AdminLTE入门详解(网页模板快速入门使用)
一、引言
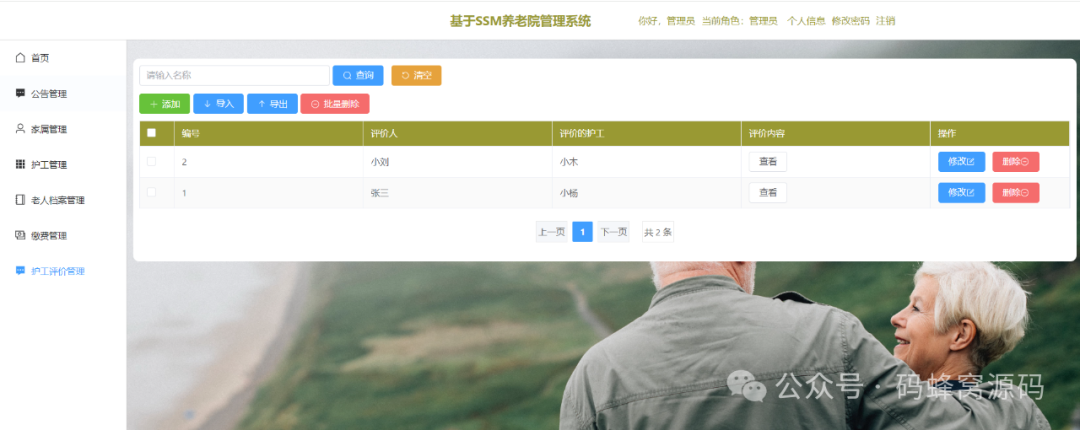
AdminLTE是一款基于Bootstrap和jQuery的开源模板主题工具,它提供了响应式、可重用的组件和多个内置模板页面,支持多种屏幕分辨率,兼容PC和移动端。使用AdminLTE可以快速创建响应式的HTML5网站,大大减少前端开发的工作量。
二、环境搭建
1、获取AdminLTE
AdminLTE的源代码可以在GitHub上找到:
- AdminLTE GitHub地址
2、下载并解压
下载源代码后,解压到本地目录。
3、引入依赖
AdminLTE依赖于Bootstrap3和jQuery1.11+,确保这些库已经正确引入。
三、页面布局与定制
1、布局结构
AdminLTE的布局结构如下:
- .wrapper:包裹body下的所有代码
- .main-header:包含网站logo和导航栏
- .main-sidebar:包含用户面板和侧边栏菜单
- .content-wrapper:包含页面内容区域
- .main-footer:包含页脚
- .control-sidebar:包含右侧侧边栏区域
2、布局选项
AdminLTE提供了多种布局选项:
- fixed:固定布局
- layout-boxed:盒子布局
- layout-top-nav:顶部导航
- sidebar-collapse:侧边栏折叠
- sidebar-mini:侧边栏迷你模式
3、皮肤定制
AdminLTE提供了多种皮肤:
- skin-blue:蓝色
- skin-black:黑色
- skin-purple:紫色
- skin-yellow:黄色
- skin-red:红色
- skin-green:绿色
四、快速入门案例
1、搭建环境
将AdminLTE的css、img、plugins目录导入到你的工程中。
2、页面搭建
新建一个HTML页面,并复制pages目录中的代码到你的页面中。
3、修改路径
根据你的项目结构,修改CSS和JS的路径。
4、运行测试
运行你的页面,检查布局和样式是否正确。
代码示例
<!DOCTYPE html>
<html>
<head><link rel="stylesheet" href="path/to/adminlte.min.css">
</head>
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper"><!-- AdminLTE的头部区域 --><header class="main-header"><!-- Logo --><a href="index2.html" class="logo"><!-- mini logo for sidebar mini 50x50 pixels --><span class="logo-mini"><b>A</b>LT</span><!-- logo for regular state and mobile devices --><span class="logo-lg"><b>Admin</b>LTE</span></a><!-- Header Navbar --><nav class="navbar navbar-static-top" role="navigation"><!-- Sidebar toggle button--><a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button"><span class="sr-only">Toggle navigation</span></a><!-- Navbar Right Menu --><div class="navbar-custom-menu"><ul class="nav navbar-nav"><!-- User Account Menu --><li class="dropdown user user-menu"><!-- Menu Toggle Button --><a href="#" class="dropdown-toggle" data-toggle="dropdown"><!-- The user image in the navbar--><img src="path/to/user2-160x160.jpg" class="user-image" alt="User Image"><!-- hidden-xs hides the username on small devices so only the image appears. --><span class="hidden-xs">Alexander Pierce</span></a><ul class="dropdown-menu"><!-- The user image in the menu --><li class="user-header"><img src="path/to/user2-160x160.jpg" class="img-circle" alt="User Image"><p>Alexander Pierce - Web Developer<small>Member since Nov. 2012</small></p></li><!-- Menu Footer--><li class="user-footer"><div class="pull-left"><a href="#" class="btn btn-default btn-flat">Profile</a></div><div class="pull-right"><a href="#" class="btn btn-default btn-flat">Sign out</a></div></li></ul></li></ul></div></nav></header><!-- AdminLTE的侧边栏区域 --><aside class="main-sidebar"><!-- sidebar: style can be found in sidebar.less --><section class="sidebar"><!-- Sidebar user panel (optional) --><div class="user-panel"><div class="pull-left image"><img src="path/to/user2-160x160.jpg" class="img-circle" alt="User Image"></div><div class="pull-left info"><p>Alexander Pierce</p><!-- Status --><a href="#"><i class="fa fa-circle text-success"></i> Online</a></div></div><!-- search form (Optional) --><form action="#" method="get" class="sidebar-form"><div class="input-group"><input type="text" name="q" class="form-control" placeholder="Search..."><span class="input-group-btn"><button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i></button></span></div></form><!-- /.search form --><!-- Sidebar Menu --><ul class="sidebar-menu" data-widget="tree"><li class="header">HEADER</li><!-- Optionally, you can add icons to the links --><li class="active"><a href="#"><i class="fa fa-link"></i> <span>Link</span></a></li><li><a href="#"><i class="fa fa-link"></i> <span>Another Link</span></a></li><li class="treeview"><a href="#"><i class="fa fa-link"></i> <span>Multilevel</span><span class="pull-right-container"><i class="fa fa-angle-left pull-right"></i></span></a><ul class="treeview-menu"><li><a href="#">Link in level 2</a></li><li><a href="#">Link in level 2</a></li></ul></li></ul><!-- /.sidebar-menu --></section><!-- /.sidebar --></aside><!-- Content Wrapper. Contains page content --><div class="content-wrapper"><!-- Content Header (Page header) --><section class="content-header"><h1>Dashboard<small>Control panel</small></h1><ol class="breadcrumb"><li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li><li class="active">Dashboard</li></ol></section><!-- Main content --><section class="content"><div class="row"><!-- left column --><div class="col-md-6"><!-- general form elements --><div class="box box-primary"><div class="box-header with-border"><h3 class="box-title">Quick Example</h3></div><!-- /.box-header --><!-- form start --><form role="form"><div class="box-body"><div class="form-group"><label for="exampleInputEmail1">Email address</label><input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"></div><div class="form-group"><label for="exampleInputPassword1">Password</label><input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"></div><div class="form-group"><label for="exampleInputFile">File input</label><input type="file" id="exampleInputFile"><p class="help-block">Example block-level help text here.</p></div><div class="checkbox"><label><input type="checkbox"> Check me out</label></div></div><!-- /.box-body --><div class="box-footer"><button type="submit" class="btn btn-primary">Submit</button></div></form></div><!-- /.box --></div><!--/.col (left) --><!-- right column --><div class="col-md-6"><div class="box box-danger"><div class="box-header with-border"><h3 class="box-title">Danger Box</h3></div><!-- /.box-header --><div class="box-body">The body of the box</div><!-- /.box-body --></div><!-- /.box --></div><!--/.col (right) --></div><!-- /.row --></section><!-- /.content --></div><!-- /.content-wrapper -->
</div>
<!-- ./wrapper -->
<script src="path/to/jquery.min.js"></script>
<script src="path/to/bootstrap.min.js"></script>
<script src="path/to/adminlte.min.js"></script>
</body>
</html>
五、总结
通过以上步骤,你可以快速地使用AdminLTE来搭建一个响应式的后台管理系统。AdminLTE的组件和布局选项使得前端开发变得更加简单和高效。
版权声明:本博客内容为原创,转载请保留原文链接及作者信息。
参考文章:
- AdminLTE快速入门和使用