有常用的2种方式:
1、css中的静态路径
2、img中的src静态路径
运行的环境是打包后的图片路径,而打包后的图片通常会生成一个文件指纹,而我们在写代码时,写的是源码中的路径和文件名,如果是静态路径,则会自动转换。

解决方式:
1、最笨的方式:用import引入,但是每张图都需要引入
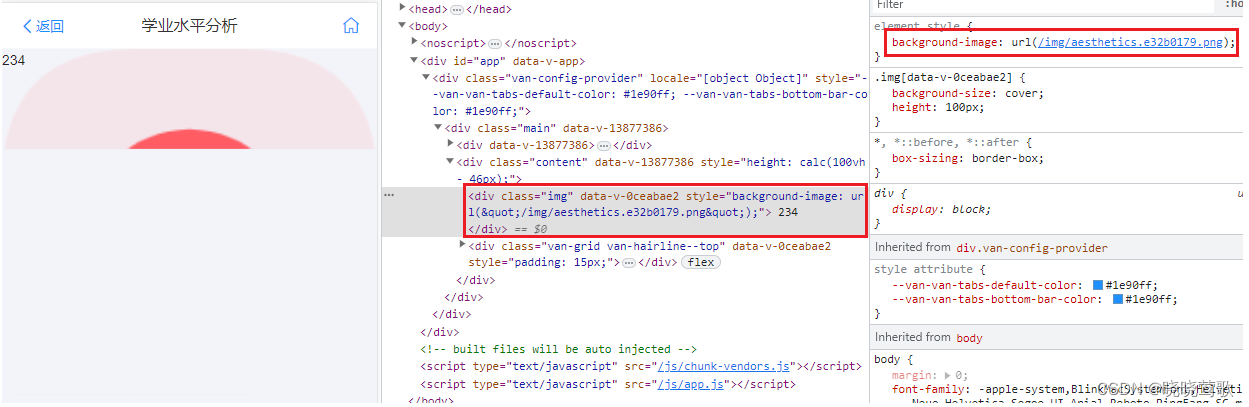
<div class="img" :style="{backgroundImage: `url(${img})`}"> 234</div>
import img from '../../assets/aesthetics.png'
export default {data() {return {img,}},
}

2、用require
<div class="img" :style="{ backgroundImage: `url(${require(`@/assets/${img}.png`)})` }"> 234</div>
data() {img: 'aesthetics'
}
3、静态文件放在public中,但这种丢失了文件指纹
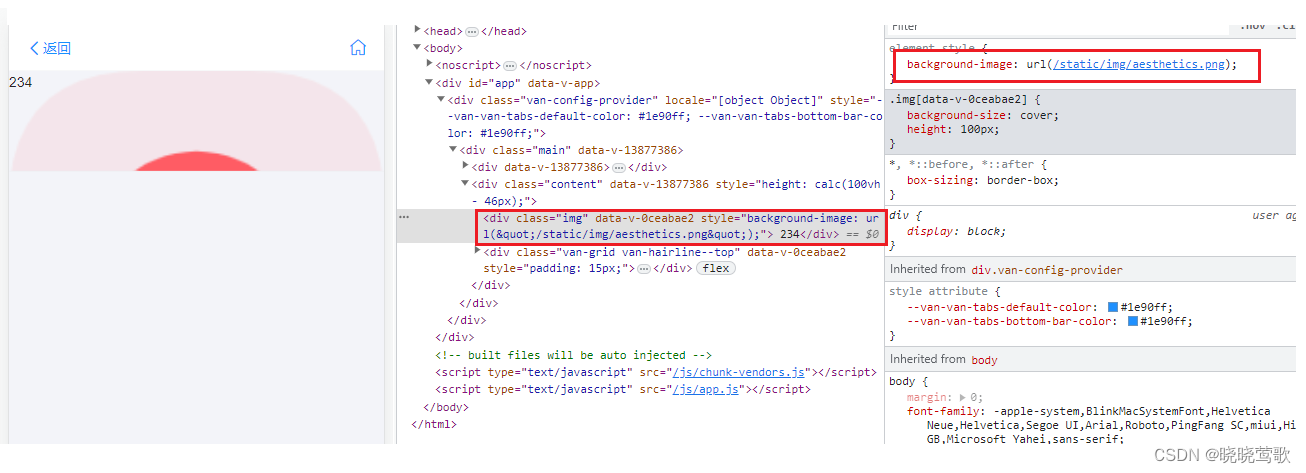
<div class="img" :style="{backgroundImage: `url(/static/img/${img}.png)`}"> 234</div>
data() {img: 'aesthetics'
}

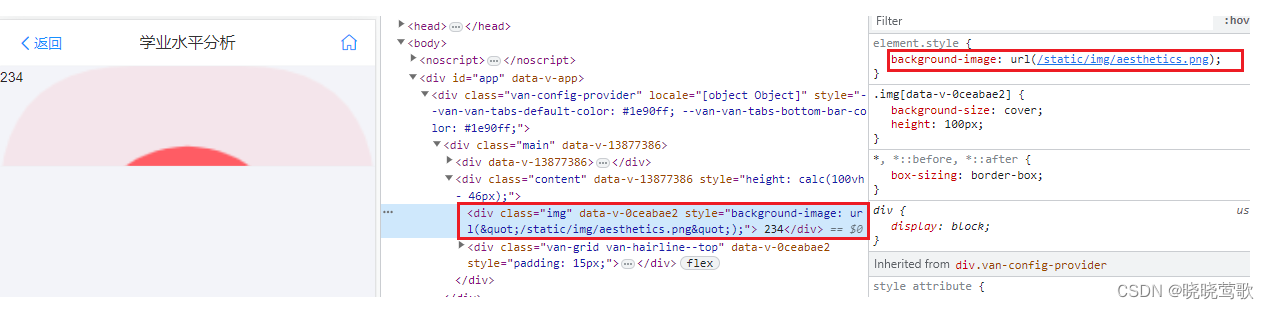
4、动态导入,静态文件放在public中,用 new URL
new URL() 是 JavaScript 中用于创建 URL 对象的构造函数。它可以将字符串形式的 URL 解析为一个可访问和操作的对象。
new URL() 构造函数接受两个参数:
URL 字符串:表示要解析的 URL 的字符串,且这个值必须一部分动态一部分静态。
基础 URL(可选):表示相对 URL 的基础 URL,用于解析相对 URL 时使用。
<div class="img" :style="{ backgroundImage: `url(${bind('aesthetics')})` }"> 234</div>function bind(val) {var imagePath = `/static/img/${val}.png`;var url = new URL(imagePath, window.location.href);return url.pathname
}