简介
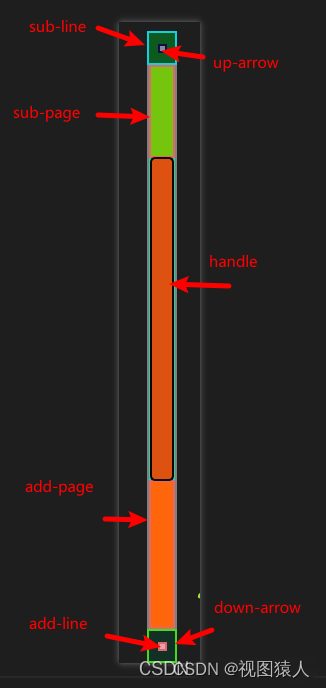
QScrollBar垂直滚动条分为sub-line、add-line、add-page、sub-page、up-arrow、down-arrow和handle几个部分。
QScrollBar水平滚动条分为sub-line、add-line、add-page、sub-page、left-arrow、right-arrow和handle几个部分。
部件如下图所示:

样式详细说明
/* 整个滚动条区域样式 */
QScrollBar:vertical {border: 2px solid grey;background: #32CC99;width: 30px;/* 滑块活动区域间距,这个间距如果小于add-line和sub-line的高度或宽度滚动滑块将会覆盖add-line和sub-line,所以可以通过margin: 0px 0 0px 0;来隐藏滚动条两头区域*/margin: 32px 0 32px 0;
}/* 滑块区域样式 */
QScrollBar::handle:vertical {background: rgb(250, 3, 3);border: 2px solid rgb(8, 8, 8);border-radius: 10px;/*无效,宽度由QScrollBar width控制*/width: 10px;/*可以通过margin设置滑块小于QScrollBar width,再鼠标滑过滑块样式中再重新设置margin,达到鼠标滑过滑块变大的效果,但是圆角设置border-radius不生效了!!!*/margin: 0 5px 0 5px;min-height: 50px;/*max-height无效!!!*/max-height: 50px;
}/* 鼠标滑过滑块样式 */
QScrollBar::handle:vertical:hover,
QScrollBar::handle:vertical:pressed {border-radius: 10px;margin: 0 1px 0 1px;background: rgb(221, 81, 17);
}/* 向上区域样式 */
QScrollBar::sub-line:vertical {border: 2px solid rgb(18, 208, 221);background: #0c5a20;height: 30px;subcontrol-position: top;subcontrol-origin: margin;
}/* 向下区域样式 */
QScrollBar::add-line:vertical {border: 2px solid rgb(68, 218, 31);background: #123026;height: 30px;subcontrol-position: bottom;subcontrol-origin: margin;
}/* 向上箭头样式 */
QScrollBar::up-arrow:vertical {border-image:url(:/scrollarea/resources/image/scrollarea/arrowup.png);border: 2px solid rgb(22, 12, 68);width: 20;height: 20;background: rgb(130, 141, 165);
}/* 向下箭头样式 */
QScrollBar::down-arrow:vertical {border-image:url(:/scrollarea/resources/image/scrollarea/arrowdown.png);border: 2px solid rgb(223, 104, 104);width: 20;height: 20;background: rgb(233, 159, 177);
}/* 当鼠标放到向上区域的时候 */
QScrollBar::sub-line:vertical:hover {}/* 当鼠标放到向下区域的时候 */
QScrollBar::add-line:vertical:hover {}/* 当鼠标放到向上箭头上的时候 */
QScrollBar::up-arrow:vertical:hover {/* height:9px;width:8px; *//* border-image:url(:/images/a/2.png); */subcontrol-position: top;
}/* 当鼠标放到向下箭头上的时候 */
QScrollBar::down-arrow:vertical:hover {/* height:9px;width:8px; *//* border-image:url(:/images/a/4.png); */subcontrol-position: bottom;
}/* 滑块上面区域样式 */
QScrollBar::sub-page:vertical {background: rgb(117, 196, 13);border: 2px solid rgb(223, 104, 104);
}/* 滑块下面区域样式 */
QScrollBar::add-page:vertical {background: rgba(255, 102, 11);border: 2px solid rgb(223, 104, 104);
}/* ############################################ */
/* 整个滚动条区域样式 */
QScrollBar:horizontal {border: 2px solid grey;background: #32CC99;height: 30px;/* 滑块活动区域间距,这个间距如果小于add-line和sub-line的高度或宽度滚动滑块将会覆盖add-line和sub-line,所以可以通过margin: 0px 0 0px 0;来隐藏滚动条两头区域*/margin: 0 32px 0 32px;
}/* 滑块区域样式 */
QScrollBar::handle:horizontal {background: rgb(250, 3, 3);border: 2px solid rgb(8, 8, 8);/*无效,高度由QScrollBar height控制*/height: 10px;/*可以通过margin设置滑块小于QScrollBar height,再鼠标滑过滑块样式中再重新设置margin,达到鼠标滑过滑块变大的效果*/margin: 5px 0 5px 0;min-width: 50px;/*max-width无效!!!*/max-width: 50px;
}/* 鼠标滑过滑块样式 */
QScrollBar::handle:horizontal:hover,
QScrollBar::handle:horizontal:pressed {margin: 0 1px 0 1px;background: rgb(221, 81, 17);
}/* 向左区域样式 */
QScrollBar::sub-line:horizontal {border: 2px solid rgb(18, 208, 221);background: #0c5a20;width: 30px;/*sub-line:horizontal要设置height但是sub-line:vertical却不要设置width!!!*/height: 20px;subcontrol-position: left;subcontrol-origin: margin;
}/* 向右区域样式 */
QScrollBar::add-line:horizontal {border: 2px solid rgb(68, 218, 31);background: #123026;width: 30px;height: 20px;subcontrol-position: right;subcontrol-origin: margin;
}/* 向左箭头样式 */
QScrollBar::left-arrow:horizontal {border-image:url(:/scrollarea/resources/image/scrollarea/arrow-left.png);border: 2px solid rgb(22, 12, 68);width: 20;height: 20;background: rgb(130, 141, 165);
}/* 向右箭头样式 */
QScrollBar::right-arrow:horizontal {border-image:url(:/scrollarea/resources/image/scrollarea/arrowright.png);border: 2px solid rgb(223, 104, 104);width: 20;height: 20;background: rgb(233, 159, 177);
}/* 当鼠标放到向左区域的时候 */
QScrollBar::sub-line:horizontal:hover {}/* 当鼠标放到向右区域的时候 */
QScrollBar::add-line:horizontal:hover {}/* 当鼠标放到向左箭头上的时候 */
QScrollBar::left-arrow:horizontal:hover {/* height:9px;width:8px; *//* border-image:url(:/images/a/2.png); */subcontrol-position: top;
}/* 当鼠标放到向右箭头上的时候 */
QScrollBar::right-arrow:horizontal:hover {/* height:9px;width:8px; *//* border-image:url(:/images/a/4.png); */subcontrol-position: bottom;
}/* 滑块左面区域样式 */
QScrollBar::sub-page:horizontal {background: rgb(117, 196, 13);border: 2px solid rgb(223, 104, 104);
}/* 滑块右面区域样式 */
QScrollBar::add-page:horizontal {background: rgba(255, 102, 11);border: 2px solid rgb(223, 104, 104);
}QScrollArea qss样式美化/* QScrollArea {border: none;background: none;
} *//* 整个垂直滚动条区域样式 */
QScrollBar:vertical {border: none;background: rgb(30, 30, 30);width: 10px;margin: 0px 0 0px 0;
}/* 整个水平滚动条区域样式 */
QScrollBar:horizontal {border: none;background: rgb(30, 30, 30);height: 10px;margin: 0px 0 0px 0;
}/* 滑块区域样式 */
QScrollBar::handle:vertical {background: rgb(66, 66, 66);min-height: 20px;border-radius: 5px;border: none;/* margin: 0 1px 0 1px; */
}QScrollBar::handle:horizontal {background: rgb(66, 66, 66);min-height: 20px;border-radius: 5px;border: none;
}/* 鼠标滑过滑块样式 */
QScrollBar::handle:vertical:hover,
QScrollBar::handle:vertical:pressed {background: rgb(79, 79, 79);/* margin: 0 0 0 0; */
}QScrollBar::handle:horizontal:hover,
QScrollBar::handle:horizontal:pressed {background: rgb(79, 79, 79);
}/* 向下箭头样式 */
QScrollBar::add-line:vertical {border: none;background: none;height: 0px;subcontrol-position: bottom;subcontrol-origin: margin;
}/* 向右箭头样式 */
QScrollBar::add-line:horizontal {border: none;background: none;height: 0px;subcontrol-position: bottom;subcontrol-origin: margin;
}/* 向上箭头样式 */
QScrollBar::sub-line:vertical {border: none;background: none;height: 0px;subcontrol-position: top;subcontrol-origin: margin;
}/* 向左箭头样式 */
QScrollBar::sub-line:horizontal {border: none;background: none;height: 0px;subcontrol-position: top;subcontrol-origin: margin;
}/* 滚动条上面和下面区域样式 */
QScrollBar::sub-page:vertical,
QScrollBar::add-page:vertical {background: none;width: 0px;height: 0px;
}/* 滚动条左面和右面区域样式 */
QScrollBar::sub-page:horizontal,
QScrollBar::add-page:horizontal {background: none;width: 0px;height: 0px;
}重写QScrollArea实现QScrollArea获得焦点时qscrollbar才显示,使用时将QScrollArea提升为自定义的QScrollArea。#pragma once
#include <QtWidgets>class MyQScrollArea : public QScrollArea
{Q_OBJECT
private:
protected:void enterEvent(QEvent *event) override;void leaveEvent(QEvent *event) override;public:MyQScrollArea(QWidget *parent = nullptr);~MyQScrollArea();
};#include "myqscrollarea.h"MyQScrollArea::MyQScrollArea(QWidget *parent) : QScrollArea(parent)
{// setMouseTracking(true);verticalScrollBar()->hide();horizontalScrollBar()->hide();
}MyQScrollArea::~MyQScrollArea()
{
}void MyQScrollArea::enterEvent(QEvent *event)
{verticalScrollBar()->show();horizontalScrollBar()->show();QAbstractScrollArea::enterEvent(event);
}
void MyQScrollArea::leaveEvent(QEvent *event)
{verticalScrollBar()->hide();horizontalScrollBar()->hide();QAbstractScrollArea::leaveEvent(event);
}实例
QString _scrollStyle =//水平样式--宽度设置为0:为了隐藏"QScrollArea{border:none;background-color:transparent;}""QScrollArea QScrollBar:horizontal{width:0px;background:transparent;margin:0px,1px,0px,1px;padding-top:0px;padding-bottom:0px;border-radius:2px;}""QScrollArea QScrollBar::handle:horizontal{background:#00ffff;border-radius:2px;}""QScrollArea QScrollBar::handle:horizontal:hover{background:#47d5d5;border-radius:2px;}""QScrollArea QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal{background:transparent;border-radius:2px;}""QScrollArea QScrollBar::add-line:horizontal,QScrollBar::sub-line:horizontal{height:0px;width:0px;}"//垂直样式"QScrollArea QScrollBar:vertical{width:8px;background:transparent;margin:0px,1px,0px,1px;padding-top:0px;padding-bottom:0px;border-radius:2px;}""QScrollArea QScrollBar::handle:vertical{width:8px;background:rgb(230,230,230);border-radius:4px;}""QScrollArea QScrollBar::handle:vertical:hover{background:rgba(69, 178, 255,90%);border-radius:4px;}""QScrollArea QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical{background:transparent;border-radius:2px;}""QScrollArea QScrollBar::add-line:vertical,QScrollBar::sub-line:vertical{height:0px;width:0px;}";videoToolArea->setStyleSheet(_scrollStyle);鼠标离开时:

鼠标在上面时: