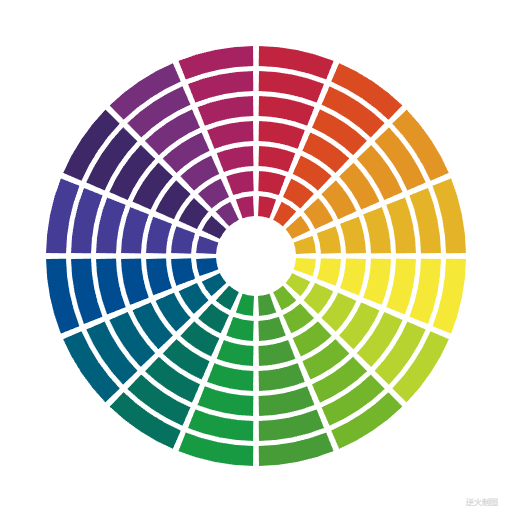
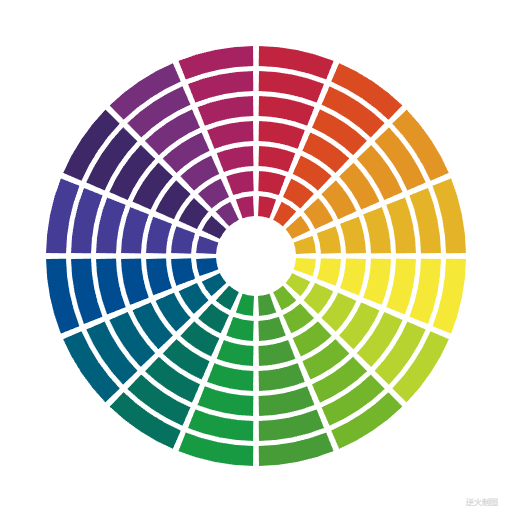
【成图】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>隔断圆环Draft5十六等分多彩</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=512;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){//sleep(100);window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){ }// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 }// 画前景this.paintFg=function(ctx){// 底色ctx.save();ctx.fillStyle = "white";ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);ctx.restore();const R=210;// 基准尺寸ctx.save();var W=3;// 扇形间隔的一半var N=16;// 多少扇var PART=Math.PI*2/N;// 每扇角度var colors=["rgb(245,232,55)","rgb(182,211,48)","rgb(115,182,43)","rgb(71,156,55)","rgb(24,154,66)","rgb(6,113,95)","rgb(0,95,123)","rgb(0,76,144)","rgb(69,60,149)","rgb(62,40,104)","rgb(118,47,123)","rgb(167,34,97)","rgb(193,36,63)","rgb(218,75,33)","rgb(226,148,37)","rgb(228,179,40)",];// 十六颜色数组for(var j=0;j<7;j++){var rOut=R*1.0-j*25;// 外径var rIn=rOut-20;// 内径 var biasOut=Math.sin(W/rOut);// 外径偏移角var biasIn=Math.sin(W/rIn);// 内径偏移角for(var i=0;i<N;i++){var theta=Math.PI*2/N*i;var r=rOut;var angle=theta+biasOut;var a=createPt(r*Math.cos(angle),r*Math.sin(angle));r=rOut;angle=theta+PART-biasOut;var b=createPt(r*Math.cos(angle),r*Math.sin(angle));r=rIn;angle=theta+PART-biasOut;var c=createPt(r*Math.cos(angle),r*Math.sin(angle));r=rIn;angle=theta+biasOut;var d=createPt(r*Math.cos(angle),r*Math.sin(angle));// 上色ctx.fillStyle=colors[i];ctx.beginPath();ctx.moveTo(a.x,a.y);ctx.arc(0,0,rOut,theta+biasOut,theta+PART-biasOut,false);ctx.lineTo(b.x,b.y); ctx.lineTo(c.x,c.y);ctx.arc(0,0,rIn,theta+PART-biasOut,theta+biasOut,true);ctx.lineTo(d.x,d.y); ctx.closePath();ctx.fill();}} ctx.restore();writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权}
}/*----------------------------------------------------------
函数:用于绘制实心圆
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
r:圆半径
style:填充圆的方案
----------------------------------------------------------*/
function drawSolidCircle(ctx,x,y,r,style){ctx.fillStyle=style;ctx.beginPath();ctx.arc(x,y,r,0,Math.PI*2,false);ctx.closePath();ctx.fill();
}/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){var retval={};retval.x=x;retval.y=y;return retval;
}/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {const date = Date.now();let currDate = null;while (currDate - date < milliSeconds) {currDate = Date.now();}
}/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){ctx.save();ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = font;ctx.fillStyle=color;ctx.fillText(text,x,y);ctx.restore();
}/*-------------------------------------------------------------
衣敝缊袍,与衣狐貉者立,而不耻者,其由也与?
--------------------------------------------------------------*/
//-->
</script>
END