-
盒子模型
-
边框(border)
-
border可以设置元素的边框,边框分成三部分,边框的(粗细)边框的样式,边框的颜色
-
<style>div {width: 100px;height: 100px;border-width: 200;border-style: 边框的样式 border-style: solid 实线边框 dashed 虚线边框 dotted 点线边框border-color: 边框颜色} </style> <body><div></div> </body> -
边框的简写:没有顺序,一般规定。
-
border-width: 200; border-style: 边框的样式 border-color: 边框颜色 -
简写后:border: 5px solid pink;
-
可以分别让四个边框各自修改
-
border-top: 大小 边框样式 边框颜色。这是让上边框改变,还有bottom left right
-
border: 1px solid bule;
-
border-top: 1px solid red;//这个最靠近body里面的容器故呈现上边框是红色,其他边其他颜色
-
当想合并两个方框的边框使其1+1=1则
-
border-collapse:collapse; -
测量盒子的大小的时候,不量边框
-
测量包括边框时需要,width/height剪切边框的宽度
-
让内容与边框有距离则利用填充的方法
-
padding-left: 200px;//将左边的进行填充 padding-top: 38px;//将上边进行填充 
-
-
如果固定了和盒子的大小使用padding就会使盒子变大,故当使用padding时要将其与盒子一起相加
-
当父类有witch/height时,子类无需在定义。定义会超出父类的范围。在子类padding不会超出父类的范围
-
外边距margin-left: 数值
-
右外边距margin-right: 数值
-
上外边距margin-top: 数值
-
下外边距margin-bottom: 数值
-
让盒子水平居中
-
1、盒子必须指定了宽度(width)
-
2、盒子左右的外边距都设置为auto
-
<style>div {width: 100px;height: 100px;background-color: aqua;margin: 0 auto;//0代表上下外边框为0,auto自动水平对齐}</style><body><div></div> </body> -
以上的方法是让让块级元素水平居中,行内元素或者行内块元素水平居中需要给其父类元素添加text-align: center即可
-
嵌套块元素垂直外边距的塌陷
-
由于两个父子关系的块元素,两个都用margin-top: 59px;最终执行的是父类的塌陷
-
解决方法一、父类定义上边框
-
border: 1px solid transparent;//transparent是全透明
-
方法二、给父类上内边框
-
padding: 1px ;
-
方法三、给父类添加overflow.hidden
盒子模型的基础
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.xdnf.cn/news/150256.html
如若内容造成侵权/违法违规/事实不符,请联系一条长河网进行投诉反馈,一经查实,立即删除!相关文章
时序分解 | Matlab实现CEEMDAN完全自适应噪声集合经验模态分解时间序列信号分解
时序分解 | Matlab实现CEEMDAN完全自适应噪声集合经验模态分解时间序列信号分解 目录 时序分解 | Matlab实现CEEMDAN完全自适应噪声集合经验模态分解时间序列信号分解效果一览基本介绍程序设计参考资料 效果一览 基本介绍 Matlab实现CEEMDAN完全自适应噪声集合经验模态分解时间…
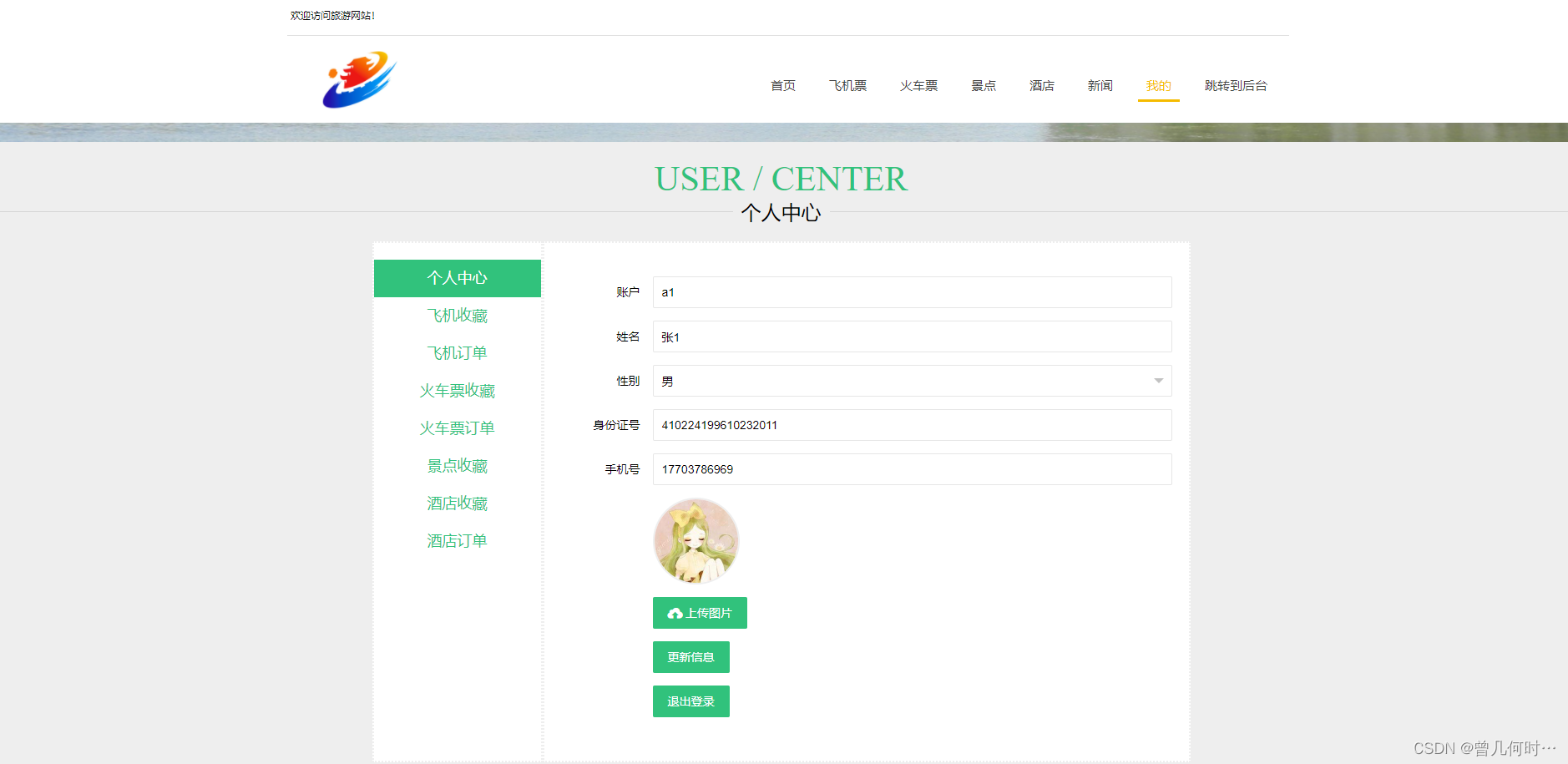
基于SSM的旅游网站设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…
Springboot+vue的开放性实验室管理系统(有报告)。Javaee项目,springboot vue前后端分离项目。
演示视频: Springbootvue的开放性实验室管理系统(有报告)。Javaee项目,springboot vue前后端分离项目。 项目介绍:
本文设计了一个基于Springbootvue的前后端分离的开放性实验室管理系统,采用M(…
python开发幸运水果抽奖大转盘
概述
当我女朋友跟我说要吃水果,又不知道吃啥水果时候,她以为难为到我了,有啥事难为到程序员的呢! 今天用python利用第三方tkinterthreadingtime库开发一个幸运水果抽奖大转盘!抽到啥吃啥
详细
老规矩!咱…
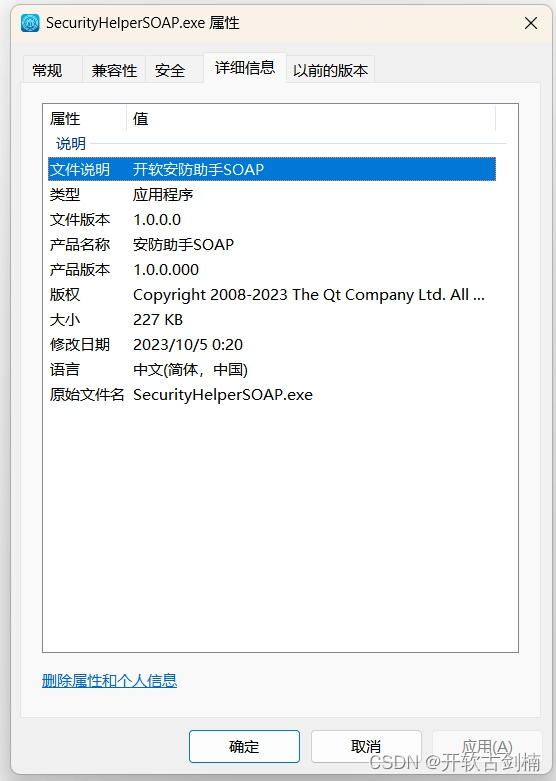
Qt 设置软件的版本信息:QMake、CMake工程
本文借鉴了Qt 设置软件的版本信息 - 疯狂delphi - 博客园 (cnblogs.com) 在原文基础增加了CMake工程实现的方法。
Qt设置软件的版本等信息 对于Qt开发的软件,我们如何去方便的查看其软件的版本信息。这里提供了几种方式。
在运行程序期间设置版本信息 大部分的程序…
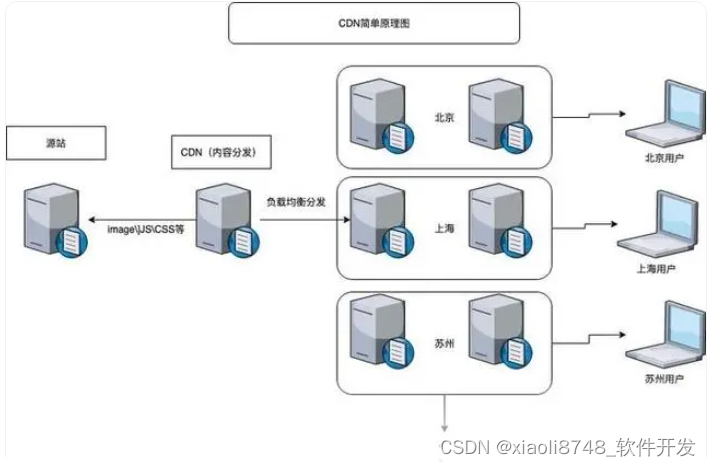
CDN是什么?(网络零基础入门篇)
1.CDN的全称
是
Content Delivery Network,即内容分发网络。 其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输得更快、更稳定。
通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网…
黑豹程序员-架构师学习路线图-百科:JSON替代XML
文章目录 1、数据交换之王2、XML的起源3、JSON诞生4、什么是JSON 1、数据交换之王
最早多个软件之间使用txt进行信息交互,缺点:纯文本,无法了解其结构;之后使用信令,如:电话的信令(拨号、接听、…
高数:第三章:一元函数积分学
文章目录 一、不定积分(一)两个基本概念:原函数、不定积分(二)原函数的存在性:原函数存在定理(三)不定积分的性质(四)基本积分公式(五)三种主要积分法1.凑微分 (第一类换元法)2.换元法 (第二类换元法)①三角代换②根式代换③倒代换 3.分部积分法4.其他技…
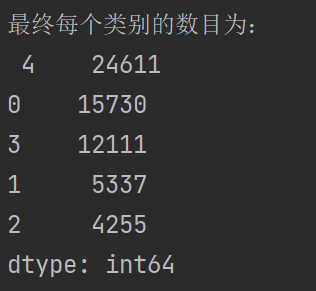
7 航空公司客户价值分析
第7章 航空公司客户价值分析 7.1 了解航空公司现状与客户价值分析7.1.1 了解航空公司现状7.1.2 认识客户价值分析7.1.3 熟悉航空客户价值分析的步骤与流程 7.2 预处理航空客户数据7.2.1 处理数据缺失值与异常值7.2.2 构建航空客户价值分析的关键特征1. RFM模型介绍2. RFM模型结…
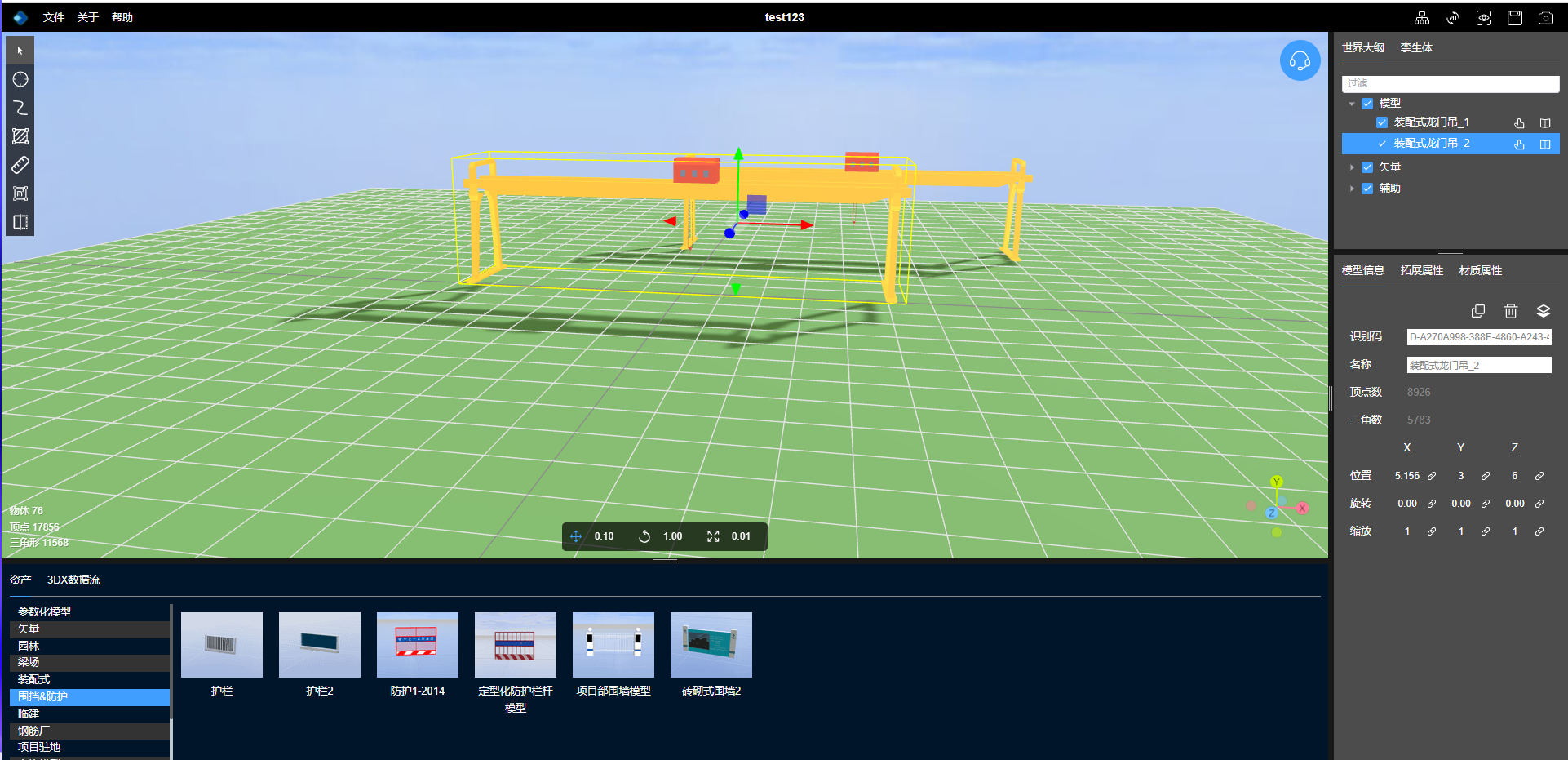
3D孪生场景搭建:模拟仿真
前面几期文章介绍如何使用NSDT 编辑器 搭建3D应用场景,本期介绍下孪生场景中一个一个非常重要的功能:模拟仿真。
1、什么是模拟仿真
模拟仿真是一种用于描述、分析和模拟现实世界中系统、过程或事件的计算机模型和程序。仿真通过输入各种参数和条件&am…
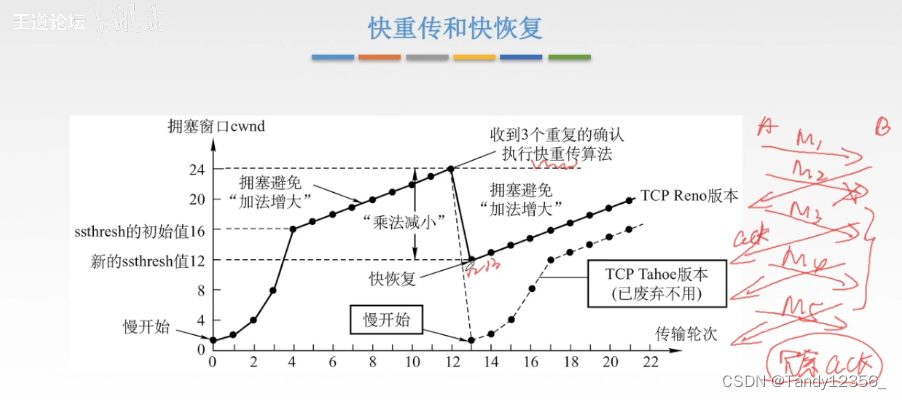
王道考研计算机网络——传输层
一、传输层概述 复用:发送方不同的应用进程都可以使用同一个传输层的协议来传送数据
分用:接收方的传输层在去除报文段的首部之后能把数据交给正确的应用进程 熟知端口号就是知名端口号0-1023
客户端使用的端口号是动态变化的,不是唯一确定…
【CMU15-445 Part-15】Query Planning Optimization II
Part15-Query Planning & Optimization II
Selection Statistics
维护每张表中的基本主要信息也就是tuple数量 N R N_R NR以及每个属性中不同值的数量 V ( A , R ) V(A,R) V(A,R), N R N_R NR关系R中的元组数量,单独维护,不能用pag…
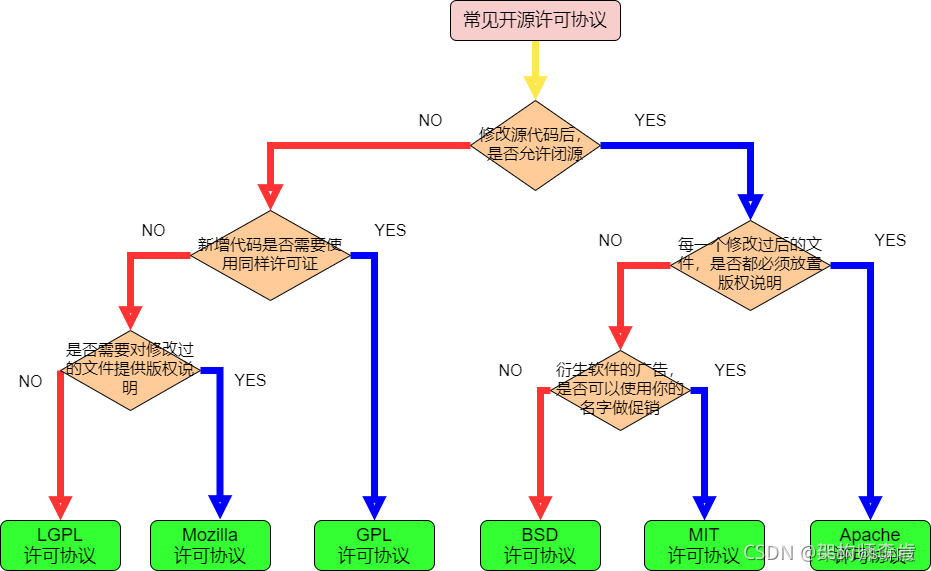
几种开源协议的区别(Apache、MIT、BSD、MPL、GPL、LGPL)
作为一名软件开发人员,你一定也是经常接触到开源软件,但你真的就了解这些开源软件使用的开源许可协议吗? 你不会真的认为,开源就是完全免费吧?那么让我们通过本文来寻找答案。 一、开源许可协议简述 开源许可协议是指开…
26358-2022 旅游度假区等级划分 思维导图
声明
本文是学习GB-T 26358-2022 旅游度假区等级划分. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们
1 范围
本文件规定了旅游度假区的等级划分和依据、总则、基本条件、省级和国家级旅游度假区条件。
本文件适用于旅游度假区的等级认定与复核依据…
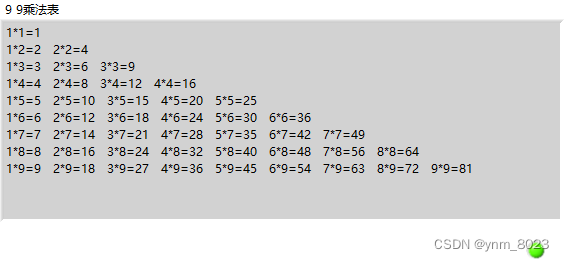
Labview 实战 99乘法表
基于新手小白,使用Labview实现99乘法表,敢于发表自己的一点方法,还请各位大侠放过!
如下: 运行效果如下: 思路为:将要显示出来的数据,全部转换为字符串形式,再塞入到数组…
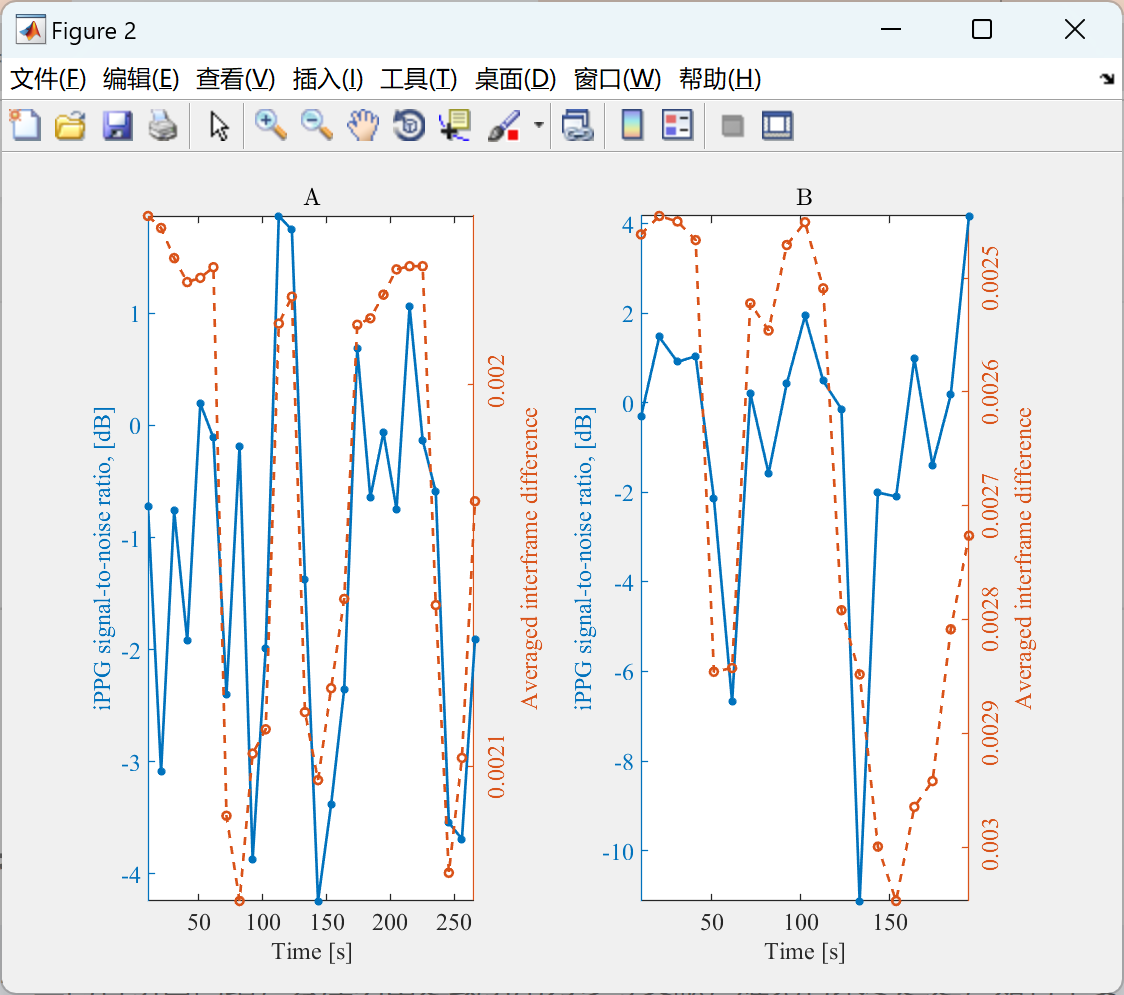
【成像光敏描记图提取和处理】成像-光电容积描记-提取-脉搏率-估计(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…
黑马点评-01基于Redis实现短信登陆的功能
环境准备
当前模型
nginx服务器的作用 手机或者app端向nginx服务器发起请求,nginx基于七层模型走的是HTTP协议,可以实现基于Lua直接绕开tomcat访问Redis nginx也可以作为静态资源服务器,轻松扛下上万并发并负载均衡到下游的tomcat服务器,利用集群支撑起整个项目 使用nginx部…
spark on hive
需要提前搭建好hive,并对hive进行配置。
1、将hive的配置文件添加到spark的目录下
cp $HIVE_HOME/conf/hive-site.xml $SPARK_HOME/conf2、开启hive的hivemetastore服务
提前创建好启动日志存放路径
mkdir $HIVE_HOME/logStart
nohup /usr/local/lib/apache-hi…
Vue中如何进行拖拽与排序功能实现
在Vue中实现拖拽与排序功能
在Web应用程序中,实现拖拽和排序功能是非常常见的需求,特别是在管理界面、任务列表和图形用户界面等方面。Vue.js作为一个流行的JavaScript框架,提供了许多工具和库来简化拖拽和排序功能的实现。本文将介绍如何使…
最新文章
- 蓝牙GFSK基带调制解调
- 垂直领域中al大模型项目的策略
- 有一天你的MTPuTTY提示连接超时,请来这里一看。
- BM25理解
- .contiguous()
- Log4j additivity属性简介说明
- 交换机和路由器的区别
- Hbase日常运维
- 住宅HTTP代理:提升网络隐私与安全的新选择
- 富格林:正规攻克黑幕稳健交易
- 统信服务器操作系统【Cron定时任务服务】
- 由动静压之比求马赫数的MATLAB函数
- Threejs绘制圆锥体
- [Linux]从零开始的Minecraft服务器搭建教程
- spark 大表与大表join时的Shuffle机制和过程
- 迁移学习和外推关系
- C#里使用最简单的线程调用界面更新的方法
- HBase DDL操作代码汇总(namespace+table CRUD操作)