1.控件使能(enabled)
QPushbutton*st=new QPushbutton(this);//定义一个按钮
st->setEnabled(false);//按钮设置不能使用
当设置该控件不能使用的话,对应控件的子控件也不能使用
通过isEnabled()函数可以查看对应控件状态

演示:一个按键按下就会输出out,另一个按键检测第一个按键的状态,并改变第一个按键的使能状态
enble
2.geometry

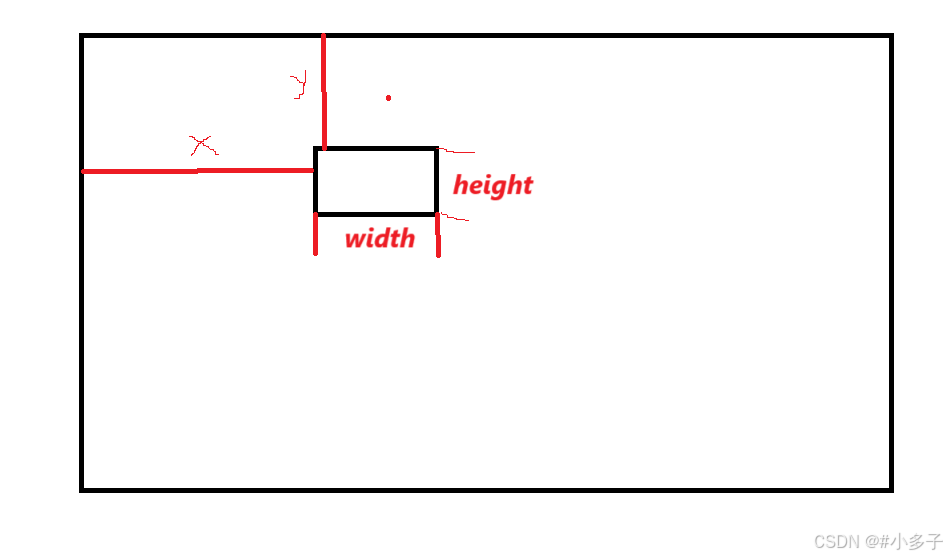
geometry函数获取控件的位置和尺寸,返回结果是一个QRect,包含了x,y,width,height,其中x,y是控件左上角坐标
可以根据函数setGeometry(QRect)函数设置控件位置和尺寸,也可以设置一个QRect,分四个属性单独设置setGeometry(int x,int y,int width,int height)
通过move函数修改控件位置,setGeometry()既可以修改位置,也可以修改尺寸
演示:四个按键分别控制另外一个按键的上下左右

void Widget::on_up_clicked()
{QRect rect=ui->fly->geometry();qDebug()<<rect;//rect.setY(rect.y()-5);ui->fly->setGeometry(rect.x(),rect.y()-5,rect.width(),rect.height());
}void Widget::on_down_clicked()
{QRect rect=ui->fly->geometry();qDebug()<<rect;//rect.setY(rect.y()-5);ui->fly->setGeometry(rect.x(),rect.y()+5,rect.width(),rect.height());
}void Widget::on_left_clicked()
{QRect rect=ui->fly->geometry();qDebug()<<rect;//rect.setY(rect.y()-5);ui->fly->setGeometry(rect.x()-5,rect.y(),rect.width(),rect.height());
}void Widget::on_right_clicked()
{QRect rect=ui->fly->geometry();qDebug()<<rect;//rect.setY(rect.y()-5);ui->fly->setGeometry(rect.x()+5,rect.y(),rect.width(),rect.height());
}
geometry
使用geometry做一个整蛊小项目
演示:
整蛊小demo
代码:
void Widget::on_button1_clicked()
{ui->label->setText("已帮你贷款100w,你的农村信用社已刷爆");QSound::play(":res/music.wav");}void Widget::on_button2_pressed()
{int width=this->geometry().width();int height=this->geometry().height(); //获取到按钮坐标int x=rand()%width;int y=rand()%height; //生成新坐标ui->button2->move(x,y);//移动到新坐标}
注意:需要包含头文件 #include

在.pro里面加 multmedia