一、导入依赖
import "net/http"我这里用到了Guid所以安装依赖
go get github.com/google/uuid
二、main.go
package mainimport ("fmt""github.com/jmoiron/sqlx""github.com/tealeg/xlsx""log""path/filepath"
)
import _ "github.com/go-sql-driver/mysql"import "net/http"
import "encoding/json"
import "io/ioutil"
import "github.com/google/uuid"type Student struct {Name stringSex string
}type ResponseData struct {Status string `json:"status"`Message string `json:"message"`
}func (student Student) show() {fmt.Printf("Name:%s Sex:%s\r\n", student.Name, student.Sex)
}
func uploadFile(w http.ResponseWriter, r *http.Request) {w.Header().Set("Content-Type", "application/json")r.ParseMultipartForm(32 << 20) // 设置最大内存为32MBfile, handler, err := r.FormFile("file")if err != nil {http.Error(w, err.Error(), http.StatusBadRequest)return}defer file.Close()data, err := ioutil.ReadAll(file)if err != nil {http.Error(w, err.Error(), http.StatusInternalServerError)return}ext := filepath.Ext(handler.Filename)// 这里可以将文件数据保存到服务器err2 := ioutil.WriteFile(uuid.NewString()+ext, data, 0644)if err2 != nil {return}response := ResponseData{Status: "success",Message: "Hello, this is a JSON response",}jsonResponse, err3 := json.Marshal(response)if err3 != nil {http.Error(w, err3.Error(), http.StatusInternalServerError)return}w.Write(jsonResponse)
}
func main() {http.HandleFunc("/upload", uploadFile)http.ListenAndServe("0.0.0.0:5000", nil)
}
func saveexcel() {excelPath := "students.xlsx"xlFile, err := xlsx.OpenFile(excelPath)if err != nil {fmt.Printf("Error opening Excel file: %s\n", err)return}sheet := xlFile.Sheets[0]var students []Studenti := 0for _, row := range sheet.Rows {name := row.Cells[0].String()sex := row.Cells[1].String()fmt.Printf("name:%s sex:%s \r\n", name, sex)students = append(students, Student{Name: name, Sex: sex})i++}for _, student := range students {student.show()}fmt.Println("数据库操作")dsn := "root:123456@tcp(192.168.31.132:3306)/demo"db, err := sqlx.Open("mysql", dsn)if err != nil {log.Fatal(err)}for i, student := range students {if i == 0 {continue}db.NamedExec("insert into students(Name,Sex) values(:name,:sex)", student)}var studentMaps []*Studenterr = db.Select(&studentMaps, `select name,sex from students where name=?`, "张三")if err != nil {log.Fatal(err)}for _, student := range studentMaps {student.show()}
}
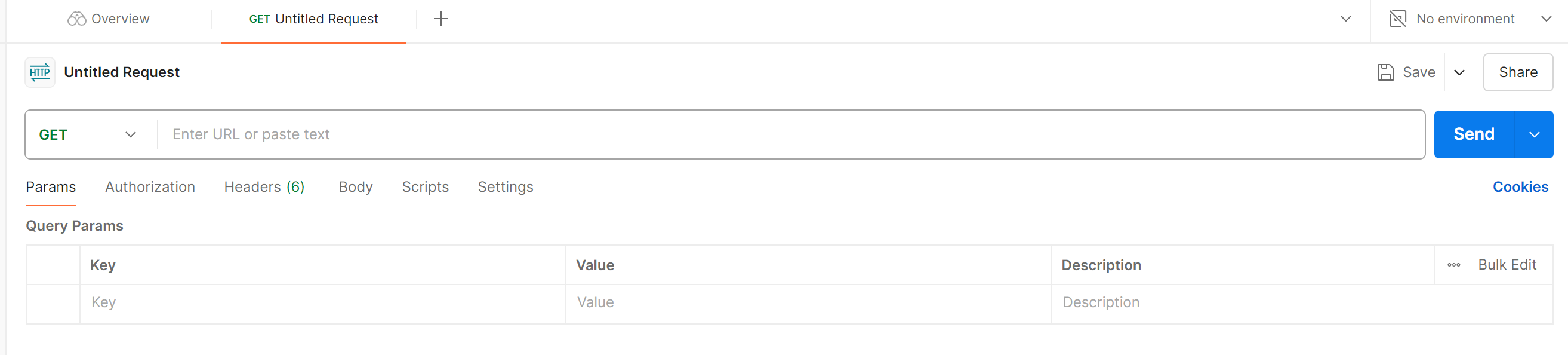
三、postman测试
curl --location --request POST 'http://127.0.0.1:5000/upload' \
--form 'file=@"/C:/xxxx图片/tos.jpg"'
运行效果: