之前搜集免费生物AI插图时简单提到了通路数据库Reactome(https://reactome.org/), 那些精美的生物插图只能算是该数据库附赠的小礼品,他的主要功能还是作为一个开源的通路数据库,为相关领域的研究者提供直观的可视化生物信息学工具。在一定程度上,可以替代收费的KEGG数据库,而且拓展出很多新的通路。
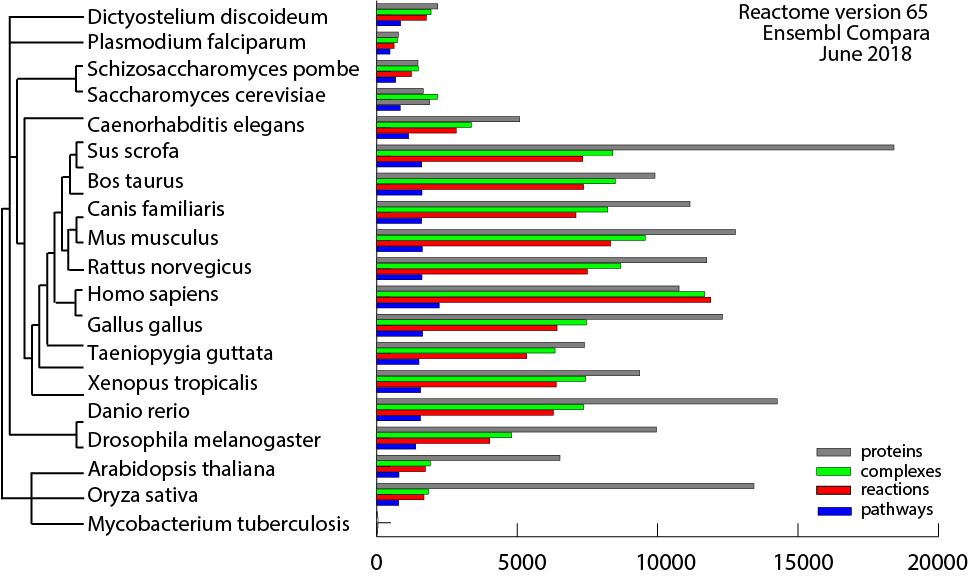
目前该库覆盖了19个物种的通路研究,包括经典的代谢通路、信号转导、基因转录调控、细胞凋亡与疾病。数据库引用了100多个不同的在线生物信息学资源库,包括NCBI、Ensembl、UniProt、UCSC基因组浏览器、ChEBI小分子数据库和PubMed文献数据库等。(具体见下图和表)

| SPECIES | PROTEINS | COMPLEXES | REACTIONS | PATHWAYS |
|---|---|---|---|---|
| D. discoideum | 2174 | 1932 | 1766 | 848 |
| P. falciparum | 772 | 731 | 613 | 470 |
| S. pombe | 1465 | 1473 | 1230 | 673 |
| S. cerevisiae | 1652 | 2160 | 1878 | 834 |
| C. elegans | 5088 | 3360 | 2829 | 1137 |
| S. scrofa | 18418 | 8405 | 7335 | 1602 |
| B. taurus | 9905 | 8492 | 7363 | 1606 |
| C. familiaris | 11153 | 8225 | 7093 | 1599 |
| M. musculus | 12769 | 9560 | 8331 | 1620 |
| R. norvegicus | 11754 | 8682 | 7498 | 1606 |
| *H. sapiens | 10763 | 11674 | 11896 | 2222 |
| G. gallus | 12305 | 7462 | 6420 | 1631 |
| T. guttata | 7394 | 6350 | 5354 | 1500 |
| X. tropicalis | 9363 | 7434 | 6390 | 1562 |
| D. rerio | 14261 | 7362 | 6286 | 1561 |
| D. melanogaster | 9959 | 4806 | 4023 | 1391 |
| A. thaliana | 6522 | 1901 | 1729 | 790 |
| O. sativa | 13433 | 1835 | 1677 | 786 |
| M. tuberculosis | 13 | 47 | 39 | 12 |
一、REACTOME通路数据库使用
1 Pathway Browser
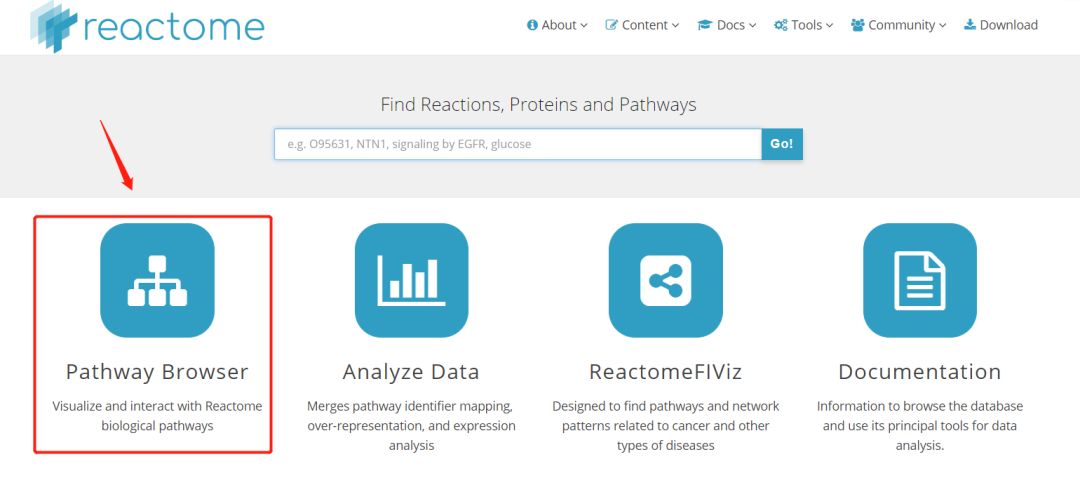
现在就来体验一下!在首页点击Pathway Browser进行通路检索。

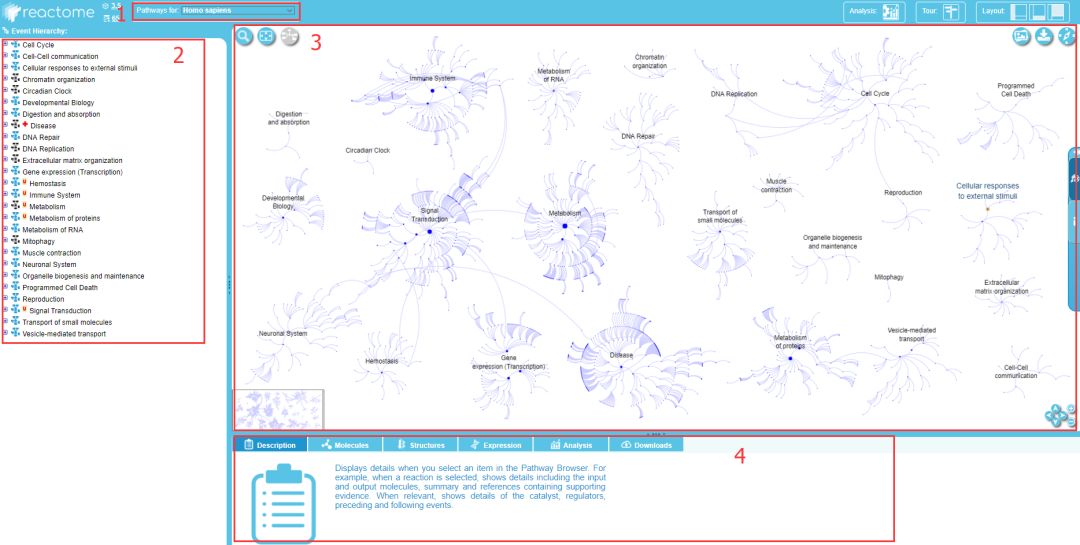
1.1 界面介绍
-
标记1处选择物种;
-
标记2处可以按照不同的生物功能来检索自己所需要的通路;
-
标记3处的大框是不同的生物反应按照模块划分组成的多个烟花状的有向无环图;
1 )在此方框中,结合滚轮可以放大缩小通路图;
2) 也可以通过右下角的操作按钮来放大缩小通路图,通过方向按钮调节整个画面;
3)右上角可将当前画面下载成PNG或者PPTX(你和PPT高手之间,就只差一个iSlide)的格式;
4) 网页右侧还有半隐藏的一个工具,鼠标放上会弹出,在这里可以修改通路图的背景色等;
-
标记4处是对当前所选通路的描述、参与该通路的所有分子、通路中相关基因的表达等;

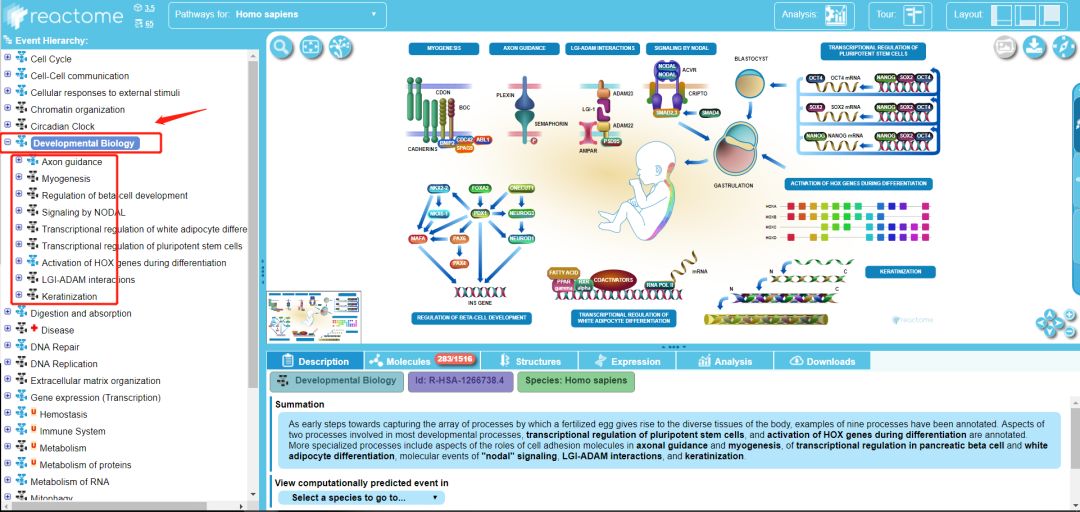
1. 可以通过特定关键词(比如基因、小分子、代谢产物)检索相关通路,这里以Developmental Biology为例,直接在左侧点击即可。
Pathway通路都是一层层往下递进的,最高层的通路含有太多路径,无法单个详细显示。从而该数据库以形象生动的图形化方式将Developmental Biology通路下9个子通路简洁地展现出来。
刚刚所说的标记3的展示框中,点击左上角第三个图标可以切换pathway overview和open pathway diagram两种视图效果。点击一下,便可以切换到烟花状的有向无循环图形式。

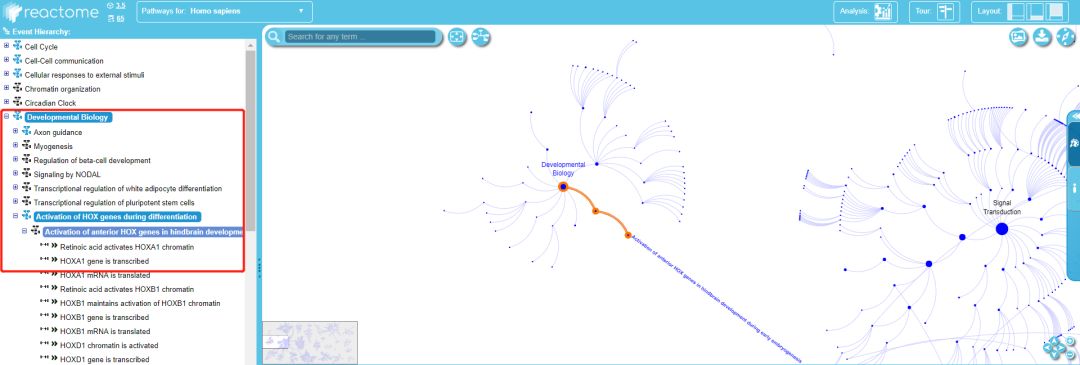
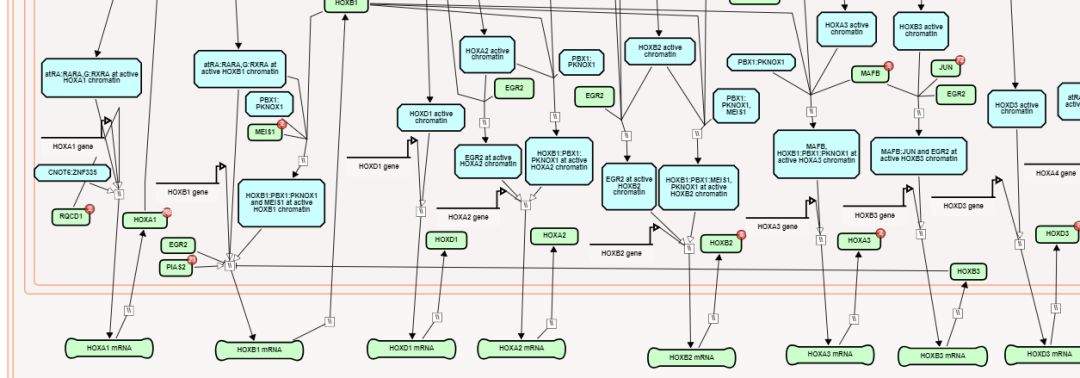
2. 根据自己的研究选择感兴趣的通路,在此我们以HOX基因在后脑发育的早期胚胎发生过程中的激活为例。

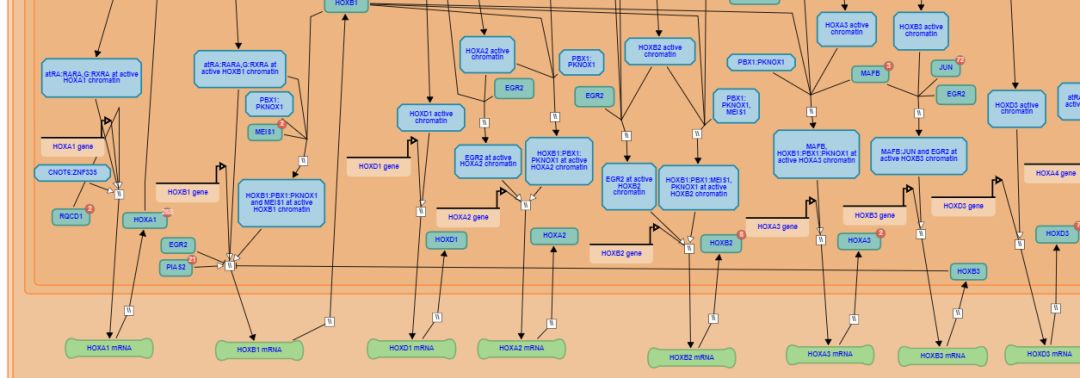
3. 在Activation of anterior HOX genes in hindbrain developmentduring early embryogenesis通路中有许多关键的反应,点击一个感兴趣的,视图界面跳转至对应的通路图。


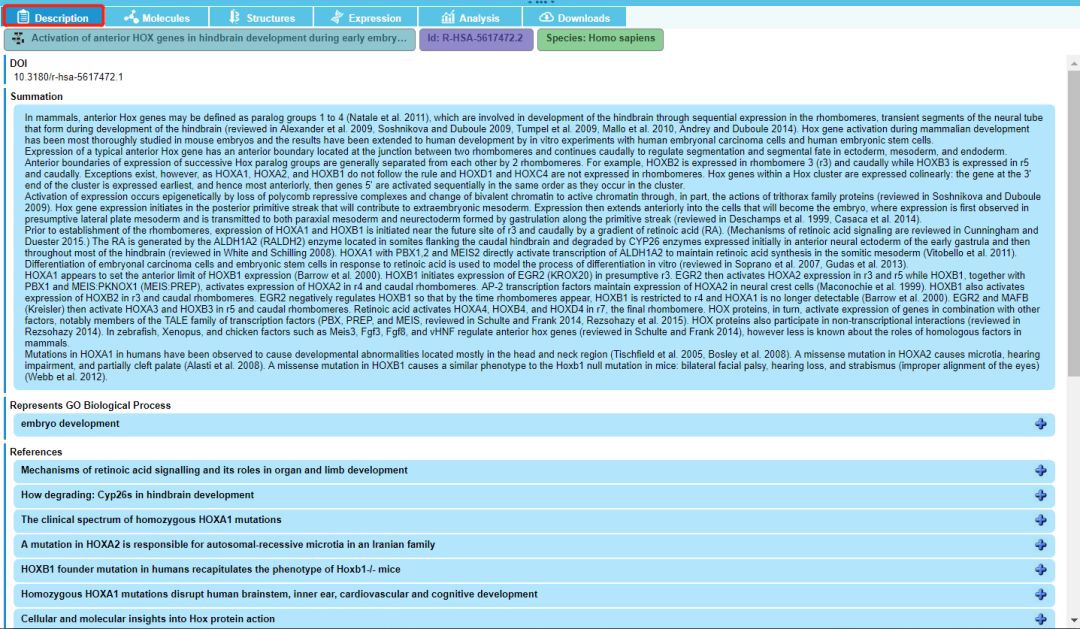
1.2 Details Panel
1. Discrimination
此部分是对选定通路的概述、研究进展和重要发现,参考资料和作者信息等。

2. Molecules
展示了通路中包含的所有分子,包括化学成分、蛋白、基因。点击右侧+,将详细条目展示出来,点击蓝色编号将跳转至相应的其它数据库。点击Download可将数据下载下来。

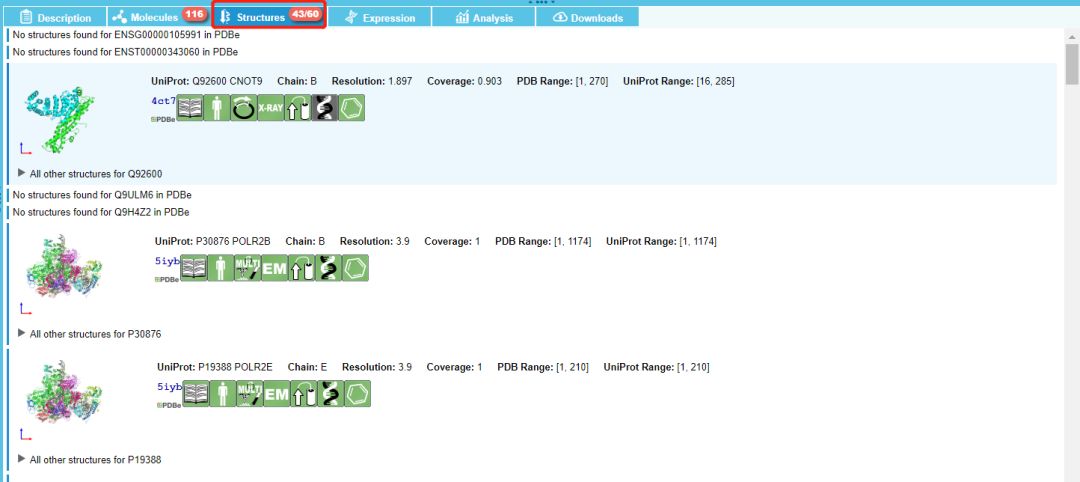
3. Structures
对于一个反应,此处展示的结构图来自Rhea数据库;对于简单的分子,展示的结构图来自ChEBI;而若是一个含蛋白质的通路,则显示来自PDBe的蛋白3D结构。

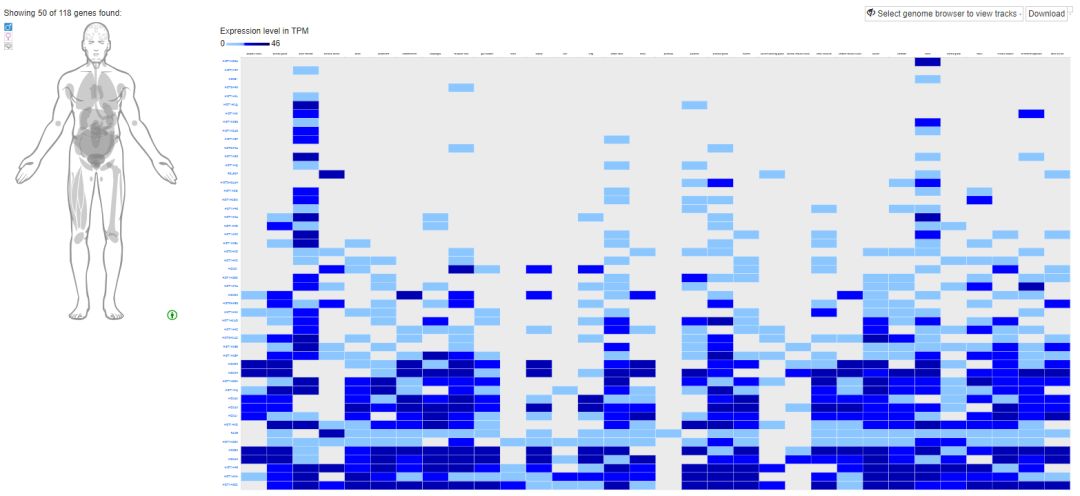
4. Expression
此部分展示参与上面所选通路的所有基因表达情况,表达数据来自基因表达图谱。可点击download下载基因表达数据以进行后续的个性化分析。

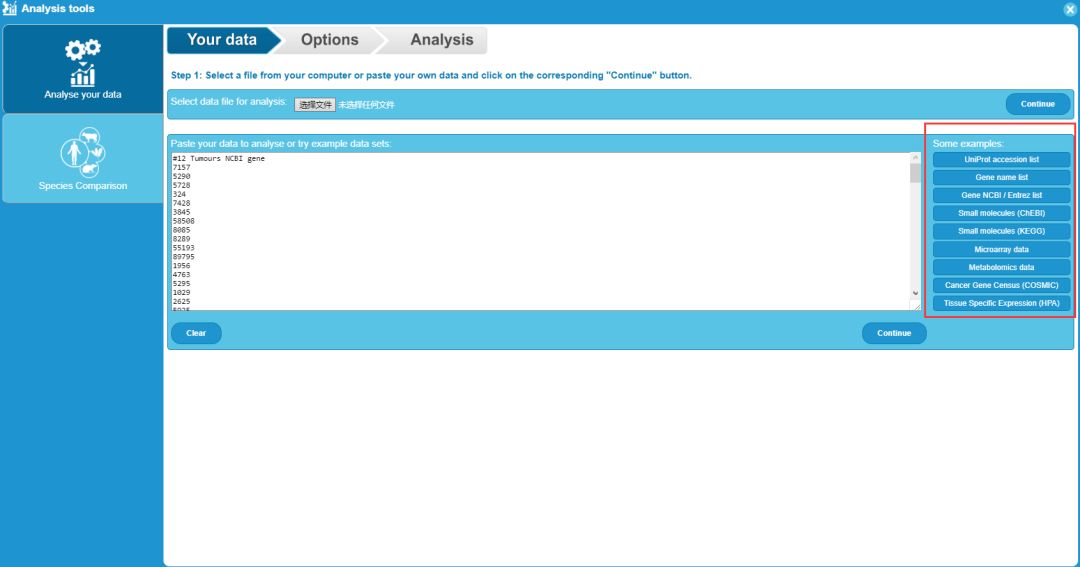
2 Analyze Data
该数据库除了可以检索通路外,在首页点击Analyze Data,还可进行基因分析。
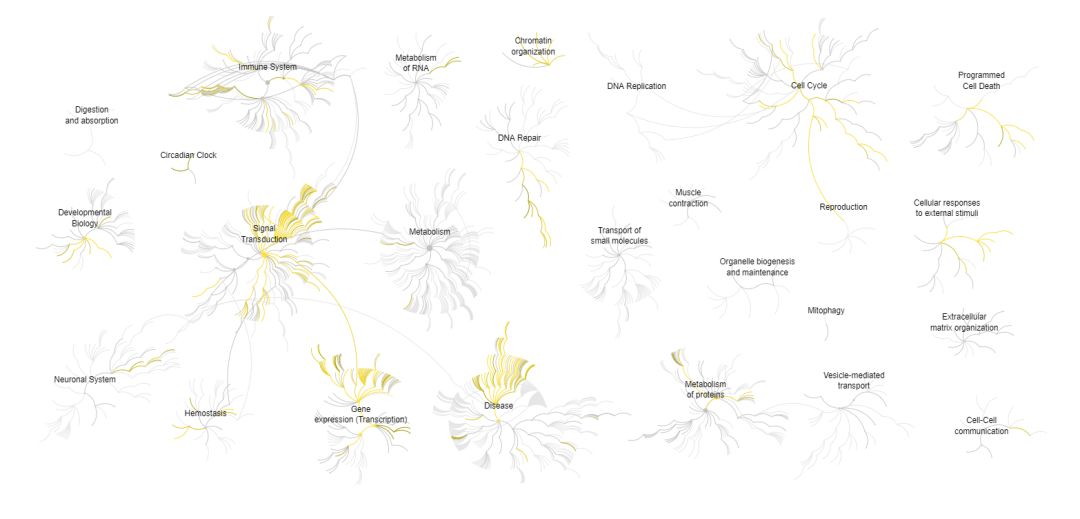
该工具支持两种类型的分析,第一种是分析一系列基因涉及到哪些具体的通路,另外一种是对比物种间的通路差异。两种分析显示的方式相同,都通过对通路标黄来显示(颜色可自行调整)。这里我们利用数据库中提供的数据查看了某一些基因的通路,结果如图所示。


二、Cytoscape里reactomeFIPlugIn 插件使用
Cytoscape是一个功能强大的网络互作分析工具,之前有介绍。在腾讯课堂 (https://bioinfo.ke.qq.com)有免费视频可看。
-
Cytoscape教程1
-
Cytoscape之操作界面介绍
-
新出炉的Cytoscape视频教程
在Cytoscape Apps里有众多的插件工具用来实现不同的分析功能,同时还能与很多数据库关联,直接在电脑本地调用数据库中的数据进行网络分析,可以说是非常的方便啦!
下面介绍的reactomeFIPlugIn插件便可以实现利用cytoscape在本地调用reactome数据库中的数据,让用户轻松在软件中进行各种分析。
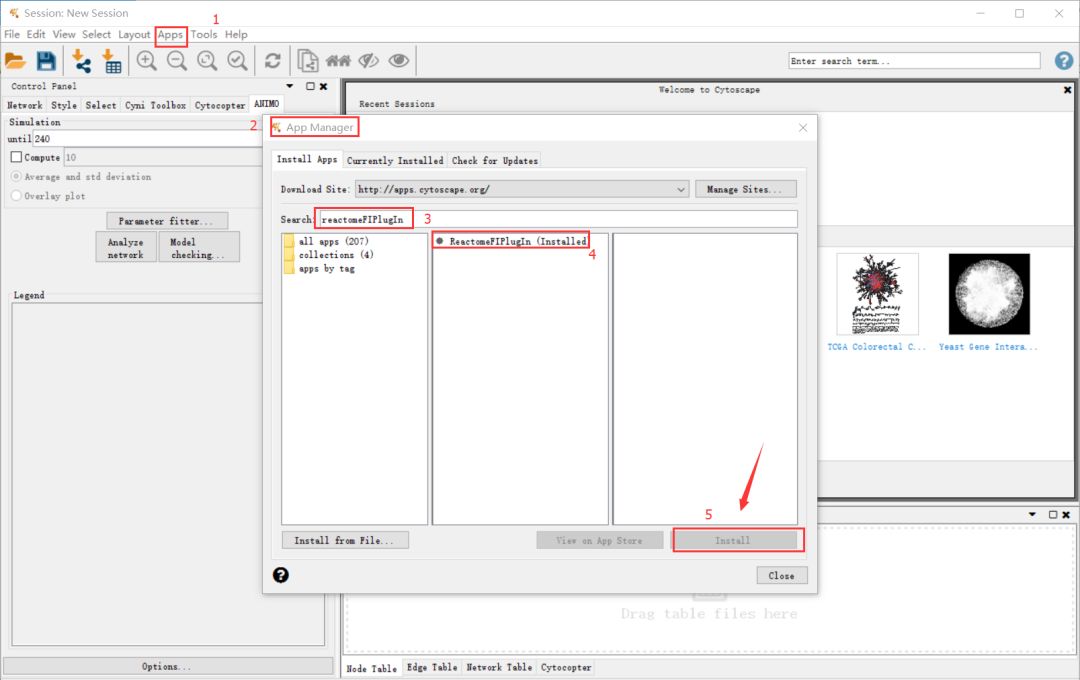
1. 首先按照下图所示步骤选择Apps下的App Manager,在Search框中输入插件名,点击Install安装reactomeFIPlugIn

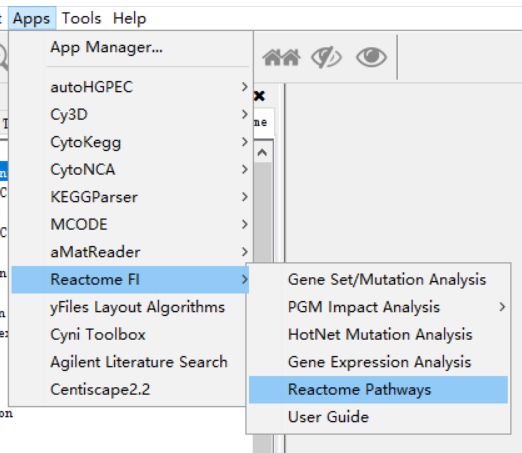
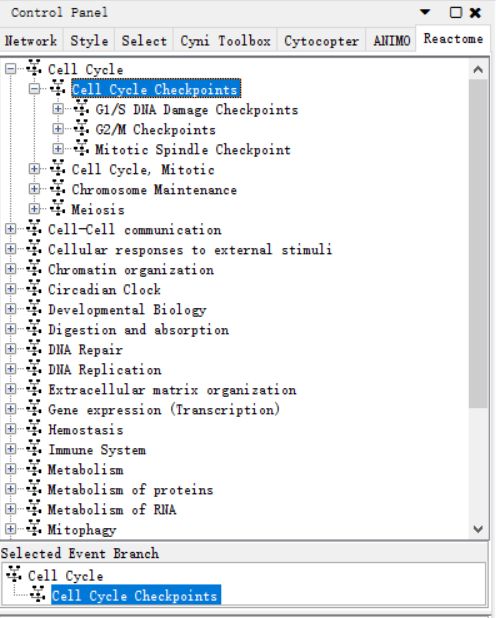
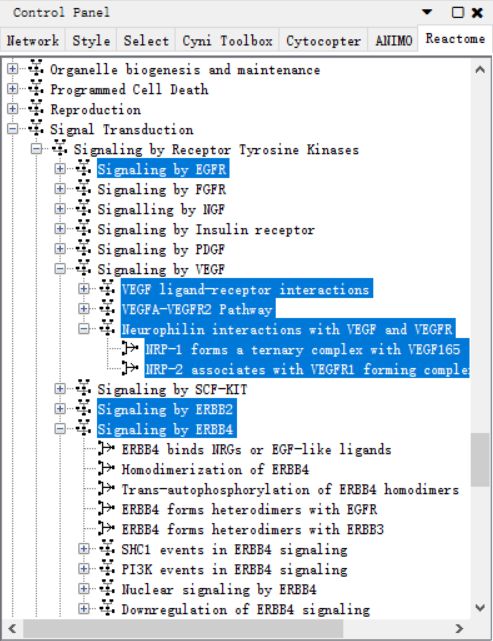
2. 安装好的插件将保存在Apps下,在工具栏依次点击Apps/Reactome FI/Reactome Pathways,cytoscape将通过网络加载Reactome数据库中的通路信息(https://reactome.org/PathwayBrowser/),加载完成后各通路将显示在左侧Control Panel处。


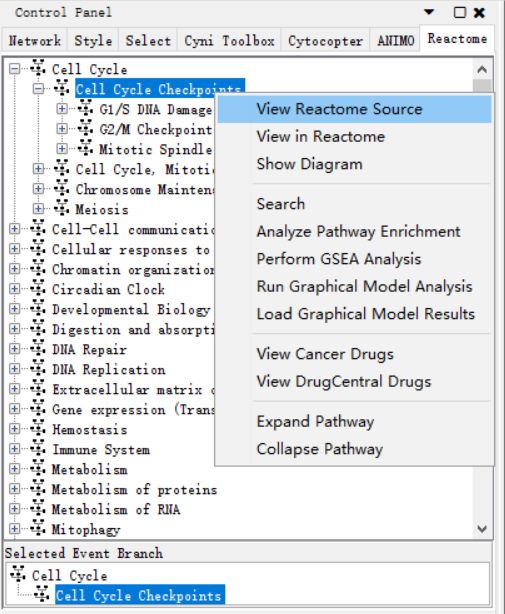
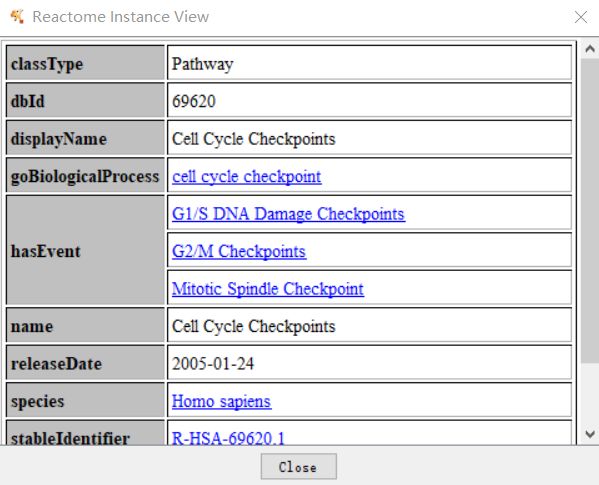
3. 选择感兴趣的Pathway,点击鼠标右键,在弹出菜单中选择View Reactome Source,可以查看该通路在Reactome中的详情注释;或者选择View in Reactome将跳转至Reactome网页查看详情。


4. 在上述右键弹出菜单中选择Search,输入想查找的Pathway,查找到的Pathway将以蓝色背景凸显。


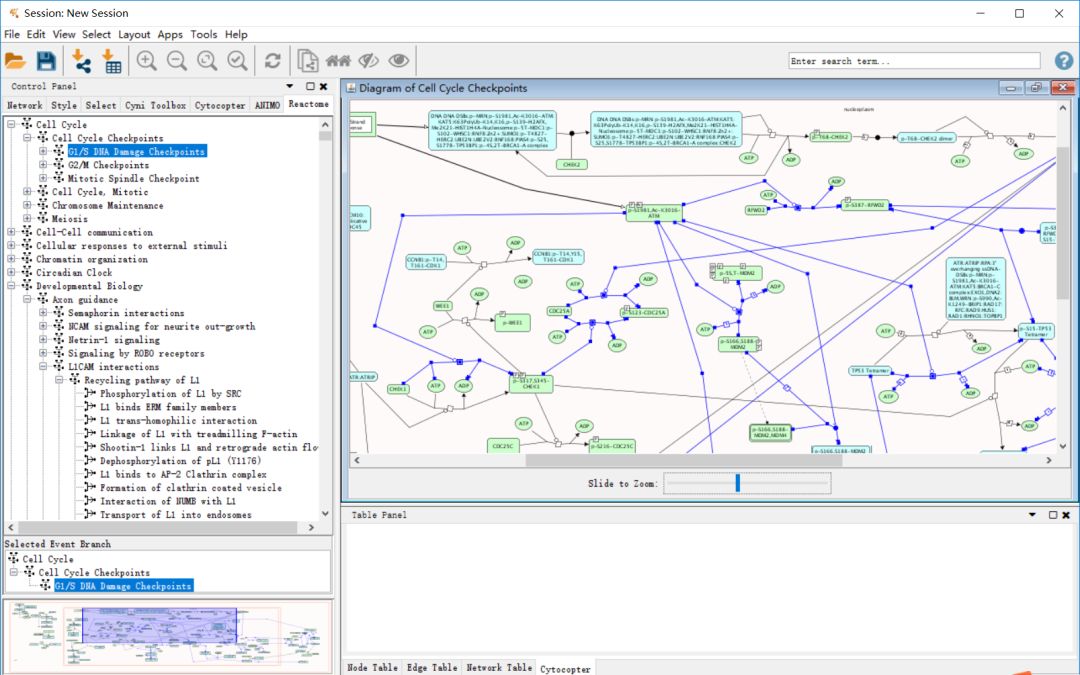
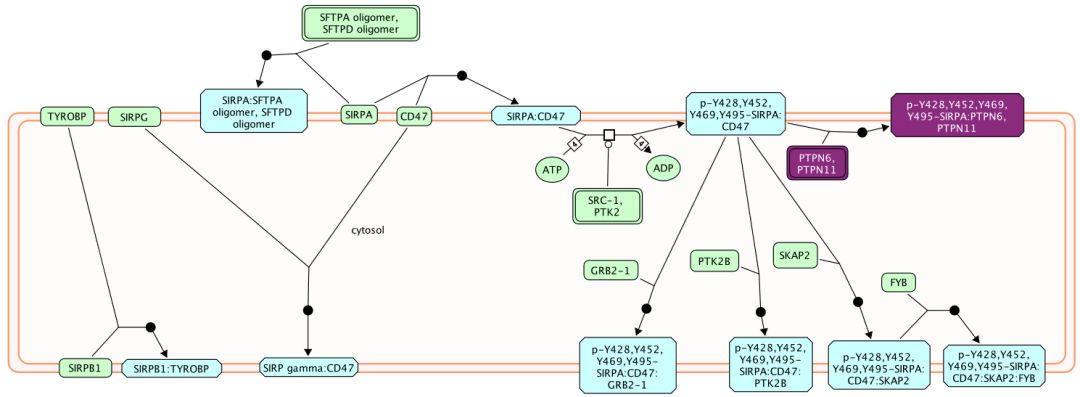
5. 在鼠标右键弹出的菜单栏中选择View in Diagram或Show Diagram
Show Diagram:如果选定的路径有自己的路径图,可以在弹出菜单中选择Show Diagram,将其路径图显示在Cytoscape中央。
View in Diagram:如果选定的路径布局为较大的路径中的子路径,则可以在弹出菜单中选择View in Diagram查看通路图。打开图表后,所选路径包含的反应将以蓝色突出显示。

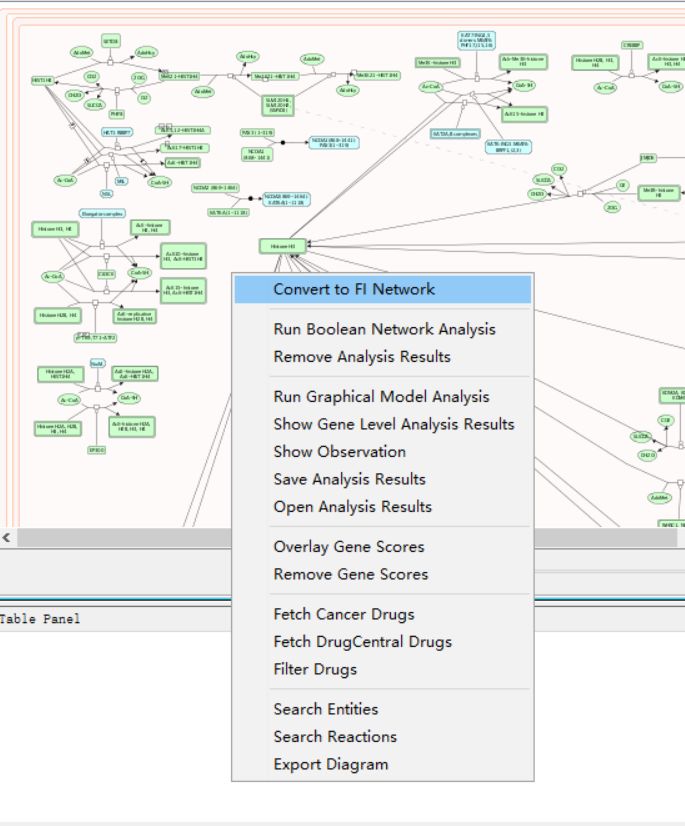
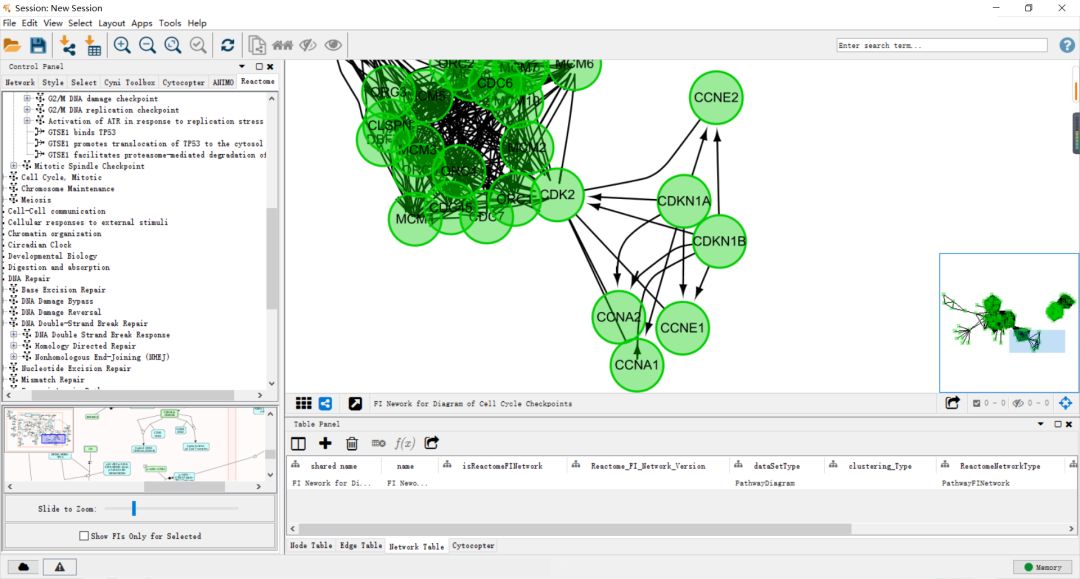
6. 在Cytoscape中央通路图的空白区域点击鼠标右键,选择弹出菜单中的Convert to FI Network,可以将通路图转换成功能互作网络图,原始的通路图将在cytoscape的左下角显示。


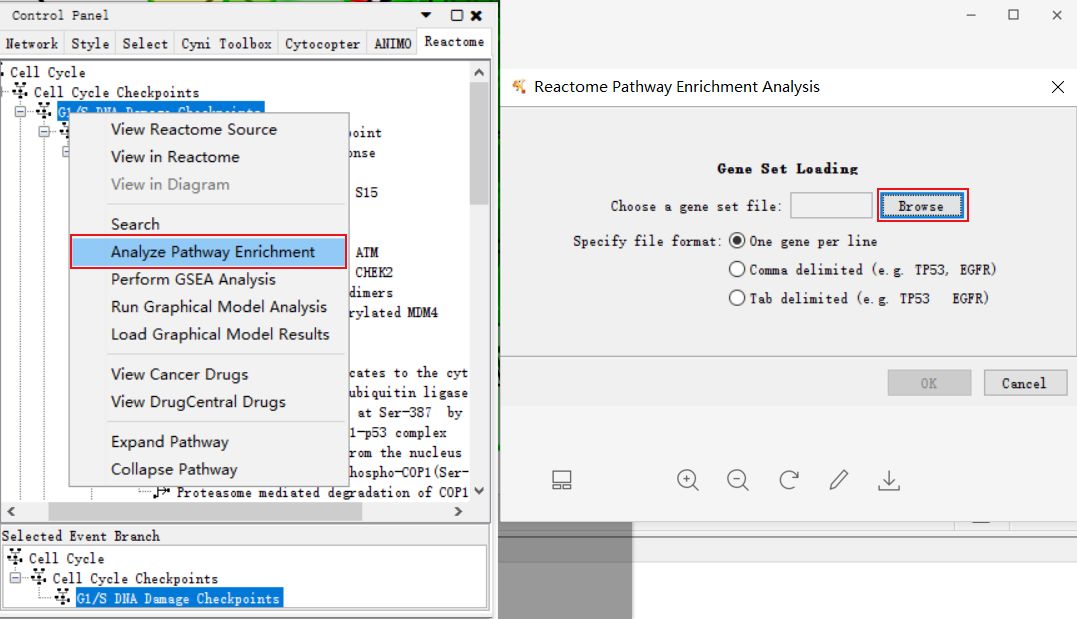
7. 鼠标右键在跳出的菜单栏中选择Analyze Pathway Enrichment可进行Pathway富集分析,此时会弹出一个框,要求选择上传一个基因集文件。该文件可以是一下三种格式中的任一一种:1)每行一个基因;2)所有基因以逗号分隔放在一行;3)所有基因以制表符分隔放置在一行。
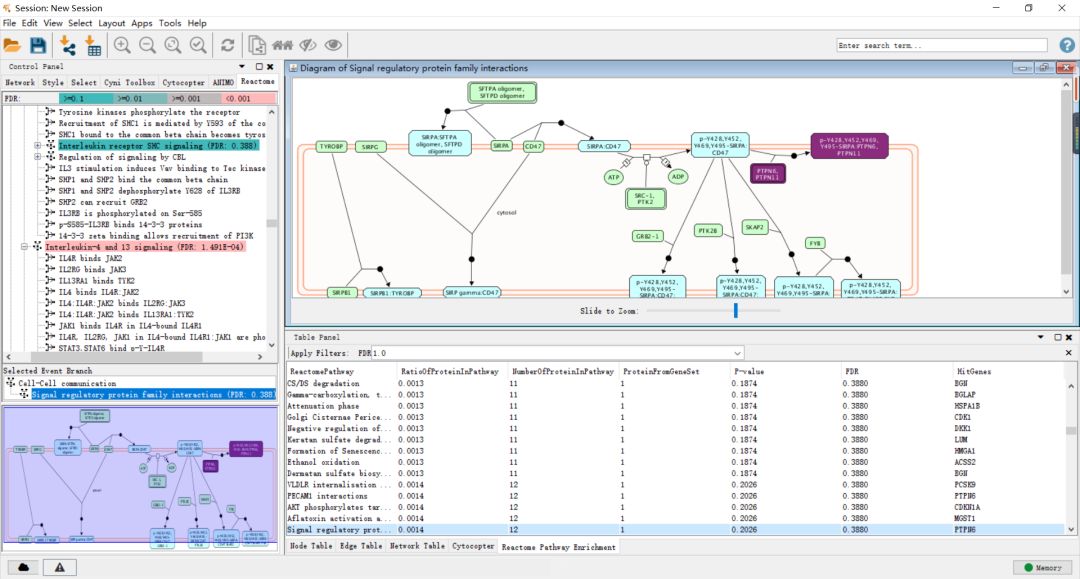
1)基因富集的通路根据FDR值以不同的颜色背景凸显;
2)基因富集的通路信息在Table Panel中展示;
3)使用View in Diagram或Show Diagram在通路图查看命中的pathway,并可以在通路图结果展示面板中点击鼠标右键后,选择Export Annotations将当前通路图保存下来。



后面的皆可以参考https://bioinfo.ke.qq.com免费视频中Cytoscape的使用来把基因表达信息或修饰信息映射到网络图进行更多展示了。
















![[Go实战]:SSE消息推送](https://i-blog.csdnimg.cn/direct/8ff047a1624b4feeafb1ffd11ff4d10d.png)