一、Flask介绍
#通过访问路径,获取用户的字符串参数
@app.route('/user/<name>')
def welcome(name):return "你好,%s"%name

@app.route('/user/<int:id>')
def welcome2(id):return "你好,%d号的会员"%id

能够自动根据参数匹配不同的路由
#返回给用户渲染后的网页文件
@app.route('/')
def index2():return render_template("index.html") #渲染模板

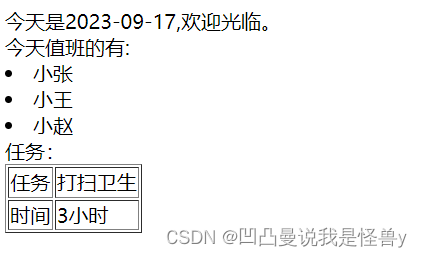
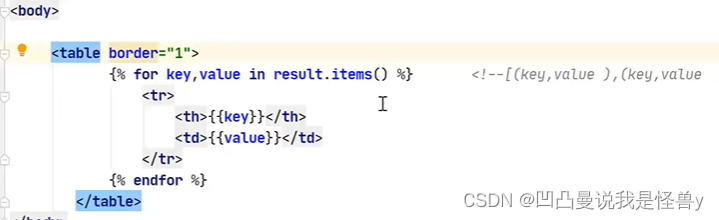
def index2():time= datetime.date.today() #普通变量name=["小张","小王","小赵"]#列表变量task={"任务":"打扫卫生","时间":"3小时"}return render_template("index.html",var=time,list=name,task=task)<body>今天是{{ var }},欢迎光临。<br/>今天值班的有:<br/>{% for data in list %}<li>{{ data }}</li>{% endfor %}任务:<br/> <!-- --><table border="1">{% for key,value in task.items() %} <!--[(key,value),(key,value)]--><tr><td>{{ key }}</td><td>{{ value }}</td></tr>{% endfor %}</table></body>




二、豆瓣数据可视换案列
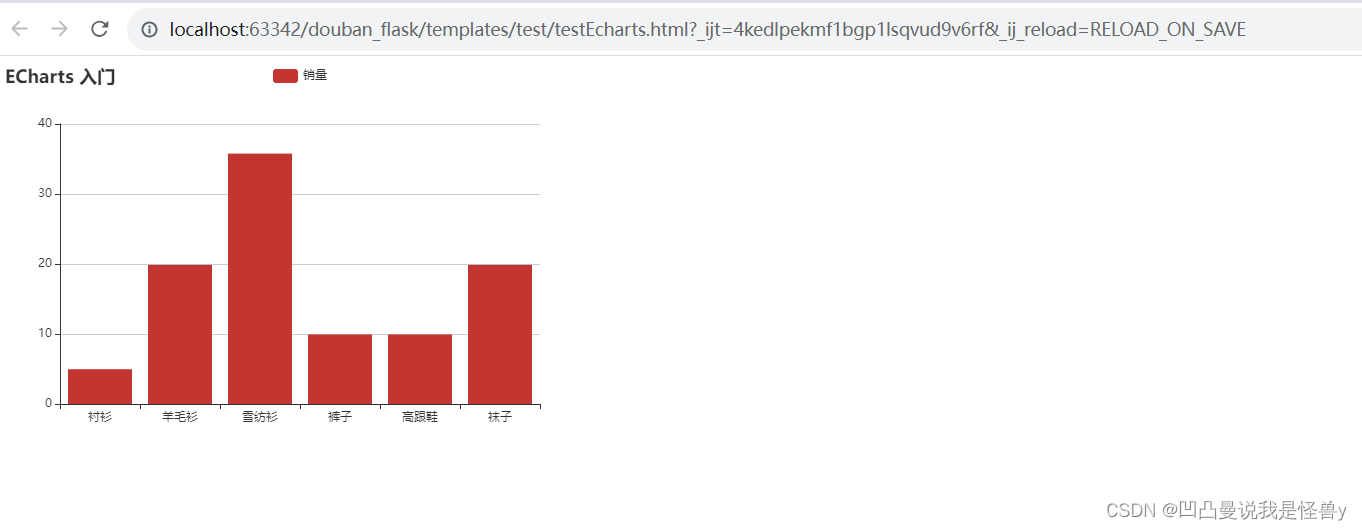
2.1、五分钟上手Echarts
https://echarts.apache.org/v4/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
测试demo:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts</title><!-- 引入 echarts.js --><script src="echarts.min.js"></script>
</head>
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门'},tooltip: {},legend: {data:['销量']},xAxis: {data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
</body>
</html>

豆瓣项目
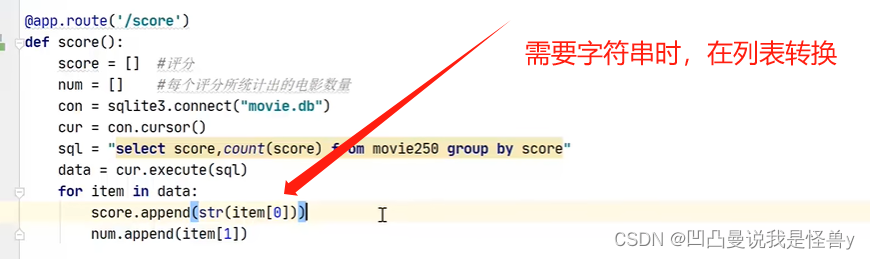
需要显示字符串时:

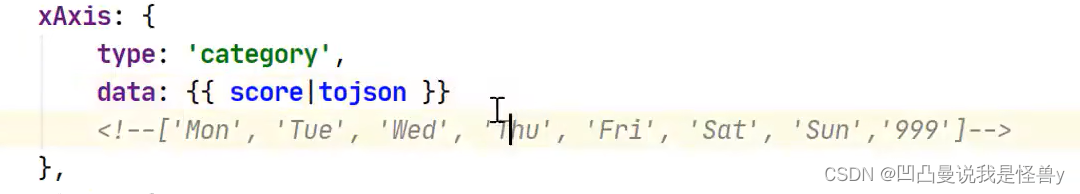
并且前端使用tojson完成接收数据

完整代码:
app.py
from flask import Flask,render_template
import sqlite3app = Flask(__name__)@app.route('/')
def index():return render_template("index.html")@app.route('/index')
def home():#return render_template("index.html")return index()@app.route('/movie')
def movie():datalist = []con = sqlite3.connect("movie.db")cur = con.cursor()sql = "select * from movie250"data = cur.execute(sql)for item in data:datalist.append(item)cur.close()con.close()# print(datalist)return render_template("movie.html",movies=datalist)@app.route('/score')
def score():score = [] #评分num = [] #每个评分所统计出的电影数量con = sqlite3.connect("movie.db")cur = con.cursor()sql = "select score,count(score) from movie250 group by score"data = cur.execute(sql)for item in data:score.append(str(item[0]))num.append(item[1])cur.close()con.close()return render_template("score.html",score= score,num=num)@app.route('/word')
def word():return render_template("word.html")@app.route('/team')
def team():return render_template("team.html")if __name__ == '__main__':app.run()movie.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta content="width=device-width, initial-scale=1.0" name="viewport"><title>豆瓣Top250数据分析</title><meta content="" name="descriptison"><meta content="" name="keywords"><!-- Favicons --><link href="static/assets/img/favicon.png" rel="icon"><link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon"><!-- Google Fonts --><link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet"><!-- Vendor CSS Files --><link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"><link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet"><link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet"><link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet"><link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet"><link href="static/assets/vendor/aos/aos.css" rel="stylesheet"><!-- Template Main CSS File --><link href="static/assets/css/style.css" rel="stylesheet"></head><body><!-- ======= Header ======= --><header id="header"><div class="container"><div class="logo float-left"><h1 class="text-light"><a href="temp.html"><span>Mamba</span></a></h1><!-- Uncomment below if you prefer to use an image logo --><!-- <a href="temp.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>--></div><nav class="nav-menu float-right d-none d-lg-block"><ul><li class="active"><a href="/index">首页<i class="la la-angle-down"></i></a></li><li><a href="/movie">电影</a></li><li><a href="/score">评分</a></li><li><a href="/word">词云</a></li><li><a href="/team">团队</a></li></ul></nav><!-- .nav-menu --></div></header><!-- End Header --><!-- ======= Our Team Section ======= --><section id="team" class="team"><div class="container"><div class="section-title"><h2>豆瓣电影Top250电影</h2></div><!-- ======= Counts Section ======= --><section class="counts section-bg"><div class="container"><table class="table table-striped"><tr><td>排名</td><td>电影中文名称</td><td>电影外国名称</td><td>评分</td><td>评价人数</td><td>一句话概述</td><td>其他信息</td></tr>{% for movie in movies %}<tr><td>{{movie[0]}}</td><td><a href="{{ movie[1] }}" target="_blank">{{ movie[3] }}</a></td><td>{{movie[4]}}</td><td>{{movie[5]}}</td><td>{{movie[6]}}</td><td>{{movie[7]}}</td><td>{{movie[8]}}</td></tr>{% endfor %}</table></div></div></section><!-- End Counts Section --></div></section><!-- End Our Team Section --><!-- ======= Footer ======= --><footer id="footer"><div class="container"><div class="copyright">© Copyright <strong><span>Mamba</span></strong>. All Rights Reserved</div></div></footer><!-- End Footer --><a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a><!-- Vendor JS Files --><script src="static/assets/vendor/jquery/jquery.min.js"></script><script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script><script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script><script src="static/assets/vendor/php-email-form/validate.js"></script><script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script><script src="static/assets/vendor/venobox/venobox.min.js"></script><script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script><script src="static/assets/vendor/counterup/counterup.min.js"></script><script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script><script src="static/assets/vendor/aos/aos.js"></script><!-- Template Main JS File --><script src="static/assets/js/main.js"></script></body></html>
score.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta content="width=device-width, initial-scale=1.0" name="viewport"><script src="static/assets/js/echarts.min.js"></script><title>豆瓣Top250数据分析</title><meta content="" name="descriptison"><meta content="" name="keywords"><!-- Favicons --><link href="static/assets/img/favicon.png" rel="icon"><link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon"><!-- Google Fonts --><link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet"><!-- Vendor CSS Files --><link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"><link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet"><link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet"><link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet"><link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet"><link href="static/assets/vendor/aos/aos.css" rel="stylesheet"><!-- Template Main CSS File --><link href="static/assets/css/style.css" rel="stylesheet"></head><body><!-- ======= Header ======= --><header id="header"><div class="container"><div class="logo float-left"><h1 class="text-light"><a href="temp.html"><span>Mamba</span></a></h1><!-- Uncomment below if you prefer to use an image logo --><!-- <a href="temp.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>--></div><nav class="nav-menu float-right d-none d-lg-block"><ul><li class="active"><a href="/index">首页<i class="la la-angle-down"></i></a></li><li><a href="/movie">电影</a></li><li><a href="/score">评分</a></li><li><a href="/word">词云</a></li><li><a href="/team">团队</a></li></ul></nav><!-- .nav-menu --></div></header><!-- End Header --><!-- ======= Our Team Section ======= --><section id="team" class="team"><div class="container"><div class="section-title"><h2>豆瓣电影Top250评分分布图</h2></div><!-- ======= Counts Section ======= --><section class="counts section-bg"><div class="container"><!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --><div id="main" style="width: 100%;height:300px"></div></div></section><!-- End Counts Section --></div></section><!-- End Our Team Section --><script type="text/javascript">
var dom = document.getElementById("main");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {color:['#3398DB'],tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},grid: {left: '3%',right:'4%',bottom:'3%',containLabel:true},xAxis: {type: 'category',data: {{ score|tojson }}<!--['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','999']-->},yAxis: {type: 'value'},series: [{data: {{ num }},<!--[120, 20, 150, 80, 70, 110, 130,200],-->barWidth:'60%',type:'bar'}]
};
;
if (option && typeof option === "object") {myChart.setOption(option, true);
}</script><!-- ======= Footer ======= --><footer id="footer"><div class="container"><div class="copyright">© Copyright <strong><span>Mamba</span></strong>. All Rights Reserved</div></div></footer><!-- End Footer --><a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a><!-- Vendor JS Files --><script src="static/assets/vendor/jquery/jquery.min.js"></script><script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script><script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script><script src="static/assets/vendor/php-email-form/validate.js"></script><script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script><script src="static/assets/vendor/venobox/venobox.min.js"></script><script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script><script src="static/assets/vendor/counterup/counterup.min.js"></script><script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script><script src="static/assets/vendor/aos/aos.js"></script><!-- Template Main JS File --><script src="static/assets/js/main.js"></script></body></html>