HTML基础知识
目录
HTML基础知识
前言
准备工作
标签的具体分类(四)
本文中的标签在什么位置中使用?
表单(一)
表单标签
输入域标签
预告和回顾
后话
前言
本系列博客将分享HTML相关知识点。
这一期博客,我们来讲解表单相关的标签。
注意,本期表单中的大部分属性仅限于HTML4,如果想要了解更多关于HTML5中常用的表单功能,可以期待未来的HTML进阶篇的博客。
不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(嘻嘻)。
准备工作
软件:【参考版本】Visual Studio Code,有道云笔记
*关于有道云笔记的使用可以看我专栏的Markdown文档有关文章*
浏览器版本:Chrome
系统版本: Win10/11/其他非Windows版本
*我的电脑是Win10的版本,仅供参考*
标签的具体分类(四)
本文中的标签在什么位置中使用?
本文中我们需要掌握的,是写在主体标签(body)中的各种标签。
表单(一)
在日常生活中,我们经常会遇到一些在线信息的填写的场景,比如网站注册时的完善个人信息。这里面就会涉及到表单的使用。
表单标签
表单的格式和表格类似,最外层的标签为<form></form>,直译为表单。
表单中常见的属性有:
| 属性名 | 作用 |
|---|---|
| action | 设置表单提交位置的URL |
| method | 设置表单提交的方式 |
action中填写表单提交到的位置,在表单提交后,将会跳转至该位置。
method的值有三种,常见的是get和post。使用get方式提交时,提交的内容会直接显示在网页URL后,因此是不安全的。而post方式提交的表单会经过加密处理,所以,就安全性而言最好使用post方式提交表单。
比如,向百度网页提交一个示例表单,使用get方式,代码如下:
<form action="https://www.baidu.com" method="get">密码:<input type="password" name="pwd" placeholder="请输入密码"><input type="submit"></form>这个表单的功能是提交一个密码。密码框的内容按道理是需要保密的,在我们看来是这个效果:

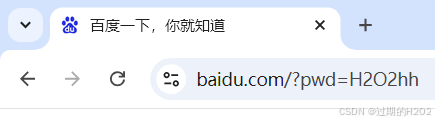
然而当我们点击提交,自动跳转到百度首页后,在浏览器URL里可以发现有表单的内容:

而当我们使用post方式时,同样的位置将会显示:

这说明我们的信息被加密了,已经不能通过URL直接找到了。
输入域标签
表单中的标签input,用于定义表单与用户间的交互控件,如输入框,单选,复选框,下拉列表,按钮等等。
input标签是一个单标签,不能包裹其他的内容,但是可以把内容写在它的附近作为提示词。它也是一个行内标签,不自带换行功能。
input标签的常见的属性有:
| 属性名 | 值含义 |
|---|---|
| type | 定义input元素类型 |
| name | 定义元素名称 |
| src | 特定type类型使用,URL |
| alt | 特定type类型使用,加载失败显示文字 |
| width | 特定type类型使用,宽 |
| height | 特定type类型使用,高 |
| size | 规定字符数量,以此设定input区域宽度 |
| maxlength | 允许最大字符数 |
| placeholder | 【HTML5新增】特定type类型使用,浅色提示文本 |
| disabled | 禁用,可不填属性 |
| readonly | 特定type类型使用,只读,可不填属性 |
| checked | 特定type类型使用,默认选中,可不填属性 |
对于type属性,不同的值可以改变输入域的类型:
| 属性值 | 输入域类型 |
|---|---|
| text | (默认)定义单行文本(默认宽度20字符) |
| password | 定义密码按钮(字段中的字符会被覆盖) |
| radio | 定义单选按钮 |
| checkbox | 定义复选框 |
| button | 定义可点击的按钮 |
| value | 指定input元素的值 |
| submit | 定义提交按钮 默认value为 提交 默认有提交功能 |
| reset | 定义重置按钮 默认value为重置 |
| file | 定义文件选择字段和“选择...”,上传文件 |
| image | 定义图像为提交按钮 默认有提交功能 |
| hidden | 定义隐藏输入字段 |
案例
可以看到,input标签相关的内容非常多,一时半会儿不好记。
所以,不妨就制作一个简单的个人信息清单,以此来辅助理解记忆吧。
*此案例不调整CSS样式*
在开始之前,预设表单action为百度首页,表单提交method为post。
首先是设置昵称,用到的type属性是text。使用如下代码:
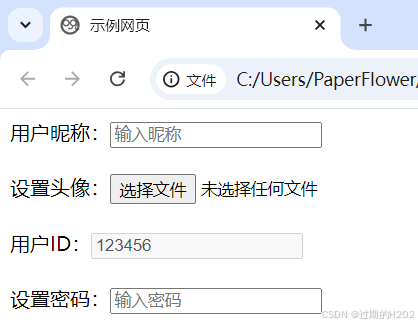
<form action="https://www.baidu.com" method="post">用户昵称:<input type="text" name="user" placeholder="输入昵称"></form>在浏览器中效果如下:

name属性的值相当于表单提交元素在文件中的名称,在表单中代表当前元素,和键值对中的键概念有些相似。
placeholder是显示在输入域中的浅色文本,在输入内容后自动消失:

设置完昵称之后,就可以设置头像。涉及到图片文件的上传,即file的使用。添加如下代码(不要忘记换行):
设置头像:<input type="file" name="avatar">在浏览器中,就可以看到如下的效果:

点击选择文件,就可以在资源管理器中选择文件进行上传了:
 对于用户来说,用户ID往往是唯一且不可变更的,就比如CSDN的ID,一旦确定就是不可更改的。
对于用户来说,用户ID往往是唯一且不可变更的,就比如CSDN的ID,一旦确定就是不可更改的。
所以,这里要在text的基础上,加上disabled属性,表明当前输入域不可更改。添加的代码如下:
用户ID:<input type="text" name="uid" value="123456" readonly>其中,value是预设定的值,如果不设置该属性,value值将取用输入域中输入的值。当然,即使设置了该属性的值,也可以修改这个值(相当于预输入可更改文本) 。效果如下:

光标不能选中修改ID框中的内容。
接下来是设置(输入)密码,由于密码应当是保密的,所以密码框password在样式上使用小黑点代替输入的内容。添加的代码如下:
设置密码:<input type="password" name="pwd" placeholder="输入密码">显示的效果如下:

接下来是设置用户的性别,假设性别只能选择一种吧,就会用到radio。设置四个选项用于性别的设置,代码如下:
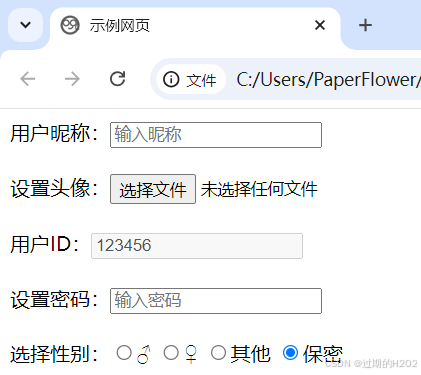
选择性别:<input type="radio" name="sex">♂ <input type="radio" name="sex">♀ <input type="radio" name="sex">其他 <input type="radio" name="sex" checked>保密在网页中显示的效果如下:

注意,保密这个选项设置了checked属性,可以让这个选项被默认选择上。
接下来是设置感兴趣的内容,通常来说,用户的爱好可以是单一的,也可以是多样的,于是就涉及到checkbox的使用。添加以下代码:
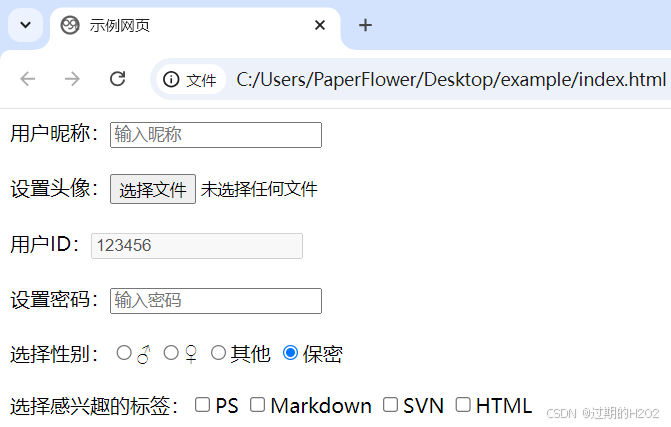
选择感兴趣的标签:<input type="checkbox" name="hoppy">PS<input type="checkbox" name="hoppy">Markdown<input type="checkbox" name="hoppy">SVN<input type="checkbox" name="hoppy">HTML在网页中显示的效果如下:

在完成个人信息的填写之后,如果填写有误,则涉及到reset的使用,即重置。添加以下代码:
<input type="reset" name="reset" value="重置">如果不用重置,则直接选择提交(submit) 。添加以下代码:
<input type="submit" name="submit" value="提交">上面这两个属性,都是按钮的效果。 现在,我们暂时不能给普通按钮button设置鼠标单击(onlick)行为,但是也可以先加一个普通按钮在这:
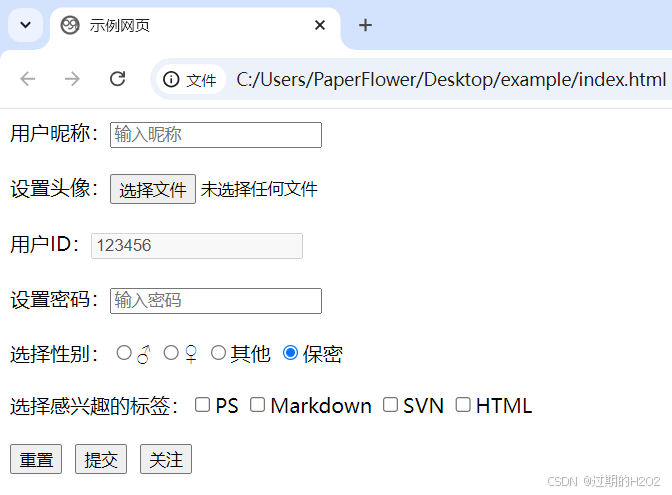
<input type="button" name="btn" value="关注">以上三个按钮放到一起,运行的效果如下:

当然,如果不喜欢这种按钮的默认样式,除了可以使用CSS以外,还可以有另一种思路——将图片设置为按钮,默认为提交按钮。
比如,添加下面这段代码,涉及到图片按钮的src,alt(可为空),width和height,就把我的头像做成一个按钮吧——
<input type="image" src="https://profile-avatar.csdnimg.cn/4b2a87ef8c5d4789a6b8fb88457350a2_zc13786305863.jpg!1" alt="H2O2的头" width="100px" height="100px">在网页中显示的效果如下:

最后剩下的size属性,maxlength属性就不展示效果了。
前者可以设置输入域的宽度,设置的是数量,比如设置20就是20个字符的宽度;后者可以设置输入的最大字符数量,比如可以设置密码最长不能超过8位。
还有一个hidden(隐藏),我会放到JS的相关内容中去讲,包括readonly,disabled等,其实都是可以利用JS设置成在某种情况下给出该属性。
有关输入域的内容暂时就讲这些,其他的HTML5中新增的内容在进阶篇里面会讲。
个人信息清单的表单全代码在这里,有需要的可以自行复制:
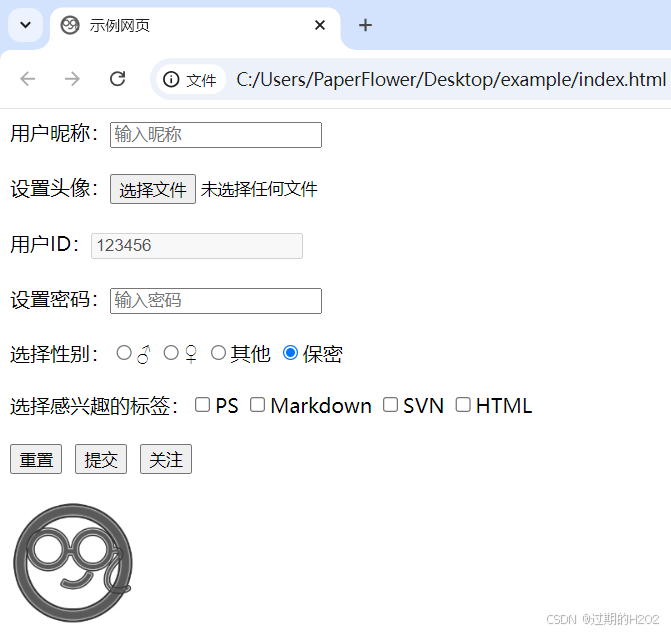
<form action="https://www.baidu.com" method="post">用户昵称:<input type="text" placeholder="输入昵称"><br /><br />设置头像:<input type="file" name="avatar"><br /><br />用户ID:<input type="text" name="uid" value="123456" disabled><br /><br />设置密码:<input type="password" name="pwd" placeholder="输入密码"><br /><br />选择性别:<input type="radio" name="sex">♂ <input type="radio" name="sex">♀ <input type="radio" name="sex">其他 <input type="radio" name="sex" checked>保密<br /><br />选择感兴趣的标签:<input type="checkbox" name="hoppy">PS<input type="checkbox" name="hoppy">Markdown<input type="checkbox" name="hoppy">SVN<input type="checkbox" name="hoppy">HTML<br /><br /><input type="reset" name="reset" value="重置"> <input type="submit" name="submit" value="提交"> <input type="button" name="btn" value="关注"><br /><br /><input type="image" src="https://profile-avatar.csdnimg.cn/4b2a87ef8c5d4789a6b8fb88457350a2_zc13786305863.jpg!1" alt="H2O2的头" width="100px" height="100px"></form>预告和回顾
在我的HTML第六期博客中,将会继续介绍HTML的基本标签,依然是表单的概念,并会加上实际的案例。算是对本期博客的第二个小节。
对HTML感兴趣的朋友,也可以看看我的主页专栏:
专栏 | HTML![]() http://t.csdnimg.cn/7cw2C
http://t.csdnimg.cn/7cw2C
后话
在全栈领域,博主也只不过是一个普通的萌新而已。本系列的博客主要是记录一下自己学习的一些经历,然后把自己领悟到的一些东西总结一下,分享给大家。
文章全篇的操作过程都是笔者亲自操作完成的,一些定义性的文字加入了笔者自己的很多理解在里面,所以仅供参考。如果有说的不对的地方,还请谅解。
==期待与你在下一期博客中再次相遇==
【H2O2】