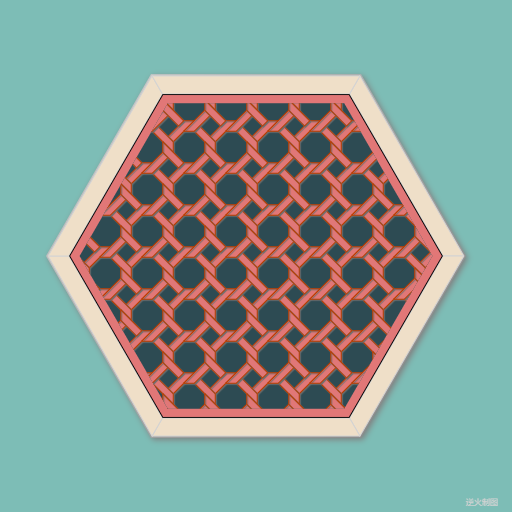
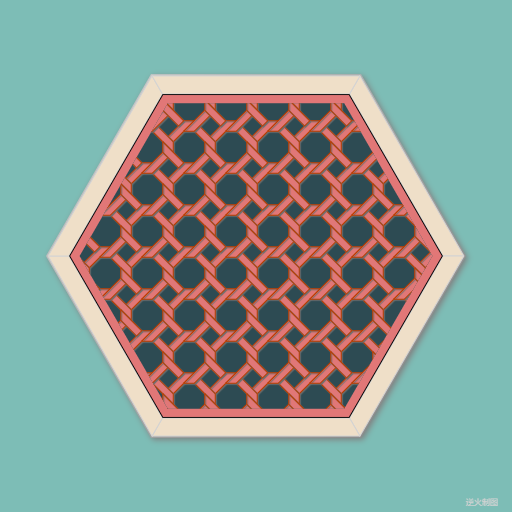
【成图】





【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>古典六边形窗格Draft1</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=512;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){//sleep(100);window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){ }// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 }// 画前景this.paintFg=function(ctx){// 底色ctx.save();ctx.fillStyle = "rgb(125,189,182)";ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);ctx.restore();const R=210;//基准尺寸// 阴影圈ctx.save();ctx.shadowOffsetX=2; // 设置阴影ctx.shadowOffsetY=2; // 设置阴影ctx.shadowColor="grey";ctx.shadowBlur=6;var r=R*1.00;var gnt1=ctx.createLinearGradient(-r,-r,r,r);gnt1.addColorStop(0,"lightgrey");gnt1.addColorStop(1,"grey");drawHexagon(ctx,0,0,r,gnt1);ctx.restore();// 象牙白外框ctx.save();var r=R*0.99;var rOut=r;var rIn=rOut*0.9;var N=6;for(var i=0;i<N;i++){var theta=Math.PI*2/N*i;r=rIn;var angle=theta;var a=createPt(r*Math.cos(angle),r*Math.sin(angle));r=rOut-rIn;angle=theta;var b=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));r=rOut;angle=theta-Math.PI/3*2;var c=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle));r=rOut-rIn;angle=theta+Math.PI/3*2;var d=createPt(c.x+r*Math.cos(angle),c.y+r*Math.sin(angle));ctx.lineWidth=1; ctx.strokeStyle="lightgrey";ctx.fillStyle="rgb(239,223,200)";ctx.beginPath();ctx.moveTo(a.x,a.y);ctx.lineTo(b.x,b.y);ctx.lineTo(c.x,c.y);ctx.lineTo(d.x,d.y);ctx.closePath();ctx.fill();ctx.stroke();}ctx.restore();// 黑圈ctx.save();var r=R*0.89;drawHexagon(ctx,0,0,r,"black");ctx.restore();// 红圈ctx.save();var r=R*0.885;drawHexagon(ctx,0,0,r,"rgb(225,119,119)");ctx.restore();// 暗绿圈ctx.save();var r=R*0.84;drawHexagon(ctx,0,0,r,"rgb(45,75,83)");ctx.restore();// 窗格ctx.save();ctx.shadowOffsetX=1; // 设置阴影ctx.shadowOffsetY=1; // 设置阴影ctx.shadowColor="rgb(108,108,108)";ctx.shadowBlur=1;var r=R*0.84;ctx.beginPath();var N=6;for(var i=0;i<N;i++){var theta=Math.PI*2/N*i;var a=createPt(r*Math.cos(theta),r*Math.sin(theta));ctx.lineTo(a.x,a.y);}ctx.closePath();ctx.clip();// 用上面的六边形去剪切下方的图形const D=R/5;// 中心距const IMax=Math.ceil(WIDTH*2/D)+1;const JMax=Math.ceil(HEIGHT*2/D)+1;for(var i=0;i<IMax;i++){for(var j=0;j<JMax;j++){var pt=createPt(-WIDTH/2+i*D,-HEIGHT/2+j*D);drawWindowUnit(ctx,pt.x,pt.y,D/4,"rgb(187,61,0)","rgb(225,119,119)");}}ctx.restore();writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权}
}// 绘制六边形,是drawPolygon的套娃函数
function drawHexagon(ctx,x,y,r,color){ctx.fillStyle=color;drawPolygon(ctx,6,x,y,r); ctx.fill();
}/*----------------------------------------------------------
函数:绘制正多边形
n:正多边形的边数
x:正多边形中心的横坐标
y:正多边形中心的纵坐标
r:正多边形中心到顶点的距离
----------------------------------------------------------*/
function drawPolygon(ctx,n,x,y,r){var polyArr=[];for(var i=0;i<n;i++){var theta=Math.PI*2/n*i;var pt={};pt.x=r*Math.cos(theta)+x;pt.y=r*Math.sin(theta)+y;polyArr.push(pt);}ctx.beginPath();for(let i=0;i<polyArr.length;i++){ctx.lineTo(polyArr[i].x,polyArr[i].y);}ctx.closePath();
}/*----------------------------------------------------------
函数:用于绘制窗格单元
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
radius:中心正方形外接圆半径
strokeStyle:描边方案
fillStyle:填充方案
----------------------------------------------------------*/
function drawWindowUnit(ctx,x,y,radius,strokeStyle,fillStyle){const R=radius;//基准尺寸const N=4;for(var i=0;i<N;i++){var theta=Math.PI*2/N*i+Math.PI/2;var r=R;var angle=theta;var a=createPt(x+r*Math.cos(angle),y+r*Math.sin(angle));r=R/Math.sqrt(2);angle=theta-Math.PI/4;var b=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));r=R/Math.sqrt(2)*4;angle=theta-Math.PI/4*3;var c=createPt(b.x+r*Math.cos(angle),b.y+r*Math.sin(angle));r=R;angle=theta+Math.PI/2;var d=createPt(c.x+r*Math.cos(angle),c.y+r*Math.sin(angle));ctx.save();ctx.lineWidth=1; ctx.strokeStyle=strokeStyle;ctx.fillStyle=fillStyle;ctx.beginPath();ctx.moveTo(a.x,a.y);ctx.lineTo(b.x,b.y);ctx.lineTo(c.x,c.y);ctx.lineTo(d.x,d.y);ctx.closePath();ctx.fill();ctx.stroke();ctx.restore();}
}/*----------------------------------------------------------
函数:用于绘制实心圆
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
r:圆半径
style:填充圆的方案
----------------------------------------------------------*/
function drawSolidCircle(ctx,x,y,r,style){ctx.fillStyle=style;ctx.beginPath();ctx.arc(x,y,r,0,Math.PI*2,false);ctx.closePath();ctx.fill();
}/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){var retval={};retval.x=x;retval.y=y;return retval;
}/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {const date = Date.now();let currDate = null;while (currDate - date < milliSeconds) {currDate = Date.now();}
}/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){ctx.save();ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = font;ctx.fillStyle=color;ctx.fillText(text,x,y);ctx.restore();
}/*-------------------------------------------------------------
子曰:“贤哉,回也!一箪食,一瓢饮,在陋巷,人不堪其忧,回也不改其乐。”
--------------------------------------------------------------*/
//-->
</script>
END