HTML
HTML
超文本标记语言。
H5
HTML v5
get/post/delete/put ---- restful
web开发
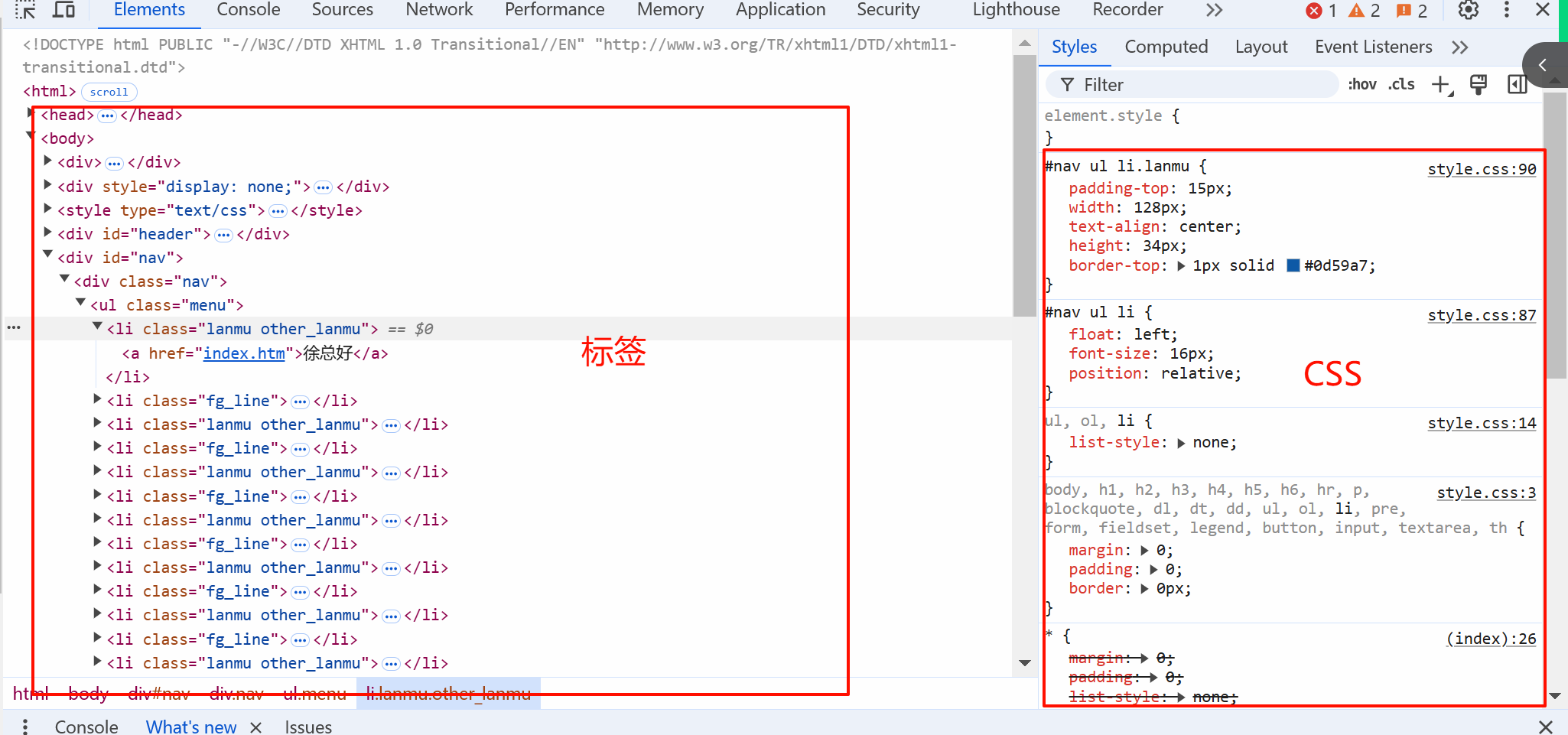
结构+ 样式+动作
架构 + 装饰 + 交互
标签
文本相关
图片、图像、声音
导航
表格
列表
表单标签
布局标签
h5扩展
HTML入门

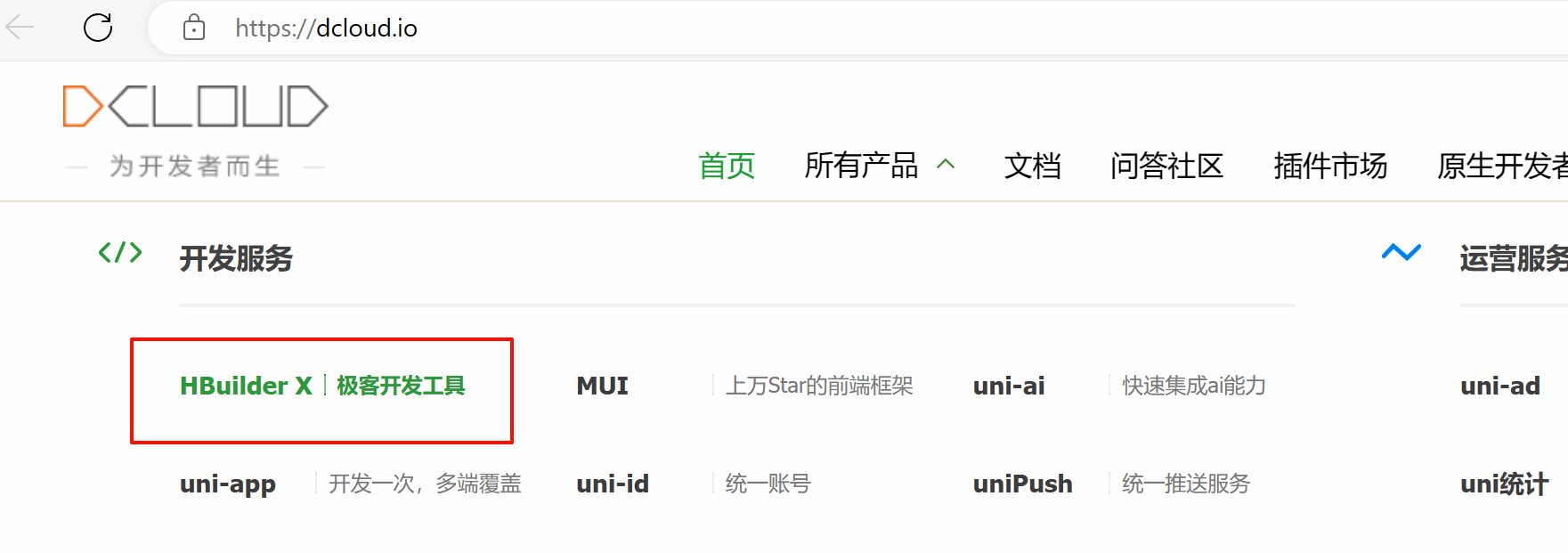
HBuilder安装
下载

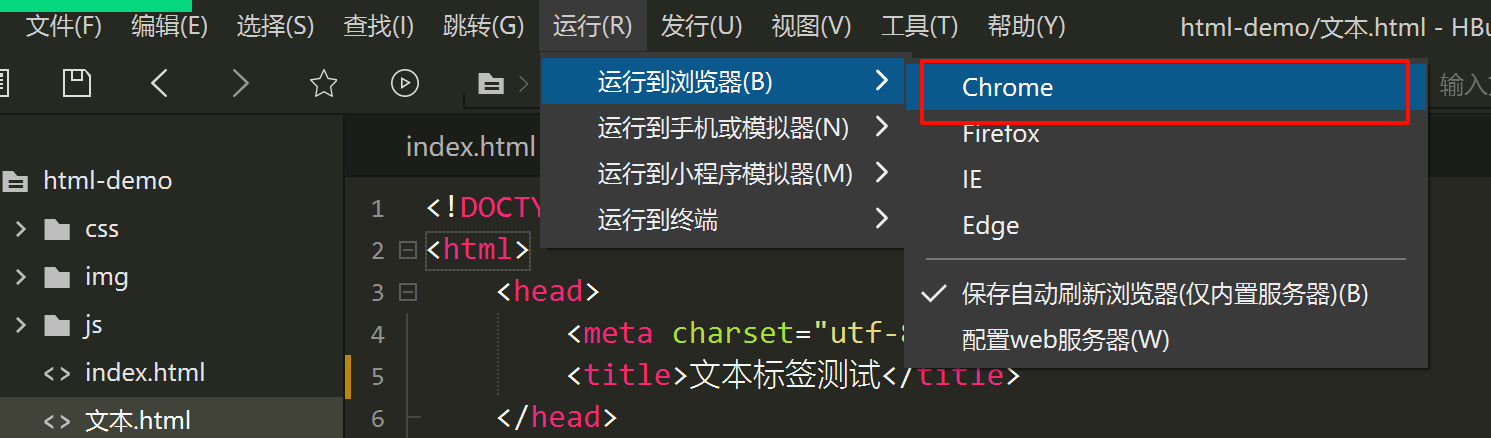
运行HBuilder

创建workspace存储项目

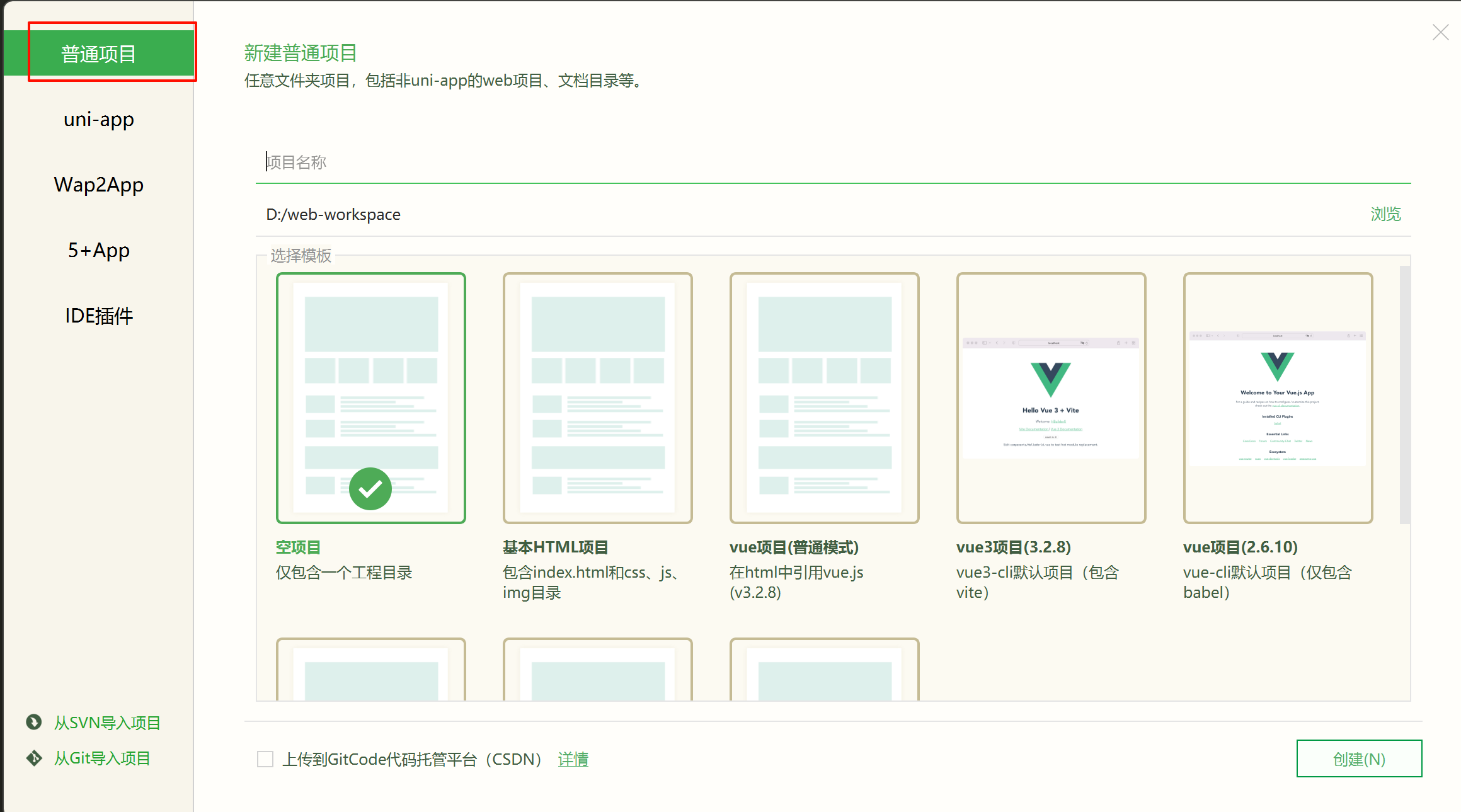
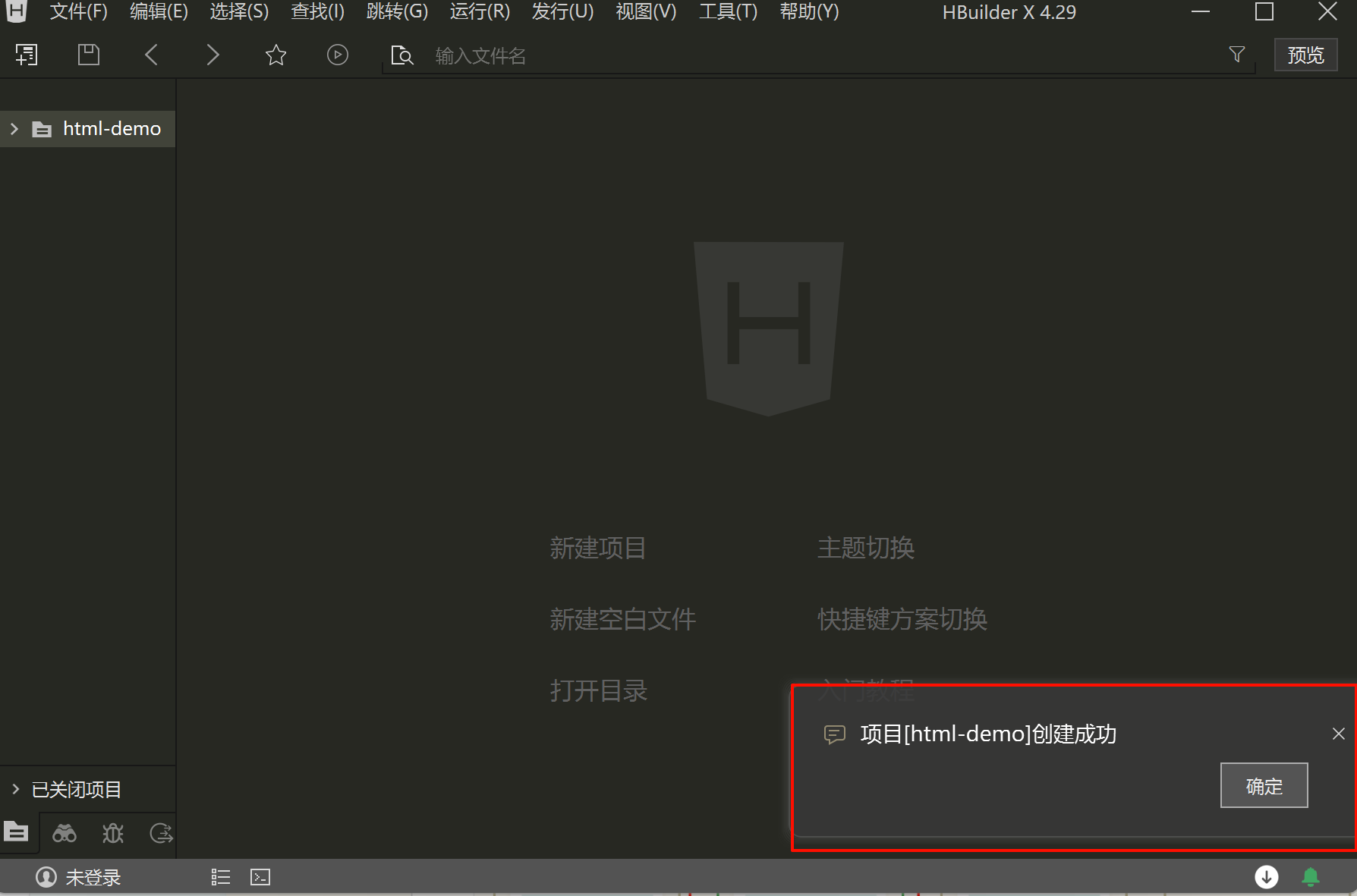
创建项目






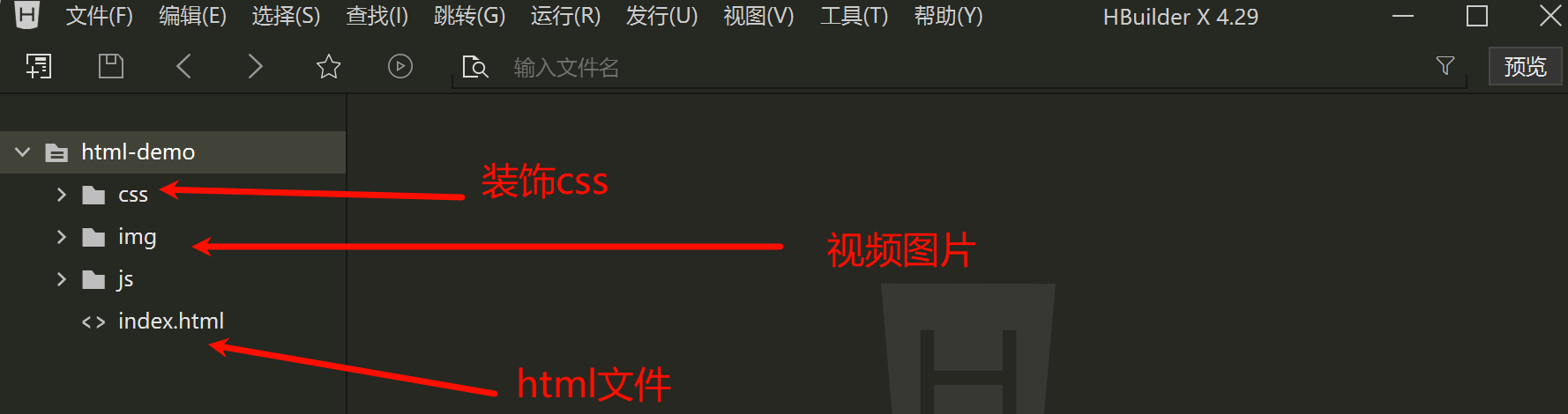
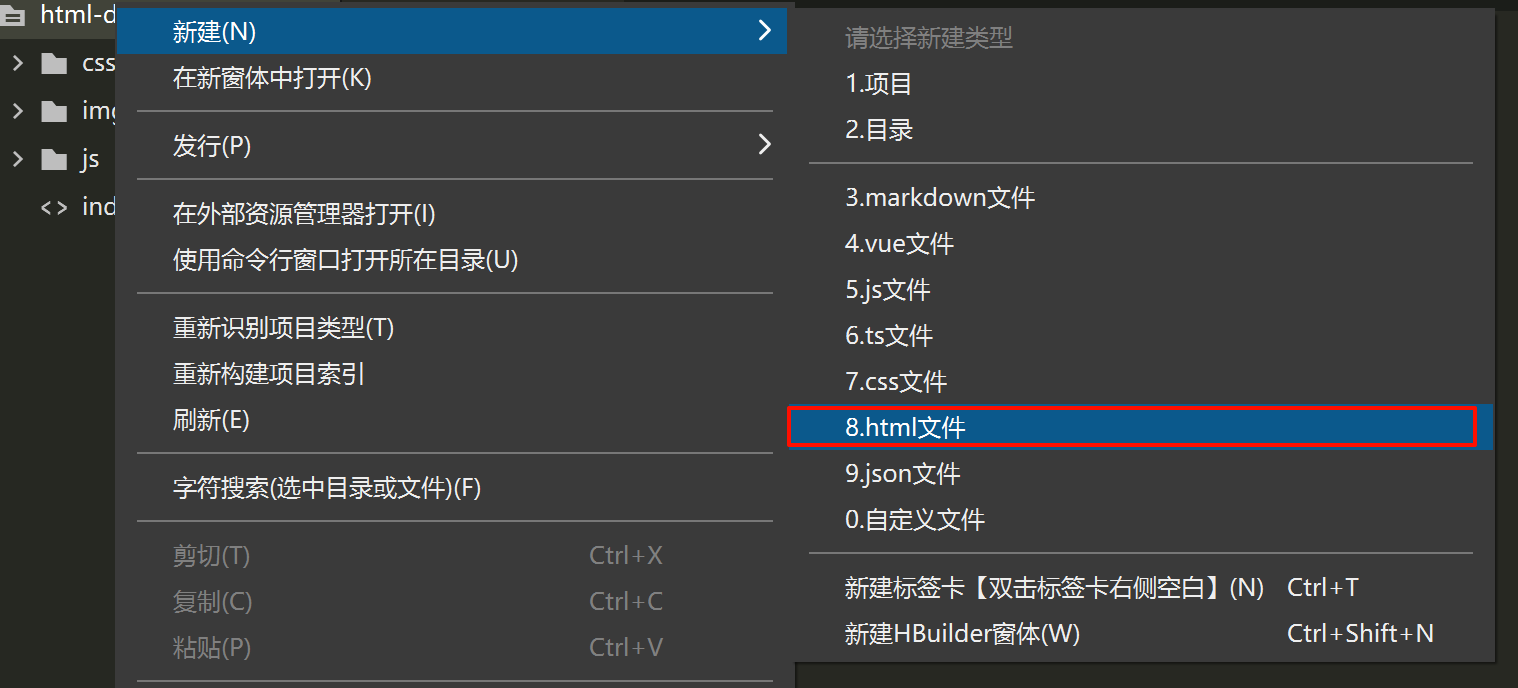
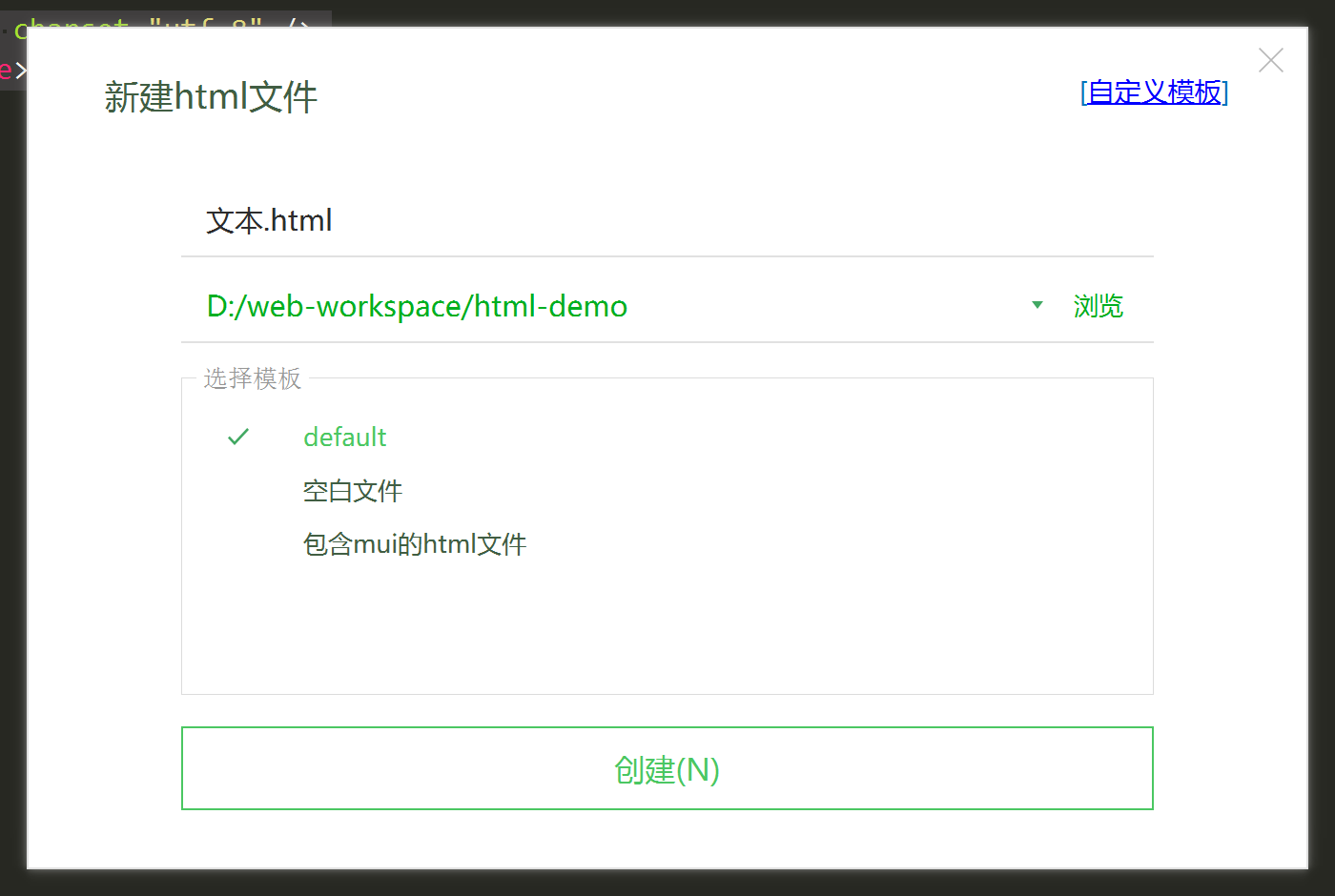
新建html




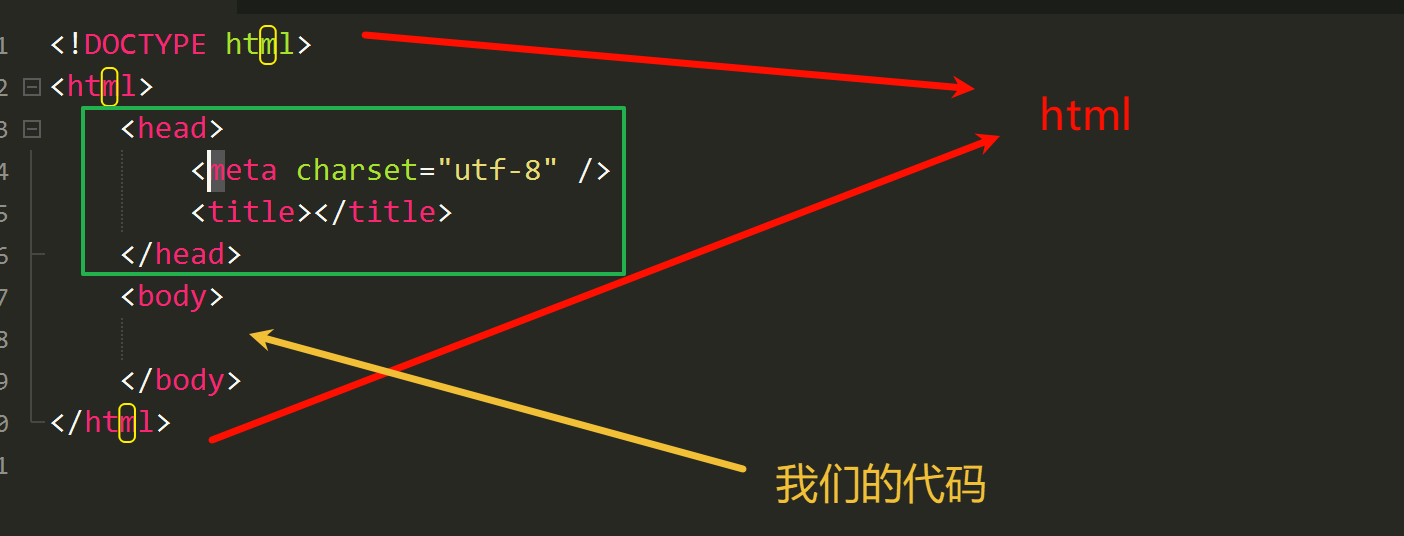
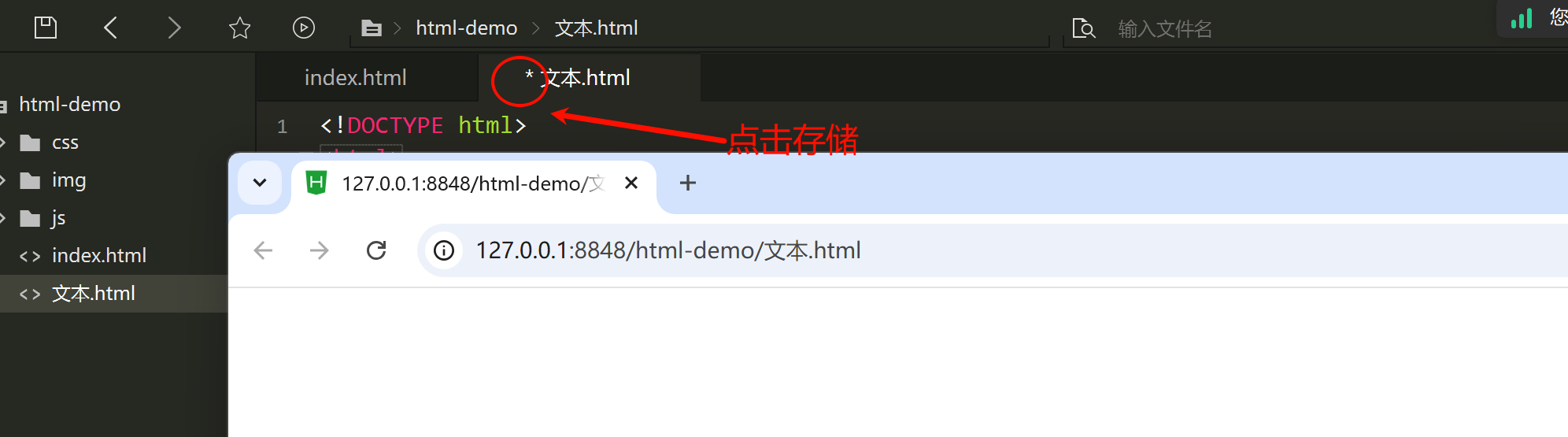
构建页面
标签
标签结构
- 双标签
<x> 文本内容 </x>
-
单标签
<x/>
文本标签

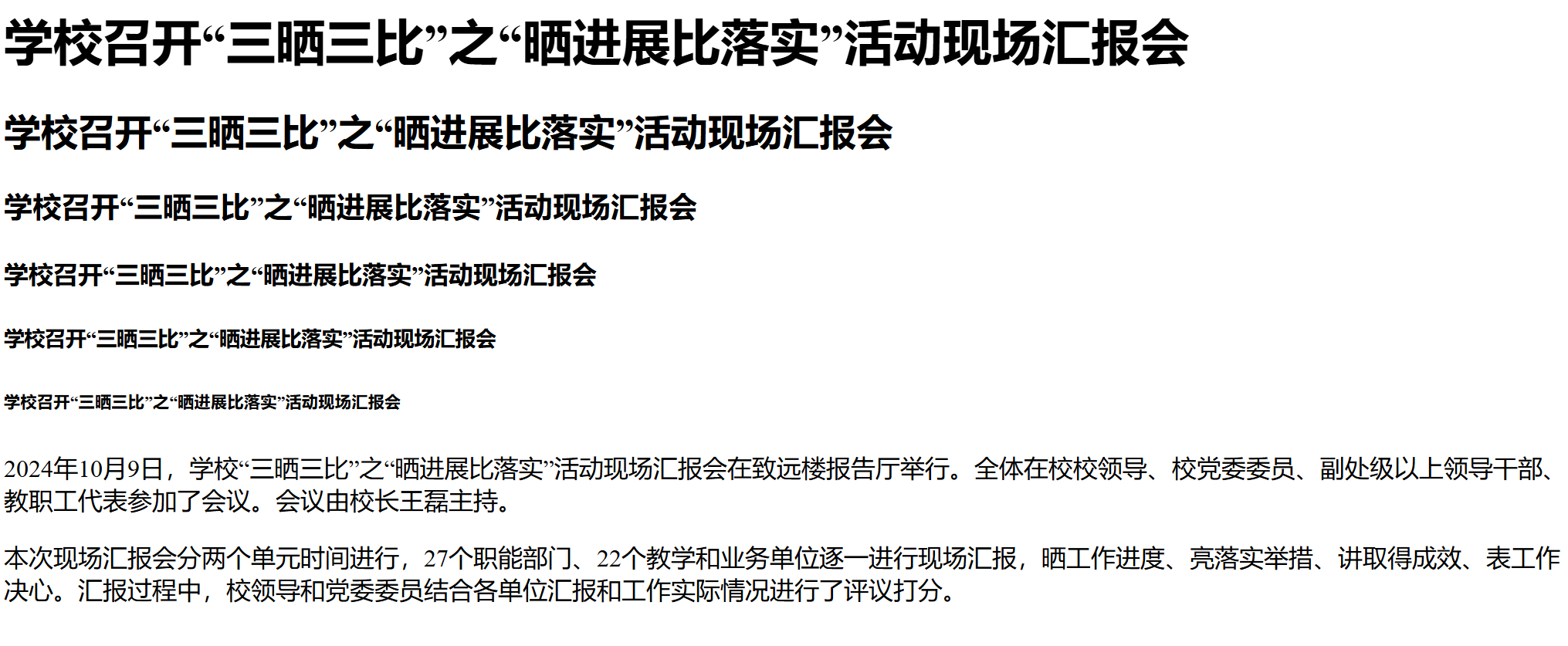
<h1>~<h6>
<p></p>
<h1>学校召开“三晒三比”之“晒进展比落实”活动现场汇报会</h1>
<h2>学校召开“三晒三比”之“晒进展比落实”活动现场汇报会</h2>
<h3>学校召开“三晒三比”之“晒进展比落实”活动现场汇报会</h3>
<h4>学校召开“三晒三比”之“晒进展比落实”活动现场汇报会</h4>
<h5>学校召开“三晒三比”之“晒进展比落实”活动现场汇报会</h5>
<h6>学校召开“三晒三比”之“晒进展比落实”活动现场汇报会</h6><p>
2024年10月9日,学校“三晒三比”之“晒进展比落实”活动现场汇报会在致远楼报告厅举行。全体在校校领导、校党委委员、副处级以上领导干部、教职工代表参加了会议。会议由校长王磊主持。
</p><p>本次现场汇报会分两个单元时间进行,27个职能部门、22个教学和业务单位逐一进行现场汇报,晒工作进度、亮落实举措、讲取得成效、表工作决心。汇报过程中,校领导和党委委员结合各单位汇报和工作实际情况进行了评议打分。</p>

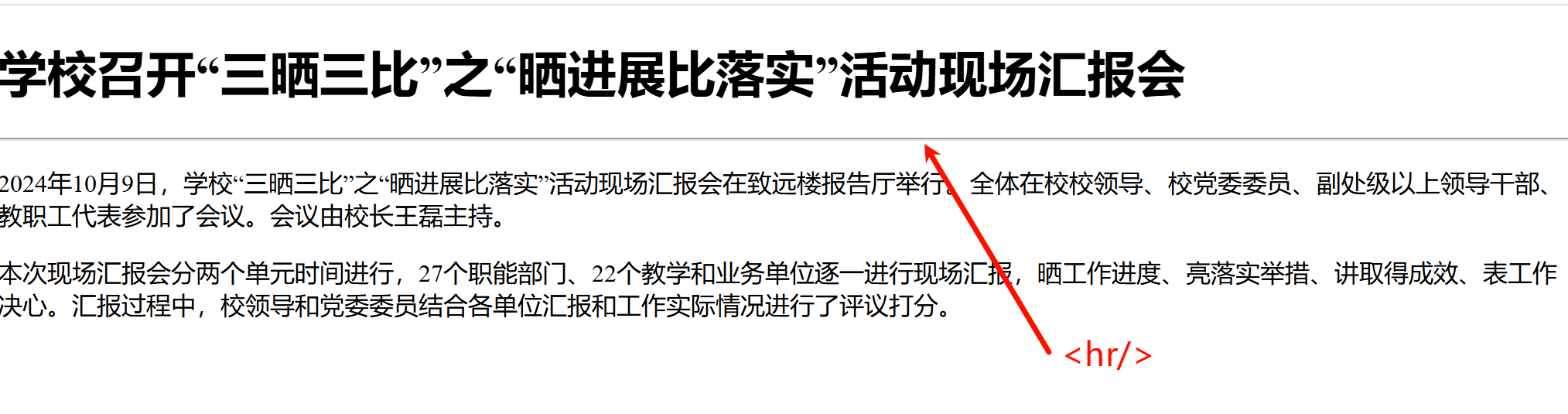
hr标签
水平线
<hr/>

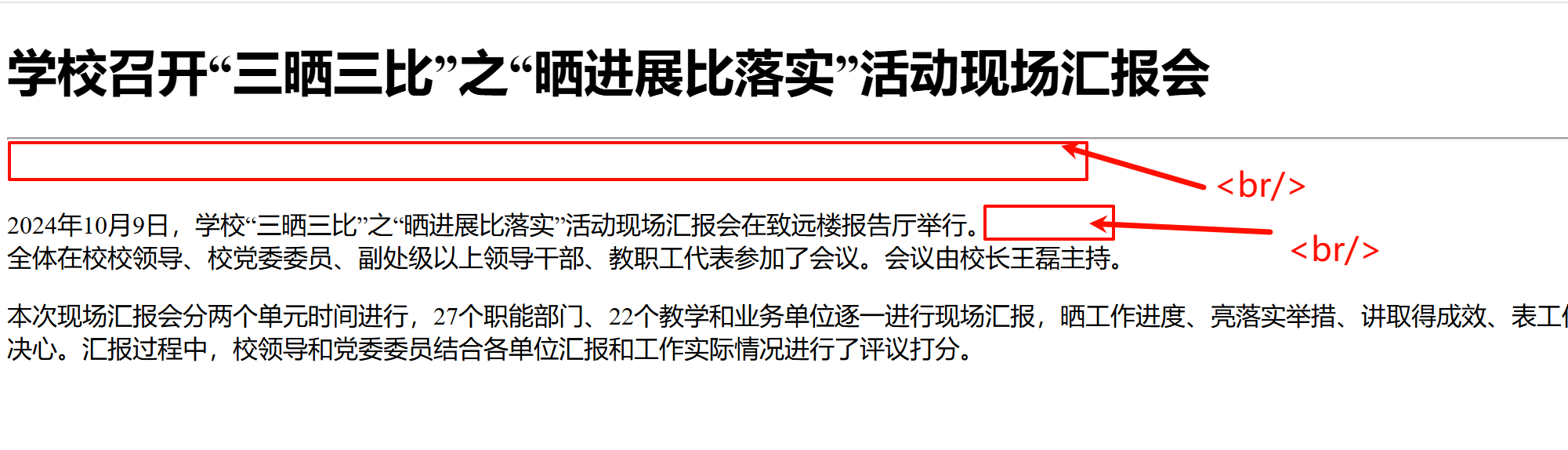
换行标签 br
br–break, 出现标签内
<br/>

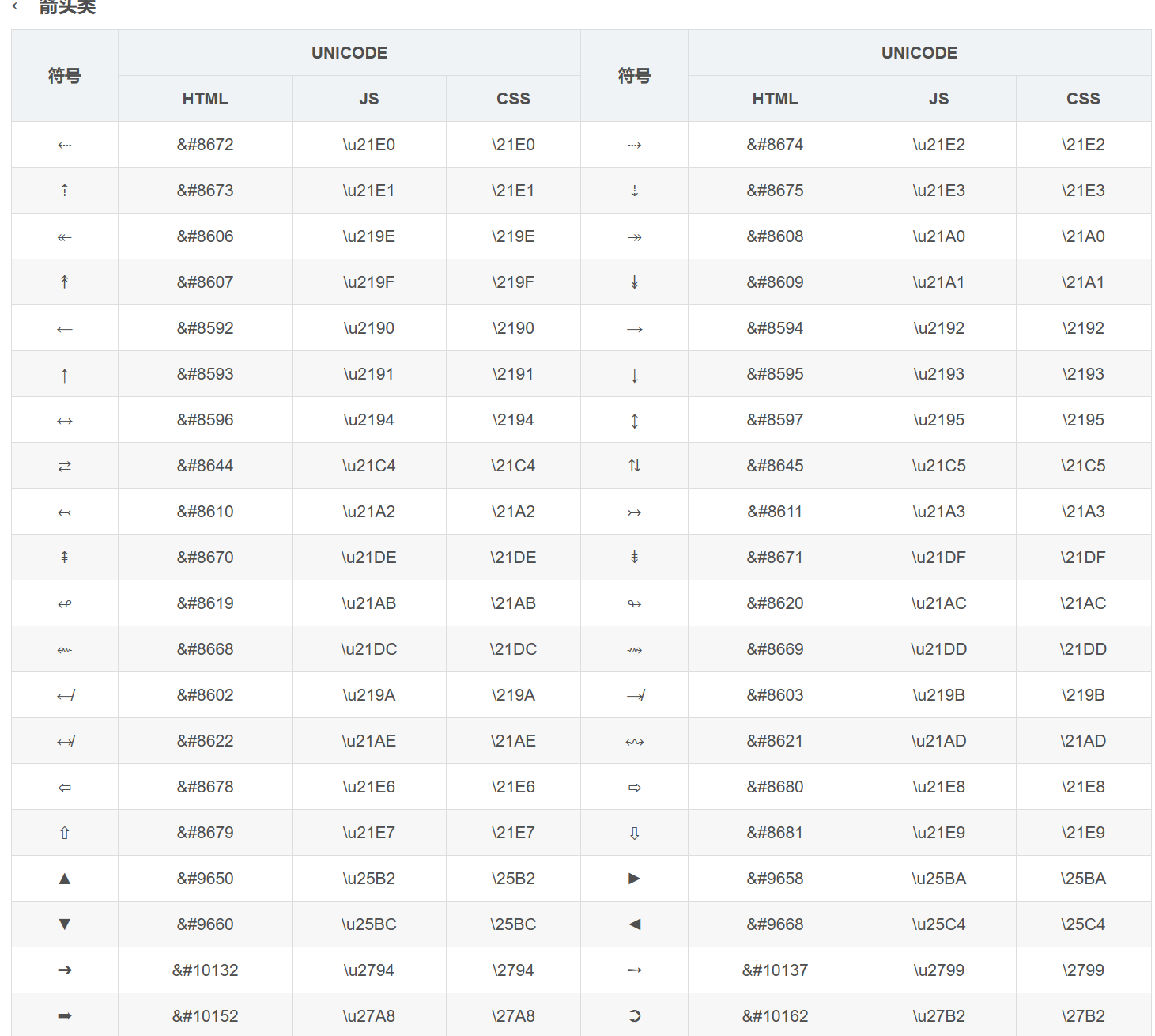
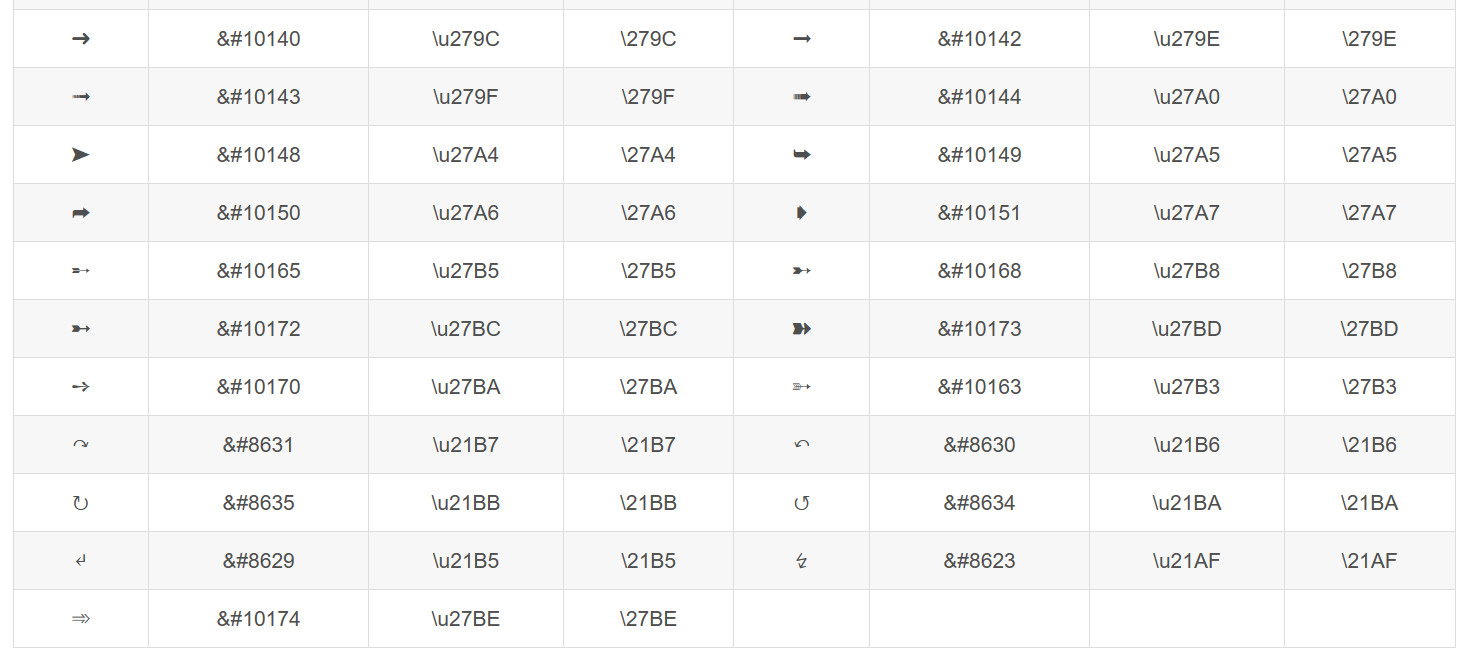
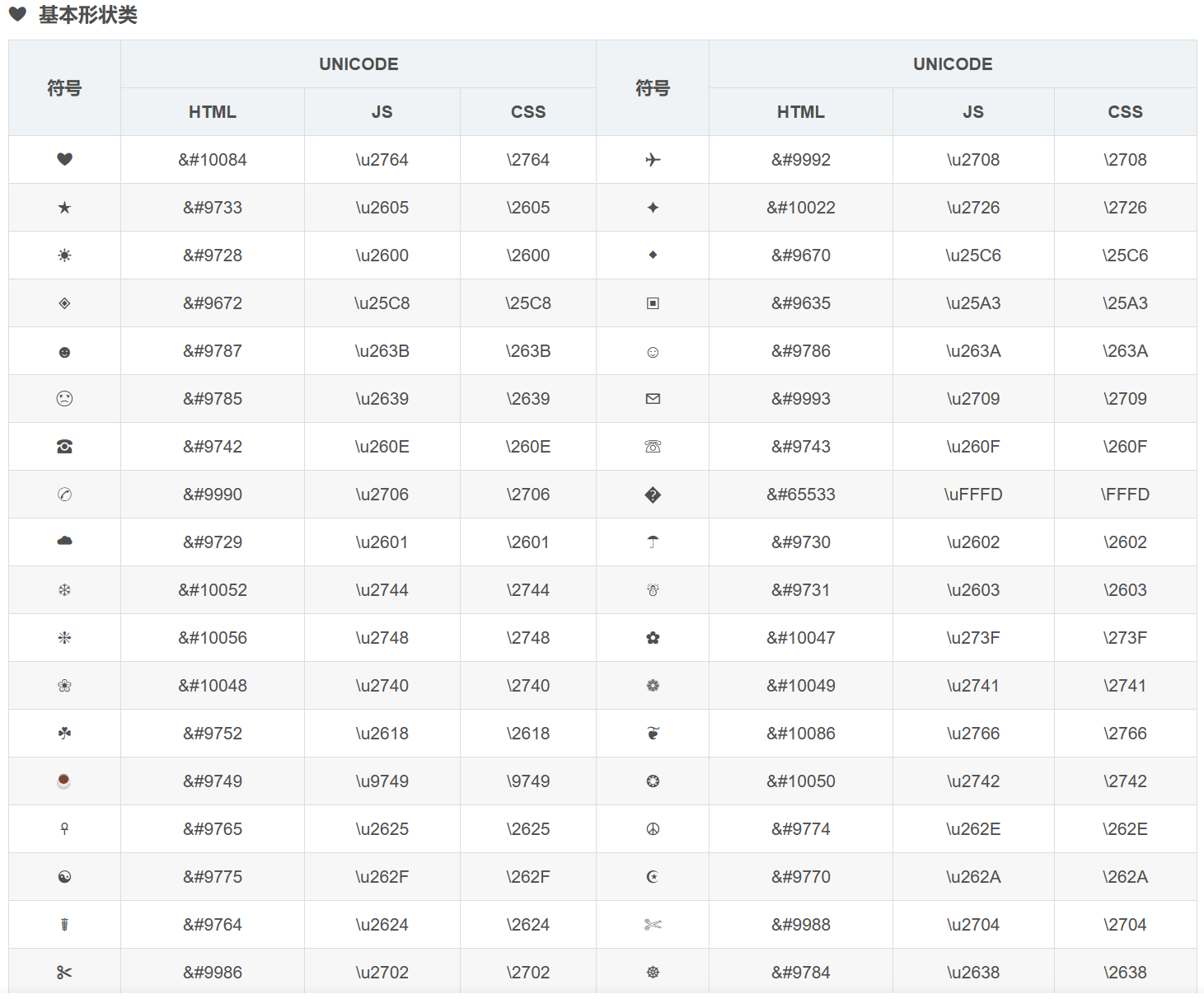
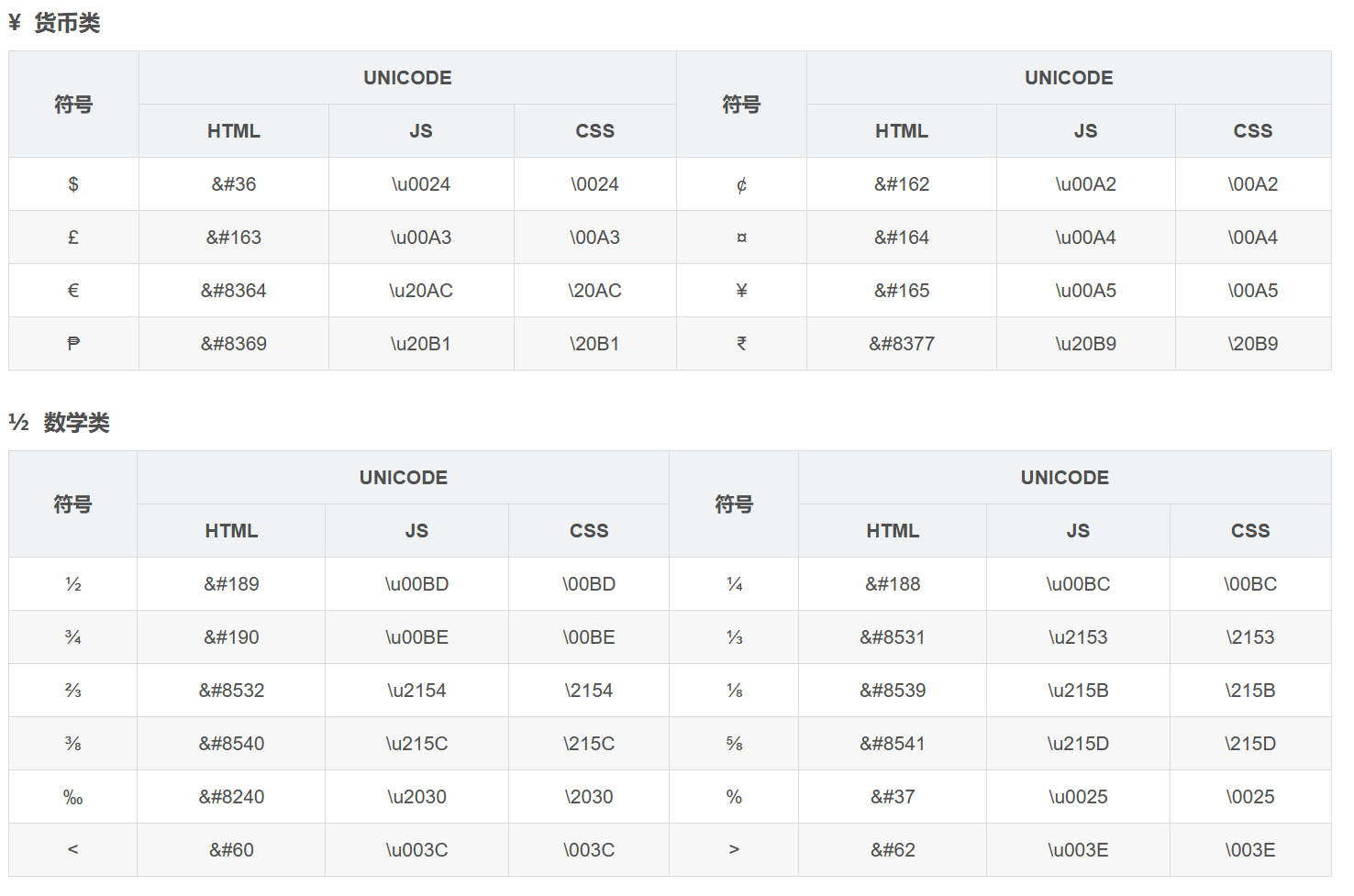
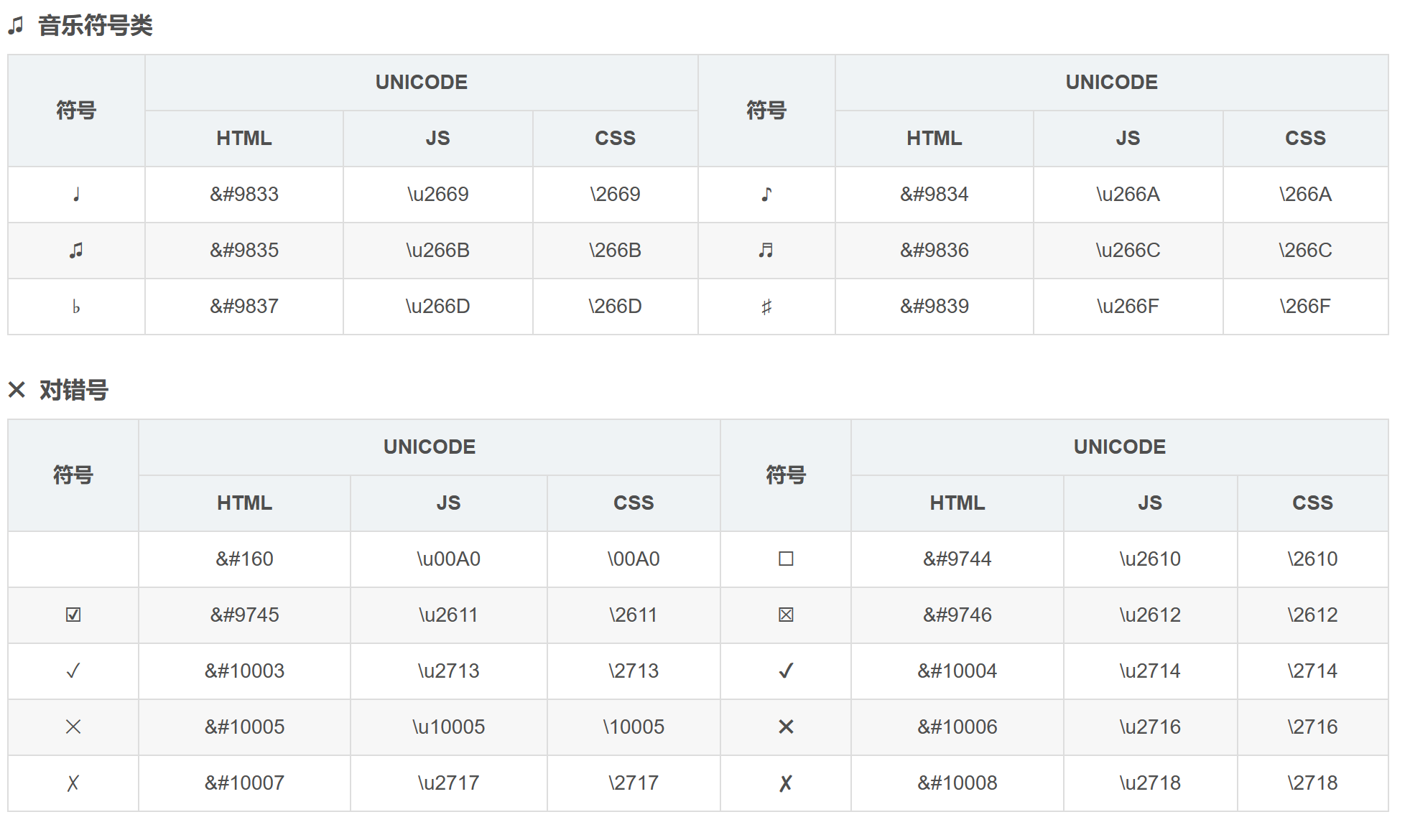
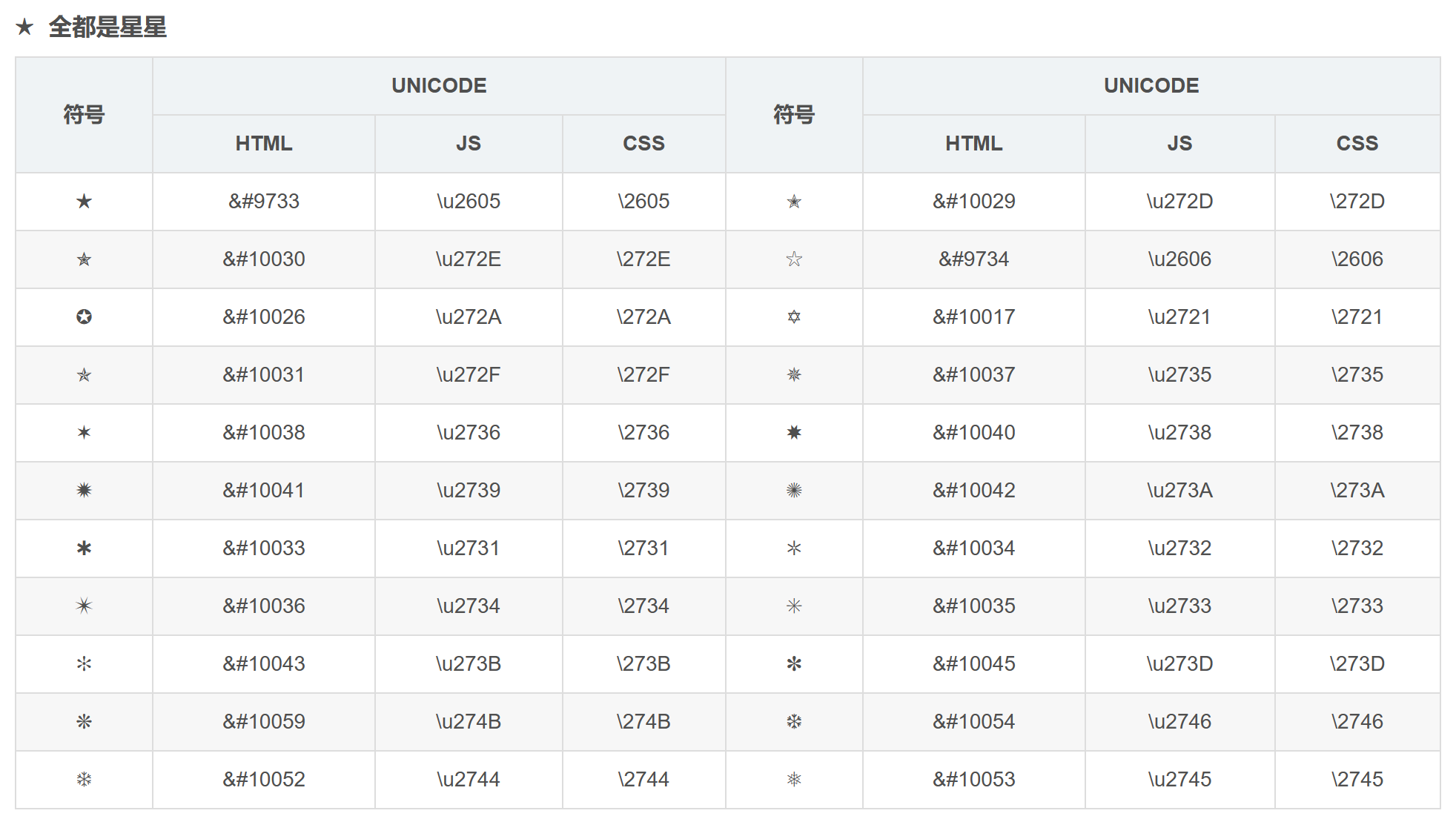
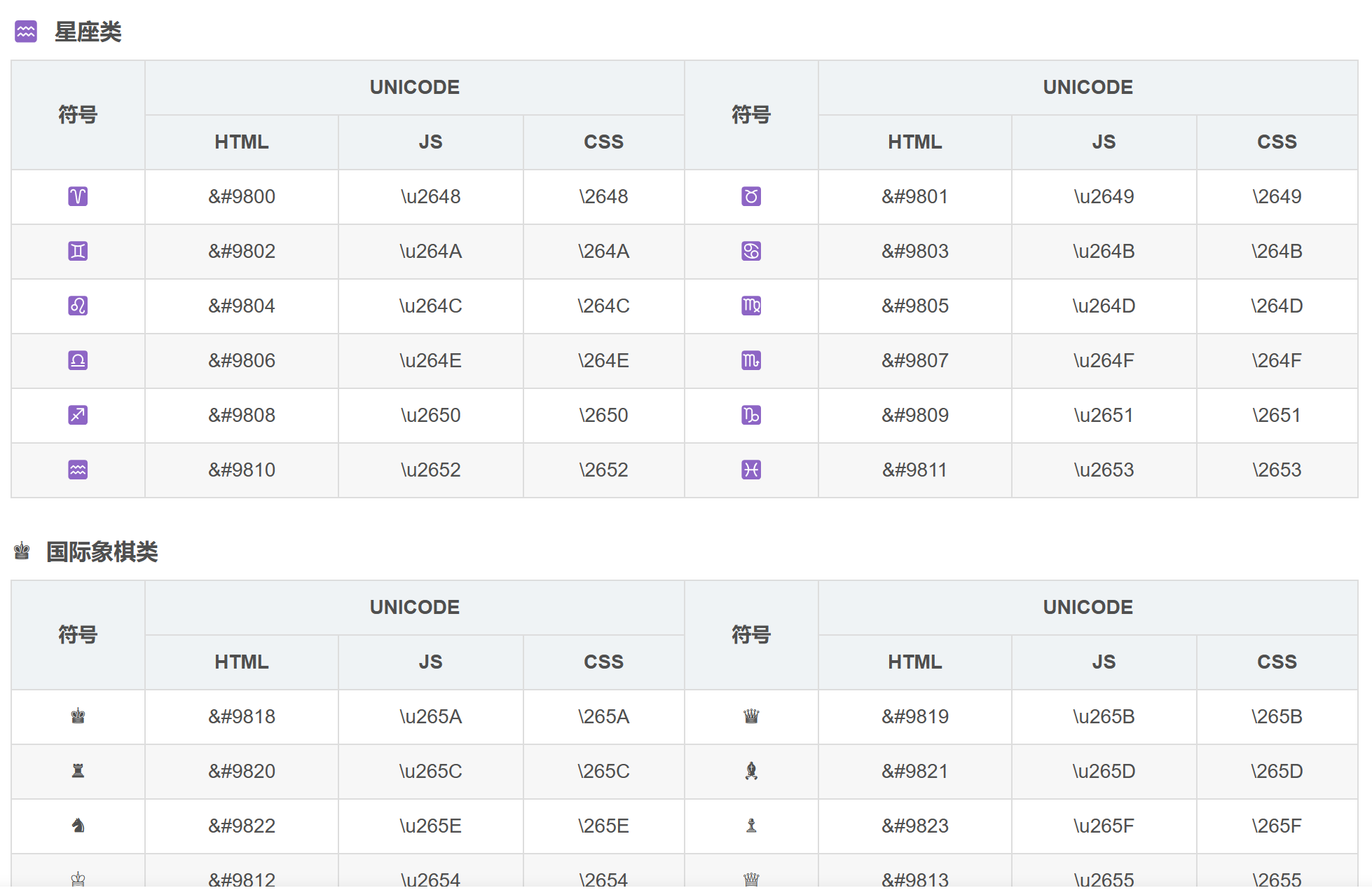
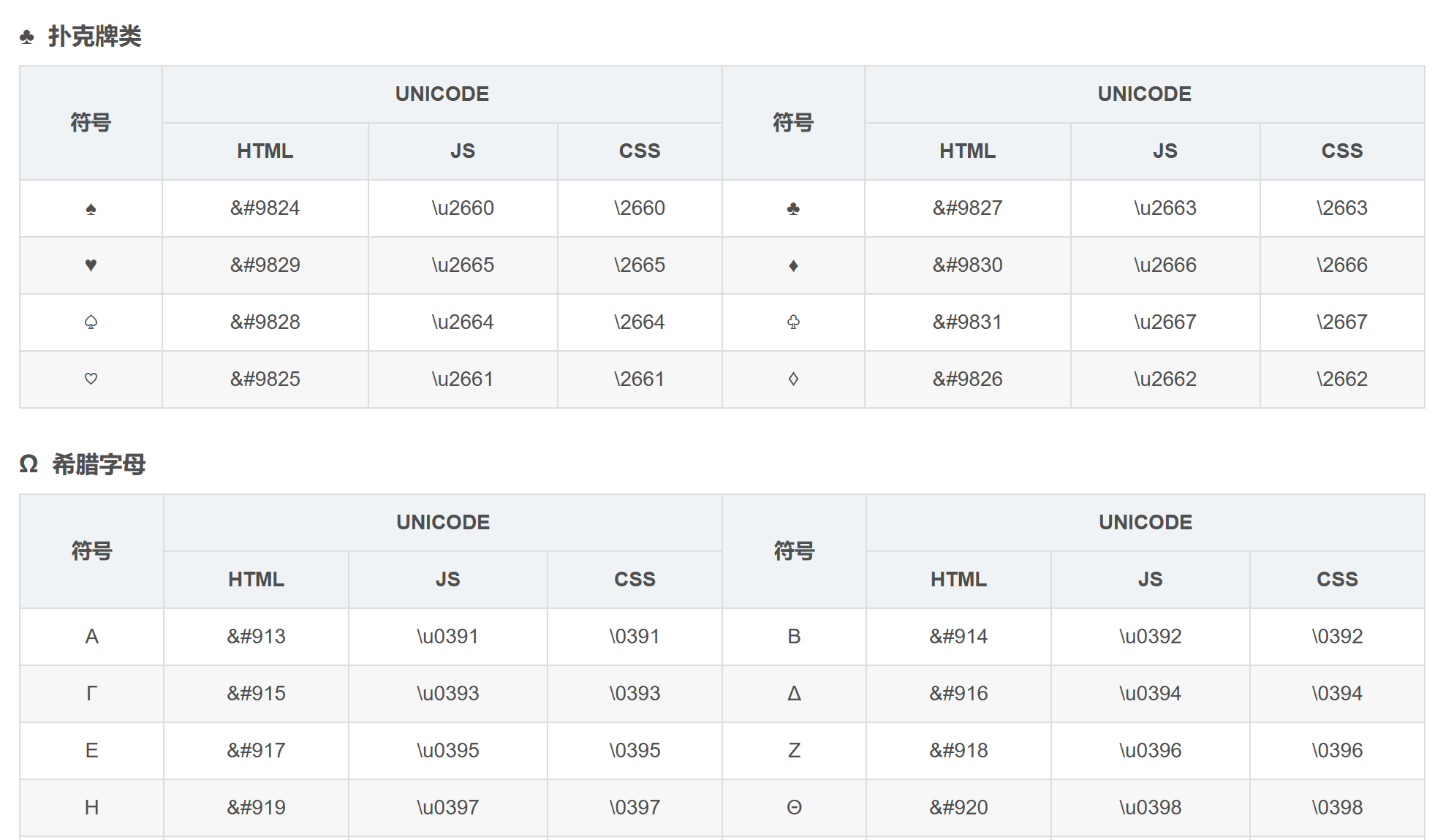
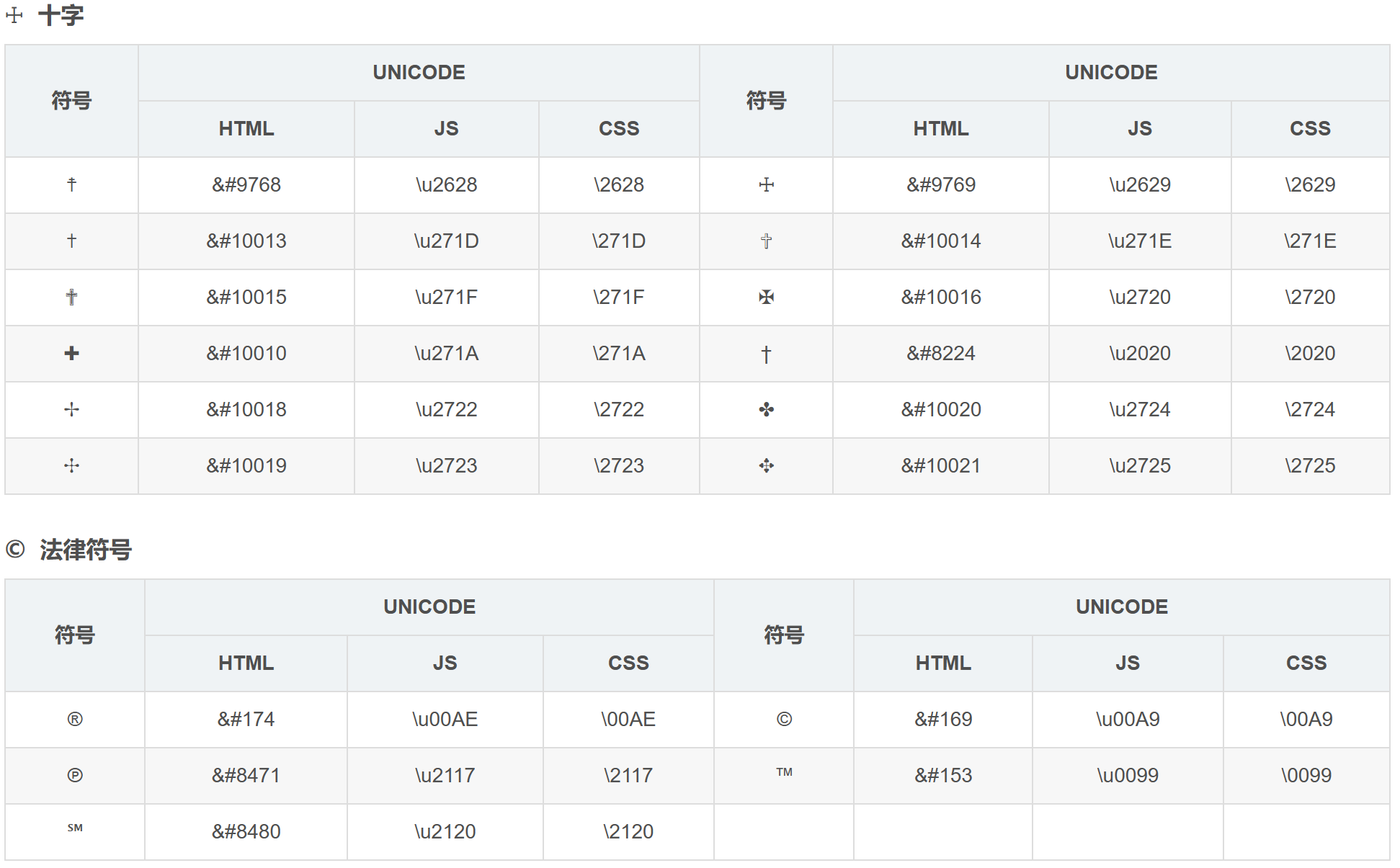
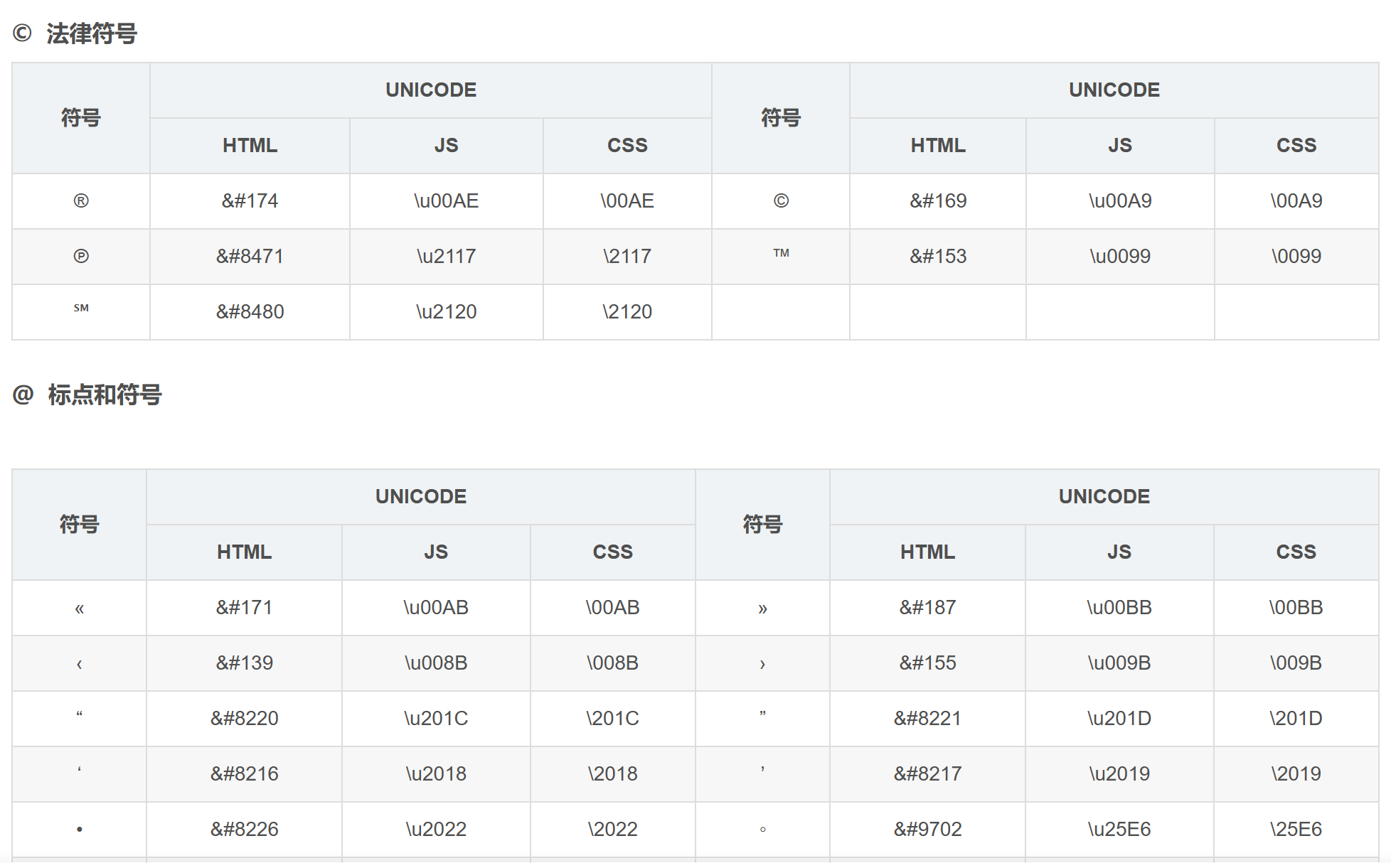
特殊符号
空格(英文空格)
  ---一个空格










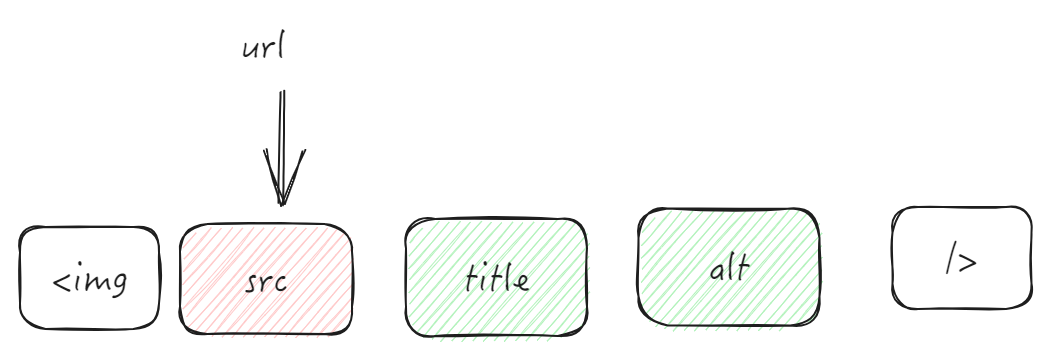
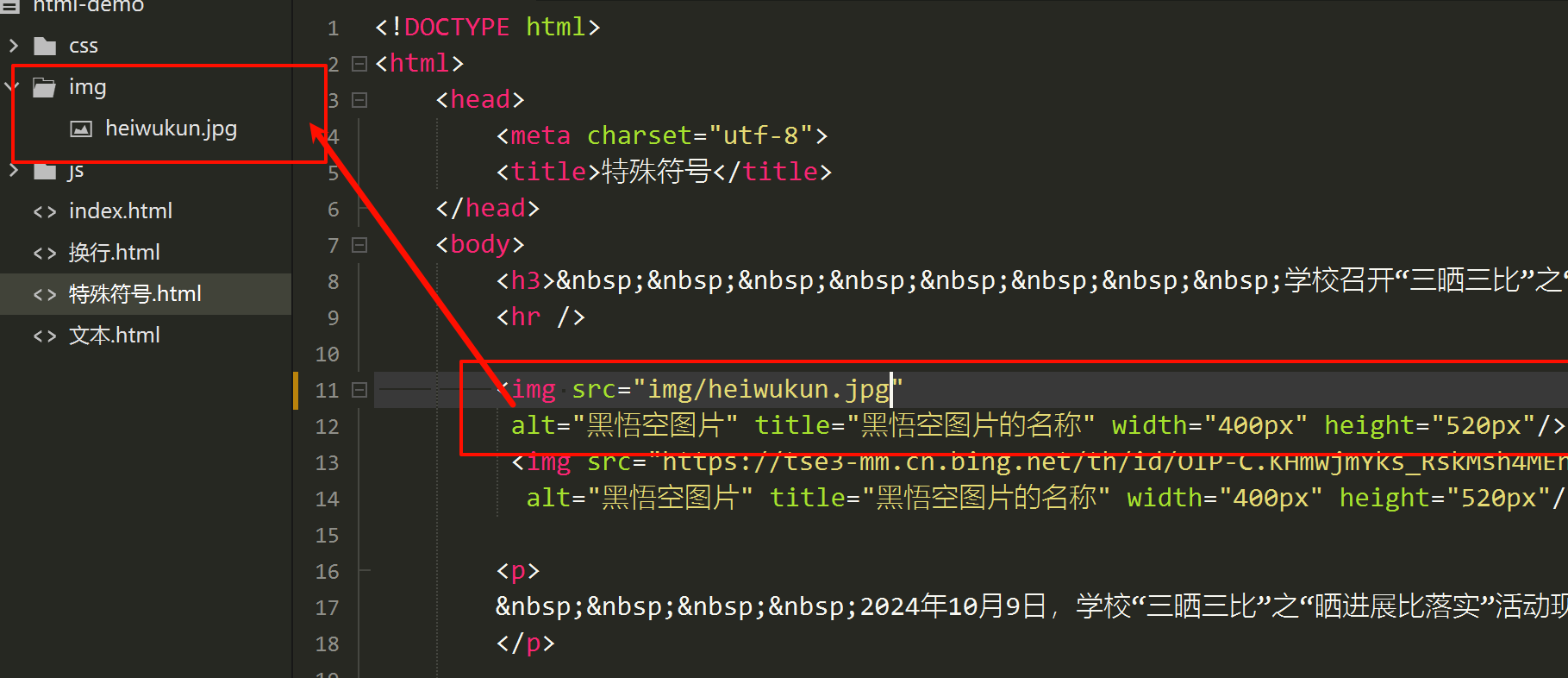
图片img
单标签img – image
<img/>

src: 图片的网络路径
title: 图片描述
alt: 如果图片不能正常显示,展示alt的内容
width: 宽度 px
height: 高度 px


放入本地图片

hml注释
ctrl + /
<!-- 注释内容 -->
视频标签video
视频播放标签(双)
<video> </video>

导航标签a
页面导航
<!DOCTYPE html>
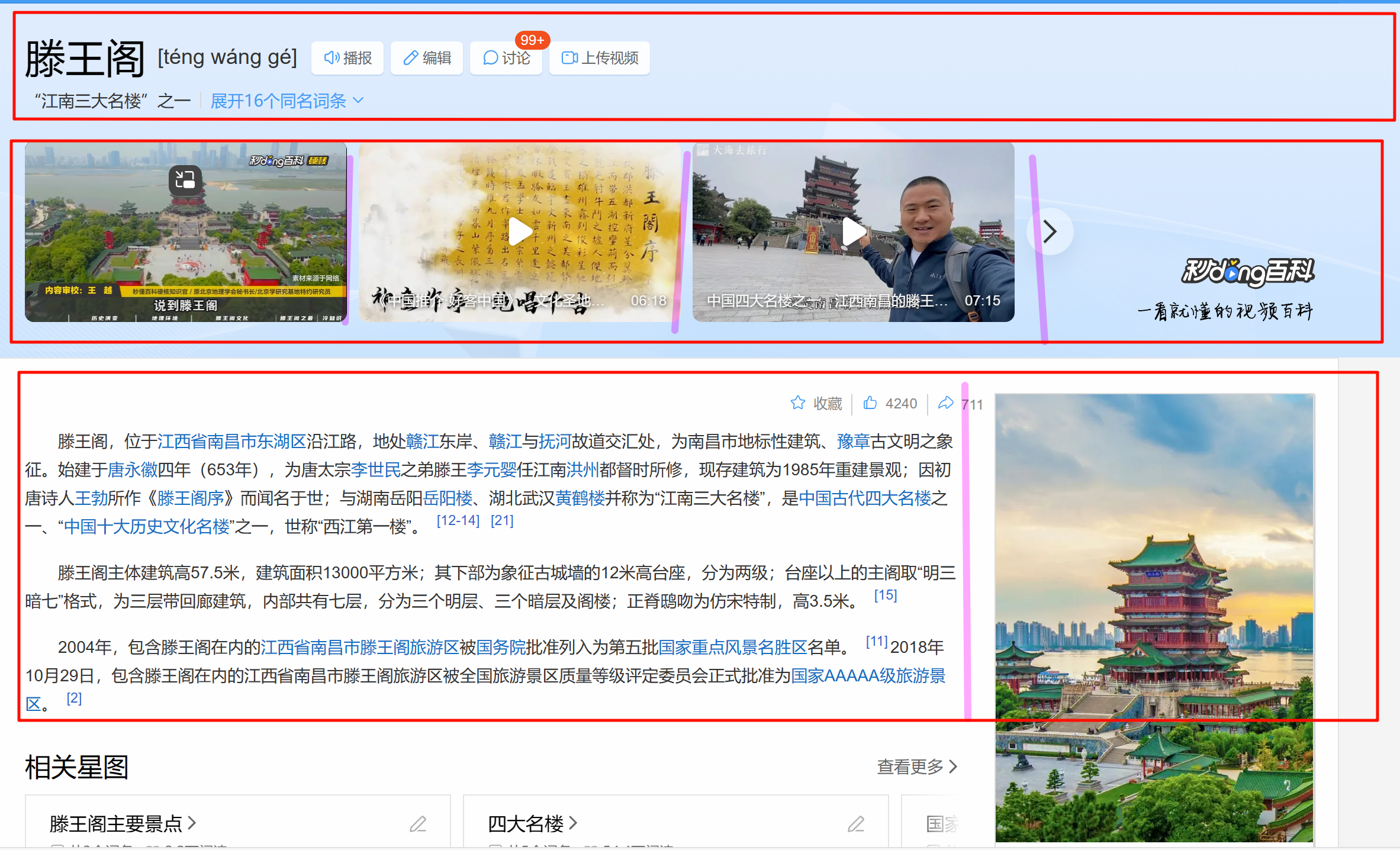
<html><head><meta charset="utf-8"><title>特殊符号</title></head><body><h3> 滕王阁[téng wáng gé]</h3><hr /><a href="https://www.bilibili.com/video/BV1uW4y1t7gx/"><img src="https://ts1.cn.mm.bing.net/th/id/R-C.77c1f6fc2a31238e87f36ff6863f3588?rik=i8blk3eii9pdtw&riu=http%3a%2f%2fpic.baike.soso.com%2fp%2f20131220%2f20131220231535-1954022860.jpg&ehk=wmq3%2bNtRwr37bzIARSSUE%2bsJptGidAdumP2fewSMiTw%3d&risl=&pid=ImgRaw&r=0" alt="" width="10%" height="10%"/></a><p><ahref="https://www.bilibili.com/video/BV1uW4y1t7gx/">滕王阁</a>,位于江西省南昌市东湖区沿江路,地处赣江东岸、赣江与抚河故道交汇处,为南昌市地标性建筑、豫章古文明之象征。始建于唐永徽四年(653年),为唐太宗李世民之弟滕王李元婴任江南洪州都督时所修,现存建筑为1985年重建景观;因初唐诗人王勃所作《滕王阁序》而闻名于世;与湖南岳阳岳阳楼、湖北武汉黄鹤楼并称为“江南三大名楼”,是中国古代四大名楼之一、“中国十大历史文化名楼”之一,世称“西江第一楼”。[12-14] [21]</p><p>滕王阁主体建筑高57.5米,建筑面积13000平方米;其下部为象征古城墙的12米高台座,分为两级;台座以上的主阁取“明三暗七”格式,为三层带回廊建筑,内部共有七层,分为三个明层、三个暗层及阁楼;正脊鸱吻为仿宋特制,高3.5米。[15]</p><p>2004年,包含滕王阁在内的江西省南昌市滕王阁旅游区被国务院批准列入为第五批国家重点风景名胜区名单。[11]2018年10月29日,包含滕王阁在内的江西省南昌市滕王阁旅游区被全国旅游景区质量等级评定委员会正式批准为国家AAAAA级旅游景区。 [2]</p></body>
</html>

表格标签
table, thead, tr(table row), th, tbody, td(table data), tfoot
列扩容 colspan
行扩容
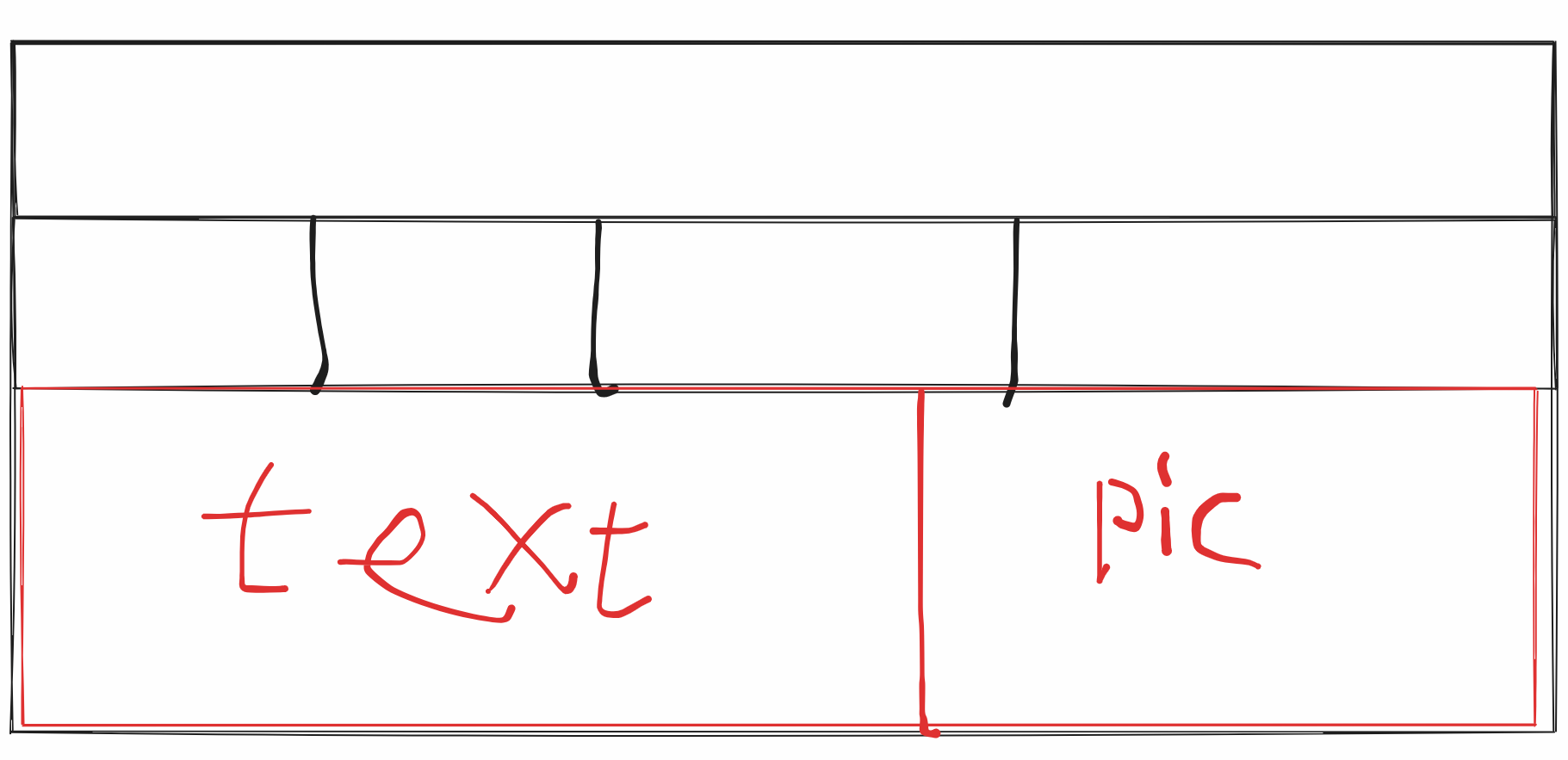
表格的应用



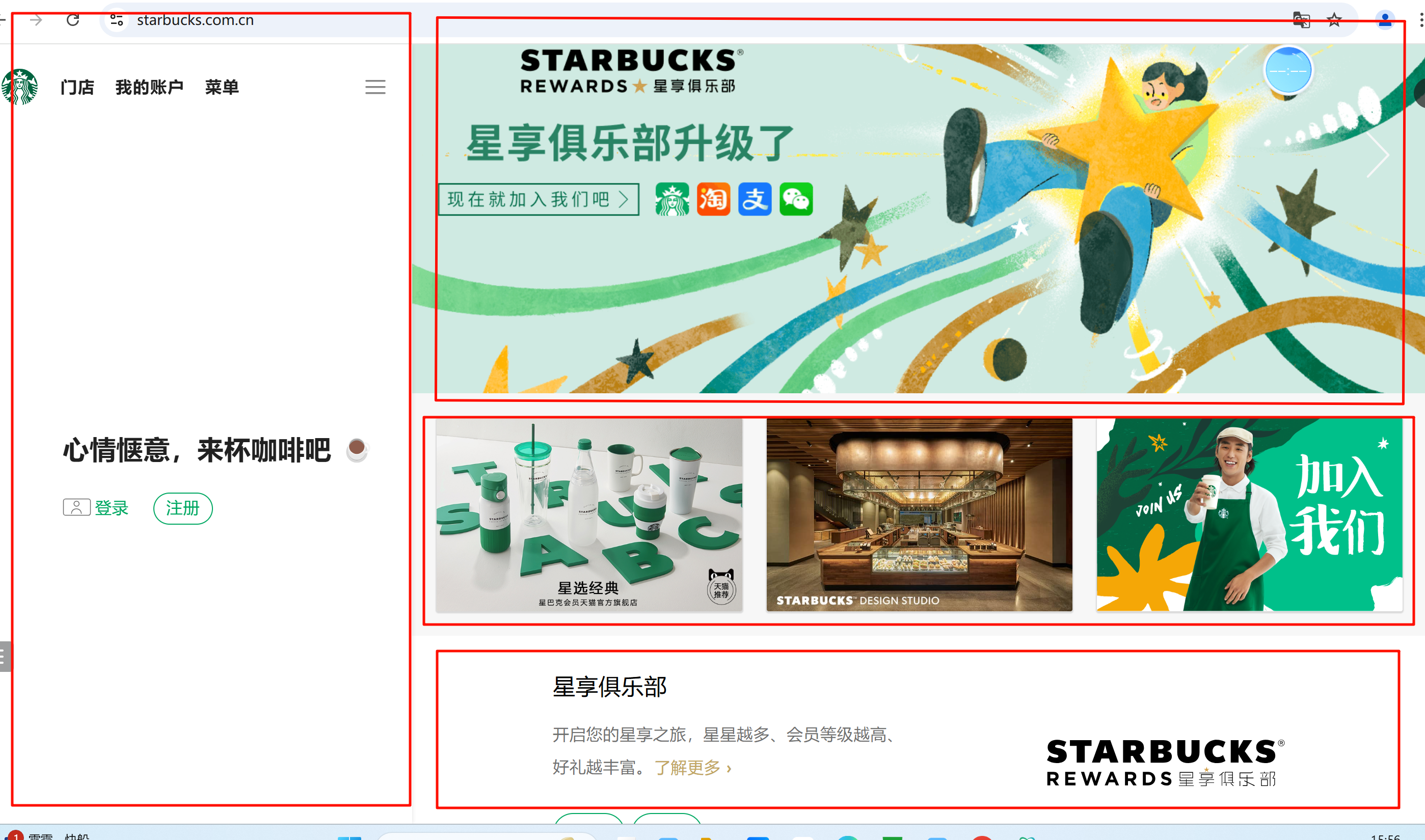
表单标签


form
<form action="url地址" ></form>
button
按钮
<button> 提交</button>
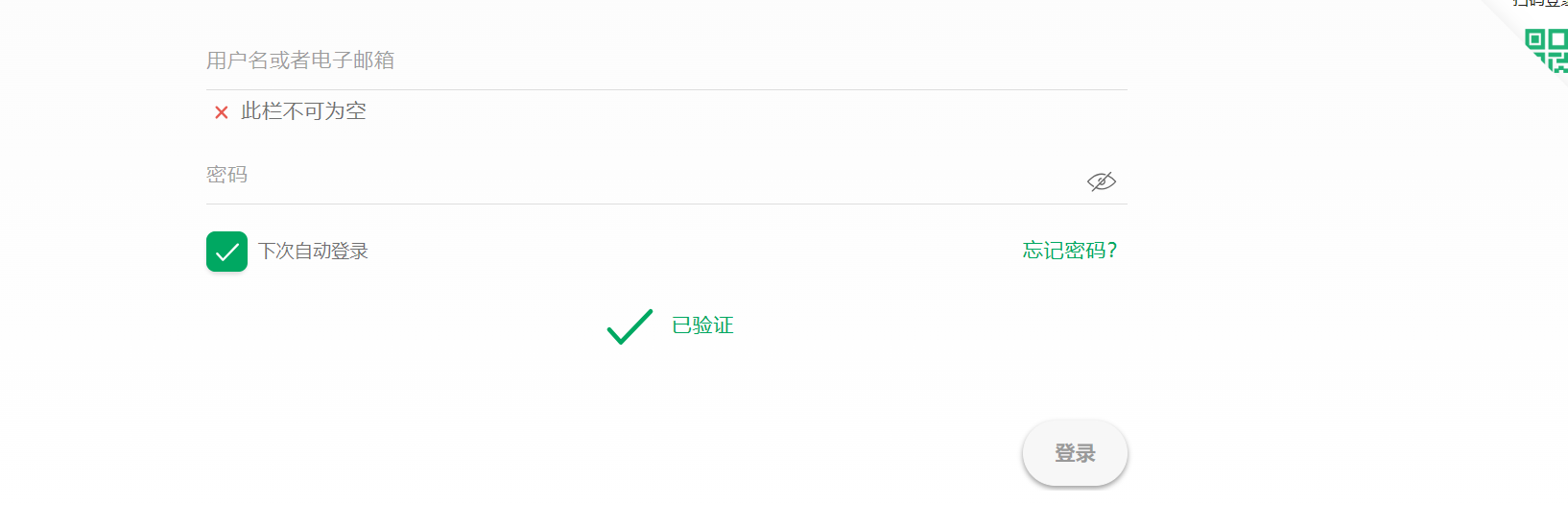
input
按钮
<input type="submit" />
<form action="https://www.bilibili.com"><button>跳转</button><input type="submit" value="提交按钮"></form>

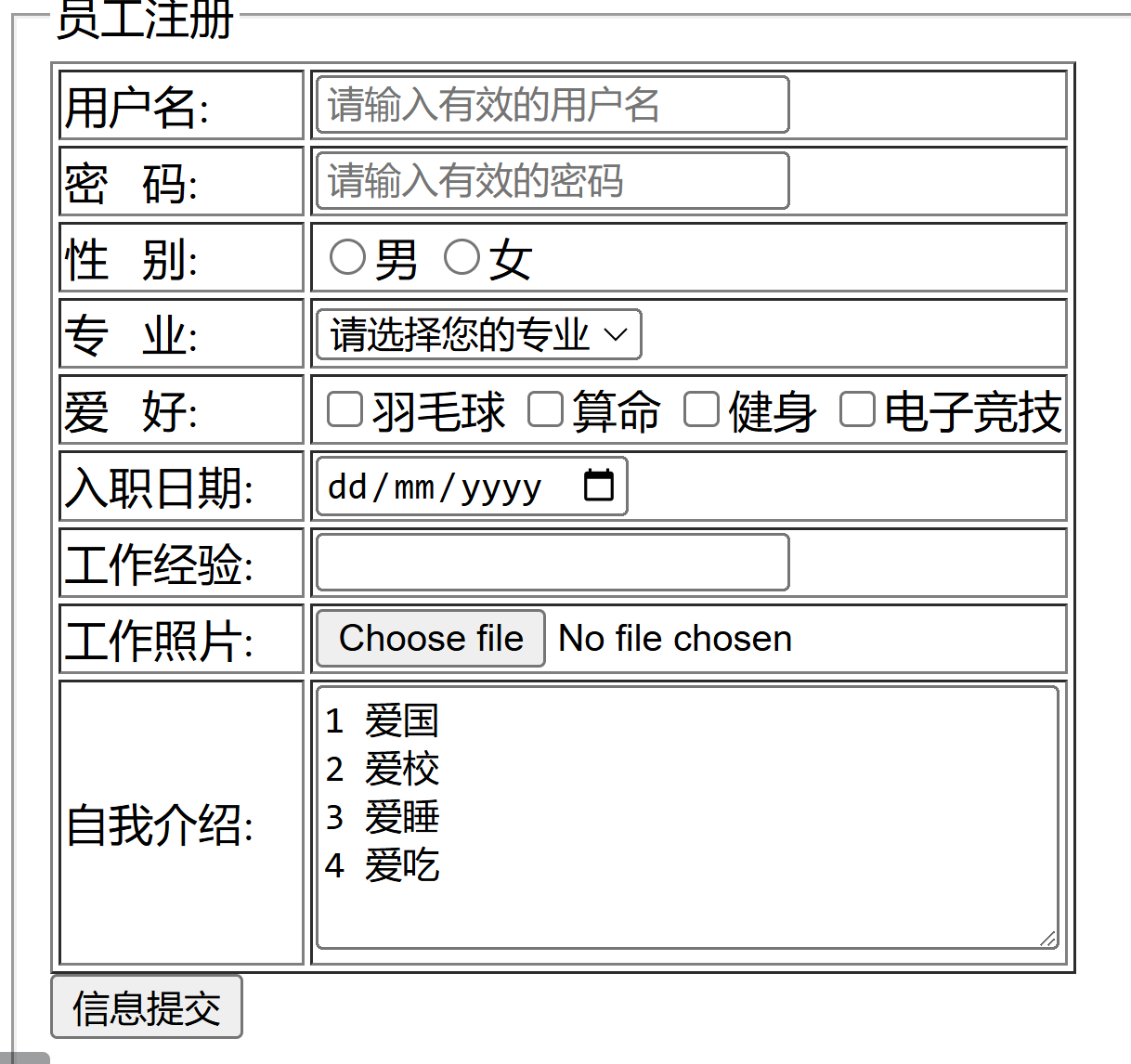
单选框
单选按钮
<td><input type="radio" name="gender" />男<input type="radio" name="gender" />女
</td>
复选框
<td><input type="checkbox" name="hobby" />羽毛球<input type="checkbox" name="hobby" />算命<input type="checkbox" name="hobby" />健身<input type="checkbox" name="hobby" />电子竞技
</td>
下拉框
<td><select><option>请选择您的专业</option><option>计算机</option><option>网络</option><option>人工智能</option><option>信息与计算科学</option></select>
</td>
日期
<td><input type="date" />
</td>
文件上传
<input type="file" />
数值输入
<input type="number" />
文本域
<textarea rows="5"></textarea>
![[react]10、react性能优化](https://img-blog.csdnimg.cn/direct/67c64049147741939b85489caefbb597.png)










![[RoarCTF 2019]Easy Calc 1](https://img-blog.csdnimg.cn/img_convert/9383e0b42b1fd1ddfe8b959beb331e69.png)