文章目录
- 需求
- 分析
- 数据案例
需求
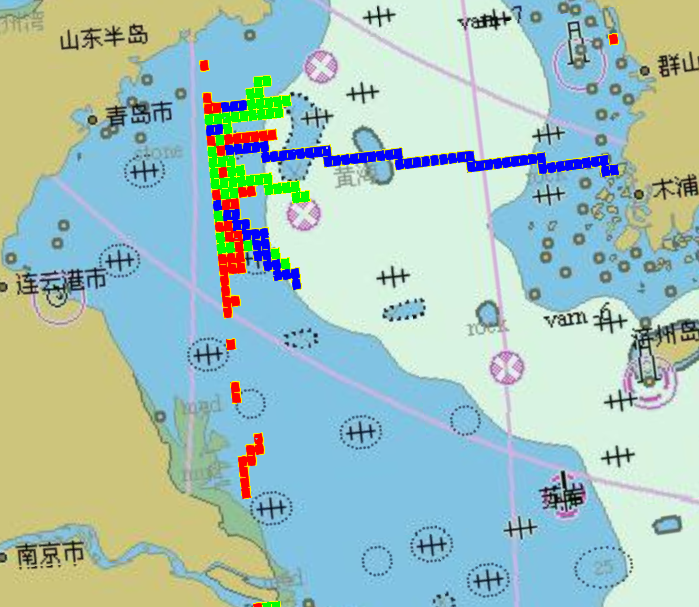
绘制 geojson 文件,并根据文件中count的值分别给这个entities赋予不同颜色

分析
在 Cesium 中,可以使用 Cesium.GeoJsonDataSource 类来加载和绘制 GeoJSON 文件。根据 GeoJSON 文件中的 count 值为每个实体赋予不同的颜色,你可以使用 Cesium 的实体属性和材质来实现.以下是一个基本的示例
var viewer = new Cesium.Viewer('cesiumContainer');// 创建 GeoJsonDataSource 对象
var dataSource = new Cesium.GeoJsonDataSource();// 加载 GeoJSON 文件
Cesium.GeoJsonDataSource.load('/path/to/your/file.geojson').then(function(jsonDataSource) {// 将加载的数据源添加到视图中viewer.dataSources.add(jsonDataSource);// 获取加载的实体集合var entities = jsonDataSource.entities.values;// 遍历每个实体for (var i = 0; i < entities.length; i++) {var entity = entities[i];// 根据 count 值设置不同的颜色var count = entity.properties.count; // 假设 count 是实体的属性if (count >= 0 && count < 10) {entity.polygon.material = Cesium.Color.fromCssColorString('#FF0000'); // 设置红色} else if (count >= 10 && count < 20) {entity.polygon.material = Cesium.Color.fromCssColorString('#00FF00'); // 设置绿色} else {entity.polygon.material = Cesium.Color.fromCssColorString('#0000FF'); // 设置蓝色}}}).otherwise(function(error) {console.error(error);
});
-
示例中,我们首先创建了一个 Cesium.GeoJsonDataSource 对象,然后使用 load() 方法加载指定路径的 GeoJSON 文件。加载成功后,返回一个 Promise 对象,我们在 then() 方法中将数据源添加到 Cesium 视图中。
-
接下来,我们可以获取加载的实体集合(entities),并对每个实体进行自定义操作,如设置样式、添加标签等。
-
例如遍历每个实体,并根据 count 值设置不同的颜色。通过访问实体的 polygon.material 属性,我们可以为多边形几何体设置材质。在这里,我们使用了 Cesium.Color.fromCssColorString() 方法将颜色值从 CSS 字符串转换为 Cesium 的颜色对象。
-
根据 count 值的不同范围,你可以自行设置相应的颜色。
数据案例
{"type": "FeatureCollection","name": "数据分布","crs": {"type": "name", "properties": {"name": "urn:ogc:def:crs:OGC:1.3:CRS84" }},"features": [{ "type": "Feature", "properties": {"LONCOL": 167, "LATCOL": 260, "HBLON": 121.7, "HBLAT": 36.0, "count": 15 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 121.65, 35.95 ], [ 121.65, 36.05 ], [ 121.75, 36.05 ], [ 121.75, 35.95 ], [ 121.65, 35.95 ] ] ] ] } },{ "type": "Feature", "properties": {"LONCOL": 167, "LATCOL": 260, "HBLON": 121.7, "HBLAT": 36.0, "count": 15 }, "geometry": { "type": "MultiPolygon", "coordinates": [ [ [ [ 121.65, 35.95 ], [ 121.65, 36.05 ], [ 121.75, 36.05 ], [ 121.75, 35.95 ], [ 121.65, 35.95 ] ] ] ] } },]
}