用户管理模块
9.1 静态搭建
主要是el-form、el-pagination
<template><el-card style="height: 80px"><el-form :inline="true" class="form"><el-form-item label="用户名:"><el-input placeholder="请你输入搜索用户名"></el-input></el-form-item><el-form-item><el-button type="primary" size="default">搜索</el-button><el-button type="primary" size="default" @click="reset">重置</el-button></el-form-item></el-form></el-card><el-card style="margin: 10px 0px"><el-button type="primary" size="default">添加用户</el-button><el-button type="primary" size="default">批量删除</el-button><!-- table展示用户信息 --><el-table style="margin: 10px 0px" border><el-table-column type="selection" align="center"></el-table-column><el-table-column label="#" align="center" type="index"></el-table-column><el-table-column label="ID" align="center"></el-table-column><el-table-columnlabel="用户名字"align="center"show-overflow-tooltip></el-table-column><el-table-columnlabel="用户名称"align="center"show-overflow-tooltip></el-table-column><el-table-columnlabel="用户角色"align="center"show-overflow-tooltip></el-table-column><el-table-columnlabel="创建时间"align="center"show-overflow-tooltip></el-table-column><el-table-columnlabel="更新时间"align="center"show-overflow-tooltip></el-table-column><el-table-columnlabel="操作"width="300px"align="center"></el-table-column></el-table><!-- 分页器 --><el-paginationv-model:current-page="pageNo"v-model:page-size="pageSize":page-sizes="[5, 7, 9, 11]":background="true"layout="prev, pager, next, jumper,->,sizes,total":total="400"/></el-card>
</template>9.2 用户管理基本信息展示
9.2.1 API&&type
//用户管理模块的接口
import request from '@/utils/request'
import type { UserResponseData } from './type'
//枚举地址
enum API {//获取全部已有用户账号信息ALLUSER_URL = '/admin/acl/user/',
}//获取用户账号信息的接口
export const reqUserInfo = (page: number, limit: number) => {return request.get<any, UserResponseData>(API.ALLUSER_URL + `${page}/${limit}`,)
}//账号信息的ts类型
export interface ResponseData {code: numbermessage: stringok: boolean
}
//代表一个账号信息的ts类型
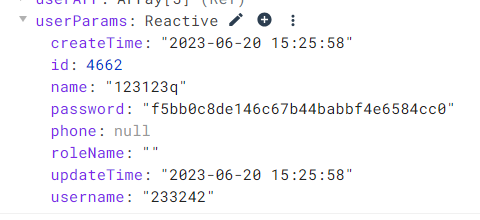
export interface User {id?: numbercreateTime?: stringupdateTime?: stringusername?: stringpassword?: stringname?: stringphone?: nullroleName?: string
}
//数组包含全部的用户信息
export type Records = User[]
//获取全部用户信息接口返回的数据ts类型
export interface UserResponseData extends ResponseData {data: {records: Recordstotal: numbersize: numbercurrent: numberpages: number}
}9.2.2 发送请求(onMounted)
//用户总个数
let total = ref<number>(0)
//存储全部用户的数组
let userArr = ref<Records>([])
onMounted(() => {getHasUser()
})
//获取全部已有的用户信息
const getHasUser = async (pager = 1) => {//收集当前页码pageNo.value = pagerlet result: UserResponseData = await reqUserInfo(pageNo.value,pageSize.value,/* keyword.value, */)if (result.code == 200) {total.value = result.data.totaluserArr.value = result.data.records}
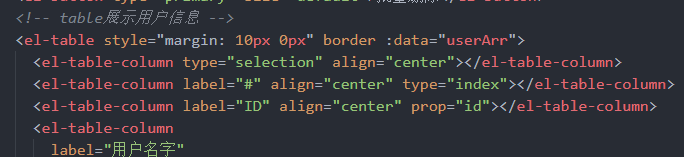
}9.2.3 模板展示数据

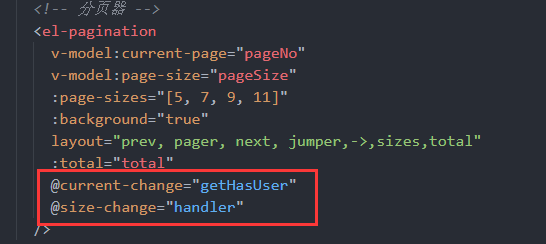
9.2.4 分页器俩个函数回调

//分页器下拉菜单的自定义事件的回调
const handler = () => {getHasUser()
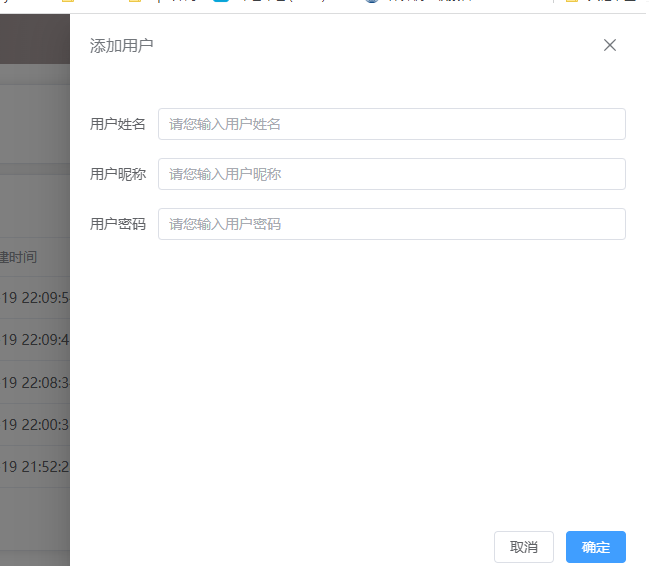
}9.3 添加与修改用户静态

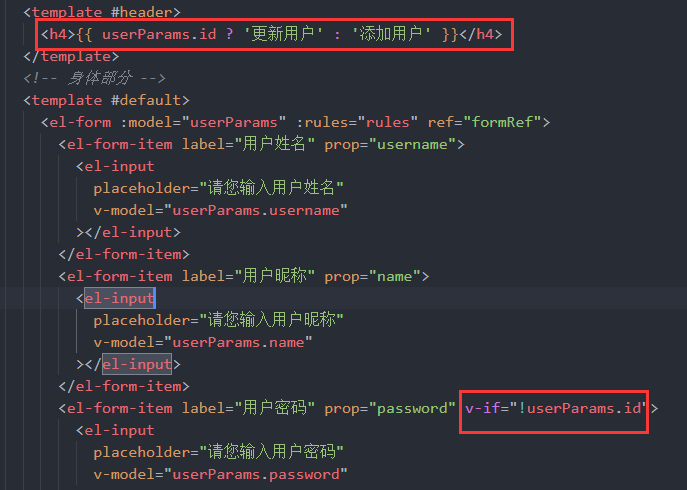
<!-- 抽屉结构:完成添加新的用户账号|更新已有的账号信息 -->
<el-drawer v-model="drawer"><!-- 头部标题:将来文字内容应该动态的 --><template #header><h4>添加用户</h4></template><!-- 身体部分 --><template #default><el-form><el-form-item label="用户姓名"><el-input placeholder="请您输入用户姓名"></el-input></el-form-item><el-form-item label="用户昵称"><el-input placeholder="请您输入用户昵称"></el-input></el-form-item><el-form-item label="用户密码"><el-input placeholder="请您输入用户密码"></el-input></el-form-item></el-form></template><template #footer><div style="flex: auto"><el-button>取消</el-button><el-button type="primary">确定</el-button></div></template>
</el-drawer>注意绑定的是添加用户以及修改用户的回调
9.4 新账号添加业务

9.4.1 API&&TYPE
API:
添加和修改的请求封装成一个。
//添加一个新的用户账号
ADDUSER_URL = '/admin/acl/user/save',
//更新已有的用户账号
UPDATEUSER_URL = '/admin/acl/user/update',
//添加用户与更新已有用户的接口
export const reqAddOrUpdateUser = (data: User) => {//携带参数有ID更新if (data.id) {return request.put<any, any>(API.UPDATEUSER_URL, data)} else {return request.post<any, any>(API.ADDUSER_URL, data)}
}type
//代表一个账号信息的ts类型
export interface User {id?: numbercreateTime?: stringupdateTime?: stringusername?: stringpassword?: stringname?: stringphone?: nullroleName?: string
}9.4.2 组件收集数据
//收集用户信息的响应式数据
let userParams = reactive<User>({username: '',name: '',password: '',
})
9.4.3 发起请求
//保存按钮的回调
const save = async () => {//保存按钮:添加新的用户|更新已有的用户账号信息let result: any = await reqAddOrUpdateUser(userParams)//添加或者更新成功if (result.code == 200) {//关闭抽屉drawer.value = false//提示消息ElMessage({type: 'success',message: userParams.id ? '更新成功' : '添加成功',})//获取最新的全部账号的信息getHasUser(userParams.id ? pageNo.value : 1)} else {//关闭抽屉drawer.value = false//提示消息ElMessage({type: 'error',message: userParams.id ? '更新失败' : '添加失败',})}
}9.4.4 添加用户按钮&&取消按钮
添加用户按钮:我们在点击添加用户按钮的时候,先把之前的用户数据清空
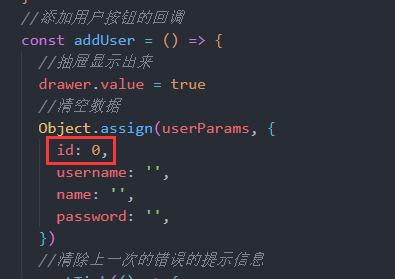
//添加用户按钮的回调
const addUser = () => {//抽屉显示出来drawer.value = true//清空数据Object.assign(userParams, {id: 0,username: '',name: '',password: '',})}取消按钮:
点击取消按钮之后:关闭抽屉
//取消按钮的回调
const cancel = () => {//关闭抽屉drawer.value = false
}9.5 表单校验功能
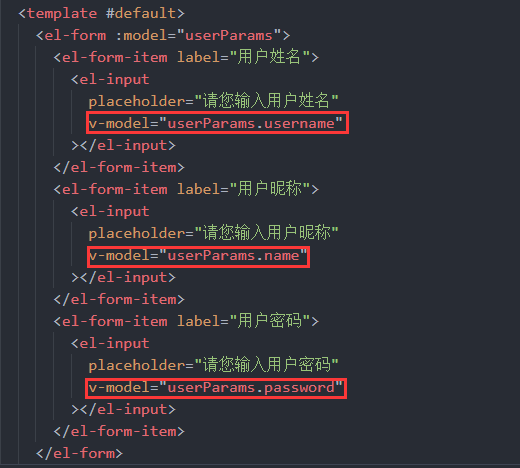
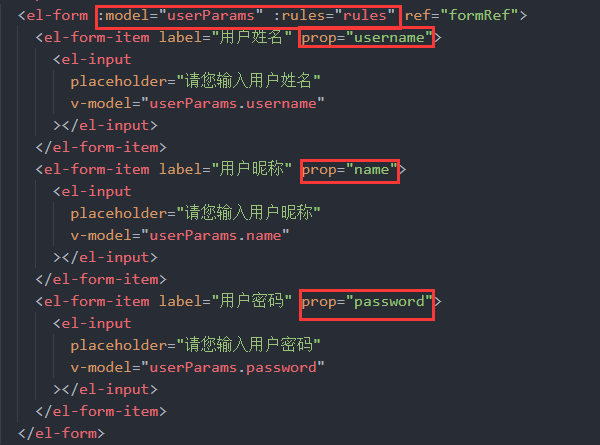
9.5.1 表单绑定校验信息
注意点:注意表单FORM与表格Table的区别。
主要还是收集与展示数据的区别。
表单绑定的:model="userParams"是数据,prop="username"是属性,绑定是为了对表单进行验证。
表格绑定的data是要显示的数据,item项的prop也是要展示的数据。

9.5.2 校验规则
//校验用户名字回调函数
const validatorUsername = (rule: any, value: any, callBack: any) => {//用户名字|昵称,长度至少五位if (value.trim().length >= 5) {callBack()} else {callBack(new Error('用户名字至少五位'))}
}
//校验用户名字回调函数
const validatorName = (rule: any, value: any, callBack: any) => {//用户名字|昵称,长度至少五位if (value.trim().length >= 5) {callBack()} else {callBack(new Error('用户昵称至少五位'))}
}
const validatorPassword = (rule: any, value: any, callBack: any) => {//用户名字|昵称,长度至少五位if (value.trim().length >= 6) {callBack()} else {callBack(new Error('用户密码至少六位'))}
}
//表单校验的规则对象
const rules = {//用户名字username: [{ required: true, trigger: 'blur', validator: validatorUsername }],//用户昵称name: [{ required: true, trigger: 'blur', validator: validatorName }],//用户的密码password: [{ required: true, trigger: 'blur', validator: validatorPassword }],
}9.5.3 确保校验通过再发请求
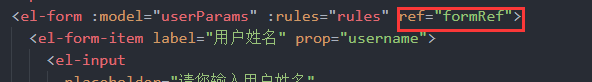
先获取form组件的实例,在调用form组件的方法validate()

//获取form组件实例
let formRef = ref<any>()//保存按钮的回调
const save = async () => {//点击保存按钮的时候,务必需要保证表单全部复合条件在去发请求await formRef.value.validate()。。。。。。
}9.5.4 再次校验前先清空上次的校验展示
使用nextTick是因为第一次的时候还没有formRef实例。
//添加用户按钮的回调
const addUser = () => {。。。。。。//清除上一次的错误的提示信息nextTick(() => {formRef.value.clearValidate('username')formRef.value.clearValidate('name')formRef.value.clearValidate('password')})
}9.6 更新账号业务
9.6.1 抽屉结构变化分析
标题应该该为更新用户,没有输入密码。因为修改业务时我们需要用到用户id,因此再修改按钮存储账号信息赋值了用户的id。
我们根据这个id来决定我们的界面。

初始化用户id:
我们再修改的时候将row的值复制给userParams,因此在展示抽屉的时候就会变换
//更新已有的用户按钮的回调
//row:即为已有用户的账号信息
const updateUser = (row: User) => {//抽屉显示出来drawer.value = true//存储收集已有的账号信息Object.assign(userParams, row)//清除上一次的错误的提示信息nextTick(() => {formRef.value.clearValidate('username')formRef.value.clearValidate('name')})
}

9.6.1 其余工作
- 添加按钮回调

- 清除上一次的错误的提示信息
//更新已有的用户按钮的回调
//row:即为已有用户的账号信息
const updateUser = (row: User) => {//抽屉显示出来drawer.value = true//存储收集已有的账号信息Object.assign(userParams, row)//清除上一次的错误的提示信息nextTick(() => {formRef.value.clearValidate('username')formRef.value.clearValidate('name')})
}3.更改当前帐号之后,应该重新登陆
window身上的方法,刷新一次。
//保存按钮的回调
const save = async () => {。。。。。。。//添加或者更新成功。。。。。。。//获取最新的全部账号的信息getHasUser(userParams.id ? pageNo.value : 1)//浏览器自动刷新一次window.location.reload()} 。。。。。。。
}9.6.3 更改当前账号再刷新这一步到底发生了什么?
首先,当你更改当前账号再刷新的时候,浏览器还是会往当前页面跳转
![]()
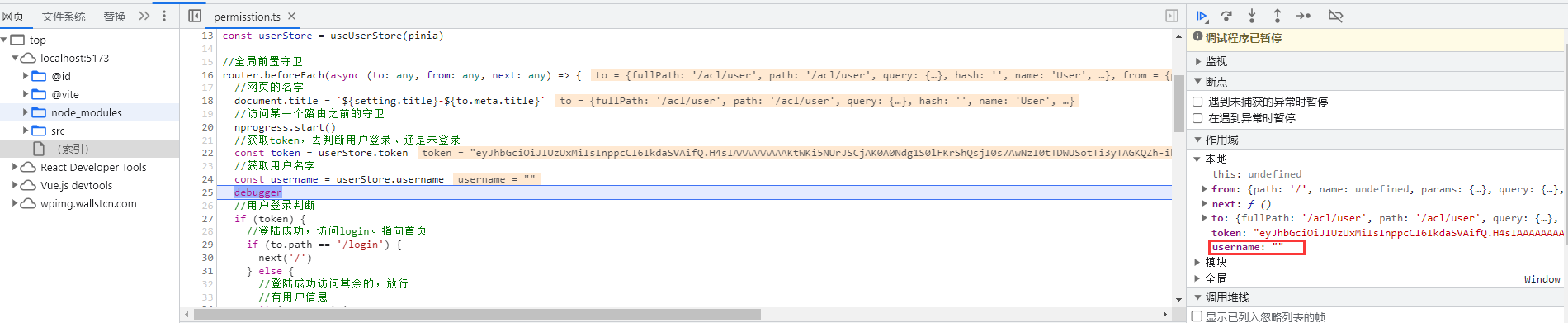
这时候路由前置守卫就会发生作用:

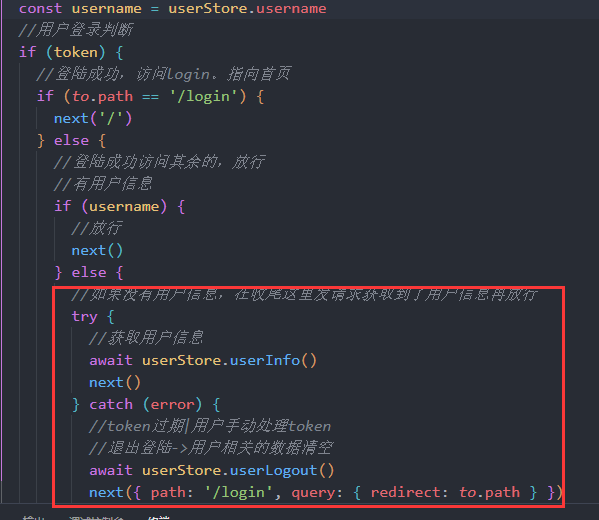
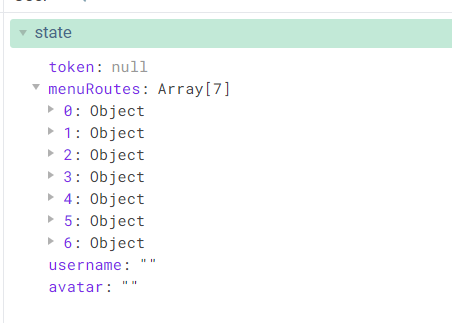
你会发现,此时你的token存储在本地存储里面,所以是有的,username存储在仓库里面,所以刷新就没了。这也是之前说的仓库存储的问题。此时你的路由守卫就会走到下面这部分

它会向仓库发起获取用户信息的请求,获取成功后就放行了。
问题来了!!!为什么修改当前账户之后就会跳转到登陆页面呢?
首先我们创建一个用户

登陆后再修改:

跳转到了login界面

此时来看一下仓库:token和username都没了。这是为什么呢?

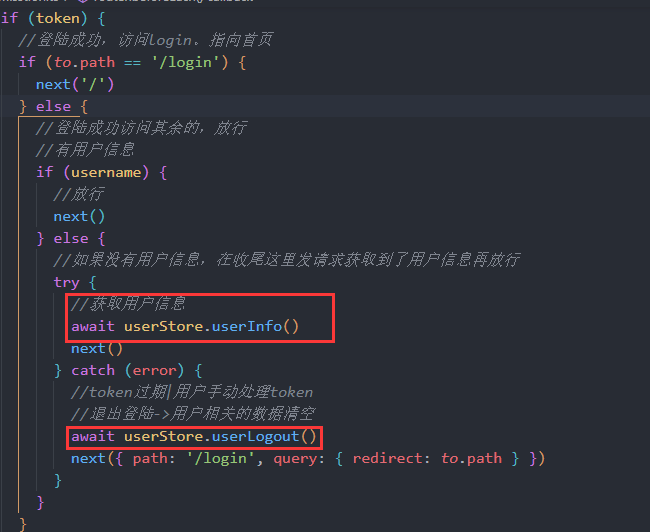
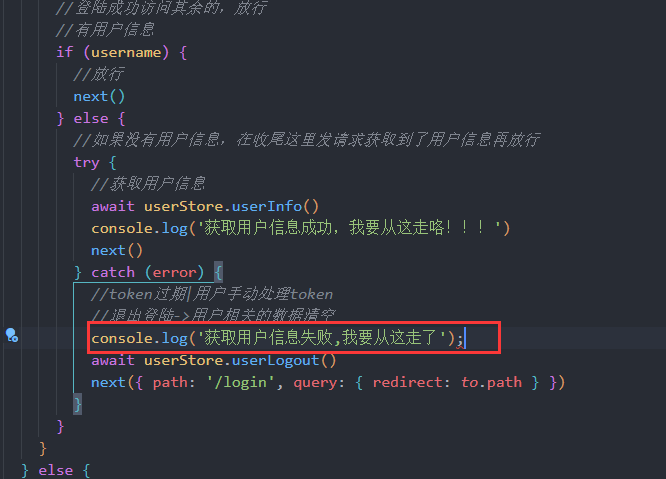
因此我们回过头来看一下路由守卫,可以看出走到了下面的位置,清除了用户相关的数据清空。也就是说:
结论:当我们修改了账户在刷新之后,我们再路由守卫里调用 await userStore.userInfo()语句会失败(服务器端会阻止),因此我们走到了next({ path: '/login', query: { redirect: to.path } })这里,跳转到了login页面。

补充:证明一下我们修改了账户之后服务器会阻止我们登录。
![]()
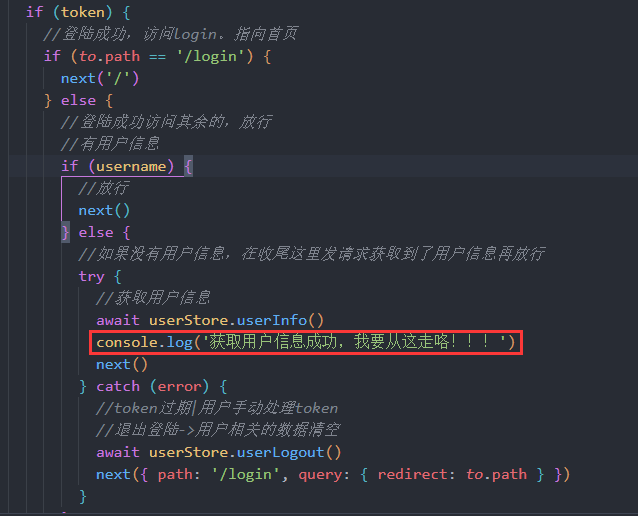
此时修改一下路由守卫(做个标记)

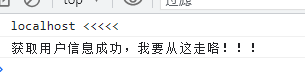
刷新一下,证明路由确实是从这走的

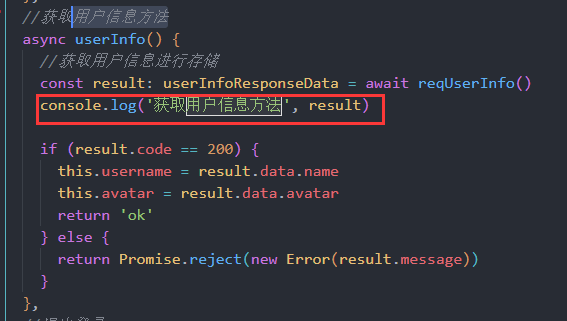
此时在修改路由守卫以及用户信息方法


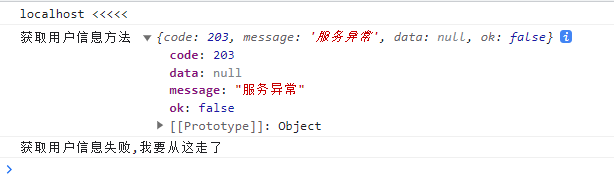
修改完之后再发请求:

此时可以得出结论,在修改用户信息之后,向服务器发起userInfo()请求确实会失败,导致我们跳转到login界面
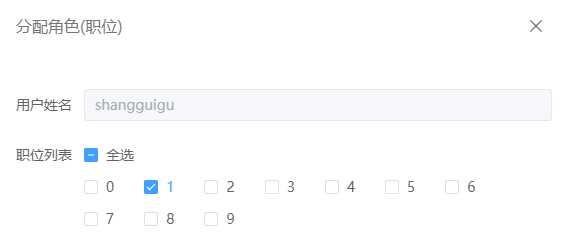
9.7 分配角色静态搭建
<el-form-item label="用户姓名"><el-input v-model="userParams.username" :disabled="true"></el-input></el-form-item><el-form-item label="职位列表"><el-checkbox>全选</el-checkbox><!-- 显示职位的的复选框 --><el-checkbox-group><el-checkboxv-for="(role, index) in 10":key="index":label="index">{{ index }}</el-checkbox></el-checkbox-group></el-form-item>
9.8 分配角色业务
9.8.1 API&&TYPE
//获取全部职位以及包含当前用户的已有的职位
export const reqAllRole = (userId: number) => {return request.get<any, AllRoleResponseData>(API.ALLROLEURL + userId)
}//代表一个职位的ts类型
export interface RoleData {id?: numbercreateTime?: stringupdateTime?: stringroleName: stringremark: null
}
//全部职位的列表
export type AllRole = RoleData[]
//获取全部职位的接口返回的数据ts类型
export interface AllRoleResponseData extends ResponseData {data: {assignRoles: AllRoleallRolesList: AllRole}
}9.8.2获取&&存储数据
//收集顶部复选框全选数据
let checkAll = ref<boolean>(false)
//控制顶部全选复选框不确定的样式
let isIndeterminate = ref<boolean>(true)
//存储全部职位的数据
let allRole = ref<AllRole>([])
//当前用户已有的职位
let userRole = ref<AllRole>([])
//分配角色按钮的回调
const setRole = async (row: User) => {//存储已有的用户信息Object.assign(userParams, row)//获取全部的职位的数据与当前用户已有的职位的数据let result: AllRoleResponseData = await reqAllRole(userParams.id as number)if (result.code == 200) {//存储全部的职位allRole.value = result.data.allRolesList//存储当前用户已有的职位userRole.value = result.data.assignRoles//抽屉显示出来drawer1.value = true}
}9.8.3 展示数据
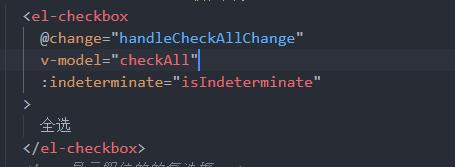
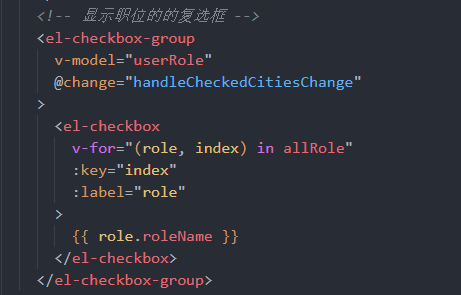
<!-- 抽屉结构:用户某一个已有的账号进行职位分配 --><el-drawer v-model="drawer1"><template #header><h4>分配角色(职位)</h4></template><template #default><el-form><el-form-item label="用户姓名"><el-input v-model="userParams.username" :disabled="true"></el-input></el-form-item><el-form-item label="职位列表"><el-checkbox@change="handleCheckAllChange"v-model="checkAll":indeterminate="isIndeterminate">全选</el-checkbox><!-- 显示职位的的复选框 --><el-checkbox-groupv-model="userRole"@change="handleCheckedCitiesChange"><el-checkboxv-for="(role, index) in allRole":key="index":label="role">{{ role.roleName }}</el-checkbox></el-checkbox-group></el-form-item></el-form></template></el-drawer>详细解释:
全选部分:
@change:全选框点击时的回调
v-model:绑定的数据,根据这个值决定是否全选
:indeterminate:不确定状态,既没有全选也没有全不选

复选框部分:v-for="(role, index) in allRole":遍历allRole。
:label="role":收集的数据(勾上的数据)
v-model="userRole":绑定收集的数据,也就是收集的数据存储到userRole中。
@change:勾选变化时的回调

全选框勾选的回调:
实现原理:函数会将勾选与否注入到val中,如果是,就将全部数据(allRole)赋值给选中的数据(userRole),选中的数据通过v-model实现页面的同步变化。
//顶部的全部复选框的change事件
const handleCheckAllChange = (val: boolean) => {//val:true(全选)|false(没有全选)userRole.value = val ? allRole.value : []//不确定的样式(确定样式)isIndeterminate.value = false
}复选框
//顶部全部的复选框的change事件
const handleCheckedCitiesChange = (value: string[]) => {//顶部复选框的勾选数据//代表:勾选上的项目个数与全部的职位个数相等,顶部的复选框勾选上checkAll.value = value.length === allRole.value.length//不确定的样式isIndeterminate.value = value.length !== allRole.value.length
}9.8.4 分配角色业务(给服务器发请求)
- api&&type
//分配职位
export const reqSetUserRole = (data: SetRoleData) => {return request.post<any, any>(API.SETROLE_URL, data)
}//给用户分配职位接口携带参数的ts类型
export interface SetRoleData {roleIdList: number[]userId: number
}- 组件发送请求
回调绑在确认按钮身上就可以了
//确定按钮的回调(分配职位)
const confirmClick = async () => {//收集参数let data: SetRoleData = {userId: userParams.id as number,roleIdList: userRole.value.map((item) => {return item.id as number}),}//分配用户的职位let result: any = await reqSetUserRole(data)if (result.code == 200) {//提示信息ElMessage({ type: 'success', message: '分配职务成功' })//关闭抽屉drawer1.value = false//获取更新完毕用户的信息,更新完毕留在当前页getHasUser(pageNo.value)}
}9.8 删除&&批量删除业务
9.8.1 API&TYPE
//删除某一个账号DELETEUSER_URL = '/admin/acl/user/remove/',//批量删除的接口DELETEALLUSER_URL = '/admin/acl/user/batchRemove',
//删除某一个账号的信息
export const reqRemoveUser = (userId: number) => {return request.delete<any, any>(API.DELETEUSER_URL + userId)
}
//批量删除的接口
export const reqSelectUser = (idList: number[]) => {return request.delete(API.DELETEALLUSER_URL, { data: idList })
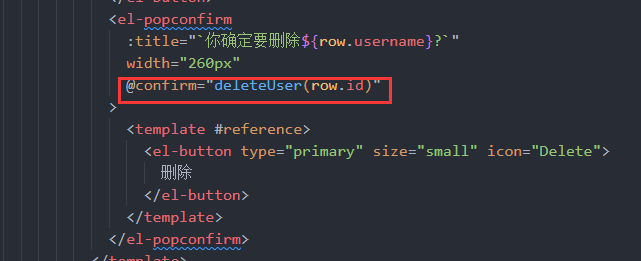
}9.8.2 删除业务
- 绑定点击函数

- 回调函数
//删除某一个用户
const deleteUser = async (userId: number) => {let result: any = await reqRemoveUser(userId)if (result.code == 200) {ElMessage({ type: 'success', message: '删除成功' })getHasUser(userArr.value.length > 1 ? pageNo.value : pageNo.value - 1)}
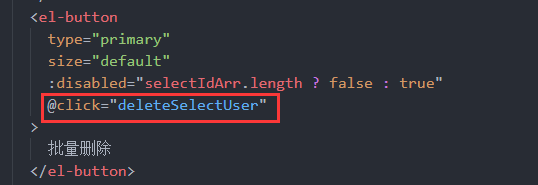
}9.8.3 批量删除业务
- 绑定点击函数

- table收集选中的数据

//table复选框勾选的时候会触发的事件
const selectChange = (value: any) => {selectIdArr.value = value
}- 批量删除回调
//批量删除按钮的回调
const deleteSelectUser = async () => {//整理批量删除的参数let idsList: any = selectIdArr.value.map((item) => {return item.id})//批量删除的请求let result: any = await reqSelectUser(idsList)if (result.code == 200) {ElMessage({ type: 'success', message: '删除成功' })getHasUser(userArr.value.length > 1 ? pageNo.value : pageNo.value - 1)}
}9.8.4 小bug
个人觉得这里的批量删除有个小bug,假设所有数据都可以删除的话,那么把最后一页的数据都删除掉,会使得页面跳转到当前页而不是前一页。在这里因为admin不可删除,如果以后遇到这样的问题的时候要注意!。
9.9 搜索与重置业务
9.9.1 搜索业务
搜索业务与获取初始数据的请求是同一个,因此我们修改一下获取初始业务的请求。更具是否写道username来判断。
//获取用户账号信息的接口
export const reqUserInfo = (page: number, limit: number, username: string) => {return request.get<any, UserResponseData>(API.ALLUSER_URL + `${page}/${limit}/?username=${username}`,)
}收集数据:

发送请求

//搜索按钮的回调
const search = () => {//根据关键字获取相应的用户数据getHasUser()//清空关键字keyword.value = ''
}9.9.2重置业务
重置业务是通过调用setting仓库实现的
import useLayOutSettingStore from '@/store/modules/setting'
//获取模板setting仓库
let settingStore = useLayOutSettingStore()
//重置按钮
const reset = () => {settingStore.refresh = !settingStore.refresh
}具体的功能实现是在之前写好的main组件里实现的,通过监听销毁重建组件。
<template><!-- 路由组件出口的位置 --><router-view v-slot="{ Component }"><transition name="fade"><!-- 渲染layout一级路由的子路由 --><component :is="Component" v-if="flag" /></transition></router-view>
</template>
//监听仓库内部的数据是否发生变化,如果发生变化,说明用户点击过刷新按钮
watch(() => layOutSettingStore.refresh,() => {//点击刷新按钮:路由组件销毁flag.value = falsenextTick(() => {flag.value = true})},
)