
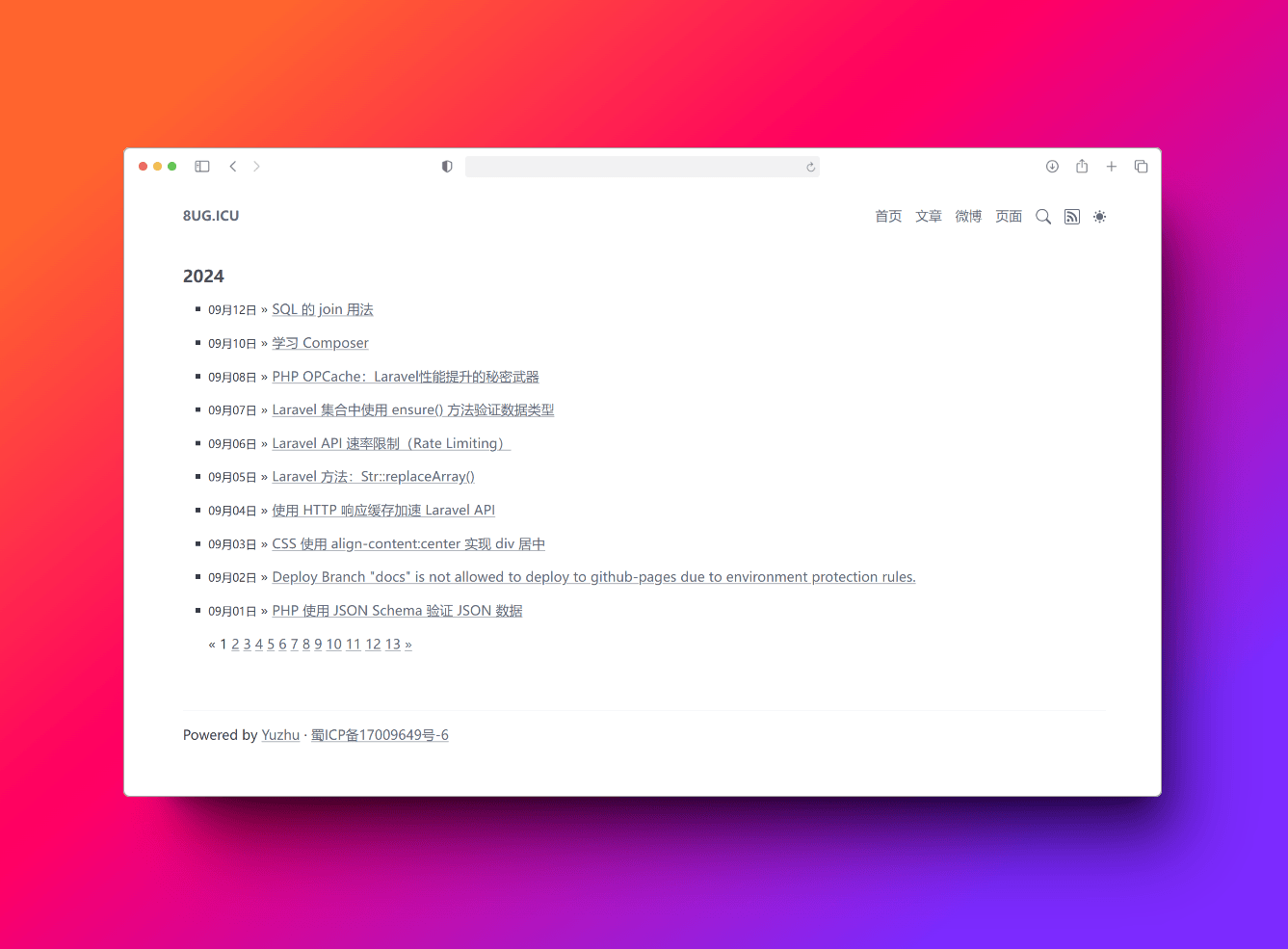
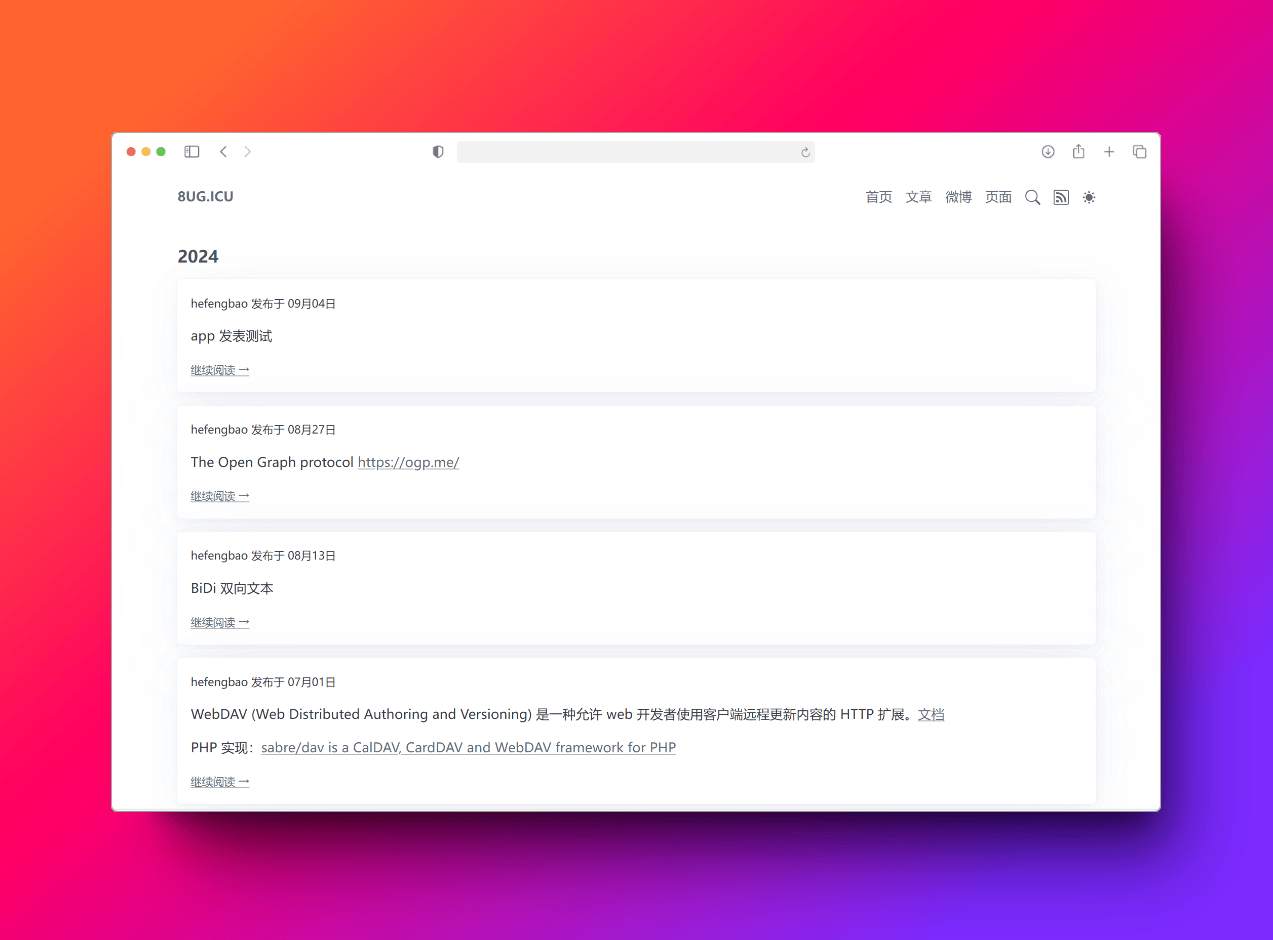
基于 Laravel 和 Filament 开发, 使用 Filament 开发管理后台,前端比较简洁。

博客大家都清楚是什么东西,微博客类似于微博之类的吧,有时候想要写的东西可能只有几句话,想要起个标题都不好起。

为了是微博客功能更好用,开发了 Android App, 这样在手机上随时都可以方便的写作了。

如果在学习 Laravel, 可以自行实现功能,只要 API 返回的数据结构一样,这个 App 便可以使用。
为了丰富功能,后续计划实现一些记账之类的功能。
感兴趣的可以尝试下!
仓库
Github:https://github.com/hefengbao/yuzhu
Gitee:https://gitee.com/hefengbao/yuzhu
Android App 仓库:
Github: https://github.com/hefengbao/yuzhu-client
Gitee: https://gitee.com/hefengbao/yuzhu-client



![[数据集][目标检测]红外微小目标无人机直升机飞机飞鸟检测数据集VOC+YOLO格式7559张4类别](https://i-blog.csdnimg.cn/direct/77c0ed924a1341f7b8ab9541dc1be3fb.png)














