1、概 述
系统存在深浅色两种显示模式,为了给用户更好的使用体验,应用最好适配暗色和亮色两种模式。从应用与系统配置关联的角度来看,适配暗色和亮色模式可以分为下面两种情况:
-
-
应用跟随系统的深浅色模式;
-
应用主动设置深浅色模式;
-
下面分别讨论这两种情况。
2、应用跟随系统颜色模式
2.1、颜色适配
-
自定义资源实现
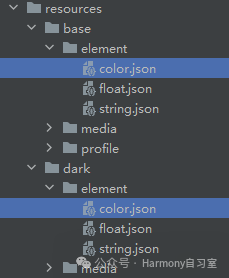
resources目录下增加深色模式限定词目录(命名为dark)并新建color.json文件,可显示深色模式颜色资源的配置。resources目录结构示意如下图:

例如,我们可以在这两个color.json中定义同名配色定义并赋予不同的色值。
base/element/color.json文件:
{"color": [{"name": "app_title_color","value": "#000000"}]}
dark/element/color.json文件:
{"color": [{"name": "app_title_color","value": "#FFFFFF"}]}
-
通过系统资源实现
我们可直接使用的系统预置资源,即分层参数,同一资源ID在设备类型、深浅色等不同配置下有不同的取值。
【系统资源参数信息详见同时发布的另一篇文章: “鸿蒙UI开发——系统资源参数对照表”】
通过使用系统资源,不同的开发者可以开发出具有相同视觉风格的应用,不需要自定义2份颜色资源,在深浅色模式下也会自动切换成不同的颜色值。例如,开发者可调用系统资源中的文本主要配色来定义应用内文本颜色。
Text('使用系统定义配色').fontColor($r('sys.color.ohos_id_color_text_primary'))
2.2、图片适配
采用资源限定词目录的方式。参照颜色适配的方法,需要将深色模式下对应的同名图片放到 dark/media 目录下,再通过$r的方式加载图片资源的key值,系统做深浅色模式切换时,会自动加载对应资源文件中的value值。
对于 SVG 格式的一些简单图标,可以使用fillColor属性配合系统资源改变图片的绘制颜色。不通过两套图片资源的方式,也可以实现深浅色模式适配。
Image($r('app.media.pic_svg')).width(50).fillColor($r('sys.color.ohos_id_color_text_primary'))
2.3、web组件适配
通过darkMode()接口可以配置不同的深色模式,默认关闭。
当深色模式开启时,Web将启用媒体查询prefers-color-scheme中网页所定义的深色样式,若网页未定义深色样式,则保持原状。WebDarkMode.Off模式表示关闭深色模式。WebDarkMode.On表示开启深色模式,并且深色模式跟随前端页面。WebDarkMode.Auto表示开启深色模式,并且深色模式跟随系统。
在下面的示例中,通过darkMode()接口将页面深色模式配置为跟随系统。
// xxx.etsimport { webview } from '@kit.ArkWeb';@Entry@Componentstruct WebComponent {controller: webview.WebviewController = new webview.WebviewController();@State mode: WebDarkMode = WebDarkMode.Auto;build() {Column() {Web({ src: $rawfile('index.html'), controller: this.controller }).darkMode(this.mode)}}}<!-- index.html --><!DOCTYPE html><html><head><meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"><style type="text/css">@media (prefers-color-scheme: dark) {.contentCss{ background: #000000; color: white; }.hrefCss{ color: #317AF7; }}</style></head><body class="contentCss"><div style="text-align:center"><p>Dark mode debug page</p></div></body></html>
2.4、应用监听暗/亮色模式切换事件
应用可以主动监听系统暗/亮色模式变化,进行其他类型的资源初始化等自定义逻辑。无论应用是否跟随系统暗/亮色模式变化,该监听方式均可生效。
step 1: 在 AbilityStage 的 onCreate() 生命周期中获取APP当前的颜色模式并保存到 AppStorage。
onCreate(): void {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');AppStorage.setOrCreate('currentColorMode', this.context.config.colorMode);}
step 2: 在 AbilityStage 的 onConfigurationUpdate() 生命周期中获取最新变更的颜色模式并刷新到 AppStorage。
onConfigurationUpdate(newConfig: Configuration): void {AppStorage.setOrCreate('currentColorMode', newConfig.colorMode);hilog.info(0x0000, 'testTag', 'the newConfig.colorMode is %{public}s', JSON.stringify(AppStorage.get('currentColorMode')) ?? '');}
step 3: 在Page中通过 @StorageProp + @Watch 方式获取当前最新颜色并监听设备深色模式变化。
@StorageProp('currentColorMode')@Watch('onColorModeChange')currentMode: number = ConfigurationConstant.ColorMode.COLOR_MODE_LIGHT;
step 4: 在aboutToAppear 初始化函数中根据当前最新颜色模式刷新状态变量。
aboutToAppear(): void {if (this.currentMode == ConfigurationConstant.ColorMode.COLOR_MODE_LIGHT) {//当前为浅色模式,资源初始化逻辑}else {//当前为深色模式,资源初始化逻辑}}
step 5: 在@Watch 回调函数中执行同样的适配逻辑。
onColorModeChange(): void {if (this.currentMode == ConfigurationConstant.ColorMode.COLOR_MODE_LIGHT) {//当前为浅色模式,资源初始化逻辑}else {//当前为深色模式,资源初始化逻辑}}
3、应用主动设置暗/亮色模式
应用默认配置为跟随系统切换深浅色模式,如不希望应用跟随系统深浅色模式变化,可主动设置应用的深浅色风格。设置后,应用的深浅色模式固定,不会随系统改变。
onCreate(): void {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');this.context.getApplicationContext().setColorMode(ConfigurationConstant.ColorMode.COLOR_MODE_DARK);}
3.1、web组件主动设置暗/亮色模式
如果我们要开启强制深色模式,可以配合forceDarkAccess()使用。
通过forceDarkAccess()接口可将前端页面强制配置深色模式,强制深色模式无法保证所有颜色转换符合预期,且深色模式不跟随前端页面和系统。配置该模式时候,需要将深色模式配置成WebDarkMode.On。
在下面的示例中,通过forceDarkAccess()接口将页面强制配置为深色模式。
// xxx.etsimport { webview } from '@kit.ArkWeb';@Entry@Componentstruct WebComponent {controller: webview.WebviewController = new webview.WebviewController();@State mode: WebDarkMode = WebDarkMode.On;@State access: boolean = true;build() {Column() {Web({ src: $rawfile('index.html'), controller: this.controller }).darkMode(this.mode).forceDarkAccess(this.access)}}}<!-- index.html --><!DOCTYPE html><html><head><meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"><style type="text/css">@media (prefers-color-scheme: dark) {.contentCss{ background: #000000; color: white; }.hrefCss{ color: #317AF7; }}</style></head><body class="contentCss"><div style="text-align:center"><p>Dark mode debug page</p></div></body></html>
4、系统默认判断规则
-
如果应用调用上述setColorMode接口主动设置了深浅色,则以接口效果优先。
-
应用没有调用setColorMode接口时:
-
-
如果应用工程dark目录下有深色资源,则系统内置组件在深色模式下会自动切换成为深色。
-
如果应用工程dark目录下没有任何深色资源,则系统内置组件在深色模式下仍会保持浅色体验。
-
如果应用全部都是由系统内置组件/系统颜色开发,且想要跟随系统切换深浅色模式时,请参考以下示例修改代码来保证应用体验。
onCreate(): void {this.context.getApplicationContext().setColorMode(ConfigurationConstant.ColorMode.COLOR_MODE_NOT_SET);}