这才是跑马灯该有的样子!用vue3-marquee刷新你的认知!
如果你曾经想为你的 Vue 3 项目增加一点视觉动感,那么
vue3-marquee可能就是你要找的宝藏。它是一个无依赖的跑马灯组件,轻巧好用,让动画效果看起来比喝完咖啡后的小编还要顺滑。本文将为你详细介绍它的功能、用法以及如何快速上手。
项目简介
vue3-marquee 是一个专门为 Vue 3 开发的轻量级跑马灯组件,不需要任何外部依赖。原本这个项目是作者为了内部需求开发的,但作者可能是个心软的好人,最终决定分享给大众使用。其设计灵感来自于 React Fast Marquee,实现了内容无缝滚动,不再有那些尴尬的空白或者卡顿。


核心特点
vue3-marquee 可谓麻雀虽小,五脏俱全。以下是一些亮点:
-
• 无依赖性:不需要引入额外的库,占用少,轻便。
-
• 平滑无缝:支持克隆内容实现无缝循环滚动。
-
• 高度可定制:通过丰富的属性设置,你可以随意调整滚动方向、持续时间、动画循环次数等。
-
• 响应式暂停:支持鼠标悬停和点击暂停,用户体验满分。
-
• 多事件监听:可以监控动画的完成状态,如
onComplete、onLoopComplete、onPause等。
安装和使用
想要快速在项目中使用它?别担心,我这就教你几招简单的操作。
安装步骤
使用 npm 或 yarn 安装:
npm install vue3-marquee@latest --save
# 或者
yarn add vue3-marquee@latest注册和使用组件
在 Vue 项目中注册:
import { createApp } from 'vue';
import Vue3Marquee from 'vue3-marquee';createApp(App).use(Vue3Marquee).mount('#app');模板中使用:
<template><Vue3Marquee :duration="10" direction="reverse" pauseOnHover><p>这是一个流动的内容,让我们滚起来!</p></Vue3Marquee>
</template>如果你觉得 Vue3Marquee 名字太长?好办,重命名它:
app.use(Vue3Marquee, { name: 'MarqueeMagic' });高级功能
属性总览
| 属性名 | 类型 | 默认值 | 描述 |
direction | string | 'normal' | 滚动方向:'normal' 或 'reverse' |
duration | number | 20 | 内容滚动所需时间(秒) |
pauseOnHover | boolean | false | 鼠标悬停时是否暂停动画 |
loop | number | 0 | 动画循环次数,0 为无限循环 |
事件监听
想要知道动画什么时候结束?没问题:
-
•
onComplete:当有限循环次数结束时触发。 -
•
onPause/onResume:在pauseOnHover或pauseOnClick时触发,监控动画暂停或恢复。 -
•
onOverflowDetected:如果启用了animateOnOverflowOnly,当内容溢出时触发。
升级提示
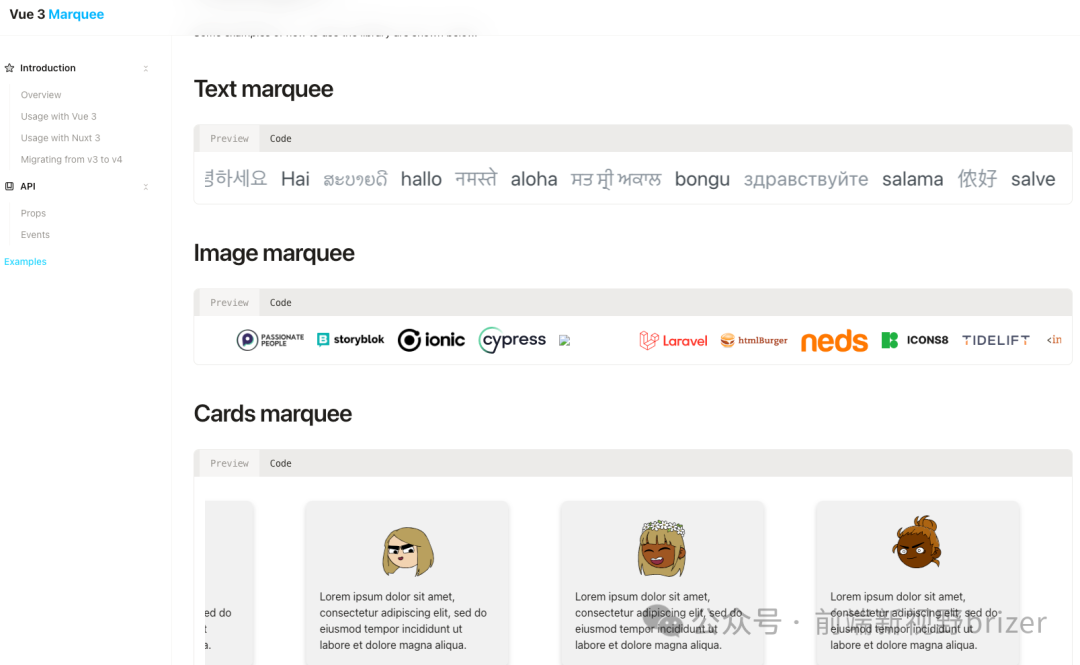
如果你还在用 3.x 版本,建议更新到 4.x,因为它增加了对 TypeScript 的支持,还去掉了 dist/style.css 导入。查看(https://vue3-marquee.vercel.app/examples)获取更多信息。
结语
无论你是想做一个新闻跑马灯还是一个图片轮播,vue3-marquee 都能帮你轻松实现。它以极简主义的方式提供了丰富的功能,是为项目增添动感效果的绝佳选择。如果你喜欢它,请记得给个 star,也别忘了关注我,获取更多有趣的开源项目推荐。
更多好工具分享,都在群中
推荐阅读
-
• Gin-vue-admin:全栈开发神器
-
• LG-SOAR:翱翔吧,开发者的利器
欢迎关注我的公众号“前端新视野brizer”,原创技术文,开源好工具第一时间推送。
![[每周一更]-(第122期):模拟面试|数据库面试思路解析](https://i-blog.csdnimg.cn/direct/098c243aa4f046adafc70b77c0b02667.jpeg#pic_center)