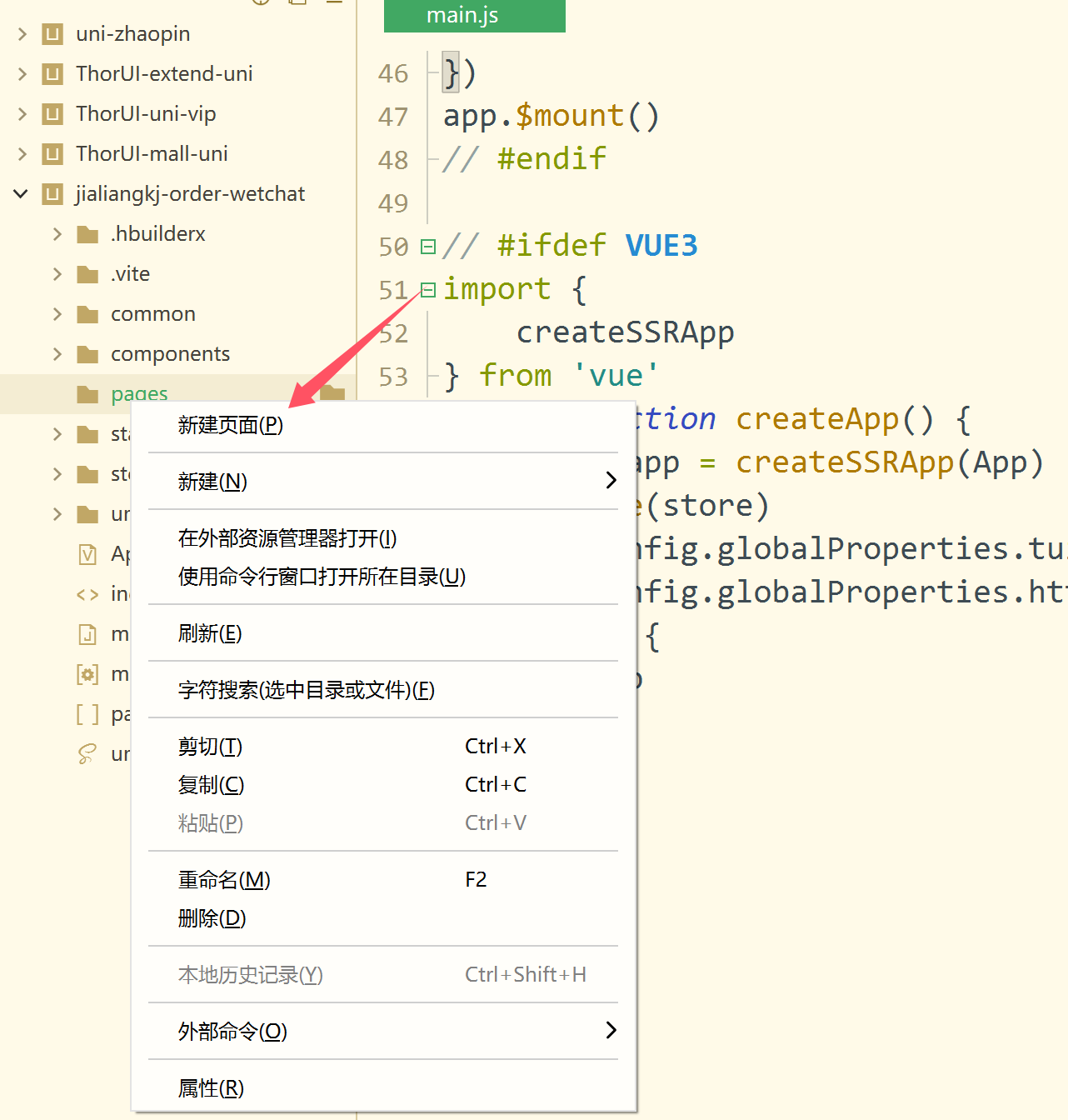
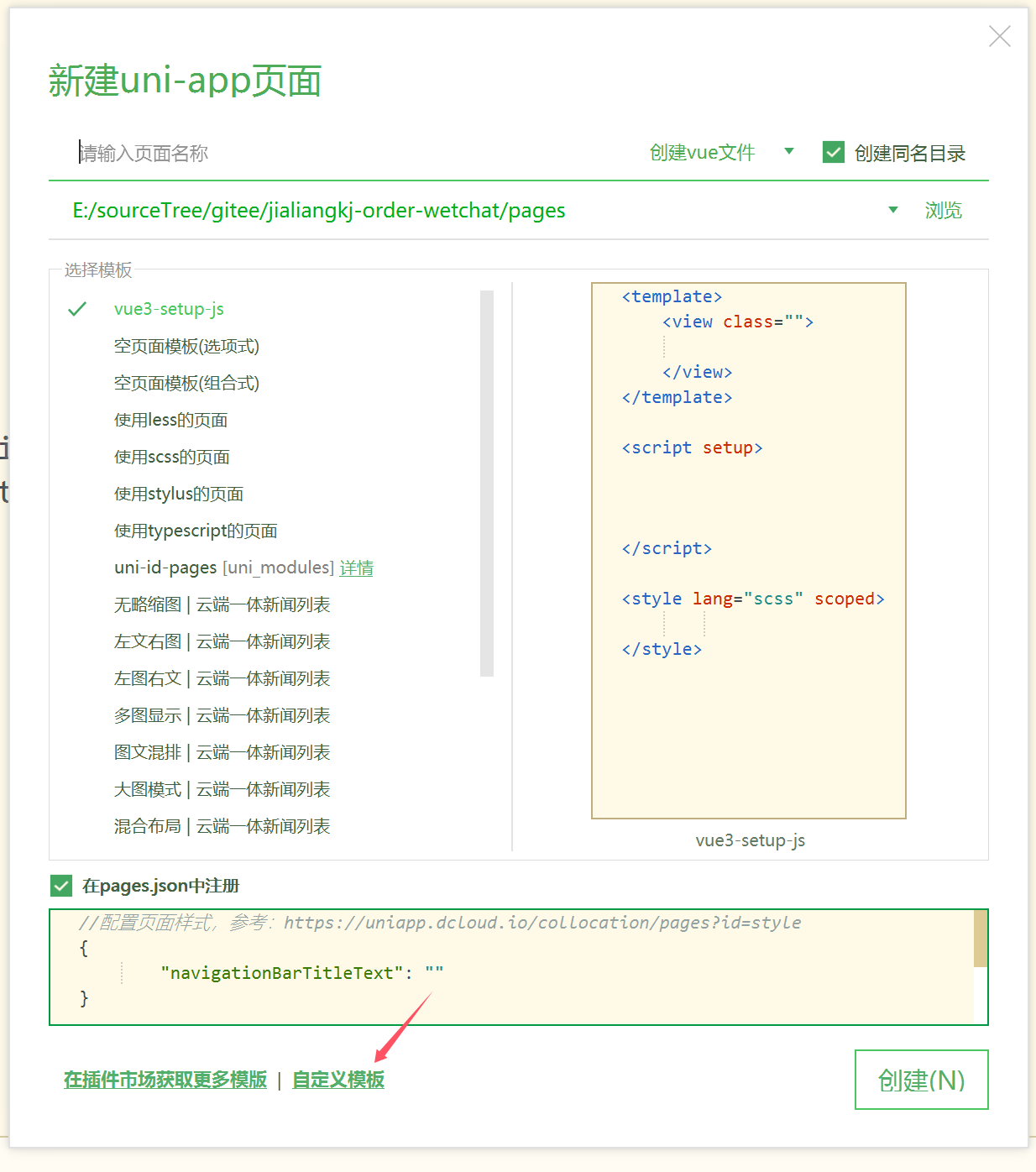
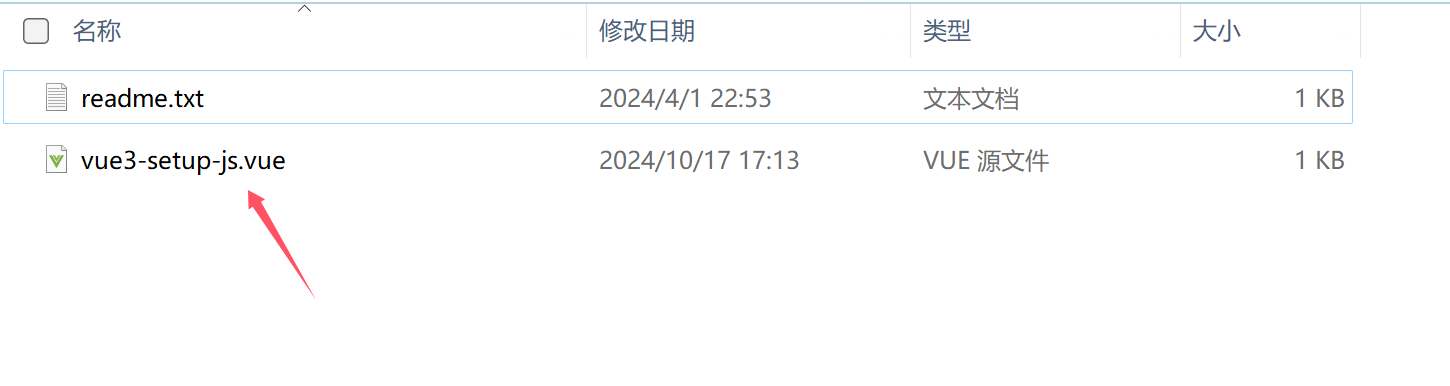
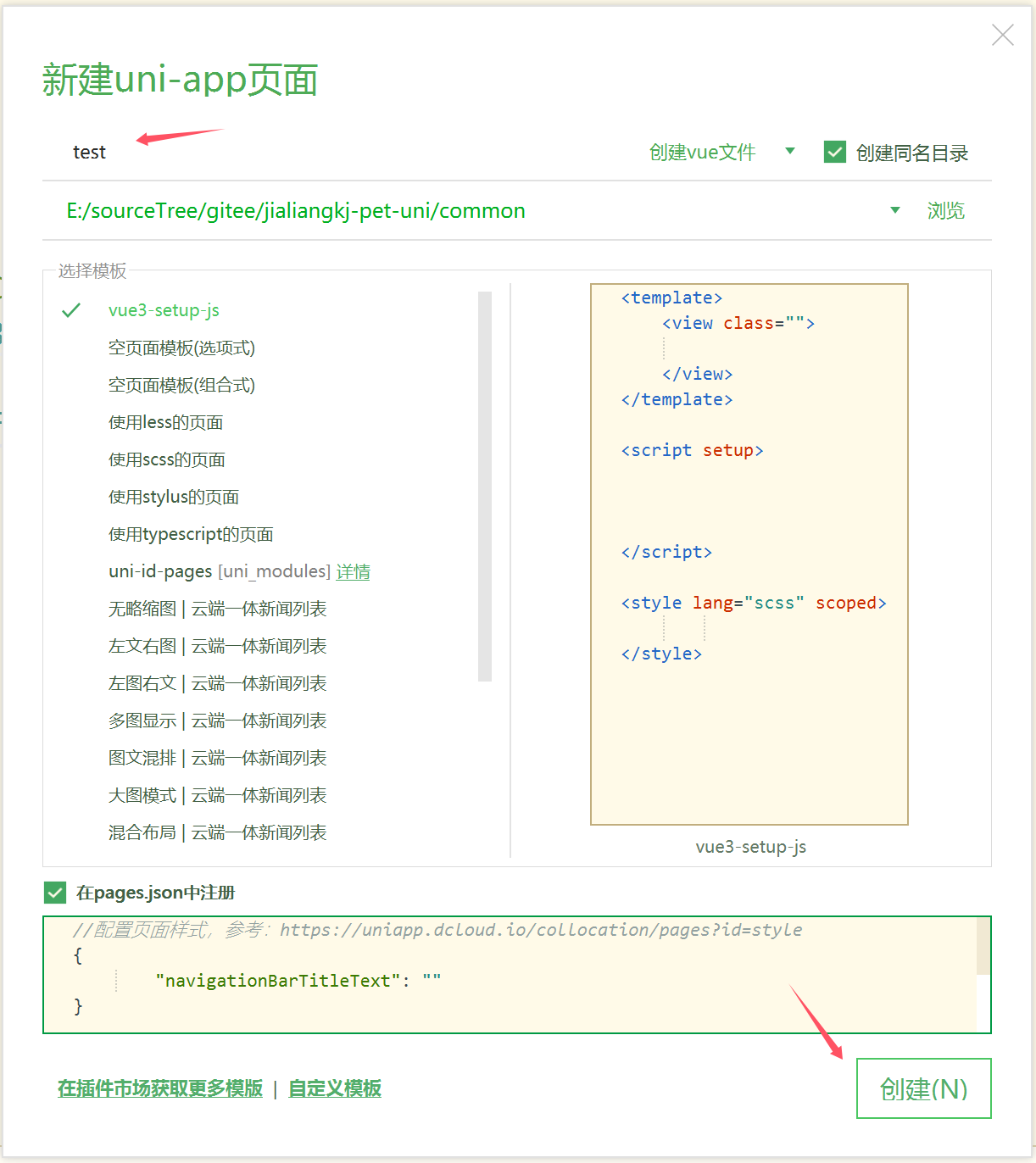
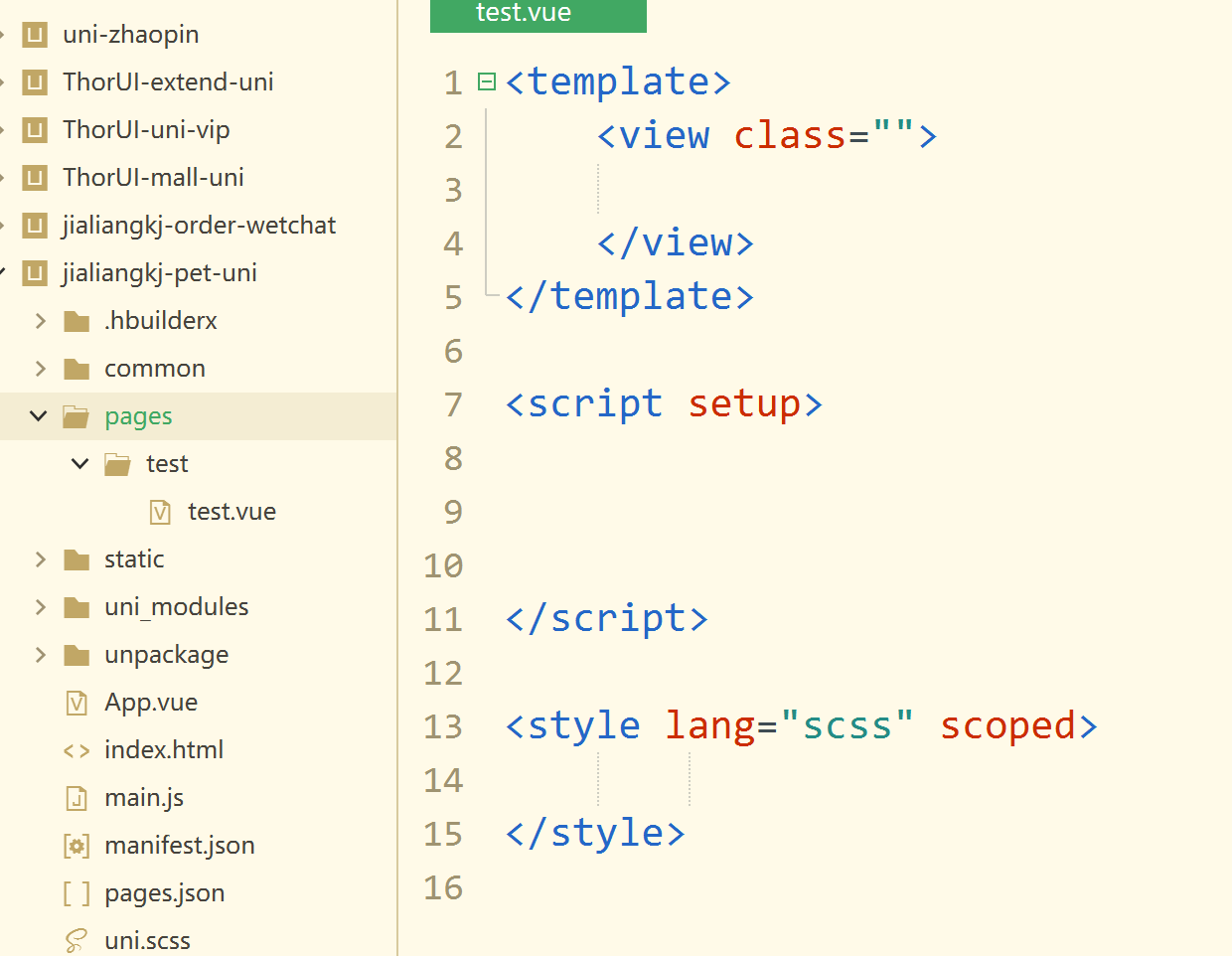
HBuilderX自定义Vue3页面模版
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.xdnf.cn/news/3104.html
如若内容造成侵权/违法违规/事实不符,请联系一条长河网进行投诉反馈,一经查实,立即删除!相关文章
PAT甲级-1084 Broken Keyboard
题目 题目大意
坏的键盘不能打出字符。给出2个字符串,一个字符串是期望打出的字符,另一个字符串是实际打出的字符。要求输出坏掉的字符,字母键用大写字母。字符范围是_以及大小写字母和数字。
思路
因为大小写字母是同一个键,所…
【天线&其他】大疆无人机热成像人员目标检测系统源码&数据集全套:改进yolo11-bifpn-SDI
改进yolo11-ASF等200全套创新点大全:大疆无人机热成像人员目标检测系统源码&数据集全套
1.图片效果展示 项目来源 人工智能促进会 2024.11.03
注意:由于项目一直在更新迭代,上面“1.图片效果展示”和“2.视频效果展示”展示的系…
英特尔股价分析,财报超出预期,英特尔股票该买入还是卖出?
猛兽财经核心观点: (1)虽然英特尔第三季度的营收超出预期,但盈利却不及预期。 (2)华尔街分析虽然仍对英特尔持谨慎态度;但预计其2025年后有望取得重大进展。 (3)猛兽财经…
靠谱的零代码产平台开发— 应用创建与设置
在当今数字化快速发展的时代,企业对于快速构建和部署应用的需求日益增长。然而,传统的应用开发方式往往耗时耗力,且需要专业的编程技能。为了应对这一挑战,靠谱的零代码平台应运而生,它们通过直观的拖拽式界面和丰富的…
如何优雅处理异常?处理异常的原则
前言
在我们日常工作中,经常会遇到一些异常,比如:NullPointerException、NumberFormatException、ClassCastException等等。
那么问题来了,我们该如何处理异常,让代码变得更优雅呢? 1 不要忽略异常
不知…
从0开始linux(20)——文件(1)文件描述符
欢迎来到博主的专栏:从0开始linux 博主ID:代码小豪 文章目录 文件打开文件文件修饰符从linux源码了解文件描述符 文件
首先我们先来搞清楚文件是什么?文件其实就是一段数据,是一段存储在磁盘当中的数据,文件是由文件内…
【汇编语言】[BX]和loop指令(二)——在Debug中跟踪用loop指令实现的循环程序
文章目录 前言1. 题目引入1.1 问题一1.2 问题二1.3 问题三1.4 代码实现 2. 程序跟踪2.1 加载程序,用r命令查看寄存器内容2.2 用U命令查看内存中的程序2.3 用T命令进行程序跟踪2.4 用P命令使得程序返回 3. 循环次数更多的程序3.1 代码实现3.2 一个新的命令——g3.3 如…
鸿蒙HarmonyOS开发生日选择弹框
鸿蒙HarmonyOS开发生日选择弹框
生日选择弹框和城市选择弹框差不多,都是通过观察上一个数据变化来设置自己的数据
一、思路:
一个弹框上建三个compoent,一个年,一个月,一个日。日的数据是根据年和月进行变化的
二、…
浏览器内核版本更新:Chrome 130✔
SunBrowser 内核版本更新至 Chrome 130,UA 同步更新至 130。 如何更新浏览器内核版本? 本地设置更新
在 AdsPower 客户端点击右上角的[设置],再点击[本地设置],下滑找到版本信息,选中需要的内核版本立即下载。 新建浏…
【实践】某央企研究院如何打造IT监控告警平台?
01客户简介:
案例客户为某央企下属研究院。
02痛点分析:
随着信创国产化持续推进,案例客户已完成部分IT核心系统的替代,部署了一系列国产软硬件设施,如Kylinv10操作系统、融智通网络设备等。由于信创生态不够成熟&a…
SpringBoot在线教育系统:集成第三方服务
5系统详细实现 5.1 普通管理员管理 管理员可以对普通管理员账号信息进行添加修改删除操作。具体界面的展示如图5.1所示。
图5.1 普通管理员管理界面 5.2 课程管理员管理 管理员可以对课程管理员进行添加修改删除操作。具体界面如图5.2所示。
图5.2 课程管理员管理界面 5.3 …
vscode | 开发神器vscode快捷键删除和恢复
目录 快捷键不好使了删除快捷键恢复删除的快捷键 在vscode使用的过程中,随着我们自身需求的不断变化,安装的插件将会持续增长,那么随之而来的就会带来一个问题:插件的快捷键重复。快捷键重复导致的问题就是快捷键不好使了…
C++优选算法九 链表
一、常用技巧
画图!直观形象,便于理解。引入虚拟“头”结点。不吝啬空间。快慢双指针: 判环 找链表中环的入口 找链表中倒数第n个结点
二、常用操作
创建一个新结点尾插头插
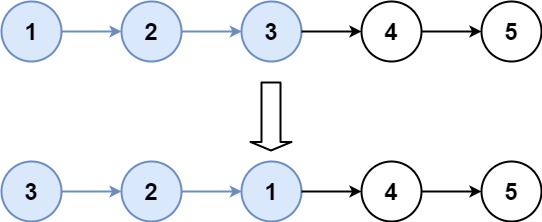
三、示例题目
1.两数相加. - 力扣(…
计算机网络:网络层 —— 虚拟专用网 VPN
文章目录 虚拟专用网 VPN 概述内联网 VPN外联网 VPN 虚拟专用网 VPN 概述
虚拟专用网(Virtual Private Network,VPN):利用公用的因特网作为本机构各专用网之间的通信载体,这样形成的网络又称为虚拟专用网。
出于安全…
Web 安全基础知识梳理大全,零基础入门到精通,收藏这篇就够了
一、各种linux虚拟机忘记密码
1、红帽忘记密码修改root密码
1 在重启的时候 e 进入
2 在linux16 后面找到UTF-8 在后面加 rd.break 然后ctrlx
3 这时候可以输入mount 看一下 会发现根为 /sysroot/ 没有w权限,只有ro权限
4 输入 mount -o remount,r…
非凸科技助力第49届ICPC亚洲区域赛(成都)成功举办
10月26日-27日,由电子科技大学承办、非凸科技与华为共同支持的第49届ICPC国际大学生程序设计竞赛亚洲区域赛(成都)在郫都区体育中心体育馆顺利举行。非凸科技期待与产学研各界专家、青年才俊一起,推动基础科学理论研究的重大突破&…
ssm051网上医院预约挂号系统+jsp(论文+源码)_kaic
本科毕业设计论文 题目:网上医院预约挂号系统设计与实现 系 别: XX系(全称) 专 业: 软件工程 班 级: 软件工程15201 学生姓名: 学生学号: 指导教师:…













![【汇编语言】[BX]和loop指令(二)——在Debug中跟踪用loop指令实现的循环程序](https://i-blog.csdnimg.cn/direct/443e6863e8ed4aa7b3303da51cd7b975.gif#pic_center)