一、 SDK下载
1.1 源码下载
在官网下载Purple-Pi-OH的的相关资料以及Linux SDK:
链接:Purple Pi OH-深圳触觉智能科技有限公司
1.2 源码解压
由于SDK打包后体积较大,我们在上传到百度云盘前把SDK包按照4GB大小分割了,因此下载后需要合并:
cat Purple-Pi-OH-sdk.tar.gz.a* > Purple-Pi-OH-sdk.tar.gz合并后,就可以进行解压了(注意不要使用sudo解压,否则会导致后面编译出问题):
tar -zxvf Purple-Pi-OH-sdk.tar.gz二、安装SDK编译依赖环境
建议使用Ubuntu1804及以上版本系统编译Purple-Pi-OH sdk。
在编译前需执行以下命令安装依赖环境:
sudo apt-get install repo git ssh make gcc libssl-dev liblz4-tool \
expect g++ patchelf chrpath gawk texinfo chrpath diffstat binfmt-support \
qemu-user-static live-build bison flex fakeroot cmake \
unzip device-tree-compiler python-pip ncurses-dev python-pyelftools expect-dev三、SDK编译
3.1 配置选择
根据显示(hdmi,mipi)和系统(Debian,Ubuntu)的不同,我们提供了4种配置选择:
//进入sdk目录
# cd Purple-Pi-OH-sdk/rk356x_linux_sdk//选择配置
# ./build.sh lunch
processing board option: lunch
processing option: lunchYou're building on Linux
Lunch menu...pick a combo:0. default BoardConfig.mk
1. BoardConfig-rk3566-Purple-Pi-OH-hdmi-debian.mk
2. BoardConfig-rk3566-Purple-Pi-OH-hdmi-ubuntu.mk
3. BoardConfig-rk3566-Purple-Pi-OH-mipi-debian.mk
4. BoardConfig-rk3566-Purple-Pi-OH-mipi-ubuntu.mk输入对应的编号即可完成配置选择。
各个mk对应使用的内核config和dts见下表:
| BoardConfig-rk3566-Purple-Pi-OH-hdmi-*.mk | kernel/arch/arm64/configs/rockchip_linux_defconfig |
| kernel/arch/arm64/boot/dts/rockchip/ido-pi-oh3566-v1.dts | |
| BoardConfig-rk3566-Purple-Pi-OH-mipi-*.mk | kernel/arch/arm64/configs/rockchip_linux_defconfig |
| kernel/arch/arm64/boot/dts/rockchip/ido-pi-oh3566-v1-dsi0-mipi.dts |
3.2 开始编译
3.2.1 完整编译
首次编译请在sdk顶层目录执行build.sh(注意不要使用sudo编译,否则会导致编译失败):
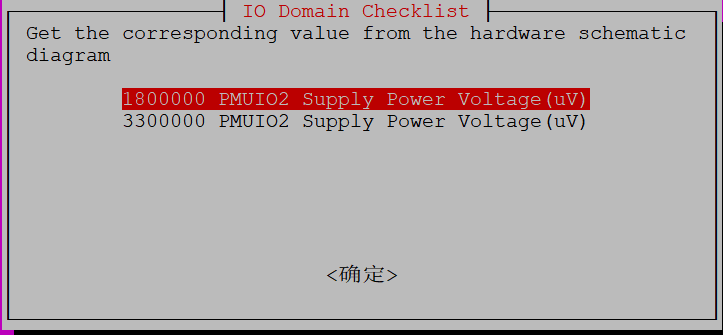
# ./build.sh首次编译过程中,会弹出IO Domain Checklist窗口:

按照以下表格进行选择:
| 名称 | 电压 |
| PMUIO2 | 3300000 |
| VCCIO1 | 3300000 |
| VCCIO3 | 3300000 |
| VCCIO4 | 1800000 |
| VCCIO5 | 1800000 |
| VCCIO6 | 3300000 |
| VCCIO7 | 3300000 |
编译完成,将在rockdev/目录生成完整升级固件update.img。
3.2.2 编译uboot/kernel
调试时,可单独编译uboot或kernel部分:
//编译uboot
# ./build.sh uboot//编译kernel
# ./build.sh kernel编译完成后,将在rockdev/目录生成对应的uboot.img和kernel.img,参考《Purple-Pi-OH Android/Linux固件及烧录手册》,可单独升级uboot或kenrel分区。