智能家居:要便利,也要隐私保护
在数字化时代,人工智能(AI)已经深入到我们的生活中,为我们带来了极大的便利。从智能家居到自动驾驶,从智能医疗到智能金融,AI正以前所未有的速度和规模改变着我们的生活方式。但是,AI的快速发展也引发了人们对隐私保护的担忧。如何在享受AI带来便利的同时,保护我们的隐私,已经成为一个重要的议题。




AI让我们的生活更加便利和满足。
当我们回到家,脱下鞋子,把包扔在沙发上,就可以用智能音箱对家里的各种设备说:“打开灯”、“调整温度到22度”、“播放音乐”。这时,你是多么的开心,因为只需要几句话,家里的各种设备就会按照我们的要求自动运行。

在购物时,我们可以通过手机上的购物APP,根据我们的浏览和购买历史,智能推荐我们可能感兴趣的商品。当我们找到心仪的商品,下单后,快递员很快就会把商品送到我们家门口。这种购物快捷带给你的满足感让你何其快乐,因为不需要花费太多时间和精力,就可以购买到自己需要的商品。
当我们坐在自动驾驶汽车里,可以放松身心,享受窗外的美景,或者用手机处理一些工作事务。汽车会自动避开拥堵路段,选择最优路线,准时把我们送到目的地。享受旅途的同时完成了工作事务的你让时间高得更加高效是多么开心的事,因为不需要担心交通拥堵和驾驶疲劳,可以更加轻松和安全地到达目的地。


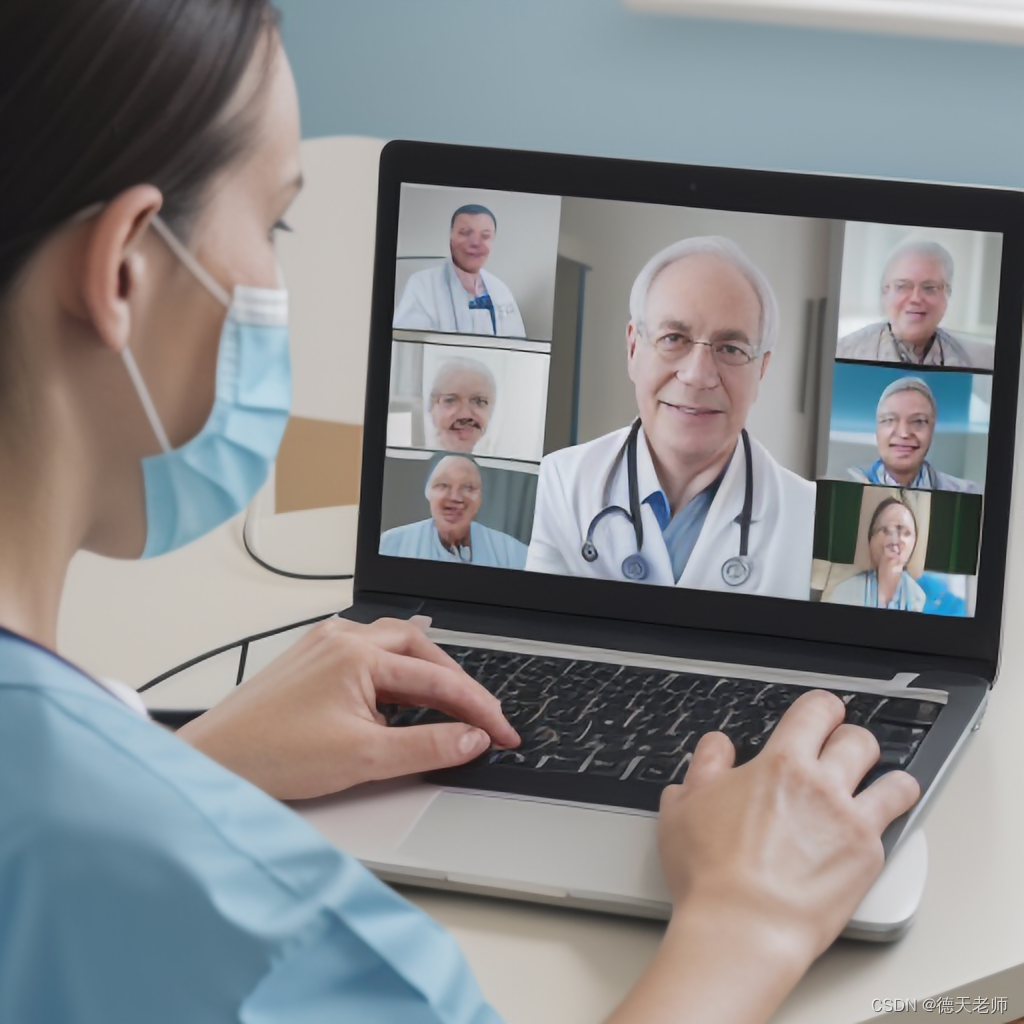
在医院看病时,医生可以通过智能诊断系统,快速准确地判断病情,并给出最佳治疗方案。我们会感到生活该有多么美好,因为可以更快地得到治疗,恢复健康。

然而生活真的就因为AI而变得完美了吗,不一定?
AI设备让我们的生活更加便利,但是享受AI带来的便利的同时,你是否担心这些设备可能会泄露你的隐私信息呢?
自动驾驶让出行更安全、更便利,却让你的行车数据被滥用;智能医疗让诊断更准确、更快速,却让你的健康数据被泄露;智能音箱让你的语音交互更自然,却让你的语音指令被监听。这些都应该引起你的高度重视。
因为潜在的威胁无处不在。
例如,智能家居设备会不断地收集和记录我们的生活习惯和行为模式,如果这些数据被不法分子获取,将会对我们的隐私和安全造成威胁。
此外,在在线购物中,电商平台可能会收集我们的个人信息和购买记录,如果这些数据被滥用或泄露,将会对我们的财产和隐私造成损失。

在自动驾驶汽车中,车辆会不断地感知和记录周围的环境信息,如果这些数据被恶意使用,将会对我们的安全和隐私造成威胁。

最后,在医院看病中,智能诊断系统需要收集和分析我们的健康数据,如果这些数据被泄露或滥用,将会对我们的隐私和健康造成损失。

因此,保护隐私是AI发展过程中需要重视的问题,我们需要采取有效的措施来保护个人隐私,避免隐私泄露和滥用。
为了保护隐私,我们可以采取以下措施:
数据加密:对于涉及个人隐私的数据,采取加密措施,确保数据在传输和存储过程中不被窃取或篡改。

权限控制:对于收集和使用个人数据的AI系统,建立明确的权限控制机制,仅允许有权限的人员访问和使用数据。

匿名化处理:在数据收集和使用过程中,对个人身份信息进行匿名化处理,避免个人隐私被泄露。
安全审计:定期对AI系统进行安全审计,及时发现和修补安全漏洞,防止隐私泄露。

用户教育:提高用户对于隐私保护的意识,指导用户如何保护自己的隐私,避免因为用户的不当操作而导致隐私泄露。

通过以上措施,可以在一定程度上保护个人隐私,避免隐私泄露和滥用。
最后总结一下,
AI的出现确实为我们的生活带来了很多便利,但是我们也必须警惕AI可能对我们的隐私造成的威胁。因此,在充分享受AI带来便利的同时,我们也需要积极引导AI为我们的生活服务,规避其可能带来的隐私泄漏等危害。
举个例子,就像我们在使用智能家居设备时,可以设置隐私保护选项,限制设备收集我们的个人信息。或者在使用智能音箱时,可以关闭语音助手的麦克风功能,避免其在我们不知情的情况下收集我们的语音数据。

就像对待任何其他新事物一样,只要我们保持警觉并积极应对,就能在享受AI带来便利的同时,保护好我们的隐私。所以,让我们一起享受AI带来的便利,同时规避其可能的危害吧!
提示词:

欢迎大家提出宝贵建议,感谢分享转发关注,致敬鞠躬!



![ESP32入门六(读取引脚的模拟信号[3]:信号出现误差的原因[硬件篇])](https://img-blog.csdnimg.cn/direct/c5f3e53313644ba98ea7f1932ee5372c.png)