学习笔记
- 1.什么是vue
- 2.vue初体验
- 3.代码拆分释义
- 4.本文新内容
1.什么是vue
Vue是一个用于构建用户界面的渐进式JavaScript框架。
它专注于视图层,易于集成或与现有项目结合使用,也可以通过其生态系统实现更复杂的单页应用(SPA)。
Vue的核心特点包括响应式数据绑定、组件化开发和虚拟DOM,帮助开发者创建高效、灵活的应用。
官网:https://cn.vuejs.org/
为什么要使用vue?
- 简单易用
- 组件化开发
- 灵活性和扩展性
- 高性能
- 响应式数据绑定
- 强大的社区和支持
2.vue初体验
以下是一个简单的 Vue 3 示例,展示了如何创建一个基本的 Vue 应用并实现一个计数器功能
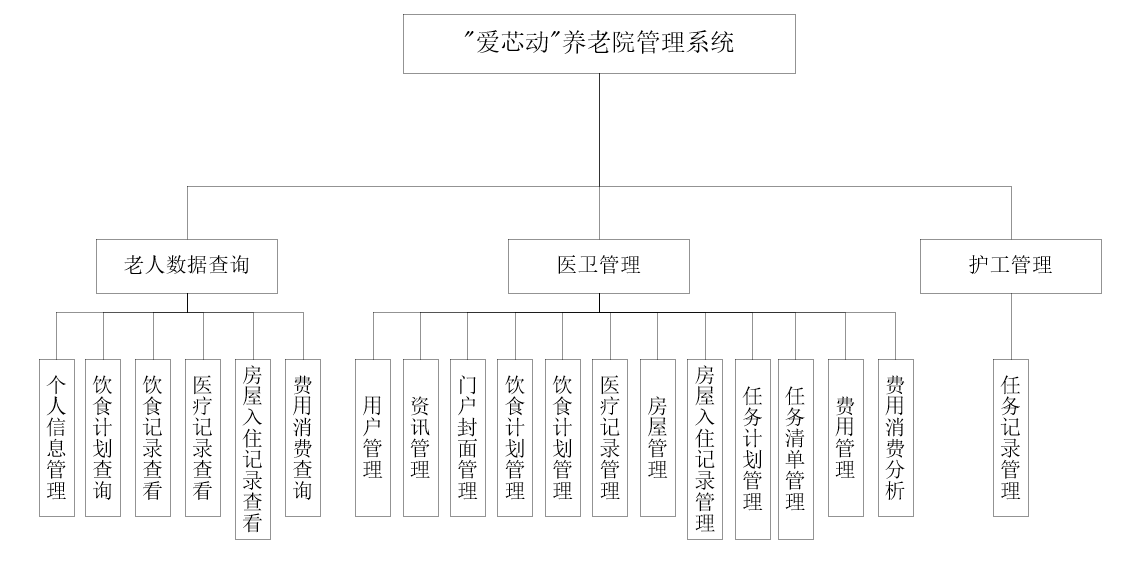
结构图:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue 3 Example</title