一,界面介绍
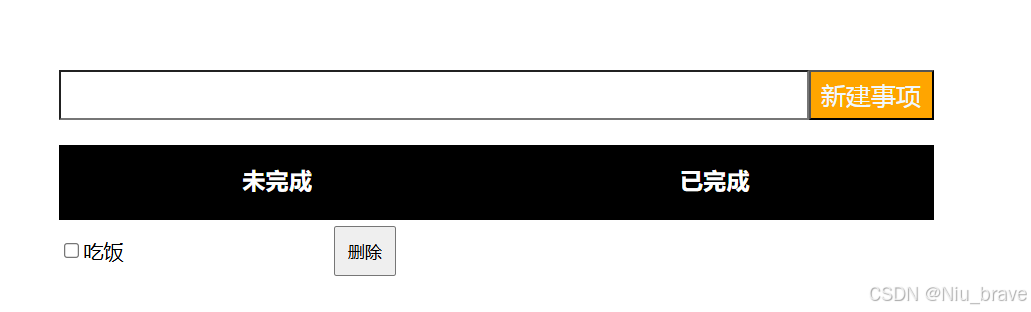
这个备忘录的界面效果如下:

可以实现任务的增删,并且在任务被勾选后会被放到已完成的下面。
示例:
(1),增加一个任务

(2),勾选任务

(3),删除任务

二,代码实现
1,使用html进行界面设计
我们先将这个界面分为两部分,分别是第一部分:

第二部分:

设计的框架代码如下:
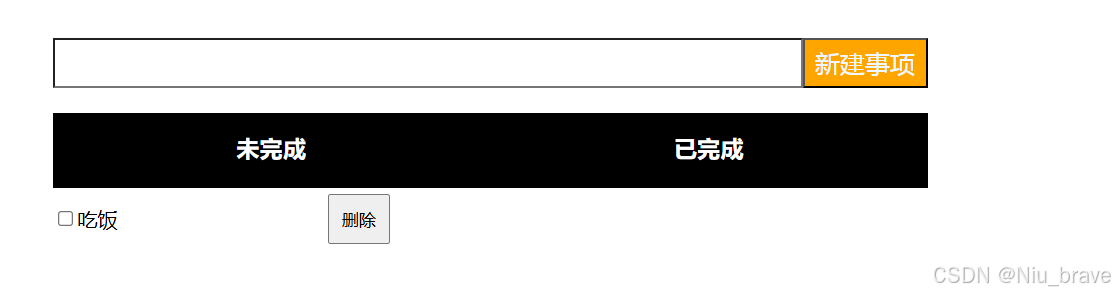
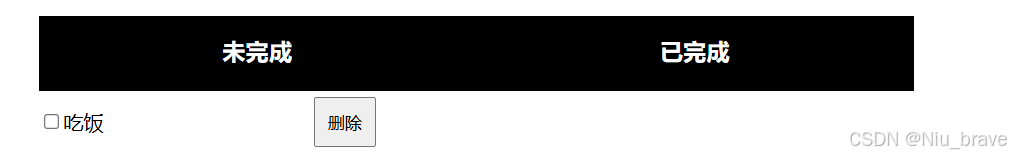
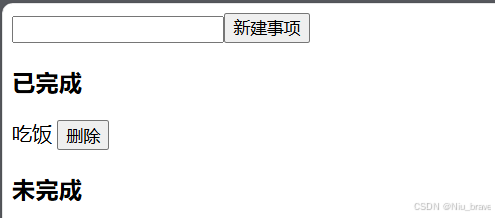
<div class="nov"><input type="text"><button>新建事项</button></div><div class="container"><div class="todo"><div class="row"><h3>已完成</h3><span>吃饭</span><button>删除</button></div></div><div class="done"><h3>未完成</h3></div></div>效果如下:

2,使用css进行样式设计
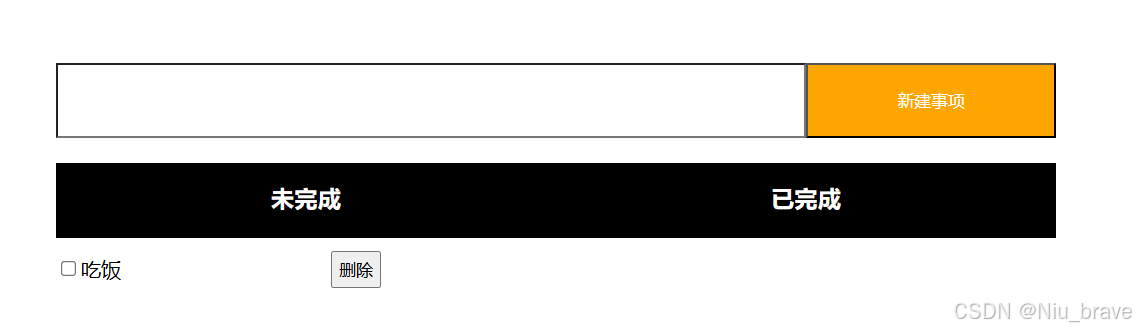
<style>//将所元素的内边距和外边距设置为0px,并且设置盒子大小为原大小*{margin: 0px;padding: 0px;box-sizing: border-box;}//设置.nav类的大小和显示方式为flexbox,并且垂直居中,上边距为100px.nav{width: 800px;height: 100px;margin: 0px auto;padding: 0px;display: flex;align-items: center;margin-top: 100px;}//设置input的大小和边距,以及圆角.nav input{width: 600px;height: 60px;margin: 0px auto;border-radius: 0px;}//设置button的大小和圆角以及背景颜色和字体颜色.nav button{width: 200px;height: 60px;margin: 0px auto;border-radius: 0px;background-color: orange;color: white;}//设置按钮点击后的动作.nav button:active{color: blue;background-color: red;}//设置container类的样式.container{width: 800px;height: 60px;margin: 0px auto;display: flex;text-align: center;}h3{width: 400px;height: 60px;color: white;padding-top: 15px;background-color: black;}.row{height: 50px;display: flex;align-items: center;}.row input{width: 20px;margin-right: 0px;}.row span{width: 200px;margin-left: 0px;padding-left: 0px;text-align: left;}.row button{width: 40px;height: 30px;}.row button:active{background-color: red;color: blueviolet;}</style>效果:

3,使用js进行动态效果展示
使用js就是要实现添加和删除,以及在事件被勾选后放到已完成队列当中的功能。
1,添加事件到todo盒子中
function newObj(){//先得到输入框内的信息let input = document.querySelector('.nav input')console.dir(input)//为了调试let input_info = input.value//输入框没有内容就不执行下面的代码if(input_info=="") return//创建div盒子let div = document.createElement('div')//创建复选框let check_button = document.createElement('input')check_button.type='checkbox'console.log(check_button)//创建spanlet span = document.createElement('span')span.innerHTML = input_info;console.log(span.innerHTML)//创建删除按钮let button = document.createElement('button')button.innerHTML="删除"//整合到div中div.appendChild(check_button)div.appendChild(span)div.appendChild(button)//设置div的样式div.className="row"//将div放到todo下面let todo = document.querySelector('.todo')todo.appendChild(div)}2,设置删除事件
//先找到所有的删除按钮let buttons = document.querySelectorAll(".row button")console.log(buttons)//遍历按钮,让这些删除按钮绑定上删除事件for(i=0;i<buttons.length;i++){buttons[i].onclick=function(){ //找到row divlet parent = this.parentNode//找到todo divlet grand = parent.parentNode//在todo div中删除rowgrand.removeChild(parent)}}3,未完成事件被勾选后放到已完成事件下面
//遍历复选框for(i = 0;i<check_buttons.length;i++){//绑定事件check_buttons[i].onclick=function(){let row = this.parentNode//插入者let target//判断插入者if(this.checked){target = document.querySelector('.done')}else{target=document.querySelector('.todo')}//插入target.appendChild(row)}}三,所有代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><style>*{margin: 0px;padding: 0px;box-sizing: border-box;}.nav{width: 800px;height: 100px;margin: 0px auto;padding: 0px;display: flex;align-items: center;margin-top: 100px;}.nav input{width: 600px;height: 60px;margin: 0px auto;border-radius: 0px;}.nav button{width: 200px;height: 60px;margin: 0px auto;border-radius: 0px;background-color: orange;color: white;}.nav button:active{color: blue;background-color: red;}.container{width: 800px;height: 60px;margin: 0px auto;display: flex;text-align: center;}h3{width: 400px;height: 60px;color: white;padding-top: 15px;background-color: black;}.row{height: 50px;display: flex;align-items: center;}.row input{width: 20px;margin-right: 0px;}.row span{width: 200px;margin-left: 0px;padding-left: 0px;text-align: left;}.row button{width: 40px;height: 30px;}.row button:active{background-color: red;color: blueviolet;}</style><body><div class="nav"><input type="text"><button onclick="newObj()">新建事项</button></div><div class="container"><div class="todo"><h3>未完成</h3><div class="row"><input type="checkbox"><span>吃饭</span><button>删除</button></div></div><div class="done"><h3>已完成</h3></div></div></body><script>function newObj(){//先得到输入框内的信息let input = document.querySelector('.nav input')console.dir(input)//为了调试let input_info = input.valueinput.value=""if(input_info=="") return//创建div盒子let div = document.createElement('div')//创建复选框let check_button = document.createElement('input')check_button.type='checkbox'console.log(check_button)//创建spanlet span = document.createElement('span')span.innerHTML = input_info;console.log(span.innerHTML)//创建删除按钮let button = document.createElement('button')button.innerHTML="删除"//整合到div中div.appendChild(check_button)div.appendChild(span)div.appendChild(button)//设置div的样式div.className="row"//将div放到todo下面let todo = document.querySelector('.todo')todo.appendChild(div)//先找到所有的删除按钮let buttons = document.querySelectorAll(".row button")console.log(buttons)//遍历按钮,让这些删除按钮绑定上删除事件for(i=0;i<buttons.length;i++){buttons[i].onclick=function(){ //找到row divlet parent = this.parentNode//找到todo divlet grand = parent.parentNode//在todo div中删除rowgrand.removeChild(parent)}}//找到所有的复选框let check_buttons = document.querySelectorAll('.row input')//遍历复选框,看看是否被勾选for(i = 0;i<check_buttons.length;i++){check_buttons[i].onclick=function(){let row = this.parentNodelet targetif(this.checked){target = document.querySelector('.done')}else{target=document.querySelector('.todo')}target.appendChild(row)}}}
</script>
</html>