| 事件类别 | 事件名称 | 触发条件 | 适用设备 |
|---|---|---|---|
| 指针事件 / Pointer Events | pointerdown | 用户按下指针设备(如鼠标、触摸屏、触控笔) | 所有设备 |
| pointermove | 指针设备在屏幕上移动 | 所有设备 | |
| pointerup | 用户松开指针设备 | 所有设备 | |
| pointercancel | 系统取消指针操作 | 所有设备 | |
| 鼠标事件 / Mouse Events | mousedown | 用户按下鼠标按钮 | 桌面端 |
| mousemove | 鼠标在屏幕上移动 | 桌面端 | |
| mouseup | 用户松开鼠标按钮 | 桌面端 | |
| click | 单击鼠标按钮 | 桌面端 | |
| dblclick | 双击鼠标按钮 | 桌面端 | |
| contextmenu | 右键点击打开上下文菜单 | 桌面端 | |
| 触摸事件 / Touch Events | touchstart | 用户触摸屏幕 | 手机、平板 |
| touchmove | 触摸点在屏幕上移动 | 手机、平板 | |
| touchend | 用户手指从屏幕上移开 | 手机、平板 | |
| touchcancel | 系统取消触摸操作(如来电时) | 手机、平板 | |
| 键盘事件 / Keyboard Events | keydown | 按下键盘按键 | 桌面端、部分移动端 |
| keyup | 松开键盘按键 | 桌面端、部分移动端 | |
| keypress | 按下按键(不推荐) | 桌面端 | |
| 焦点事件 / Focus Events | focus | 元素获取焦点 | 所有设备 |
| blur | 元素失去焦点 | 所有设备 | |
| focusin / focusout | 类似于 focus 和 blur,但可以冒泡 | 所有设备 | |
| 输入事件 / Input Events | input | 输入框中内容改变(实时) | 所有设备 |
| change | 输入框或选择框中值改变 | 所有设备 | |
| 滚动事件 / Scroll Event | scroll | 页面或可滚动元素发生滚动 | 所有设备 |
| 拖放事件 / Drag and Drop Events | dragstart | 开始拖拽元素 | 桌面端 |
| drag | 拖拽元素过程中持续触发 | 桌面端 | |
| dragend | 拖拽结束 | 桌面端 | |
| dragenter, dragover, dragleave | 拖拽元素经过目标位置 | 桌面端 | |
| drop | 拖拽元素放置到目标位置 | 桌面端 | |
| DOM变更事件 / Mutation Events | MutationObserver | 监听 DOM 结构或属性的变化 | 所有设备 |
| 设备传感事件 / Device Orientation and Motion Events | deviceorientation | 设备方向变化 | 移动端 |
| devicemotion | 设备加速度或旋转变化 | 移动端 | |
| 全屏事件 / Fullscreen Events | fullscreenchange | 页面或元素进入或退出全屏 | 所有设备 |
| fullscreenerror | 请求全屏失败 | 所有设备 | |
| 语音识别事件 / Speech Recognition Events | SpeechRecognition | 语音识别结果、错误 | 支持语音设备 |
| 虚拟键盘事件 / Virtual Keyboard Events | keyboardopen / keyboardclose | 虚拟键盘打开或关闭(非标准事件) | 移动端 |
| 手势事件 / Gesture Events | gesturestart, gesturechange, gestureend | 多点触控手势(如放大、缩小) | 手机、平板 |
浏览器交互事件汇总
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.xdnf.cn/news/8845.html
如若内容造成侵权/违法违规/事实不符,请联系一条长河网进行投诉反馈,一经查实,立即删除!相关文章
【RMA】基于知识注入和模糊学习的多模态歧义分析
abstract
多模态情感分析(MSA)利用互补的多模态特征来预测情感极性,主要涉及语言、视觉和音频三种模态。现有的多模态融合方法主要考虑不同模态的互补性,而忽略了模态之间的冲突所导致的歧义(即文本模态预测积极情绪&…
移动取证和 Android 安全
当今的数字时代已经产生了许多技术进步,无论是智能手机还是虚拟现实、人工智能和物联网 (IoT) 等下一代基础技术。
智能手机已不再只是奢侈品,而是我们生存所必需的东西。根据各种统计数据,如今全球有超过 50% 的人使用手机。
由于数据存储…
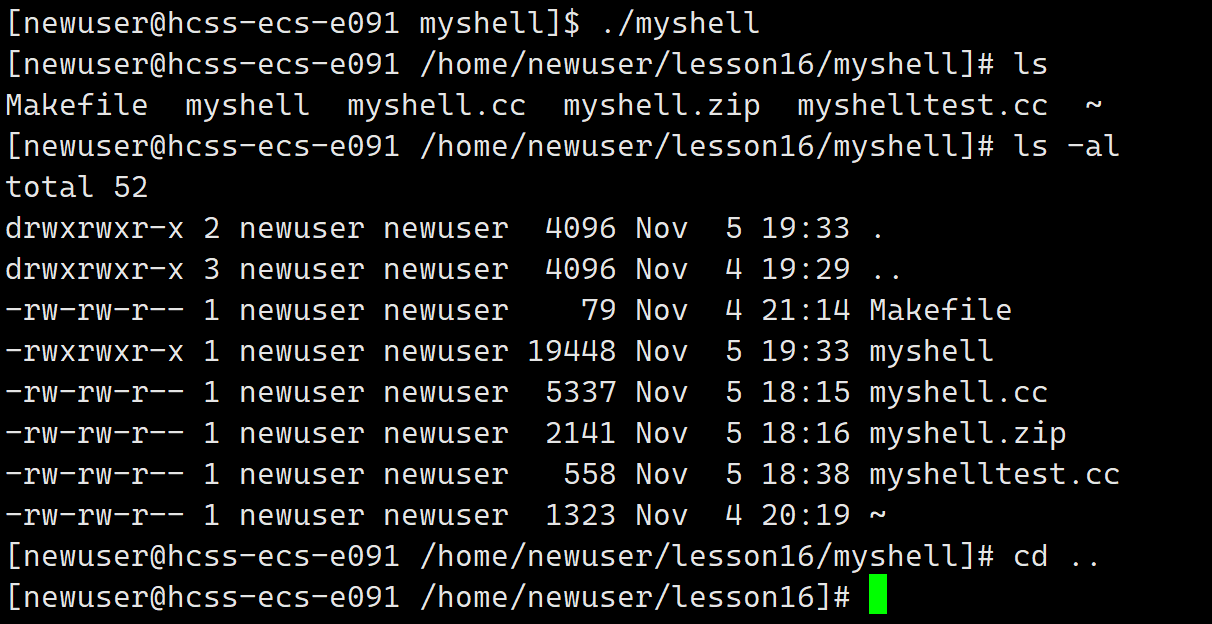
【Linux】简易版shell
文章目录 shell的基本框架PrintCommandLineGetCommandLineParseCommandLineExecuteCommandInitEnvCheckAndExecBuildCommand代码总览运行效果总结 shell的基本框架
要写一个命令行我们首先要写出基本框架。
打印命令行获取用户输入的命令分析命令执行命令
基本框架的代码&am…
【梯度下降法优化】随机梯度下降、牛顿法、动量法、Nesterov、AdaGrad、RMSprop、Adam
本文理论参考王木头的视频:
“随机梯度下降、牛顿法、动量法、Nesterov、AdaGrad、RMSprop、Adam”,打包理解对梯度下降法的优化_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1r64y1s7fU/?spm_id_from333.999.0.0&vd_sourceecbdfcacb078d0…
五个高质量伤感视频素材资源站,帮你快速找到完美创作素材
在制作短视频、MV或者广告时,伤感主题的视频素材往往能触动观众的情感,让作品更具共鸣。无论是表达分手、离别,还是展现孤独与失落,合适的伤感素材对情感类创作至关重要。为帮助创作者找到优质的视频素材,以下推荐5个高…
JavaScript 实现文本转语音功能
全篇大概2000 字(含代码),建议阅读时间10分钟。
引言 我将向大家展示如何使用 JavaScript 和 Web Speech API 快速实现一个“文本转语音”的 Web 应用。通过这个教程,你将了解如何让浏览器将输入的文本朗读出来。 预览效果 一、…
DNS域名详细解析详解
文章目录 DNS域名详细解析详解一、引言二、DNS域名解析过程1、DNS解析概述1.1、DNS解析的基本步骤 2、代码示例 三、DNS查询类型1、递归查询2、迭代查询 四、总结 DNS域名详细解析详解
一、引言
在互联网的世界里,域名和IP地址是两个不可或缺的概念。IP地址是计算…
函数计算——文档与网页数据提取工具(MinerU)应用实践
1 引言 在信息爆炸的时代,AI研究者面临着从海量文档中提取高质量数据的挑战。随着大语言模型在各个领域的广泛应用,有效地处理和整合文档信息成为了基础性的任务。这些文档形式多样,包括学术文献、行业报告、会议PPT、课本、说明书及合同单据…
【网络】应用层——HTTP协议
> 作者:დ旧言~ > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:了解什么是HTTP协议。 > 毒鸡汤:有些事情,总是不明白,所以我不会坚持。早安! > 专栏选自:网络 &g…
计算生物学与生物信息学漫谈-5-mapping算法
之前的文章我们介绍了参考基因组,也介绍了一些基本概念,具体可以看之前的博客:
计算生物学与生物信息学漫谈-4-参考基因组与Mapping准备_基因组的map-CSDN博客
这次我们讲如何将read map到基因组上所用到的各种算法: 目录
1.1 …
qsqlmysql.lib的编译和使用
文章目录 打开源码 打开源码
打开qt源码安装路径 src相对路径下的文件Src\qtbase\src\plugins\sqldrivers\mysql
比如我是5.9.9版本我的路径就是:D:\Qt5.9.9\5.9.9\Src\qtbase\src\plugins\sqldrivers\mysql 可以看到待编译的mysql驱动文件 使用IDE打开pro文件进…
leetcode 693.交替位二进制数
1.题目要求: 2.题目代码:
class Solution {
public:bool hasAlternatingBits(int n) {int num n;//设置数组存入二进制位vector<int> array;while(num){array.push_back(num % 2); num num / 2;}//把数组颠倒就能得到此数真正二进制位reverse(array.begin…
【重学 MySQL】八十二、深入探索 CASE 语句的应用
【重学 MySQL】八十二、深入探索 CASE 语句的应用 CASE语句的两种形式CASE语句的应用场景数据分类动态排序条件计算在 SELECT 子句中使用在 WHERE子句中使用在 ORDER BY 子句中使用 注意事项 在MySQL中,CASE 语句提供了一种强大的方式来实现条件分支逻辑,…
机器学习1_机器学习定义——MOOC
一、机器学习定义
定义一
1959年Arthur Samuel提出机器学习的定义: Machine Learning is Fields of study that gives computers the ability to learn without being explicitly programmed. 译文:机器学习是这样的领域,它赋予计算机学习的…
充电桩--OCPP 充电通讯协议介绍
一、OCPP协议介绍
OCPP的全称是 Open Charge Point Protocol 即开放充电点协议, 它是免费开放的协议,该协议由位于荷兰的组织 OCA(开放充电联盟)进行制定。Open Charge Point Protocol (OCPP) 开放充电点协议用于充电站(CS)和任何…
明道云正式发布国际品牌Nocoly
在2024年明道云伙伴大会上,明道云正式发布了其国际品牌Nocoly以及国际版产品Nocoly HAP。这标志着公司正式开启了海外业务。明道云的海外业务由全资拥有的Nocoly.com Limited经营,该公司注册在香港特别行政区。总部位于上海的明道云已经将围绕HAP超级应用…
最新文章
- Open RAN Fronthaul 中的 Section Type 是什么?
- 【Django】配置文件 settings.py
- Sparrow系列拓展篇:对调度层进行抽象并引入IPC机制信号量
- 【c++篇】:掌握list--实用的基本使用方法与模拟实现思路
- leetcode92:反转链表||
- Java手动创建线程池
- 转发forward与重定redirect
- 数据分析-41-时间序列预测之机器学习方法XGBoost
- C语言 【大白话讲指针(中)】
- 大数据分析在市场营销中的应用
- pgsql判断逗号分割的字符串有两个字符还是三个字符
- 启明云端触觉智能与您相约2024年慕尼黑国际电子元器件博览会,不见不散!