【C盘清理】Pycharm远程调试重度使用者C盘清理
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.xdnf.cn/news/144237.html
如若内容造成侵权/违法违规/事实不符,请联系一条长河网进行投诉反馈,一经查实,立即删除!相关文章
如何测试和验证API的性能和稳定性?
在开发过程中,测试和验证API的性能和稳定性是确保软件质量的关键步骤。以下是一些有效的方法和最佳实践: 功能测试:首先,确保API的所有功能按预期工作。这包括对请求参数、方法、路径和预期响应的理解,以及对正常流程和…
飞机表面缺陷检测系统源码分享
飞机表面缺陷检测检测系统源码分享
[一条龙教学YOLOV8标注好的数据集一键训练_70全套改进创新点发刊_Web前端展示]
1.研究背景与意义
项目参考AAAI Association for the Advancement of Artificial Intelligence
项目来源AACV Association for the Advancement of Computer…
R高级绘图 | 不用 Cytoscape 也能绘制精美的蛋白互作(PPI)网络图啦!| STRING 网站 + R 代码
在进行 PPI 网络图绘制时,我们通常会将 STRING 网站与 Cytoscape 软件结合使用。但是经常有小伙伴们苦恼,不太会用 Cytoscape 软件进行处理可咋整呐!之前我也吭哧吭哧学了点 Cytoscape,后来偶然的一个机会,我发现可以直…
python 识别省市、区县并组建三级信息数据库
一、网址:
全国行政区划信息查询平台 二、分析并搭建框架
检查网页源码: 检查网页源码可以发现: 所有省级信息全部在javaScript下的json中,会在页面加载时加载json数据,填充到页面的option中。 1、第一步:…
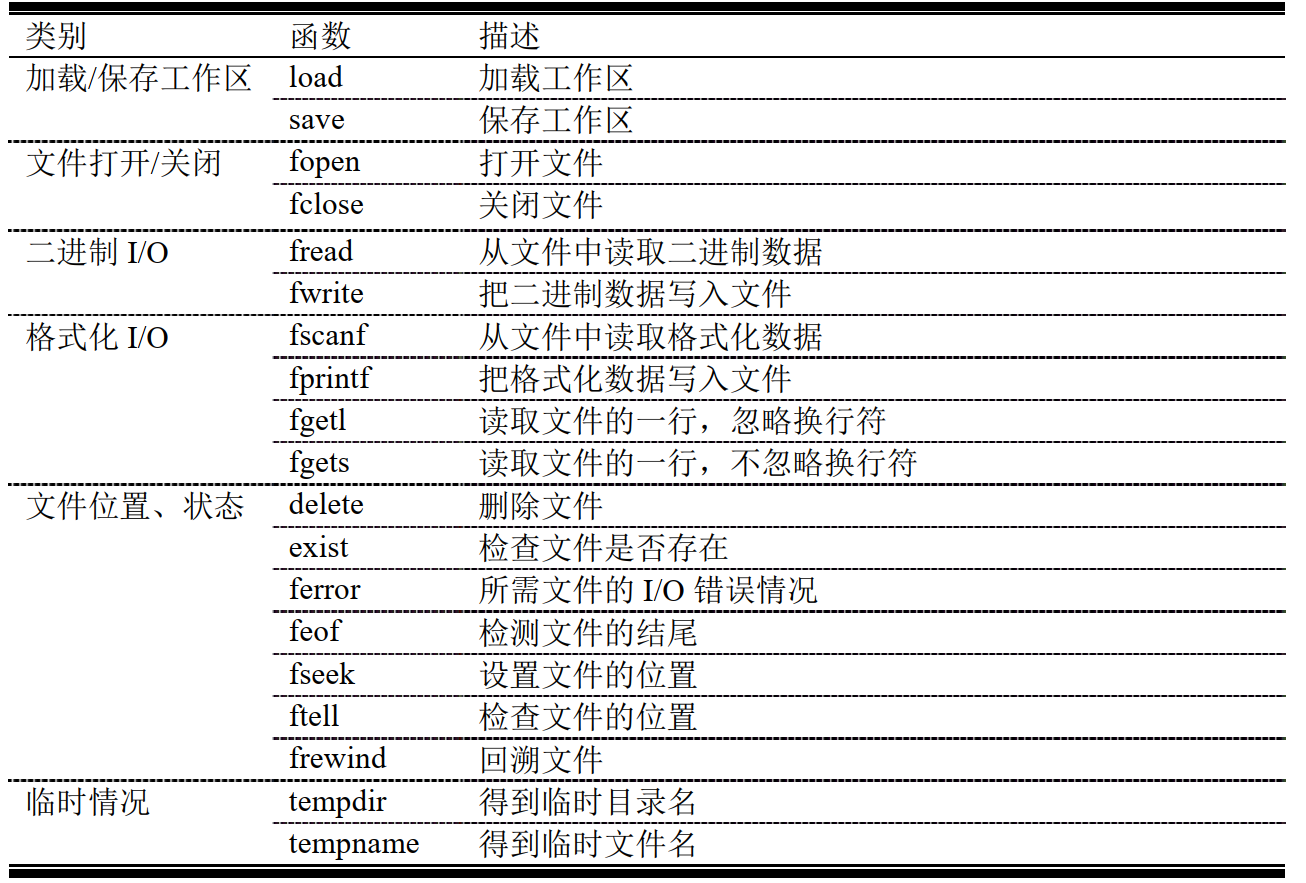
MATLAB系列08:输入/输入函数
MATLAB系列08:输入/输入函数 8. 输入/输入函数8.1 函数textread8.2 关于load和save命令的进一步说明8.3 MATLAB文件过程简介8.4 文件的打开和关闭8.4.1 fopen函数8.4.2 fclose函数 8.5 二进制 I/O 函数8.5.1 fwrite 函数8.5.2 fread函数 8.6 格式化 I/O 函数8.6.1 f…
C语言 | Leetcode C语言题解之第414题第三大的数
题目: 题解:
int cmp(const void *a, const void *b) {return *(int*)a < *(int*)b;
}int thirdMax(int* nums, int numsSize){qsort(nums, numsSize, sizeof(nums[0]), cmp);int diff 0;for (int i 1; i < numsSize; i) {if (nums[i] ! nums[i…
(黑马点评) 五、探店达人系列功能实现
5.1 发布和查看探店笔记
5.1.1 发布探店笔记 这块代码黑马已经完成了,在发布探店笔记界面,有两块内容是需要上传的。一是笔记内容,二是笔记配图。其中笔记配图部分黑马使用的是上传到本地前端服务器上面的。我我觉得可以将图片文件发布在阿里…
【靶点Talk】免疫检查点争夺战:TIGIT能否超越PD-1?
曾经的TIGIT靶点顶着“下一个PD-1”的名号横空出世,三年的“征程”中TIGIT走过一次又一次的失败,然而面对质疑和压力仍有一批公司选择前行。今天给大家分享TIGIT靶点的相关内容,更多靶点科普视频请关注义翘神州B站和知乎官方账号。 TIGIT的“…
如何使用Java代码实现日期的比较以及如何在列表中按照日期进行排序
哈喽,大家好,我是木头左! 在Java编程中,经常需要处理日期和时间相关的操作。本文将向您展示如何使用Java代码实现日期的比较以及如何在列表中按照日期进行排序。将通过以下几个步骤来实现这个目标:
理解日期比较&…
【2025】基于微信小程序的网上点餐系统设计与实现、基于微信小程序的智能网上点餐系统、微信小程序点餐系统设计、智能点餐系统开发、微信小程序网上点餐平台设计
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…
C语言深入理解指针(二)
目录 指针运算指针-整数指针-指针指针的关系运算 野指针野指针成因指针未初始化指针越界访问指针指向的空间释放 如何规避野指针指针初始化注意指针越界指针不使用时就用NULL避免返回局部变量的地址 assert断言指针的使用和传址调用传址调用例子(strlen函数的实现&a…
Euro 2024 足球中的IMU技术突破
在体育技术领域,IMU(惯性测量单元)技术正以前所未有的方式重塑足球比赛。Adidas Fussballliebe Finale足球,作为首个在欧洲锦标赛中采用公司“连接球技术”的官方比赛用球,展示了IMU技术在现代足球中的应用。以下是这款…
gitlab/极狐-离线包下载地址
如果想要使用Gitlab/极狐进行数据的恢复,只能使用相同版本或者相近版本的安装包,因此有时候需要到它的官网上下载对应版本的安装包,以下是我收集到的对应地址的下载路径:
Gitlab Gitlab离线库, https://packages.gitl…
美国站群服务器优化技巧解析
美国站群服务器,作为专为管理多个网站而设计的托管解决方案,其优化对于提升网站性能和用户体验至关重要。以下是一些关键的优化技巧: 首先,硬件配置是基础。选择高性能的CPU、大容量的内存以及高速的硬盘(如SSD)是提升服务器运算速…
使用电容式感应原理设计的4键触摸检测IC-CT8224C
CT8224C是一款使用电容式感应原理设计的触摸IC,此款IC内建稳压电路给触摸感测器使用,稳定的感应方式可以应用到各种不同电子类产品。面板介质可以是完全绝源的材料,专为取代传统的机械结构开关或普通按键而设计,提供4个触摸输入端…
Leetcode面试经典150题-130.被围绕的区域
给你一个 m x n 的矩阵 board ,由若干字符 X 和 O 组成,捕获 所有 被围绕的区域:
连接:一个单元格与水平或垂直方向上相邻的单元格连接。区域:连接所有 O 的单元格来形成一个区域。围绕:如果您可以用 X 单…
深入探究 Flask 的应用和请求上下文
目标
读完本文后,您应该能够解释:
什么是上下文哪些数据同时存储在应用程序和请求上下文中在 Flask 中处理请求时,处理应用程序和请求上下文所需的步骤如何使用应用程序和请求上下文的代理如何在视图函数中使用current_app和代理request什么…
vulnhub靶机:Fristileaks 详细过程
下载
下载地址:https://www.vulnhub.com/entry/fristileaks-13,133/
修改网卡
网卡设置为nat模式,并修改mac地址为
08:00:27:A5:A6:76 信息收集
主机发现
arp-scan -l 发现靶机 IP 是 192.168.109.178
端口扫描
nmap -p- -A 192.168.109.178 目录…
CST电磁仿真77GHz汽车雷达保险杠
77G毫米波雷达仿真时,要考虑天线罩和保险杠的影响。通常保险杠都是多层结构,有的层非常薄。如果采用传统的3D建模方法,会导致网格数量巨大,进而影响到求解效率。 三维保险杠(bumper)模型如下图所示&…
react之jsx基础(1)概念和本质
文章目录 JSX 的基本概念1. **语法**2. **表达式**3. **属性**4. **子元素** JSX 的编译过程1. **转换成 JavaScript**2. **React 元素** JSX 的实际应用1. **组件定义**2. **组件嵌套** 总结 当然,以下是对 JSX 的详细讲解,包括其基本概念、语法、编译过…
最新文章
- 还在纠结用H264还是H265?大家早就在把VP9和H265作比较啦!
- [小程序开发] wxml语法
- ftfy,一个超强的 Python 库!
- V8引擎简单介绍
- matlab shading颜色设置,关于matlab中pcolor显示图片时的shading设置问题
- 【UE4】FlatShading
- 基于正点原子Linux开发板的智能监控与家电控制系统设计:深度解析Video4Linux和TCP/IP技术栈
- Java【代码 18】处理Word文档里的Excel表格数据(源码分享)
- 软件设计原则(Java实现/给出正例反例)
- 【Python报错已解决】python setup.py bdist_wheel did not run successfully.
- 翻页时钟 2.0-自动置顶显示,点击小时切换显示标题栏不显示标题栏-供大家学习研究参考
- C语言 | Leetcode C语言题解之题409题最长回文串
- Linux Inode 概念、查看、引发的问题及常见解决方案
- 伊犁-linux root 密码忘记咋办
- 【机器学习(九)】分类和回归任务-多层感知机 (MLP) -Sentosa_DSML社区版
- 面试时被问的问题
- Hive企业级调优[3]—— Explain 查看执行计划
- 机器翻译之Bahdanau注意力机制在Seq2Seq中的应用