文档地址:https://github.com/kamranahmedse/driver.js
官方demo:https://kamranahmed.info/driver.js/
/*** @Title: 页面引导 ……* @Author: JackieZheng* @Date: 2023-08-16 10:43:31* @LastEditTime: 2023-08-16 10:55:08* @LastEditors:* @Description:* @FilePath:utils\\driver.js*/
import { driver } from 'driver.js'
import 'driver.js/dist/driver.css'
import { ElMessage, ElMessageBox } from 'element-plus'
import store from '../store'const driverObj = driver({popoverClass: 'driverjs-theme',showProgress: true,opacity: 0.1,animate: true,allowClose: true, // 是否允许点击遮罩时关闭doneBtnText: '我知道了',closeBtnText: '跳过', // 关闭按钮文案nextBtnText: '下一步', // 下一步的按钮文案prevBtnText: '上一步', // 上一步的按钮文案keyboardControl: true, // 允许通过键盘控制(退出关闭,箭头键移动)progressText: '{{current}} / {{total}}',guidName:'',/***@description: 准备开始退出事件*@author: JackieZheng*@date: 2023-08-16 12:47:38*/onDestroyStarted: () => {// doSomethingdriverObj.destroy() // 自理完后,必须要重新执行退出},/***@description: 点击关按钮或外部关闭*@author: JackieZheng*@date: 2023-08-16 12:47:14*/onCloseClick: () => {// doSomethingdriverObj.destroy() // 处理完后,必须要重新执行退出},/***@description: 彻底退出事件*@author: JackieZheng*@date: 2023-08-16 12:47:38*/onDestroyed: () => {// doSomethingdriverObj.destroy() // 处理完后,必须要重新执行退出},/***@description: 设置某个页面显示引导*@author: JackieZheng*@para: guidName 当前页面 参数*@date: 2023-08-16 14:05:31*/ShowGuidesSet: (guidName) => {const guides = store.state.driverGuidesguides[guidName] = truestore.commit('CacheDriverGuides', guides)},/***@description: 不再展示某个页面的引导*@author: JackieZheng*@date: 2023-08-16 14:05:06
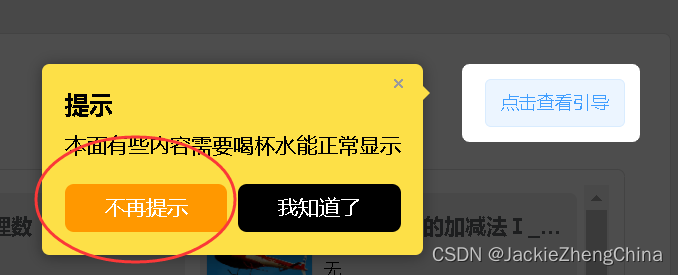
*/HideNextTime: (guidName) => {const guides = store.state.driverGuidesguides[guidName] = falsestore.commit('CacheDriverGuides', guides)},/***@description: 最后一步 改下次是否提示*@author: JackieZheng*@date: 2023-10-04 13:20:07*/onHighlighted : () => {if (!driverObj.hasNextStep()) {let preBtn = document.querySelector('.driver-popover-prev-btn')let btn = document.createElement('button')btn.textContent = '不再提示'btn.style.cssText ='background-color: #ff9800;border: 2px solid #ff9800;'btn.addEventListener('click', ()=> {driverObj.getConfig().HideNextTime(driverObj.getConfig().guidName)driverObj.destroy()})let btnBox = preBtn.parentNodebtnBox.insertBefore(btn, preBtn)btnBox.removeChild(preBtn)}},/***@description: 检测是否 不再提示*@author: JackieZheng*@date: 2023-10-04 13:32:50*/enableShow:()=>{return store.state.driverGuides[driverObj.getConfig().guidName] !== false}})export default driverObj使用
<script setup name="lbooks">import driverObj from '../utils/driver'/* 设置引导 提示步骤及内容 */const driverSteps = [{element: '.obj_install',popover: {title: '提示',showButtons: false,description:'本面有些内容需要喝杯水能正常显示'}}]/* 启动driver */onMounted(() => {driverObj.getConfig().showProgress = falsedriverObj.getConfig().guidName = 'Ebk'driverObj.getConfig().ShowGuidesSet('Ebk') // 调试时 强制启用引导if (driverObj.getConfig().enableShow()) {driverObj.setSteps(driverSteps)driverObj.drive()}})
</script>