前言:
前端三件套,会用就行
毕竟在后面学习JavaWeb,以及在学习vue的时候也有帮助
前端三件套:
- HTML 定义网页的结构和内容。
- CSS 负责网页的样式和布局。
- JavaScript 添加动态交互和功能。
使用到的工具是Visual Studio Code 即VSCode
下载地址:Download Visual Studio Code - Mac, Linux, Windows
下载安装后,使用到的插件:
1.场景变为简体中文:

2.自动补全、智能提示和语法高亮,有助于提高开发的效率

3.页面的预览

注意:
- 想要在编写时,页面跟着标签的修改而实时变化,请打开自动保存
- 点击左上角的三条杠,找到文件,点击自动保存
4.在修改指标签时,修改前面的,后面的也会相应变化

一、HTML
1. HTML(超文本标记语言)
作用:
HTML 是网页的结构语言,用于创建和组织网页内容。它通过标记(tags)来定义不同的元素,如标题、段落、链接、图像等。
特点:
- 结构化内容: 使用标签(如
<h1>,<p>,<a>)来组织信息。 - 无表现性: HTML 关注内容的结构,而不涉及样式或行为。
- 可扩展性: 支持多种元素和属性,可以嵌套和组合。
2.常用标签的练习
1. 基本结构标签
<html>: 定义HTML文档的根元素。<head>: 包含文档的元数据(例如标题、样式、脚本等)。<title>: 定义文档的标题,通常显示在浏览器的标题栏。<body>: 定义文档的主体,包含可见内容。
2. 文本格式化标签
<h1>到<h6>: 定义标题,<h1>为最大标题,<h6>为最小标题。<p>: 定义段落。<br>: 插入换行符。<strong>: 使文本加粗,表示重要性。<i>: 使文本倾斜,表示强调。<u>: 下划线文本。
3. 列表标签
<ul>: 定义无序列表。<ol>: 定义有序列表。<li>: 列表项,用于<ul>和<ol>内。
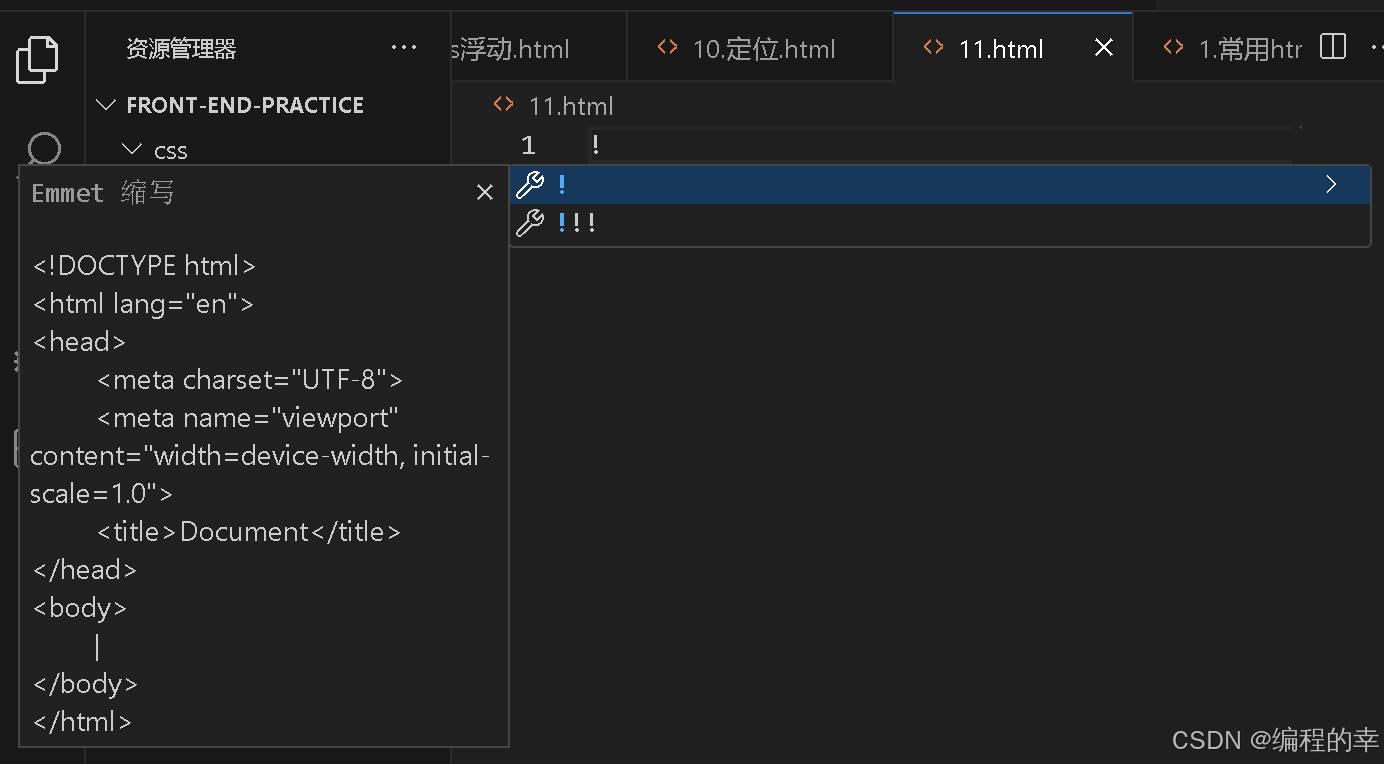
在创建好的.html文件中输入!,再按Tab键,可自动生成一个模板

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>html的常用标签练习</title>
</head>
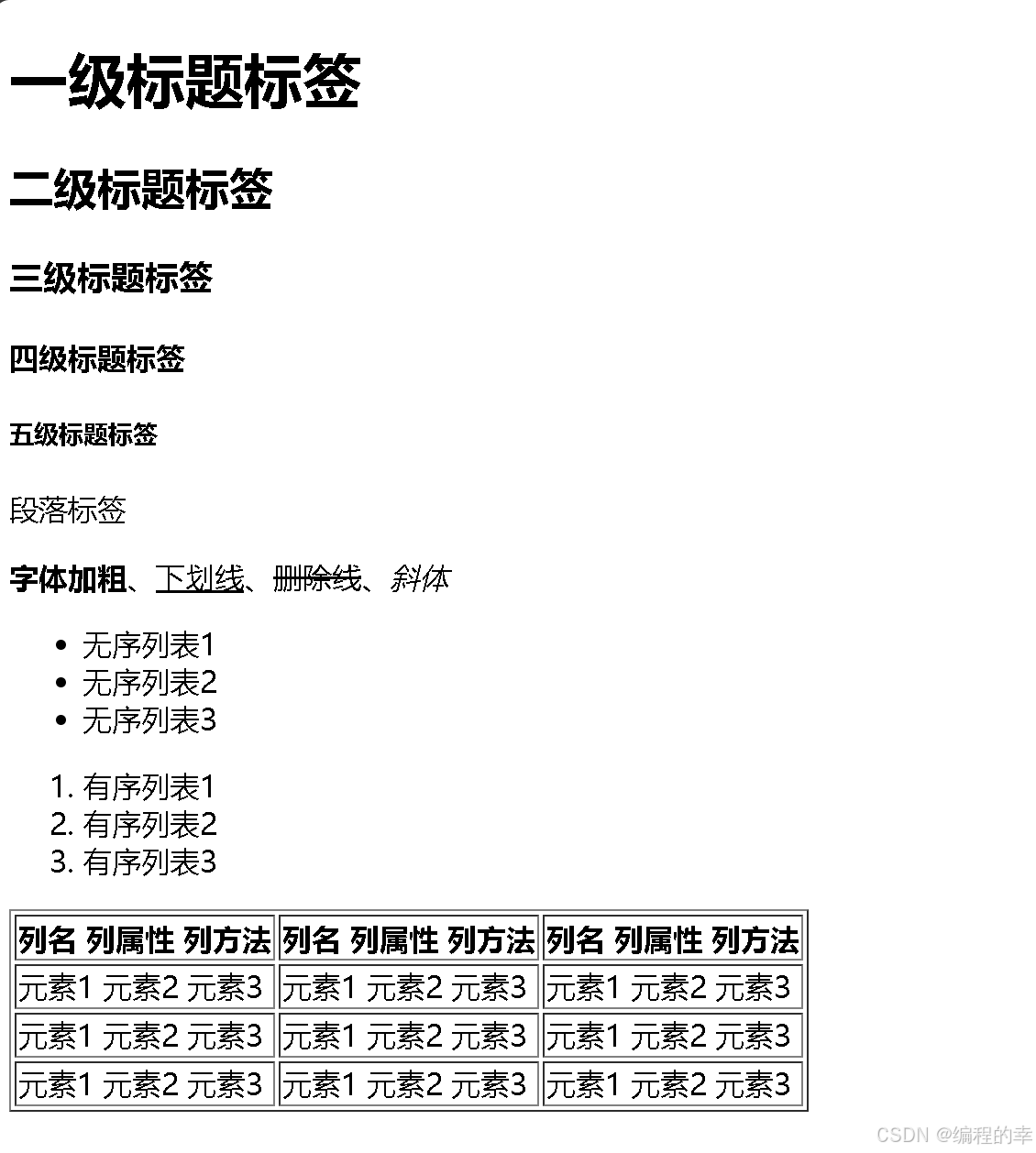
<body><h1>一级标题标签</h1><h2>二级标题标签</h2><h3>三级标题标签</h3><h4>四级标题标签</h4><h5>五级标题标签</h5><p>段落标签</p><p><b>字体加粗</b>、<u>下划线</u>、<s>删除线</s>、<i>斜体</i></p><ul><li>无序列表1</li><li>无序列表2</li> <li>无序列表3</li></ul><ol><li>有序列表1</li><li>有序列表2</li><li>有序列表3</li></ol><table border ="1"><tr><th>列名 列属性 列方法</th><th>列名 列属性 列方法</th><th>列名 列属性 列方法</th></tr><tr><td>元素1 元素2 元素3</td><td>元素1 元素2 元素3</td><td>元素1 元素2 元素3</td></tr><tr><td>元素1 元素2 元素3</td><td>元素1 元素2 元素3</td><td>元素1 元素2 元素3</td></tr><tr><td>元素1 元素2 元素3</td><td>元素1 元素2 元素3</td><td>元素1 元素2 元素3</td></tr></table>
</body>
</html>预览的页面:

3.html属性
1.链接和图像标签
<a>: 创建超链接,使用href属性指定链接目标。<img>: 插入图像,使用src属性指定图像源,使用alt属性提供替代文本。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>html属性练习</title>
</head>
<body><a href="https://blog.csdn.net/m0_72047169?spm=1011.2648.3001.5343"这是编程的幸博客的超链接></a><br><a href="https://www.csdn.net/?spm=1001.2014.3001.4476"这是CSDN的官网></a><hr><img src="logo.jpg" alt=""><br><img src="log.jpg" alt="图片无法显示"><br><img src="https://ts1.cn.mm.bing.net/th/id/R-C.12434b90457d0de13ddc788b4c56d2cb?rik=aJrmglWgZGmaHg&riu=http%3a%2f%2fi1.hdslb.com%2fbfs%2farchive%2f78444bc11cf3d70560d425bc77173a7f601f0b84.jpg&ehk=lCKo5eR5Y8rUIB9LnWnSLUH3NOvrE8TGyDDUEo%2btzQw%3d&risl=&pid=ImgRaw&r=0" alt=""width="450"height="300">
</body>
</html>预览的页面:

4.html区块
1.其他常用标签
<div>: 定义文档中的分区或块,用于布局。<span>: 定义文档中的行内元素,用于样式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>html区块练习</title>
</head>
<body><div class="nav"> <a href="a">链接1</a><a href="a">链接2</a><a href="a">链接3</a><a href="a">链接4</a></div><div class="content"><h1>文章标题</h1><p>文章内容</p><p>文章内容</p><p>文章内容</p><p>文章内容</p><p>文章内容</p></div><span>这是第1个span标签</span><br><span>这是第2个span标签</span><br><span>这是第3个span标签</span><br><span>这是第4个span标签</span><hr><span>链接点击这里<a href="a">链接</a></span>
</body>
</html>预览的页面:

5.html表单
1. 表单标签
<form>: 定义表单,包含用户输入的区域。<input>: 创建输入字段,type属性定义输入类型(如text、password、submit等)。<label>: 为输入元素定义标签。<textarea>: 创建多行文本输入区域。<button>: 创建按钮。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>html表单练习</title>
</head>
<body><form action=""><label for="username">用户名:</label><input type="text" id="username" placeholder="请输入用户名"><br><br><label for="pwd">密码:</label><input type="password" id="pwd" placeholder="请输入密码"><br><br><label >性别</label><input type="radio" name="gender">男<input type="radio" name="gender">女<input type="radio" name="gender">武装直升机<br><br><label >爱好:</label><input type="checkbox" name="hobby">唱歌<input type="checkbox" name="hobby">篮球<input type="checkbox" name="hobby">rap<input type="checkbox" name="hobby">篮球<br><br><input type="submit"></form><form action="#"></form>
</body>
</html>预览的页面:

二、CSS
1. CSS(层叠样式表)
作用:
CSS 用于控制网页的外观和布局。它允许开发者设置颜色、字体、间距、布局等样式,从而美化网页。
特点:
- 样式分离: CSS 与 HTML 分离,增强了维护性和可重用性。
- 响应式设计: 通过媒体查询,可以为不同设备设置不同样式。
- 层叠性: 多个样式可以叠加应用,优先级可以通过选择器的特异性控制。
2.css样式
1. 内部样式
定义:内部样式是将CSS规则直接放在HTML文档的<head>部分,通过<style>标签定义。
2. 内联样式
定义:内联样式是将CSS规则直接添加到HTML元素的style属性中。
3. 外部样式
定义:外部样式是将CSS规则保存在独立的.css文件中,然后在HTML文档中通过<link>标签引入。
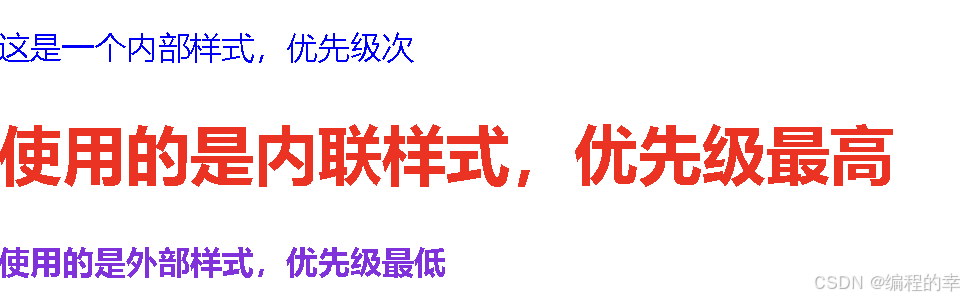
优先级:内联 > 内部 >外部
外部样式

内部样式和内联样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<link rel="stylesheet" href="css/style.css">
<style>p{color: blue;font-size: 16px;}h2{color:chocolate;font-size:20px;}
</style>
<body><p>这是一个内部样式,优先级次</p><h1 style="color: red;">使用的是内联样式,优先级最高</h1><h3>使用的是外部样式,优先级最低</h3></body>
</html>预览的页面:

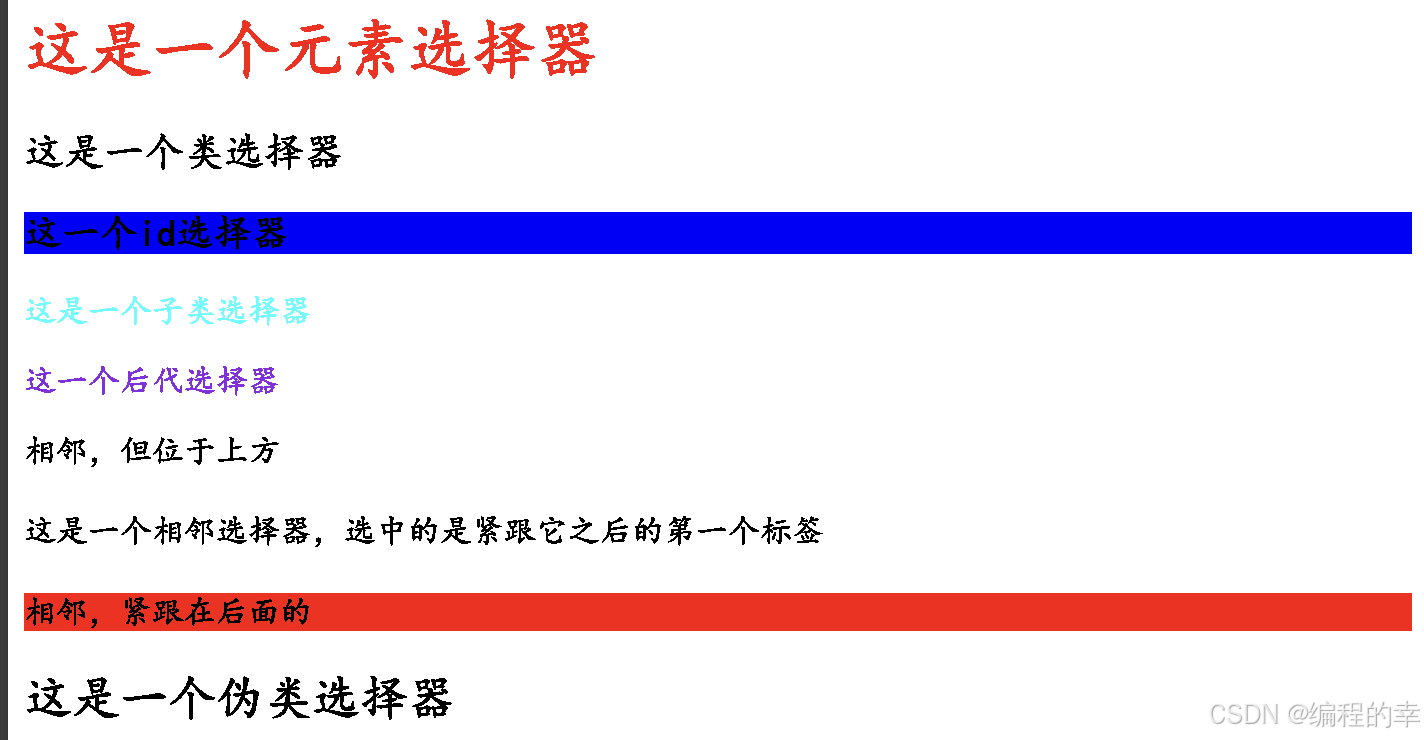
3.css选择器
- 通用选择器(*):选择所有元素。
- 元素选择器(tag):选择特定类型的元素。
- 类选择器(.classname):选择具有特定类的元素。
- ID选择器(#idname):选择具有特定ID的元素。
- 属性选择器:根据元素的属性选择元素。
- 伪类选择器:选择元素的特定状态。
- 伪元素选择器:选择元素的一部分。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>/* 元素选择器 */h1{color: red;}/* 类选择器 */.header{font-size: 20px;}/* id */#big{background-color: blue;}/* 通用选择器 */*{font-family: 'KaiTi';font-weight: bolder;}/* 子类选择器 */.father> .son{color: aqua;}/* 后代选择器 */.father p{color:blueviolet;}/* 相邻选择器 */h4 + p{background-color: red;}/* 伪类选择器 */#big1:hover{background-color: mediumblue;}/* 伪元素选择器 ::after::before*//* 选择第一个子元素:first-child:nth-child():active*/
</style>
<body><h1>这是一个元素选择器</h1><h2 class="header">这是一个类选择器</h2><h3 id="big">这一个id选择器</h3><div class="father"><p class="son">这是一个子类选择器</p><div><p class="grandson">这一个后代选择器</p></div></div><p>相邻,但位于上方</p><h4>这是一个相邻选择器,选中的是紧跟它之后的第一个标签</h4><p>相邻,紧跟在后面的</p><h2 id="big1">这是一个伪类选择器</h2>
</body>
</html>预览的页面:
这里伪类选择器的效果是,鼠标在上背景变紫色

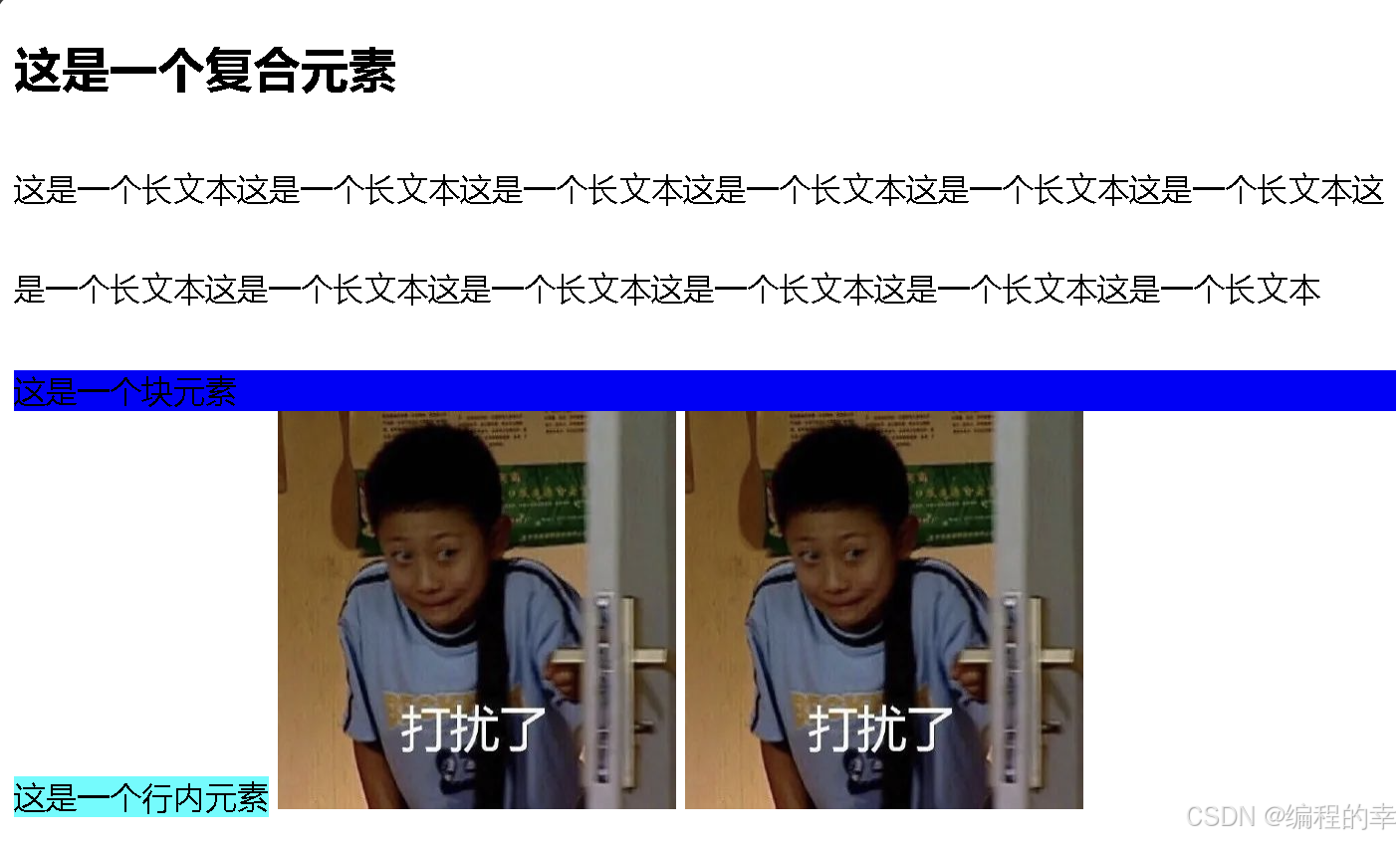
4.css常用属性
-
颜色与背景
color: 文字颜色。background-color: 背景颜色。background-image: 背景图像。
-
文本
font-size: 字体大小。font-family: 字体类型。text-align: 文本对齐方式。
-
边距与填充
margin: 外边距。padding: 内边距。
-
边框
border: 边框的宽度、样式和颜色。border-radius: 圆角边框。
-
尺寸与位置
width: 元素宽度。height: 元素高度。display: 元素的显示类型(如block,inline,flex等)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css常用属性</title>
</head>
<style>/* 块元素可以进行长宽的调整 */.block{ background-color:blue;}/* 行内元素则不行 */.inline{background-color: aqua;}/* 行内块元素有行内和块两个元素的特点 */.inline-block{width: 200px;height: 200px;}/* 使用diplay进行相互的转换 .block{display: inline-block;}.inline{display: block;}.inline-block{display: inline;}*/</style>
<body><h2 style="color: red 50px 'KaiTi';">这是一个复合元素</h2><p style="line-height: 50px;">这是一个长文本这是一个长文本这是一个长文本这是一个长文本这是一个长文本这是一个长文本这是一个长文本这是一个长文本这是一个长文本这是一个长文本这是一个长文本这是一个长文本</p><div class="block">这是一个块元素</div><span class="inline">这是一个行内元素</span><img class="inline-block" src="logo.jpg" alt=""><img class="inline-block" src="logo.jpg" alt="">
</body>
</html>预览的页面:

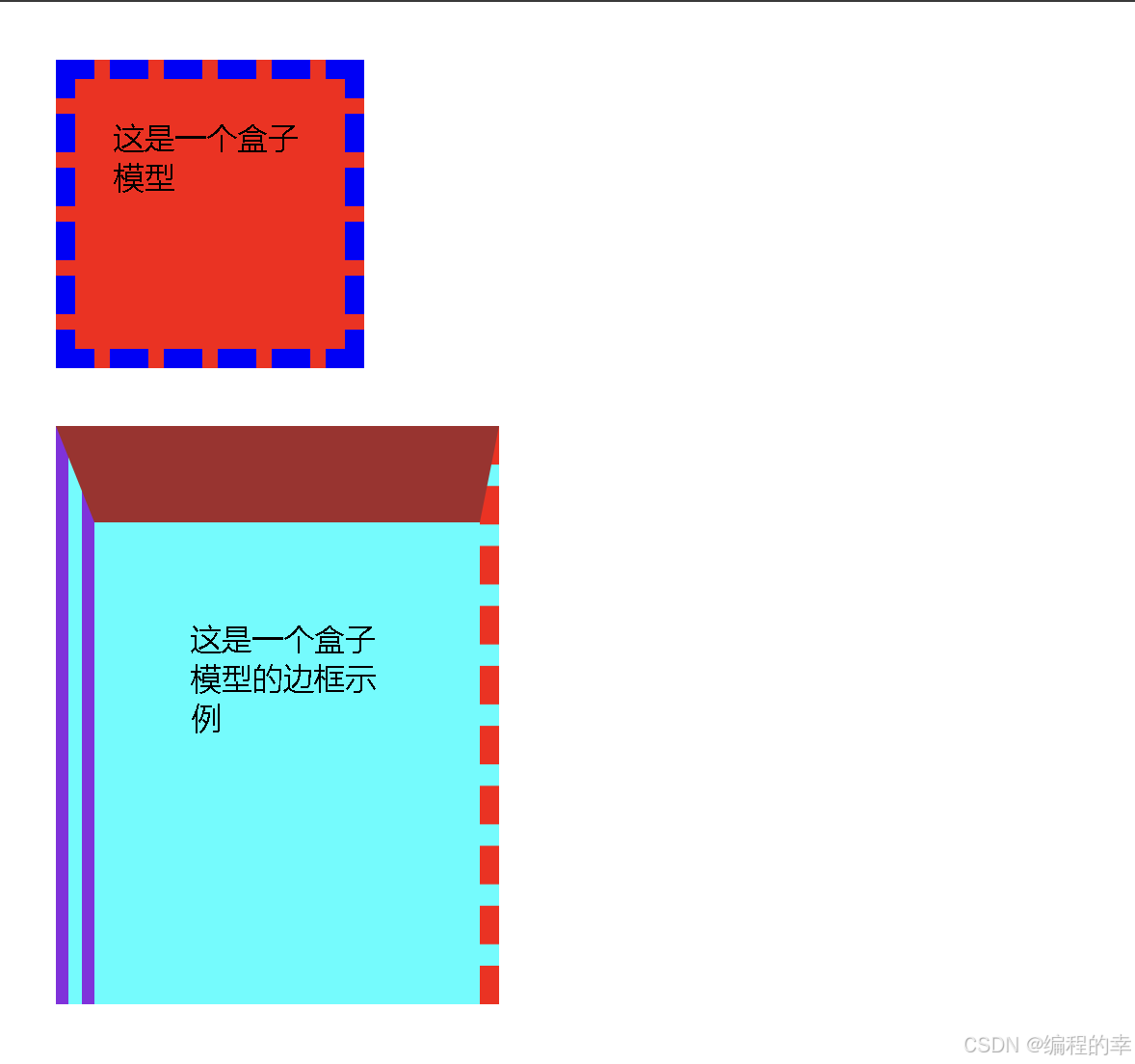
5.css盒子模型
盒子模型是CSS布局的基本概念,它描述了元素的结构,包括:
- 内容区域:元素的实际内容(文本、图像等)。
- 内边距(padding):内容与边框之间的空间。
- 边框(border):包围内边距和内容的线。
- 外边距(margin):元素与其他元素之间的空间。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css盒子模型</title>
</head>
<style>.demo{background-color: red;width: 100px;height: 100px;border: 10px dashed blue;padding: 20px;margin: 30px;}/* soild:实线 dashed:虚线 dotted:点线 double: 双线*//* padding 内边距 margin 外边距 */.broder-demo{background-color: aqua;width: 100px;height: 150px;border-style: solid dashed dotted double;border-color: brown red blue blueviolet;border-width: 50px 10px 0 20px;padding: 50px;margin: 30px;}</style>
<body><div class="demo">这是一个盒子模型</div><div class="broder-demo">这是一个盒子模型的边框示例</div>
</body>
</html>预览的页面:

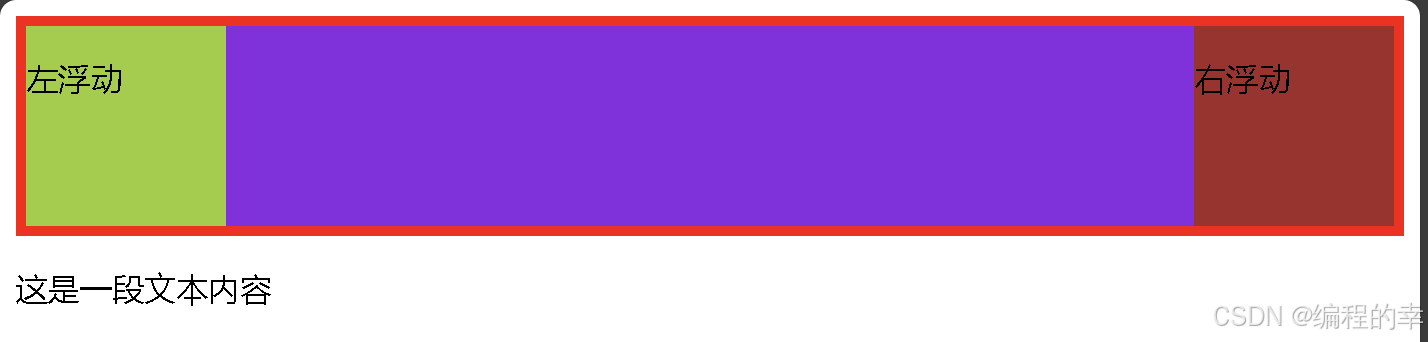
6.浮动
浮动(float)是CSS布局的一种方式,通常用于文本环绕和多列布局。使用浮动时,元素会向左或向右移动,其他元素会围绕它。使用浮动的常见方式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>浮动</title>
</head>
<style>.father{background-color: blueviolet;/* height: 100px; *//* 高度没有了,出现坍塌 */border: 5px red solid;/* 使用overflow或者::after */overflow: hidden;}/* .father::after{content: "";display: table;clear: both;这一段也可以消除没有给父元素,设置高度时,解决坍塌作用} */.left-son{width: 100px;height: 100px;background-color: yellowgreen;float: left;}.right-son{width: 100px;height: 100px;background-color: brown;float: right;}
</style>
<body><div class="father"><div class="left-son"><p>左浮动</p></div><div class="right-son"><p>右浮动</p></div></div><p>这是一段文本内容</p>
</body>
</html>预览的页面:

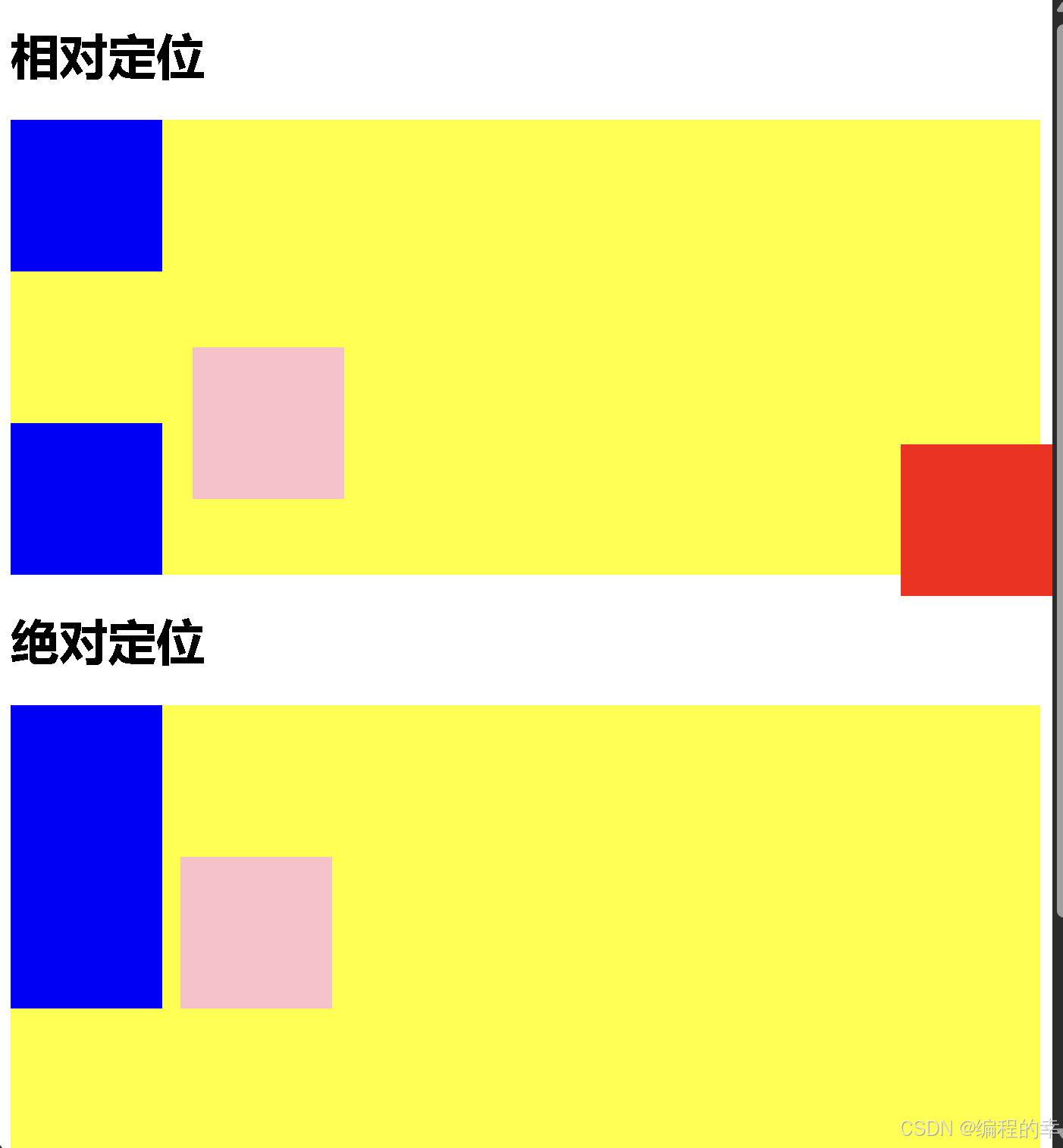
7.定位
定位用于控制元素在页面中的位置。常见的定位方式包括:
- 静态定位(static):默认值,元素按正常流排列。
- 相对定位(relative):相对于其原始位置进行定位。
- 绝对定位(absolute):相对于最近的已定位父元素(非静态)进行定位。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>.box{height: 300px;background-color: yellow;}.box-normal{width: 100px;height: 100px;background-color: blue;}.box-relative{width: 100px;height: 100px;background-color: pink;position:relative;left:120px;top:50px;}.box1{height: 300px;background-color: yellow;margin-bottom: 100px;}.box-absolute{width: 100px;height: 100px;background-color: pink;position:absolute;left:120px;}.box-fixed{width: 100px;height: 100px;background-color: red;position: fixed;right: 0;top: 300px;}
</style>
<body><h1>相对定位</h1><div class="box"><div class="box-normal"></div><div class="box-relative"></div><div class="box-normal"></div></div><h1>绝对定位</h1> <div class="box1"><div class="box-normal"></div><div class="box-absolute"></div><div class="box-normal"></div></div><h1>固定定位</h1><div class="box-fixed"></div>
</body>
</html>预览的页面:
绝对定位就是图中红色方块

三、JS(JavaScript)
1. JavaScript
先搞懂:这个与java无关,但重要!!!
JavaScript 的作用
其应用领域包括但不限于JavaScript 在前端开发中扮演着重要的角色
- 客户端脚本:用于在用户浏览器中执行,实现动态效果和用户交互。
- 网页开发:与HTML和 CSS 协同工作,使得网页具有更强的交互性和动态性。
- 后端开发:使用Node.js,JavaScrip也可以在服务器端运行,实现服务器端应用的开发
特点:
- 动态性: 可以在页面加载后动态更新内容。
- 事件驱动: 可以响应用户操作(如点击、滚动等)。
- 广泛应用: 可以与后端服务交互,实现复杂的应用逻辑。
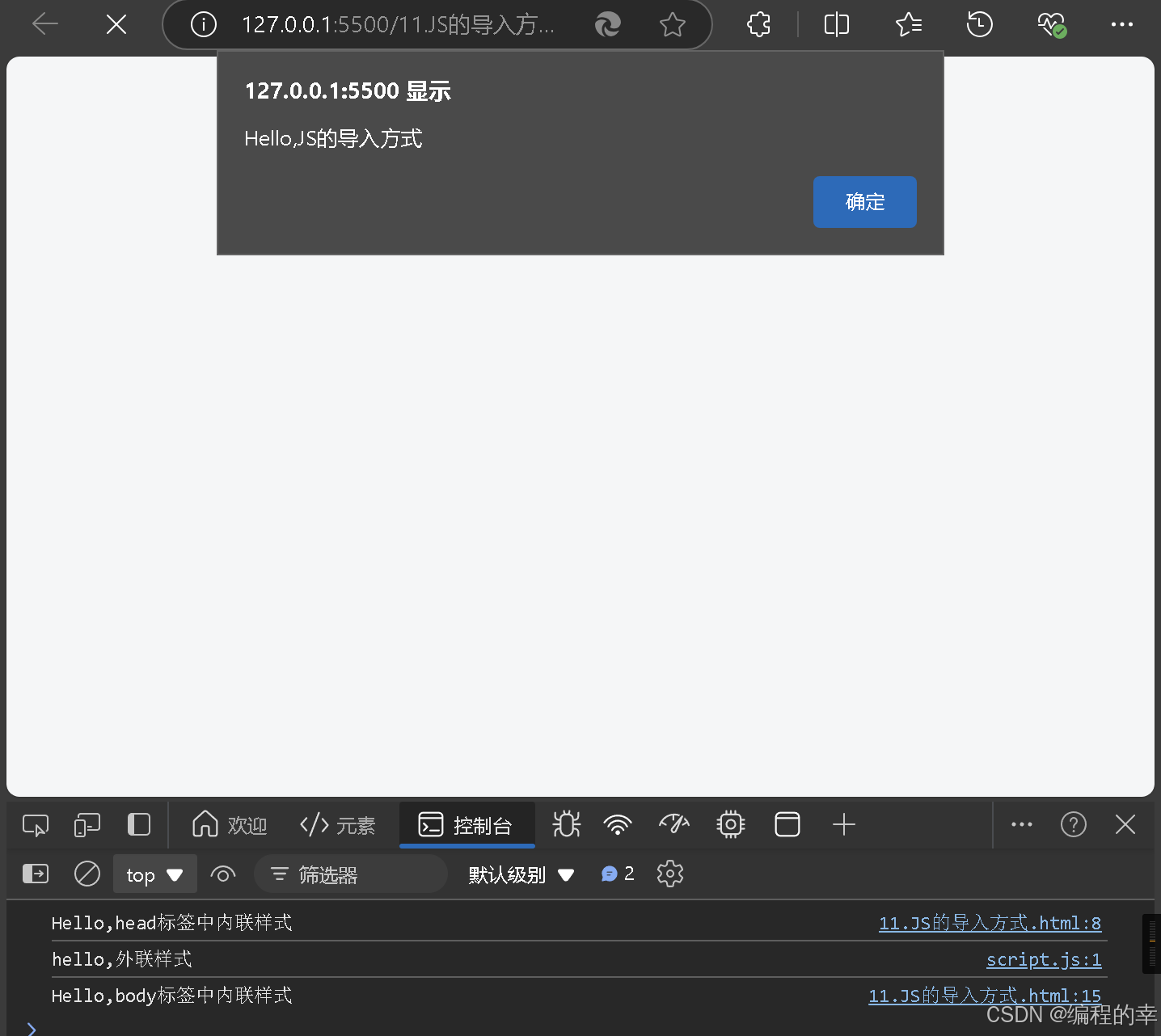
2.JavaScript 导入
外部导入

内部导入
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS的导入方式</title><script>console.log('Hello,head标签中内联样式');</script><script src="./js/script.js"></script>
</head>
<body><h1>JavaScript的导入方式</h1><script>console.log('Hello,body标签中内联样式');alert('Hello,JS的导入方式');</script>
</body>
</html>预览的页面:

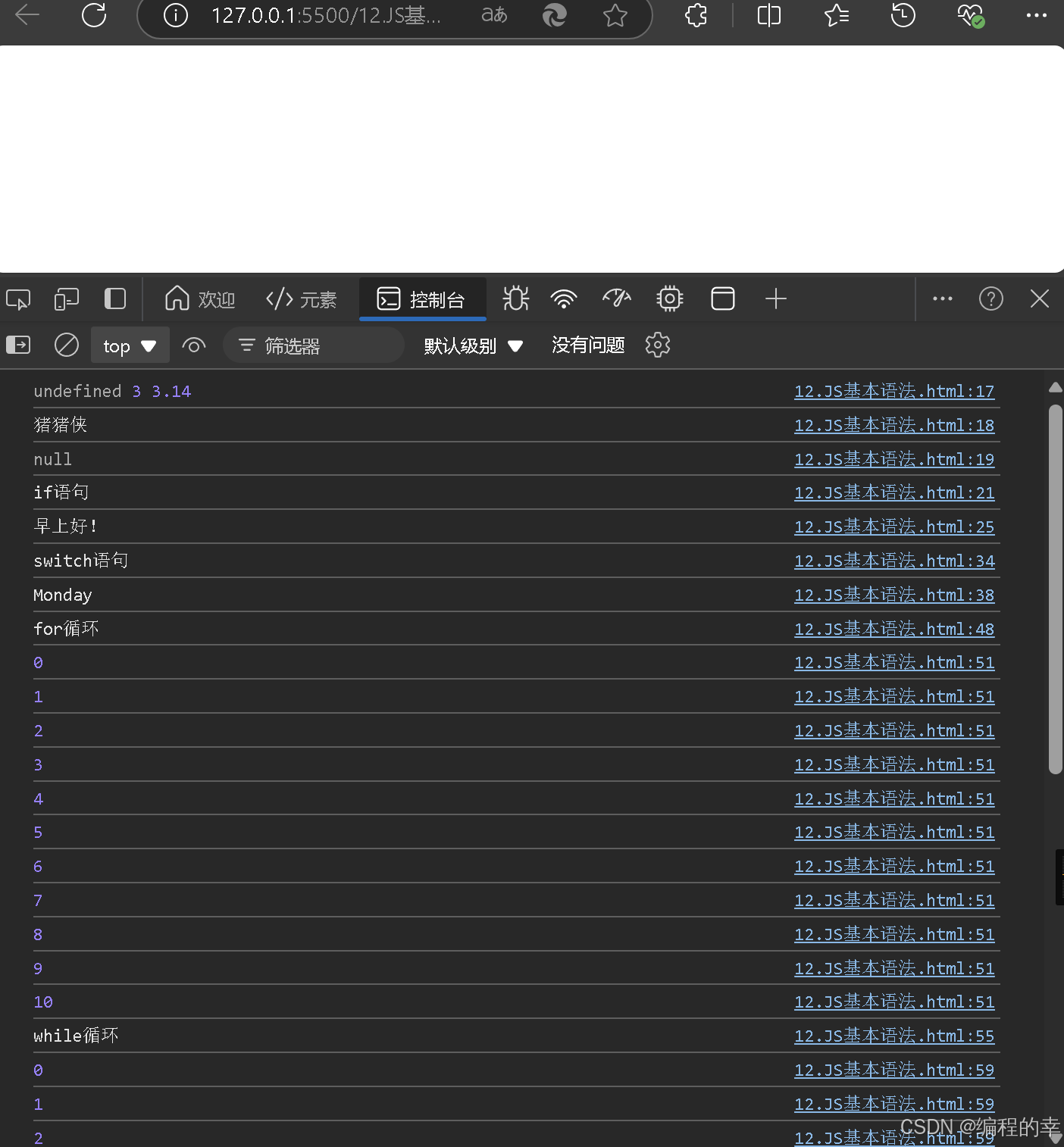
3.JavaScript 语法
基本语法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS基本语法</title>
</head>
<body><script>// var不常用// let 整数,字符串 const 精度var x;let y = 3;const p = 3.14 let name ="猪猪侠";let empty_value = null;console.log(x,y,p);console.log(name);console.log(empty_value);console.log('if语句');//if条件let time = 8if (time < 12) {console.log('早上好!');}else if(time > 12 && time <14){console.log('中午好!');}else if(time > 14 && time < 18){console.log('下午好!');}else{console.log('晚上好!');}console.log('switch语句');let day = 1;switch (day) {case 1:console.log("Monday");break;case 2:console.log("Tuesday");break;default:console.log("Another day");}console.log('for循环');//for循环for (let i = 0; i <= 10; i++) {console.log(i);}console.log('while循环');//while循环let count = 0;while(count <= 10){console.log(count);count++;}console.log('do-while循环');//do-while循环let i = 0;do {console.log(i);i++;} while (i < 5);console.log('嵌套');//嵌套for (let i = 0; i <= 10; i++) {if(i==2){continue;}if (i==6) {break;}console.log(i);}</script>
</body>
</html>预览的页面:

4.JavaScript 函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS函数</title>
</head>
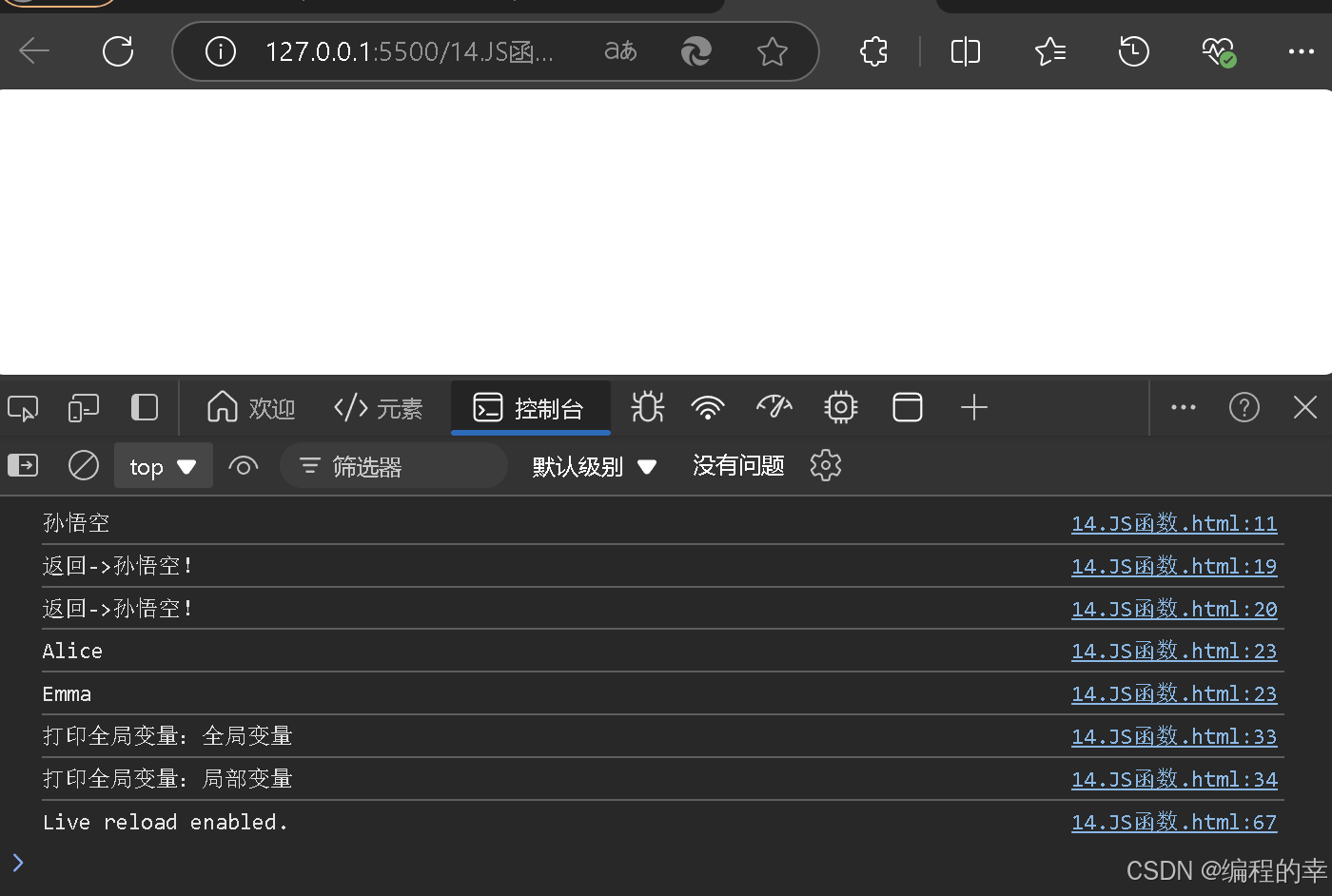
<body><script>function name() {console.log('孙悟空');}name();function name1() {return '返回->孙悟空!'}let a = name1();console.log(a);console.log(name1());function name_with_params(name) {console.log(name);}name_with_params('Alice');name_with_params('Emma');//作用域let globar_var = '全局变量';function local_var_function(){let local_var = '局部变量';console.log('打印全局变量:'+ globar_var);console.log('打印全局变量:'+ local_var);}local_var_function();</script>
</body>
</html>预览的页面:

5.JavaScript 事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS事件</title>
</head>
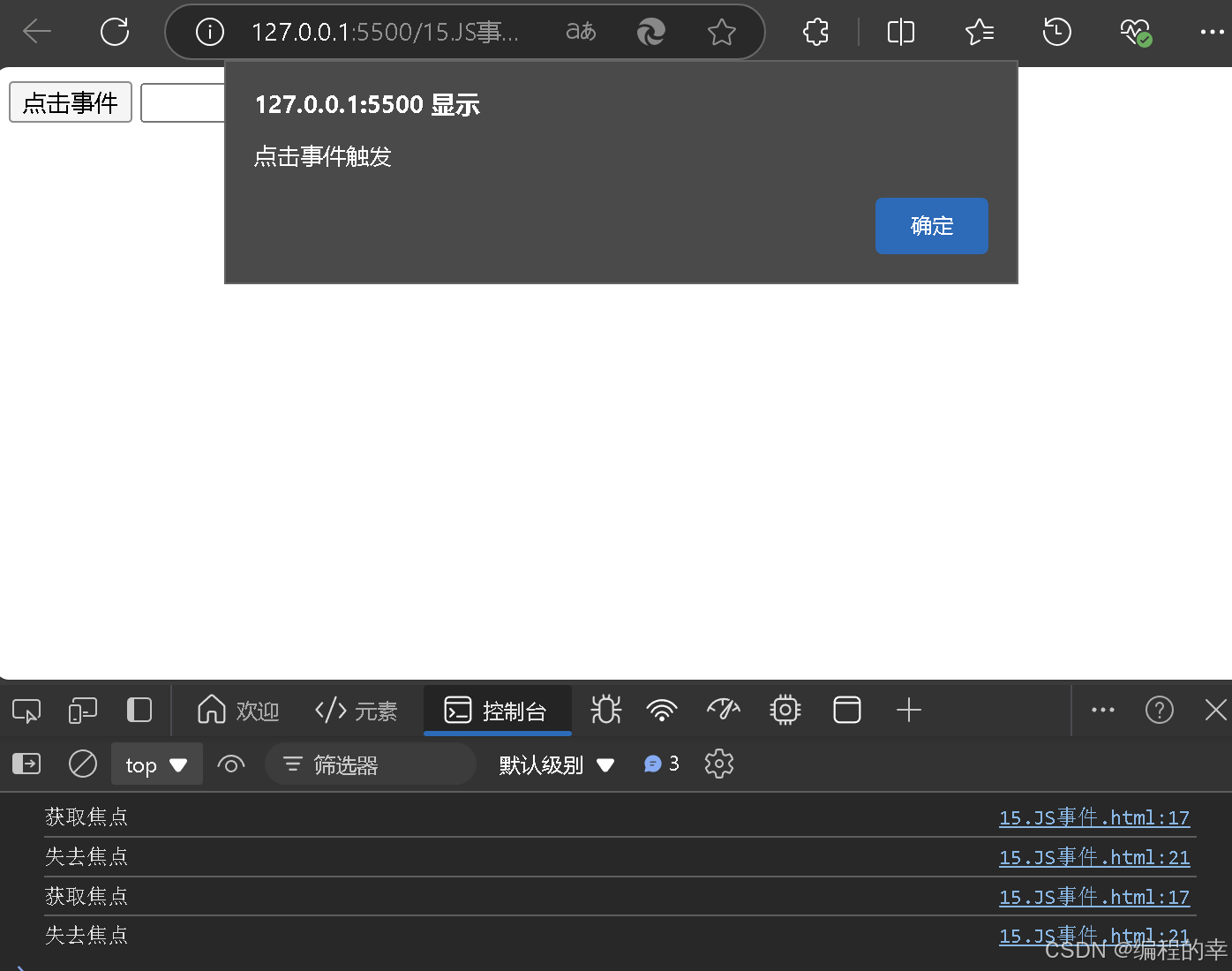
<body><button onclick="click_event()">点击事件</button><input type="text" onfocus="focus_event()" onblur="blur_event()"><script>function click_event() {alert('点击事件触发');}function focus_event() {console.log('获取焦点');}function blur_event() {console.log('失去焦点');}</script>
</body>
</html>预览的页面:

6.JavaScript DOM
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS DOM</title>
</head>
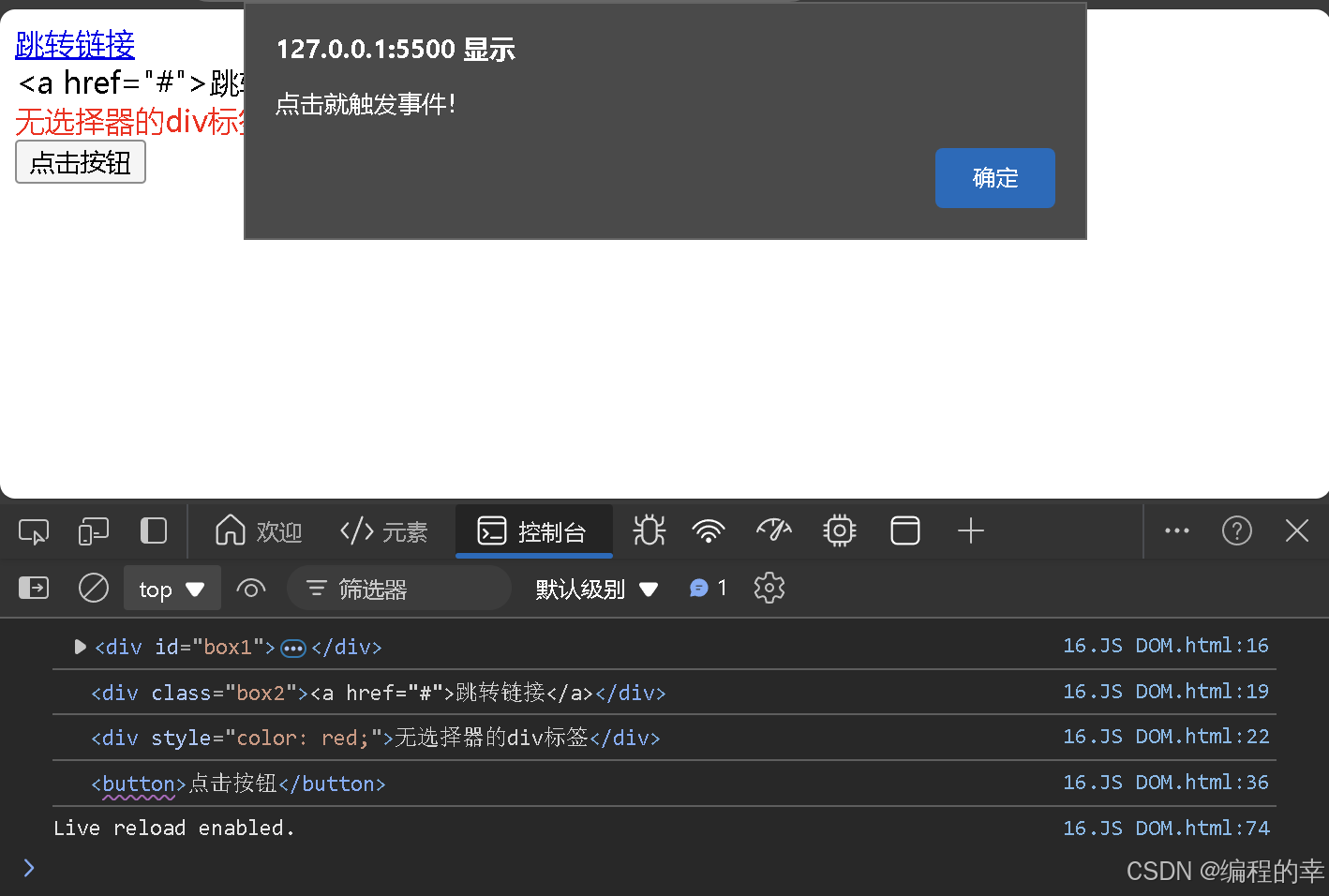
<body><div id="box1">ID选择器标签</div><div class="box2">类选择器标签</div><div>无选择器的div标签</div><button>点击按钮</button><script>var element_id = document.getElementById('box1');console.log(element_id);var element_class = document.getElementsByClassName('box2')[0];console.log(element_class);var element_tag = document.getElementsByTagName('div')[2];console.log(element_tag);element_id.innerHTML = '<a href="#">跳转链接</a>';//innerTest不识别链接element_class.innerText = '<a href="#">跳转链接</a>';element_tag.style.color = 'red';element_tag.style.fontsize = '30px';//DOM属性绑定事件var button_element = document.getElementsByTagName('button')[0];console.log(button_element);// button_element.onclick = function() {// alert('DOM 属性绑定事件');// }button_element.addEventListener('click',function () {alert('点击就触发事件!');});</script>
</body>
</html>预览的页面:

6.1 练习-表格的增删改查
DOM常用方法:
1. 选择元素
getElementById(id):根据元素的 ID 选择单个元素。
const element = document.getElementById('myElement');
getElementsByClassName(className):根据类名选择一组元素(返回一个 HTMLCollection)。
const elements = document.getElementsByClassName('myClass');
getElementsByTagName(tagName):根据标签名选择一组元素(返回一个 HTMLCollection)。
const elements = document.getElementsByTagName('div');
querySelector(selector):根据 CSS 选择器选择单个元素。
const element = document.querySelector('.myClass');
querySelectorAll(selector):根据 CSS 选择器选择一组元素(返回一个 NodeList)。
const elements = document.querySelectorAll('div.myClass');
2. 创建和插入元素
createElement(tagName):创建一个新的元素。
const newDiv = document.createElement('div');
appendChild(node):将节点添加到指定父节点的末尾。
const parent = document.getElementById('parent');
parent.appendChild(newDiv);
insertBefore(newNode, referenceNode):在指定的子节点前插入一个新节点。
const referenceNode = document.getElementById('reference');
parent.insertBefore(newDiv, referenceNode);
3. 修改元素
textContent:设置或获取元素的文本内容。
element.textContent = 'Hello, World!';
innerHTML:设置或获取元素的 HTML 内容。
element.innerHTML = '随便写写什么';
setAttribute(name, value):设置指定属性的值。
element.setAttribute('class', 'newClass');
getAttribute(name):获取指定属性的值。
const className = element.getAttribute('class');
4. 删除元素
removeChild(node):从 DOM 中删除指定的子节点。
parent.removeChild(element);
remove():从 DOM 中删除当前元素。
element.remove();
5. 事件处理
addEventListener(event, function):为指定元素添加事件监听器。
element.addEventListener('click', function() {
alert('Element clicked!');
});
removeEventListener(event, function):移除指定元素的事件监听器。
element.removeEventListener('click', myFunction);
6. 样式操作
style:直接操作元素的 CSS 样式。
element.style.color = 'red';
classList:用于添加、删除和切换 CSS 类。
element.classList.add('active');
element.classList.remove('active');
element.classList.toggle('active');
外部部署的js
//新增数据类型
function addRow() {var table = document.getElementById('table');//获取插入的位置var length = table.rows.length;// //插入行节点var newRow = table.insertRow(length);console.log(newRow);//插入行节点对象var nameCol = newRow.insertCell(0);var phoneCol = newRow.insertCell(1);var addressCol = newRow.insertCell(2);var actionCol = newRow.insertCell(3);//修改节点文本内容nameCol.innerHTML = '未命名';phoneCol.innerHTML = '无联系方式';addressCol.innerHTML = '无住址';actionCol.innerHTML = '<button onclick="editRow(this)">编辑</button> <button onclick="deleteRow(this)">删除</button>';
}//删除数据函数
function deleteRow(button) {var row = button.parentNode.parentNode;console.log(row);row.parentNode.removeChild(row);
}//编辑数据函数
function editRow(button) {var row = button.parentNode.parentNode;var name = row.cells[0];var phone = row.cells[1];var address = row.cells[2];var inputName = prompt("请输入名字:");var inputPhone = prompt("请输入联系方式:");var inputAddress = prompt("请输入住址:");name.innerHTML = inputName;phone.innerHTML = inputPhone;address.innerHTML = inputAddress;
}.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CRUD</title>
</head>
<style>table{width: 100%;/* 边框合并 */border-collapse: collapse;margin-top: 20px;}th,td{border:1px solid #ddd;text-align: center;padding: 10px;}th{background-color: #ddd;}button{margin-left: 5px;}
</style>
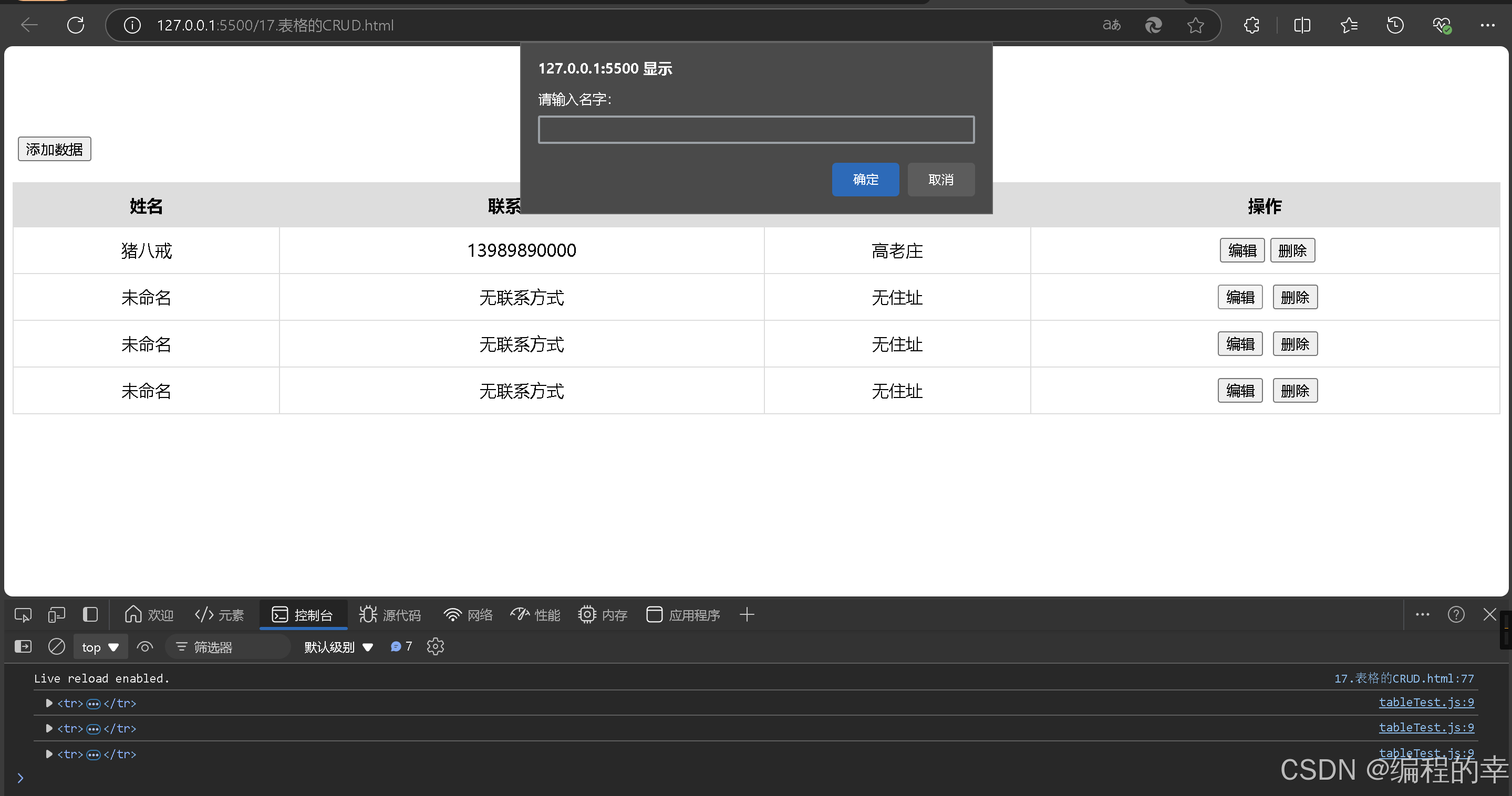
<body><h1 style="text-align: center;">表格的CRUD</h1><button onclick="addRow()">添加数据</button><table id="table"><tr><th>姓名</th><th>联系方式</th><th>住址</th><th>操作</th></tr><tr><td>猪八戒</td><td>13989890000</td><td>高老庄</td><td><button onclick="editRow(this)">编辑</button><button onclick="deleteRow(this)">删除</button></td></tr></table><script src="./js/tableTest.js"></script>
</body>
</html>预览的页面:

新增和编辑

删除:

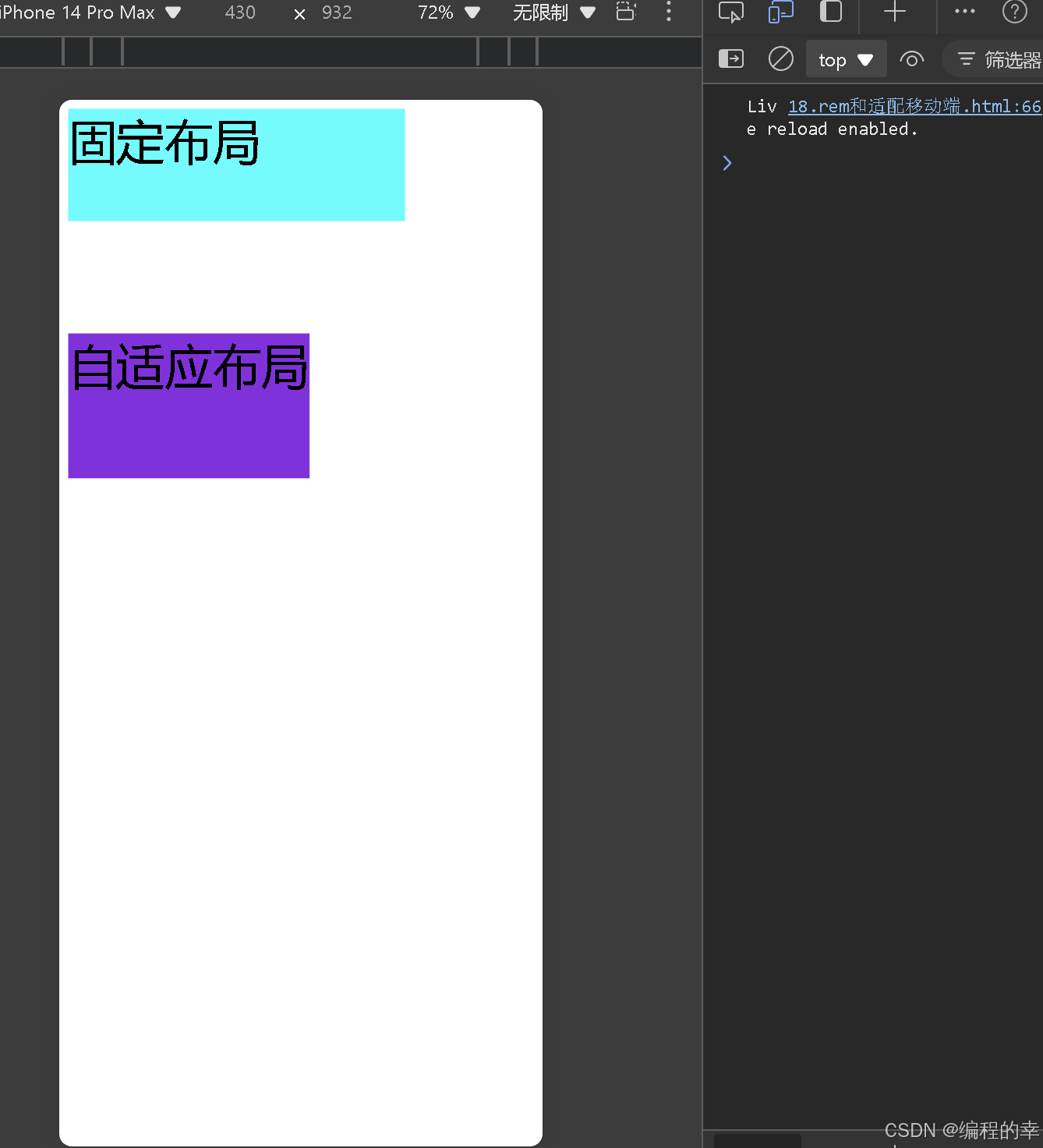
7.移动端适配及 rem
- width=device-width`:将视口的宽度议设置为设备的宽度。这确保网页内容不会被丝,而是按照设备的实际宽度进行布局,
- initial-scale=1.0:设置初始的缩放级别为 1.0。这也有助于确保网页在加载时,以原始大小显示,而不是被缩小或放大;
- minimum-scale=1.0:最小缩放比例为1
- maximum-scale=1.0`:最大缩放比例为1
- user-scalable=no不允许用户缩放
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>rem和适配</title>
</head>
<style>/* html{font-size: 20px;} */.box-px{width: 300px;height: 100px;background-color: aqua;margin-bottom: 100px;}.box-rem{width: 5rem;height: 3rem;background-color: blueviolet;}
</style>
<body><div class="box-px">固定布局</div><div class="box-rem">自适应布局</div><script>function testFontSize() {document.documentElement.style.fontSize = screen.width / 10 + 'px';}testFontSize();window.onresize = testFontSize;</script>
</body>
</html>预览的页面:

8.Flex 弹性盒子与容器属性
flex-direction
| 属性值 | 描述 | 主轴方向 | |
|---|---|---|---|
row | 项目从左往右排列 | 水平方向 | |
row-reverse | 项目从右往左排列 | 水平方向 | |
column | 项目从上往下排列 | 垂直方向 | |
column-reverse | 项目从下往上排列 | 垂直方向 |
flex-wrap
| 属性值 | 描述 | 换行方式 | |
|---|---|---|---|
nowrap | 默认值,不换行,所有项目排列在一条轴线上 | 不换行 | |
wrap | 当一条轴线排不下时,项目换行 | 从上到下换行(主轴为横向)<br>从左到右换列(主轴为纵向) | |
wrap-reverse | 当一条轴线排不下时,项目反向换行 | 从下到上换行(主轴为横向)<br>从右到左换列(主轴为纵向) |
justify-content
| 属性值 | 描述 | |
|---|---|---|
flex-start | 默认值,与主轴的起点对齐 | |
flex-end | 与主轴的终点对齐 | |
center | 与主轴的中点对齐 | |
space-between | 两端对齐,项目之间的间隔相等 | |
space-around | 每个项目两侧的间隔相等,项目之间的间隔比项目与边框的间隔大一倍 |
align-items
| 属性值 | 描述 | |
|---|---|---|
flex-start | 交叉轴的起点对齐 | |
flex-end | 交叉轴的终点对齐 | |
center | 交叉轴的中点对齐 | |
baseline | 项目的第一行文字的基线对齐 | |
stretch | 如果项目未设置高度或设为 auto,项目将占满整个容器的高度 |
align-content
| 属性值 | 描述 | |
|---|---|---|
flex-start | 与交叉轴的起点对齐 | |
flex-end | 与交叉轴的终点对齐 | |
center | 与交叉轴的中点对齐 | |
space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布 | |
space-around | 每根轴线两侧的间隔相等,轴线之间的间隔比轴线与边框的间隔大一倍 | |
stretch | 主轴线占满整个交叉轴 |
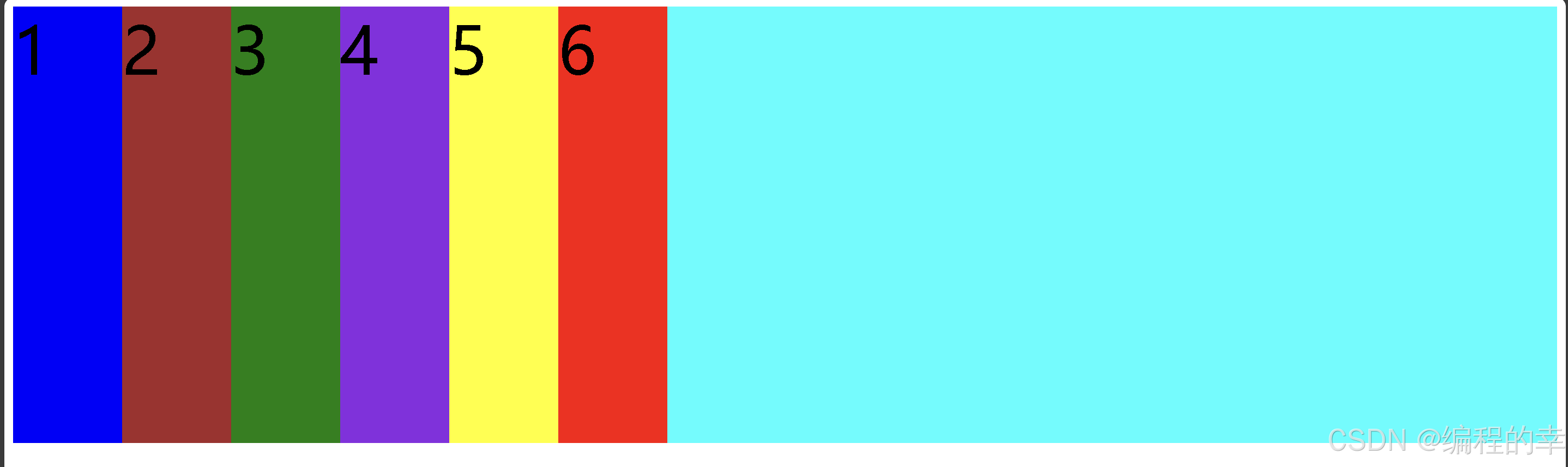
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flex和容器属性</title>
</head>
<style>html{font-size: 10px;}.container{display: flex;height: 40rem;background-color: aqua;/* 属性测试 *//* flex-directionrow 左->右row-reverse 右->左column 上->下column-reverse 下->上*//* flex-direction:column; *//* flex-wrapnowrap 不换行or列wrap 横向 上->下换行 纵向 下->上wrap-reverse 相反情况*//* flex-wrap: wrap-reverse; *//* justify-contentflex-startflex-endcenterspace-betweenspace-around*//* justify-content: space-around; *//* align-itemsflex-startflex-endcenterbaselinestretch*//* align-items:baseline; *//* align-contentflex-startflex-endcenterspace-betweenspace-aroundstretch*/}.item{width: 100px;font-size: 6rem;}
</style>
<body><div class="container"><div class="item" style="background-color: blue;">1</div><div class="item" style="background-color: brown;">2</div><div class="item" style="background-color: green;">3</div><div class="item" style="background-color: blueviolet;">4</div><div class="item" style="background-color: yellow;">5</div><div class="item" style="background-color: red;">6</div></div>
</body>
</html>预览的页面:












![[产品管理-62]:不同角度看产品的生命周期](https://i-blog.csdnimg.cn/direct/146a8364af694e34a4014ecee8eeb44f.png)