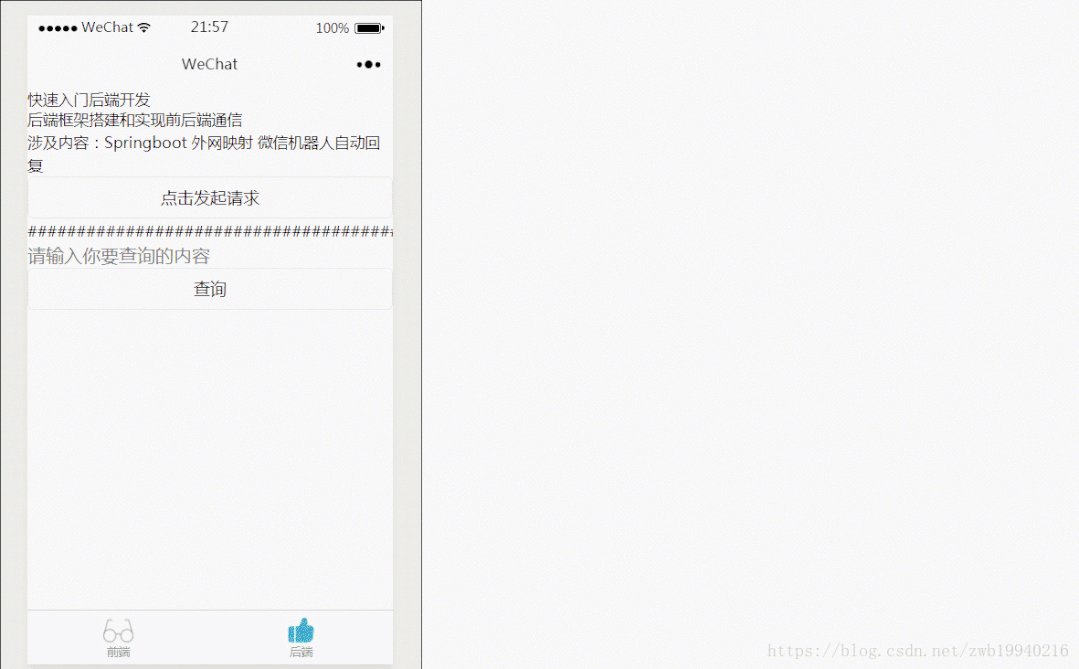
效果

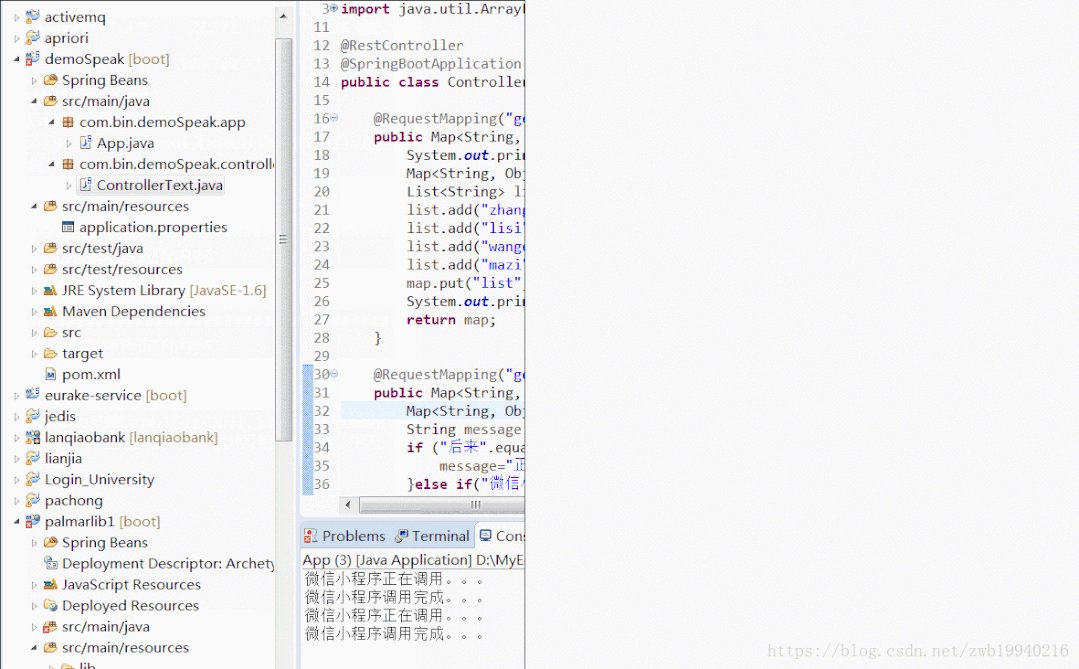
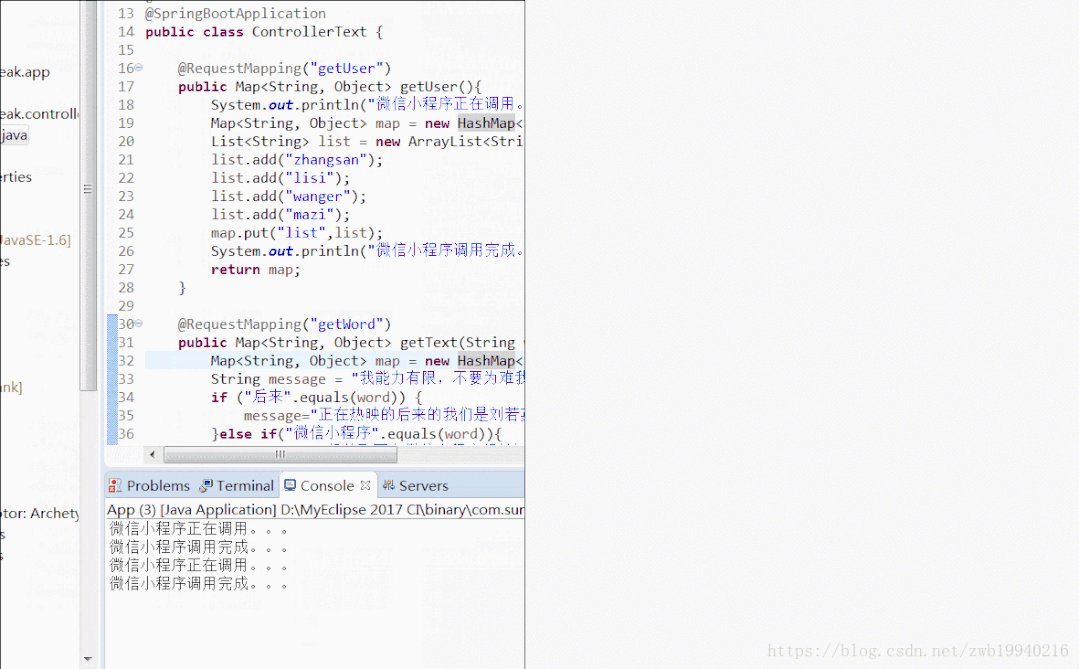
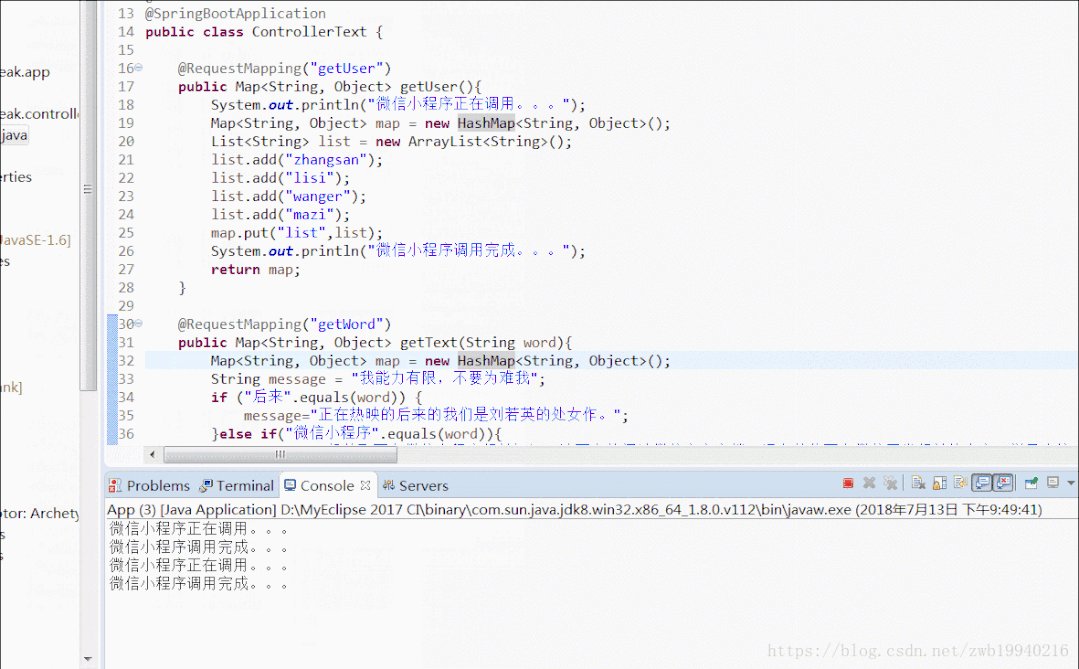
代码
<template><view><view class="top_line"><view class="top_img"><image src="../../../static/bg/index.png" mode=""></image></view><view class="top_button"><image @tap="refresh" class="rotate-me" :class="{'rotated': isRotating}" :src="refresh_icon"></image></view></view></view>
</template><script>export default {data() {return {refresh_icon: getApp().globalData.icon + 'index/refresh.png', //图片isRotating: false, //旋转状态}},methods: {refresh() {this.isRotating = true;setTimeout(() => {this.isRotating = false;}, 2000); // 设置旋转时间,这里为2秒},},onLoad() {}}
</script><style lang="scss">//顶部样式.top_line {//顶部背景图.top_img {image {width: 100%;height: 300rpx;}}//顶部刷新按钮.top_button {position: absolute;top: 2%;right: 10%;.rotate-me {width: 50rpx;height: 50rpx;//元素变化过渡效果(transition:指定需要过渡的属性,1s过渡持续的时间;ease:指定过渡效果的缓动函数)transition: transform 1s ease;}.rotated {animation-name: rotate;//指定动画名称rotate,使用@keyframes rotate animation-duration: 1s;//指定动画的持续时间animation-timing-function: ease;//ease 函数,表示动画开始缓慢,然后加速,最后减速到结束,使得旋转动画看起来更加平滑。animation-iteration-count: 2;//指定动画的重复次数}@keyframes rotate {0% {//初始状态transform: rotate(0deg);}100% {//完成时状态transform: rotate(360deg);}}}}
</style>