鸿蒙HarmonyOS开发实战往期必看文章:(持续更新......)
HarmonyOS NEXT应用开发性能实践总结(持续更新......)
HarmonyOS NEXT应用开发案例实践总结合集(持续更新......)
一分钟了解”纯血版!鸿蒙HarmonyOS Next应用开发!
最新版!“非常详细的” 鸿蒙HarmonyOS Next应用开发学习路线!(从零基础入门到精通)
介绍
本案例通过Web组件实现预览本地PDF文件和预览网络PDF文件,代码为Tabs容器组件包含了两个独立的TabContent子组件,分别标示为预览本地PDF文件和预览网络PDF文件。每个子组件内部构建一个Web组件。第一个Web组件利用resource协议关联本地PDF文件路径以预览本地存储的PDF资源;第二个Web组件则通过配置网络链接属性,实现从互联网加载并预览远程PDF文件内容。
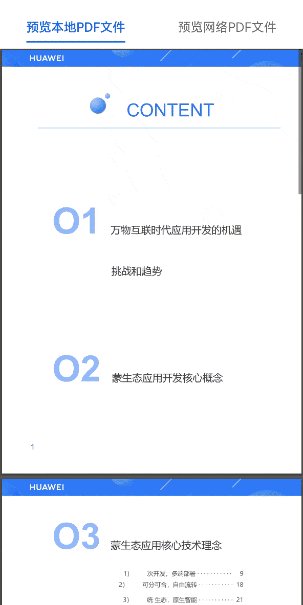
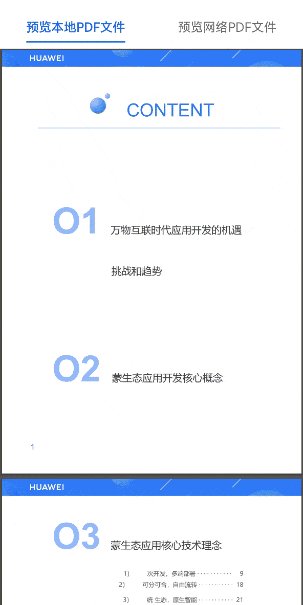
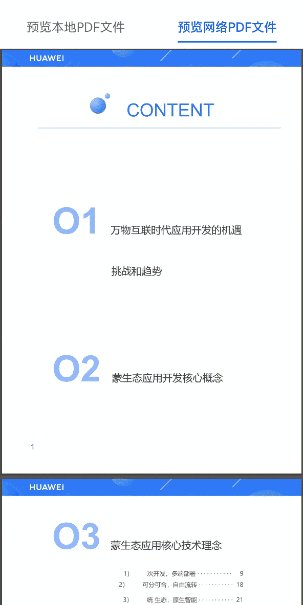
效果图预览

使用说明
- 进入页面默认预览本地PDF文件,点击预览网络PDF文件按钮可以切换到预览网络PDF文件模块。
实现思路
- 本地PDF加载:通过resource协议(需在工程resources/rawfile 目录下添加PDF文件,通过RESOURCE_URL获取的PDF文件)来实现本地PDF文件资源的装载与呈现,在无需网络连接的情况下,也能顺利加载并预览用户本地PDF资源。
Web({ src: RESOURCE_URL, controller: this.controller }).onProgressChange((event) => {if (event) {this.localProgressValue = event.newProgressif (this.localProgressValue >= TOTAL_VALUE) {this.isHiddenLocalProgress = false;}}}).domStorageAccess(true) // 设置是否开启文档对象模型存储接口(DOM Storage API)权限,默认未开启。
- 网络PDF加载:通过设置网络链接属性,能够对接互联网上的PDF文件资源。提供有效的远程PDF文件URL(REMOTE_URL),实现云端PDF资源的加载与预览。
Web({ src: REMOTE_URL, controller: this.controller }).onProgressChange((event) => {if (event) {this.remoteProgressValue = event.newProgressif (this.remoteProgressValue >= TOTAL_VALUE) {this.isHiddenRemoteProgress = false;}}}).domStorageAccess(true) // 设置是否开启文档对象模型存储接口(DOM Storage API)权限,默认未开启。
- 网络PDF加载可以在EntryAbility.ets使用预连接prepareForPageLoad,在WebPDFViewer.ets中预加载prefetchPage接口来优化网络PDF加载的性能。
// 通过WebviewController可以控制Web组件各种行为。一个WebviewController对象只能控制一个Web组件,且必须在Web组件和WebviewController绑定后,才能调用WebviewController上的方法(静态方法除外)。
webview.WebviewController.initializeWebEngine();
// 启动预连接,连接地址为即将打开的网址。
webview.WebviewController.prepareForPageLoad(REMOTE_URL, true, 1);// 在远程PDF将要加载的页面之前调用,提前下载页面所需的资源,但不会执行网页JavaScript代码或呈现网页,以加快加载速度。
.onPageEnd(() => { // 开启在线PDF预加载this.controller.prefetchPage(REMOTE_URL);
})
注: 其中domStorageAccess 方法用于控制Web中对文档对象模型存储(DOM Storage API)的启用状态,若将其设置为 false,可能会影响到PDF文件在Web中的预览功能,因此需要将其设为 true 以确保PDF文件能够正常预览。
高性能知识点
本示例使用了prepareForPageLoad预连接url,在加载url之前调用此API,对url只进行dns解析,socket建链操作,并不获取主资源子资源。还用到了prefetchPage在预测到将要加载的页面之前调用,提前下载页面所需的资源,包括主资源子资源,但不会执行网页JavaScript代码或呈现网页,以加快加载速度。
工程结构&模块类型
webpdfviewer // har类型
|---view
| |---WebPDFViewer.ets // PDF加载主页
|---rawfile
| |---sample.pdf // PDF文件资源
模块依赖
本实例依赖common模块来实现资源的调用以及路由模块来注册路由。
最后
小编在之前的鸿蒙系统扫盲中,有很多朋友给我留言,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)路线图、学习视频、文档用来跟着学习是非常有必要的。
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员
鸿蒙 NEXT 全栈开发学习笔记 希望这一份鸿蒙学习文档能够给大家带来帮助~
这份鸿蒙(HarmonyOS NEXT)包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
2.视频学习教程+学习PDF文档
HarmonyOS Next 最新全套视频教程 全球开发者的开源社区,开源代码
纯血版鸿蒙全套学习文档(面试、文档、全套视频等) 全球开发者的开源社区,开源代码

《鸿蒙大厂面试真题》GitCode - 全球开发者的开源社区,开源代码

总结
参与鸿蒙开发,你要先认清适合你的方向,如果是想从事鸿蒙应用开发方向的话,可以参考本文的学习路径,简单来说就是:为了确保高效学习,建议规划清晰的学习路线