阿里云轻量应用服务器介绍
这里我是用的是阿里云进行部署,阿里云推出的相关产品包括 云服务器 ECS 和轻量应用服务器。阿里云的指引和说明我觉得还是比较清楚详细的,适合新手。
先来介绍相关的一些名词:
- 云服务器 ECS(Elastic Compute Service,弹性计算服务)是阿里云提供的一种基础云计算服务,类似于虚拟机。它可以通过互联网进行访问并且具有高度的灵活性和扩展性。
- VPC(Virtual Private Cloud,虚拟私有云) 是一种可以让用户在公有云上创建一个独立隔离的网络环境的服务。VPC提供了类似于传统数据中心的网络管理功能,但在云中实现。
- 安全组:类似于防火墙,用户可以设置安全组规则来控制对 ECS 的访问。
那么这两者有什么区别?如何进行选择?
贴出阿里云官网给出的介绍:选轻量应用服务器or云服务器ECS?一图帮你彻底区分-阿里云开发者社区
简单来说,轻量应用服务器 适合个人开发者、学生,针对的应用场景轻量级且访问量较低,可以快速上手,经济实用,同时资源有限,支持的功能也更少;后者支持和可以自定义的功能更多更加灵活,可以覆盖绝大多数的业务场景(如大数据分析,深度学习等)。对于我们这个项目来说,使用前者就够了。
创建轻量应用服务器
我创建的服务器基本配置如下:价格是 67 R/月

创建好以后,设置密码。
永久修改云服务器主机名
打开 /etc/hostname 文件:
sudo nano /etc/hostname
将文件中的内容修改为你想要的主机名即可。
或者使用hostnamectl 命令来更改主机名,这种方法会自动更新相关配置文件。
sudo hostnamectl set-hostname [new_hostname]
重启系统以确保主机名在所有会话中生效:
sudo reboot
重启后检查主机名:
hostname
使用密钥对远程登录云服务器
管理密钥对(Linux):阿里云 SSH 密钥对是一种安全便捷的登录认证方式,用于在 SSH 协议中进行身份验证和加密通信。为轻量应用服务器绑定密钥对后,服务器会自动禁止使用用户及密码登录。
创建并绑定密钥对:

系统将自动下载密钥信息(文件后缀名为
.pem)至本地主机,密钥仅有这一次下载机会,请妥善保管。
我将下载后的.pem 文件保存在/keypair 文件夹下面,命名为myWebserver.pem
修改私钥文件权限:
chmod 400 ~/keypair/myWebserver.pem
使用 SSH 远程连接 Linux 服务器:([] 中的内容自行替换)
ssh -i [~/path_to/x.pem] root@[服务器公网ip]
执行上面的指令后,可能提示:
The authenticity of host ‘xxxx’ can’t be established.
…
Are you sure you want to continue connecting (yes/no/[fingerprint])?
这是首次连接时的正常安全检查,输入 yes 即可。
成功连接后,显示:
Welcome to Alibaba Cloud Elastic Compute Service !
基本操作:
查看目录内容:ls -a
查看系统版本:uname -a
查看磁盘使用情况:df -h
查看内存使用情况: free -h
使用 exit 或者 Ctrl + D 断开远程链接。
将 Webserver 部署到远程服务器
本地主机连接远程服务器以后,更新系统软件包:
sudo apt-get update # 更新软件包列表
sudo apt-get upgrade # 升级所有已安装的软件包
安装 C++ 编译工具:
sudo apt-get install build-essential
安装数据库开发包:
sudo apt-get install libmysqlclient-dev
将本地服务器项目传输到远程服务器。
scp -r [/path/to/your/webserver_project] root@[ip]:/home/root/
因为我把我的项目上传到了 github ,所以这里我直接通过 git 克隆项目到远程服务器上了。
# 远程服务器安装 git
apt install gitgit clone https://github.com/bhu619/myWebserver.git
克隆完了以后,还要像之前在本地部署时一样,配置数据库,参考我的另一篇文章:0. 配置安装
配置好数据库以后,别忘记在 myWebserver 中的 main.cpp 文件中修改密码:

编译:
sh ./build.sh
编译通过以后,在阿里云服务器上启动 Web 服务器,让它监听公网 IP 地址:
./server &
&符号表示将该命令放到后台执行,这样你可以在不占用当前终端的情况下运行程序。终端会返回该进程的 PID。
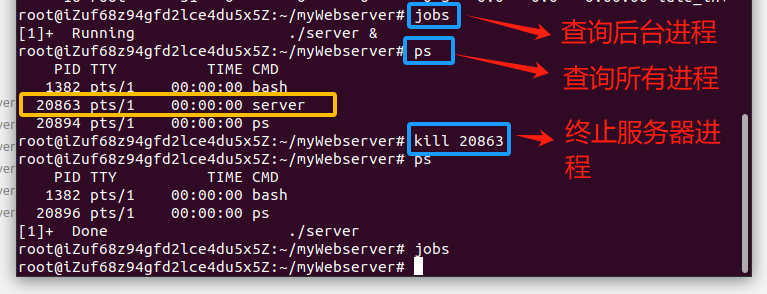
查看后台进程:jobs


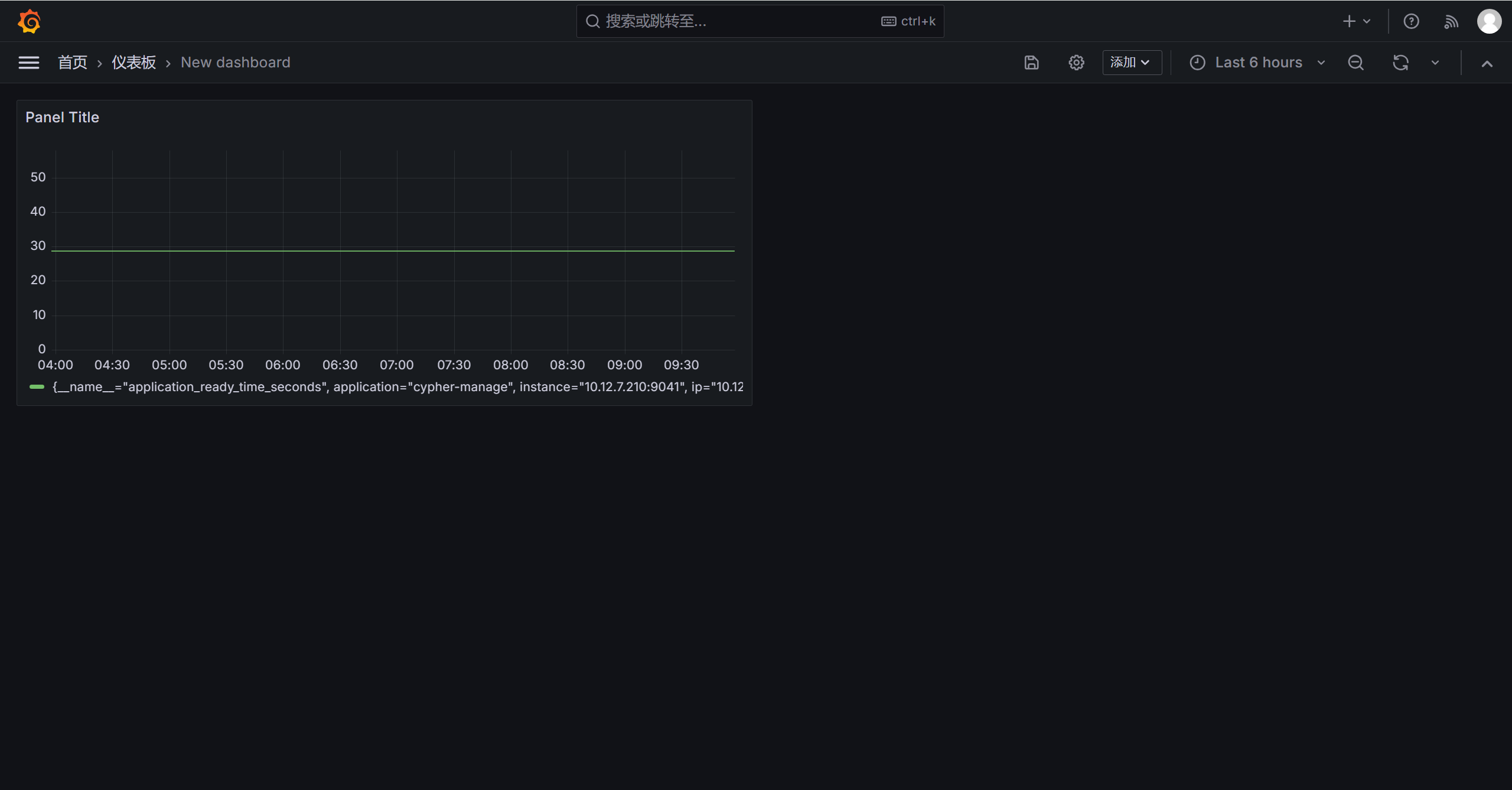
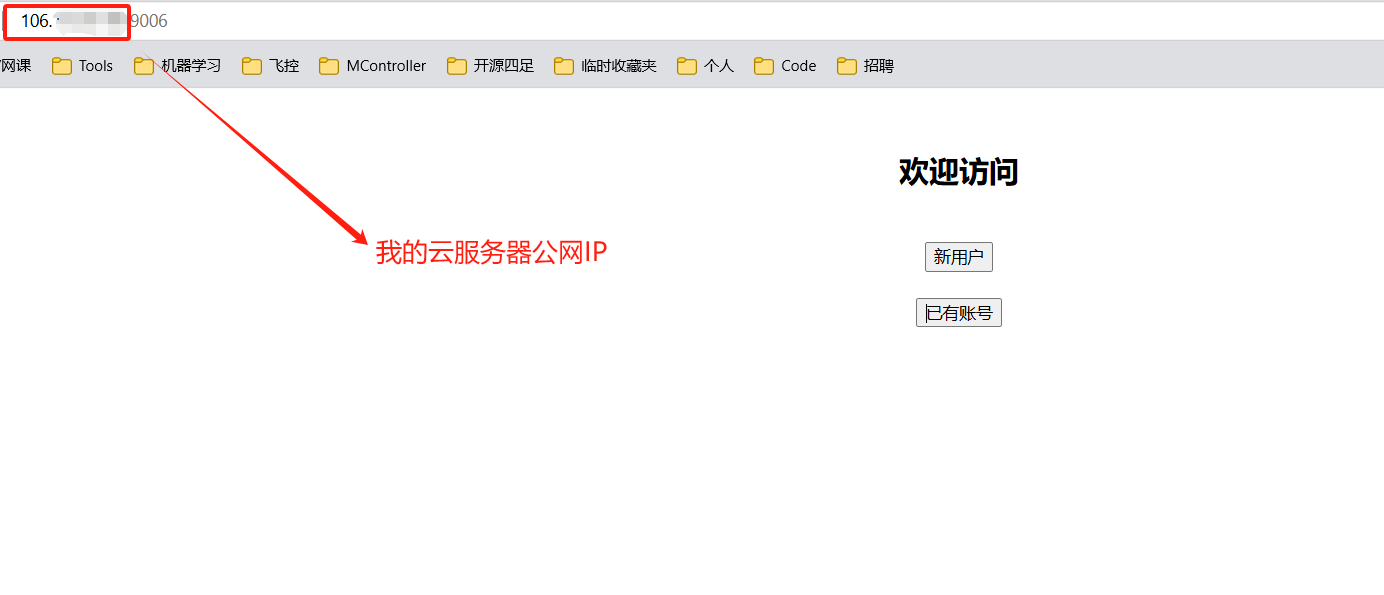
web 服务器跑起来以后,通过公网 ip+端口号访问一下:
http:://[ip]:[port]
别忘了,我们的默认端口号是 9006。


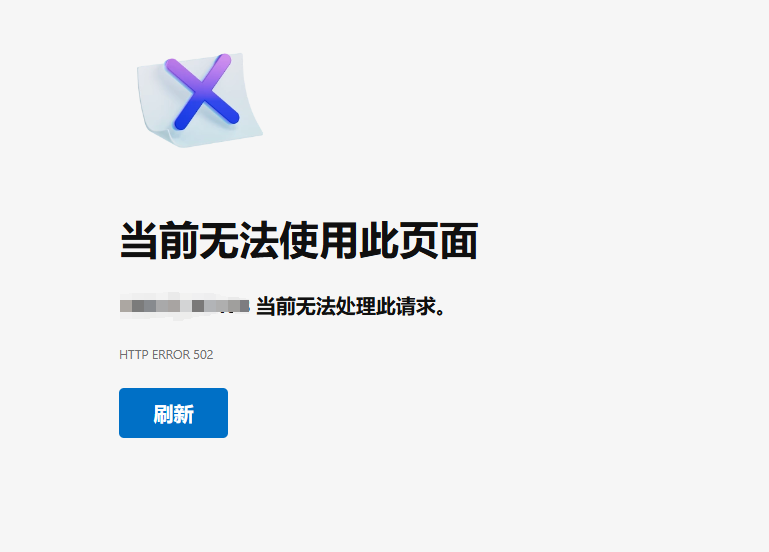
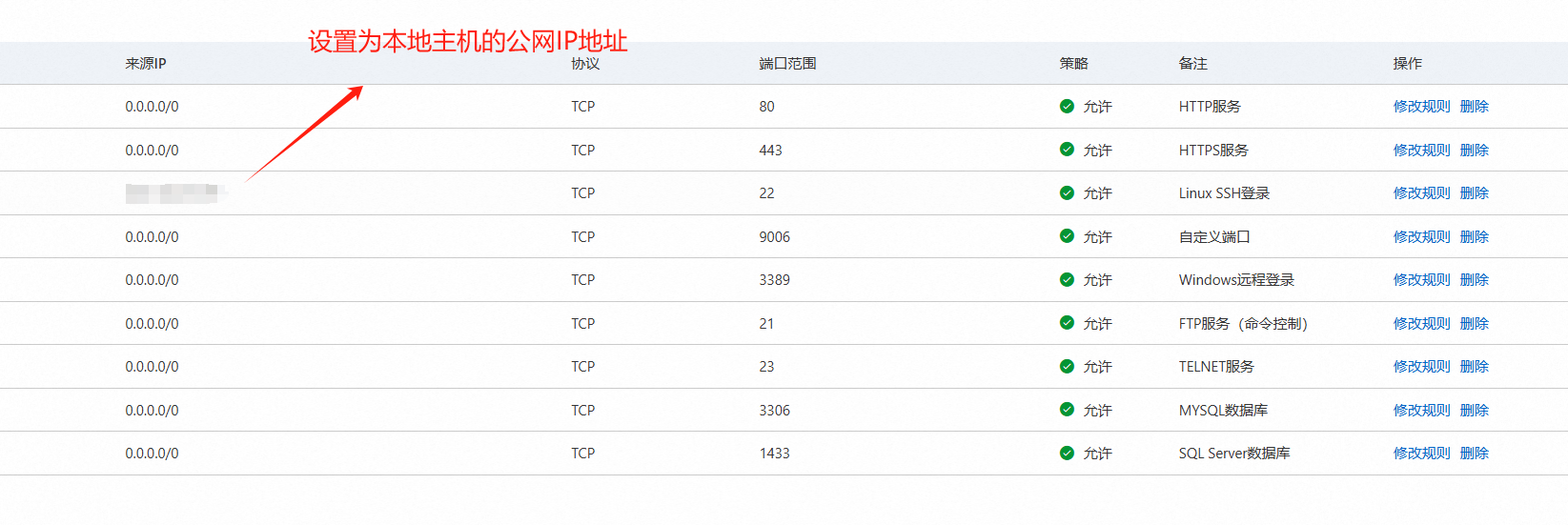
http 错误码为 502,即“502 Bad Gateway”,通常表示服务器在作为网关或代理时,从上游服务器收到无效响应。猜测是云服务器防火墙设置的原因,找到如下位置,新建防火墙模板即可。


应用防火墙模板后,重新进入服务器,成功~。

设置开机自启动
在云服务器上将数据库和 Web 服务器设置为开机自启动。
设置 MySQL 数据库开机自启动
确保 MySQL 已安装并且可以启动:
sudo systemctl start mysql
通过创建 Systemd 服务设置 MySQL 服务为开机自启动:
Systemd 是一种 Linux 系统初始化系统和服务管理器,它的主要功能是用于启动、停止和管理系统服务。取代了传统的 SysV init 系统。
sudo systemctl enable mysql
设置 Web 服务器开机自启动
我们的 Web 服务器没有内置服务文件,你可以创建一个 Systemd 服务文件,并将它设为开机自启动。
sudo nano /etc/systemd/system/mywebserver.service
填写服务文件基本配置内容:
[Unit]
Description=My Custom Web Server
After=network.target[Service]
ExecStart=/root/myWebserver/server
Restart=always
User=root
WorkingDirectory=/root/myWebserver[Install]
WantedBy=multi-user.target
刷新 Systemd 配置:
sudo systemctl daemon-reload
启用 web 服务器开机自启:
sudo systemctl enable mywebserver
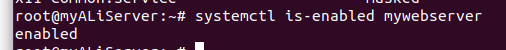
检查是否设置成功:
systemctl is-enabled mywebserver

启动服务:
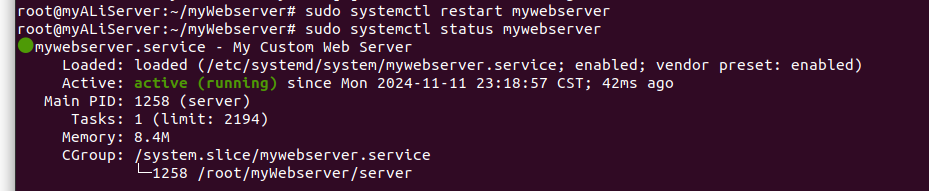
sudo systemctl start mywebserver
检查服务状态(确保服务正常启动):
sudo systemctl status mywebserver

这样设置完以后,每次重启云服务器,webserver 都会开机自启动了。
域名
现在可以通过 公网 IP 地址 + 端口号的方式访问 web 服务器了。
- 公网 IP 地址指定了互联网上的唯一一台主机;
- 端口号表示这台主机上运行的一个应用程序或者服务。
通常我们访问一个网页不是通过 IP 地址+端口号这种形式来访问的,而是通过域名的形式,域名其实就是 IP 地址的字符串形式, 当用户在浏览器中输入域名时,域名系统(Domain Name System, DNS) 会将域名解析成对应的 IP 地址,从而定位到服务器并加载网页内容。
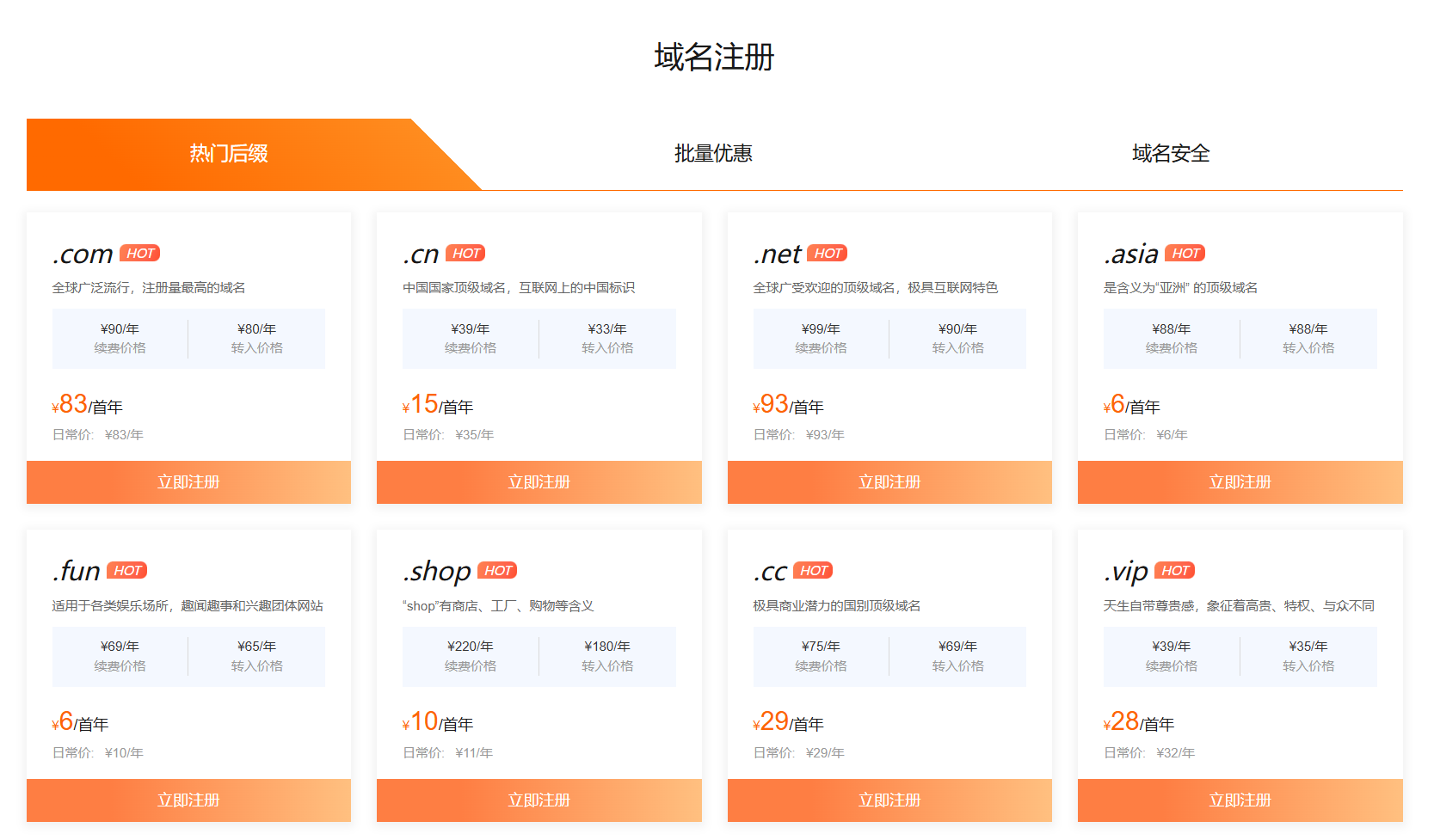
阿里云也支持域名购买服务:万网-阿里云旗下品牌

注意,这里有的域名只是首次购买便宜,后期续费就会比较贵了,所以不要单纯只看首年价格,除非你确定之后不打算续费了。
我购买的是.cn 英文域名,首年 15 ,之后续费的话是三十几。
首次使用的话,还需要完成实名认证,域名过户等操作,这里等待审核需要花费一点时间。

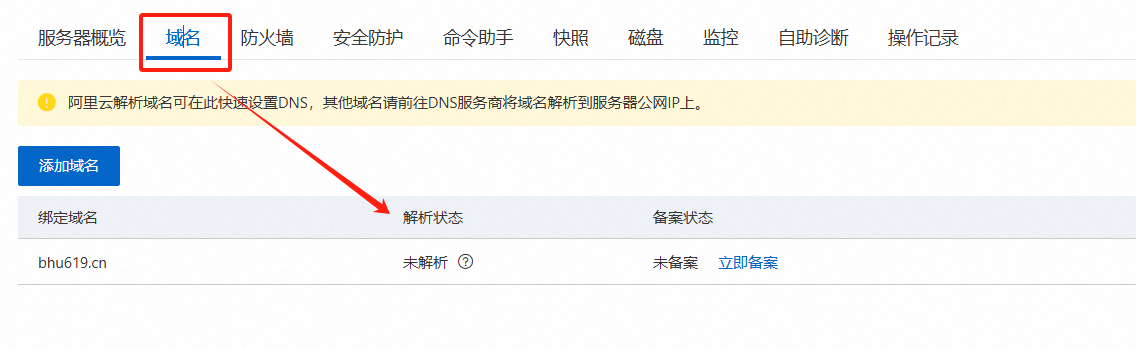
审核完成后,就可以把域名添加到服务器并等待域名解析了。域名备案请在实名认证成功后,等待至少 3 天信息同步后操作,备案成功后域名才可以对外提供服务。

使用域名和端口号访问 WebServer
因为应用程序在非标准端口(9006)上运行,不能直接访问 http://bhu619.cn。因此,可以在访问时显式指定端口号:
http://bhu619.cn:9006/
这样,浏览器会自动解析 bhu619.cn 域名并指向 IP 地址 xxx.xxx.xxx.xxx,再加上端口号 9006,最终访问 xxx.xxx.xxx.xxx:9006 上的 Web 应用程序。
配置反向代理以隐藏端口号
如果希望使用指定端口(例如 80 , 443 或 9006) 访问应用程序,而不显示端口号,可以在服务器上配置一个反向代理(如 Nginx 或 Apache):
安装 Nginx(假设使用 Nginx):
sudo apt update
sudo apt install nginx
配置反向代理: 打开 Nginx 配置文件 /etc/nginx/sites-available/default 或新建一个配置文件,将 bhu619.cn 的请求代理到 localhost:9006。
在 /etc/nginx/sites-available/ 目录下创建一个新配置文件 bhu619.cn:
sudo nano /etc/nginx/sites-available/bhu619.cn
在文件中添加以下内容,将所有来自 bhu619.cn 的请求代理到 localhost:9006:
server {listen 80;server_name bhu619.cn www.bhu619.cn;# 将请求转发到本地的 Web 服务端口(例如 9006)location / {proxy_pass http://127.0.0.1:9006;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
}
配置说明:
listen 80;:监听 80 端口(HTTP 默认端口),这样用户可以直接通过http://bhu619.cn访问而无需指定端口。+listen 80;:监听 80 端口(HTTP 默认端口),这样用户可以直接通过http://bhu619.cn访问而无需指定端口。server_name:指定此虚拟主机的域名。+server_name:指定此虚拟主机的域名。proxy_pass http://127.0.0.1:9006;:将请求转发到localhost:9006,即 Web 服务的实际端口。+proxy_pass http://127.0.0.1:9006;:将请求转发到localhost:9006,即 Web 服务的实际端口。proxy_set_header:用于设置一些请求头信息,帮助服务器识别客户端的真实 IP 地址和请求来源。+proxy_set_header:用于设置一些请求头信息,帮助服务器识别客户端的真实 IP 地址和请求来源。
通过创建符号链接将新配置文件添加到 sites-enabled 目录,以启用该站点:
sudo ln -s /etc/nginx/sites-available/bhu619.cn /etc/nginx/sites-enabled/
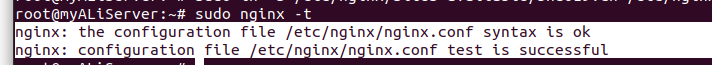
使用 nginx -t 命令来检查配置文件的语法是否正确:
sudo nginx -t

重启或重新加载 Nginx,使配置生效:
sudo systemctl reload nginx
现在,打开浏览器,访问 http://bhu619.cn。Nginx 会将该请求转发到 localhost:9006,不需要在 URL 中显式指定端口号。
但是目前我还没有进行网站备案,所以还是无法访问。。。

后续
- 为了确保安全访问,考虑为
bhu619.cn配置 SSL(HTTPS)
总结
以上配置完成后,用户可以通过 http://bhu619.cn 或 https://bhu619.cn(如果启用了 HTTPS)访问 Web 服务器,Nginx 会将请求反向代理到 localhost:9006,从而隐藏了实际端口。


![[ComfyUI]Flux:繁荣生态魔盒已开启,6款LORA已来,更有MJ6写实动漫风景艺术迪士尼全套](https://img-blog.csdnimg.cn/direct/4a2d3a791f754642af3f0383c95ee9c7.png#pic_center)