在Vue中,专门提供了一个名称为transition 的内置组件,来完成单个DOM元素的动画效果,该组件本身和它的顶层并不渲染动画效果,而只是将动画效果应用到被组件包裹的DOM元素上,代码实现的格式如下所示。
<transition><div>动画元素</div>
</transition>transition 组件可以实现的动画包括过渡和自定义两种,底层都是由CSS3中的样式来完成的,在动画执行时,组件自动生成CSS3动画类名属性,格式为:
name-string
如:如果需要实现名称为fade的渐隐渐显过渡动画效果,则在样式类别为“fade-enter”和“fade-enter-active”中添加效果即可,下面通过一个示例来说明它的应用过程:
实例5-1 制作一个过渡动画
1. 功能描述
在页面中,分别添加一个按钮和一个transition元素,并在动画组件中包裹一个div元素,当首次点击按钮时,div元素以渐隐渐显的方式隐藏,再次点击按钮时,div元素以渐隐渐显的方式显示,同时,按钮中也显示相应的状态名称。
2. 实现代码
在项目components 文件夹的ch5子文件夹中,添加一个名为“TransBase”的.vue文件,在文件中加入如清单5-1所示代码。
代码清单5-1 TransBase.vue代码
<template><div class="action"><div class="act"><input type="button" @click="startTrans()" :value="blnShow ? '隐藏动画' : '显示动画'"></div><transition name="fade"><div class="mytrans" v-if="blnShow"></div></transition></div>
</template><script>
export default {name: "TransBase",data() {return {blnShow: true};},methods: {startTrans() {this.blnShow = !this.blnShow;}},
};
</script>
<style scoped>
.fade-enter-active,
.fade-leave-active {transition: opacity 2s ease;
}.fade-enter-from,
.fade-leave-to {opacity: 0;
}.action .act {margin: 10px 0;
}.action .act input {width: 80px;height: 32px;
}.mytrans {width: 200px;height: 150px;background-color: #666;
}
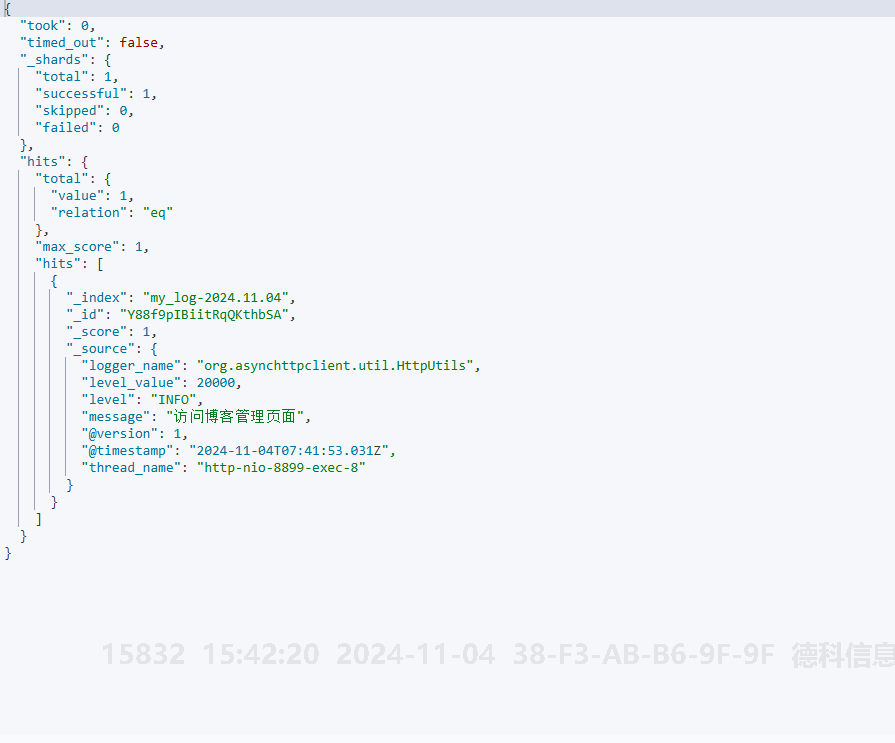
</style>3. 页面效果
保存代码后,页面在Chrome浏览器下执行的页面效果如图5-1所示。

4. 源码分析
在上述示例的模板代码中,当向transition组件中添加或删除元素时,Vue 框架将自动检测transition组件是否添加了动画名称属性,如果添加了name属性并指定了动画名称,则向包裹元素添加或删除各类动画效果的CSS类别名,以实现包裹元素的动画效果;如果没有添加,则包裹元素将会直接显示或隐藏。
通常情况下,动画组件包含6个CSS类别名,它们的名称和使用说明如下表5.1所示。


需要说明的是:6个动画类别名称样式分为两大类,一类是进入,另一类是离开,每类3个CSS动画样式,每个样式的名称都会以动画名称作为前缀,如“fade-enter-from”,如果没有指定动画名称,则以“v”作为前缀,如“v-enter-from”。
在示例中,页面加载完成时,动画元素的opacity 属性值为1,当点击按钮时,应用离开动画样式,且opacity 属性值为成为0,当再次点击按钮时,应用进入动画样式,使opacity 属性值为成为1,动画样式的整体实现流程如下图5-2所示。