在日常生活中,我们常常需要处理各种各样的视频文件,但往往视频的大小会给我们的存储和传输带来困扰。那么,如何有效地压缩视频呢?下面就给大家分享三种解决方法,一起来看看吧。

方法一:嗨格式压缩大师
这是一款功能强大的视频压缩工具,它不仅支持多种格式的视频压缩,还具备高质量的输出效果和极快的压缩速度
1、打开嗨格式压缩大师,在几个压缩功能中点击“视频压缩”功能。

2、将需要压缩的视频文件添加到软件中,在软件界面右侧可以看到压缩模式和输出格式、输出目录等调整参数,根据需求,可以选择普通压缩、清晰度优先以及自定义压缩等方式。

3、最后点击“开始压缩”按钮,等待压缩过程完成即可。

通过以上步骤,你可以轻松地压缩视频文件,节省存储空间并提高传输效率。同时,嗨格式压缩大师还能保证高质量的输出效果,让你无需担心压缩后的视频质量受损。
方法二:使用在线网站
除了使用软件进行视频压缩,还可以选择使用在线网站,在线压缩通常具有便捷性、实用性和广泛性等优势,可以满足不同用户的需求。
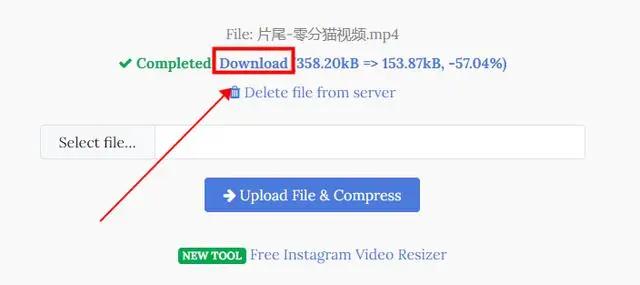
1、以Youcompress网站为例,打开后上传需要压缩的视频文件。

2、点击“Uplpad File & Compress”按钮,等待网站进行压缩处理。

3、完成后在网站界面上,你可以看到压缩后的视频文件大小,确认压缩效果满意后,下载压缩后的视频文件。

在线服务无需下载和安装任何软件,同时也提供了广泛的支持,适用于各种类型的视频文件,此外,在线服务的操作简单易懂,适合广大用户使用。
方法三:使用视频编辑软件
除了专业的视频压缩工具外,视频编辑软件也可以适当压缩视频文件的大小。
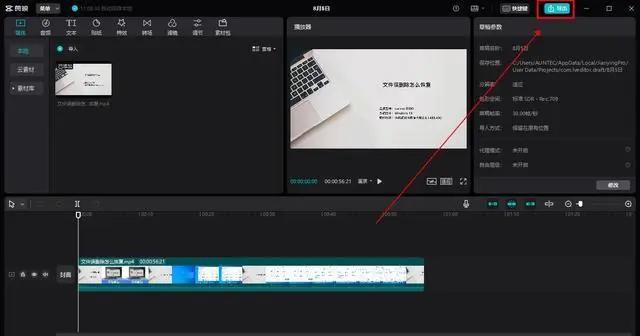
1、以剪映为例,在里面打开需要压缩的视频文件后点击“导出”按钮。

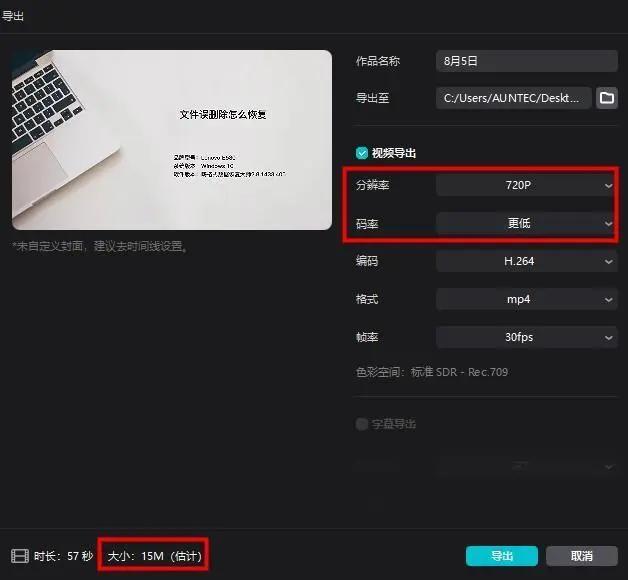
2、在导出窗口中,通过调整压缩的分辨率、码率等参数,就可以达到减小视频文件大小的要求。

3、压缩完成后,可以对比压缩前后的文件大小和画质变化,以评估压缩效果。
通过这个方法,我们也可以轻松地压缩各种类型的视频文件,以满足不同的需求。
在实际应用中,你可以根据个人需求选择合适的解决方法来处理视频文件。总之,无论你是在进行视频传输、存储或是在制作中需要减小视频文件的大小,以上的三种方法都能满足你的需求。