HTML
行级元素
标签分为行级元素与块级元素
行级元素占据区域由其显示内容决定,如span,img(图片),<a></a>基本格式: <a href="链接" target="_blank"></a>用于跳转到其他网站,target="_blank"使其跳转时会打开新窗口 值是下划线blank,否则会在原窗口打开链接),strong(加粗文字),em(斜体文字)等。
块级元素
块级元素会换行显示,并占据整行区域,如div(布局标签),h,p,form(表单标签)等;
属性写在开始标签中,格式是键值对的形式,属性名:键;引号里的:值
列表标签
/********无序列表******/
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>...
</ul>
//1.无序列表的各个列表项之间没有顺序级别之分,是并列的,
//2.<u></u> 中只能嵌套 <li></i>,直接在 <u|></u> 标签中输入其他标或者文字的做法是不被允许的,.
//3.<li> 与 </i>之间相当于一个容器,可以容纳所有元素。/*******有序列表*****/
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>...
</ol>
//1.<o|></0l>中只能嵌套<li></i>,直接在<o|></0|>标签中输入其他标签或者文字的做法是不被允许的,
//2.<li>与 </i>之间相当于一个容器,可以容纳所有元素,
//3.有序列表会带有自己样式属性,但在实际使用时,我们会使用CSS来设置/****自定义列表*****/
<dl><dt>名词1</dt><dd>名词1 解释1</dd><dd>名词1 解释2</dd>
</dl>表格标签
<table><tr><td>单元格内的文字</td>...</tr>...
</table>
//<table></table>是用于定义表格的标签;
//<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中;
//<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中;
//字母 td 指表格数据(tabledata),即数据单元格的内容;合并单元格操作:
跨行合并:rowspan="合并单元格的个数,最上侧单元格为目标单元格,写合并代码;
跨列合并:colspan="合并单元格的个数,最左侧单元格为目标单元格,写合并代码;
表单标签
表单域是一个包含表单元素的区域。<form>会把它范围内的表单元素信息提交给服务器

表单控件(表单元素)

1.<input>表单元素
<input type="属性值" />除 type属性外,<input>标签还有其他很多属性,其常用属性如下:

name 和value 是每个表单元素都有的属性值,主要给后台人员使用
name 表单元素的名字,要求单选按钮和复选框要有相同的name值
checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就要可以默认选中某个表单元素
maxlength是用户可以在表单元素输入的最大字符数,一般较少使用
2.select下拉表单元素
<select> //带有选项的控件<option value="a">男</option><option value="b">女</option><option value="c">其他</option></select>
//1.<select>中至少包今-对<option>
//2.在<option>中定义selected=“selected"时,当前顶即为默认选中顶| <header> | 头部信息 |
| <nav> | 导航栏 |
| <aside> | 侧边栏 |
| <main> | 内容区域 |
| <footer> | 底部信息 |
| <article> | 文章详情 |
| <section> | 页面分区 |
3.<label>标签
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
/***label>标签的 for 属性应当与相关元素的 id 属性相同**/4.<textarea>表单元素
<textarea rows="3" cols="20">文本内容
</textarea>br/:换行符
hr/:水平分割线
textarea:更大区域的输入控件
scope 是 HTML <th> 元素的一个属性,表示表头单元格的作用范围。该属性可以设置为以下值之
col:表示该表头单元格适用于一整列;
row:表示该表头单元格适用于一整行;
colgroup:表示该表头单元格适用于一个列组;
rowgroup:表示该表头单元格适用于一个行组;
锚链接标签
首先定义一个锚点:在标签中添加一个id属性;
超链接到锚点:
<a href="跳转目标" target=" 目标窗口的弹出方式"> 文本或图像 </a>  链接分类:
链接分类:
外部链接: 例如<a href="CSDN - 专业开发者社区" ></a>;
内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如<a href="index.html">首页</a>;
空链接: 如果当时没有确定链接目标时,<a href="#">首页</a>;
下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件;
网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接;
锚点链接:点我们点击链接,可以快速定位到页面中的某个位置:
在链接文本的 href 属性中,设置属性值为 #名字的形式,如<ahref=“#two">第2集</a>
找到目标位置标签,里面添加一个id属性=刚才的名字,如:<h3 id="two">第2集介绍</h3>
span标签
<span>标签被用来组合文档中的(块)行内元素,标签不会自动换行,span没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。
link标签
链接外部样式表文件<link rel="stylesheet" href="1.css">;
设置网站icon:<meta rel="icon" href="xxx.png">
音乐标签
<embed src="" hidden="true" />hidden设置为true时,隐藏音乐播放器,
比audio标签多一块黑色的背景<embed src="" hidden="true" />。
图像标签

<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.@”><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>图像标签</title>
</head>
<body><h4>图像标签的使用:</h4><img src="img.jpg"/><h4>alt 替换文本 图像显示不出来的时候用文字替换:</h4><img src="img1.jpg” alt="hello"/><h4>title 提示文本 鼠标放到图像上,提示的文字:</h4><img src="img.jpg”alt"Hi” title="hello"/></body>
</html>图像标签属性注意点
① 图像标签可以拥有多个属性,必须写在标签名的后面;
② 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开;
③ 属性采取键值对的格式,即 key=“value"的格式,属性=“属性值”;
跑马灯:页面自动滚动效果
<marquee height="80" weight="200" bgcolor="red" behavior="alternate" direction="down">...</marquee>
中间的内容可以是文字、图片,也可以是由程序生成的文字或图片;
behavior设置滚动的方式
alternate表示在两端之间来回滚动
scroll表示一端滚动到另一端(会重复)
slide表示由一端滚动到另一端(不会重复)
direction设置滚动方向: down表示向下滚动,left向左,right向右,up向上
loop表示滚动的次数,-1时无限滚动
scrollamount设置滚动速度,值越大滚动速度越快
meta标签
编码格式,在meta标签里面设置charset,英语用ascll、ansi;日文、韩文用Unicode;中文的用gbk、gbk2312;台湾big5(繁体字符);utf-8支持180到200个国家语言,所以用utf-8基本能解析所有国家语言<meta charset="utf-8">;
关键字:给搜索引擎看,主要用于SEO,<meta name="keywords" content="阳光,帅气,有担当,进步">(逗号使用英语格式的);
网页描述:在搜索的时候会出现的描述:
<meta name="description" content="江苏是一个好地方,有山有人妹子水灵">网页重定向:
<meta http-equiv="refresh" content="5;http://baidu.com">过5秒之后跳转到设定的页面;
告诉搜索引擎站点的作者:<meta name="author" content="姓名">(不常用);
<meta name="robots" content="all/none/index/noindex/follow/nofollow">(不常用,了解):
all:文件将被检索,且页面上的链接可以被查询;
none:文件将不被检索,且页面上的链接不可以被查询;
index:文件将被检索;
noindex:文件将不被检索,但页面上的链接可以被查询;
follow:页面上的链接可以被查询;
nofollow:文件将不被检索,页面上的链接可以被查询。
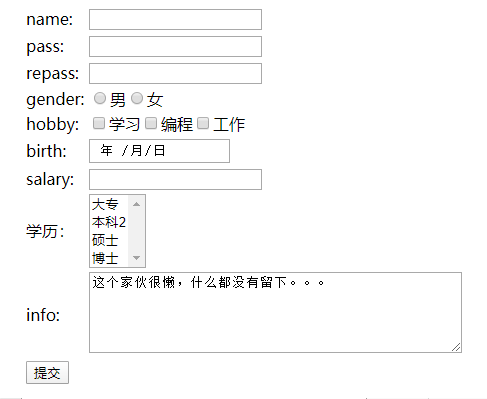
单选框
<input type="radio" name="sex" checked="checked">男 <input type="radio" name="sex">女
一组单选按钮必须要设置同样的name,否则单选无效;
通过checked来设置默认选中项;
多选框
<input type="checkbox" name="hobby" checked="checked">喝酒
<input type="checkbox" name="hobby">抽烟
<input type="checkbox" name="hobby">烫头发
多行文本框
<textarea cols="30" rows="10"></textarea>cols:控制输入字符的长度;
rows:控制输入的行数;
文件上传控件 <input type="file">
下拉列表
1. 普通下拉列表
<select multiple="multiple"><option>下拉列表选项1</option><option>下拉列表选项2</option><option selected="selected">下拉列表选项2</option> </select>
2. 分组下拉列表:
<select><optgroup label="江苏"><option>苏州</option><option>无锡</option><option>常州</option></optgroup><optgroup label="浙江"><option>杭州</option><option>温州</option><option>绍兴</option></optgroup> </select>
概述详细信息标签
-
action:处理信息;
-
method:有两个值可取,get和post。
-
get:通过地址栏提供(传输)信息,安全性差;
-
post:通过xxx来处理信息,安全性相对较高。
-
multiple:设置多选;
-
selected:设置默认选中项,如果不设置,默认选择第一个选项;
注释
<!-- 注释语句 --> 快捷键:ctrl + /特殊字符
CSS
选择器分冲基础选择器和复合选择器个大类
CSS基础选择器
基础选择器是由单个选择器组成的
基础选择器包括:标签选择器、类选择器、id选择器和通配符选择器
1. 标签选择器
标签选择器(元素选择器)是指用 HTML标签名称作为选择器,按标签名称分类,为页面中某一类标答指定统-的 CSS 样式。
作用
标签选择器可以把某一类标签全部选择出来,比如所有的<div>标签和所有的<span>标签
优点
能快速为页面中同类型的标签统一设置样式
缺点
不能设计差异化样式,只能选择全部的当前标签
2.类选择器
/****类选择器语法****/
.类名{属性1:属性值1;...
}3.id选择器
id 选择器可以为标有特定id 的 HTML元素指定特定的样式。
HTML 元素以 id 属性来设置id 选择器,CSS 中 id 选择器以“#"来定义。
#id名{属性1:属性值1;...
}CSS字体属性
字体系列
p{ font-family:"微软雅黑";}
div {font-family:arial,"Microsoft Yahei","微软雅黑";各种字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体加引号,
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
最常见的几个字体 :body{font-family."MicrosoftYaHei ,tahoma,arial,'Hiragino Sans GB': }
字体大小
p {font-size:20px;
}
//谷歌浏览器默认的文字大小为16px样式
内部样式:写在head标签里
使用style标签,里面有一个或多个CSS规则,内部样式仅对当前的页面有效

外联样式(常用):把link标签放在head标签内
然后指定link标签的href属性来指定外部css文件路径 来引入外部样式表,引入的样式也仅对当前的html页面有效

JS
常量与变量
let : 变量,可多次赋值;
const : 常量,只能赋一次值,但const声明的是数组或对象时 其内部元素可以被改变 不过不能完全更改;
模板字符串
"my name is" + name
'my name is ${name}'
数组
const numbers = new Array(1,2,3,4,5);
const fruits = ["apple",10,true];
从0开始排序
在末尾添加新元素fruits.push("name");
在头部添加fruits.unshift("");
删除末尾元素fruits.pop();
// 数组的简单定义
const number = ["asd0",'dwad','dwadasufg',true,null,10];
console.log(number);
console.log(number[0]);
// 在末尾加上
number.push("NewAdd");
// 在头部加上
number.unshift("Fornt");
// 删除末尾的
number.pop();
// 判断数据是否为数组
console.log(Array.isArray('hello'));
console.log(Array.isArray(number));
// 得到索引
console.log(number.indexOf("asd0"));
对象

跟学b站设计优品购前端页面总结:
网站TDK三大标签SEO优化
1.title 网站标题
title 具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议:网站名(产品名)-网站的介绍(尽量不要超过30个汉字 )例如:
京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
·小米商城-小米5s、红米Note 4、小米MIX、小米笔记本官方网站
2.description 网站说明
简要说明我们网站主要是做什么的。
我们提倡,description作为网站的总体业务和主题概括,多采用“我们是.."“我们提供…"“xxx网作为..”、“电话 :010...”之类语句。
3.keywords关键字
keywords是页面关键词,是搜索引擎的关注点之一
keywords最好限制为6~8个关键词,关键词之间用英文逗号隔开,采用 关键词1,关键词2 的形式
例如:<meta name=“keywords" content=“网上购物,网上商城手机,笔记本,脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
1)logo 里面首先放一个h1 标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
2)h1里面再放一个链接,可以返回首页的,把logo 的背景图片给链接即可。
3)为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来,
方法1:text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden,淘宝的做法。
方法2:直接给 font-size:0;就看不到文字了,京东的做法。
4)最后给链接一个title属性,这样鼠标放到logo 上就可以看到提示文字了
通过以上的方式能够增加网站的浏览热度。