上一节学习了PC端的特效,现在学习移动端的特效。
一、移动端触屏事件
1.1 触屏事件概述
移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动 端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都有。
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控 笔)对屏幕或者触控板操作。
常见的触屏事件如下:

<body><div></div><script>// 1. 获取元素// 2. 手指触摸DOM元素事件var div = document.querySelector('div');div.addEventListener('touchstart', function() {console.log('我摸了你');});// 3. 手指在DOM元素身上移动事件div.addEventListener('touchmove', function() {console.log('我继续摸');});// 4. 手指离开DOM元素事件div.addEventListener('touchend', function() {console.log('轻轻的我走了');});</script>
</body>1.2 触摸事件对象(TouchEvent)
TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多 个触点,使开发者可以检测触点的移动,触点的增加和减少,等等
touchstart、touchmove、touchend 三个事件都会各自有事件对象。
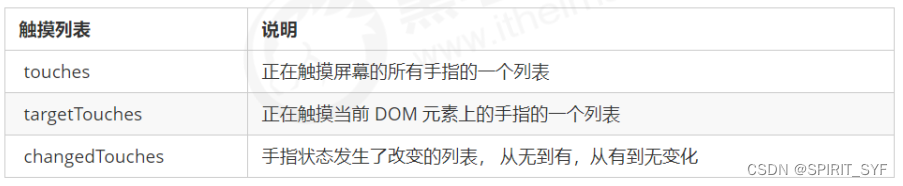
触摸事件对象重点我们看三个常见对象列表:

因为平时我们都是给元素注册触摸事件,所以重点记住 targetTocuhes
<body><div></div><script>// 触摸事件对象// 1. 获取元素// 2. 手指触摸DOM元素事件var div = document.querySelector('div');div.addEventListener('touchstart', function (e) {console.log(e);// touches 正在触摸屏幕的所有手指的列表 // targetTouches 正在触摸当前DOM元素的手指列表// 如果侦听的是一个DOM元素,他们两个是一样的// changedTouches 手指状态发生了改变的列表 从无到有 或者 从有到无// 因为我们一般都是触摸元素 所以最经常使用的是 targetTouchesconsole.log(e.targetTouches[0]);// targetTouches[0] 就可以得到正在触摸dom元素的第一个手指的相关信息比如 手指的坐标等等});// 3. 手指在DOM元素身上移动事件div.addEventListener('touchmove', function () {});// 4. 手指离开DOM元素事件div.addEventListener('touchend', function (e) {// console.log(e);// 当我们手指离开屏幕的时候,就没有了 touches 和 targetTouches 列表// 但是会有 changedTouches});</script>
</body>1.3 移动端拖动元素
1. touchstart、touchmove、touchend 可以实现拖动元素
2. 但是拖动元素需要当前手指的坐标值 我们可以使用 targetTouches[0] 里面的pageX 和 pageY
3. 移动端拖动的原理: 手指移动中,计算出手指移动的距离。然后用盒子原来的位置 + 手指移动的距离
4. 手指移动的距离: 手指滑动中的位置 减去 手指刚开始触摸的位置
拖动元素三步曲:
(1) 触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置
(2) 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子
(3) 离开手指 touchend:
注意: 手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动 e.preventDefault();
<body><div></div><script>// (1) 触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置// (2) 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子// (3) 离开手指 touchend:var div = document.querySelector('div');var startX = 0; //获取手指初始坐标var startY = 0;var x = 0; //获得盒子原来的位置var y = 0;div.addEventListener('touchstart', function(e) {// 获取手指初始坐标startX = e.targetTouches[0].pageX;startY = e.targetTouches[0].pageY;x = this.offsetLeft;y = this.offsetTop;});div.addEventListener('touchmove', function(e) {// 计算手指的移动距离: 手指移动之后的坐标减去手指初始的坐标var moveX = e.targetTouches[0].pageX - startX;var moveY = e.targetTouches[0].pageY - startY;// 移动我们的盒子 盒子原来的位置 + 手指移动的距离this.style.left = x + moveX + 'px';this.style.top = y + moveY + 'px';e.preventDefault(); // 阻止屏幕滚动的默认行为});</script>
</body>案例分析:
1、触摸发生touchstart,获取触摸的初始位置。2、移动发生touchmove时,计算手指移动距离=当前pageX/Y-初始的X/Y。3、更改对象的位置。
注意:
1、初始位置都是全局变量,所以设置在事件之外。
2、 e.preventDefault(); 阻止屏幕滚动的默认行为
二、classList 属性
classList属性是HTML5新增的一个属性,返回元素的类名。但是ie10以上版本支持。
添加类:
element.classList.add(’类名’);
追加类,而不是覆盖!!!
移除类:
element.classList.remove(’类名’)
切换类:
element.classList.toggle(’类名’);
注意以上方法里面,所有类名都不带点
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.bg {background-color: black;}</style>
</head><body><div class="one two"></div><button> 开关灯</button><script>// classList 返回元素的类名var div = document.querySelector('div');// console.log(div.classList[1]);// 1. 添加类名 是在后面追加类名不会覆盖以前的类名 注意前面不需要加.div.classList.add('three');// 2. 删除类名div.classList.remove('one');// 3. 切换类var btn = document.querySelector('button');btn.addEventListener('click', function() {document.body.classList.toggle('bg');})</script>
</body></html>三、click 延时解决方案
移动端 click 事件会有 300ms 的延时,原因是移动端屏幕双击会缩放(double tap to zoom) 页面。
解决方案:
1. 禁用缩放。 浏览器禁用默认的双击缩放行为并且去掉 300ms 的点击延迟。
<meta name="viewport" content="user-scalable=no">2. 利用touch事件自己封装这个事件解决 300ms 延迟。
//封装tap,解决click 300ms 延时
function tap (obj, callback) {var isMove = false;var startTime = 0; // 记录触摸时候的时间变量obj.addEventListener('touchstart', function (e) {startTime = Date.now(); // 记录触摸时间});obj.addEventListener('touchmove', function (e) {isMove = true; // 看看是否有滑动,有滑动算拖拽,不算点击});obj.addEventListener('touchend', function (e) {if (!isMove && (Date.now() - startTime) < 150) { // 如果手指触摸和离开时间小于150ms 算点击callback && callback(); // 执行回调函数}isMove = false; // 取反 重置startTime = 0;});
}
//调用 tap(div, function(){ // 执行代码 });原理就是:1. 当我们手指触摸屏幕,记录当前触摸时间。2. 当我们手指离开屏幕, 用离开的时间减去触摸的时间。3. 如果时间小于150ms,并且没有滑动过屏幕, 那么我们就定义为点击。
3. 使用插件。 fastclick 插件解决 300ms 延迟。
四、移动端常用开发插件
4.1 什么是插件
JS 插件是 js 文件,它遵循一定规范编写,方便程序展示效果,拥有特定功能且方便调用。如轮播图和瀑布流插件。 特点:它一般是为了解决某个问题而专门存在,其功能单一,并且比较小。 我们以前写的animate.js 也算一个最简单的插件.
fastclick 插件解决 300ms 延迟。
使用延时 GitHub官网地址: https://github.com/ftlabs/fastclick
4.2 插件的使用
1. 引入 js 插件文件。 2. 按照规定语法使用。
if ('addEventListener' in document) {document.addEventListener('DOMContentLoaded', function() {FastClick.attach(document.body);}, false);
}
4.3 Swiper 插件的使用
中文官网地址: https://www.swiper.com.cn/
1. 引入插件相关文件。 2. 按照规定语法使用
4.3.1 利用Swiper实现轮播图(重点掌握)
1、登录 https://www.swiper.com.cn/
2、点击获取Swiper
3、点击下载
4、根据基础演示中的对应编号,点击打开demos下的html文件,查看源码
5、根据源码中的这两部分,明确我们需要外部引入的文件
<!-- Link Swiper's CSS --><link rel="stylesheet" href="../swiper-bundle.min.css" /> <!-- Swiper JS --><script src="../swiper-bundle.min.js"></script>
在dist文件下的css文件夹和js文件夹,里面有我们需要引入的文件 (新的版本,没有细分css和js文件夹,而是直接放在一起了,根据名称自己找到对应文件即可)
6、将css文件和js文件中的内容,在项目想创建css,js文件夹分别存入(拖拽就可加入)


7、在自己的开发界面的<head>中引入这两个文件

8、因为自己的js文件依赖于swiper的js,所以自己的js文件在swiper的js引入后,再引入

9、按照语法规定使用swiper的文件 ,将swiper源码中的轮播图框架

添加到,自己的html文件下的对应位置
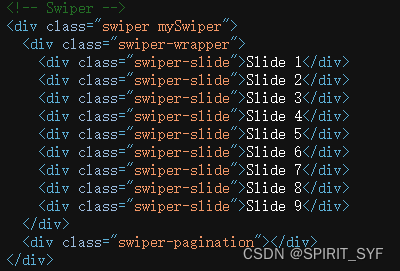
<!-- 主体内容部分 --><div class="main-content"><!-- 滑动图 --><div class="slider"><!-- Swiper 注意不要更改里面的结构和类名 --><div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide"><img src="upload/banner.dpg" alt=""></div><div class="swiper-slide"><img src="upload/banner1.dpg" alt=""></div><div class="swiper-slide"><img src="upload/banner2.dpg" alt=""></div><div class="swiper-slide"><img src="upload/banner3.dpg" alt=""></div></div><!-- Add Pagination --><div class="swiper-pagination"></div></div></div>注意:1、不要更改类名、结构名,因为后面会用到!!!!2、但是src可以更改
10、复制源码中的css样式设置,粘贴到自己文件的css文件下
11、复制源码中的js样式设置,粘贴到自己的文件的js文件下
4.4 其他移动端常见插件
1、superslide: http://www.superslide2.com/
2、iscroll: https://github.com/cubiq/iscroll
4.5 插件的使用总结
可以在直接在swiper官网的中文教程中,查看使用方法
1. 确认插件实现的功能
2. 去官网查看使用说明
3. 下载插件
4. 打开demo实例文件,查看需要引入的相关文件,并且引入
5. 复制demo实例文件中的结构html,样式css以及js代码
4.6 插件使用练习-移动端视频插件 zy.media.js
按照4.3中的步骤依次执行!!!
1、下载就省略了
2、找到源码使用的css和js文件
![]()
![]()
3、将这两个文件找到放在我们的项目下

4、复制源码中的css,js链接,可以直接一起放在head标签中。
5、复制源码中 html框架,js框架,到自己的项目


注意到,因为js的书写用到了源码提到的js文件,所以源码中的js文件的引入要在这一步之前。

6、最后修改一下src和大小满足自己项目即可。
五、移动端常用开发框架
5.1 什么是框架
框架,顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架 本身,使用者要按照框架所规定的某种规范进行开发。
插件一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
前端常用的框架有 Bootstrap、Vue、Angular、React 等。既能开发PC端,也能开发移动端。
前端常用的移动端插件有 swiper、superslide、iscroll等。
框架: 大而全,一整套解决方案。
插件: 小而专一,某个功能的解决方案。
5.2 Bootstrap框架
Bootstrap 是一个简洁、直观、强悍的前端开发框架,它让 web 开发更迅速、简单。
它能开发PC端,也能开发移动端。
5.3 Bootstrap使用方法
1、登录 : https://www.bootcss.com/ bootstrap官网,查阅3or4版本,下载
2、下载后将bootstrap全部放到项目中

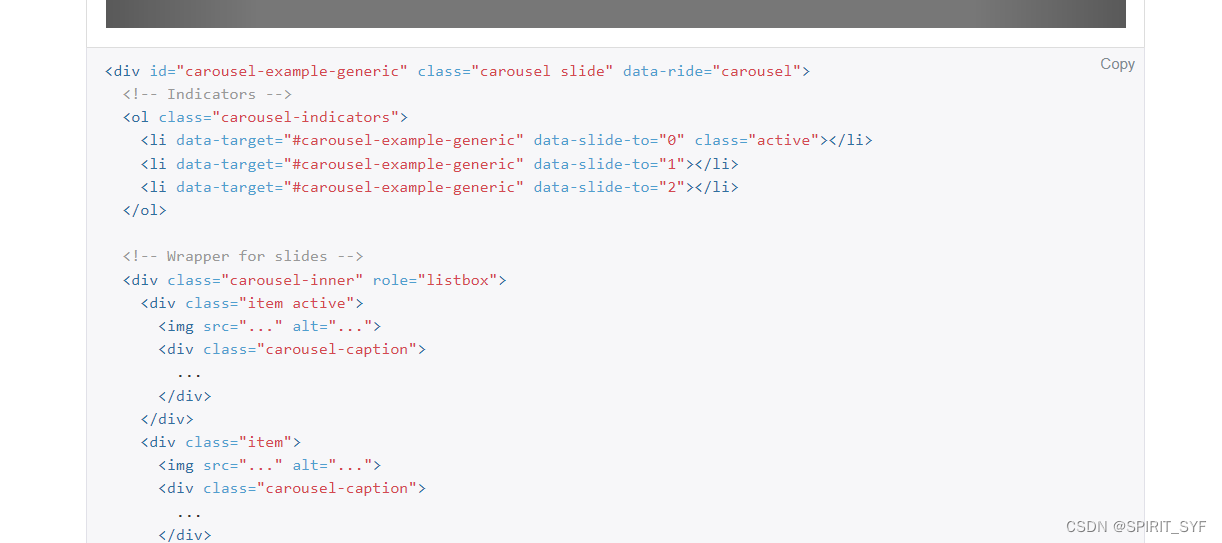
3、在官网中查看JS插件,找到想用的,比如轮播图

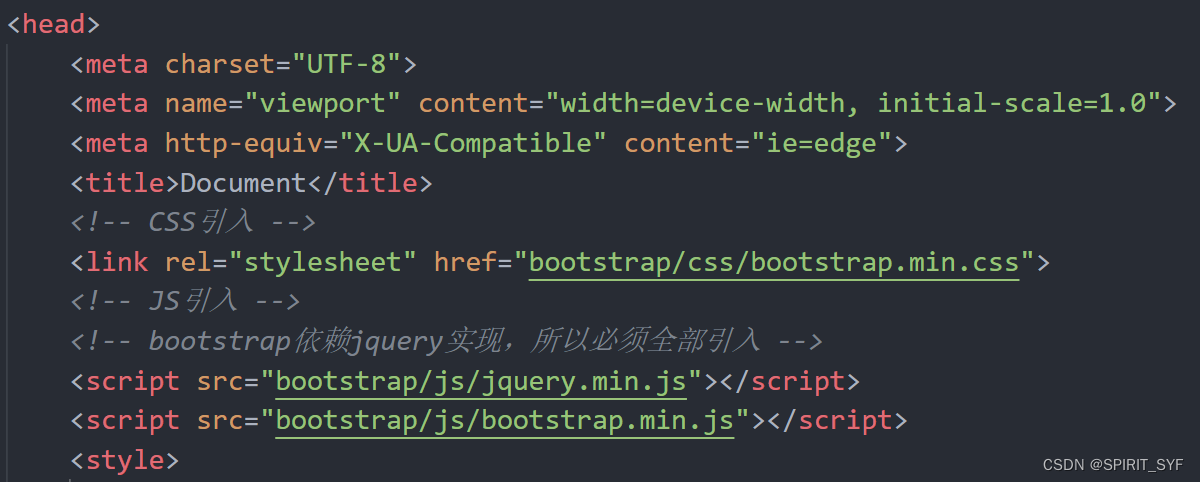
4、注意!!!!Bootstrap都是基于JQuery实现,所以引入JS文件时,都要引入

5、同时引入CSS文件

6、将官网下方的源码复制,放到我们自己项目所需的地方

7、根据自己的项目对一些内容修改即可
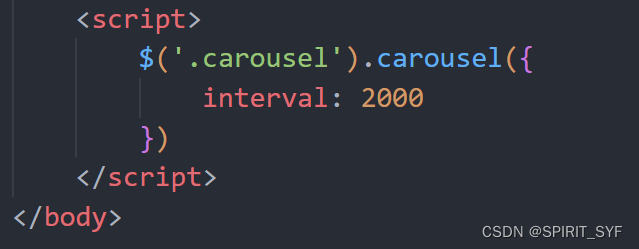
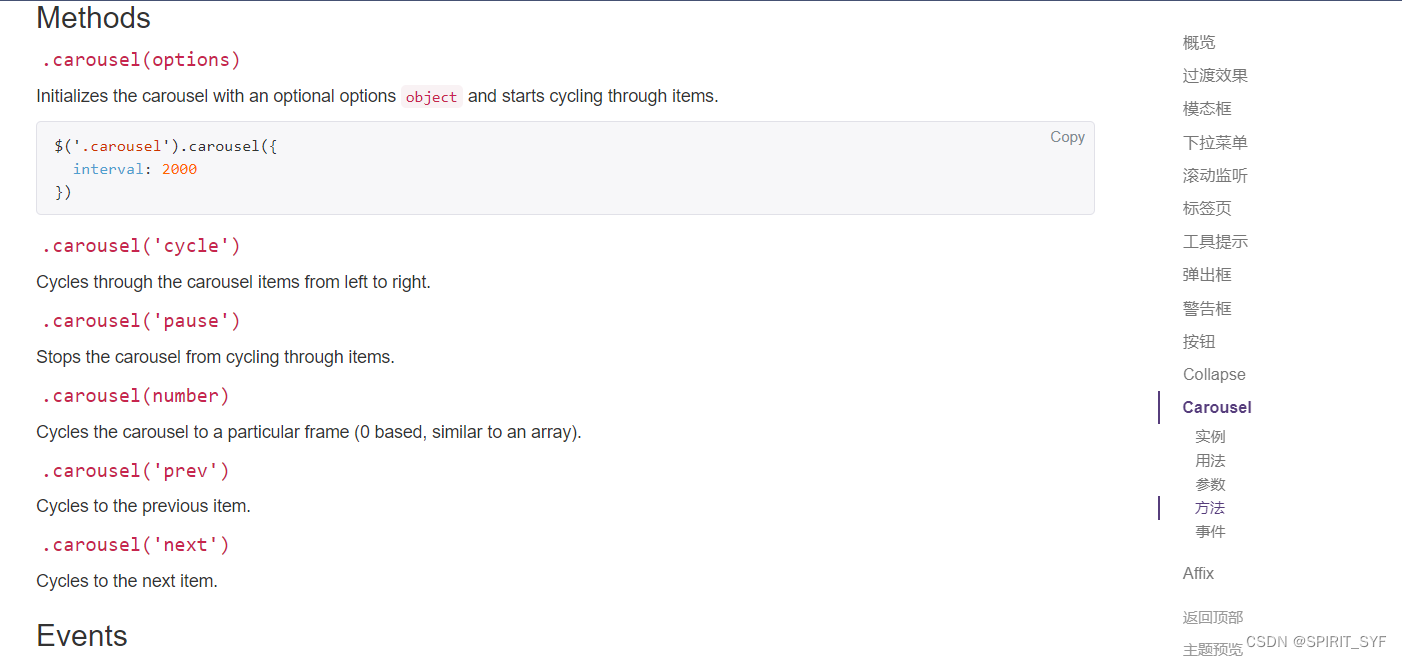
8、还可以借助官网中的其他方法,增加功能,比如自动切换

只需要将代码复制到自己的项目中,放在script标签中即可