✨博客主页: https://blog.csdn.net/m0_63815035?type=blog
💗《博客内容》:.NET、Java.测试开发、Python、Android、Go、Node、Android前端小程序等相关领域知识
📢博客专栏: https://blog.csdn.net/m0_63815035/category_11954877.html
📢欢迎点赞 👍 收藏 ⭐留言 📝
📢本文为学习笔记资料,如有侵权,请联系我删除,疏漏之处还请指正🙉
📢大厦之成,非一木之材也;大海之阔,非一流之归也✨

前言
这一阶段是接口测试的学习,我们接下来的讲解都是使用Postman这款工具,当然呢Postman是现在一款非常流行的接口调试工具,它使用简单,而且功能也很强大。不仅测试人员会使用,开发人员也会 经常使用。后期讲解大概分三部分进行讲解:
1、根据接口API文档编写接口测试用例
2、使用Postman工具进行接口测试,并能够对大量接口用例进行管理、对接口响应结果进行断言、处理多接口的依赖及生成测试报告
3、使用Python+Requests封装的接口测试框架,实现接口对象封装、测试用例编写、测试数据管理及生成测试报告
目录
- 前言
- day00 一、postman相关环境配置
- 1.1安装postman
- 1.2安装Nodejs安装
- 1. 2.1安装node.js
- 1.2.3、Nodejs安装确认
- 1.3Newman安装及确认
- 1.3.1安装newman-reporter-htmlextra
- 扩展:附带在线下载链接,当然我也会把安装包免费放在资源区
- day01二、接口测试理论、HTTP协议、接口测试流程、接口文档解析
- 本节目标:
- 能够分析HTTP协议的请求和响应数据
- 完成ihrm系统指定接⼝的API⽂档解析
- 一、了解什么是接口(接口可分为:硬件接口和软件接口;我们这里只关注软件层面的接口)
- 1.1接口测试理论
- 1.2实现方式
- 二、接口基础知识(HTTP协议)
- 2.1HTTP协议介绍
- 2.2HTTP协议的特点
- 2.3URL
- 小练习:
- 3.1HTTP请求
- 请求行:
- 请求头:
- 请求头补充(了解)典型的请求头还有:
- 请求体:
- 3.1HTTP响应
- 状态行
- 响应头:
- 响应体
- 三、接口风格(传统接口风格和Restful风格)
- 传统接口风格
- RESTful风格接口
- RESTful架构特点
- 传统和RESTful接口区别
- 四、接口测试流程及接口文档解析
- 1、接口测试流程
- 2、接口文档解析
- 2.1 什么是接口文档?
- 2.2 为什么要写接口文档?
- 2.3 为什么要解析接口文档
- 2.4 接口文档内容
day00 一、postman相关环境配置
1.1安装postman
具体请参考postman相关环境配置这篇博文





如果注册成功后,只能在浏览器中打开postman,而不能在 app中打开,可尝试如下操作。
1.在app中点击“sign in”

1.2安装Nodejs安装
作用:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。
要想给 postman 安装 newman 插件,必须 先 安装 node.js。 这是前提!
1. 2.1安装node.js
1、可能你使⽤的电脑,曾经安装过 node.js。先测试下,有没有。
2、cmd 打开命令提示符,输⼊命令 npm -v,如果能查看到npm的版本号信息(具体版本号是多少⽆所谓), 可跳过 “1. 安装node.js” 这步,直接看 “ 2. 安装 newman”

如显示, npm 命令⽆法识别,则按如下流程安装
下载 node.js(安装包我会放在资源区免费下载,此步可跳过。 这⾥只是介绍下载位置)
https://nodejs.org/zh-cn/download/


2、安装node.js
双击 .msi 安装包,勾选接受⽤户协议,不做任何设置。⼀路 “下⼀步” 即可。

3、一步步的往下面点就行
4、这里默认路径可以改一下

5、点击finish就OK了
1.2.3、Nodejs安装确认
安装完成,查验 node.js 是否安装成功!
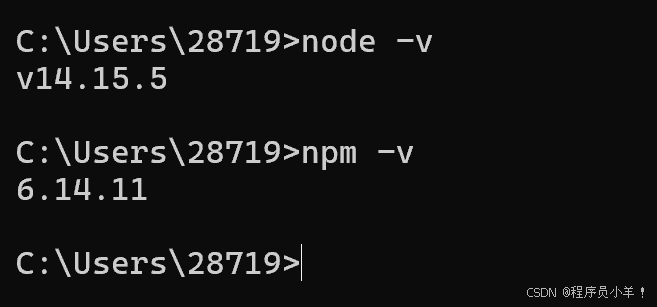
1、cmd 打开 新的 终端窗⼝ 输⼊ npm -v 。如能看到版本号(具体版本号多少⽆所谓),代表 node.js 安装成功
2. 输入node -v

1.3Newman安装及确认
作用:Postman的一个命令行运行器。可以直接使用相关命令运行Postman导出的相关脚本、进 而实现后续的接口测试持续集成。
安装newman (前提:确保 npm -v 验证通过)
安装newman前,必须保证 node.js 已经装成功!!!
注意事项
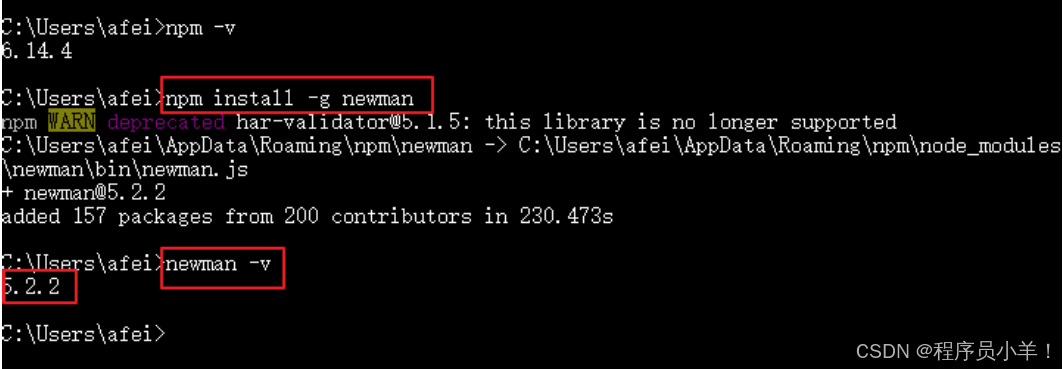
在线安装命令:npm install -g newman
注意:使⽤ “管理员” 身份,启动 命令提示符,写⼊命令。
如果安装失败。避开⽹络访问⾼峰期(早7:30~9:30 午11:30~14:30 晚18:30~22:30)再安装,尝试 10⼏次 或 ⼏
⼗次 也是有可能的!
注意:Windows 终端 有缺陷!安装过程中,不要⽤⿏标 点击 终端⻚⾯(别⽤⿏标点⿊窗⼝⾥⾯)。

99%的⼈都能 在线安装成功。多尝试⼏遍
剩下的 1%,只能尝试离线安装。⽐较麻烦。步骤如下:
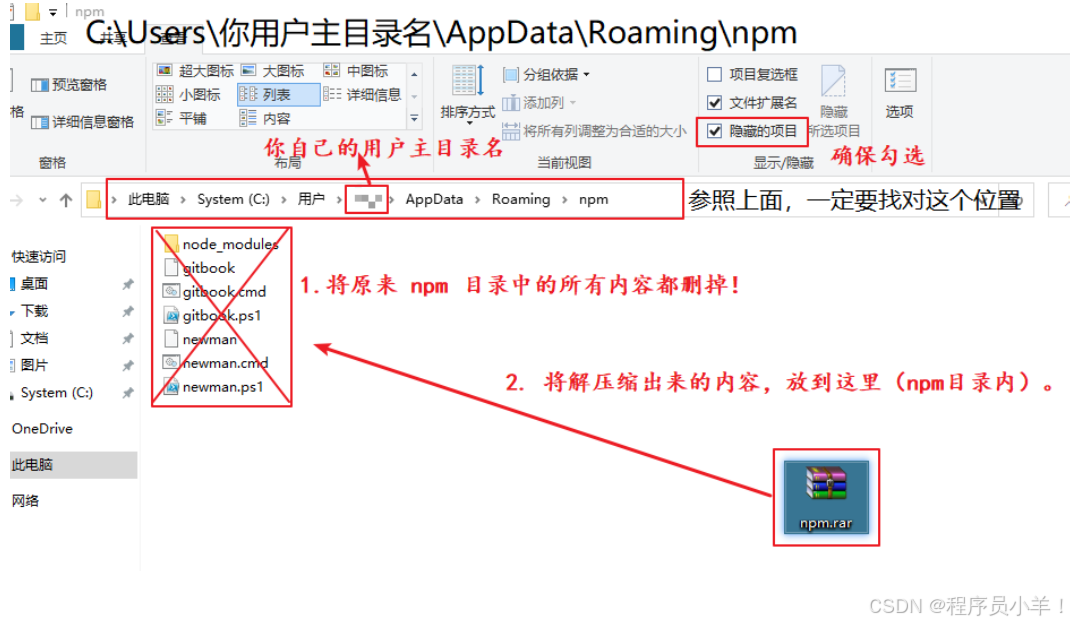
1. 找到 C:\Users\xxx\AppData\Roaming\npm 这个⽬录。(xxx)是你的⽤户主⽬录,每个⼈都不同。
2. 将 npm ⽬录原来的 所有内容 都删除。(这些⽂件是 node.js 安装成功,⾃动⽣成的)
3. 将 “npm.rar” 压缩包 的 内容 解压缩到这⾥。

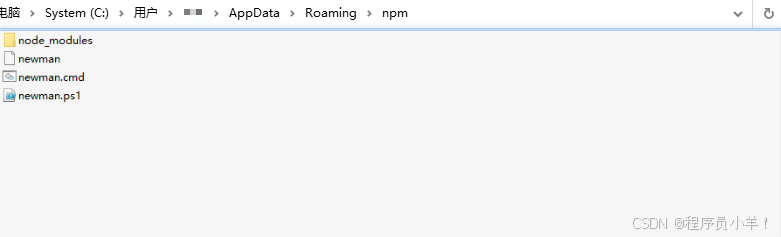
4. 解压完,⼤致这样!(强调:安装后npm⽬录只有⼀个,不要在原来的npm⾥再套npm⽬录)

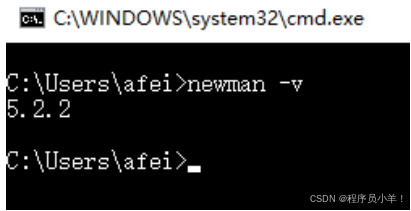
5. cmd 打开新终端。 输⼊ newman -v 看到版本号,说明离线安装成功!

1.3.1安装newman-reporter-htmlextra
安装命令:npm install -g newman-reporter-htmlextra
注意:使⽤ “管理员” 身份,启动 命令提示符,写⼊命令。
只要 newman 安装成功,此插件⼀定能安装成功,如失败,可多尝试⼏次。
没有红色的报错信息就是一切正常

暂时无法验证指令,后面生成测试报告时 方可验证。
扩展:附带在线下载链接,当然我也会把安装包免费放在资源区
newman:https://github.com/postmanlabs/newman
newman-reporter-html:https://github.com/postmanlabs/newman-reporter-html
day01二、接口测试理论、HTTP协议、接口测试流程、接口文档解析
本节目标:
能够分析HTTP协议的请求和响应数据
完成ihrm系统指定接⼝的API⽂档解析
一、了解什么是接口(接口可分为:硬件接口和软件接口;我们这里只关注软件层面的接口)
1.1接口测试理论
概念:
接⼝:系统之间(外部系统与内部系统,内部系统与内部系统)数据交通的通道。
接⼝测试:校验 接⼝回发的 响应数据 与 预期结果 是否⼀致。

接⼝测试,可以绕过前端界⾯。直接对 服务器进⾏测试!!!
价值:
1、可以发现⻚⾯测试发现不了的问题
2、符合 质量控制前移理念
3、低成本,⾼收益!
1.2实现方式
使用接口测试工具来实现(比如:JMeter、Postman)
通过编写代码来实现(比如:Python + Requests+Unittest或者java + HttpClient)
补充:自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程
接口自动化测试是让程序或工具代替人工自动的完成对接口进行测试的一种过程
postman:使⽤简单,上手难度低。功能较少。
jmeter:使⽤难度较大。上手难度大。功能齐全。
二、接口基础知识(HTTP协议)
2.1HTTP协议介绍
HTTP:(HyperText Transfer Protocol)超文本传输协议,是一个基于请求与响应模式的、应用层的协议,也是互联网上应用最为广泛的一种网络协议。简单来说:协议就是 规则!要求使⽤协议的双⽅必须 严格 遵守!!!
2.2HTTP协议的特点
- 支持客户端/服务器模式
- 简单快速
- 灵活
- 无连接
- 无状态
2.3URL
URL:(Uniform Resource Locator)统一资源定位符,是互联网上标准资源的地址。HTTP使用URL来建立连接
和传输数据。

协议部分:“http”,常见的协议有HTTP,HTTPS、FTP等
作用:指定数据传输规则
域名部分:“www.itcast.cn”,也可以使用IP地址作为域名使用
作用:在网络环境中,唯⼀定位一台主机
端口部分:“8080”,端口可以省略,默认端口(HTTP:80,HTTPS:443,FTP:21)
作用:在 主机上,唯⼀定义个应⽤程序
资源路径部分:“/news/index.html”
作用:应用对应的数据资源。 可以省略。如果省略,资源路径为 “/”
查询参数部分:“uid=123&page=1”,可以允许有多个参数,多个之间用“&”作为分隔符
作用:给资源传递参数
小练习:
请写出以下URL的各个组成部分。这个URL没有写出端⼝号,它的端⼝是什么?
http://www.weather.com.cn/data/sk/101010100.html
3.1HTTP请求
说明:http请求由三部分组成,分别是:请求行、请求头、请求体
了解http请求⼀定产生于客户端。当客户端给服务器发送请求时,使用该协议。(请求报文、请求包)

【示例】:

请求行:
请求行用来说明请求方法、要访问的资源以及所使用的协议版本

请求头:
请求头紧接着请求行,请求头部由键值对组成,每行一对。 请求头部通知服务器有关于客户端请求的信息

请求头补充(了解)典型的请求头还有:

请求体:


3.1HTTP响应
HTTP响应也由三个部分组成,分别是:状态行、响应头、响应体
一定产生与服务端。 当服务器接收到 http请求协议 之后,才会产生http响应协议(响应报文、响应包)。


【示例】:

状态行
⼀定位于 http响应协议的,第一行。
格式:协议版本 (空格) 状态码 (空格) 状态码描述 状态行由协议版本号、状态码、状态消息三部分组成
状态码有三位数字组成,第一个数字定义了响应的类别:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求

响应头:
响应头用于描述服务器的基本信息,以及数据的描述,服务器通过这些数据的描述信息,可以通知客户端如何处理 响应数据
位于响应行之下,空行之上的部分。 数据组织格式 ⼀定是 k:v 对。
响应体
位于 空行之下,几乎所有响应协议都有响应体。
响应体中包含的数据,是接口测试过程中,所要使用的实际结果!!
总的来说响应体就是响应的消息体,数据可以是普通文本、XML、JSON、HTML源码
三、接口风格(传统接口风格和Restful风格)
如何让前端开发与后台接口开发人员更好的配合,提高工作效率?
答:无规矩不成方圆,那就是制定接口规范
接口规范暂时,我们常用的是这两种
1、传统接口风格
2、RESFful接口风格
传统接口风格

RESTful风格接口
说明: 一种软件架构风格、设计风格,而不是标准,只是提供了一组设计原则和约束条件。
REST:即(Representational State Transfer)的缩写。词组的翻译是"表现层状态转化"。如果一个架构符合REST原则,就称它为RESTful架构。简单的概括为以下:
1、接口使用的方法,与http协议的 请求方法,⼀⼀对应。
2、get - 查、post - 增、put - 改、delete - 删
3、URL 与资源 ⼀⼀对应!不能从 URL 中,看出 是 何种操作。 需要通过 结合 请求方法 来识别何种操作。
4、 响应状态码 使用较为全面。

RESTful架构特点
- 每一个URL代表一种资源;
- 客户端和服务器之间,传递这种资源的某种表现层;
- 客户端通过四个HTTP动词,对服务器端资源进行操作,实现"表现层状态转化";
- 接口之间传递的数据最常用格式为JSON。
常用的HTTP动词有下面四个:
GET:从服务器获取资源(一项或多项)
POST:在服务器新建一个资源
PUT:在服务器更新资源(客户端提供改变后的完整资源)
DELETE:从服务器删除资源
传统和RESTful接口区别

四、接口测试流程及接口文档解析
1、接口测试流程
- 需求分析(产品经理的需求文档)
- 接口文档解析(开发编写的 接口API文档)
- 设计 接口测试用例(编写 Excel 表格形式的⽤例)
- 准备接口测试脚本 (设计测试用例)
postman 工具 生成脚本
python 代码 编写脚本- 执行测试用例,跟踪缺陷
- 生成 接口测试报告
- 接口自动化持续集成(可选)

2、接口文档解析
2.1 什么是接口文档?
接口文档:又称为API文档,一般是由后端开发人员所编写的,用来描述系统所提供接口信息的文档。 大家都根据这个接口文档进行开发,并需要一直维护和遵守。
作用:
协同:团队⼈员⼯作协同配合
约束:项目更新修改同步维护
2.2 为什么要写接口文档?
- 能够让前端开发与后台开发人员更好的配合,提高工作效率。(有一个统一参考的文件)
- 项目迭代或者项目人员更迭时,方便后期人员查看和维护
- 方便测试人员进行接口测试
2.3 为什么要解析接口文档
通过分析接口文档,熟悉接口信息。
通过接口文档获取,接口测试所使用的 请求数据、预期结果。
解析的核心目标:
- 请求报文关键数据 请求方法、URL、请求数据(请求头、请求体)
- 响应报文关键数据 响应状态码、响应数据(响应体)
2.4 接口文档内容
一个规范的接口文档,要包含以下信息:
基本信息 :接口名称、请求方法、请求路径、接口描述
请求参数:请求头请求体(包含具体的请求参数名称、参数类型、是否必须、示例、备注)
返回数据:不同情况的响应状态码响应数据(包含具体的响应数据名称、类型、是否必须、默认值、示例、备注)
案例如下:



今天这篇文章就到这里了,大厦之成,非一木之材也;大海之阔,非一流之归也。感谢大家观看本文