现代 Web 开发工具箱:Element-UI 表单组件全攻略(一)
- 一 . Radio 单选框
- 1.1 创建 Radio 按钮
- ① 注册路由
- ② 创建 radio 组件
- 1.2 Radio 的相关属性
- ① 是否禁用
- ② 是否显示边框
- ③ 原生 name 属性
- ④ 按钮的样式
- 1.3 Radio 相关事件
- 1.4 Radio 按钮组
- 二 . Checkbox 多选框
- 2.1 创建 Checkbox 多选框
- ① 注册路由
- ② 创建 Checkbox 组件
- 2.2 Checkbox 的相关属性
- ① true-label
- ② 是否禁用
- ③ 是否显示边框、边框的大小
- ④ 默认选中
- 2.3 Checkbox 的相关事件
- 2.4 多选框组
- ① 多选框组的使用
- ② 多选框组的属性
- ③ 多选框组的事件
- 三 . Input 输入框组件
- 3.1 创建 Input 输入框组件
- ① 注册路由
- ② 创建 Input 输入框组件
- 3.2 Input 的相关属性
- ① 不可输入状态
- ② 设置输入框的类型
- ③ 限制输入的最短长度和最大长度
- ④ 显示已经输入的字数
- ⑤ 输入框的提示信息以及是否可清空
- ⑥ 显示已经输入的密码
- ⑦ 在输入框前后添加图标
- ⑧ 输入提示
- ⑨ 输入框槽
- 3.3 Input 的常用事件
- ① blur 与 focus
- ② change
- ③ input
- ④ clear
- 3.4 Input 的常见方法
- ① 使 input 输入框获取焦点
- ② 使 Input 输入框失去焦点
- ③ 选中输入框中的文字
- 四 . Select 下拉列表选择器
- 4.1 创建 Select 下拉列表
- ① 注册路由
- ② 创建 Select 下拉框
- 4.2 Select 的常见属性
- ① 多选
- ② 清除已选择的下拉框
- 4.3 Select 的常用事件
- ① 选中值发生变化时触发
- 4.4 Select 的常用方法
在这篇文章中,我们将深入探讨构成现代 Web 表单的各个组件,这些组件是前端开发中不可或缺的部分。我们会详细讲解如何使用 Element-UI 库中的 Radio 单选框、Checkbox 多选框、Input 输入框以及 Select 下拉列表选择器等组件,来创建交互性强、用户体验良好的表单。通过实际代码示例和逐步分析,将指导您如何有效地利用这些组件来构建表单,并介绍它们的属性、事件和方法。
ElementUI 专栏 : https://blog.csdn.net/m0_53117341/category_12780595.html
一 . Radio 单选框
1.1 创建 Radio 按钮
① 注册路由
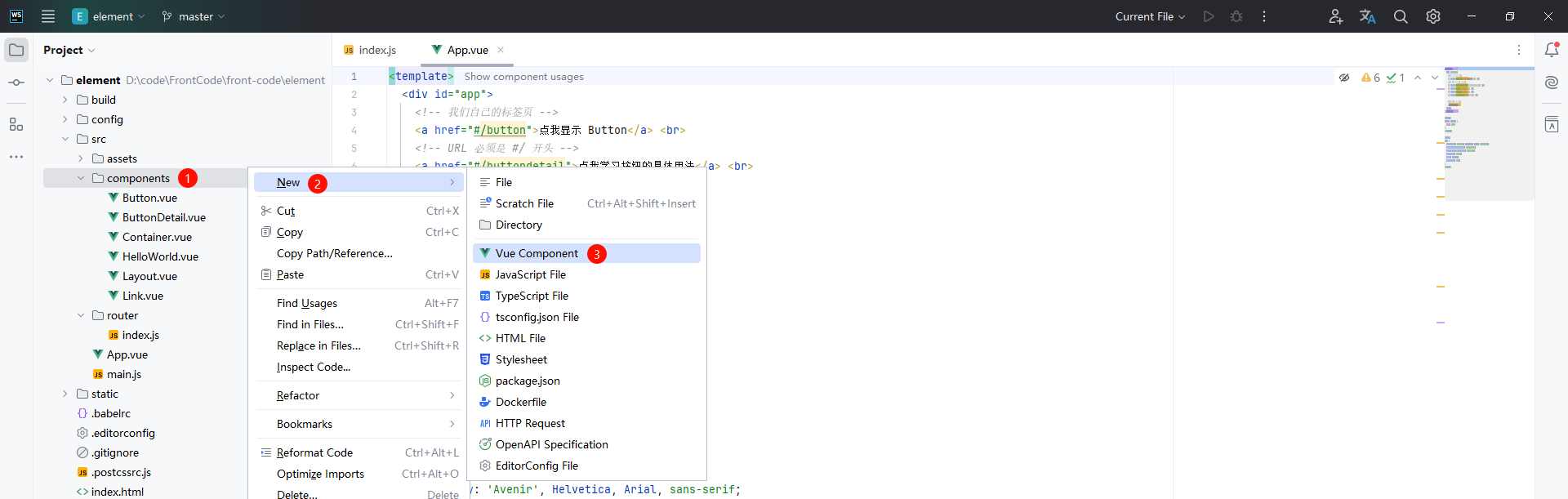
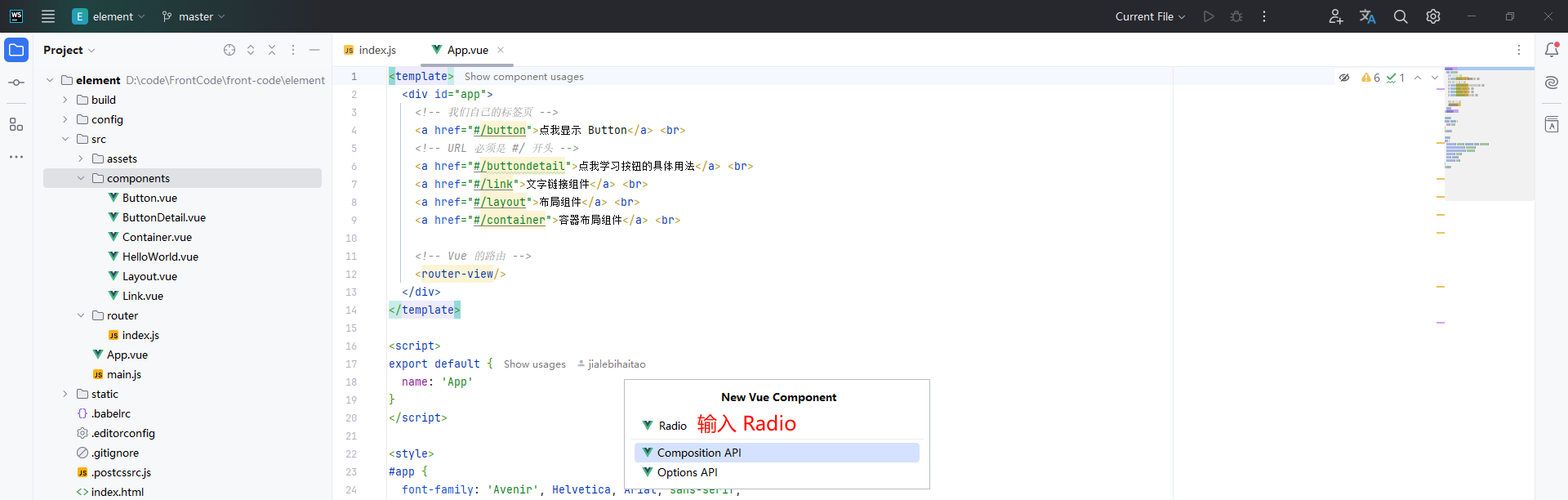
首先 , 我们需要创建 Radio 组件


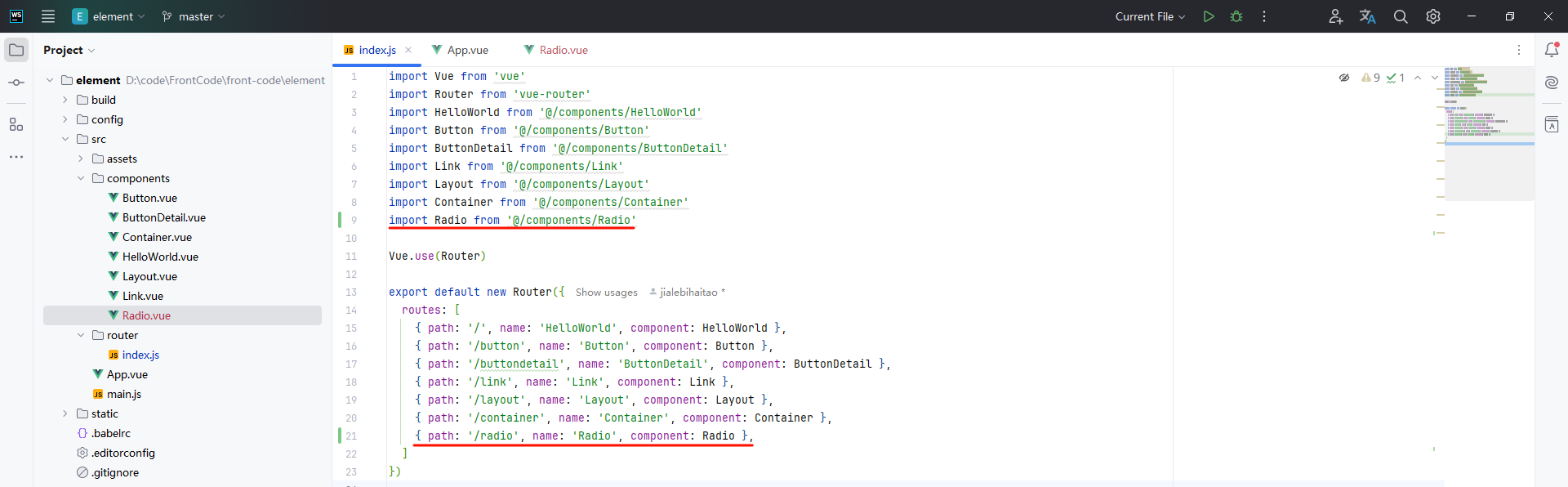
然后我们将 Radio 组件注册到路由中

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'
import Layout from '@/components/Layout'
import Container from '@/components/Container'
import Radio from '@/components/Radio'Vue.use(Router)export default new Router({routes: [{ path: '/', name: 'HelloWorld', component: HelloWorld },{ path: '/button', name: 'Button', component: Button },{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },{ path: '/link', name: 'Link', component: Link },{ path: '/layout', name: 'Layout', component: Layout },{ path: '/container', name: 'Container', component: Container },{ path: '/radio', name: 'Radio', component: Radio },]
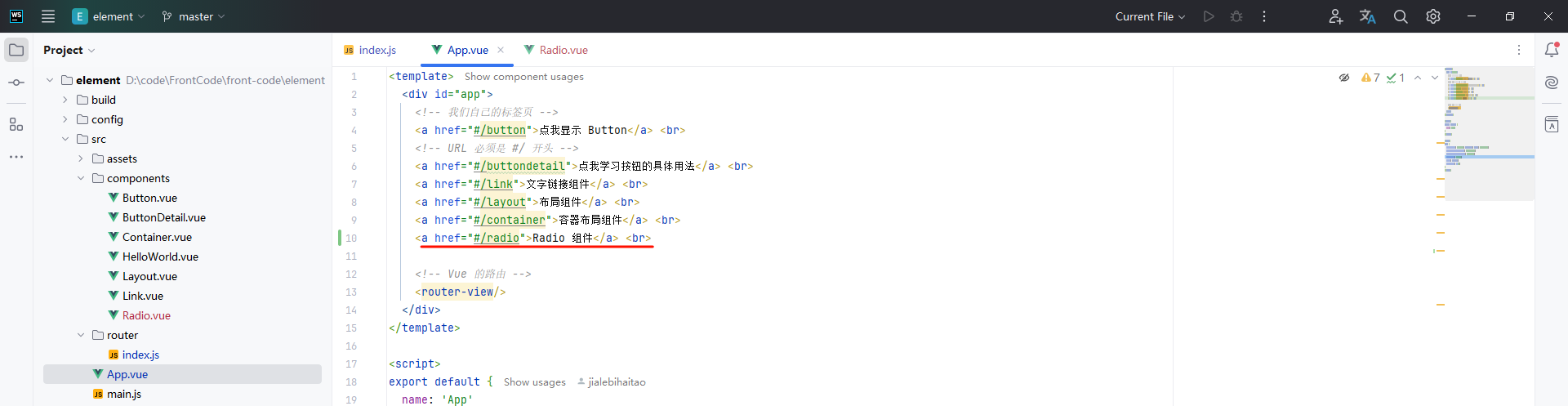
})之后我们在 App.vue 中添加相对应的链接 , 点击链接即可跳转到 Radio 组件

<template><div id="app"><!-- 我们自己的标签页 --><a href="#/button">点我显示 Button</a> <br><!-- URL 必须是 #/ 开头 --><a href="#/buttondetail">点我学习按钮的具体用法</a> <br><a href="#/link">文字链接组件</a> <br><a href="#/layout">布局组件</a> <br><a href="#/container">容器布局组件</a> <br><a href="#/radio">Radio 组件</a> <br><!-- Vue 的路由 --><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
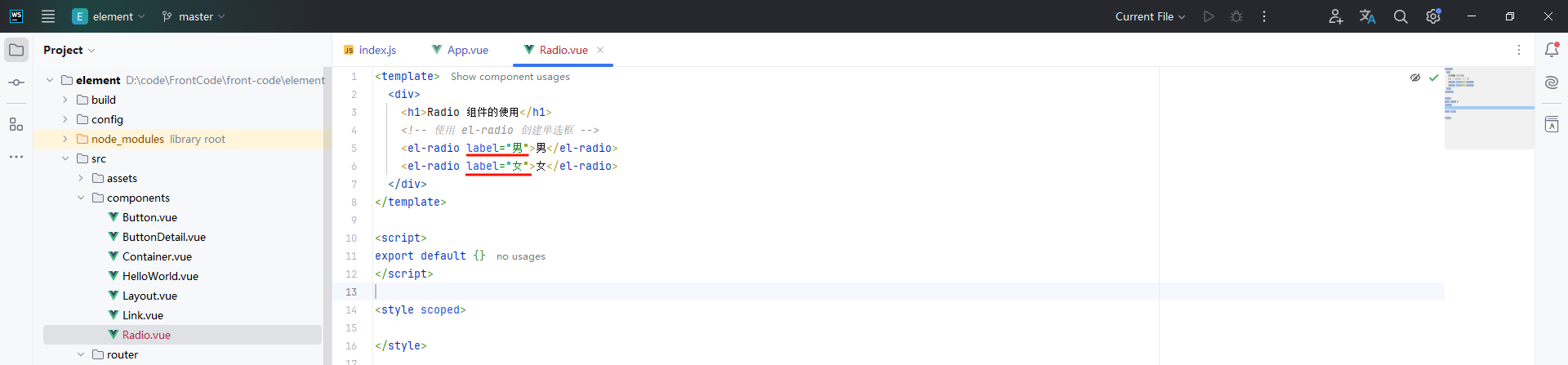
</style>② 创建 radio 组件
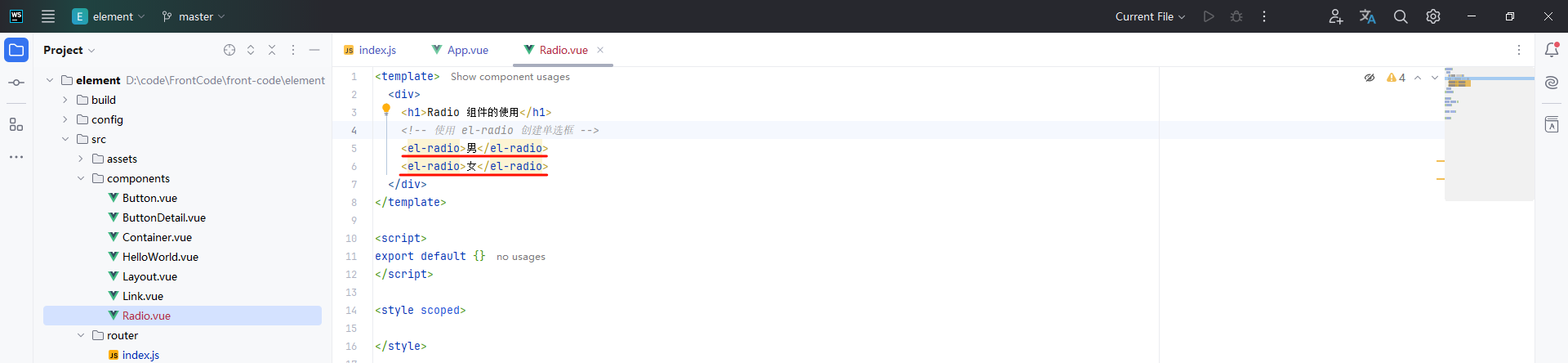
我们使用 el-radio 标签创建单选按钮


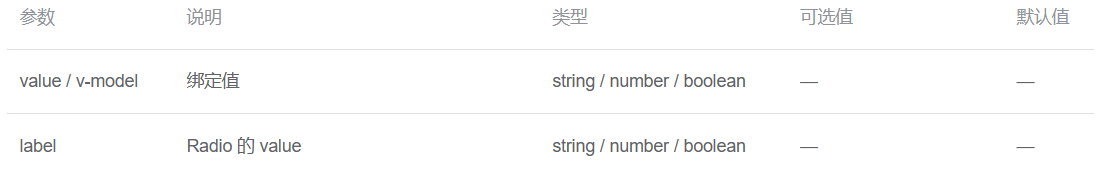
但是这两个单选按钮目前都是选中的状态 , 我们需要设置仅能选中一个单选按钮 , 我们可以看一下单选按钮的相关属性

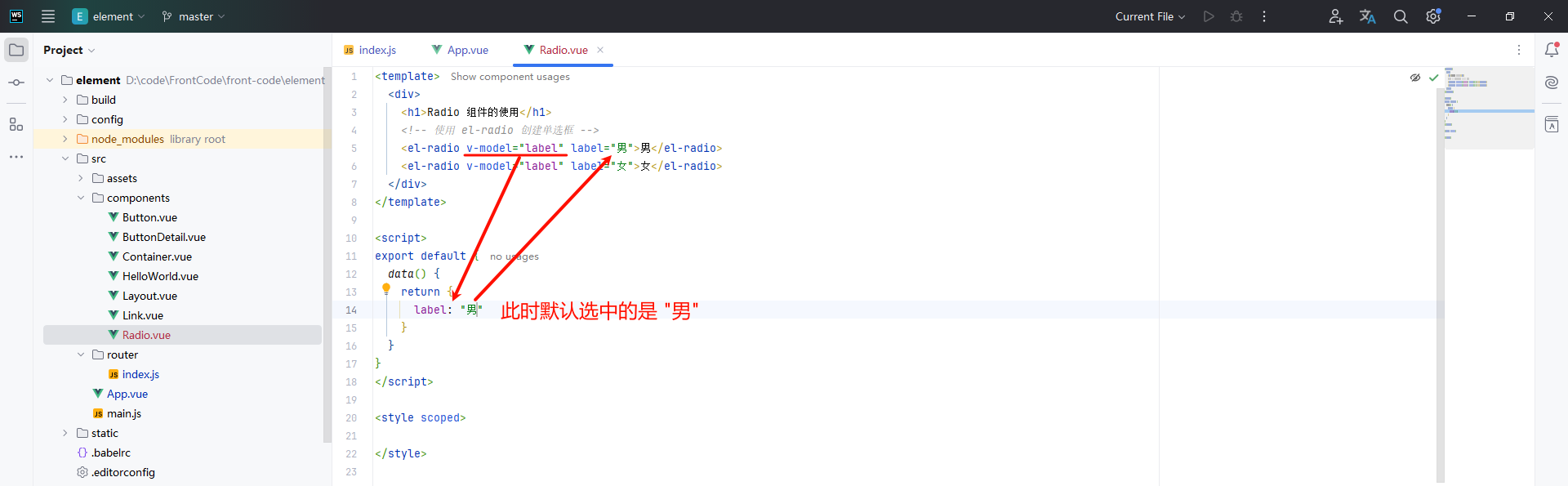
那在 ElementUI 中 , 我们通常将 v-model 和 label 属性搭配使用 . 选中某个选项就意味着当前所选中的值为 label 属性的值 .
通常要求 label 的属性值要与 el-radio 标签中的值一致 , 所以如果我们选择了 “男” 标签 , 那最终 label 的值就为 “男” .
我们还需要指定 v-model 属性进行双向数据绑定 , 这就要求我们在 Vue 的脚本中也创建对应的值

<template><div><h1>Radio 组件的使用</h1><!-- 使用 el-radio 创建单选框 --><el-radio v-model="label" label="男">男</el-radio><el-radio v-model="label" label="女">女</el-radio></div>
</template><script>
export default {data() {return {label: "男"}}
}
</script><style scoped></style>
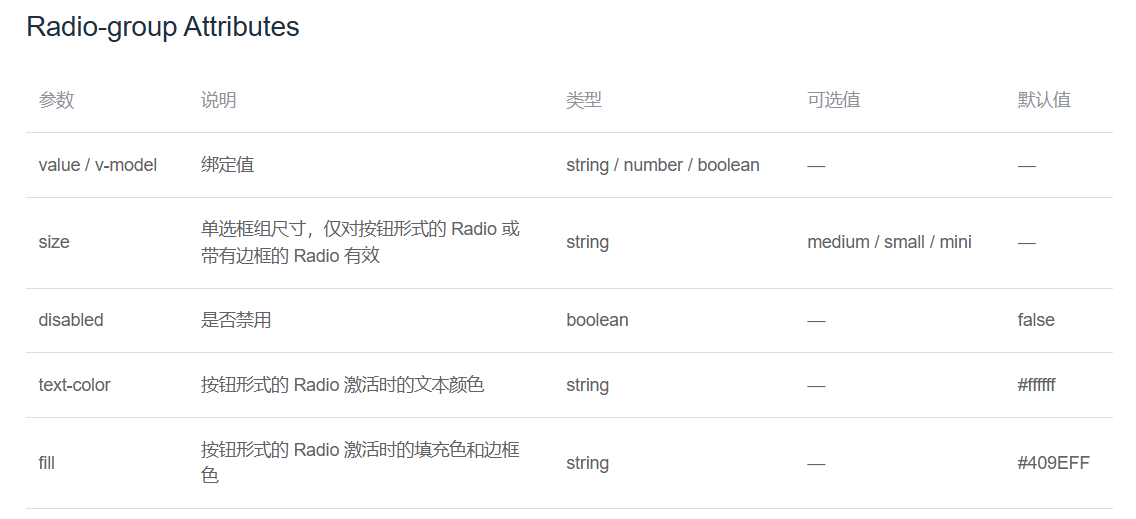
1.2 Radio 的相关属性
Radio 标签也提供了一系列的属性

我们依然选择几个主要的来进行演示
① 是否禁用
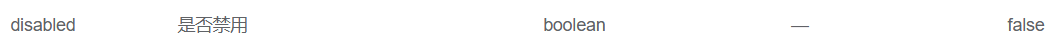
我们可以添加 disabled 属性来设置当前按钮可以被选中

disabled 属性默认值为 false , 这就代表我们只需要指定了 disabled 属性 , 就设置为了 true

<template><div><h1>单选框不可选中</h1><!-- 设置成 disabled 属性表示单选框不可被选中 --><el-radio v-model="label" label="男" disabled>男</el-radio><el-radio v-model="label" label="女">女</el-radio></div>
</template><script>
export default {data() {return {label: "男"}}
}
</script><style scoped></style>
② 是否显示边框
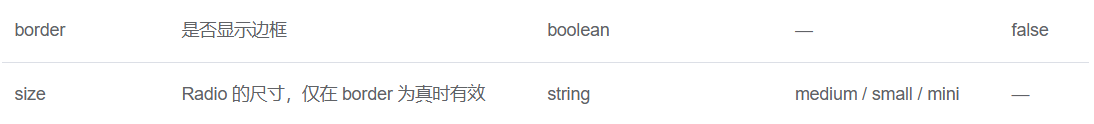
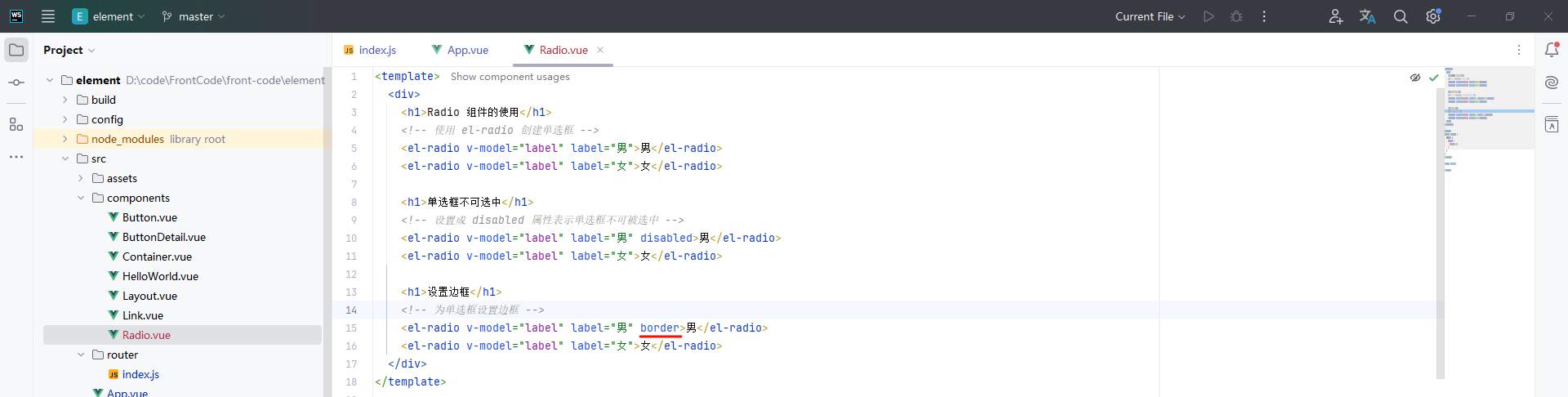
通过 border 属性 , 可以为当前单选框设置边框


<template><div><h1>设置边框</h1><!-- 为单选框设置边框 --><el-radio v-model="label" label="男" border>男</el-radio><el-radio v-model="label" label="女">女</el-radio></div>
</template><script>
export default {data() {return {label: "男"}}
}
</script><style scoped></style>
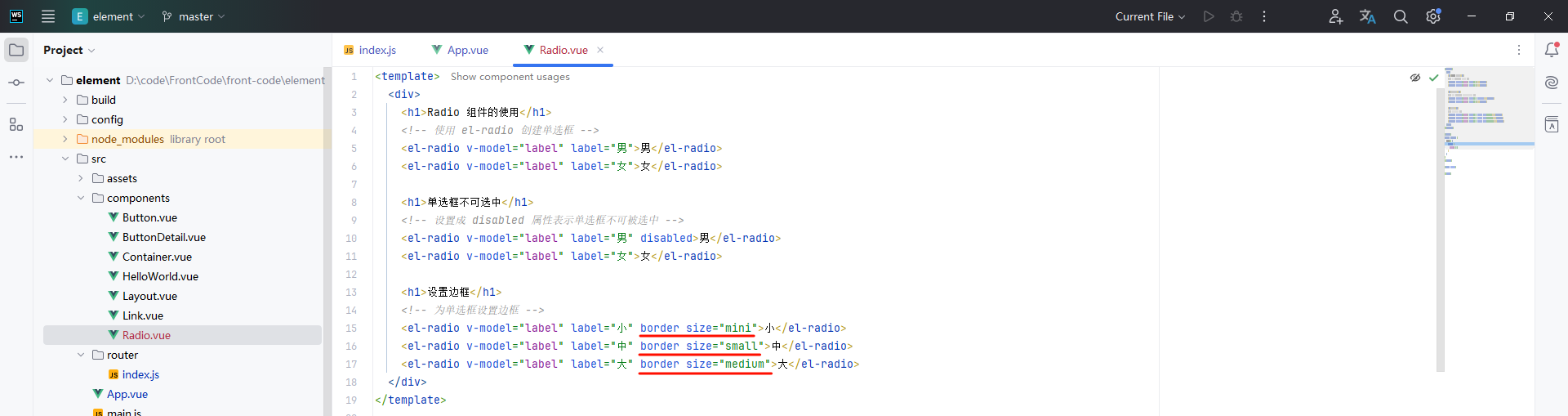
我们还可设置边框的大小 , 分为 medium、small、mini 三种大小

<template><div><h1>设置边框</h1><!-- 为单选框设置边框 --><el-radio v-model="label" label="小" border size="mini">小</el-radio><el-radio v-model="label" label="中" border size="small">中</el-radio><el-radio v-model="label" label="大" border size="medium">大</el-radio></div>
</template><script>
export default {data() {return {label: "男"}}
}
</script><style scoped></style>
③ 原生 name 属性
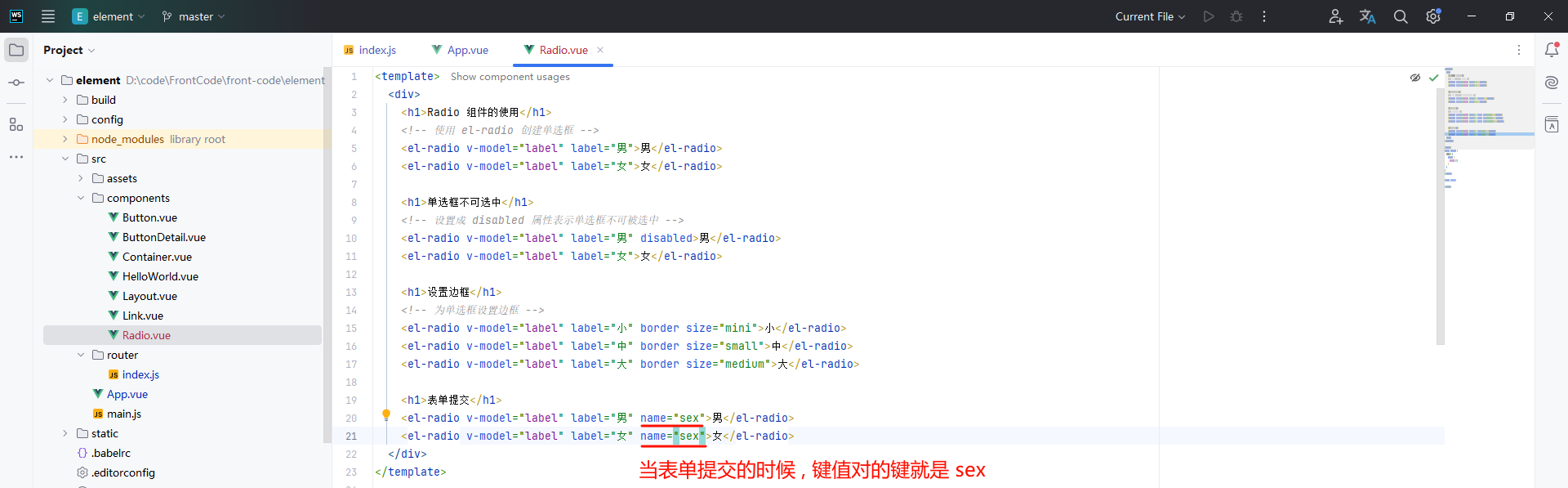
我们可以添加原生的 name 属性 , 这样在提交表单的时候 , 所携带的 key 就是我们设置的 name 属性

<template><div><h1>表单提交</h1><el-radio v-model="label" label="男" name="sex">男</el-radio><el-radio v-model="label" label="女" name="sex">女</el-radio></div>
</template><script>
export default {data() {return {label: "男"}}
}
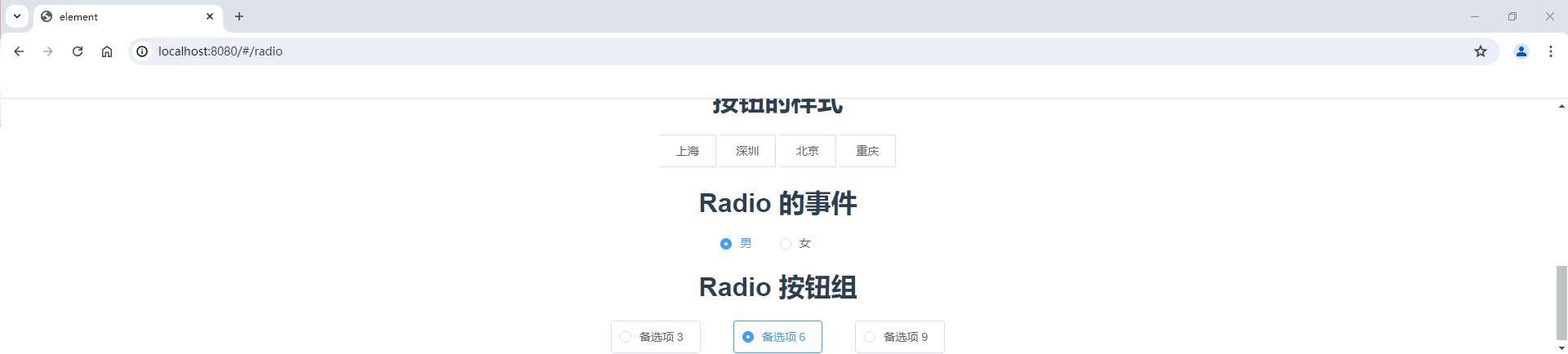
</script><style scoped></style>④ 按钮的样式
我们还可以设置成这样的按钮

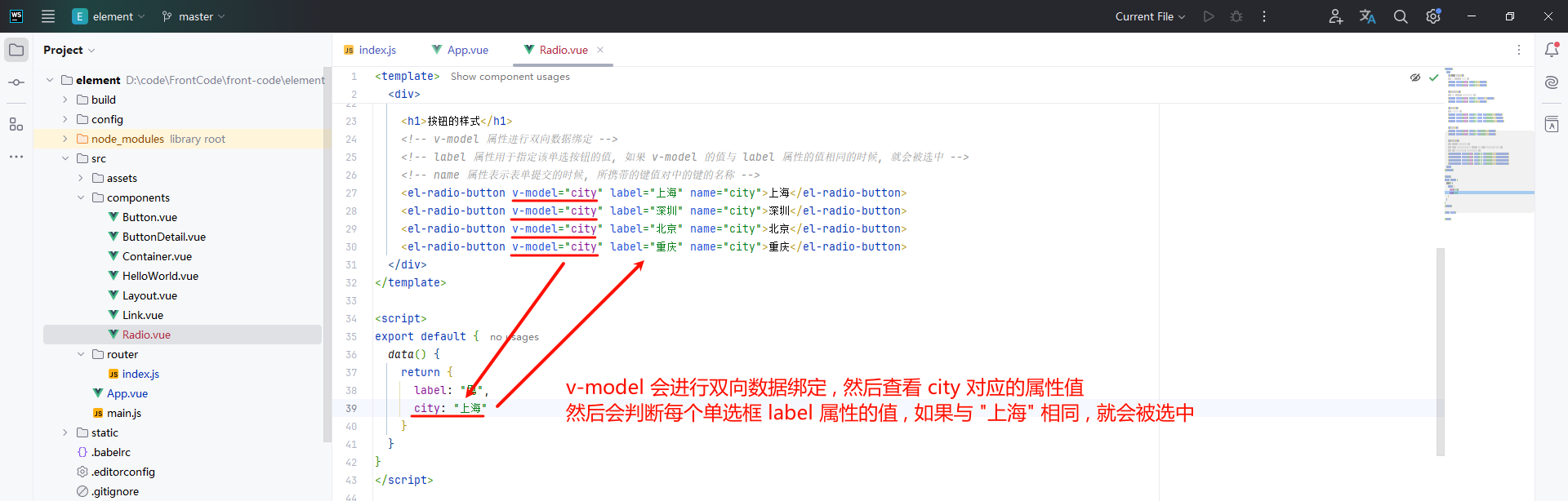
通过 el-radio-button 标签创建即可

<template><div><h1>按钮的样式</h1><!-- v-model 属性进行双向数据绑定 --><!-- label 属性用于指定该单选按钮的值, 如果 v-model 的值与 label 属性的值相同的时候, 就会被选中 --><!-- name 属性表示表单提交的时候, 所携带的键值对中的键的名称 --><el-radio-button v-model="city" label="上海" name="city">上海</el-radio-button><el-radio-button v-model="city" label="深圳" name="city">深圳</el-radio-button><el-radio-button v-model="city" label="北京" name="city">北京</el-radio-button><el-radio-button v-model="city" label="重庆" name="city">重庆</el-radio-button></div>
</template><script>
export default {data() {return {label: "男",city: "上海"}}
}
</script><style scoped></style>但是这种方式 , 虽然按钮被默认选中了 , 但是样式上并没有明显效果

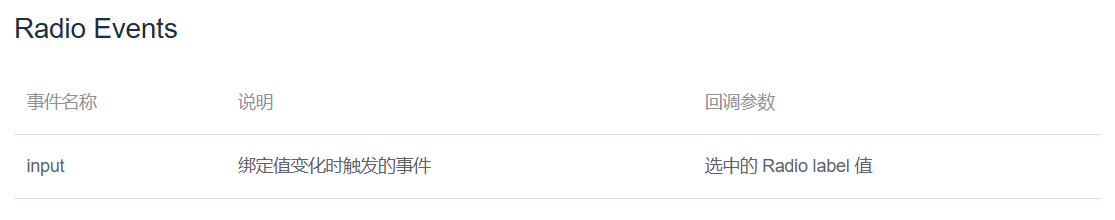
1.3 Radio 相关事件
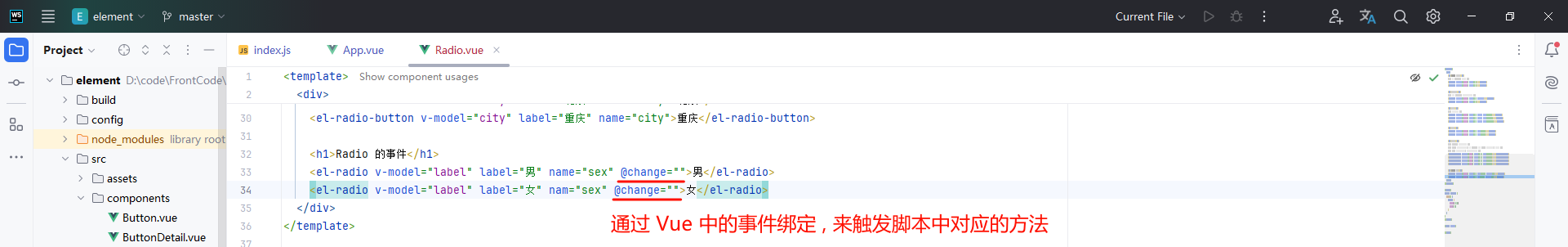
在 ElementUI 中 , 事件的使用和属性的使用都是一样的 , 都是直接写在对应的组件标签中 .
事件在使用的时候 , 必须使用 Vue 中事件绑定的方式进行使用 , 即 v-on:事件名=事件处理函数 或者 @:事件名=事件处理函数

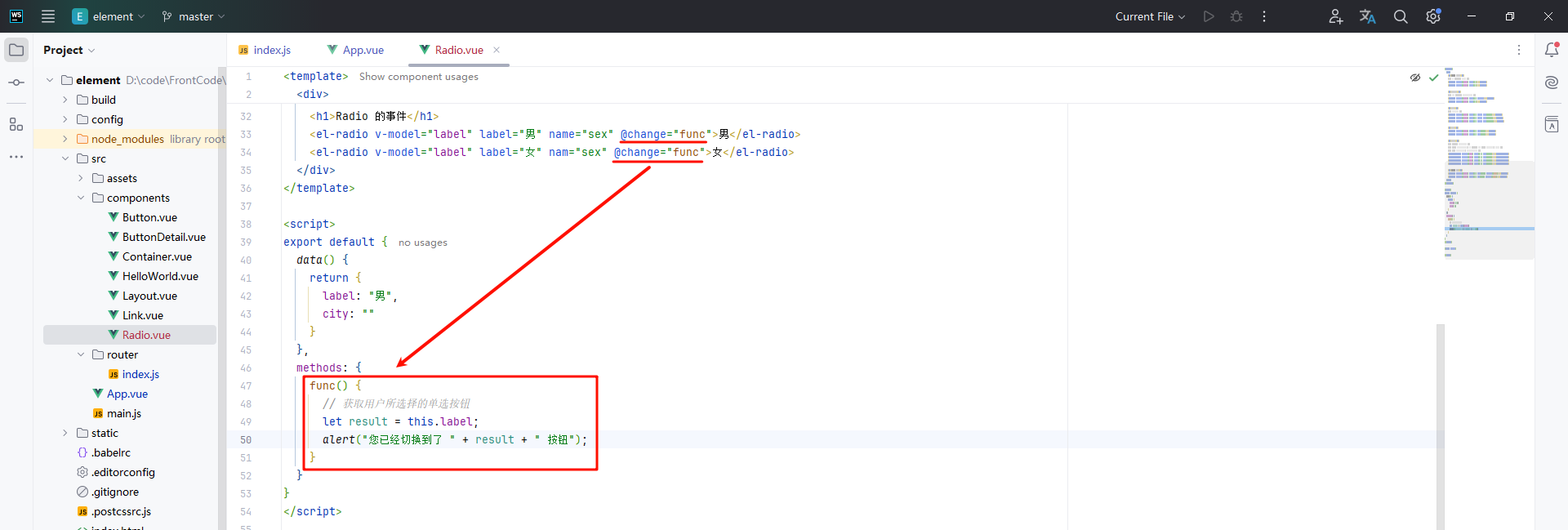
那我们选择让这两个按钮 , 发生修改的时候触发 func 事件

那我们在脚本中 , 也需要编写对应的 func 方法 , 我们可以获取到 Radio 单选框的 label 值


<template><div><h1>Radio 的事件</h1><el-radio v-model="label" label="男" name="sex" @change="func">男</el-radio><el-radio v-model="label" label="女" nam="sex" @change="func">女</el-radio></div>
</template><script>
export default {data() {return {label: "男",city: ""}},methods: {func() {// 获取用户所选择的单选按钮let result = this.label;alert("您已经切换到了 " + result + " 按钮");}}
}
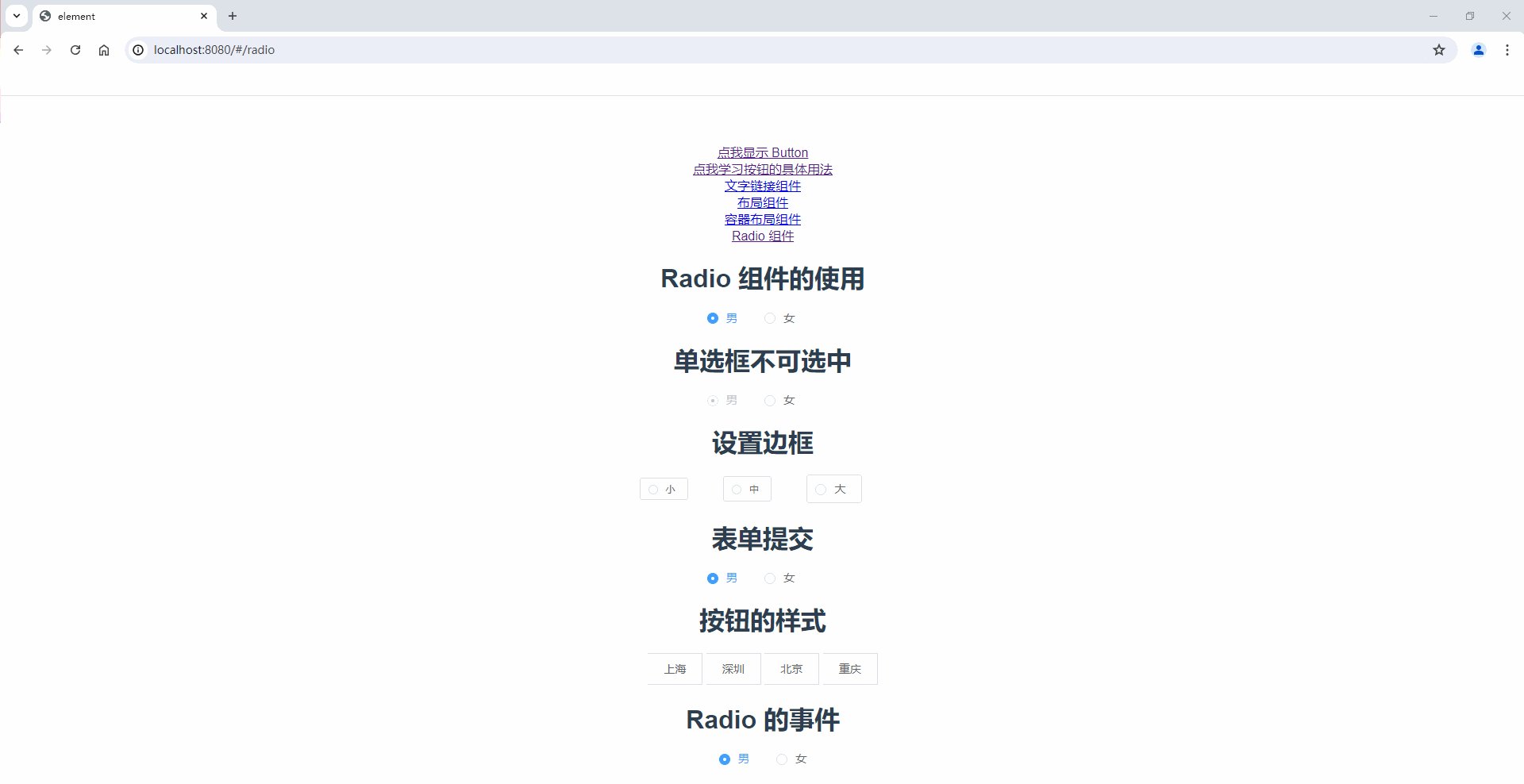
</script><style scoped></style>此时我们看一下效果

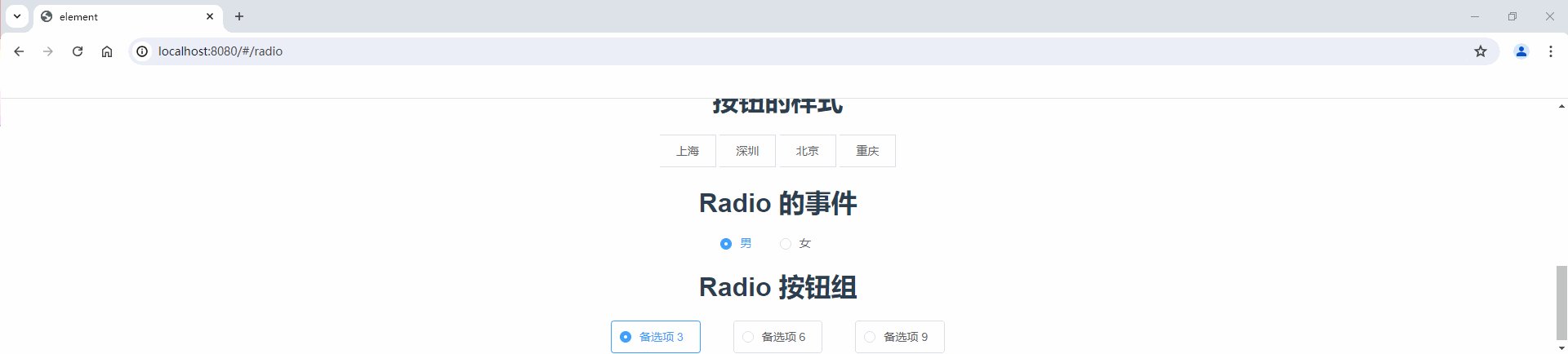
1.4 Radio 按钮组
Radio 按钮组实际上就是将多个按钮结合成了一个组 , 这样的话可选择的不光是男 / 女了 , 还可以有更多选项
使用 el-radio-group 包裹 el-radio 就形成了一个按钮组

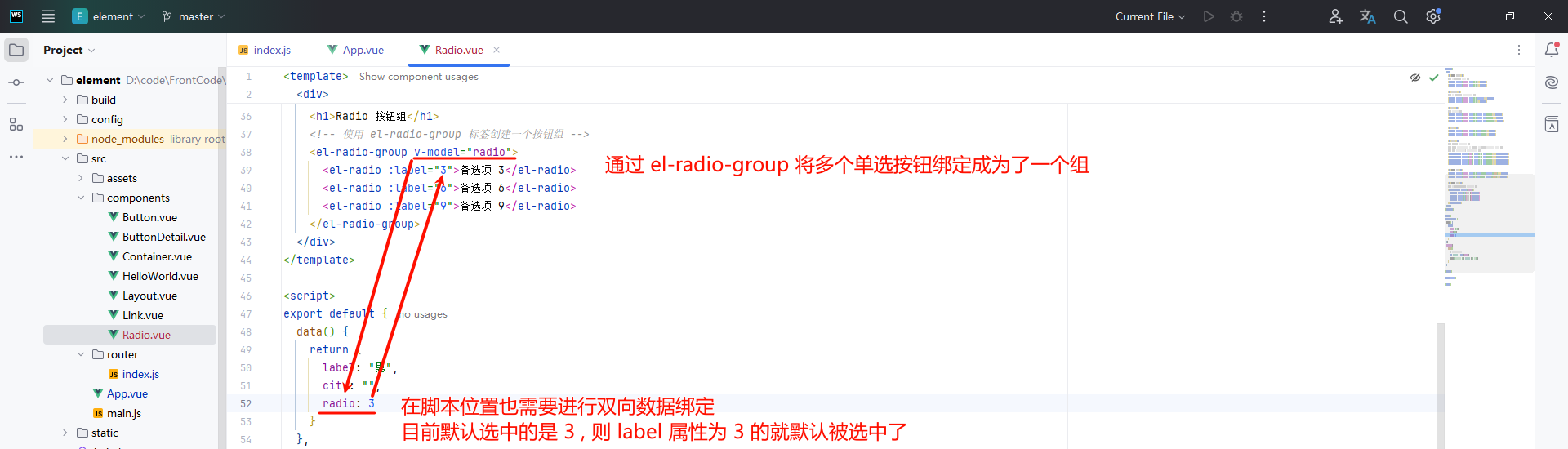
<template><div><h1>Radio 按钮组</h1><!-- 使用 el-radio-group 标签创建一个按钮组 --><el-radio-group v-model="radio"><el-radio :label="3">备选项 3</el-radio><el-radio :label="6">备选项 6</el-radio><el-radio :label="9">备选项 9</el-radio></el-radio-group></div>
</template><script>
export default {data() {return {label: "男",city: "",radio: 3}},methods: {func() {// 获取用户所选择的单选按钮let result = this.label;alert("您已经切换到了 " + result + " 按钮");}}
}
</script><style scoped></style>
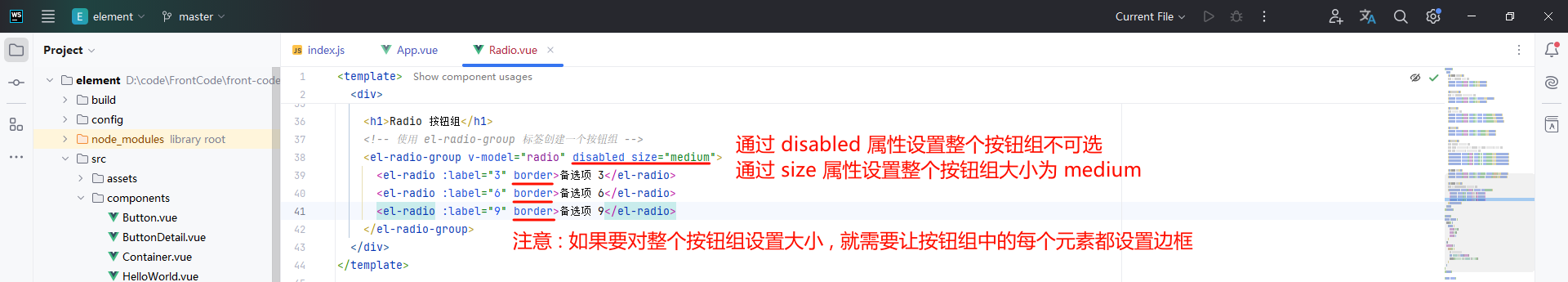
那按钮组同样也有许多属性

比如我们可以为整个按钮组设置不可选以及尺寸大小的设置

<template><div><h1>Radio 按钮组</h1><!-- 使用 el-radio-group 标签创建一个按钮组 --><el-radio-group v-model="radio" disabled size="medium"><el-radio :label="3" border>备选项 3</el-radio><el-radio :label="6" border>备选项 6</el-radio><el-radio :label="9" border>备选项 9</el-radio></el-radio-group></div>
</template><script>
export default {data() {return {label: "男",city: "",radio: 3}},methods: {func() {// 获取用户所选择的单选按钮let result = this.label;alert("您已经切换到了 " + result + " 按钮");}}
}
</script><style scoped></style>此时 , 整个按钮组就不能被选中了 , 并且按钮的大小发生变化了

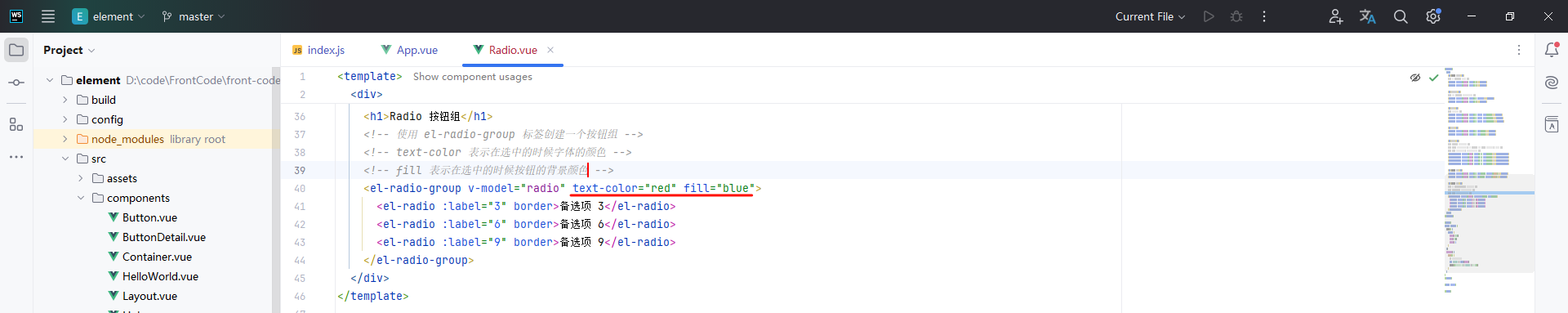
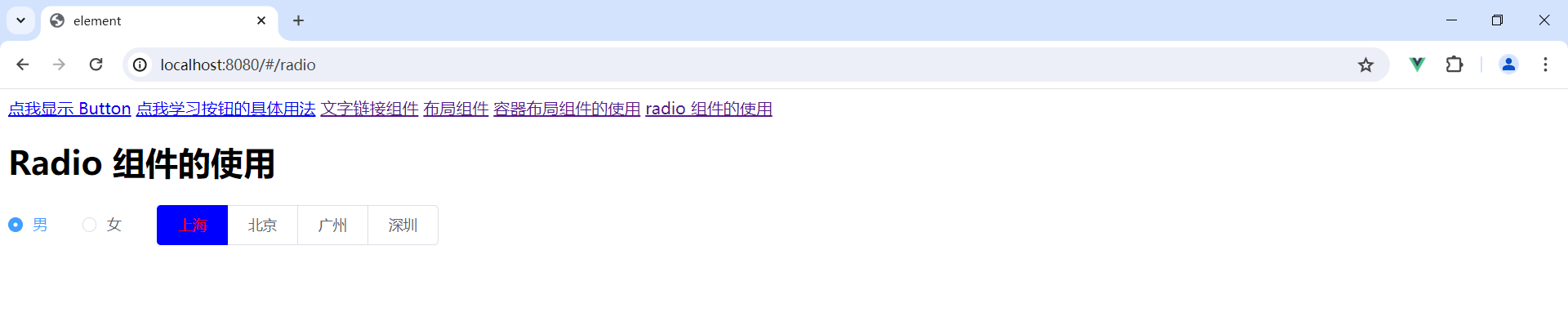
我们还可以设置按钮组的样式 , 设置在选中的时候字体的颜色以及背景


<template><div><h1>Radio 按钮组</h1><!-- 使用 el-radio-group 标签创建一个按钮组 --><!-- text-color 表示在选中的时候字体的颜色 --><!-- fill 表示在选中的时候按钮的背景颜色 --><el-radio-group v-model="radio" text-color="red" fill="blue"><el-radio :label="3" border>备选项 3</el-radio><el-radio :label="6" border>备选项 6</el-radio><el-radio :label="9" border>备选项 9</el-radio></el-radio-group></div>
</template><script>
export default {data() {return {label: "男",city: "",radio: 3}},methods: {func() {// 获取用户所选择的单选按钮let result = this.label;alert("您已经切换到了 " + result + " 按钮");}}
}
</script><style scoped></style>
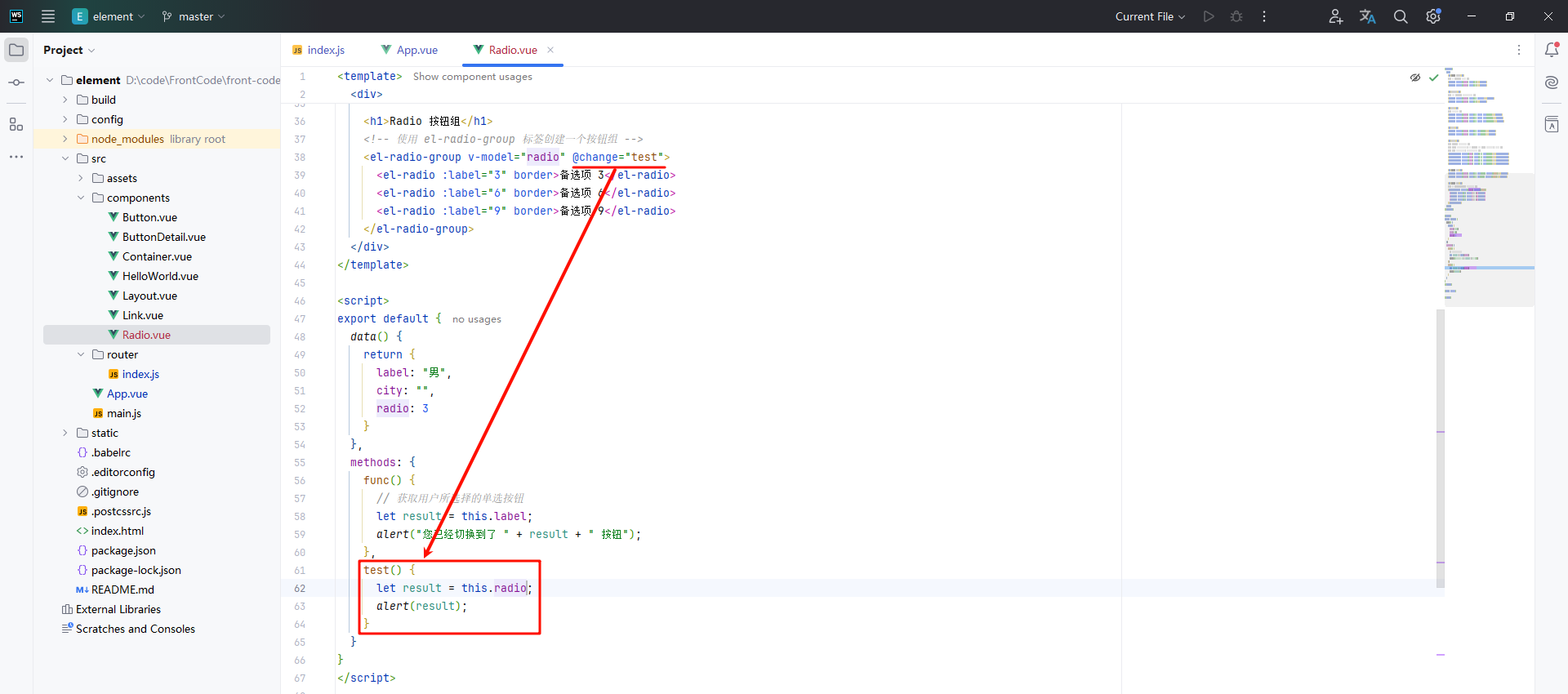
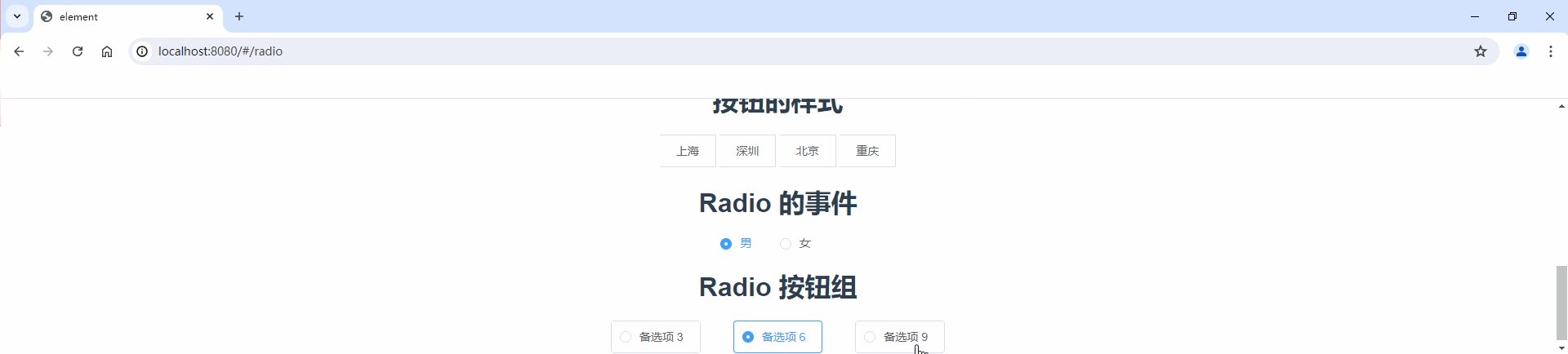
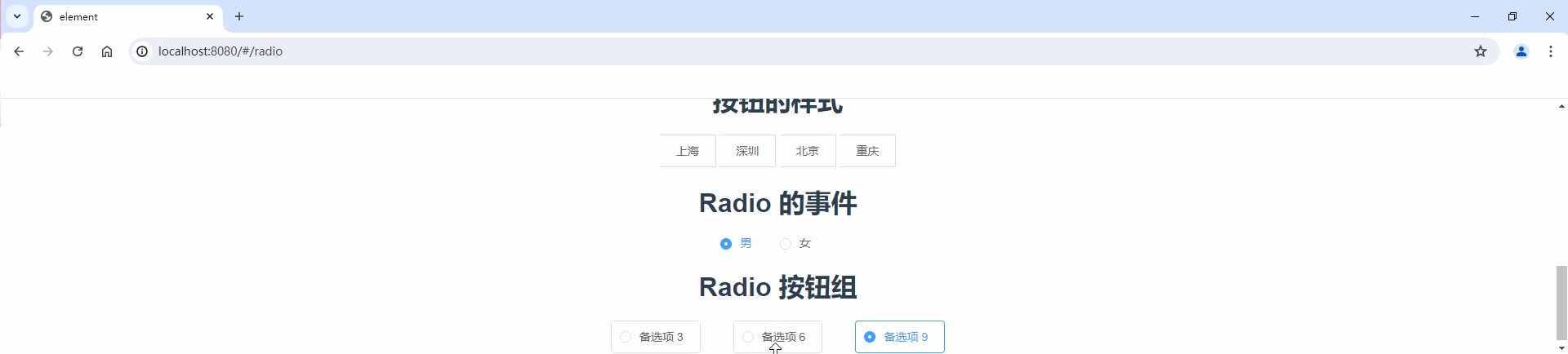
同样 , 按钮组也是有事件的 , 与 Radio 单选按钮类似 , 当产生修改的时候 , 我们可以通过事件绑定的方式执行特定方法


<template><div><h1>Radio 按钮组</h1><!-- 使用 el-radio-group 标签创建一个按钮组 --><el-radio-group v-model="radio" @change="test"><el-radio :label="3" border>备选项 3</el-radio><el-radio :label="6" border>备选项 6</el-radio><el-radio :label="9" border>备选项 9</el-radio></el-radio-group></div>
</template><script>
export default {data() {return {label: "男",city: "",radio: 3}},methods: {func() {// 获取用户所选择的单选按钮let result = this.label;alert("您已经切换到了 " + result + " 按钮");},test() {let result = this.radio;alert(result);}}
}
</script><style scoped></style>
二 . Checkbox 多选框
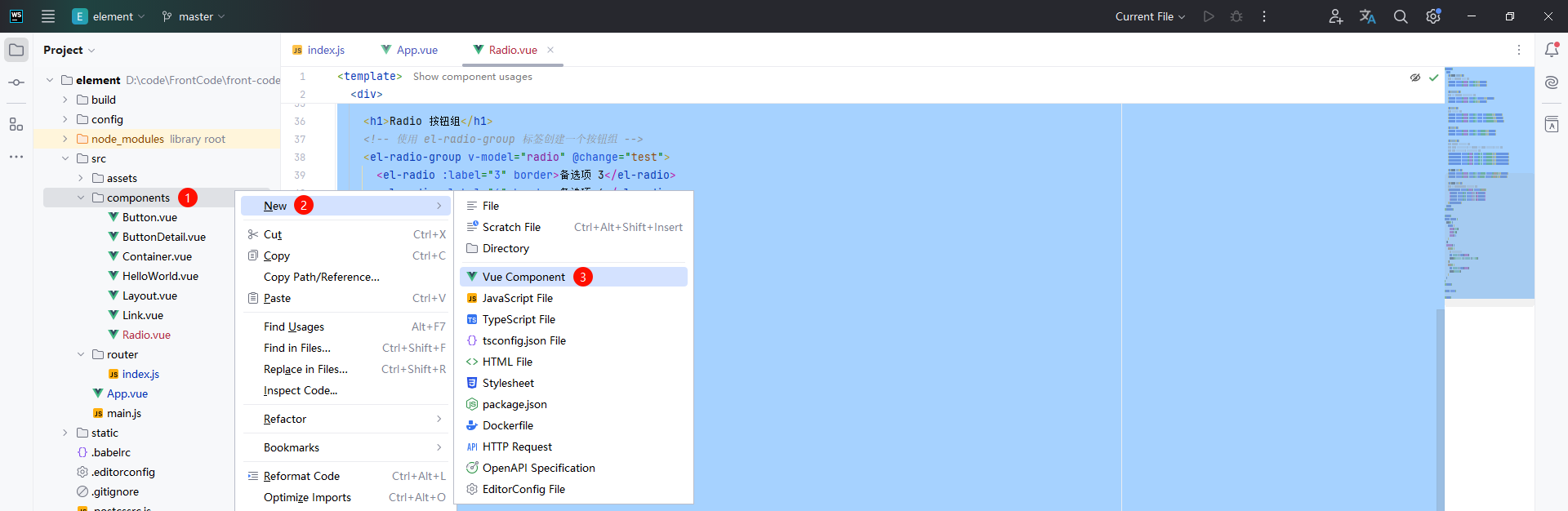
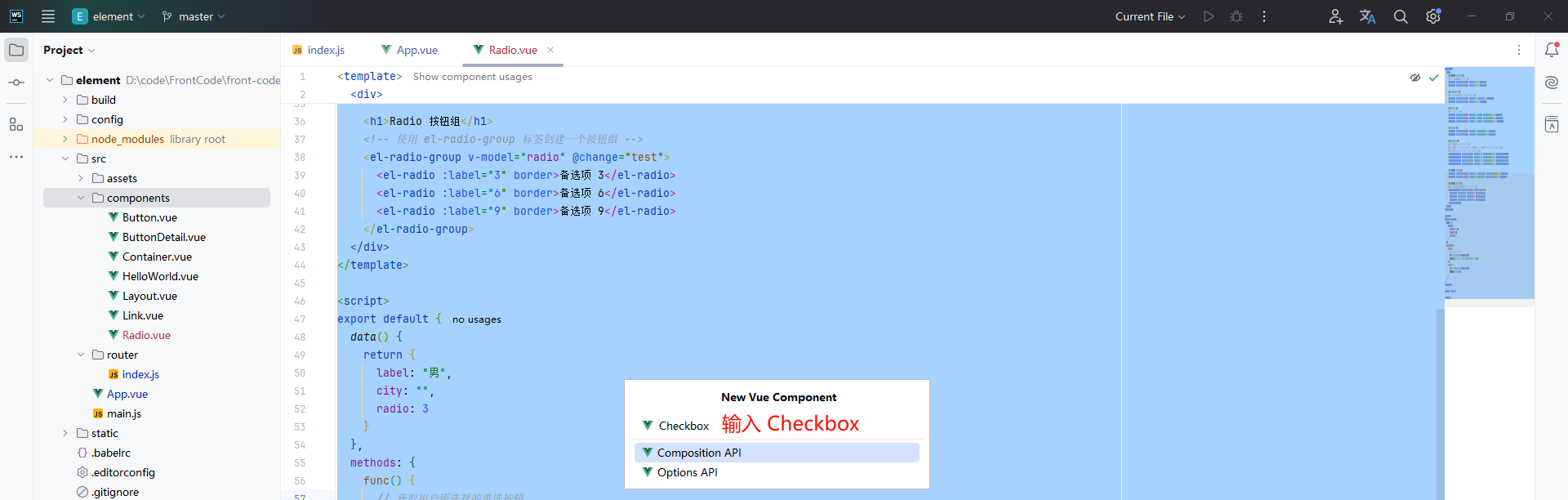
2.1 创建 Checkbox 多选框
① 注册路由
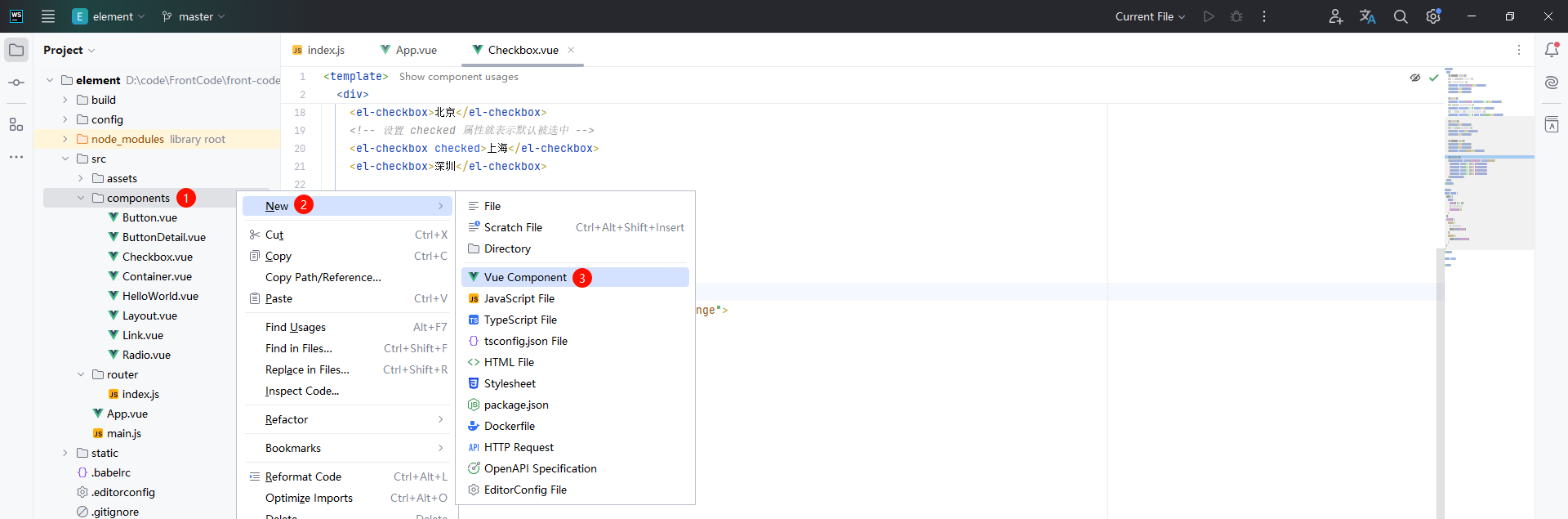
首先 , 我们需要创建 Checkbox 组件


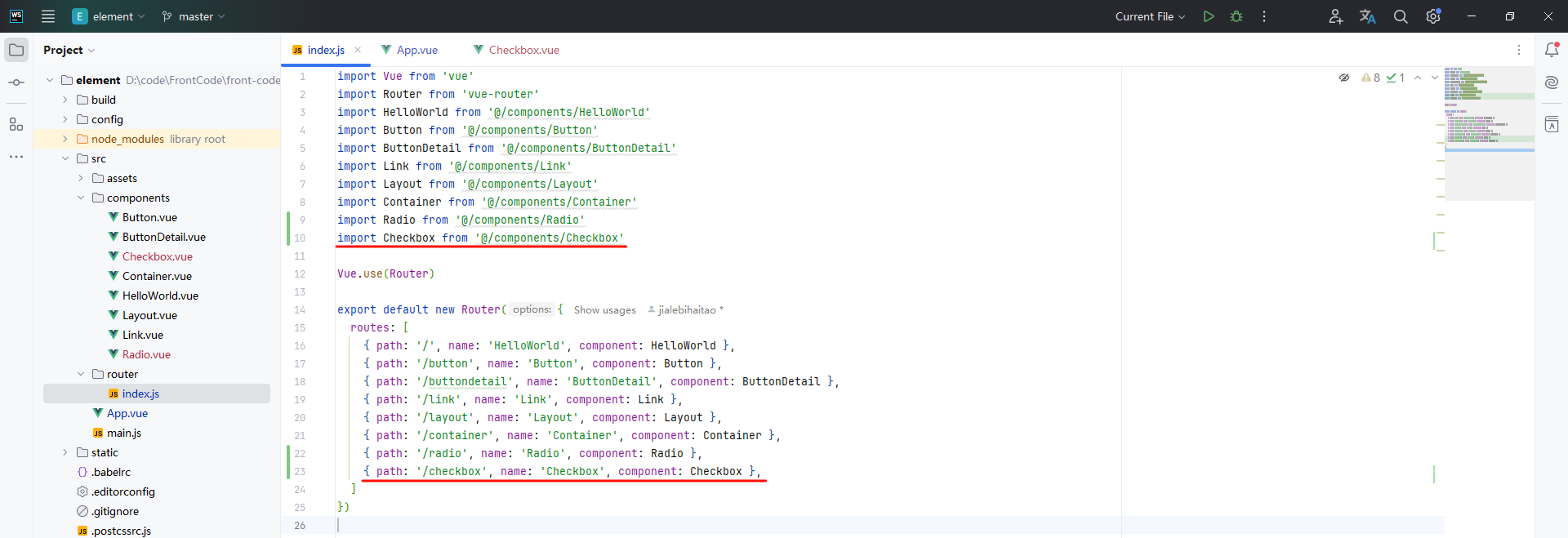
然后将 Checkbox 组件注册到路由中

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'
import Layout from '@/components/Layout'
import Container from '@/components/Container'
import Radio from '@/components/Radio'
import Checkbox from '@/components/Checkbox'Vue.use(Router)export default new Router({routes: [{ path: '/', name: 'HelloWorld', component: HelloWorld },{ path: '/button', name: 'Button', component: Button },{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },{ path: '/link', name: 'Link', component: Link },{ path: '/layout', name: 'Layout', component: Layout },{ path: '/container', name: 'Container', component: Container },{ path: '/radio', name: 'Radio', component: Radio },{ path: '/checkbox', name: 'Checkbox', component: Checkbox },]
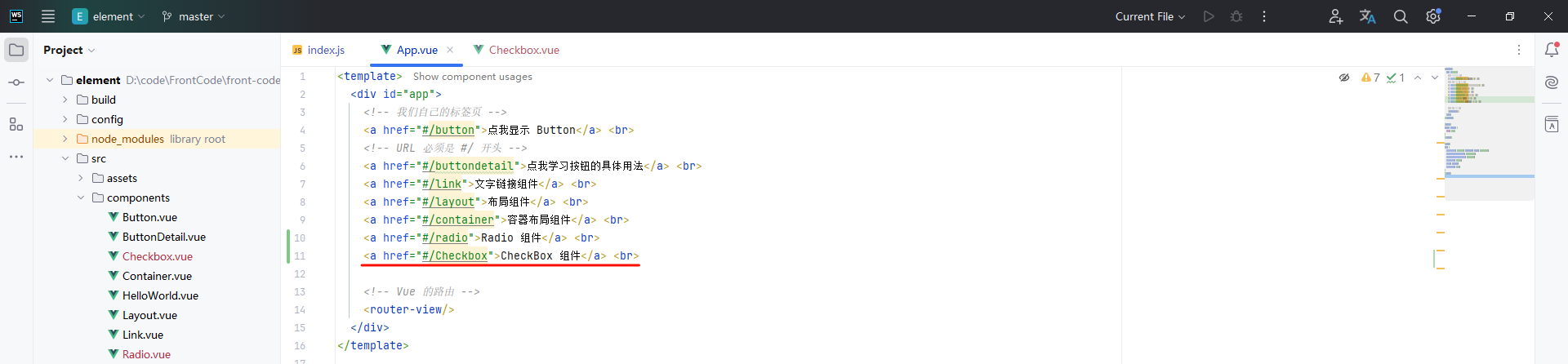
})最后在我们的 App.vue 中 , 添加对应的超链接 , 这样的话点击链接就可以跳转到 Checkbox 组件中

<template><div id="app"><!-- 我们自己的标签页 --><a href="#/button">点我显示 Button</a> <br><!-- URL 必须是 #/ 开头 --><a href="#/buttondetail">点我学习按钮的具体用法</a> <br><a href="#/link">文字链接组件</a> <br><a href="#/layout">布局组件</a> <br><a href="#/container">容器布局组件</a> <br><a href="#/radio">Radio 组件</a> <br><a href="#/Checkbox">CheckBox 组件</a> <br><!-- Vue 的路由 --><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>② 创建 Checkbox 组件
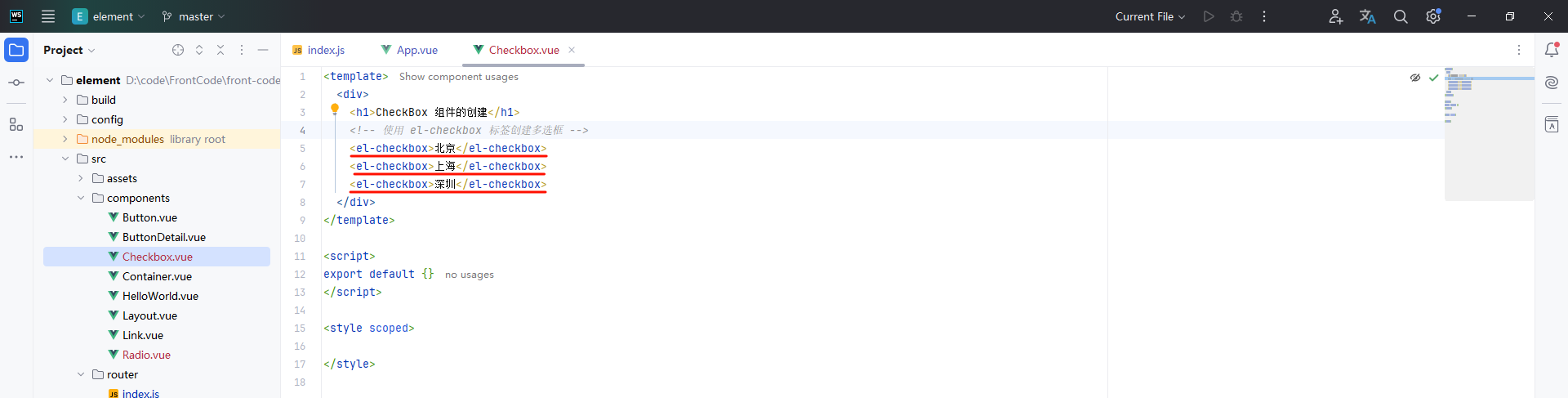
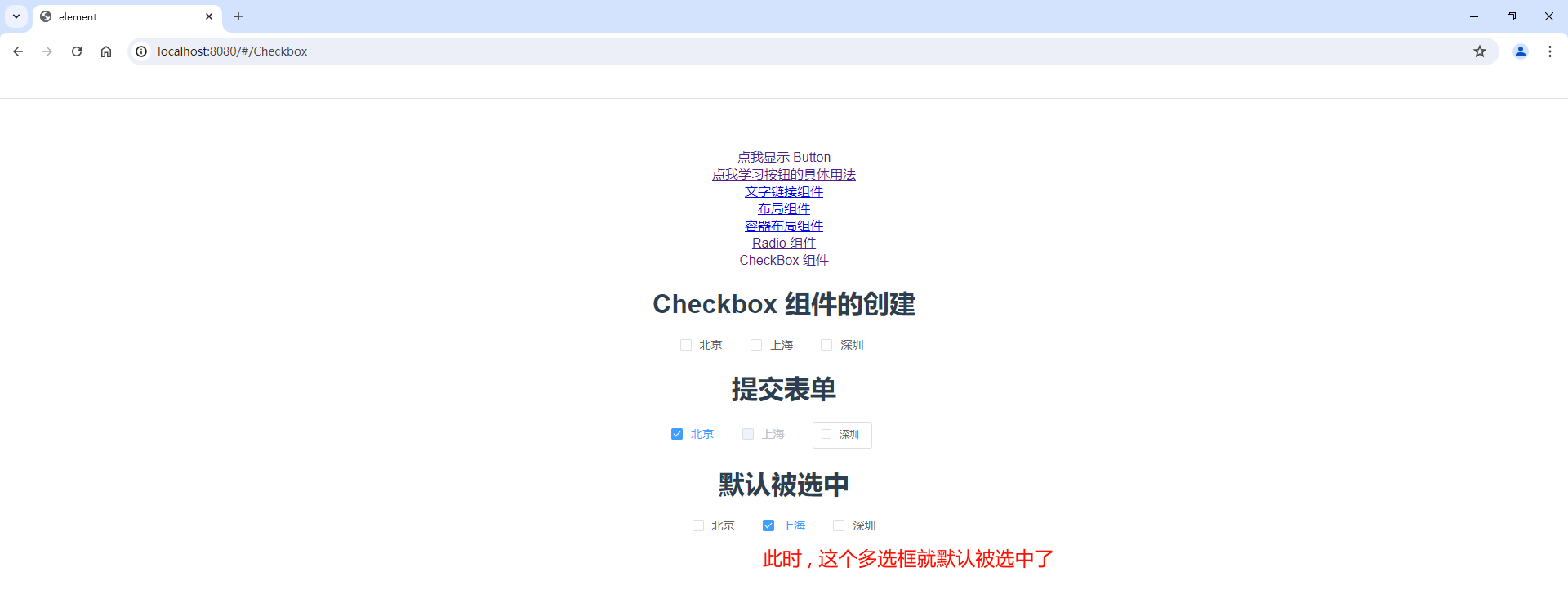
我们使用 el-checkbox 即可创建出多选框


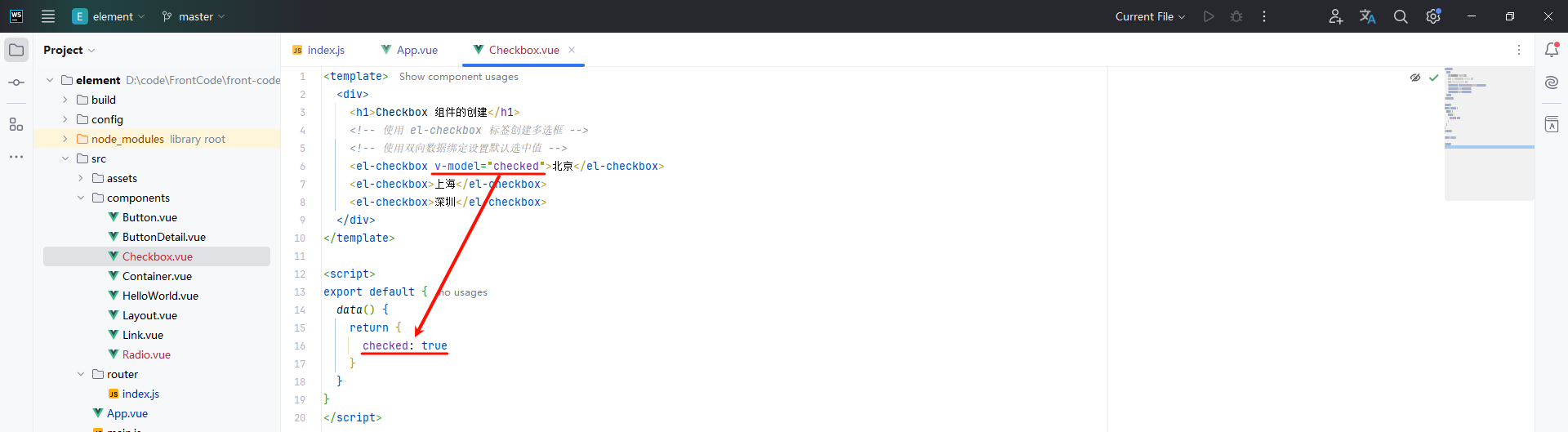
那怎样让多选框是默认被选中的状态呢 ?
我们需要进行双向数据绑定 , 使用 v-model 即可

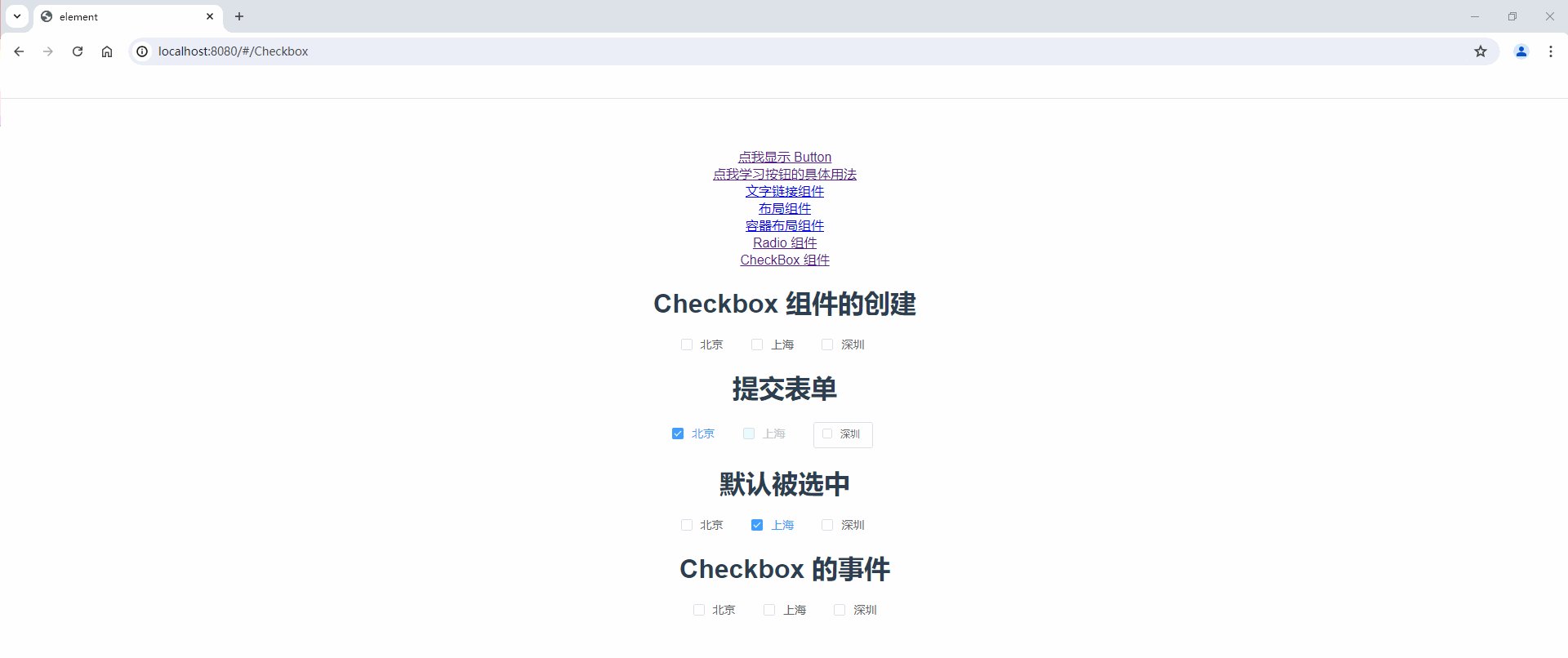
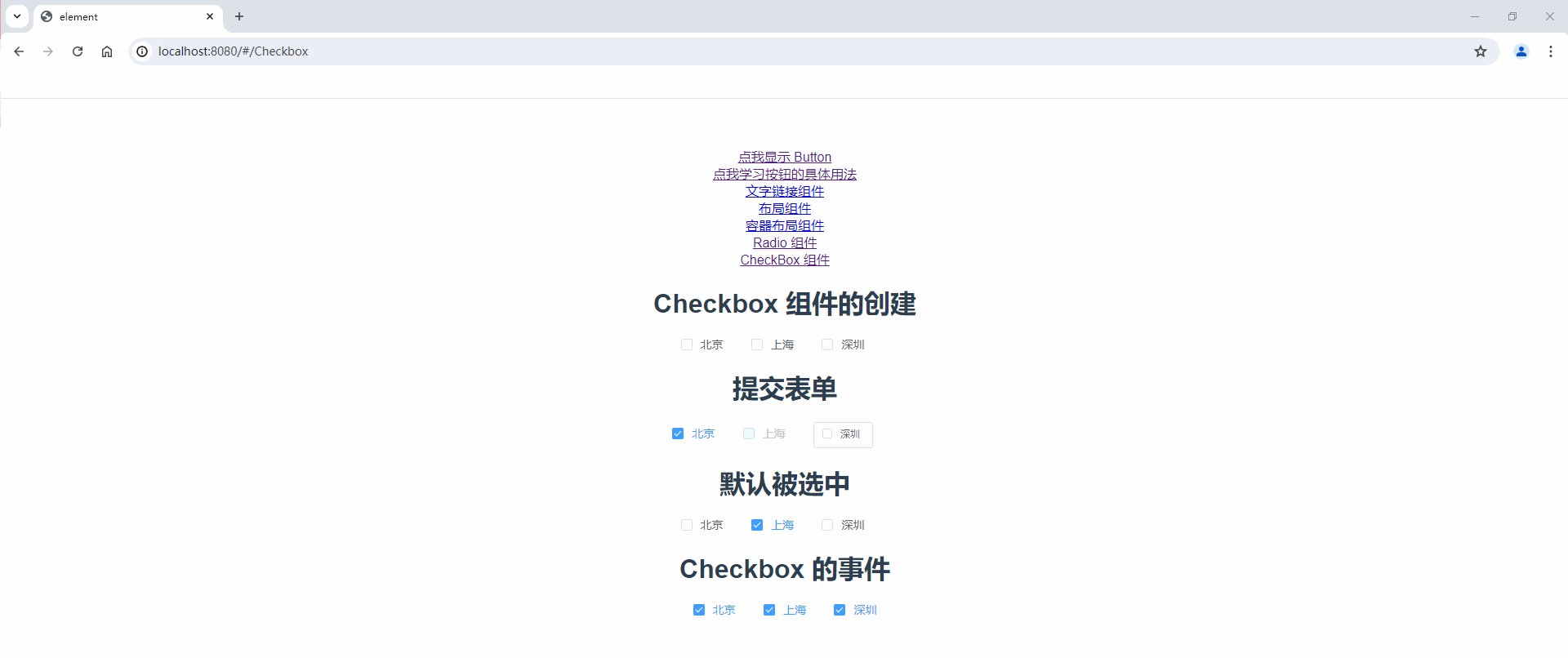
<template><div><h1>Checkbox 组件的创建</h1><!-- 使用 el-checkbox 标签创建多选框 --><!-- 使用双向数据绑定设置默认选中值 --><el-checkbox v-model="checked">北京</el-checkbox><el-checkbox>上海</el-checkbox><el-checkbox>深圳</el-checkbox></div>
</template><script>
export default {data() {return {checked: true}}
}
</script><style scoped></style>
2.2 Checkbox 的相关属性
Checkbox 多选框也提供了一系列的属性

我们选择一些重要的属性来讲解
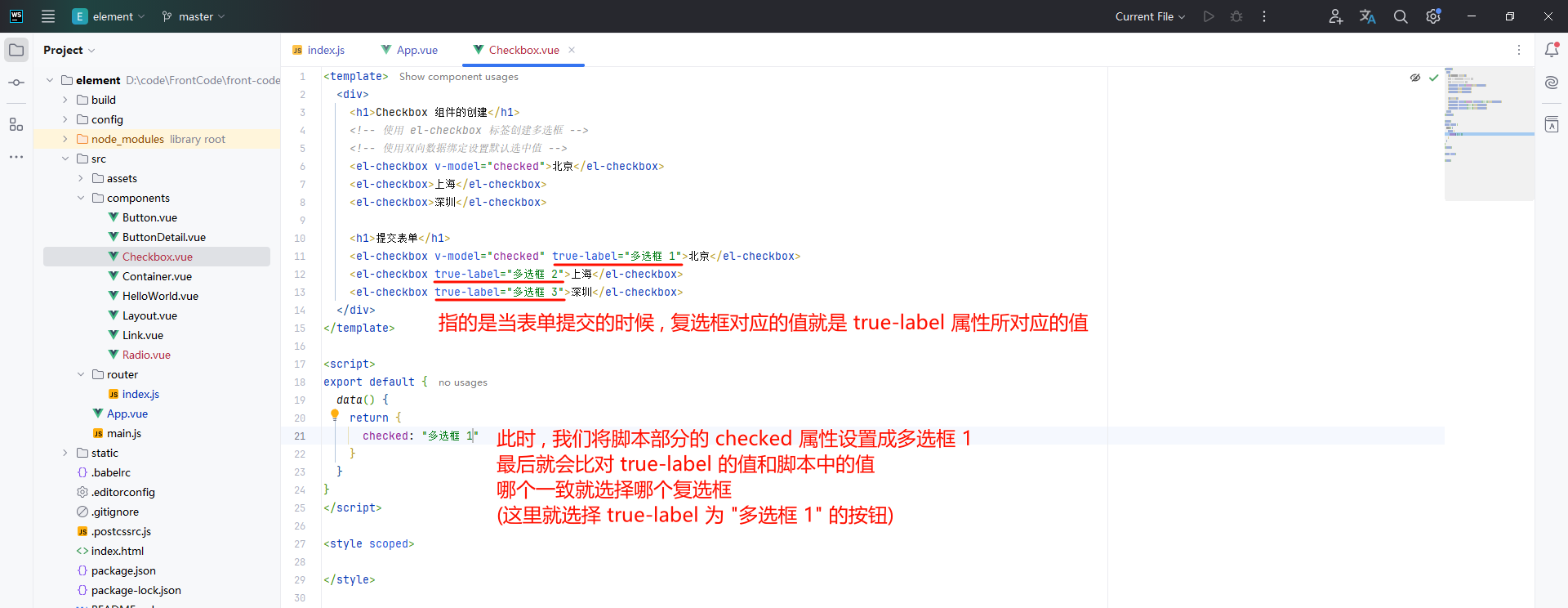
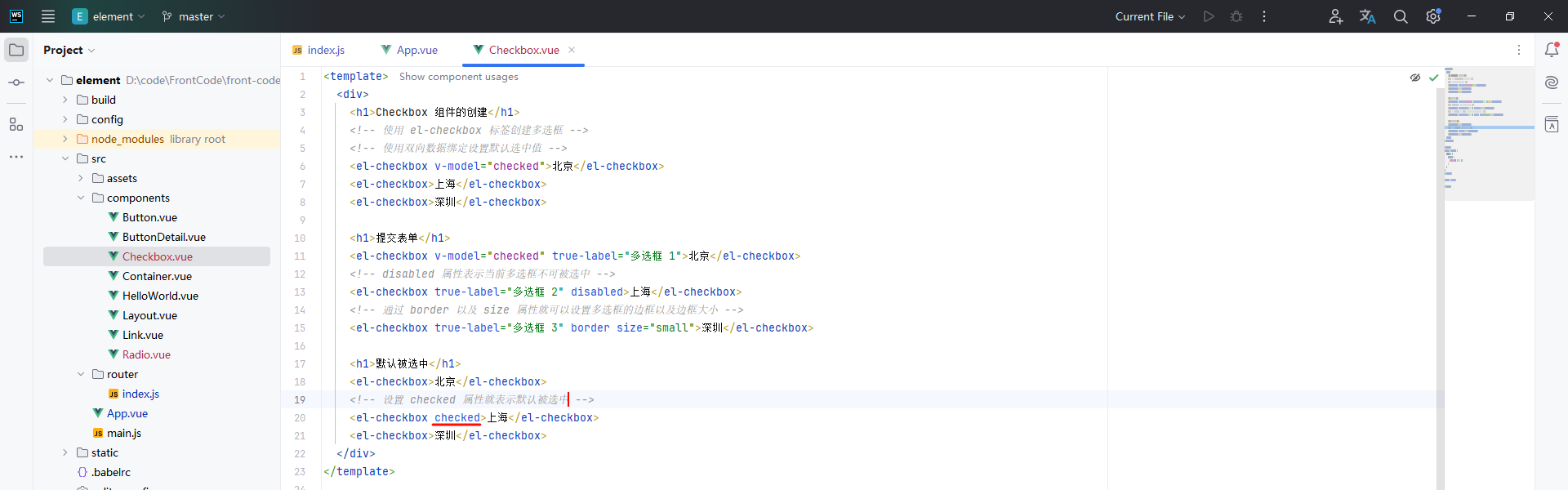
① true-label
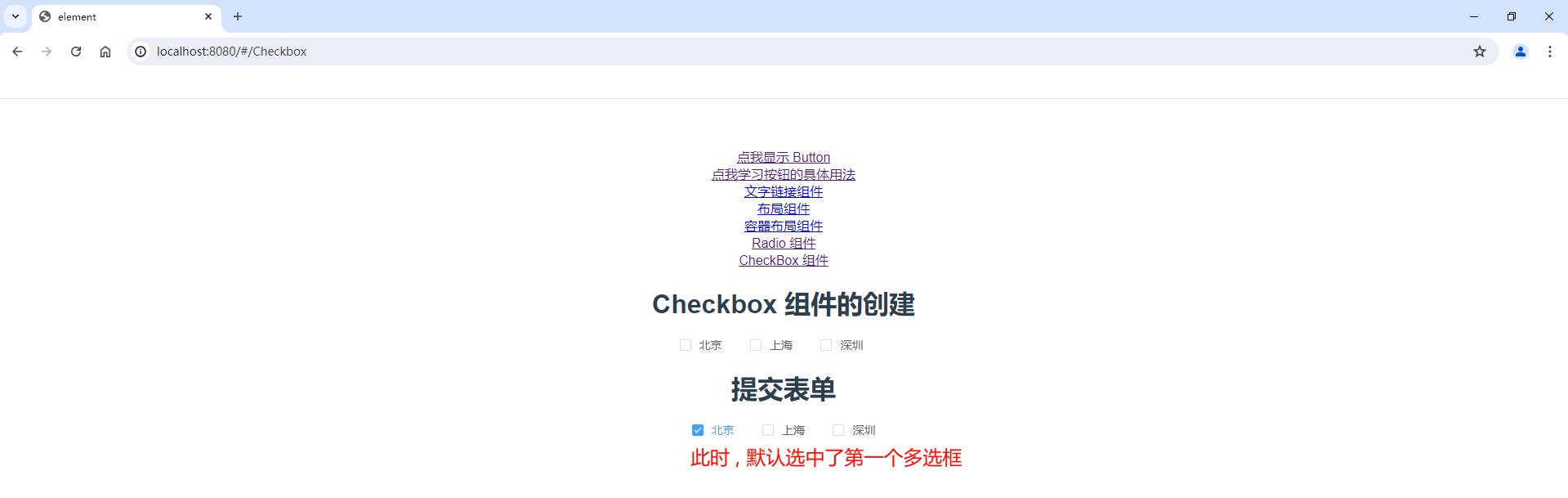
true-label 属性指的是提交表单的时候 , 复选框的值

<template><div><h1>提交表单</h1><el-checkbox v-model="checked" true-label="多选框 1">北京</el-checkbox><el-checkbox true-label="多选框 2">上海</el-checkbox><el-checkbox true-label="多选框 3">深圳</el-checkbox></div>
</template><script>
export default {data() {return {checked: "多选框 1"}}
}
</script><style scoped></style>
② 是否禁用
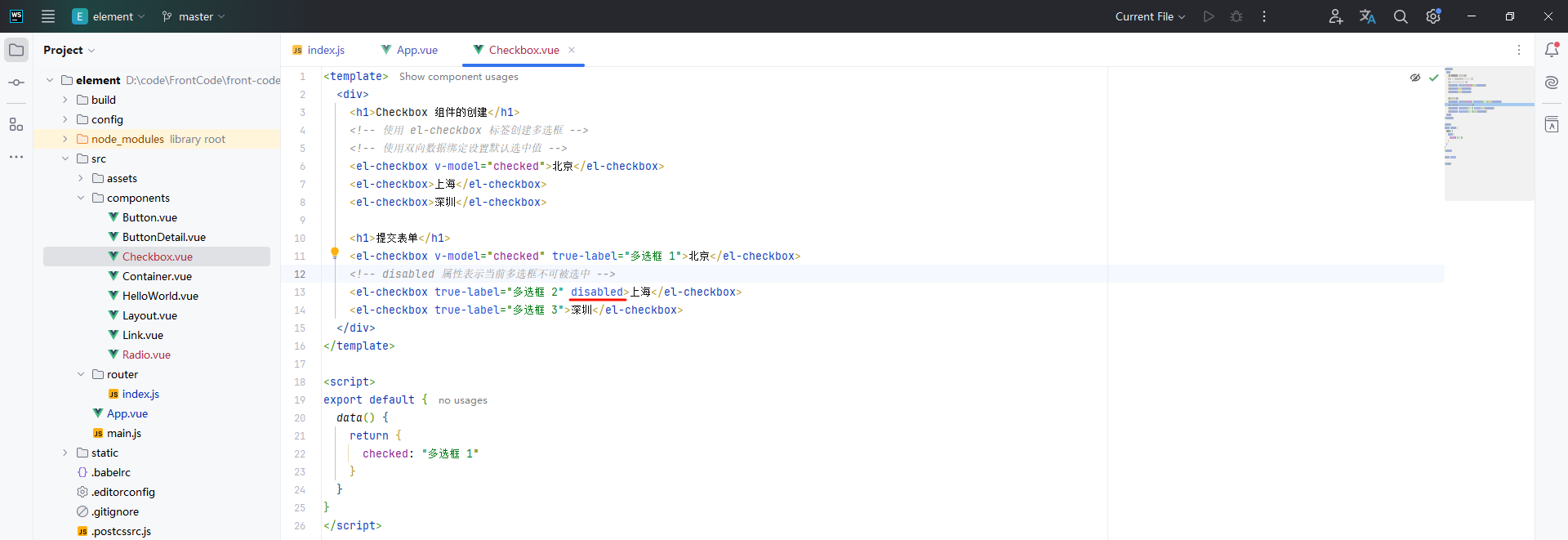
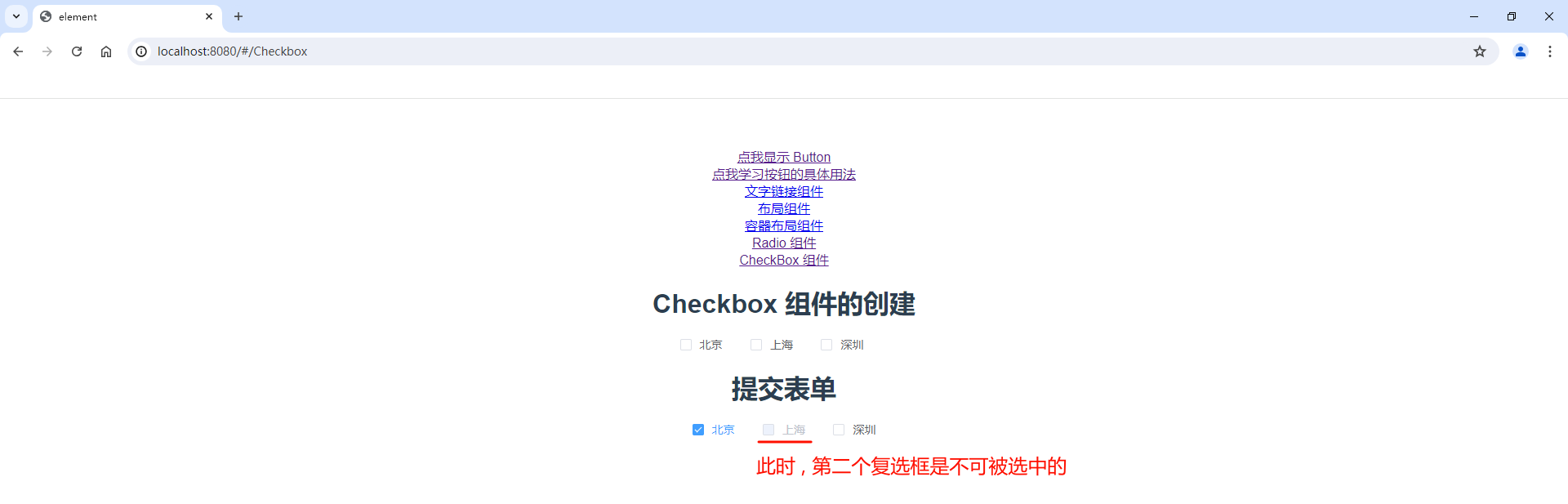
el-checkbox 标签同样使用 disable 属性设置当前复选框是否可以选择

<template><div><h1>提交表单</h1><el-checkbox v-model="checked" true-label="多选框 1">北京</el-checkbox><!-- disabled 属性表示当前多选框不可被选中 --><el-checkbox true-label="多选框 2" disabled>上海</el-checkbox><el-checkbox true-label="多选框 3">深圳</el-checkbox></div>
</template><script>
export default {data() {return {checked: "多选框 1"}}
}
</script><style scoped></style>
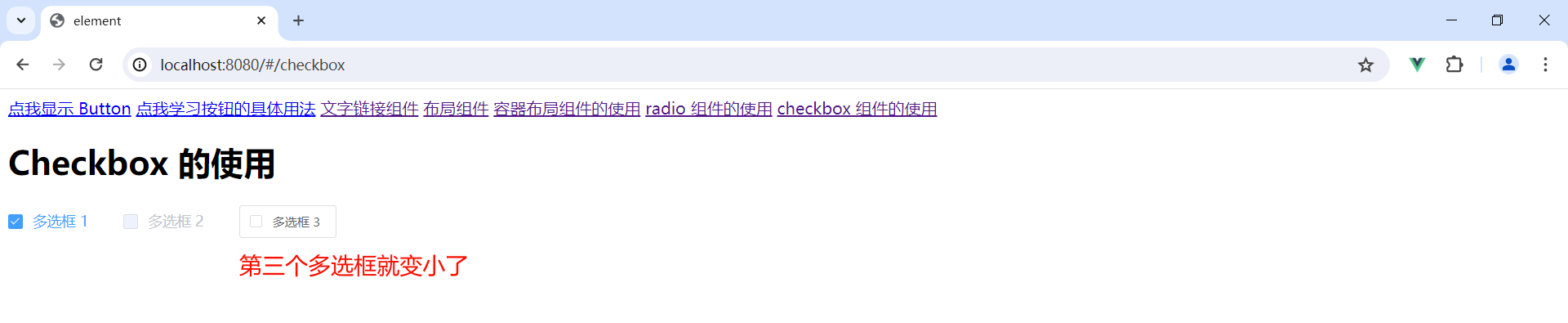
③ 是否显示边框、边框的大小
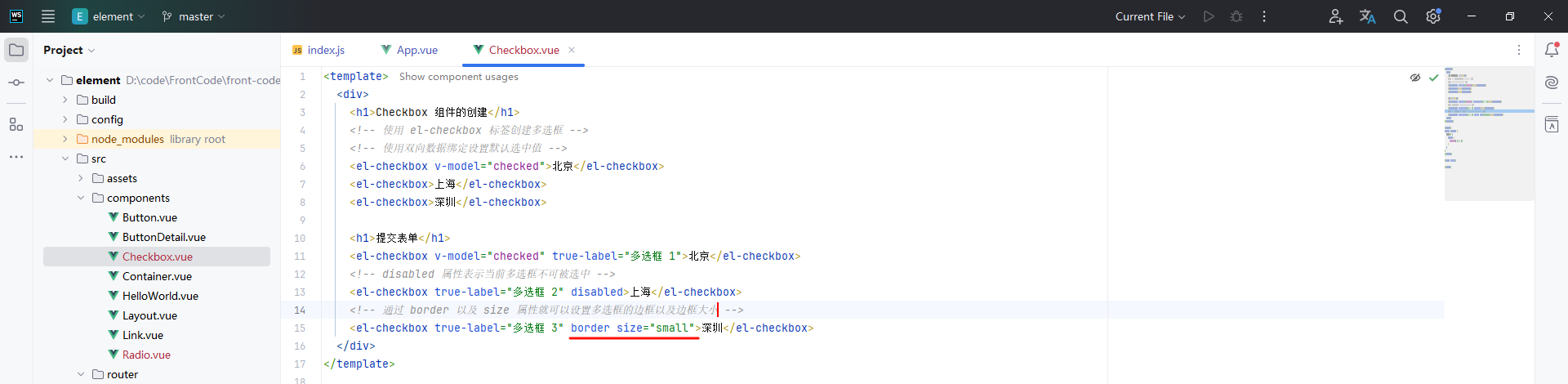
通过 border 以及 size 属性就可以设置多选框的边框以及边框大小

<template><div><h1>提交表单</h1><el-checkbox v-model="checked" true-label="多选框 1">北京</el-checkbox><!-- disabled 属性表示当前多选框不可被选中 --><el-checkbox true-label="多选框 2" disabled>上海</el-checkbox><!-- 通过 border 以及 size 属性就可以设置多选框的边框以及边框大小 --><el-checkbox true-label="多选框 3" border size="small">深圳</el-checkbox></div>
</template><script>
export default {data() {return {checked: "多选框 1"}}
}
</script><style scoped></style>
④ 默认选中
我们也可以对某个多选框使用 checked 属性表示默认选中

<template><div><h1>默认被选中</h1><el-checkbox>北京</el-checkbox><!-- 设置 checked 属性就表示默认被选中 --><el-checkbox checked>上海</el-checkbox><el-checkbox>深圳</el-checkbox></div>
</template><script>
export default {data() {return {checked: "多选框 1"}}
}
</script><style scoped></style>
2.3 Checkbox 的相关事件

对于 ElementUI 中的事件 , 我们直接使用 Vue 中的事件绑定方式即可

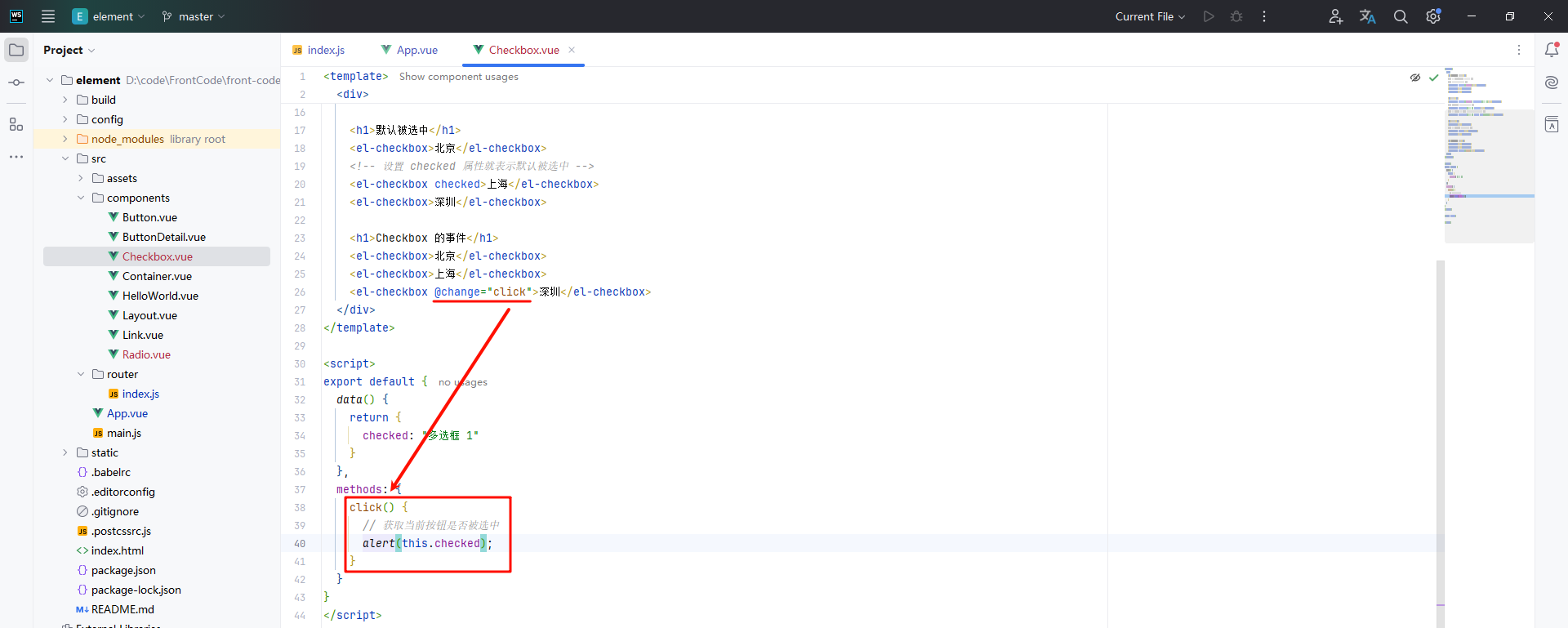
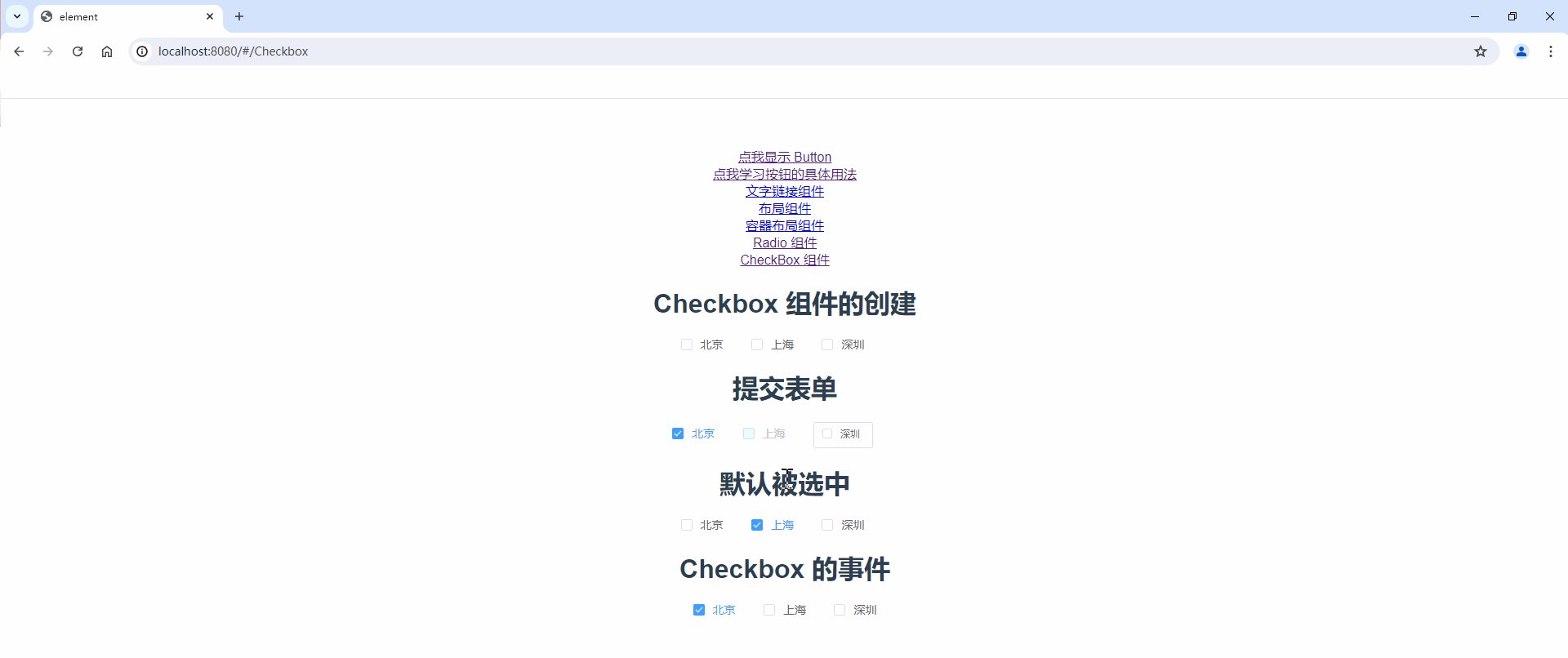
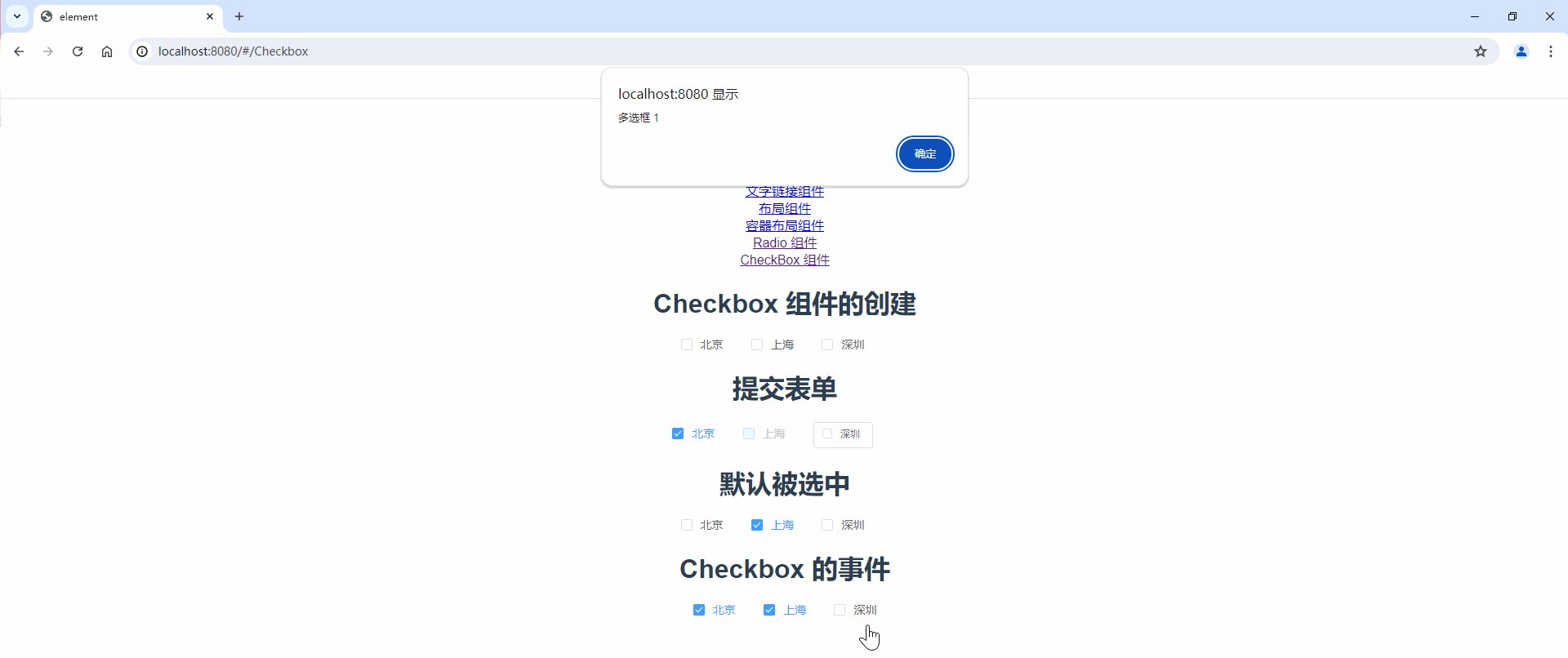
<template><div><h1>Checkbox 的事件</h1><el-checkbox>北京</el-checkbox><el-checkbox>上海</el-checkbox><el-checkbox @change="click">深圳</el-checkbox></div>
</template><script>
export default {data() {return {checked: "多选框 1"}},methods: {click() {// 获取当前按钮是否被选中alert(this.checked);}}
}
</script><style scoped></style>
2.4 多选框组
① 多选框组的使用
多选框组适用于多个多选框绑定到同一个数组的情景 , 通过是否勾选来表示这一组选项中选中的项 .
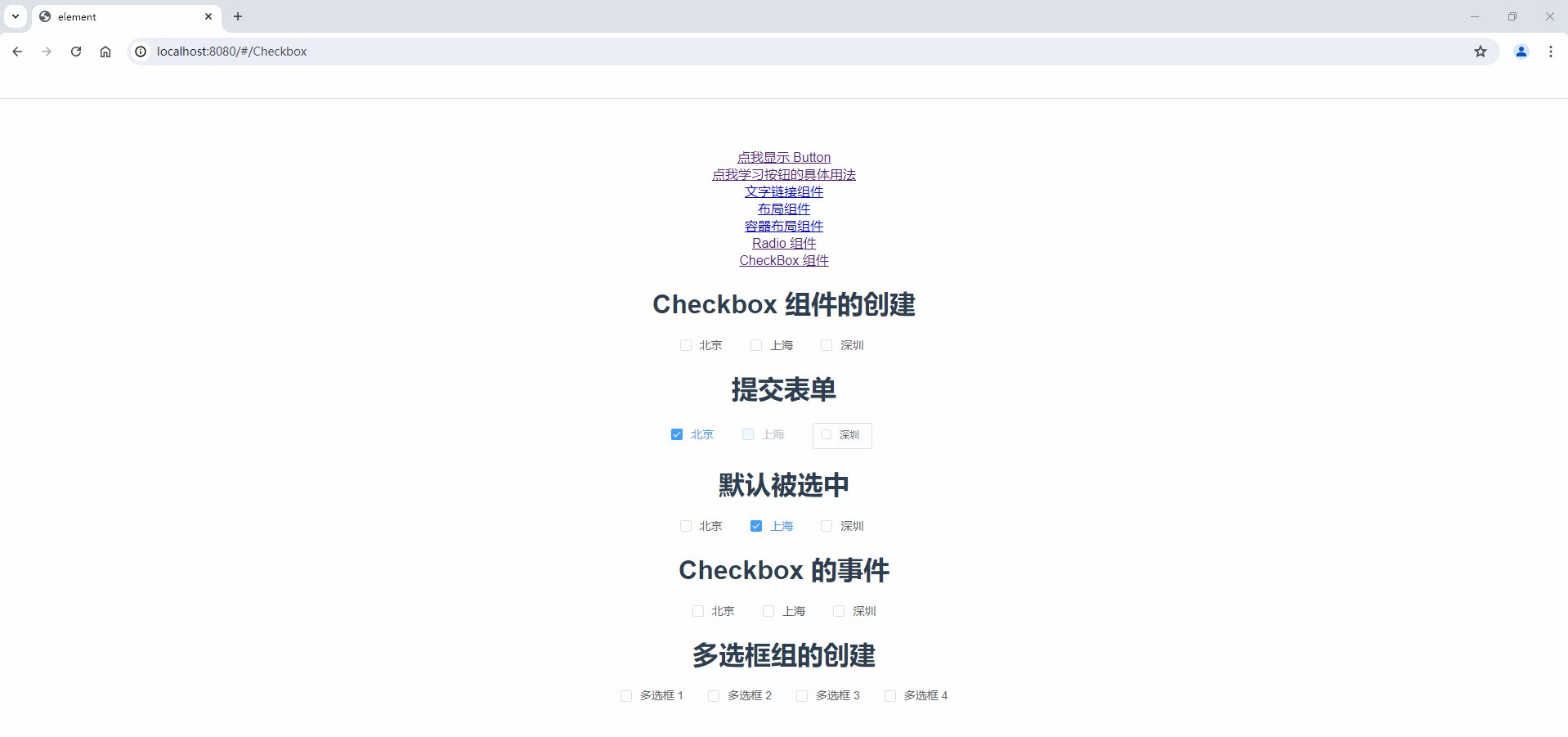
使用 el-checkbox-group 标签将多个多选框包裹起来

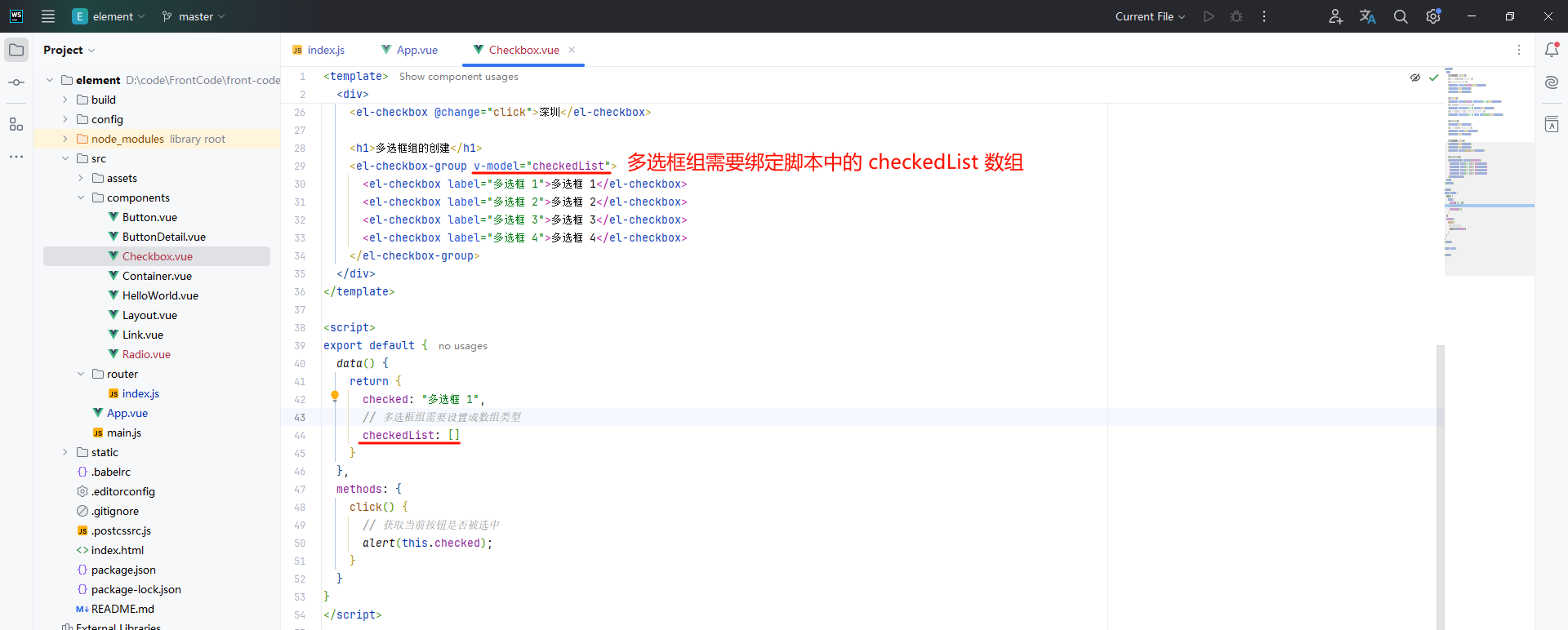
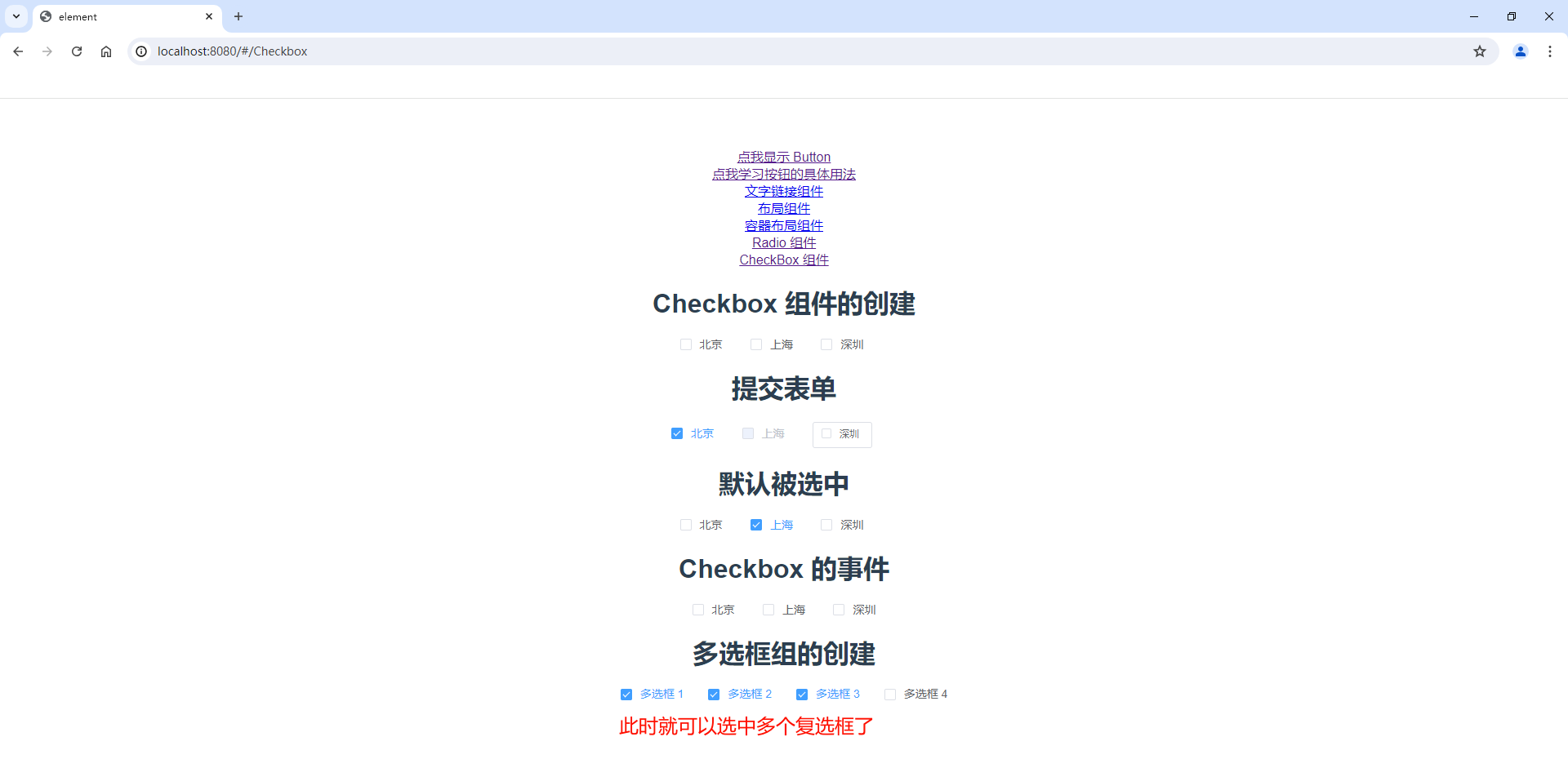
<template><div><h1>多选框组的创建</h1><el-checkbox-group v-model="checkedList"><el-checkbox label="多选框 1">多选框 1</el-checkbox><el-checkbox label="多选框 2">多选框 2</el-checkbox><el-checkbox label="多选框 3">多选框 3</el-checkbox><el-checkbox label="多选框 4">多选框 4</el-checkbox></el-checkbox-group></div>
</template><script>
export default {data() {return {checked: "多选框 1",// 多选框组需要设置成数组类型checkedList: []}},methods: {click() {// 获取当前按钮是否被选中alert(this.checked);}}
}
</script><style scoped></style>
② 多选框组的属性
多选框组也提供了许多属性

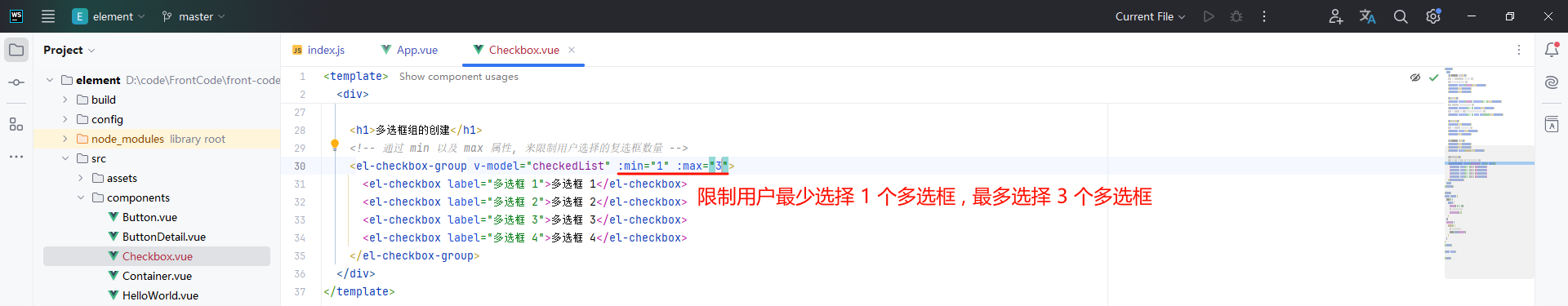
其中 , 我们可以看一下 min 以及 max 属性 , 这两个属性是用来限制用户选择的复选框数量

<template><div><h1>多选框组的创建</h1><!-- 通过 min 以及 max 属性, 来限制用户选择的复选框数量 --><el-checkbox-group v-model="checkedList" :min="1" :max="3"><el-checkbox label="多选框 1">多选框 1</el-checkbox><el-checkbox label="多选框 2">多选框 2</el-checkbox><el-checkbox label="多选框 3">多选框 3</el-checkbox><el-checkbox label="多选框 4">多选框 4</el-checkbox></el-checkbox-group></div>
</template><script>
export default {data() {return {checked: "多选框 1",// 多选框组需要设置成数组类型checkedList: []}},methods: {click() {// 获取当前按钮是否被选中alert(this.checked);}}
}
</script><style scoped></style>
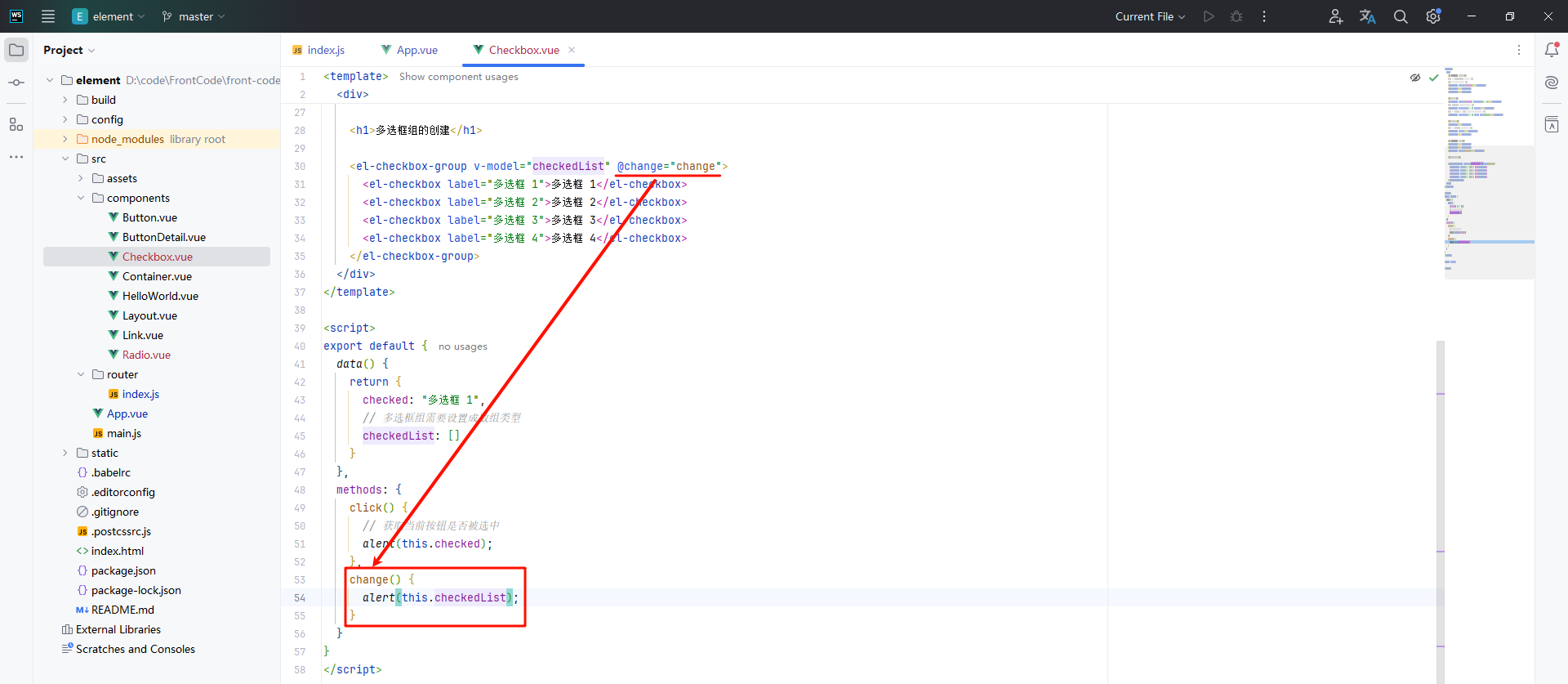
③ 多选框组的事件
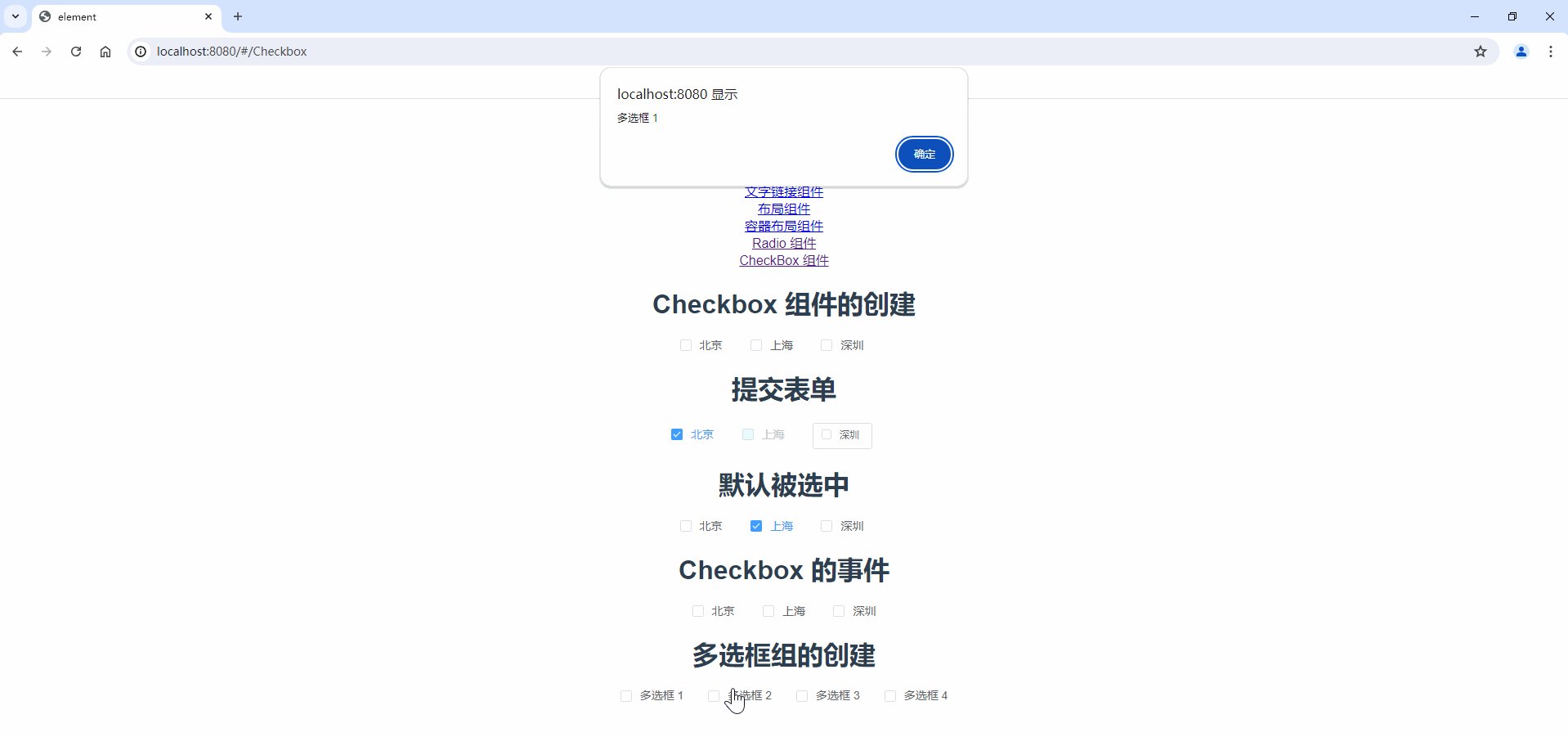
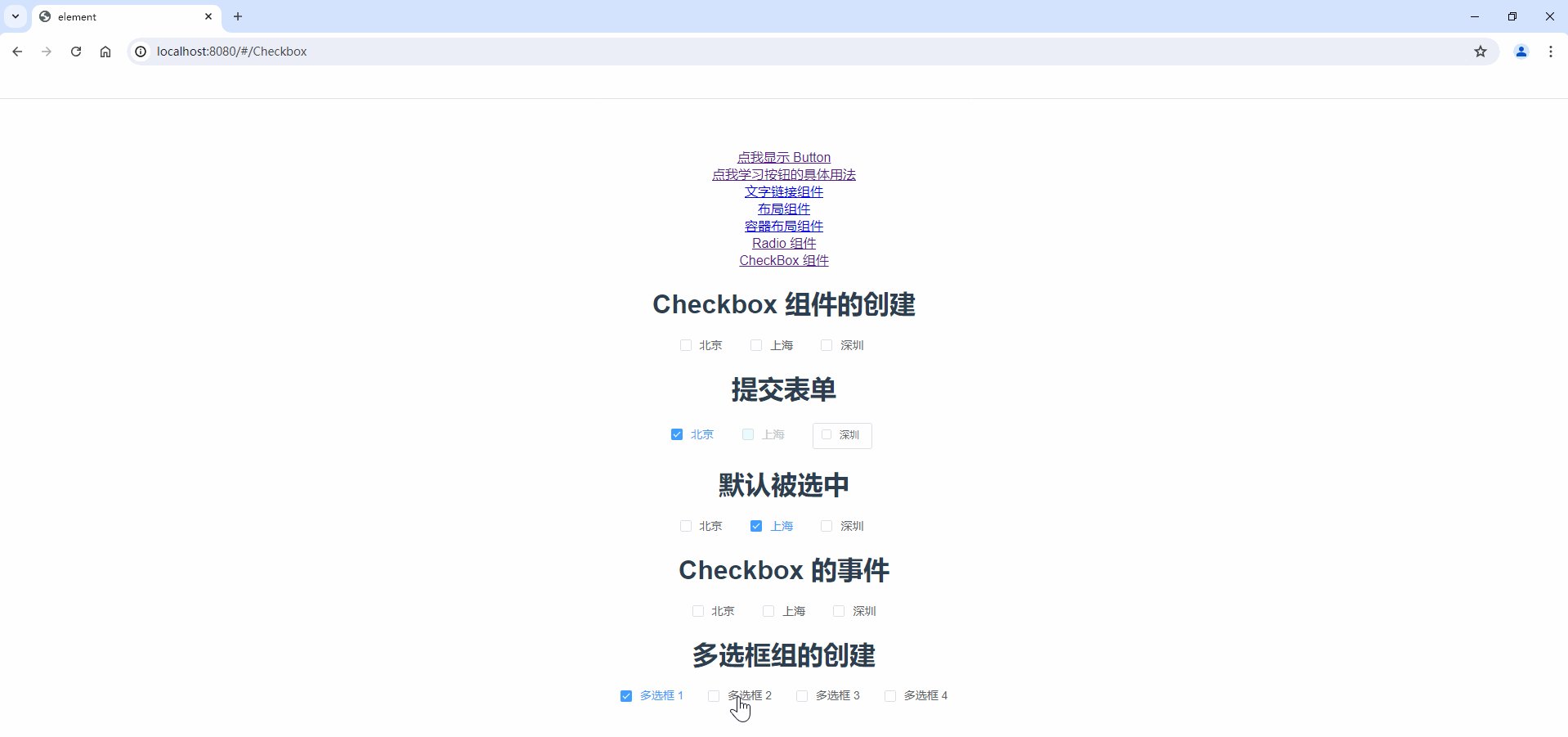
事件的使用与属性一样 , 都是在标签中编写


<template><div><h1>多选框组的创建</h1><el-checkbox-group v-model="checkedList" @change="change"><el-checkbox label="多选框 1">多选框 1</el-checkbox><el-checkbox label="多选框 2">多选框 2</el-checkbox><el-checkbox label="多选框 3">多选框 3</el-checkbox><el-checkbox label="多选框 4">多选框 4</el-checkbox></el-checkbox-group></div>
</template><script>
export default {data() {return {checked: "多选框 1",// 多选框组需要设置成数组类型checkedList: []}},methods: {click() {// 获取当前按钮是否被选中alert(this.checked);},change() {alert(this.checkedList);}}
}
</script><style scoped></style>
三 . Input 输入框组件
3.1 创建 Input 输入框组件
① 注册路由
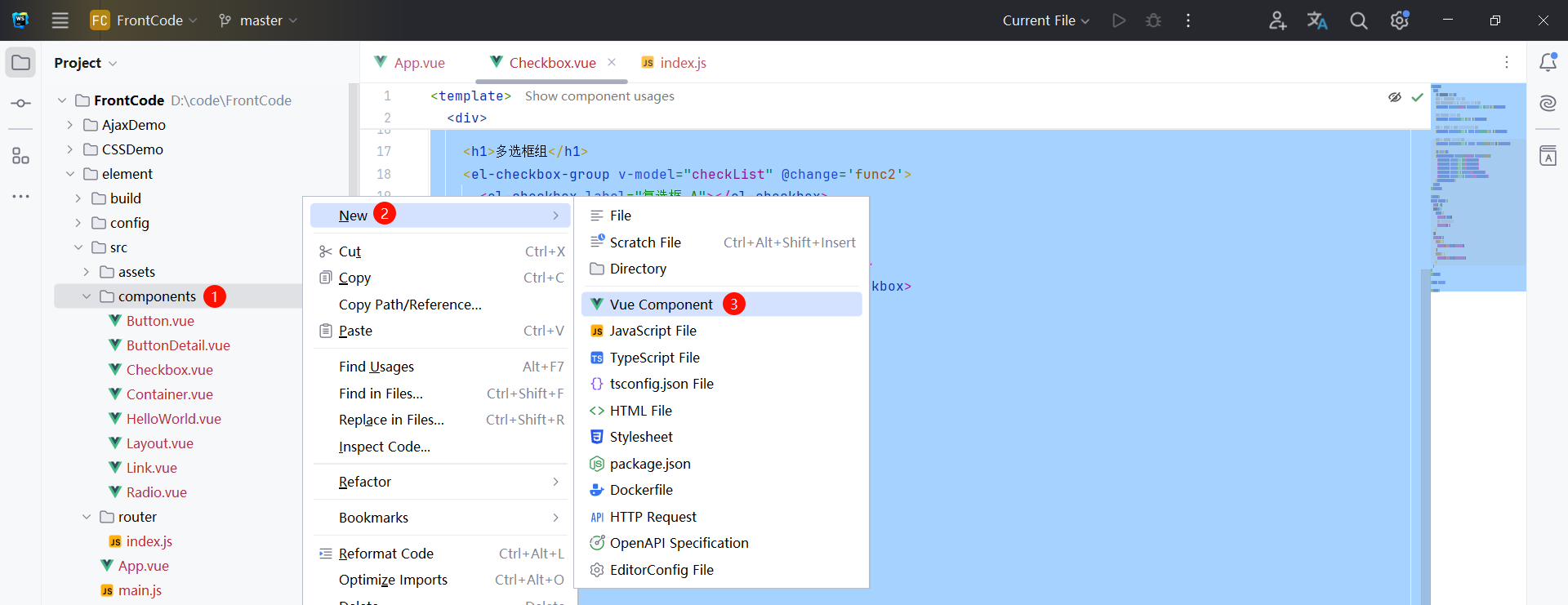
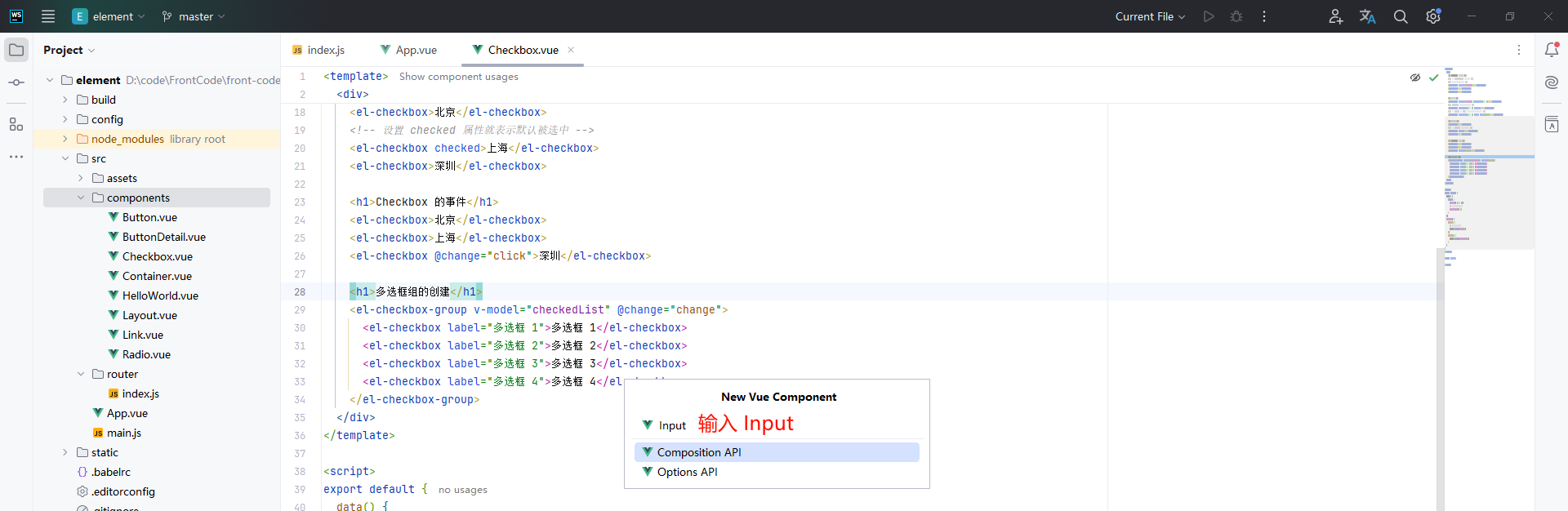
首先 , 我们需要创建 Input 输入框组件



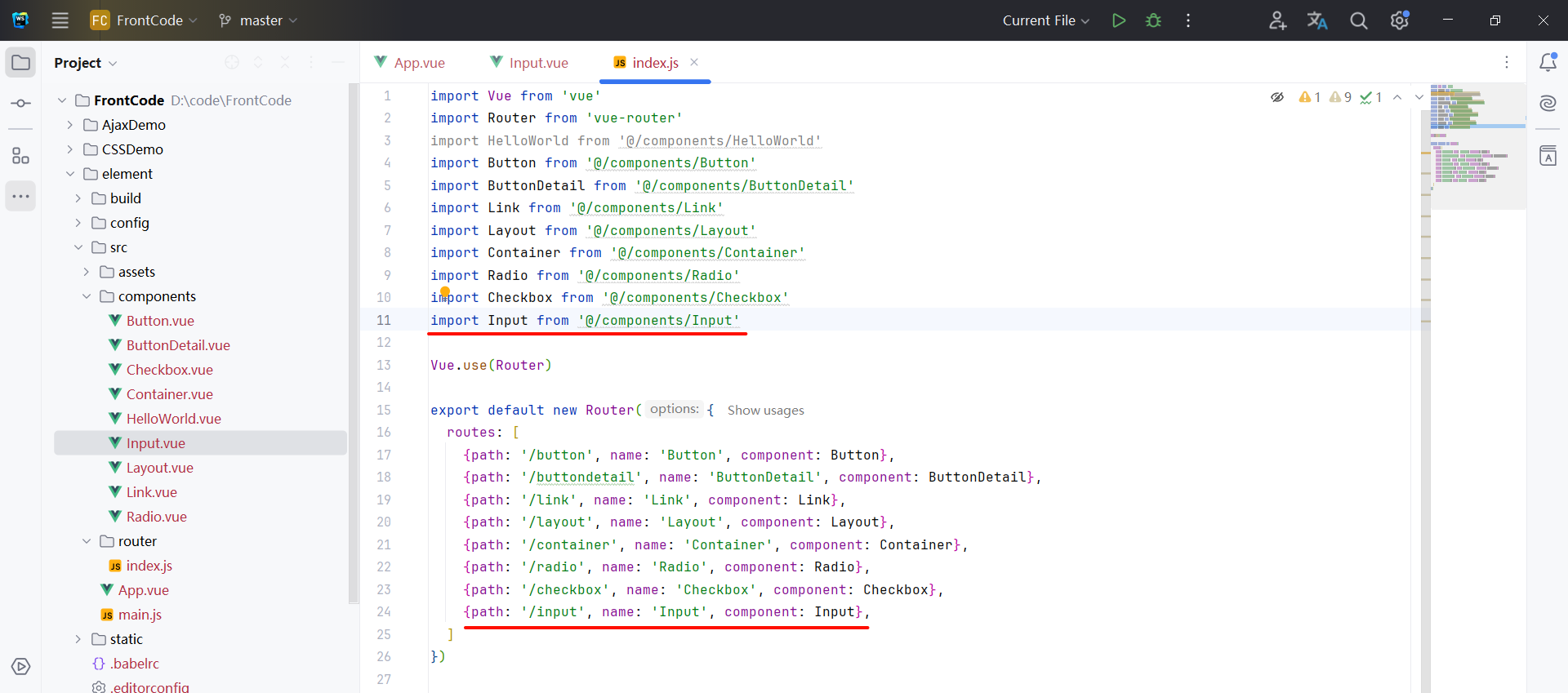
然后将 Input 组件注册到路由中

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'
import Layout from '@/components/Layout'
import Container from '@/components/Container'
import Radio from '@/components/Radio'
import Checkbox from '@/components/Checkbox'
import Input from '@/components/Input'Vue.use(Router)export default new Router({routes: [{ path: '/', name: 'HelloWorld', component: HelloWorld },{ path: '/button', name: 'Button', component: Button },{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },{ path: '/link', name: 'Link', component: Link },{ path: '/layout', name: 'Layout', component: Layout },{ path: '/container', name: 'Container', component: Container },{ path: '/radio', name: 'Radio', component: Radio },{ path: '/checkbox', name: 'Checkbox', component: Checkbox },{ path: '/input', name: 'Input', component: Input },]
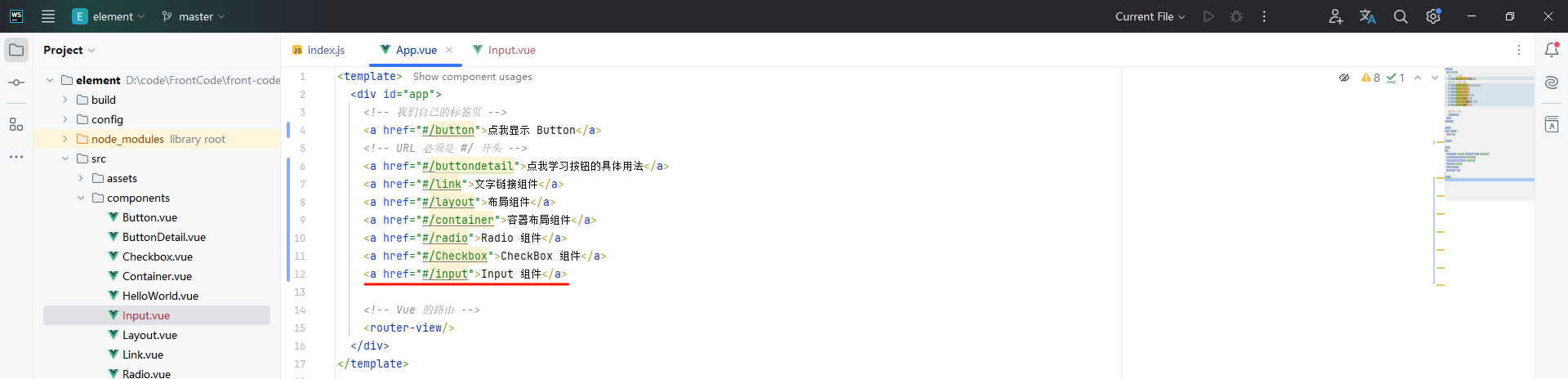
})接下来 , 我们在 App.vue 中添加 Input 输入框的跳转链接

<template><div id="app"><!-- 我们自己的标签页 --><a href="#/button">点我显示 Button</a><!-- URL 必须是 #/ 开头 --><a href="#/buttondetail">点我学习按钮的具体用法</a><a href="#/link">文字链接组件</a><a href="#/layout">布局组件</a><a href="#/container">容器布局组件</a><a href="#/radio">Radio 组件</a><a href="#/Checkbox">CheckBox 组件</a><a href="#/input">Input 组件</a><!-- Vue 的路由 --><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
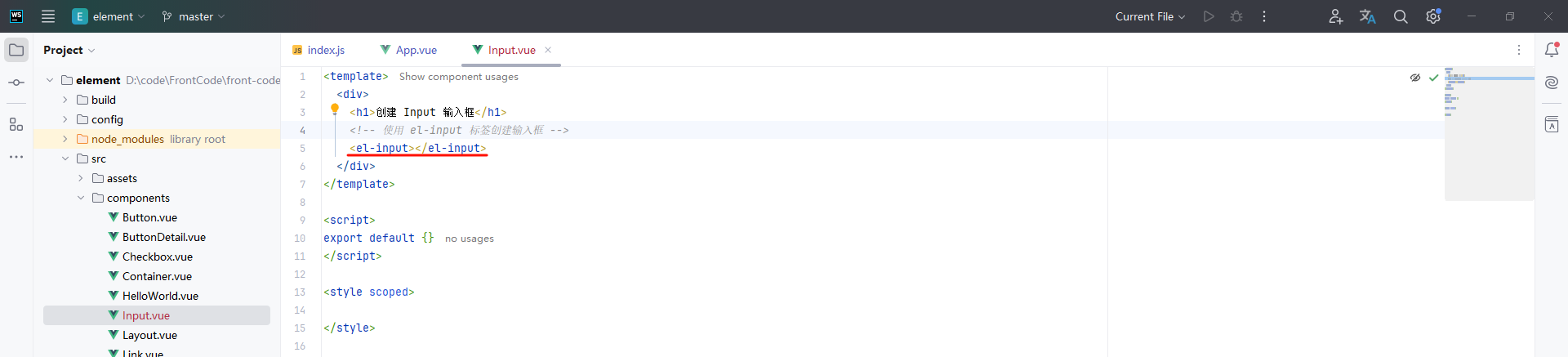
</style>② 创建 Input 输入框组件
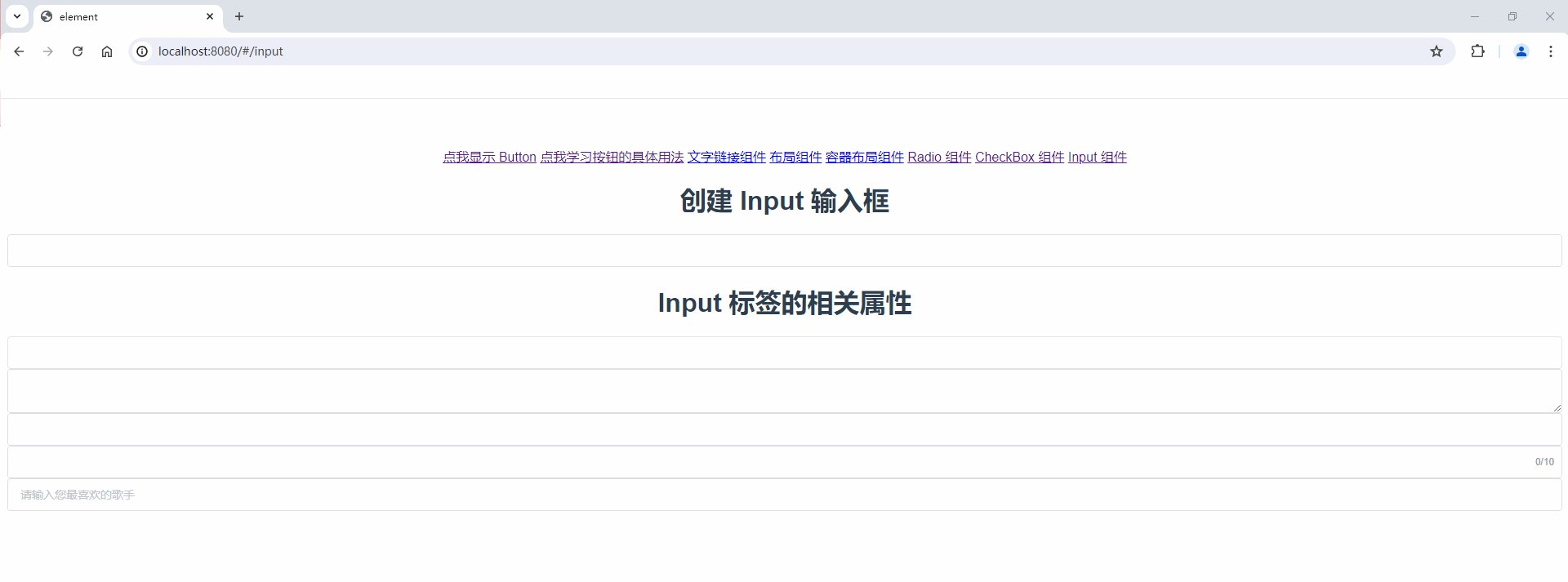
创建 Input 输入框的标签为 el-input


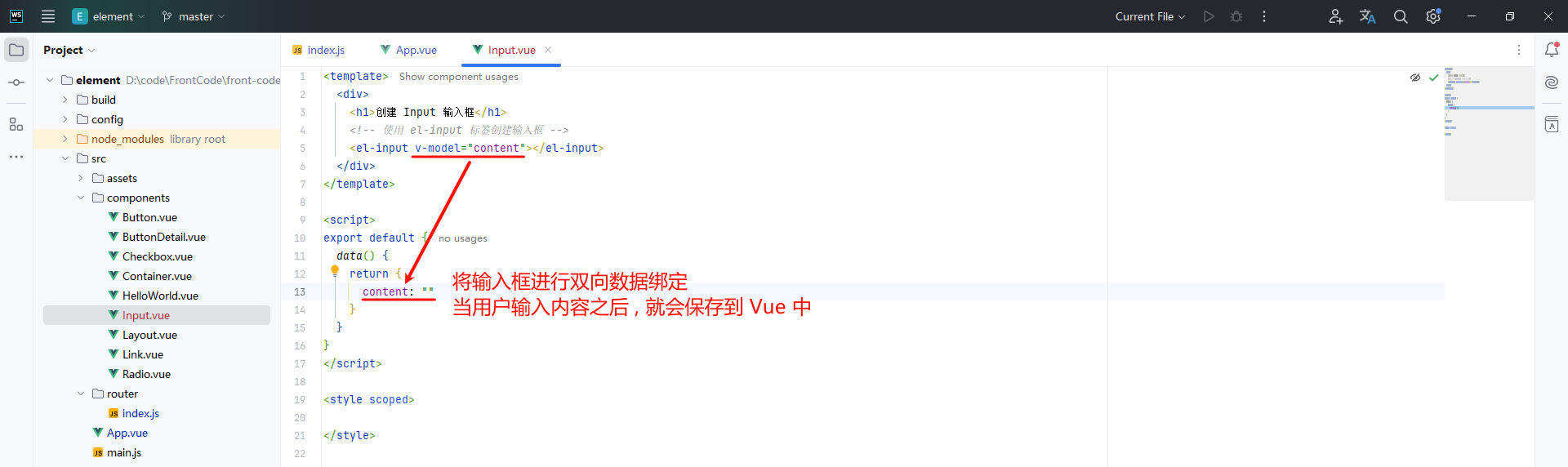
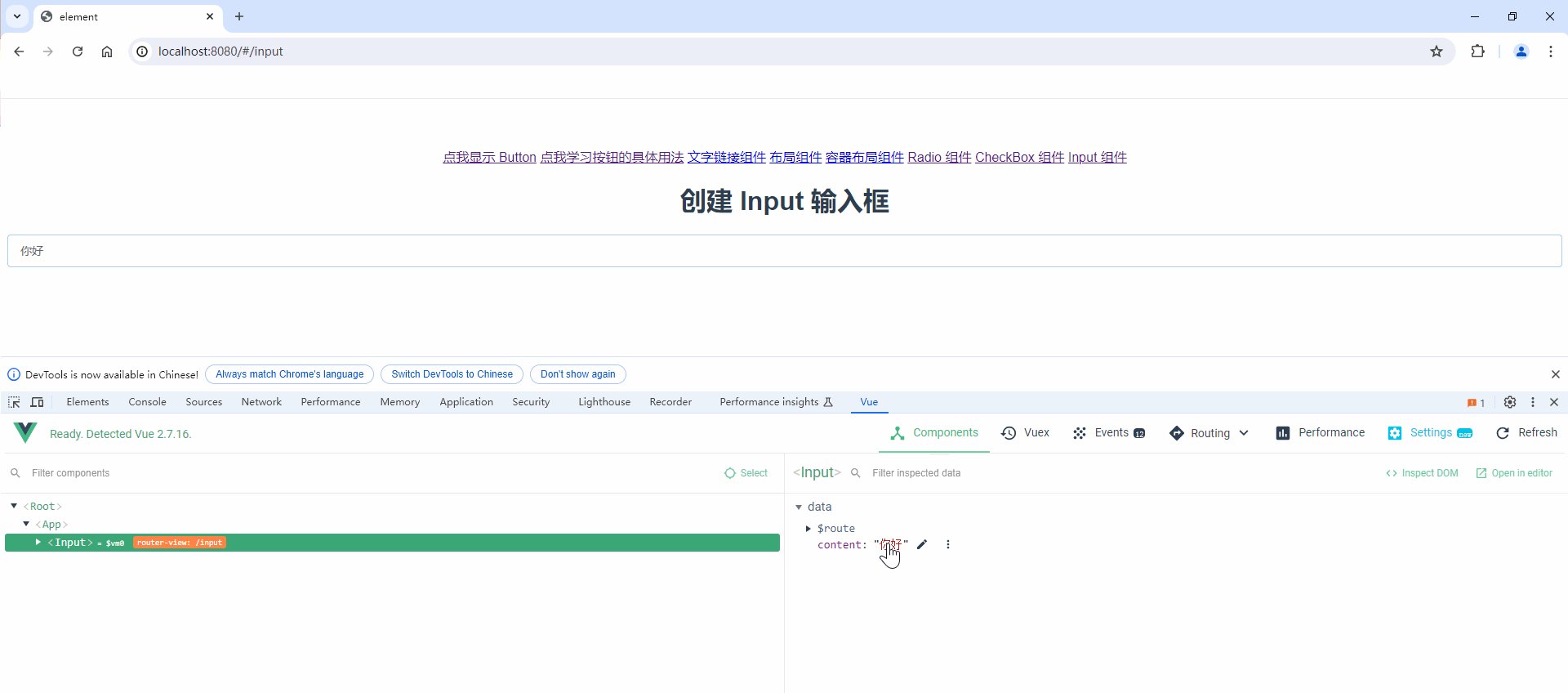
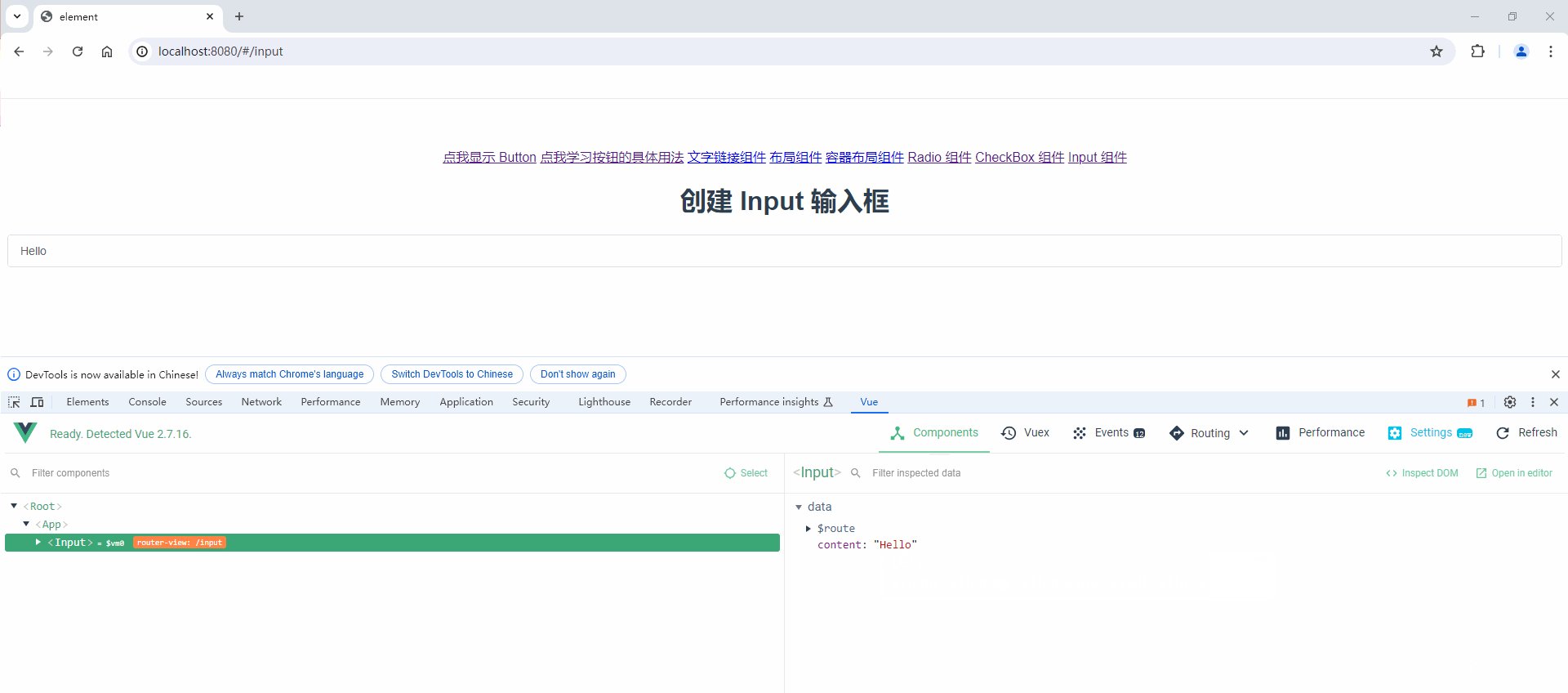
那我们还可以对输入框进行双向数据绑定 , 将用户输入的内容保存到 Vue 中

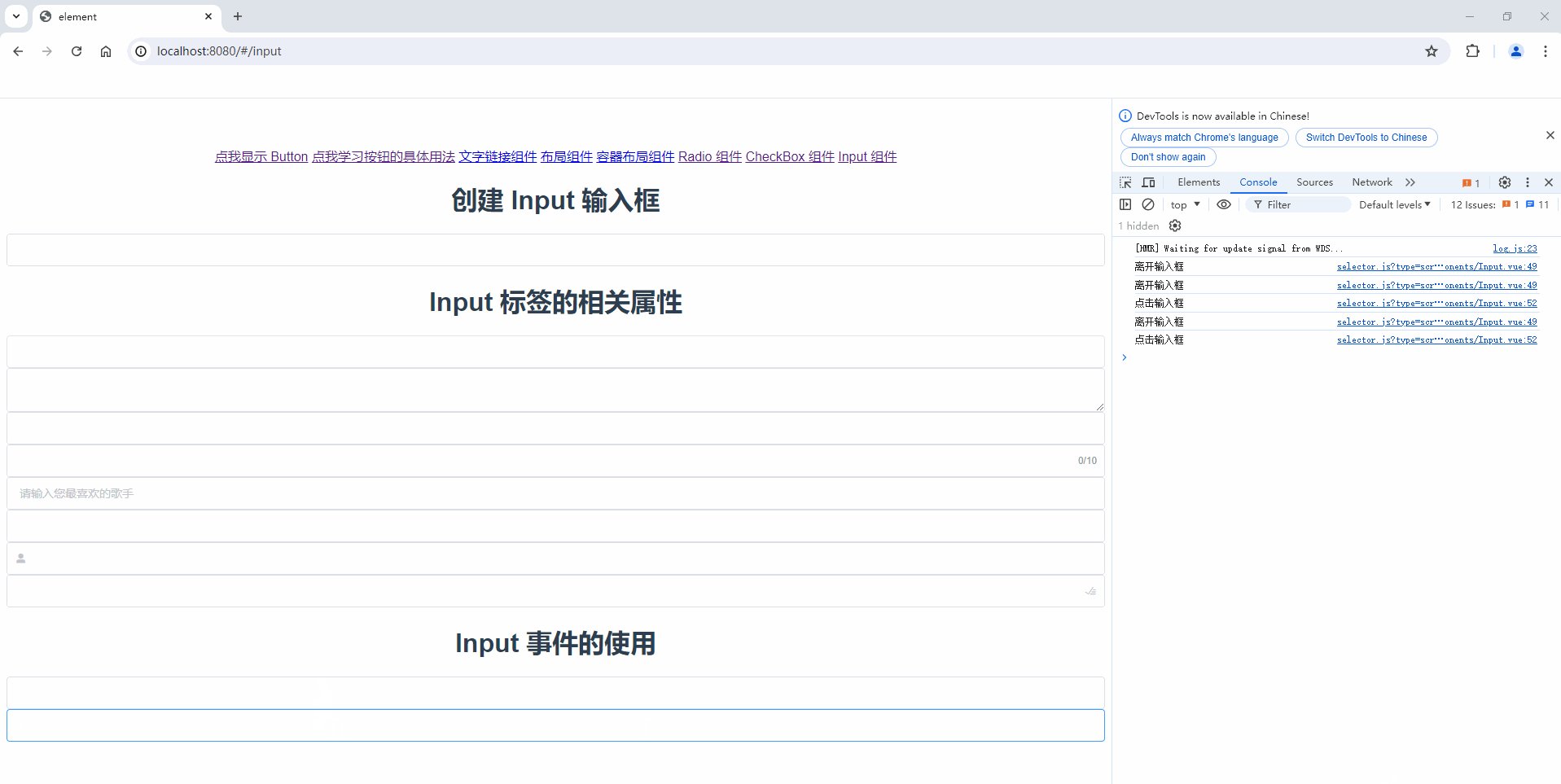
<template><div><h1>创建 Input 输入框</h1><!-- 使用 el-input 标签创建输入框 --><!-- 使用双向数据绑定将用户输入的内容保存到 content 中 --><el-input v-model="content"></el-input></div>
</template><script>
export default {data() {return {content: ""}}
}
</script><style scoped></style>
3.2 Input 的相关属性
Input 标签提供了非常多的属性 , 我们挑选几个重要的来看一下效果

① 不可输入状态
我们可以设置 disabled 属性来实现不能输入的效果

<template><div><h1>Input 标签的相关属性</h1><!-- 使用 disabled 属性禁止用户输入 --><el-input v-model="content" disabled></el-input></div>
</template><script>
export default {data() {return {content: ""}}
}
</script><style scoped></style>此时输入框就不能输入了

② 设置输入框的类型
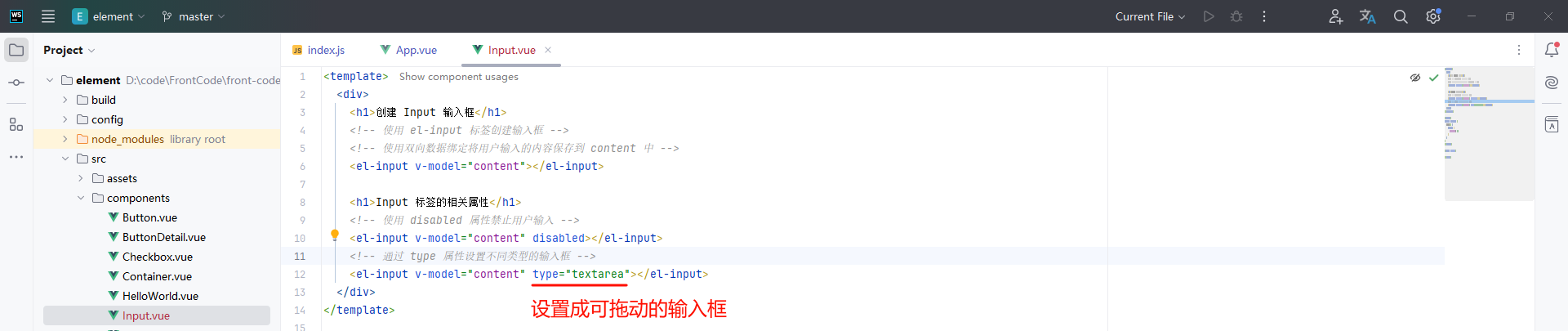
我们可以通过 type 属性来设置输入框的类型 , 比如 : text、textarea 和其他原生 input 的 type 值

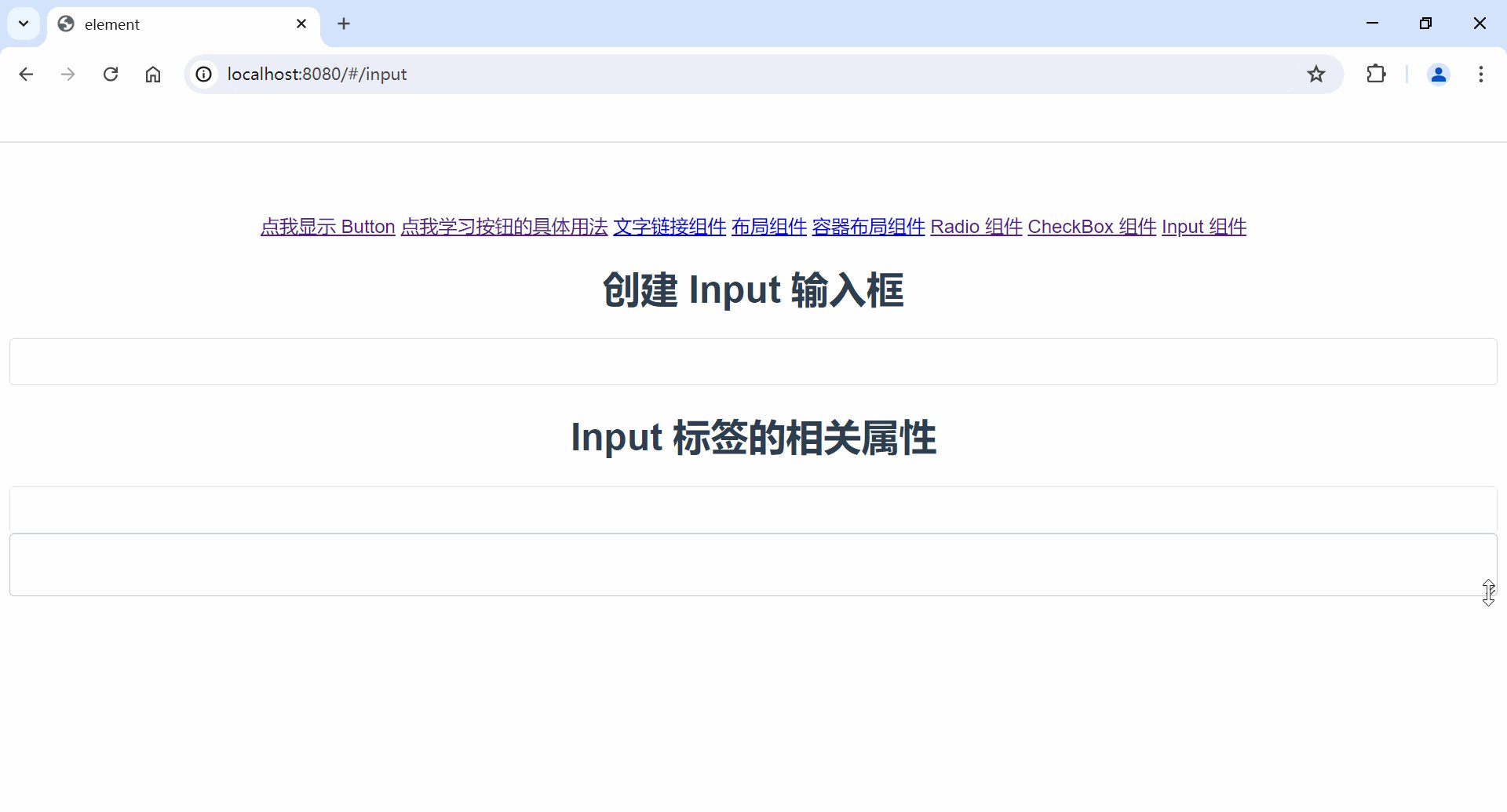
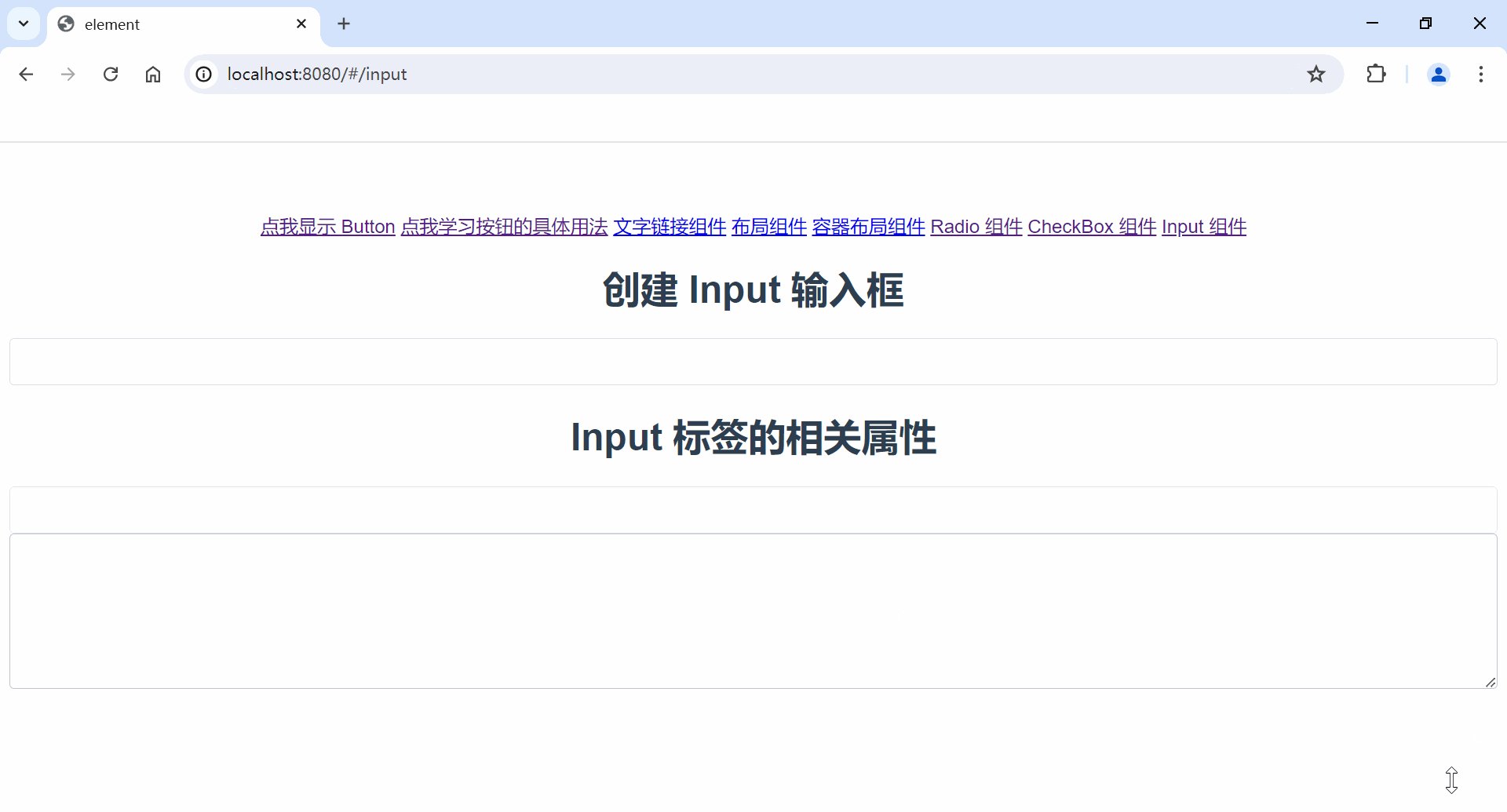
<template><div><h1>Input 标签的相关属性</h1><!-- 通过 type 属性设置不同类型的输入框 --><el-input v-model="content" type="textarea"></el-input></div>
</template><script>
export default {data() {return {content: ""}}
}
</script><style scoped></style>此时输入框变成了可以上下拖动的效果

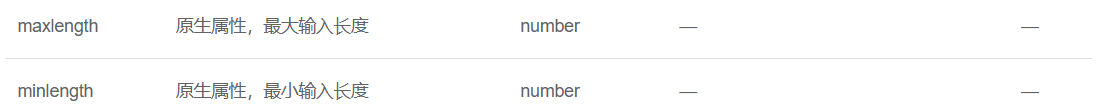
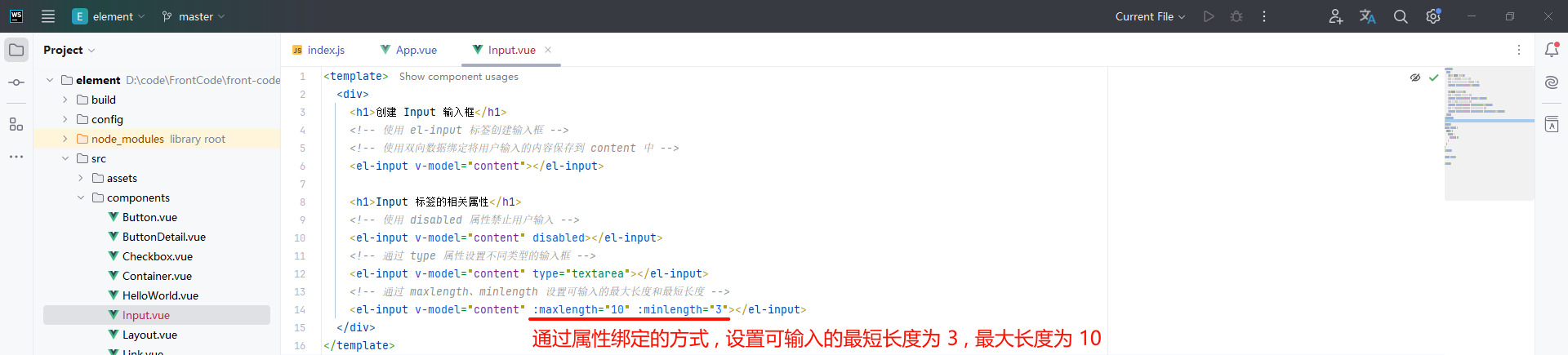
③ 限制输入的最短长度和最大长度

maxlength 和 minlength 是 number 类型的 , 所以我们在使用的时候必须使用属性绑定 , 即 v-bind

<template><div><h1>Input 标签的相关属性</h1><!-- 通过 maxlength、minlength 设置可输入的最大长度和最短长度 --><el-input v-model="content" :maxlength="10" :minlength="3"></el-input></div>
</template><script>
export default {data() {return {content: ""}}
}
</script><style scoped></style>此时 , 输入到 10 的时候 , 就不能继续输入了

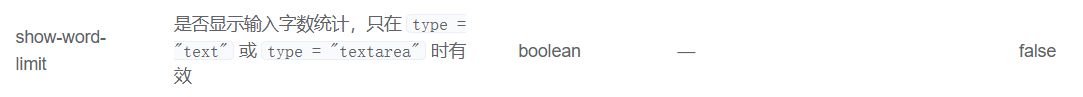
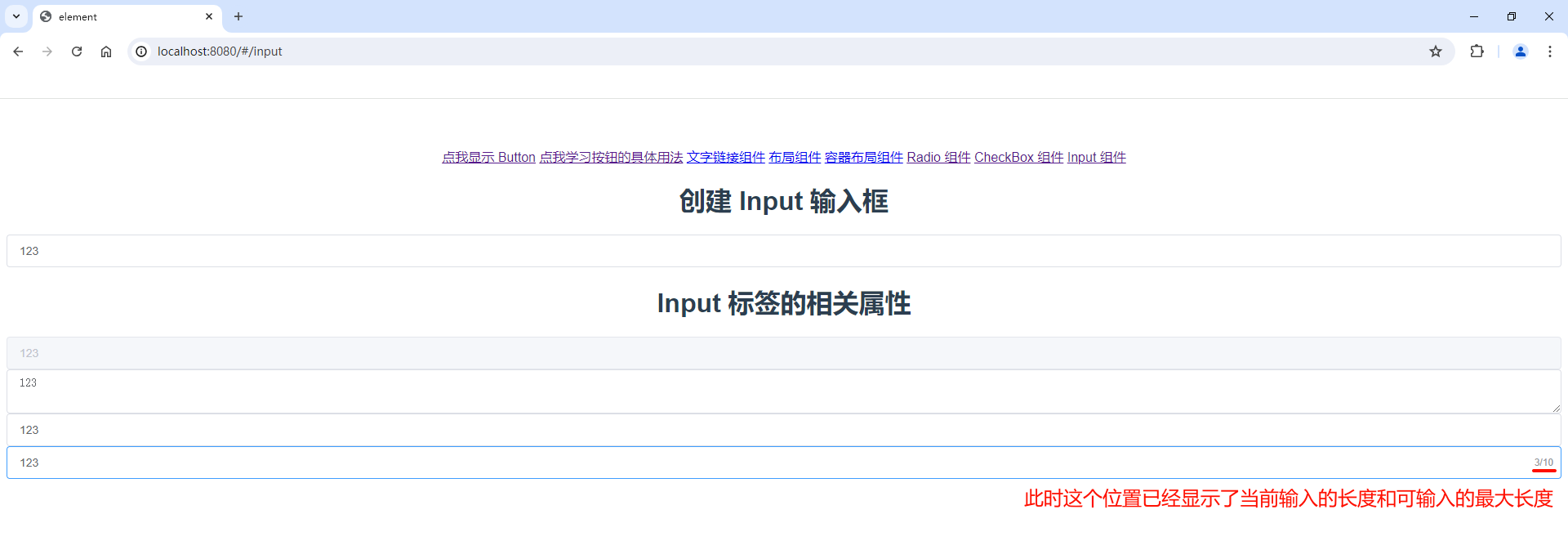
④ 显示已经输入的字数

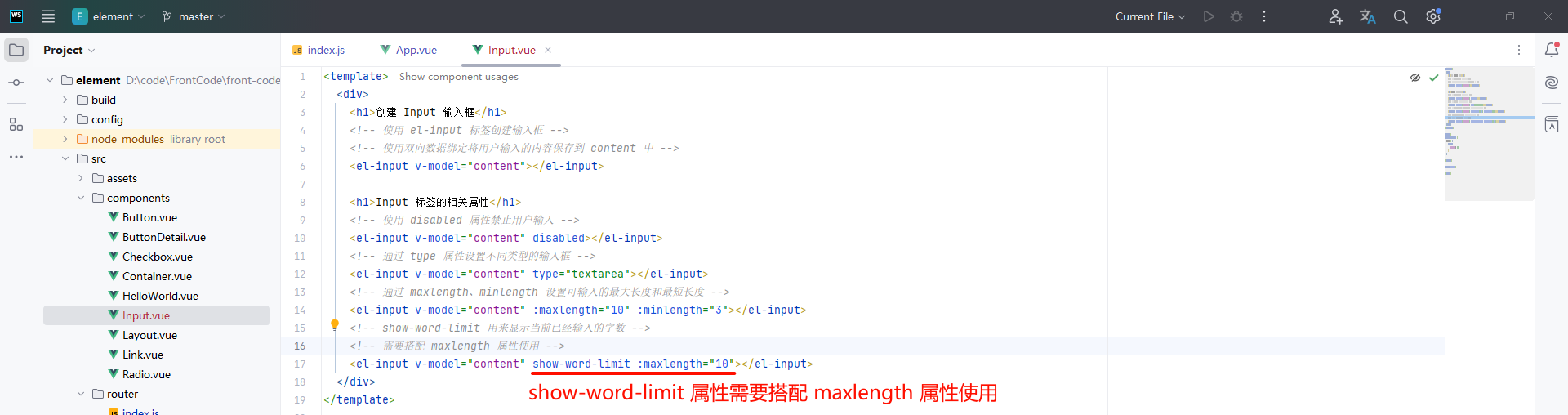
show-word-limit 默认是 false , 这就代表我们在属性中声明 show-word-limit 属性即可
show-word-limit 属性需要搭配 maxlength 属性使用

<template><div><h1>Input 标签的相关属性</h1><!-- show-word-limit 用来显示当前已经输入的字数 --><!-- 需要搭配 maxlength 属性使用 --><el-input v-model="content" show-word-limit :maxlength="10"></el-input></div>
</template><script>
export default {data() {return {content: ""}}
}
</script><style scoped></style>
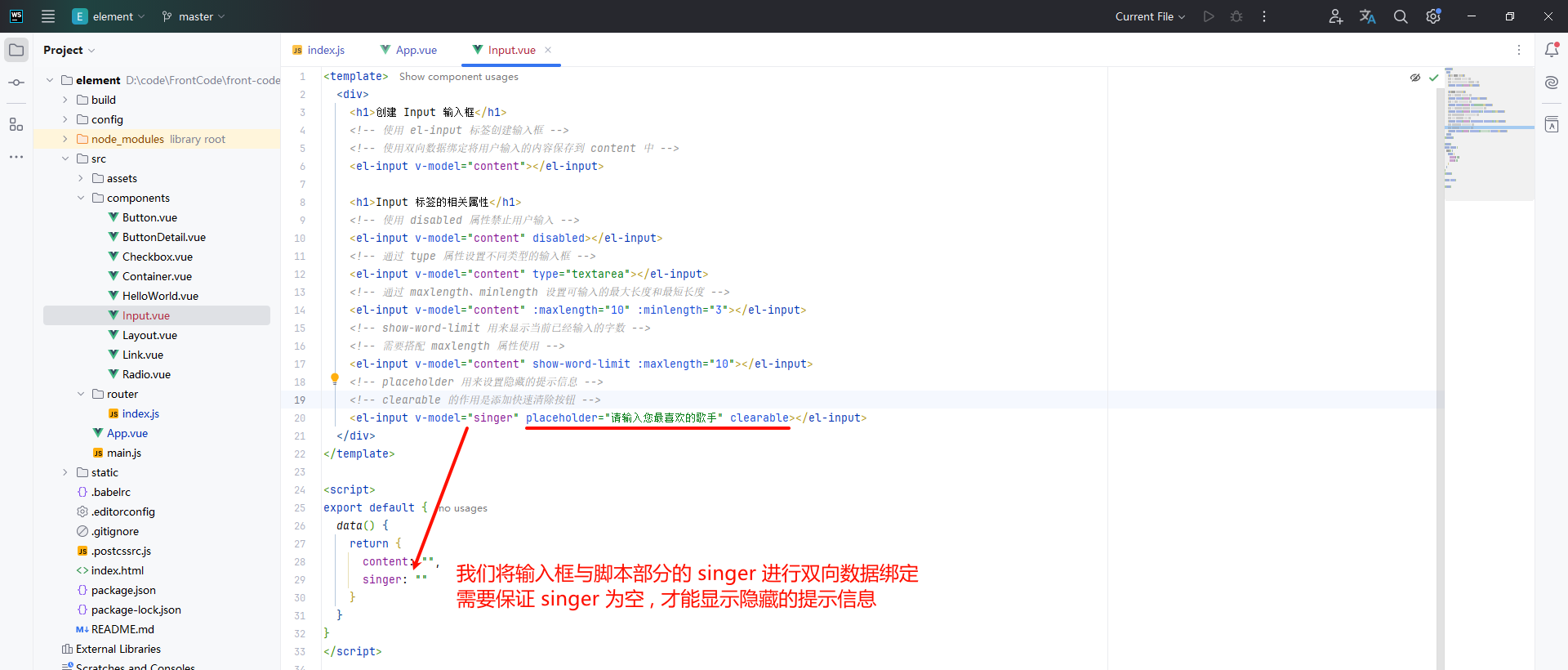
⑤ 输入框的提示信息以及是否可清空

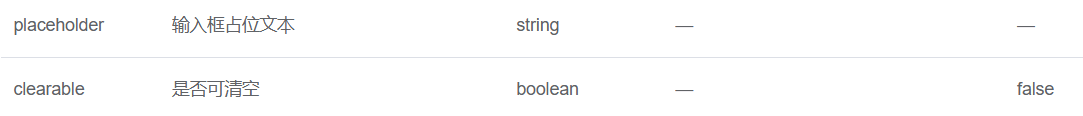
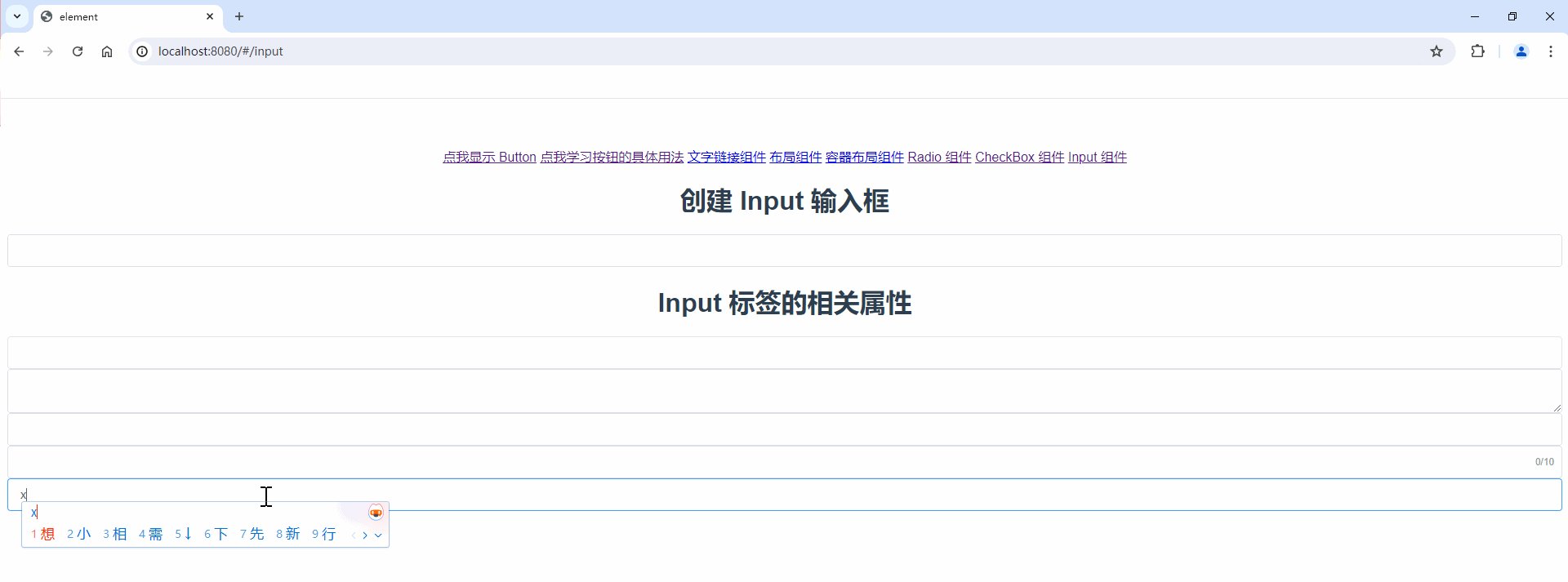
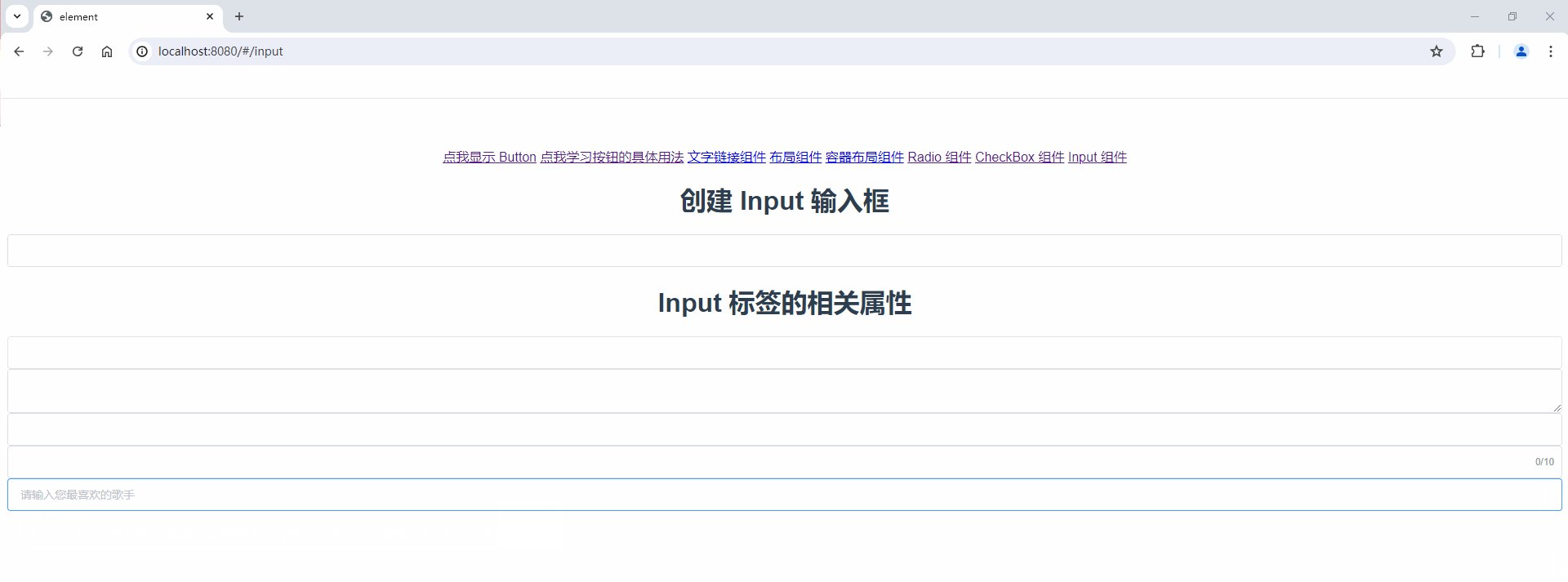
输入框的提示信息是通过 placeholder 属性来设置的
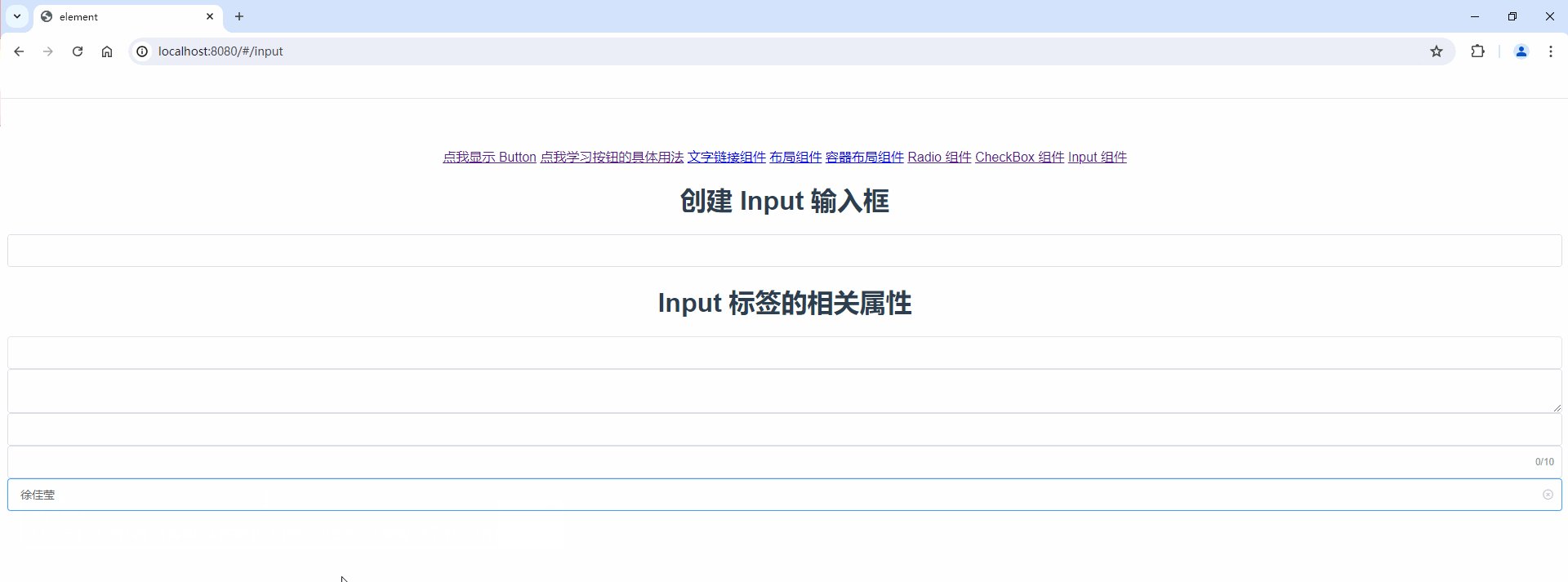
是否可清空的功能是通过 clearable 属性来设置的

<template><div><h1>Input 标签的相关属性</h1><!-- placeholder 用来设置隐藏的提示信息 --><!-- clearable 的作用是添加快速清除按钮 --><el-input v-model="singer" placeholder="请输入您最喜欢的歌手" clearable></el-input></div>
</template><script>
export default {data() {return {content: "",singer: ""}}
}
</script><style scoped></style>
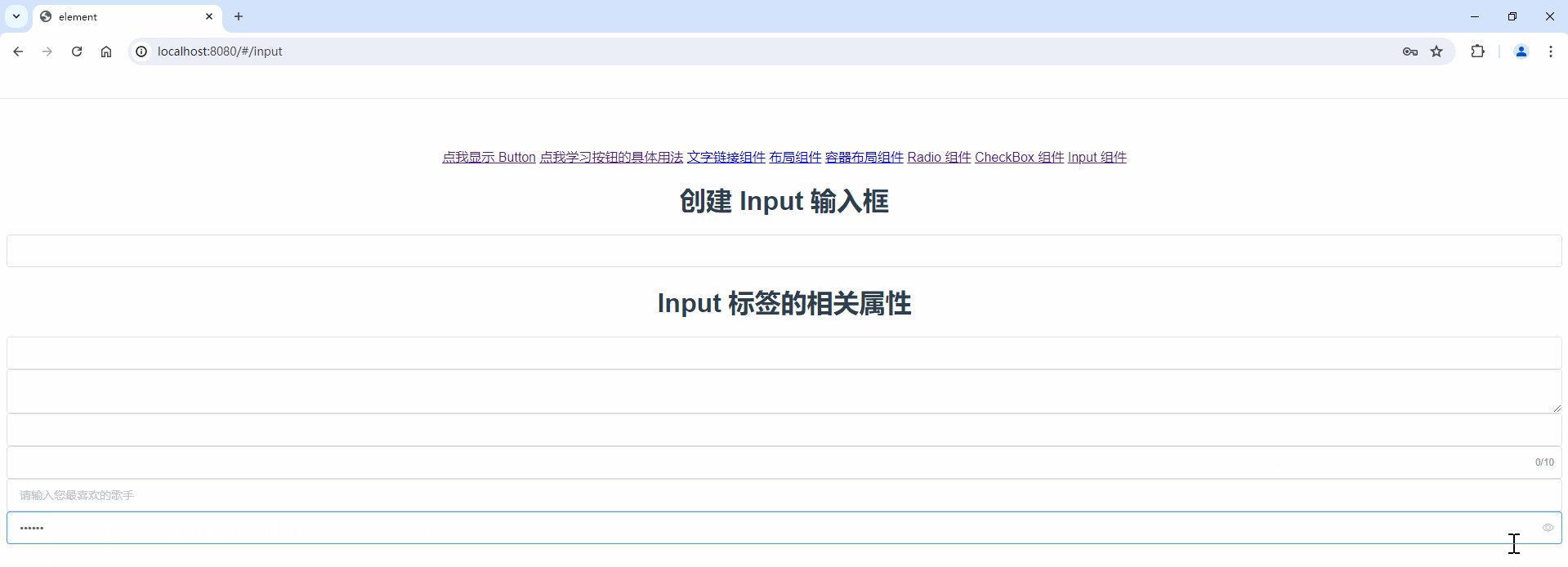
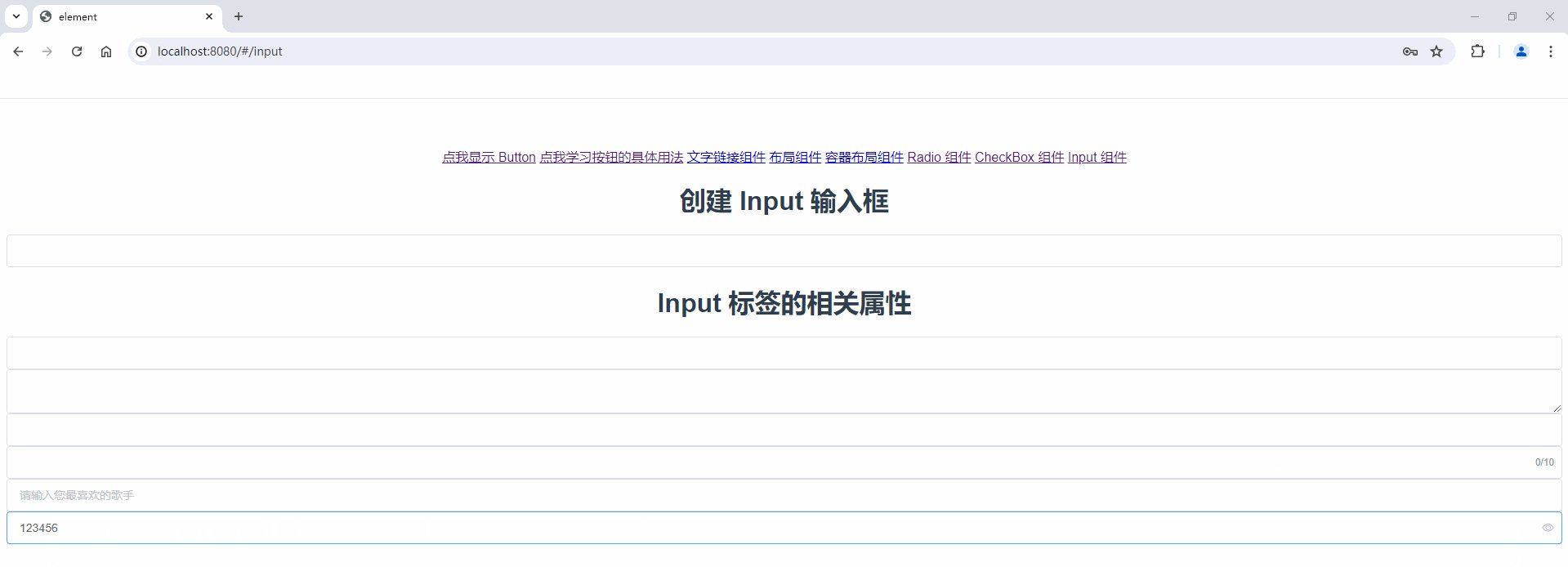
⑥ 显示已经输入的密码
我们可以通过 show-password 属性设置可以查看当前已经输入的密码


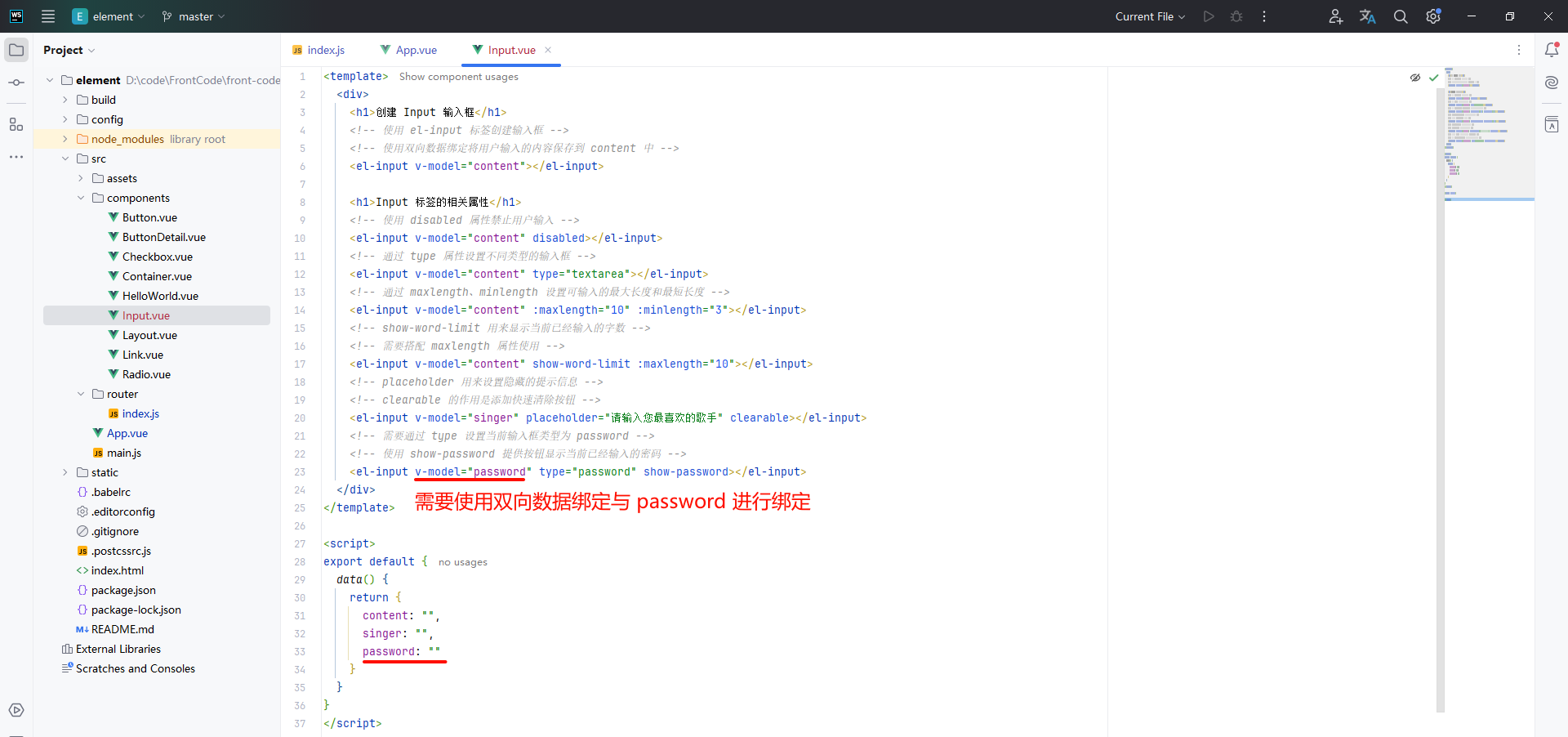
<template><div><h1>Input 标签的相关属性</h1><!-- 需要通过 type 设置当前输入框类型为 password --><!-- 使用 show-password 提供按钮显示当前已经输入的密码 --><el-input v-model="password" type="password" show-password></el-input></div>
</template><script>
export default {data() {return {content: "",singer: "",password: ""}}
}
</script><style scoped></style>
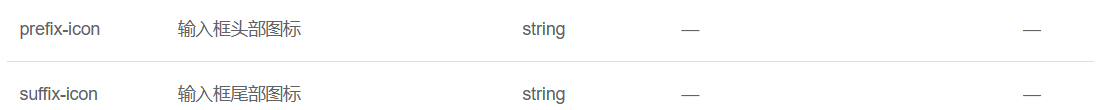
⑦ 在输入框前后添加图标
我们可以使用 prefix-icon 在输入框前面添加图标 , 使用 suffix-icon 在输入框后面添加图标


<template><div><h1>Input 标签的相关属性</h1><!-- 使用 prefix-icon 在输入框前面添加图标 --><el-input v-model="content" prefix-icon="el-icon-user-solid"></el-input><!-- 使用 suffix-icon 在输入框后面添加图标 --><el-input v-model="content" suffix-icon="el-icon-finished"></el-input></div>
</template><script>
export default {data() {return {content: "",singer: "",password: ""}}
}
</script><style scoped></style>
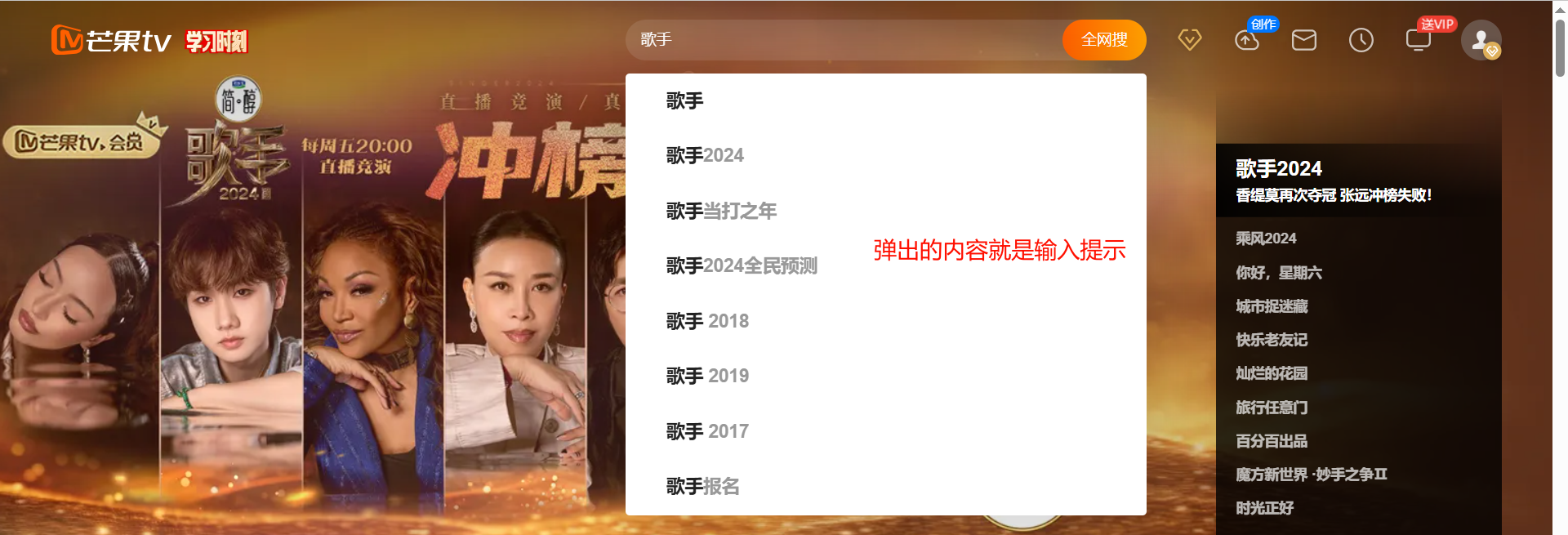
⑧ 输入提示
输入提示指的就是我们在搜索内容的时候 , 有的网站就可以根据输入的关键字来展示出与关键字有关的搜索结果

这个位置我们直接复制官方给的例子即可 : https://element.eleme.cn/#/zh-CN/component/input
<template><div><h1>创建 Input 输入框</h1><!-- 使用 el-input 标签创建输入框 --><!-- 使用双向数据绑定将用户输入的内容保存到 content 中 --><el-input v-model="content"></el-input><h1>Input 标签的相关属性</h1><!-- 使用 disabled 属性禁止用户输入 --><el-input v-model="content" disabled></el-input><!-- 通过 type 属性设置不同类型的输入框 --><el-input v-model="content" type="textarea"></el-input><!-- 通过 maxlength、minlength 设置可输入的最大长度和最短长度 --><el-input v-model="content" :maxlength="10" :minlength="3"></el-input><!-- show-word-limit 用来显示当前已经输入的字数 --><!-- 需要搭配 maxlength 属性使用 --><el-input v-model="content" show-word-limit :maxlength="10"></el-input><!-- placeholder 用来设置隐藏的提示信息 --><!-- clearable 的作用是添加快速清除按钮 --><el-input v-model="singer" placeholder="请输入您最喜欢的歌手" clearable></el-input><!-- 需要通过 type 设置当前输入框类型为 password --><!-- 使用 show-password 提供按钮显示当前已经输入的密码 --><el-input v-model="password" type="password" show-password></el-input><!-- 使用 prefix-icon 在输入框前面添加图标 --><el-input v-model="content" prefix-icon="el-icon-user-solid"></el-input><!-- 使用 suffix-icon 在输入框后面添加图标 --><el-input v-model="content" suffix-icon="el-icon-finished"></el-input><h1>带输入提示的输入框</h1><el-row class="demo-autocomplete"><el-col :span="12"><div class="sub-title">激活即列出输入建议</div><el-autocompleteclass="inline-input"v-model="state1":fetch-suggestions="querySearch"placeholder="请输入内容"@select="handleSelect"></el-autocomplete></el-col><el-col :span="12"><div class="sub-title">输入后匹配输入建议</div><el-autocompleteclass="inline-input"v-model="state2":fetch-suggestions="querySearch"placeholder="请输入内容":trigger-on-focus="false"@select="handleSelect"></el-autocomplete></el-col></el-row></div>
</template><script>
export default {data() {return {content: "",singer: "",password: "",restaurants: [],state1: '',state2: ''}},methods: {querySearch(queryString, cb) {var restaurants = this.restaurants;var results = queryString ? restaurants.filter(this.createFilter(queryString)) : restaurants;// 调用 callback 返回建议列表的数据cb(results);},createFilter(queryString) {return (restaurant) => {return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);};},loadAll() {return [{ "value": "三全鲜食(北新泾店)", "address": "长宁区新渔路144号" },{ "value": "Hot honey 首尔炸鸡(仙霞路)", "address": "上海市长宁区淞虹路661号" },{ "value": "新旺角茶餐厅", "address": "上海市普陀区真北路988号创邑金沙谷6号楼113" },{ "value": "泷千家(天山西路店)", "address": "天山西路438号" },{ "value": "胖仙女纸杯蛋糕(上海凌空店)", "address": "上海市长宁区金钟路968号1幢18号楼一层商铺18-101" },{ "value": "贡茶", "address": "上海市长宁区金钟路633号" },{ "value": "豪大大香鸡排超级奶爸", "address": "上海市嘉定区曹安公路曹安路1685号" },{ "value": "茶芝兰(奶茶,手抓饼)", "address": "上海市普陀区同普路1435号" },{ "value": "十二泷町", "address": "上海市北翟路1444弄81号B幢-107" },{ "value": "星移浓缩咖啡", "address": "上海市嘉定区新郁路817号" },{ "value": "阿姨奶茶/豪大大", "address": "嘉定区曹安路1611号" },{ "value": "新麦甜四季甜品炸鸡", "address": "嘉定区曹安公路2383弄55号" },{ "value": "Monica摩托主题咖啡店", "address": "嘉定区江桥镇曹安公路2409号1F,2383弄62号1F" },{ "value": "浮生若茶(凌空soho店)", "address": "上海长宁区金钟路968号9号楼地下一层" },{ "value": "NONO JUICE 鲜榨果汁", "address": "上海市长宁区天山西路119号" },{ "value": "CoCo都可(北新泾店)", "address": "上海市长宁区仙霞西路" },{ "value": "快乐柠檬(神州智慧店)", "address": "上海市长宁区天山西路567号1层R117号店铺" },{ "value": "Merci Paul cafe", "address": "上海市普陀区光复西路丹巴路28弄6号楼819" },{ "value": "猫山王(西郊百联店)", "address": "上海市长宁区仙霞西路88号第一层G05-F01-1-306" },{ "value": "枪会山", "address": "上海市普陀区棕榈路" },{ "value": "纵食", "address": "元丰天山花园(东门) 双流路267号" },{ "value": "钱记", "address": "上海市长宁区天山西路" },{ "value": "壹杯加", "address": "上海市长宁区通协路" },{ "value": "唦哇嘀咖", "address": "上海市长宁区新泾镇金钟路999号2幢(B幢)第01层第1-02A单元" },{ "value": "爱茜茜里(西郊百联)", "address": "长宁区仙霞西路88号1305室" },{ "value": "爱茜茜里(近铁广场)", "address": "上海市普陀区真北路818号近铁城市广场北区地下二楼N-B2-O2-C商铺" },{ "value": "鲜果榨汁(金沙江路和美广店)", "address": "普陀区金沙江路2239号金沙和美广场B1-10-6" },{ "value": "开心丽果(缤谷店)", "address": "上海市长宁区威宁路天山路341号" },{ "value": "超级鸡车(丰庄路店)", "address": "上海市嘉定区丰庄路240号" },{ "value": "妙生活果园(北新泾店)", "address": "长宁区新渔路144号" },{ "value": "香宜度麻辣香锅", "address": "长宁区淞虹路148号" },{ "value": "凡仔汉堡(老真北路店)", "address": "上海市普陀区老真北路160号" },{ "value": "港式小铺", "address": "上海市长宁区金钟路968号15楼15-105室" },{ "value": "蜀香源麻辣香锅(剑河路店)", "address": "剑河路443-1" },{ "value": "北京饺子馆", "address": "长宁区北新泾街道天山西路490-1号" },{ "value": "饭典*新简餐(凌空SOHO店)", "address": "上海市长宁区金钟路968号9号楼地下一层9-83室" },{ "value": "焦耳·川式快餐(金钟路店)", "address": "上海市金钟路633号地下一层甲部" },{ "value": "动力鸡车", "address": "长宁区仙霞西路299弄3号101B" },{ "value": "浏阳蒸菜", "address": "天山西路430号" },{ "value": "四海游龙(天山西路店)", "address": "上海市长宁区天山西路" },{ "value": "樱花食堂(凌空店)", "address": "上海市长宁区金钟路968号15楼15-105室" },{ "value": "壹分米客家传统调制米粉(天山店)", "address": "天山西路428号" },{ "value": "福荣祥烧腊(平溪路店)", "address": "上海市长宁区协和路福泉路255弄57-73号" },{ "value": "速记黄焖鸡米饭", "address": "上海市长宁区北新泾街道金钟路180号1层01号摊位" },{ "value": "红辣椒麻辣烫", "address": "上海市长宁区天山西路492号" },{ "value": "(小杨生煎)西郊百联餐厅", "address": "长宁区仙霞西路88号百联2楼" },{ "value": "阳阳麻辣烫", "address": "天山西路389号" },{ "value": "南拳妈妈龙虾盖浇饭", "address": "普陀区金沙江路1699号鑫乐惠美食广场A13" }];},handleSelect(item) {console.log(item);}},mounted() {this.restaurants = this.loadAll();}
}
</script><style scoped></style>⑨ 输入框槽
输入框槽与我们刚才介绍的 prefix-icon、suffix-icon 作用是相同的 , 都是用来添加输入框的前后图标的

此处我们就不再演示了 , 通过 slot 属性就可以添加输入框槽

3.3 Input 的常用事件
Input 也有一些事件 , 我们来看一下

① blur 与 focus
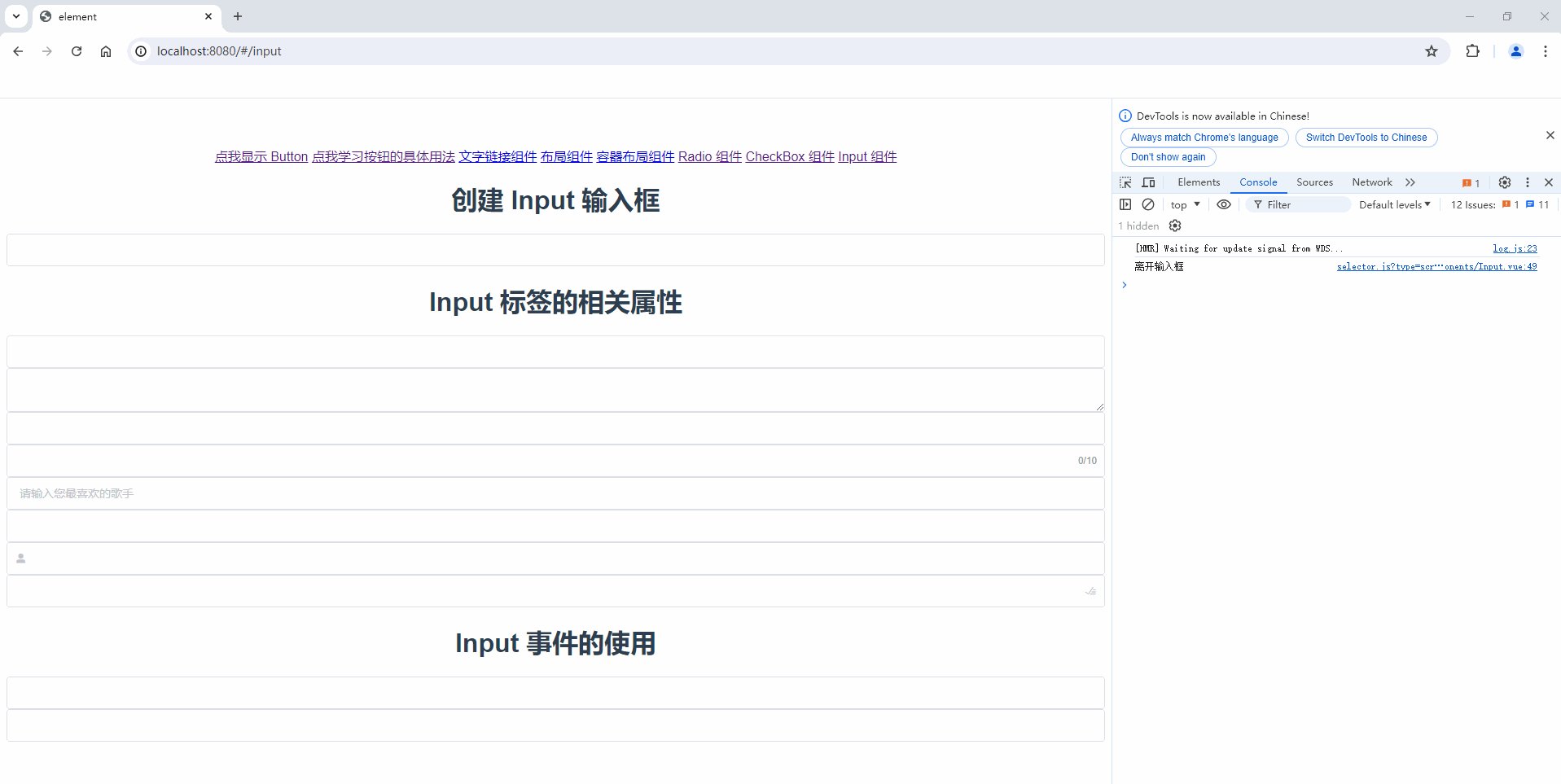
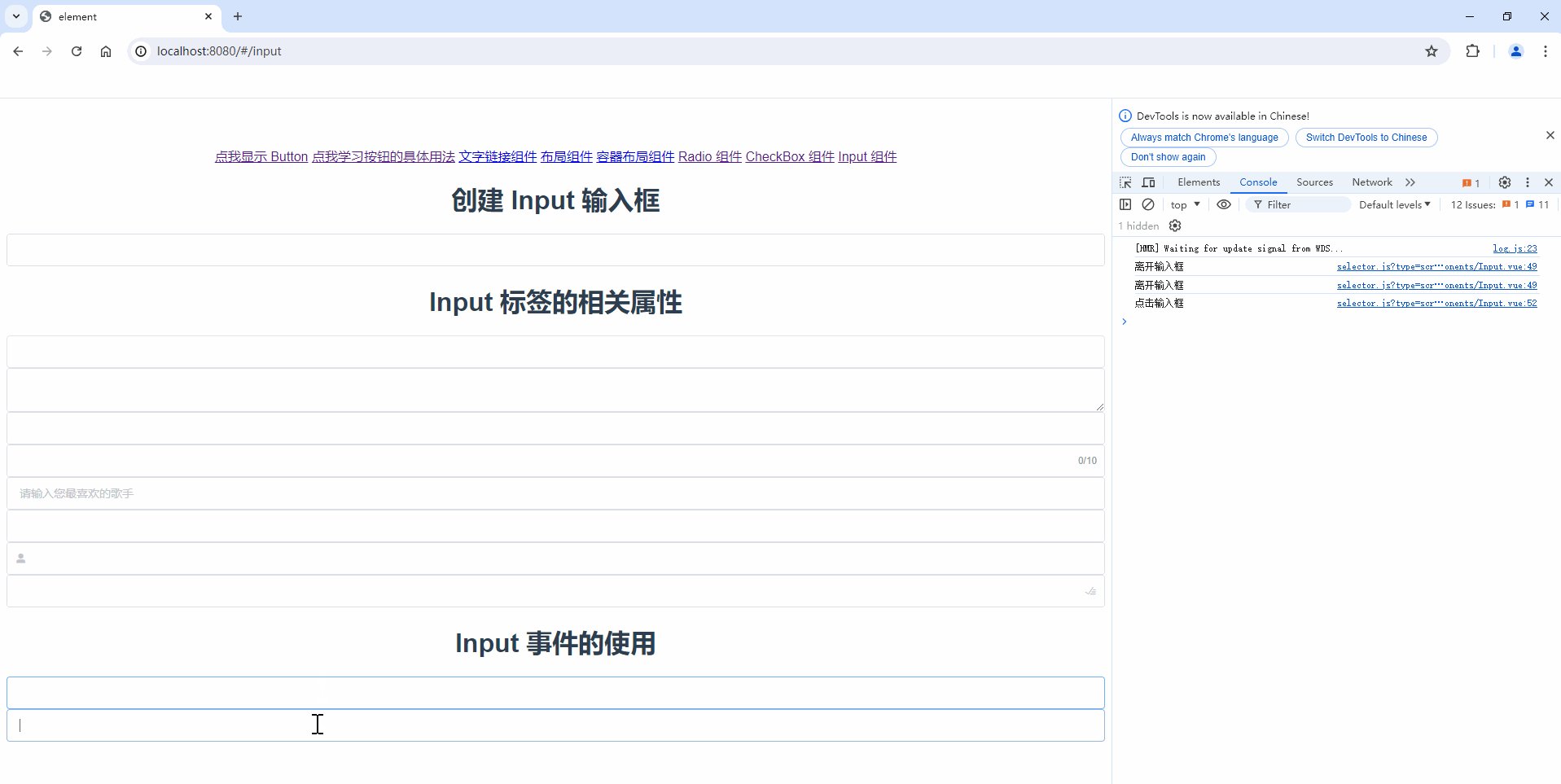
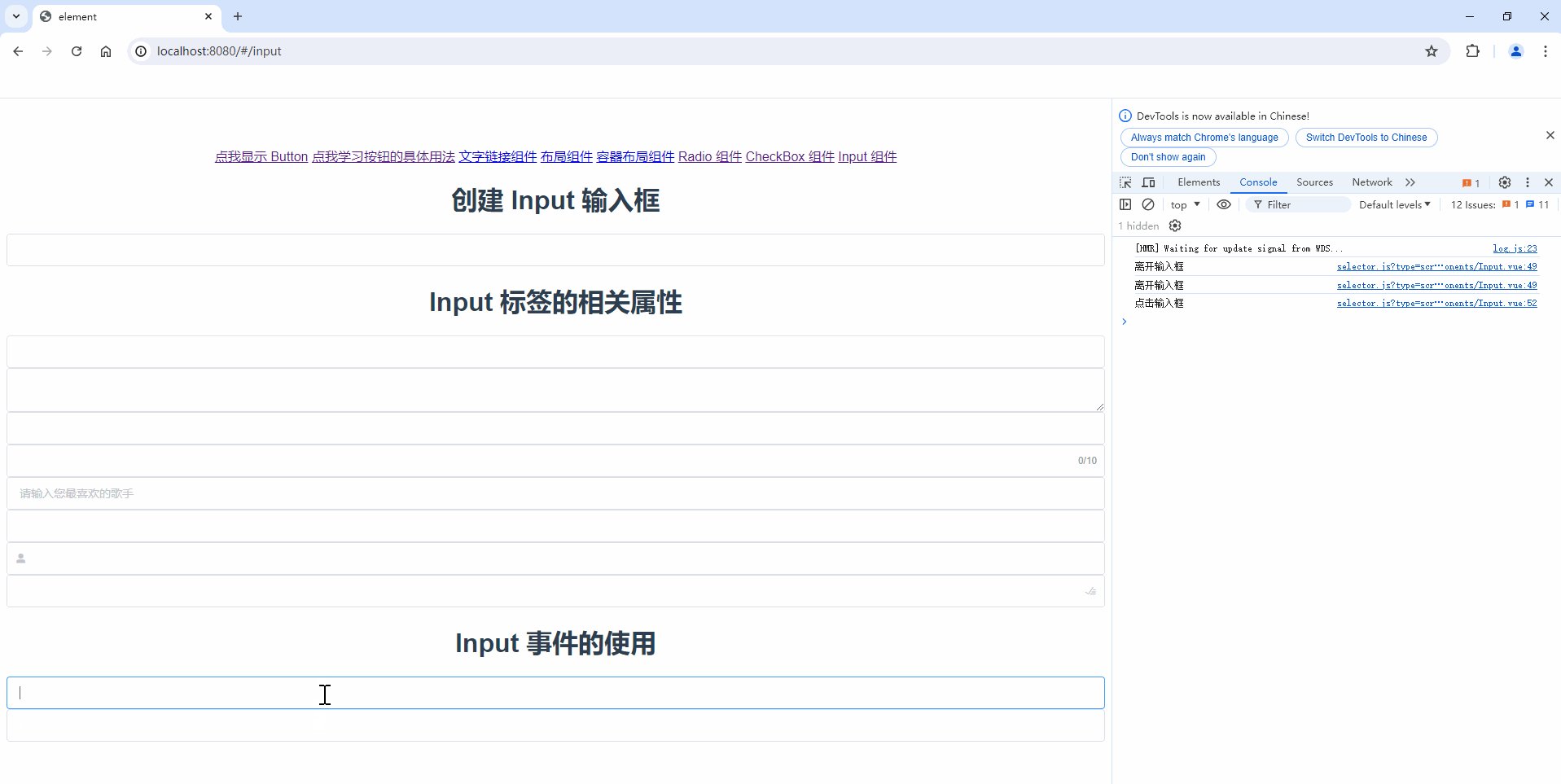
blur 指的是鼠标移出输入框 , 会触发相应事件 .
focus 指的是鼠标移动到输入框 , 会触发相应事件 .

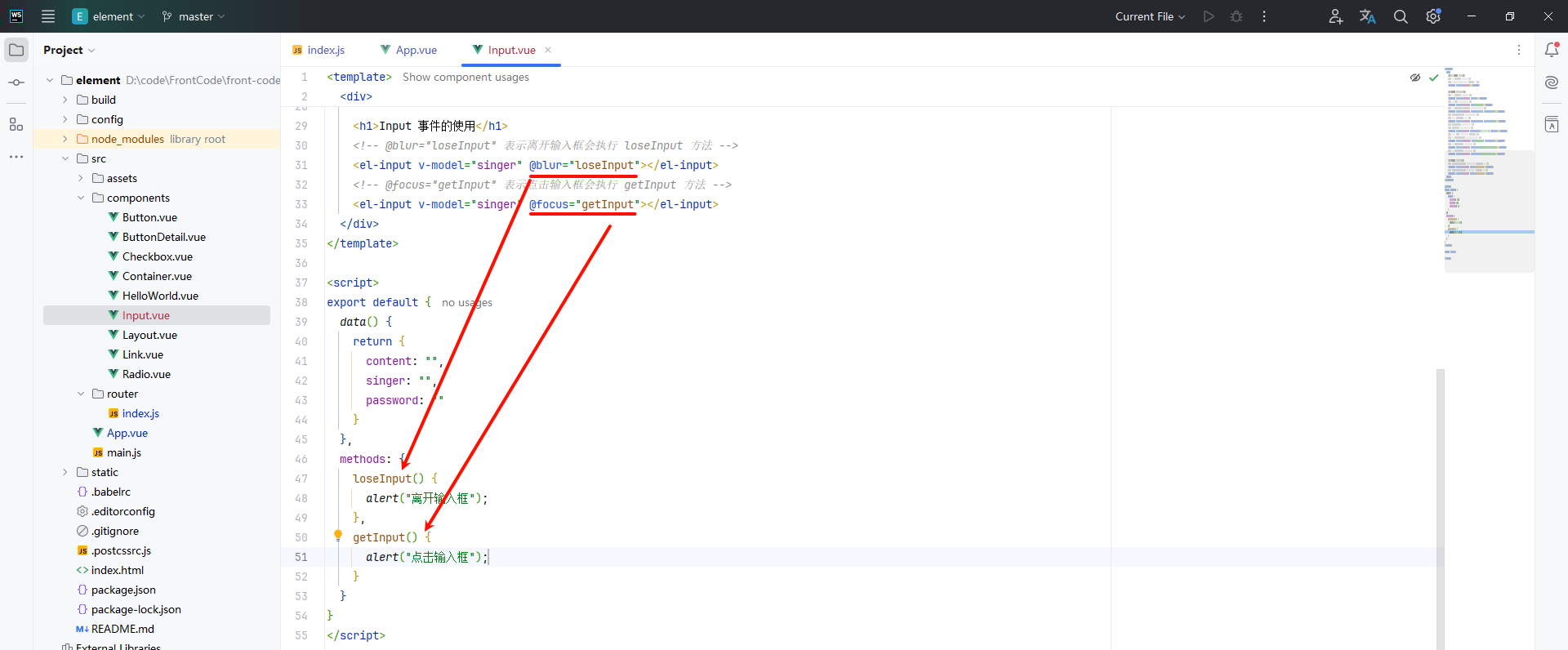
<template><div><h1>Input 事件的使用</h1><!-- @blur="loseInput" 表示离开输入框会执行 loseInput 方法 --><el-input v-model="singer" @blur="loseInput"></el-input><!-- @focus="getInput" 表示点击输入框会执行 getInput 方法 --><el-input v-model="singer" @focus="getInput"></el-input></div>
</template><script>
export default {data() {return {content: "",singer: "",password: ""}},methods: {loseInput() {alert("离开输入框");},getInput() {alert("点击输入框");}}
}
</script><style scoped></style>
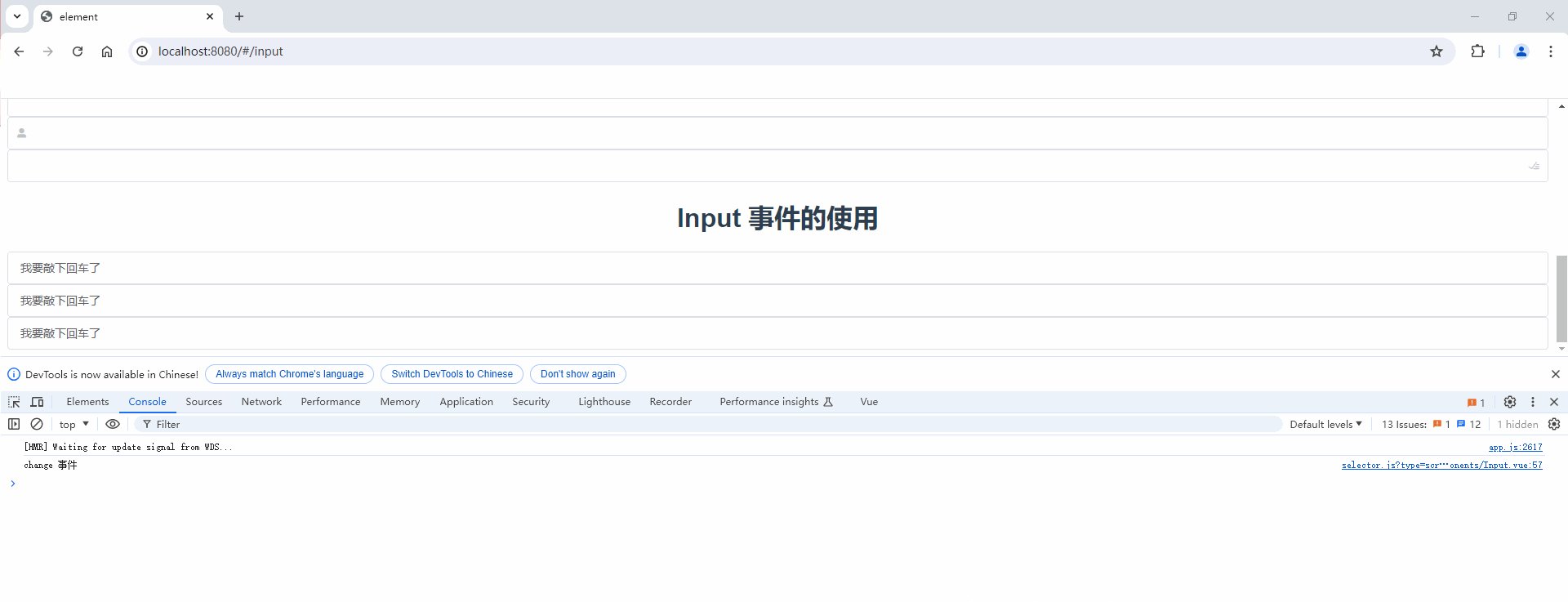
② change
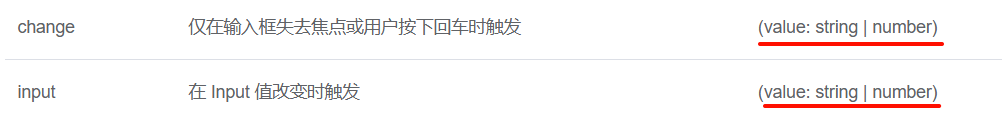
change 是当鼠标移出输入框 , 或者用户按下回车的时候 , 会触发对应的事件

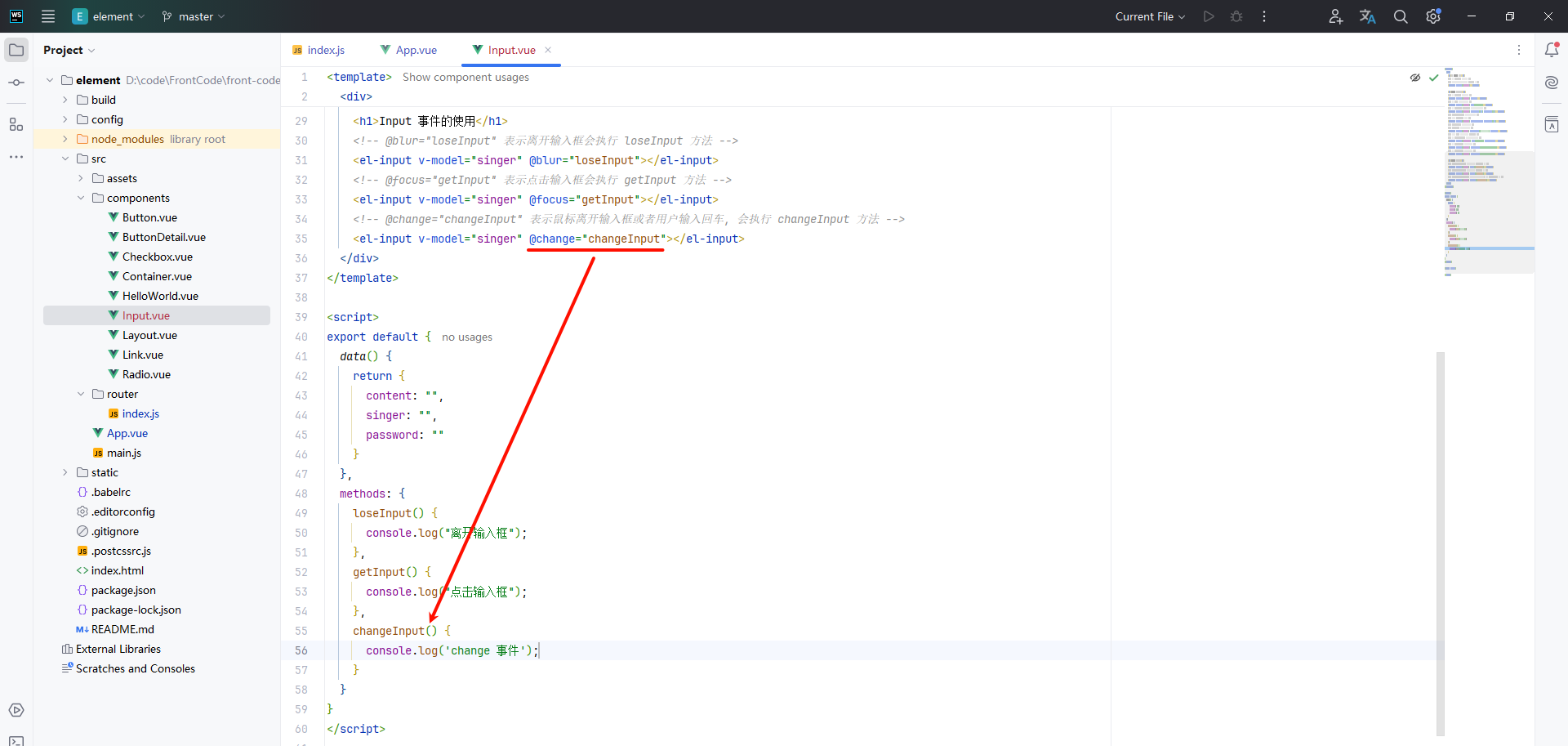
<template><div><h1>Input 事件的使用</h1><!-- @change="changeInput" 表示鼠标离开输入框或者用户输入回车, 会执行 changeInput 方法 --><el-input v-model="singer" @change="changeInput"></el-input></div>
</template><script>
export default {data() {return {content: "",singer: "",password: ""}},methods: {loseInput() {console.log("离开输入框");},getInput() {console.log("点击输入框");},changeInput() {console.log('change 事件');}}
}
</script><style scoped></style>
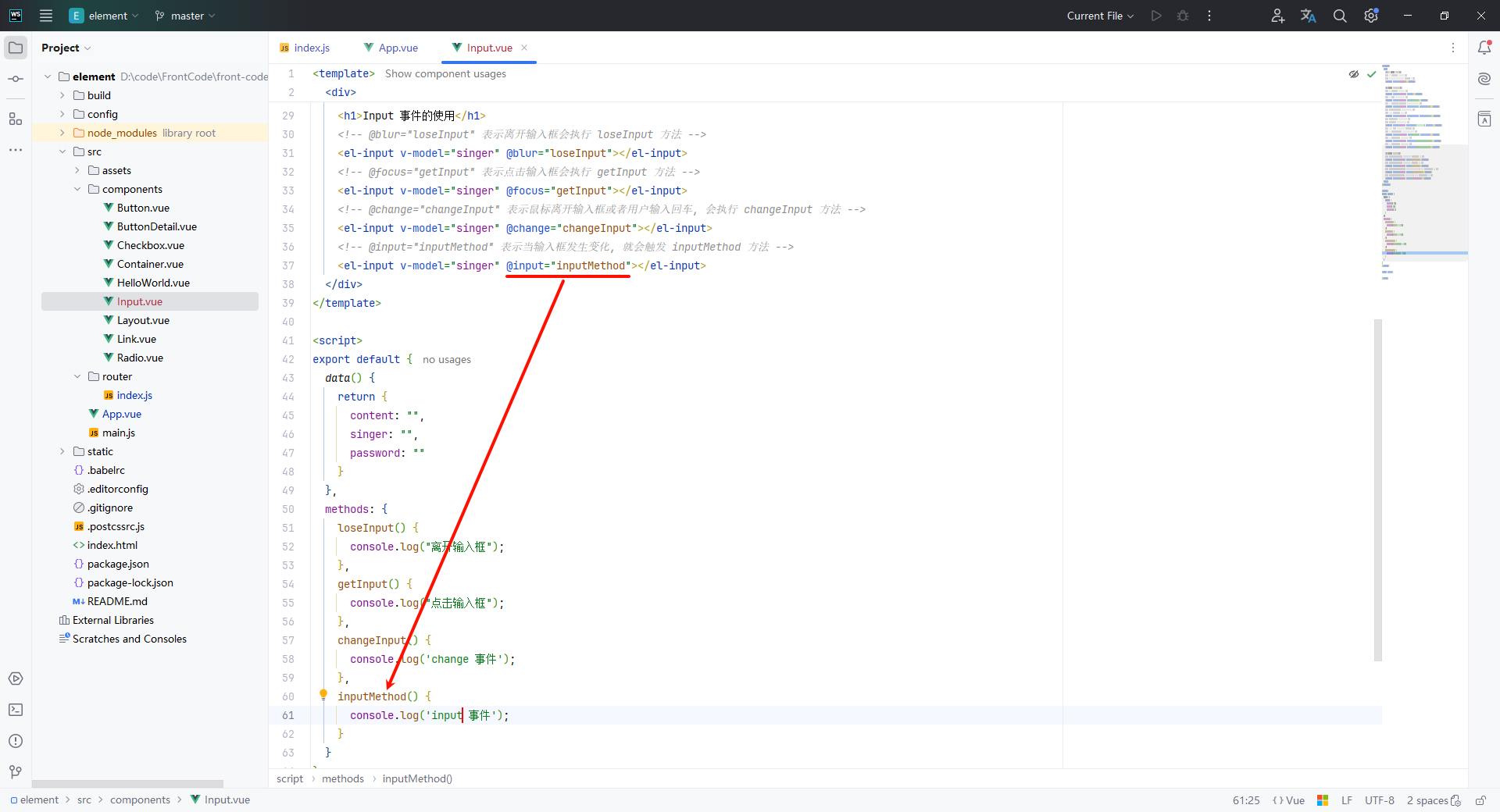
③ input
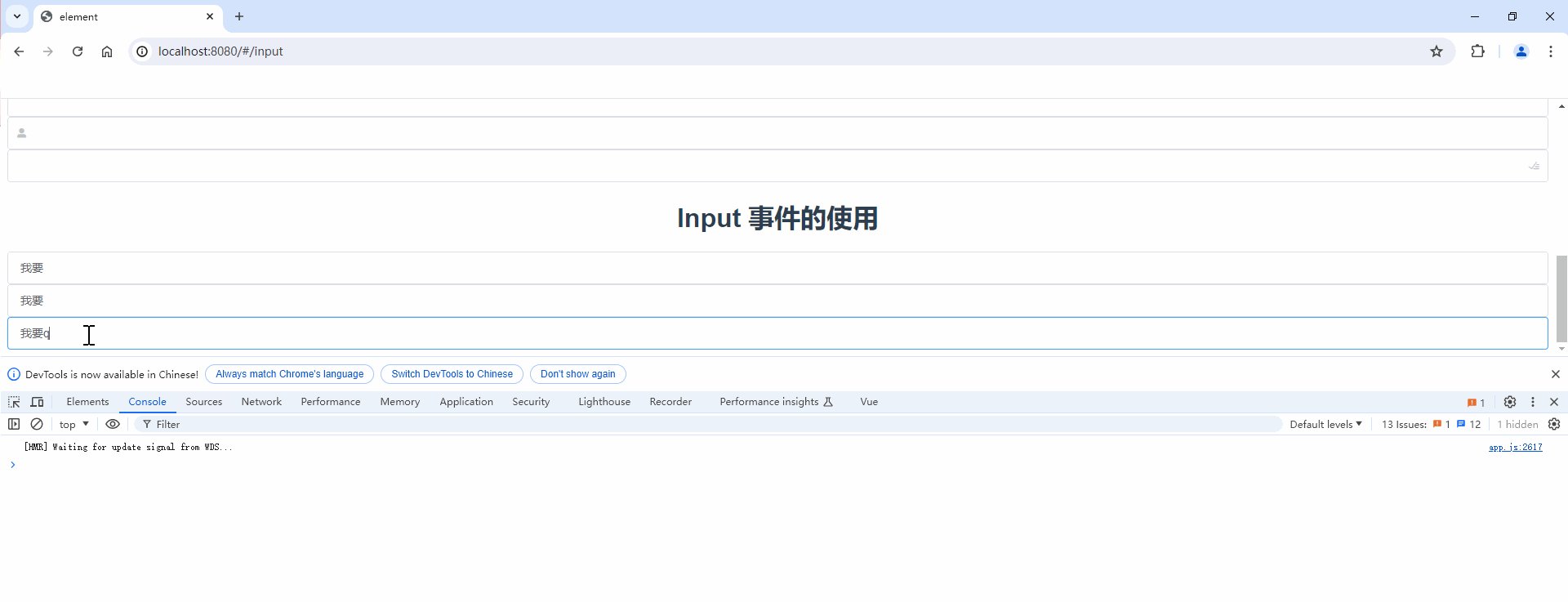
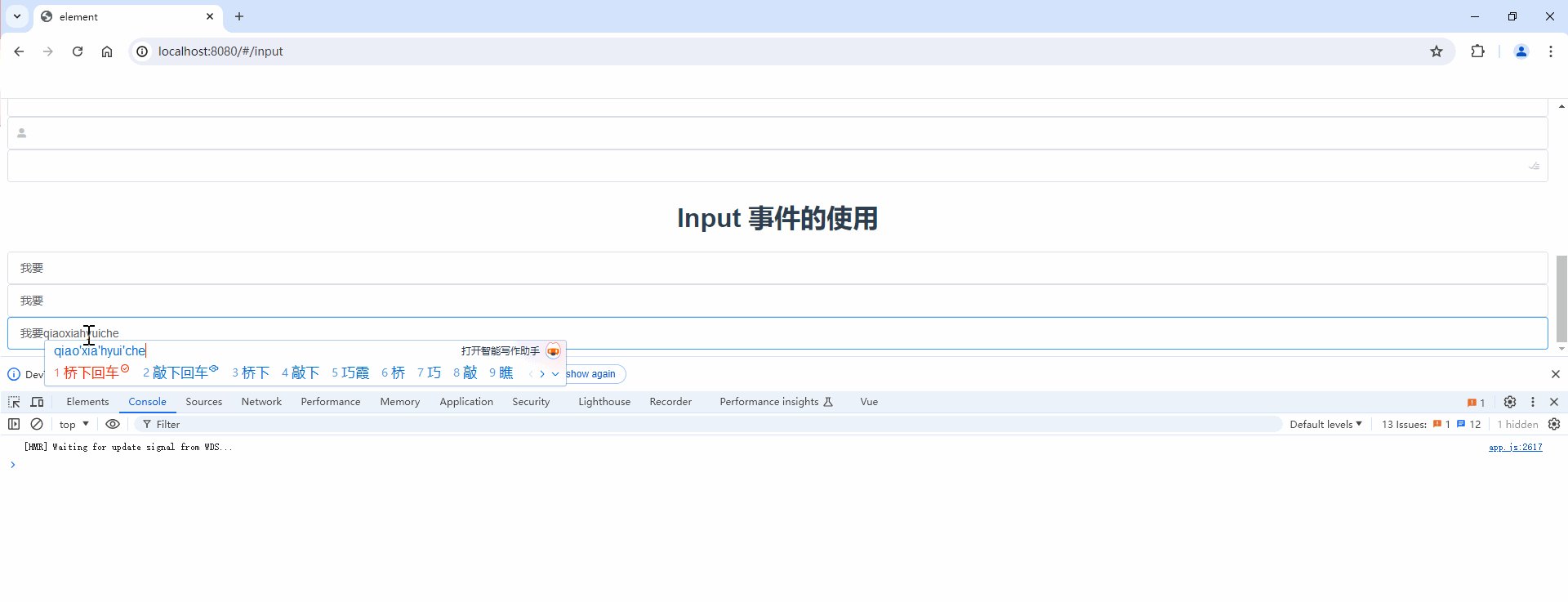
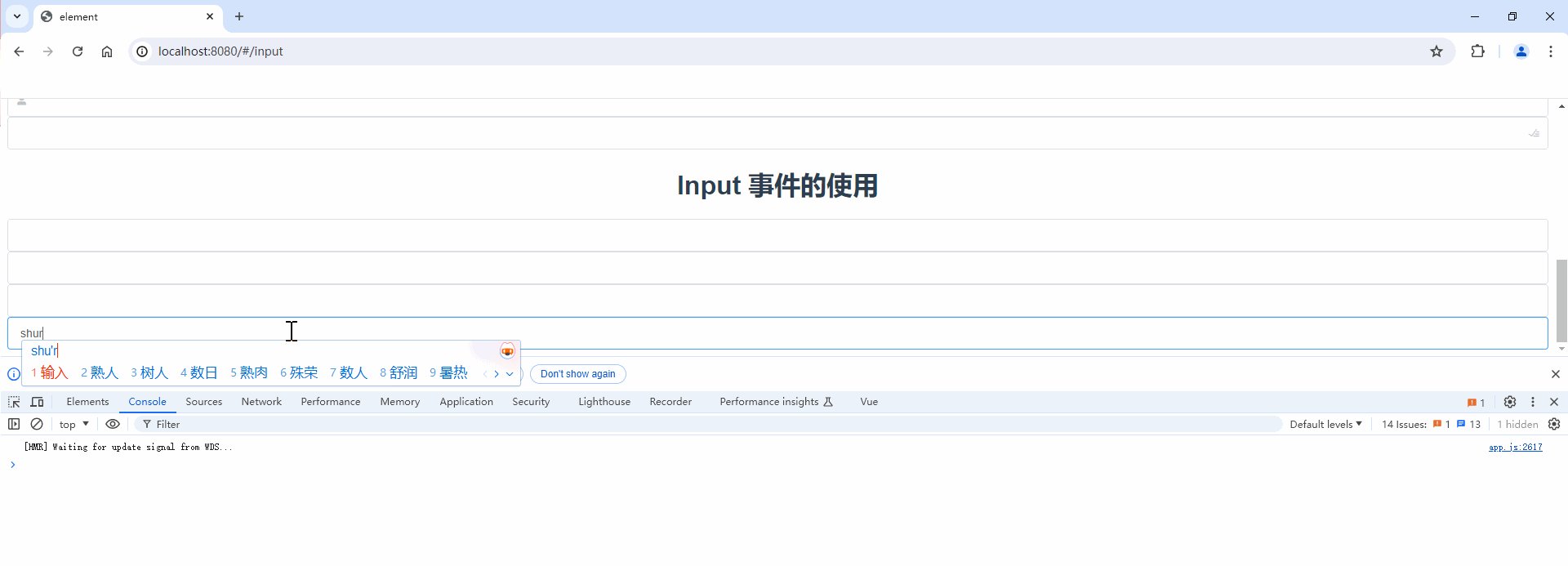
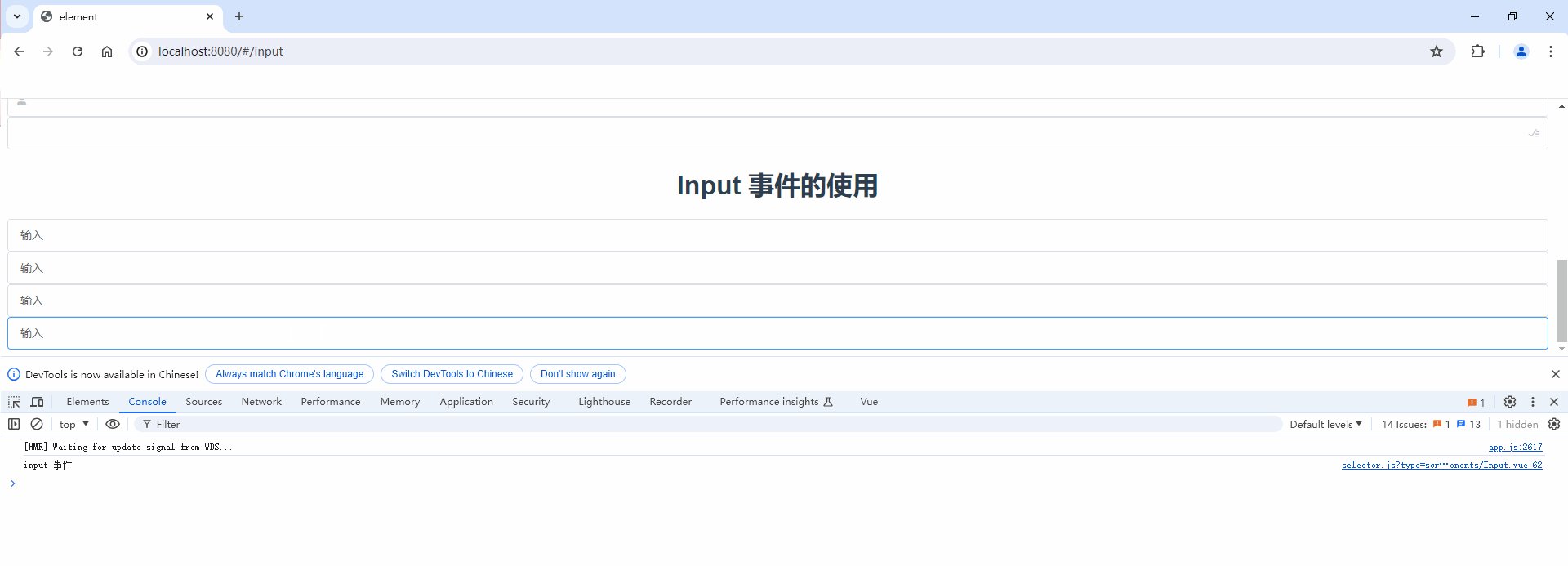
input 属性是当输入框中的值发生变化 , 就会触发对应事件

<template><div><h1>Input 事件的使用</h1><!-- @input="inputMethod" 表示当输入框发生变化, 就会触发 inputMethod 方法 --><el-input v-model="singer" @input="inputMethod"></el-input></div>
</template><script>
export default {data() {return {content: "",singer: "",password: ""}},methods: {loseInput() {console.log("离开输入框");},getInput() {console.log("点击输入框");},changeInput() {console.log('change 事件');},inputMethod() {console.log('input 事件');}}
}
</script><style scoped></style>
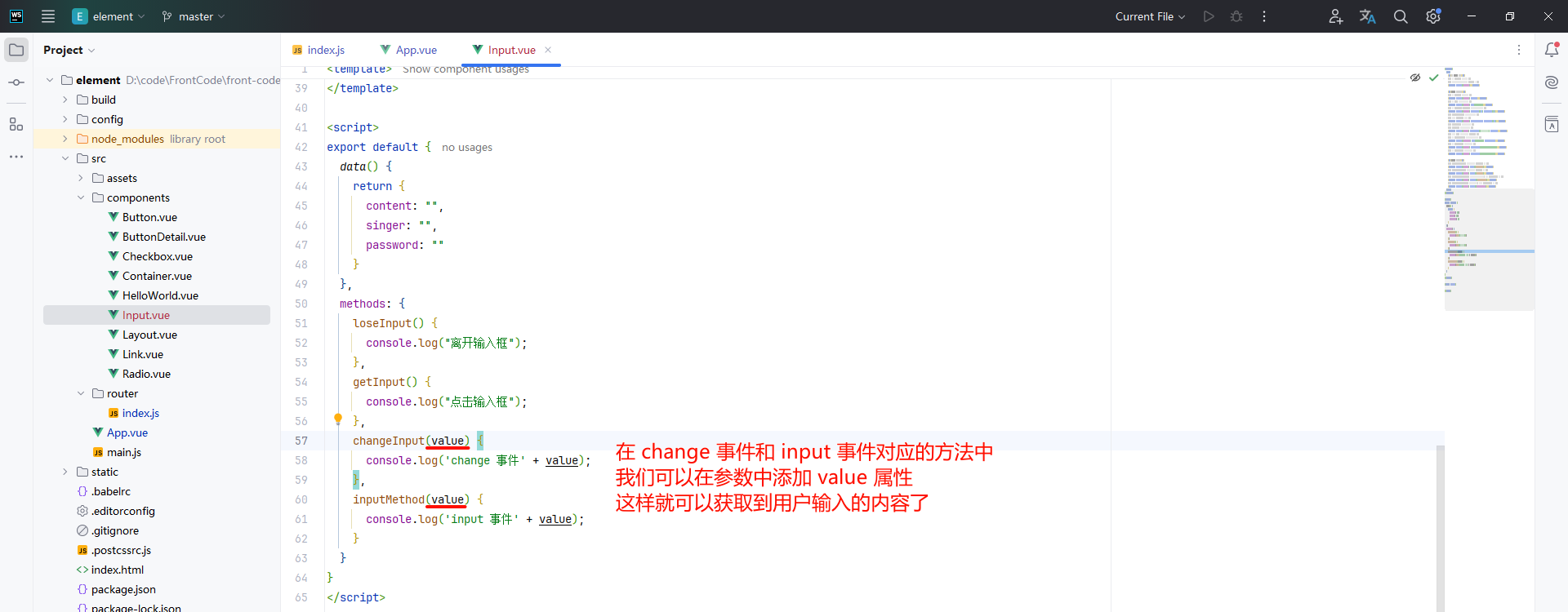
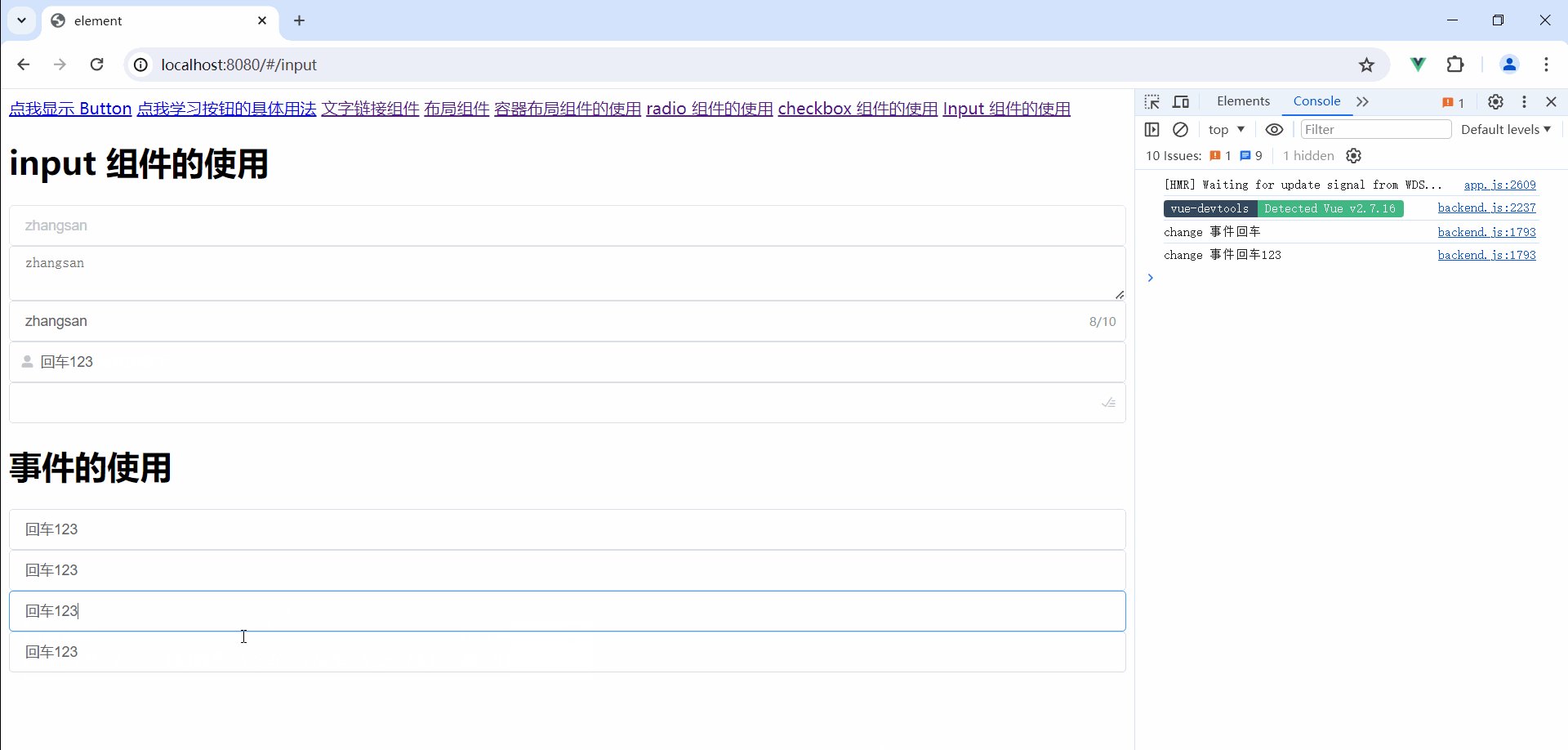
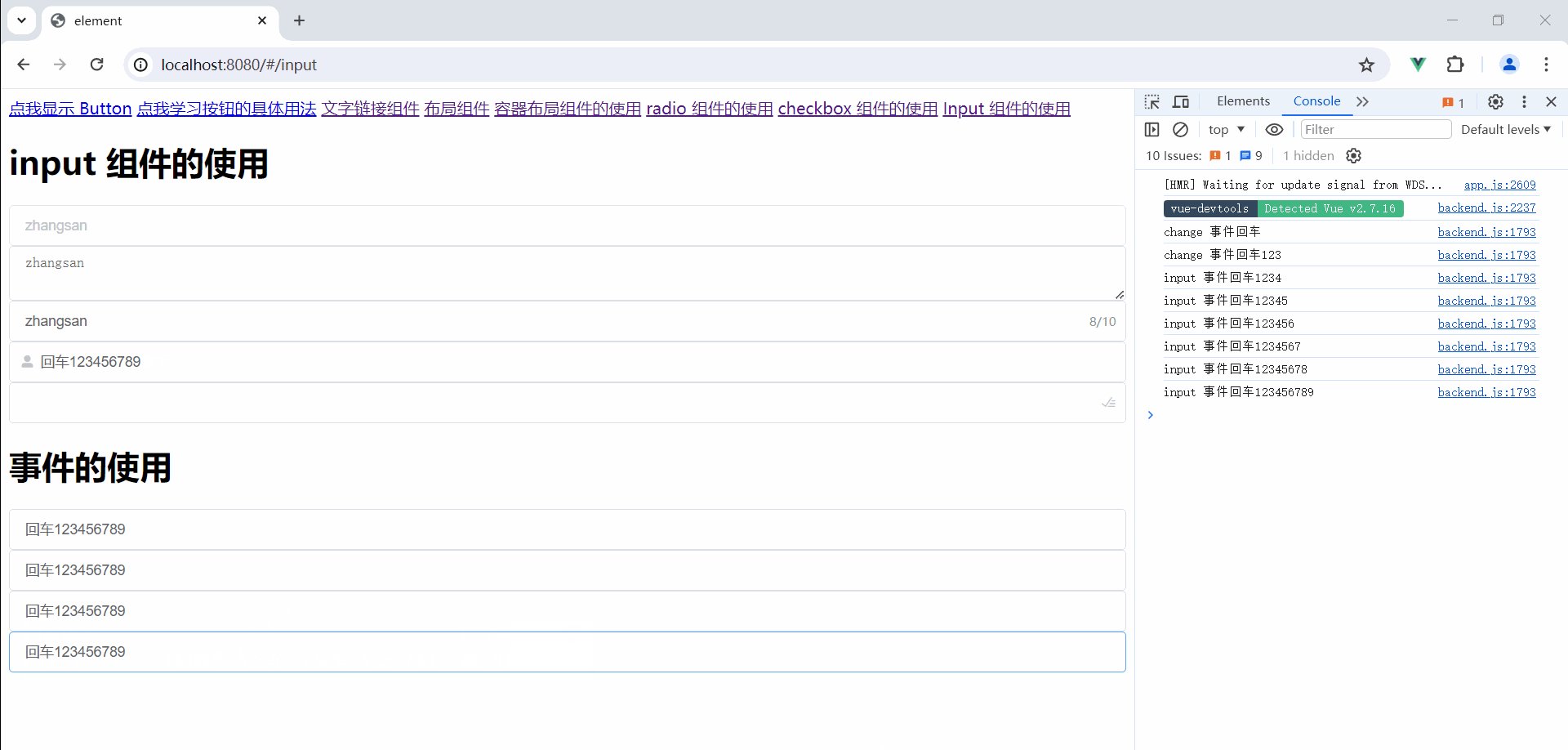
另外 , input 事件以及 change 事件都可以获取到用户所输入的值

我们只需要在对应的事件参数中添加 value 参数即可

<template><div><h1>Input 事件的使用</h1><!-- @change="changeInput" 表示鼠标离开输入框或者用户输入回车, 会执行 changeInput 方法 --><el-input v-model="singer" @change="changeInput"></el-input><!-- @input="inputMethod" 表示当输入框发生变化, 就会触发 inputMethod 方法 --><el-input v-model="singer" @input="inputMethod"></el-input></div>
</template><script>
export default {data() {return {content: "",singer: "",password: ""}},methods: {changeInput(value) {console.log('change 事件' + value);},inputMethod(value) {console.log('input 事件' + value);}}
}
</script><style scoped></style>
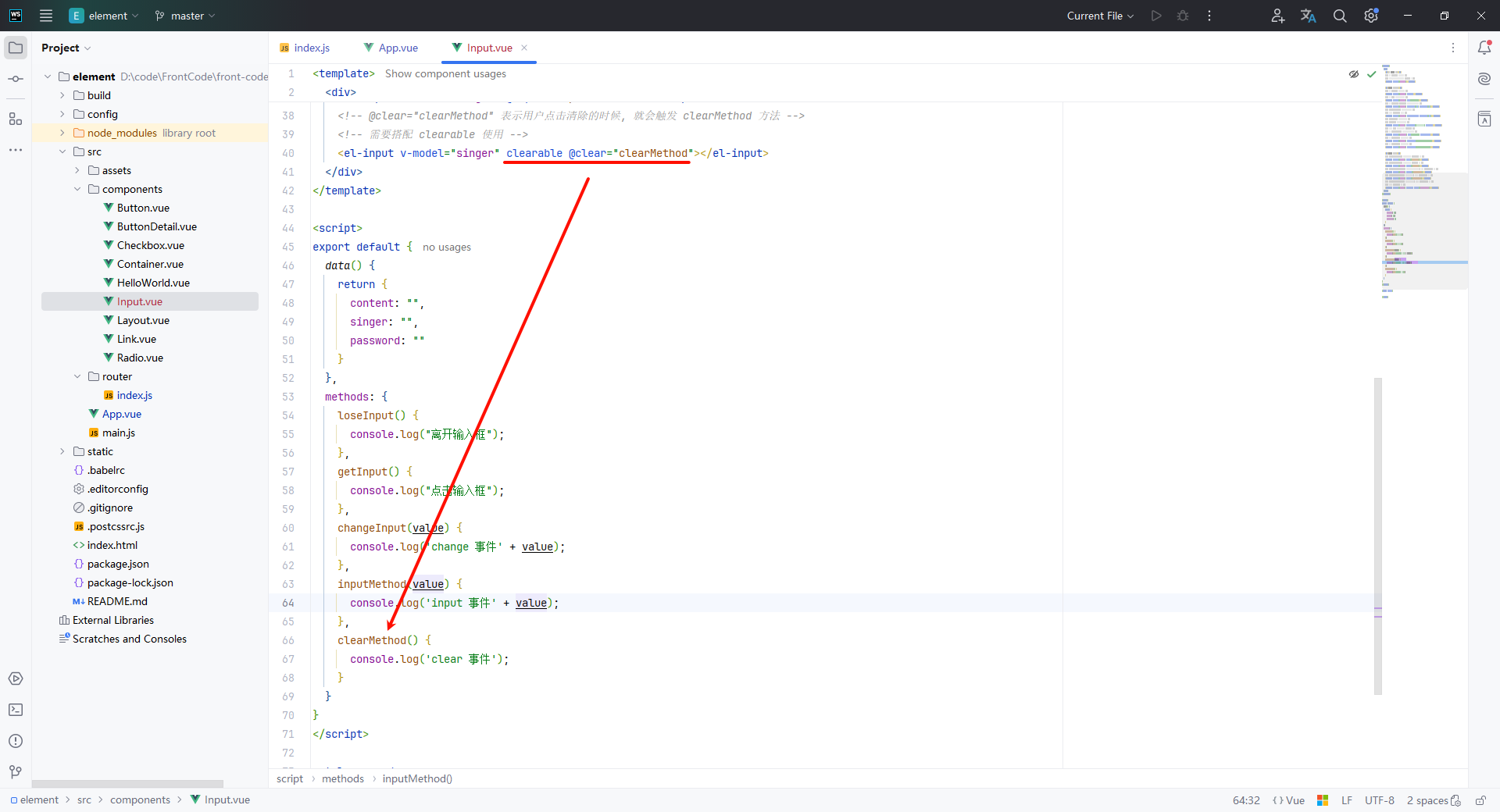
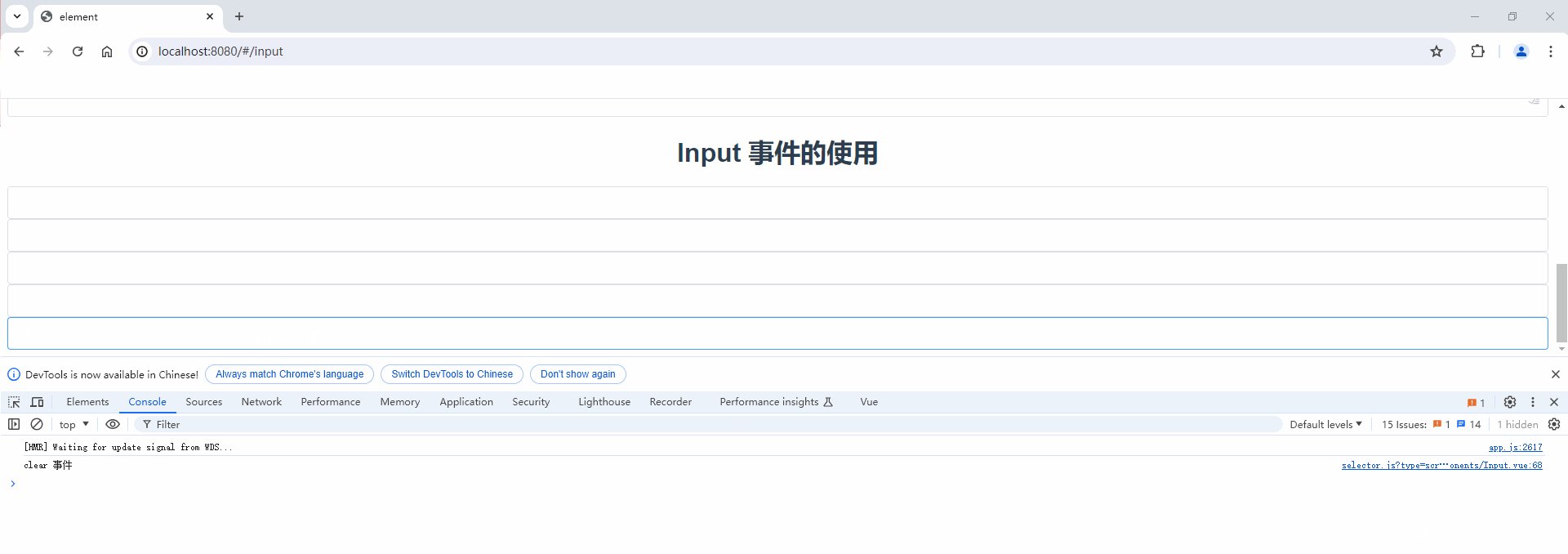
④ clear
clear 事件需要搭配 clearable 属性来使用 , 表示当用户点击清除输入内容的时候 , 就会触发对应事件

<template><div><h1>Input 事件的使用</h1><!-- @clear="clearMethod" 表示用户点击清除的时候, 就会触发 clearMethod 方法 --><!-- 需要搭配 clearable 使用 --><el-input v-model="singer" clearable @clear="clearMethod"></el-input></div>
</template><script>
export default {data() {return {content: "",singer: "",password: ""}},methods: {clearMethod() {console.log('clear 事件');}}
}
</script><style scoped></style>
3.4 Input 的常见方法

组件所提供的方法一般是用来改变组件的默认状态的
① 使 input 输入框获取焦点
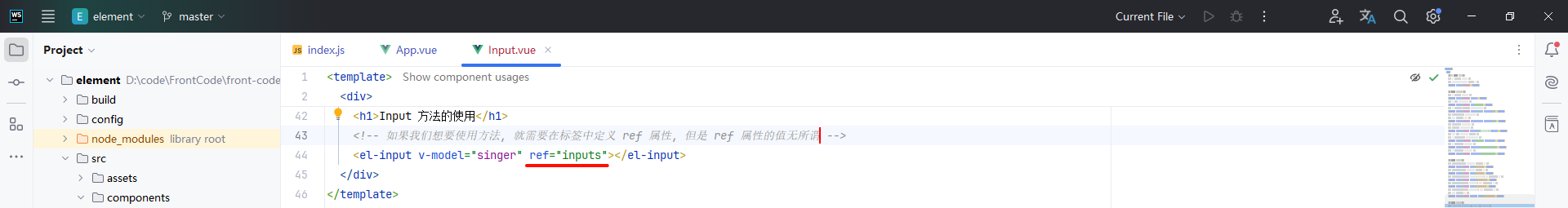
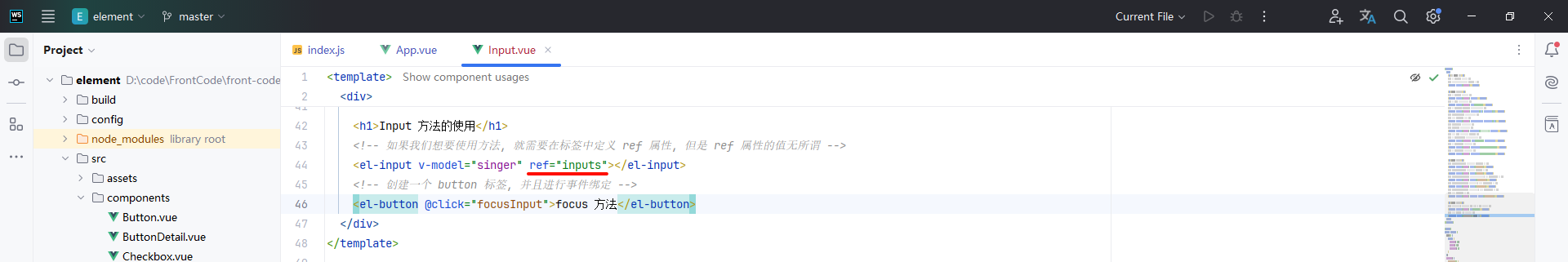
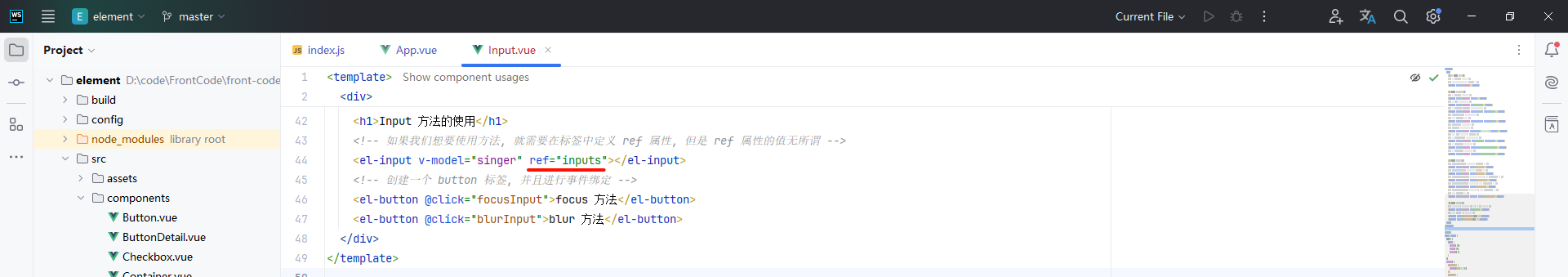
如果我们想要使用方法 , 就需要在标签中定义 ref 属性 , 但是 ref 属性的值无所谓

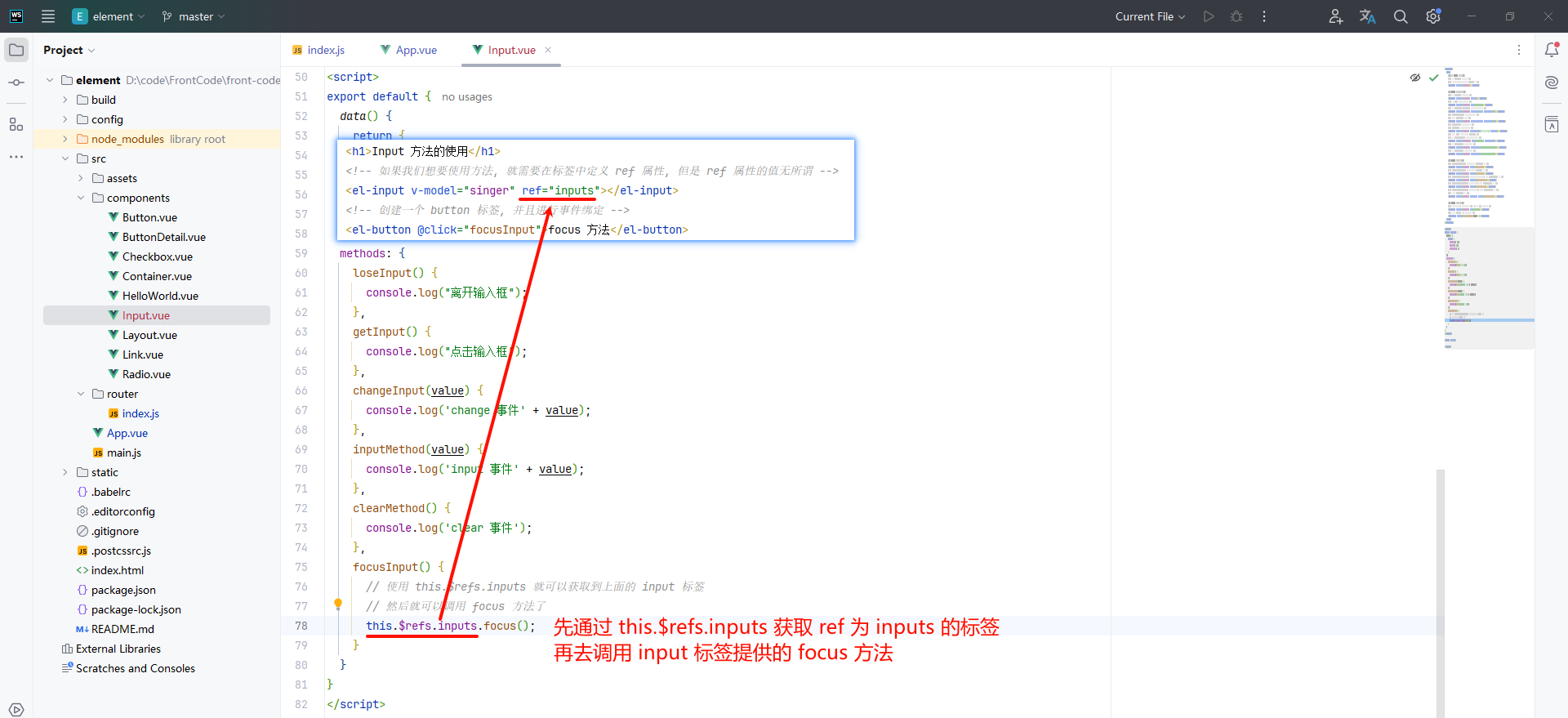
然后我们需要创建一个 button 按钮 , 让这个按钮来去实现点击事件

然后接下来在脚本部分创建 focusInput 方法 , 通过 this.$refs.inputs 获取到对应的组件 , 再去调用 input 标签对应的 focus 方法

<template><div><h1>Input 方法的使用</h1><!-- 如果我们想要使用方法, 就需要在标签中定义 ref 属性, 但是 ref 属性的值无所谓 --><el-input v-model="singer" ref="inputs"></el-input><!-- 创建一个 button 标签, 并且进行事件绑定 --><el-button @click="focusInput">focus 方法</el-button></div>
</template><script>
export default {data() {return {content: "",singer: "",password: ""}},methods: {focusInput() {// 使用 this.$refs.inputs 就可以获取到上面的 input 标签// 然后就可以调用 focus 方法了this.$refs.inputs.focus();}}
}
</script><style scoped></style>
② 使 Input 输入框失去焦点
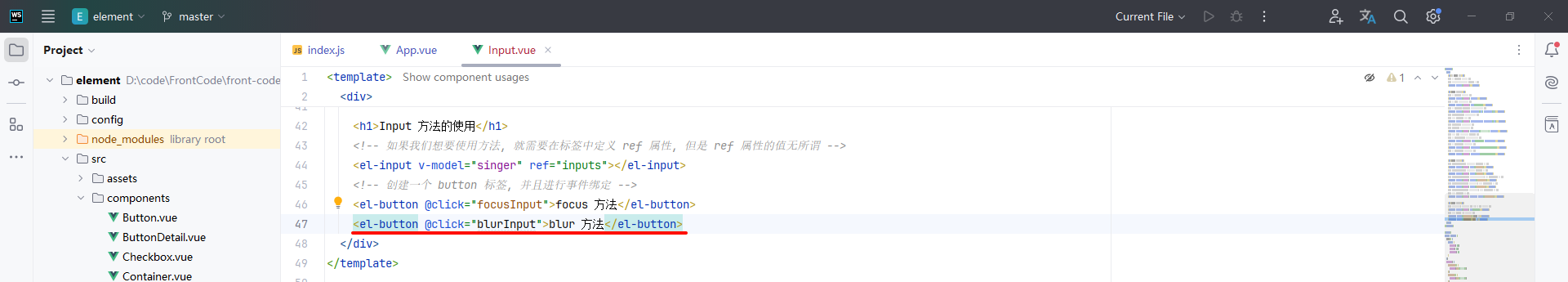
首先 , 我们需要指定 ref 属性 , ref 的属性值可以随便填写

然后接下来创建一个按钮 , 并且让这个按钮进行事件绑定

然后在脚本的位置 , 我们就需要创建出对应的事件

然后在该事件中 , 我们可以使用 this.$refs.inputs 获取到 ref 属性为 inputs 的标签 , 然后再去调用 blur 方法

最后的代码如下 :
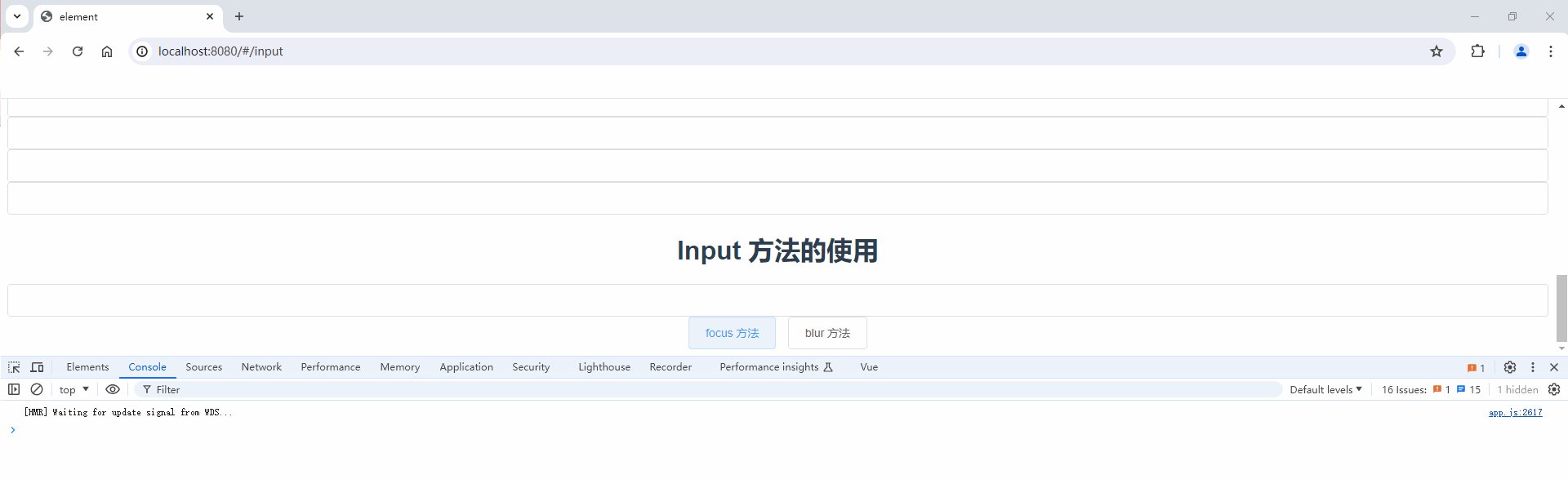
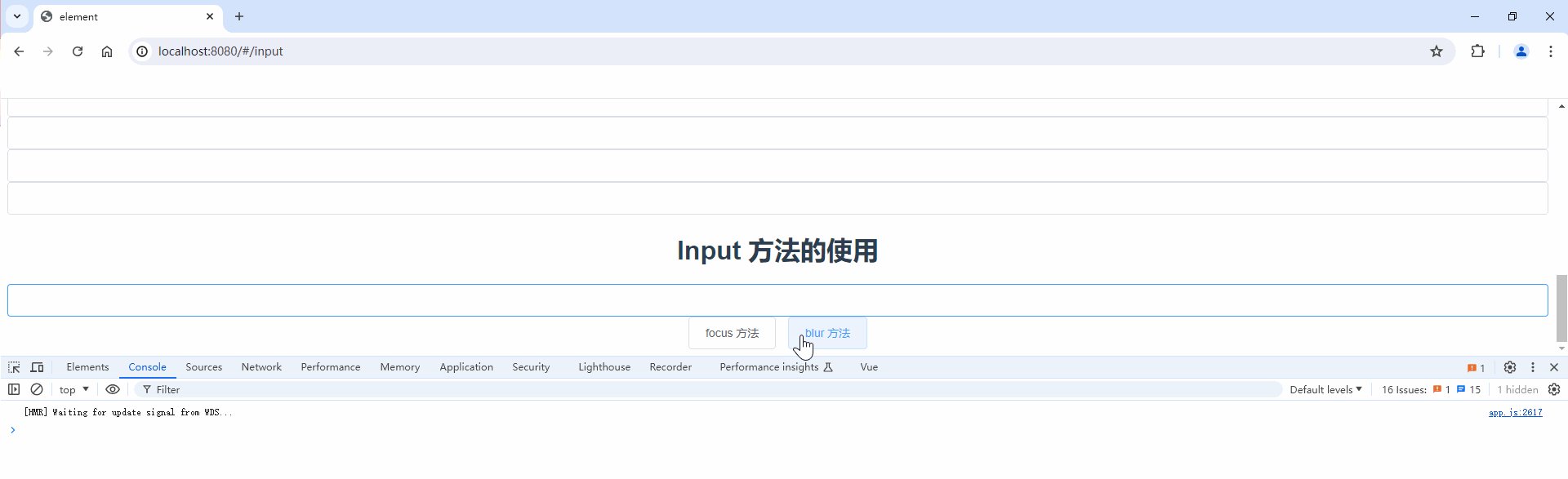
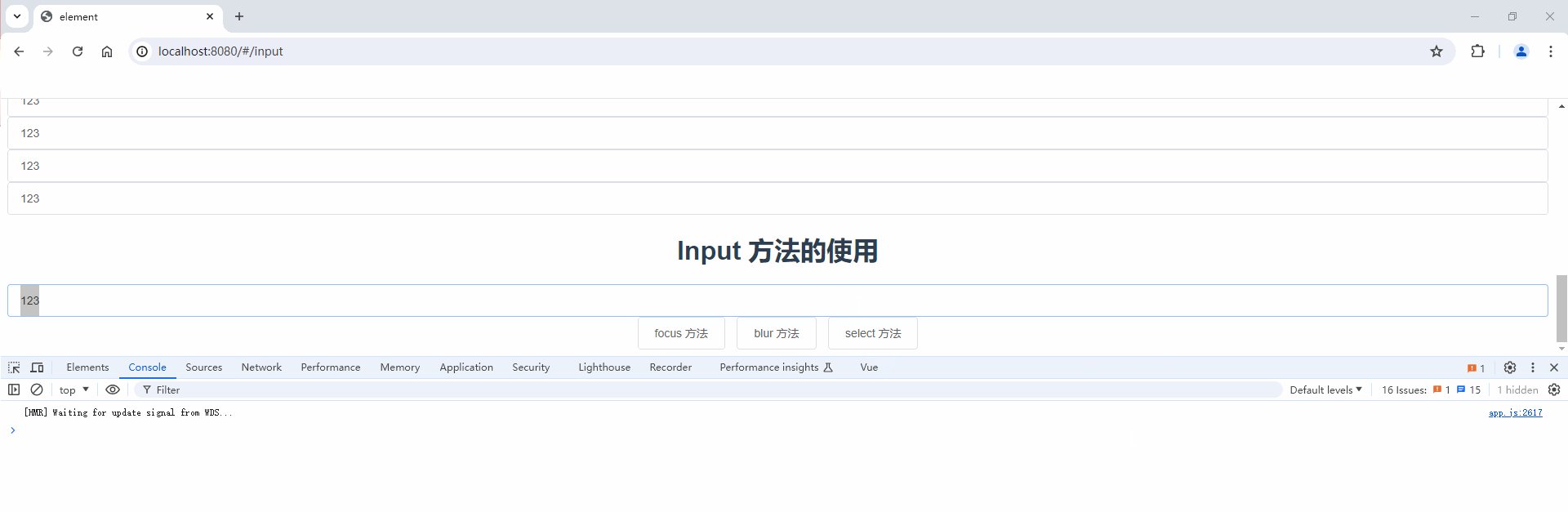
<template><div><h1>Input 方法的使用</h1><!-- 如果我们想要使用方法, 就需要在标签中定义 ref 属性, 但是 ref 属性的值无所谓 --><el-input v-model="singer" ref="inputs"></el-input><!-- 创建一个 button 标签, 并且进行事件绑定 --><el-button @click="focusInput">focus 方法</el-button><el-button @click="blurInput">blur 方法</el-button></div>
</template><script>
export default {data() {return {content: "",singer: "",password: ""}},methods: {focusInput() {// 使用 this.$refs.inputs 就可以获取到上面的 input 标签// 然后就可以调用 focus 方法了this.$refs.inputs.focus();},blurInput() {// 使用 this.$refs.inputs 就可以获取到上面的 input 标签// 然后就可以调用 blur 方法了this.$refs.inputs.blur();}}
}
</script><style scoped></style>我们注意输入光标在输入框中的状态

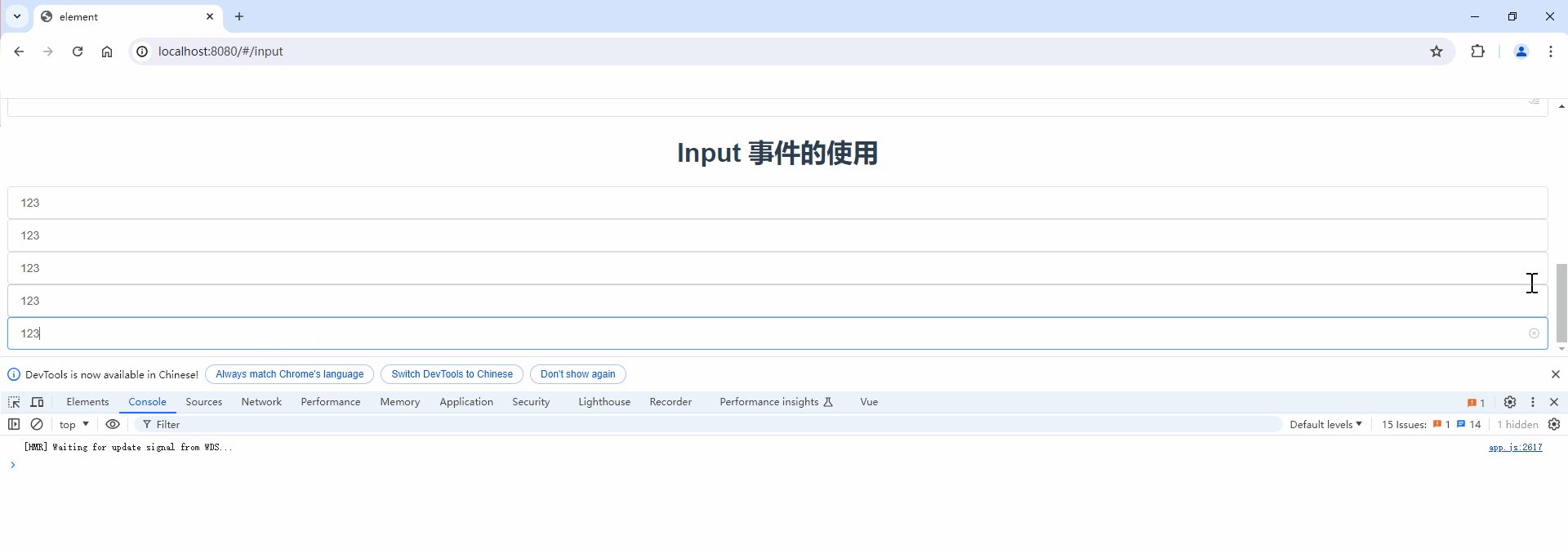
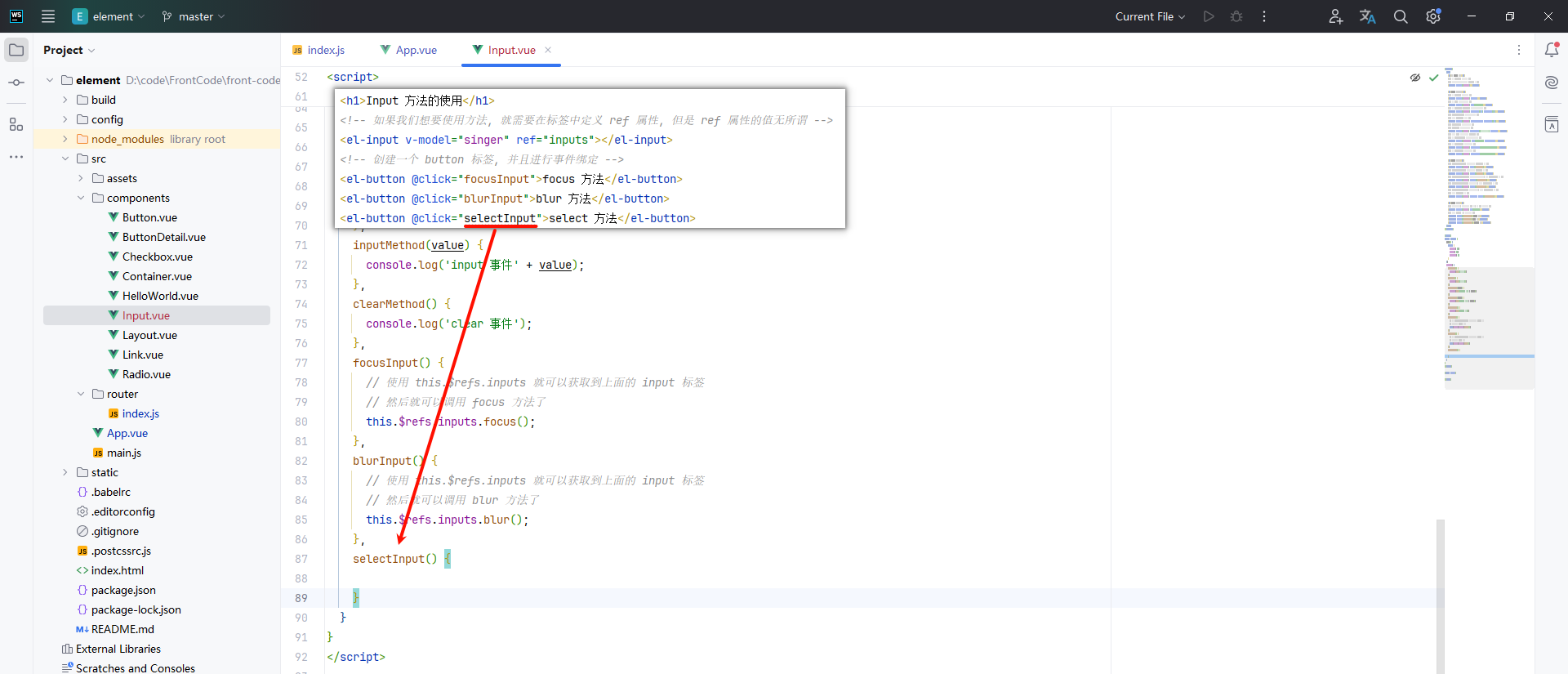
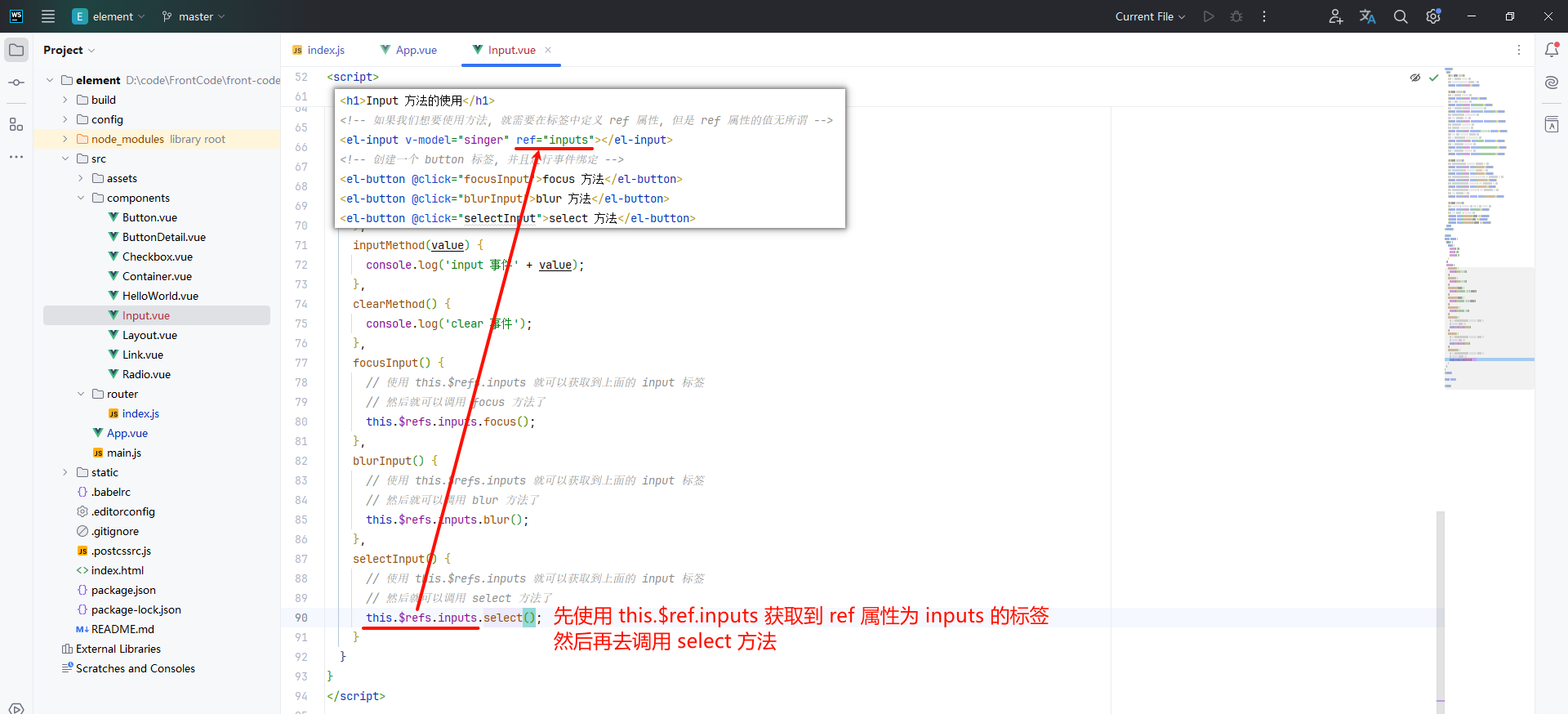
③ 选中输入框中的文字
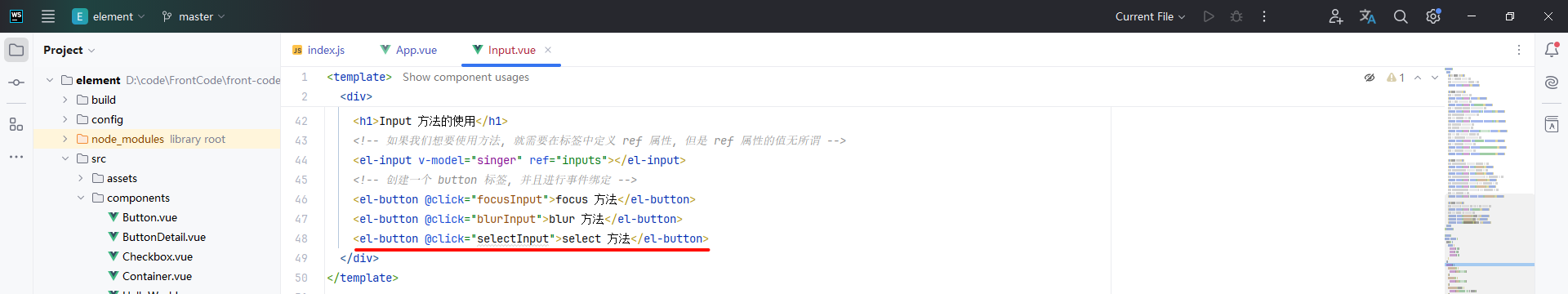
首先 , 我们需要指定 ref 属性 , ref 的属性值可以随便填写

然后接下来创建一个按钮 , 并且让这个按钮进行事件绑定

然后在脚本的位置 , 我们就需要创建出对应的事件

然后在该事件中 , 我们使用 this.$refs.inputs 获取到 ref 属性为 inputs 的标签 , 然后再去调用 select 方法

最后的代码如下 :
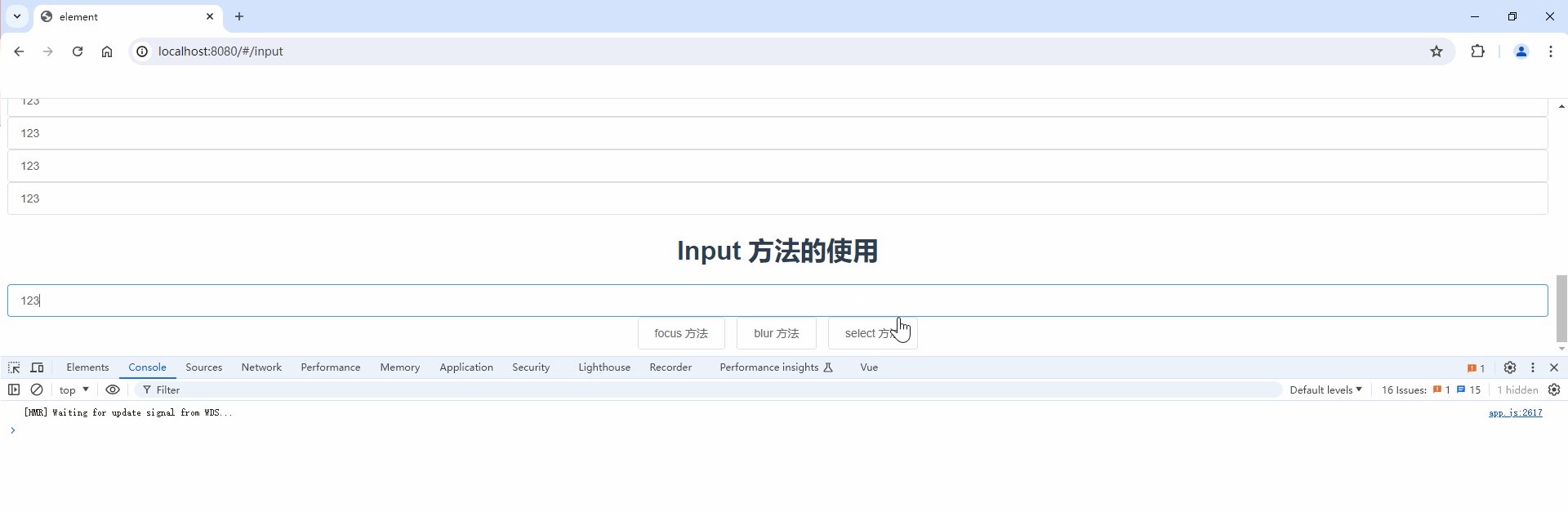
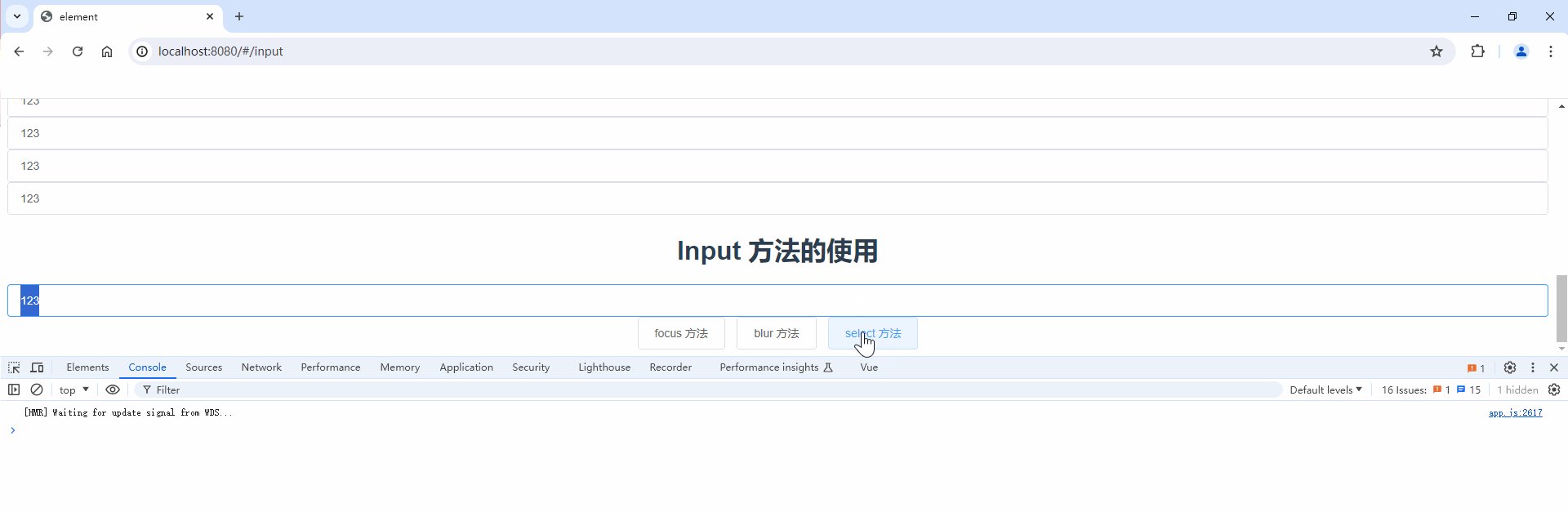
<template><div><h1>Input 方法的使用</h1><!-- 如果我们想要使用方法, 就需要在标签中定义 ref 属性, 但是 ref 属性的值无所谓 --><el-input v-model="singer" ref="inputs"></el-input><!-- 创建一个 button 标签, 并且进行事件绑定 --><el-button @click="focusInput">focus 方法</el-button><el-button @click="blurInput">blur 方法</el-button><el-button @click="selectInput">select 方法</el-button></div>
</template><script>
export default {data() {return {content: "",singer: "",password: ""}},methods: {focusInput() {// 使用 this.$refs.inputs 就可以获取到上面的 input 标签// 然后就可以调用 focus 方法了this.$refs.inputs.focus();},blurInput() {// 使用 this.$refs.inputs 就可以获取到上面的 input 标签// 然后就可以调用 blur 方法了this.$refs.inputs.blur();},selectInput() {// 使用 this.$refs.inputs 就可以获取到上面的 input 标签// 然后就可以调用 select 方法了this.$refs.inputs.select();}}
}
</script><style scoped></style>此时注意是否产生了选中效果

小结 :
- 在使用组件的方法时需要在对应的组件中加入 ref=‘组件的别名’
- 在调用方法的时候直接使用 this.$refs.组件别名.方法名()
注意 : 在 ElementUI 中 , 所有组件都存在属性、事件和方法
- 属性 : 直接写在对应的组件标签上 , 使用方式
属性名=属性值 - 事件 : 直接使用 Vue 绑定事件的方式写在对应的组件标签中 , 使用方式
@事件名=Vue中事件处理函数 - 方法 :
- 在对应的组件标签上使用 ref=组件别名
- 通过使用
this.$refs.组件别名.方法名进行调用
四 . Select 下拉列表选择器
4.1 创建 Select 下拉列表
① 注册路由
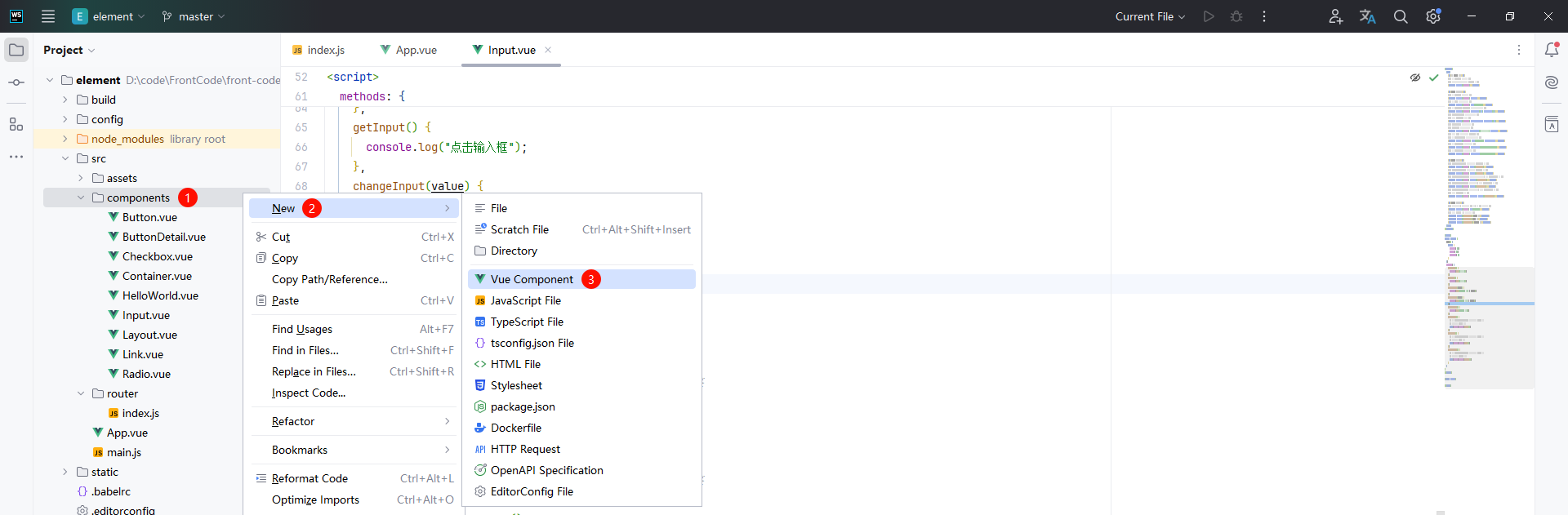
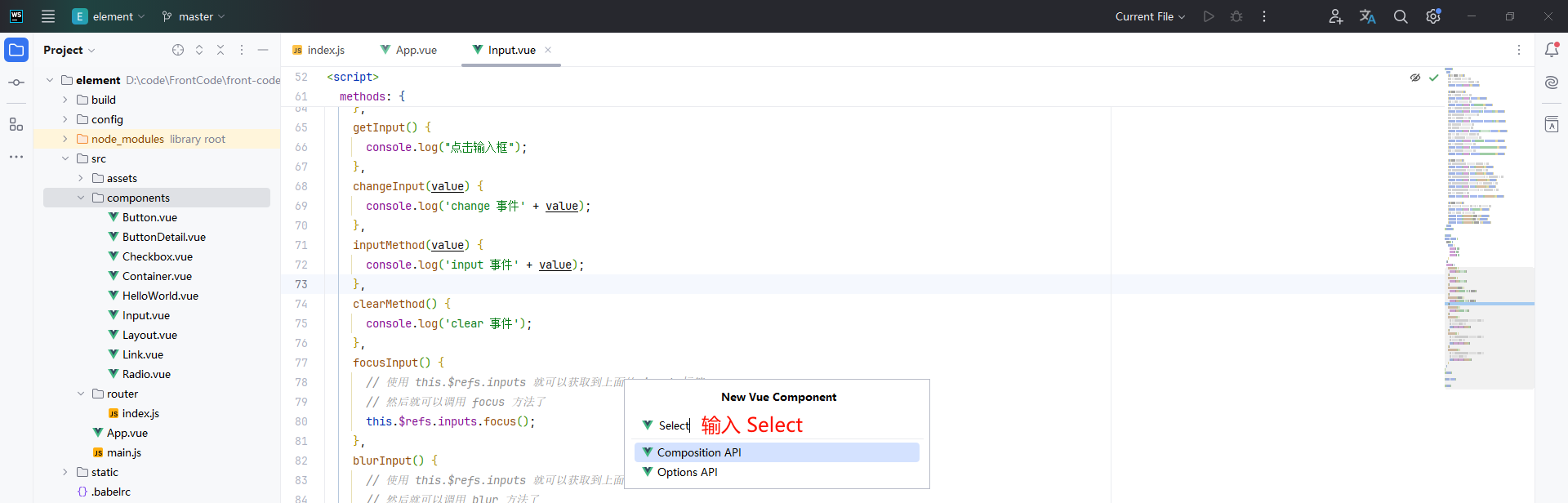
首先 , 我们创建出 Select 组件


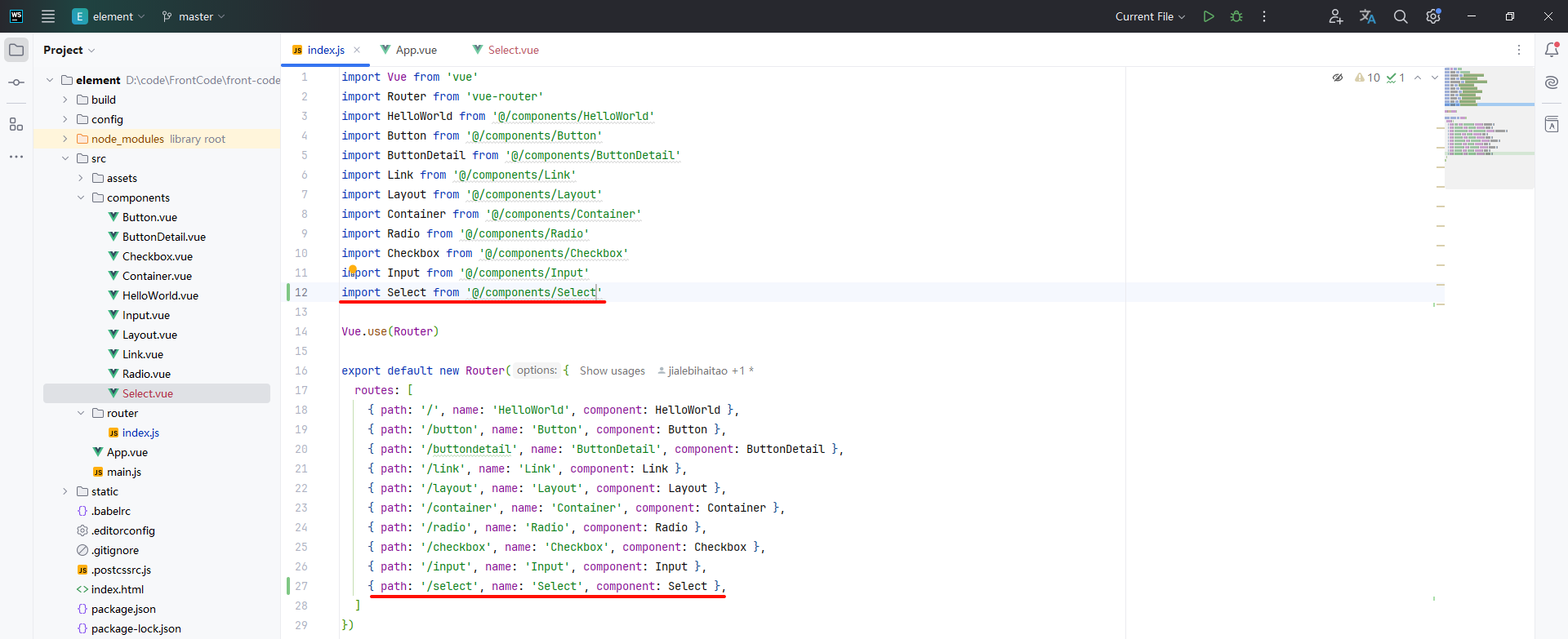
然后将 Select 组件注册到路由中

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'
import Link from '@/components/Link'
import Layout from '@/components/Layout'
import Container from '@/components/Container'
import Radio from '@/components/Radio'
import Checkbox from '@/components/Checkbox'
import Input from '@/components/Input'
import Select from '@/components/Select'Vue.use(Router)export default new Router({routes: [{ path: '/', name: 'HelloWorld', component: HelloWorld },{ path: '/button', name: 'Button', component: Button },{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },{ path: '/link', name: 'Link', component: Link },{ path: '/layout', name: 'Layout', component: Layout },{ path: '/container', name: 'Container', component: Container },{ path: '/radio', name: 'Radio', component: Radio },{ path: '/checkbox', name: 'Checkbox', component: Checkbox },{ path: '/input', name: 'Input', component: Input },{ path: '/select', name: 'Select', component: Select },]
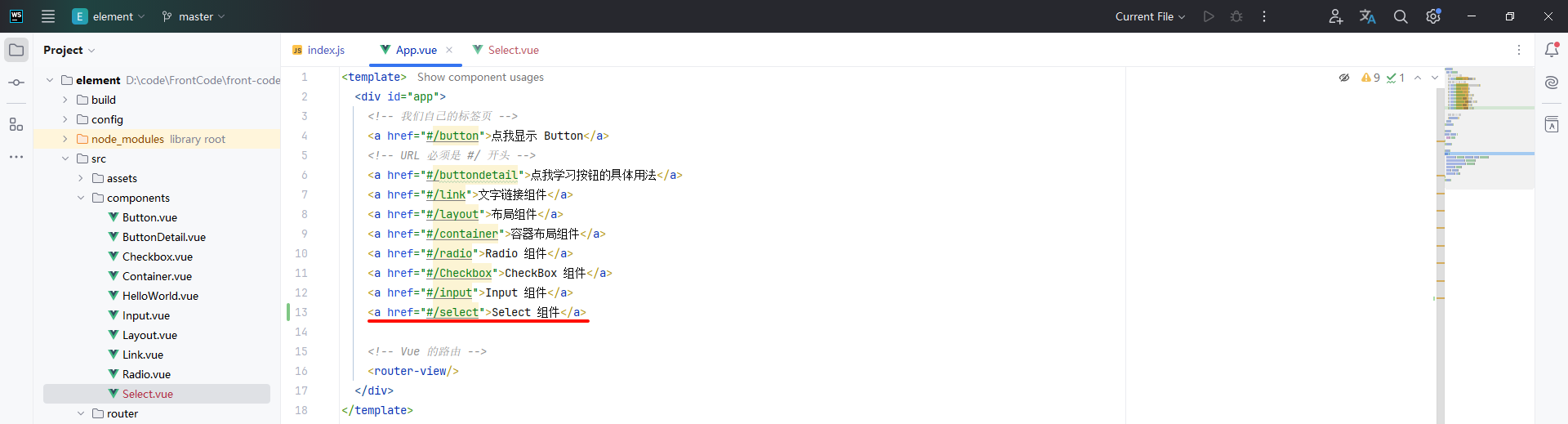
})接下来 , 我们在 App.vue 中添加 Select 组件的跳转链接

<template><div id="app"><!-- 我们自己的标签页 --><a href="#/button">点我显示 Button</a><!-- URL 必须是 #/ 开头 --><a href="#/buttondetail">点我学习按钮的具体用法</a><a href="#/link">文字链接组件</a><a href="#/layout">布局组件</a><a href="#/container">容器布局组件</a><a href="#/radio">Radio 组件</a><a href="#/Checkbox">CheckBox 组件</a><a href="#/input">Input 组件</a><a href="#/select">Select 组件</a><!-- Vue 的路由 --><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>② 创建 Select 下拉框
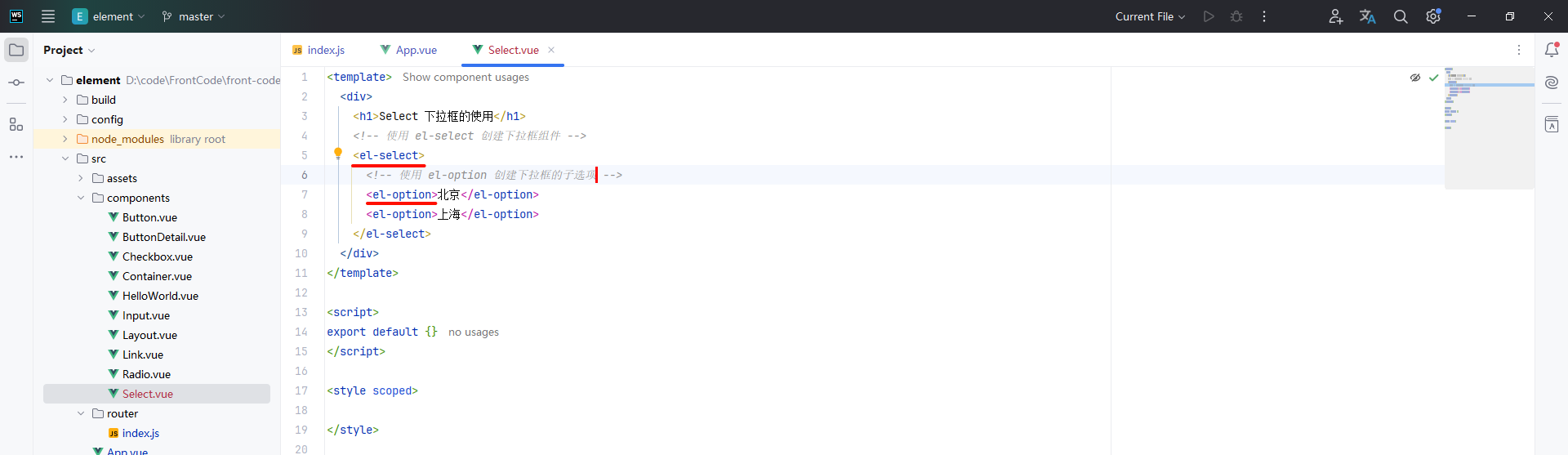
我们使用 el-select 标签创建下拉框 , 然后使用 el-option 创建下拉框中的子选项
在 HTML 中 , 我们也是需要使用 option 创建子选项 , 都是类似的


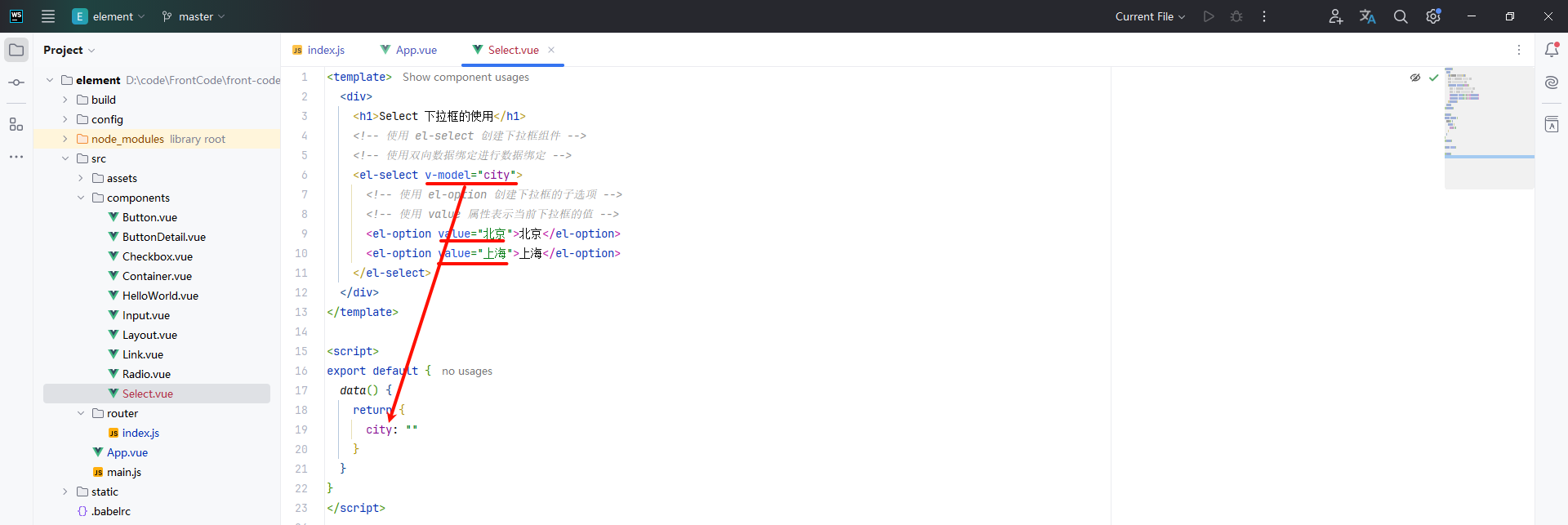
那我们接下来实现选中下拉框的功能
我们需要在每个 el-option 标签中指定 value 属性表示当前下拉框的值
然后在 el-select 标签中需要通过双向数据绑定才能够实现选中的效果

<template><div><h1>Select 下拉框的使用</h1><!-- 使用 el-select 创建下拉框组件 --><!-- 使用双向数据绑定进行数据绑定 --><el-select v-model="city"><!-- 使用 el-option 创建下拉框的子选项 --><!-- 使用 value 属性表示当前下拉框的值 --><el-option value="北京">北京</el-option><el-option value="上海">上海</el-option></el-select></div>
</template><script>
export default {data() {return {city: ""}}
}
</script><style scoped></style>
那这种方式 , 将数据已经写死到了页面上 , 比如 : 性别、城市 …
也有很多场景 , 是需要我们动态的获取数据的 , 那该怎样处理呢 ?
这就需要用到我们 el-option 子选项所提供的属性了

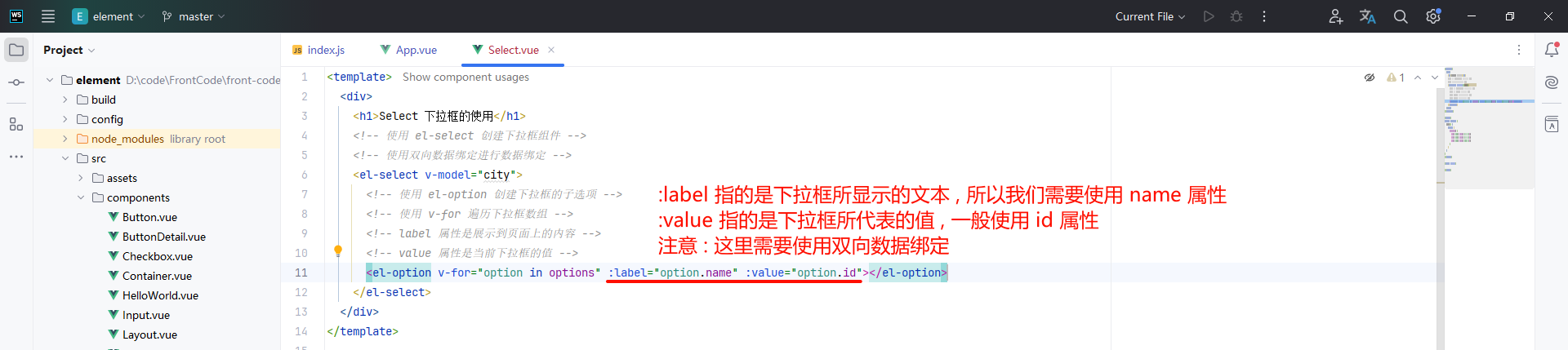
其中 , label 属性是展示到页面上的内容 , value 属性是当前下拉框的值 .
那我们就可以在 Vue 的脚本中定义一个数组 , 然后将后台的数据放到数组中

接下来就在 el-option 标签中使用 v-for 遍历我们刚才创建的下拉框数组

然后就可以指定 label 属性以及 value 属性了

那通常我们还需要添加一个 key 属性用来当做唯一标识

整体代码如下 :
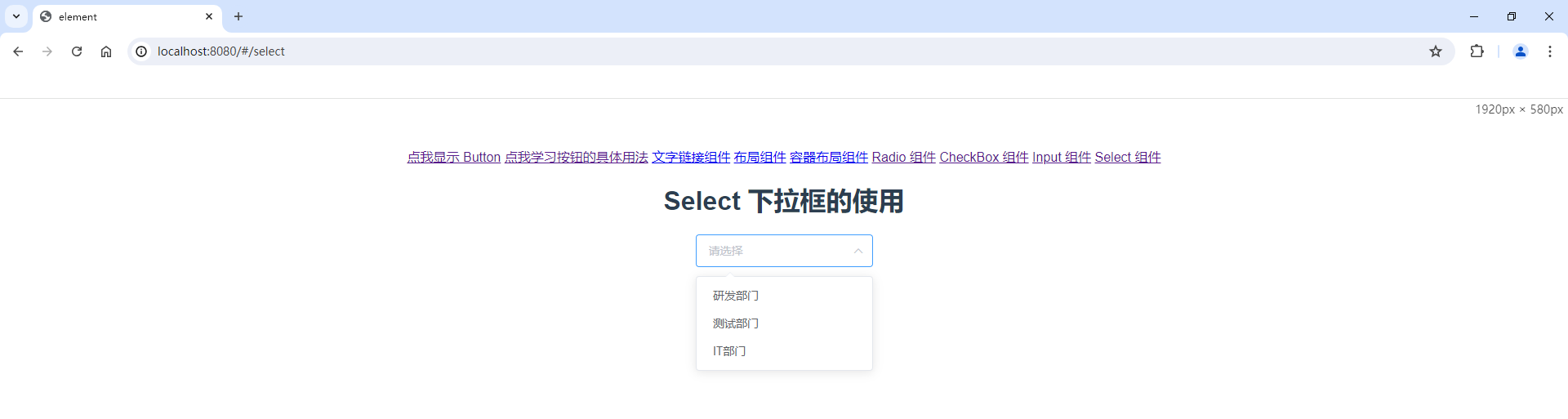
<template><div><h1>Select 下拉框的使用</h1><!-- 使用 el-select 创建下拉框组件 --><!-- 使用双向数据绑定进行数据绑定 --><el-select v-model="city"><!-- 使用 el-option 创建下拉框的子选项 --><!-- 使用 v-for 遍历下拉框数组 --><!-- label 属性是展示到页面上的内容 --><!-- value 属性是当前下拉框的值 --><el-option v-for="option in options" :label="option.name" :value="option.id" :key="option.id"></el-option></el-select></div>
</template><script>
export default {data() {return {city: '',options: [{id: "1", name: "研发部门"},{id: "2", name: "测试部门"},{id: "3", name: "IT部门"},]}}
}
</script><style scoped></style>
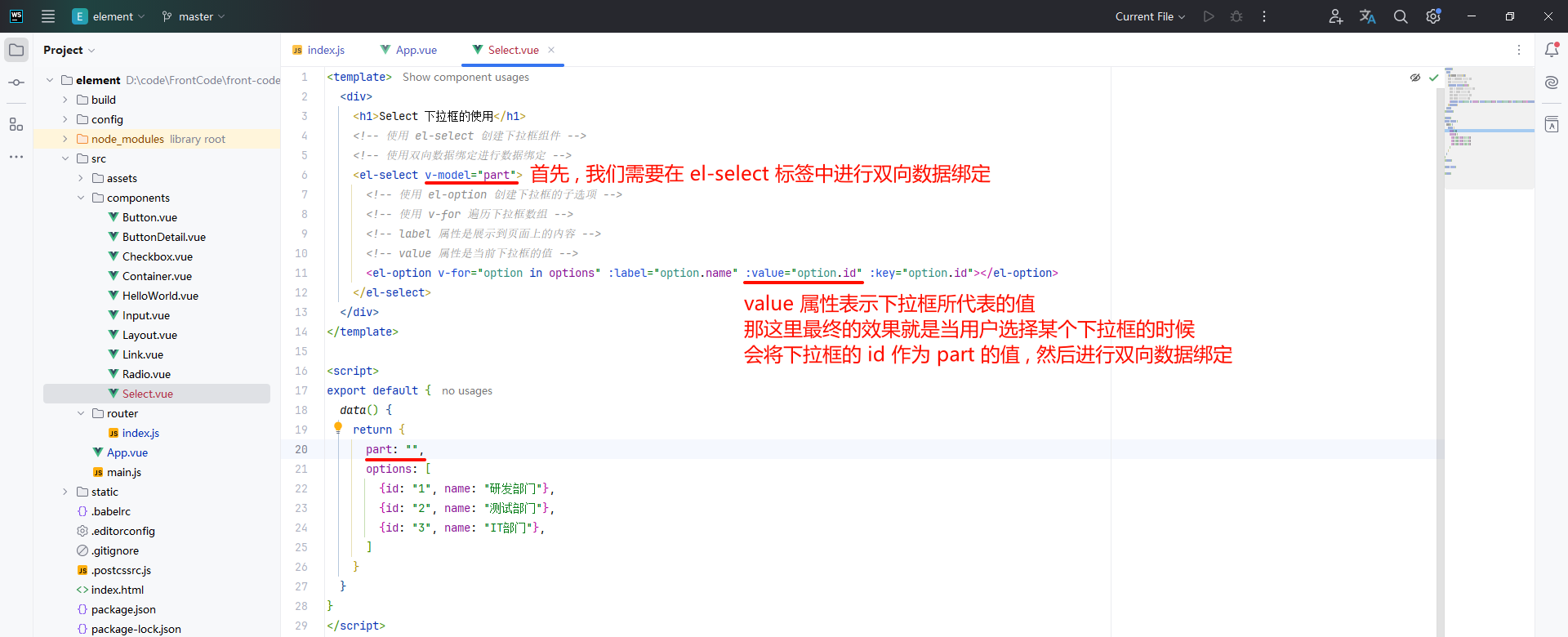
另外 , 我们目前还没有实现数据的选中功能 , 如果想要实现数据选中 , 就需要在 el-select 标签中添加 v-model 双向数据绑定

整体代码如下 :
<template><div><h1>Select 下拉框的使用</h1><!-- 使用 el-select 创建下拉框组件 --><!-- 使用双向数据绑定进行数据绑定 --><el-select v-model="part"><!-- 使用 el-option 创建下拉框的子选项 --><!-- 使用 v-for 遍历下拉框数组 --><!-- label 属性是展示到页面上的内容 --><!-- value 属性是当前下拉框的值 --><el-option v-for="option in options" :label="option.name" :value="option.id" :key="option.id"></el-option></el-select></div>
</template><script>
export default {data() {return {part: "",options: [{id: "1", name: "研发部门"},{id: "2", name: "测试部门"},{id: "3", name: "IT部门"},]}}
}
</script><style scoped></style>
4.2 Select 的常见属性
Select 组件也有很多属性 , 我们挑选重点的进行分析

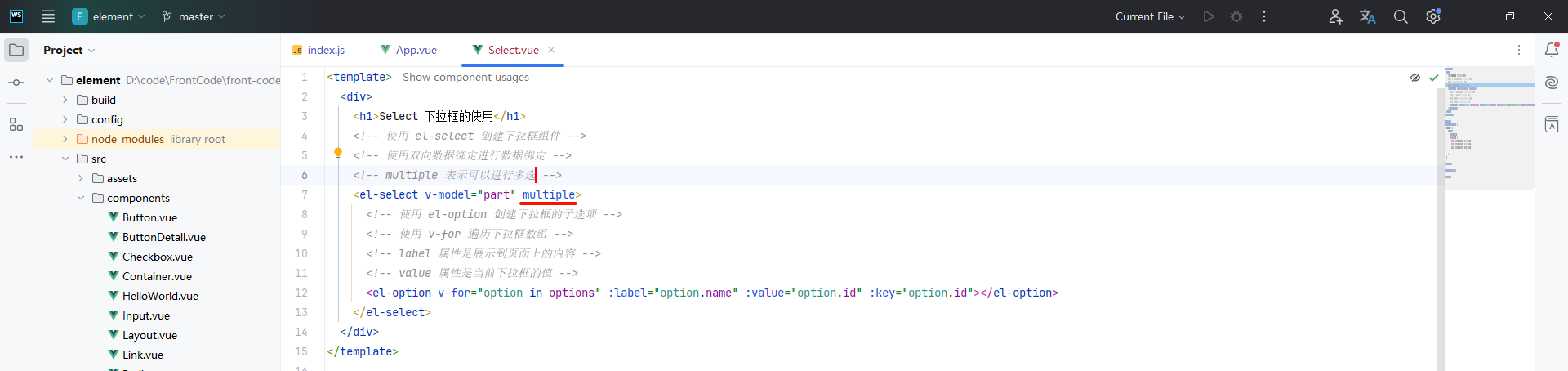
① 多选
使用 multiple 即可设置成多选

<template><div><h1>Select 下拉框的使用</h1><!-- 使用 el-select 创建下拉框组件 --><!-- 使用双向数据绑定进行数据绑定 --><!-- multiple 表示可以进行多选 --><el-select v-model="part" multiple><!-- 使用 el-option 创建下拉框的子选项 --><!-- 使用 v-for 遍历下拉框数组 --><!-- label 属性是展示到页面上的内容 --><!-- value 属性是当前下拉框的值 --><el-option v-for="option in options" :label="option.name" :value="option.id" :key="option.id"></el-option></el-select></div>
</template><script>
export default {data() {return {part: "",options: [{id: "1", name: "研发部门"},{id: "2", name: "测试部门"},{id: "3", name: "IT部门"},]}}
}
</script><style scoped></style>
② 清除已选择的下拉框
同样使用 clearable 属性 , 来去展示清除按钮

<template><div><h1>Select 下拉框的使用</h1><!-- 使用 el-select 创建下拉框组件 --><!-- 使用双向数据绑定进行数据绑定 --><!-- 使用 clearable 属性提供清除按钮 --><el-select v-model="part" clearable><!-- 使用 el-option 创建下拉框的子选项 --><!-- 使用 v-for 遍历下拉框数组 --><!-- label 属性是展示到页面上的内容 --><!-- value 属性是当前下拉框的值 --><el-option v-for="option in options" :label="option.name" :value="option.id" :key="option.id"></el-option></el-select></div>
</template><script>
export default {data() {return {part: "",options: [{id: "1", name: "研发部门"},{id: "2", name: "测试部门"},{id: "3", name: "IT部门"},]}}
}
</script><style scoped></style>
4.3 Select 的常用事件

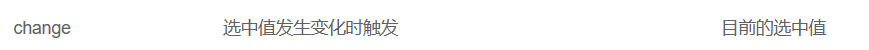
① 选中值发生变化时触发
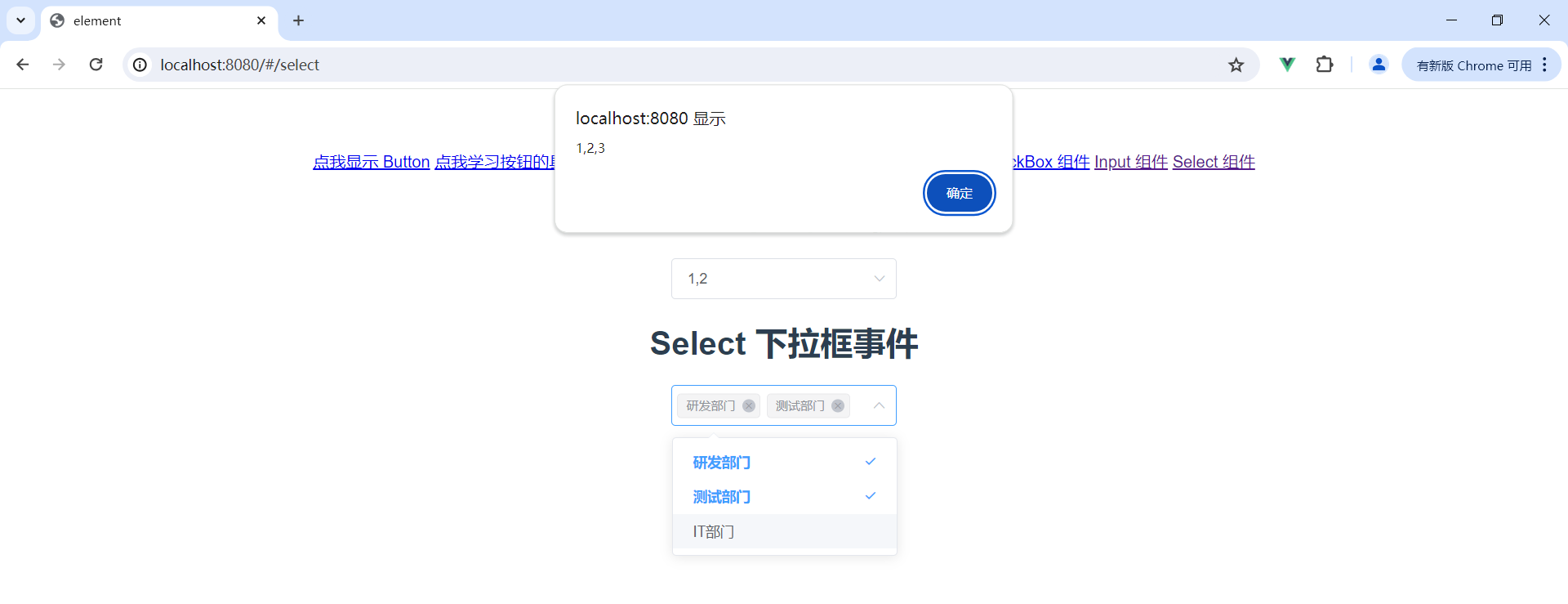
当我们选择了不同的下拉框之后 , 我们就可以利用 change 事件来实现一些功能


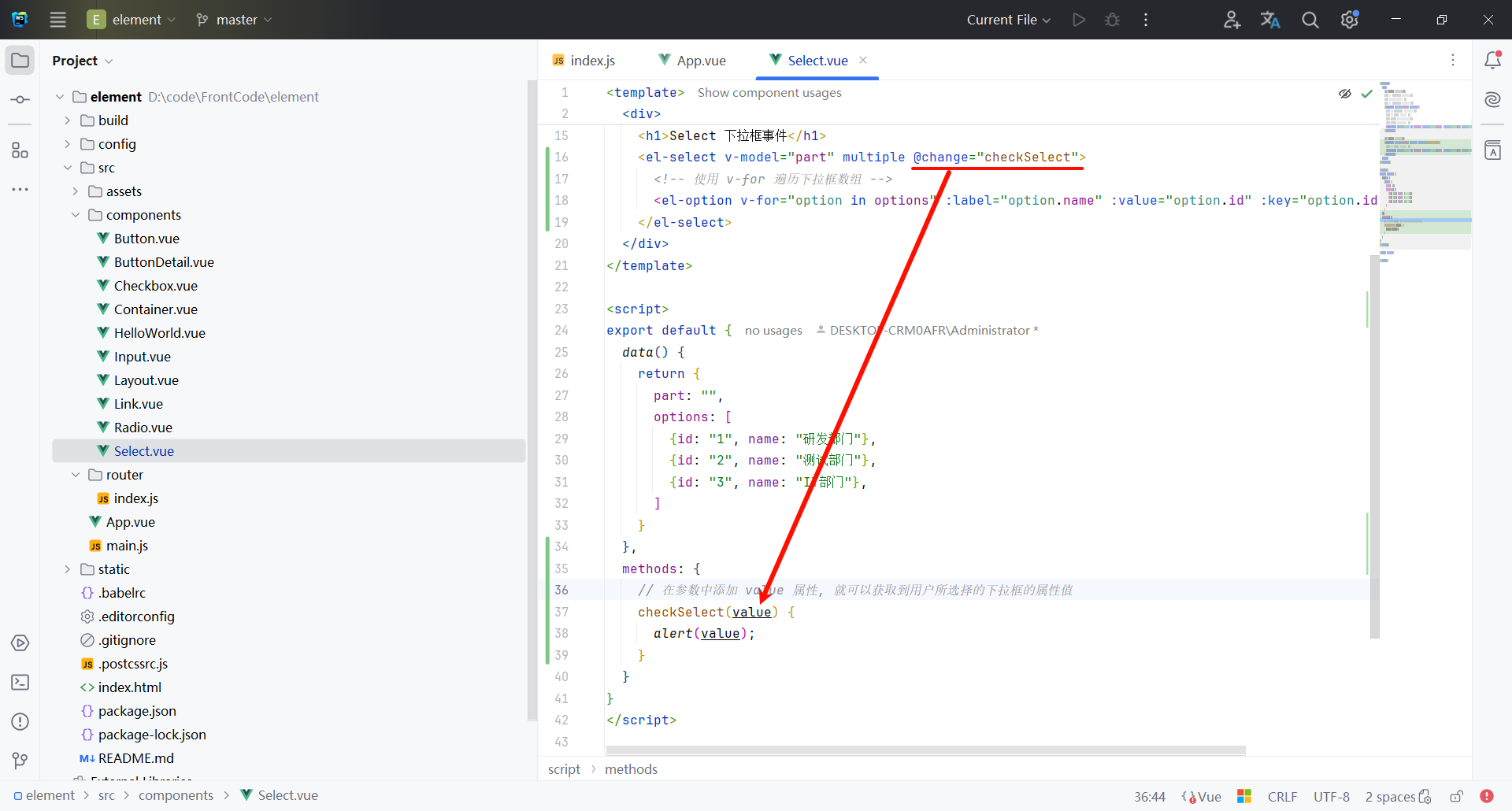
<template><div><h1>Select 下拉框事件</h1><el-select v-model="part" multiple @change="checkSelect"><!-- 使用 v-for 遍历下拉框数组 --><el-option v-for="option in options" :label="option.name" :value="option.id" :key="option.id"></el-option></el-select></div>
</template><script>
export default {data() {return {part: "",options: [{id: "1", name: "研发部门"},{id: "2", name: "测试部门"},{id: "3", name: "IT部门"},]}},methods: {// 在参数中添加 value 属性, 就可以获取到用户所选择的下拉框的属性值checkSelect(value) {alert(value);}}
}
</script><style scoped></style>
4.4 Select 的常用方法
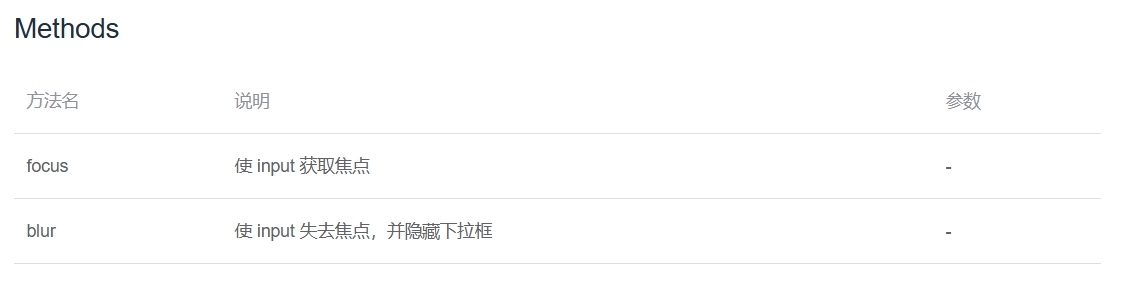
Select 组件提供了两个方法

那么按照我们之前讲解的步骤 , 来实现一下 Select 的两个方法
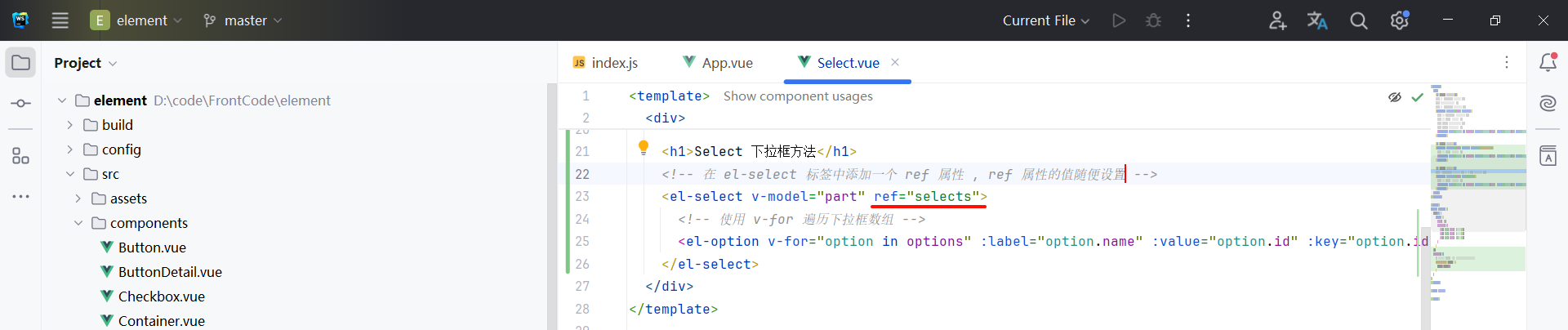
首先 , 我们在 el-select 标签中添加一个 ref 属性 , ref 属性的值随便设置

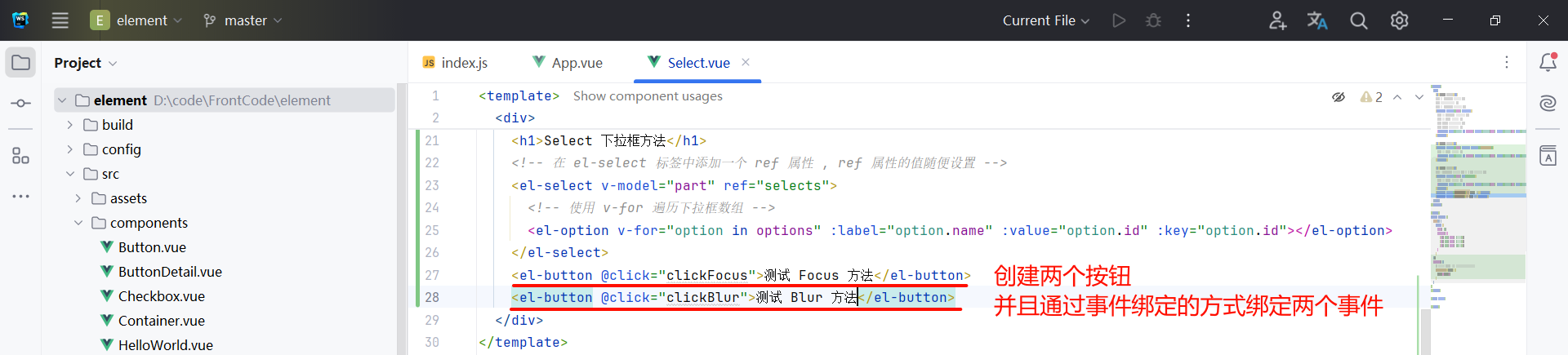
然后创建两个 el-button 来进行测试

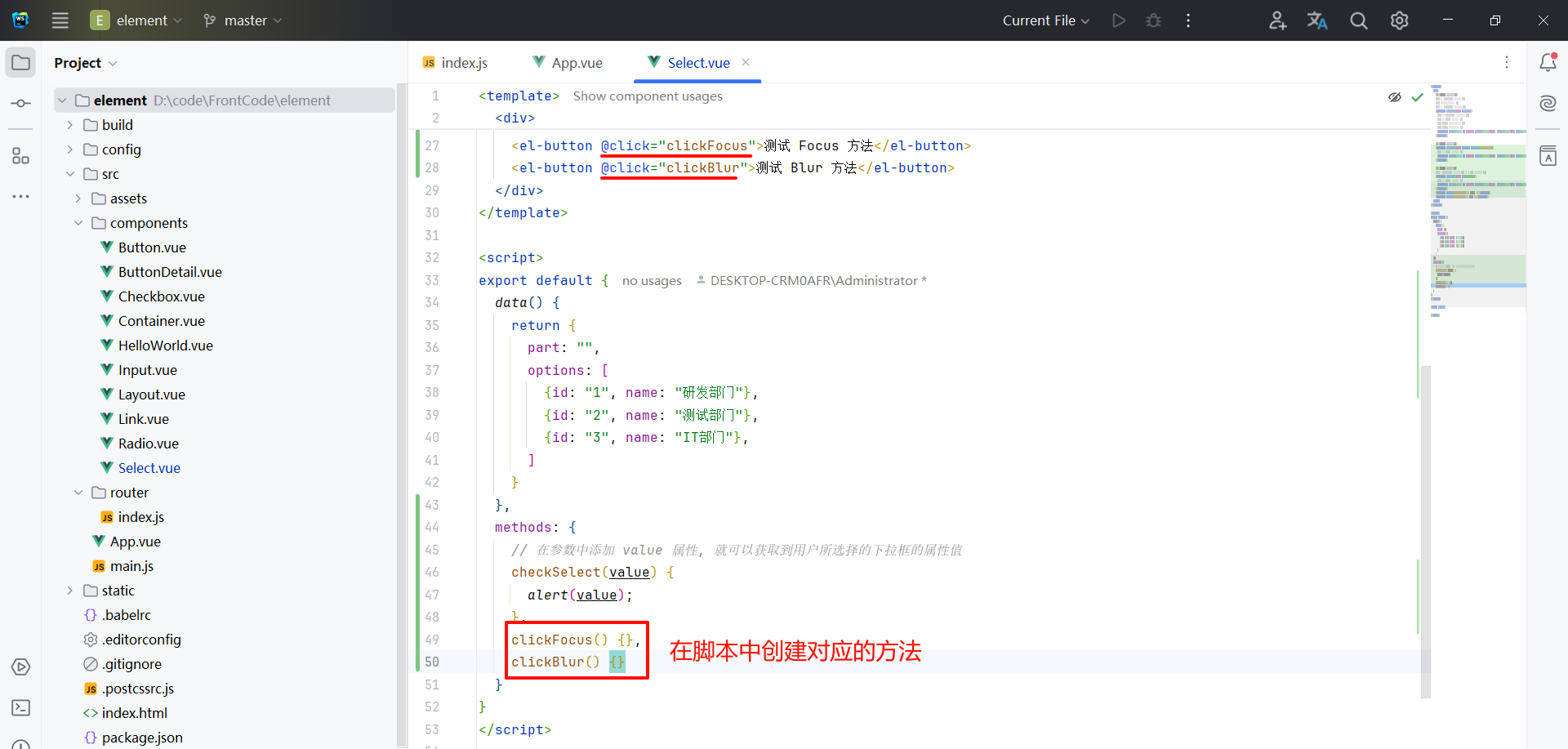
然后在脚本中编写 clickFocus、clickBlur 这两个方法

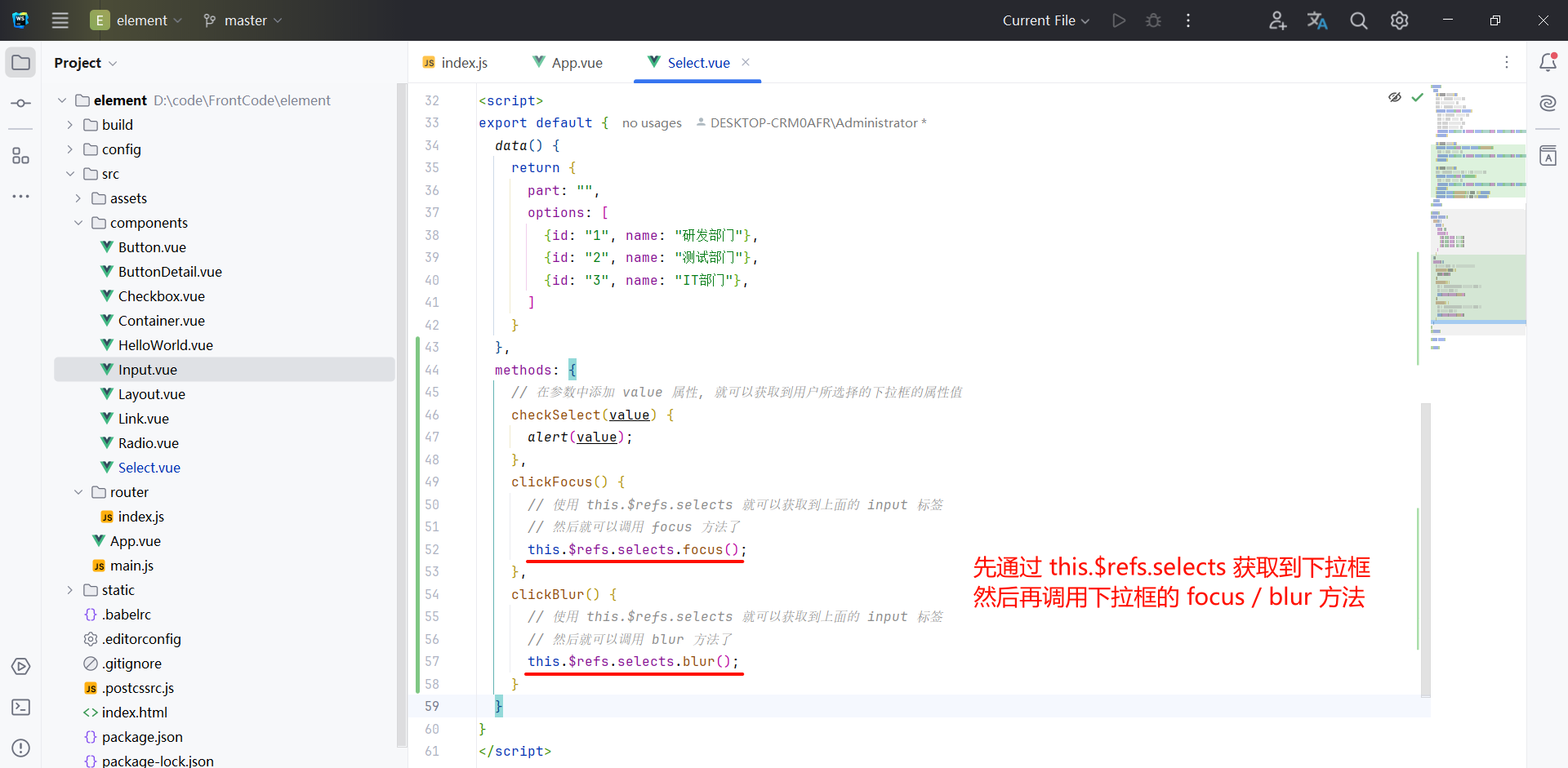
在两个方法中 , 我们可以通过 this.$refs.selects 获取到具体的下拉框 , 然后再去调用 focus 方法来实现选中下拉框的效果 , 调用 blur 方法实现不选中下拉框的效果

整体代码如下 :
<template><div><h1>Select 下拉框方法</h1><!-- 在 el-select 标签中添加一个 ref 属性, ref 属性的值随便设置 --><el-select v-model="part" ref="selects"><!-- 使用 v-for 遍历下拉框数组 --><el-option v-for="option in options" :label="option.name" :value="option.id" :key="option.id"></el-option></el-select><el-button @click="clickFocus">测试 Focus 方法</el-button><el-button @click="clickBlur">测试 Blur 方法</el-button></div>
</template><script>
export default {data() {return {part: "",options: [{id: "1", name: "研发部门"},{id: "2", name: "测试部门"},{id: "3", name: "IT部门"},]}},methods: {// 在参数中添加 value 属性, 就可以获取到用户所选择的下拉框的属性值checkSelect(value) {alert(value);},clickFocus() {// 使用 this.$refs.selects 就可以获取到上面的 input 标签// 然后就可以调用 focus 方法了this.$refs.selects.focus();},clickBlur() {// 使用 this.$refs.selects 就可以获取到上面的 input 标签// 然后就可以调用 blur 方法了this.$refs.selects.blur();}}
}
</script><style scoped></style>仔细看下拉框的颜色变化









![[每周一更]-(第114期):介绍GitLab不同角色对应的权限](https://i-blog.csdnimg.cn/direct/08c7deaea55f448ca4d69b8d9bfabbba.jpeg#pic_center)