将项目代码导入Github
1.将本地项目目录初始化为 Git 仓库。 默认情况下,初始分支称为 main;
如果使用 Git 2.28.0 或更高版本,则可以使用 -b 设置默认分支的名称。
git init -b main
如果使用 Git 2.27.1 或更低版本,则可以使用 git symbolic-ref 设置默认分支的名称。
git init && git symbolic-ref HEAD refs/heads/main
2.在新的本地仓库中添加文件。 这会暂存它们用于第一次提交。
$ git add .
# Adds the files in the local repository and stages them for commit. 若要取消暂存文件,请使用“git reset HEAD YOUR-FILE”。
3.提交暂存在本地仓库中的文件。
$ git commit -m "First commit"
# Commits the tracked changes and prepares them to be pushed to a remote repository. 要删除此提交并修改文件,请使用 'git reset --soft HEAD~1' 并再次提交和添加文件。
4.在 GitHub.com 上创建一个新存储库。 为避免错误,请勿使用 README、许可或 gitignore 文件初始化新存储库。 您可以在项目推送到 GitHub 之后添加这些文件。
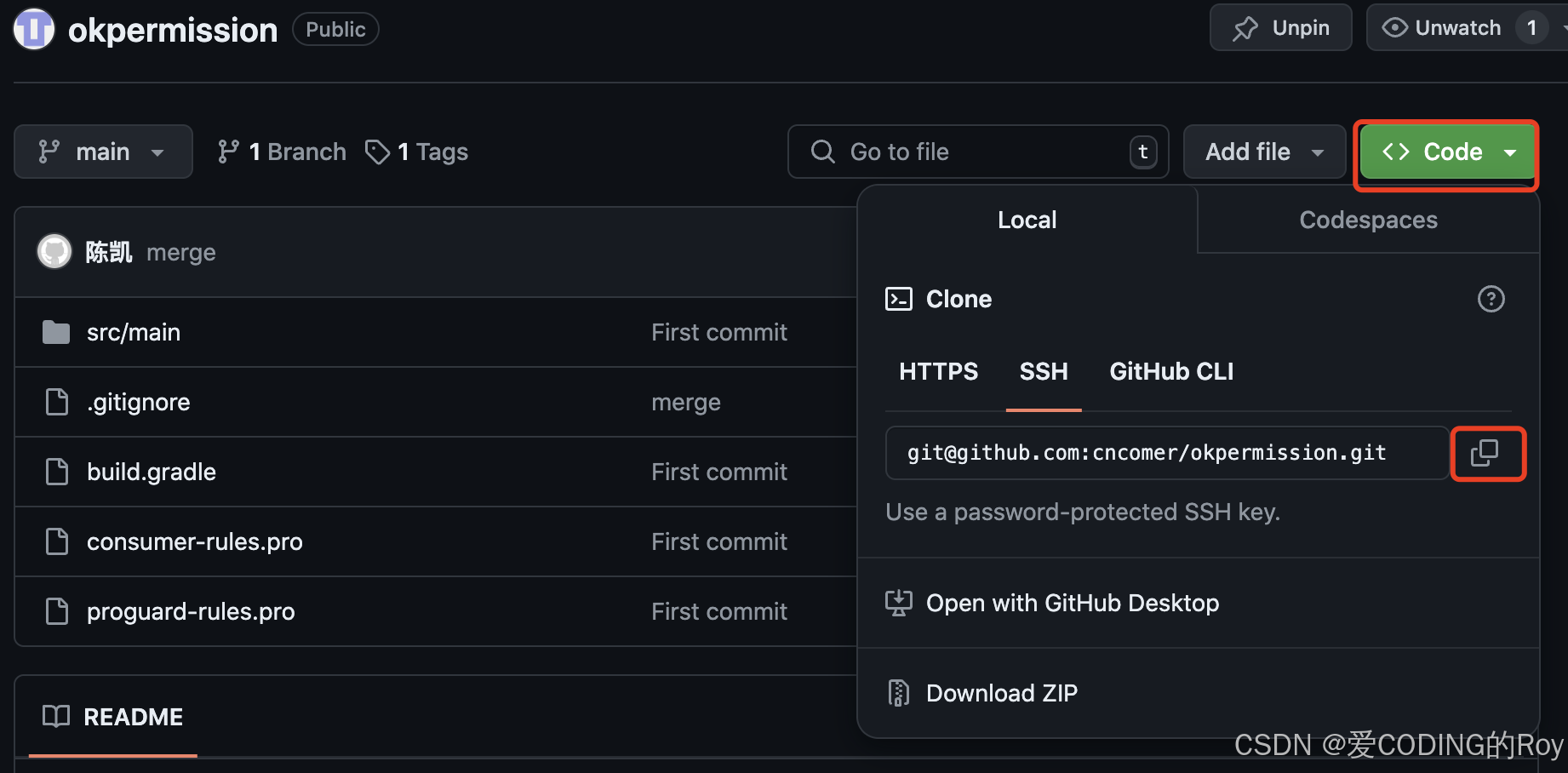
5.在存储库主页,单击Code 复制远程存储库URL,这里我们使用SSH URL。

使用SSH进行连接,需要新增 SSH 密钥到 GitHub 帐户,如果已存在可跳过。
添加方法参考下面这个连接
https://docs.github.com/zh/authentication/connecting-to-github-with-ssh/working-with-ssh-key-passphrases
6.本地仓库中添加远程存储库的 URL(将在其中推送本地存储库),请运行以下命令。 将 REMOTE-URL 替换为 前面复制的完整URL。
git remote add origin REMOTE-URL
要验证远程 URL 设置是否正确,请运行以下命令。
git remote -v
origin git@github.com:cncomer/okpermission.git (fetch)
origin git@github.com:cncomer/okpermission.git (push)
7.添加maven-publish插件
要在JitPack.io上构建Android库,我们还需要在build.gradle文件中添加maven-publish插件,下面是可供参考的相关配置和说明。
plugins {id 'com.android.library'//添加maven-publish插件id 'maven-publish'
}// 在maven-publish插件的基础使用中是不包含上传aar包的源码。
// 增加上传源码的task,如:
tasks.register("sourceJar", Jar) {// 通过 android.sourceSets.main.java.srcDirs 指定的源码,只能识别到 Java 文件,而 kt 文件被忽略了,但 通过查看官方文档可以知道,from 函数是可以指定源码路径的,// 所以这里直接把 from 函数的参数替换为 源码路径,如以下代码from android.sourceSets.main.java.getSrcDirs() // 源码路径archiveClassifier = "sources"
}//publishing用于配置项目发布相关信息,可以配置的信息有两个:repositories 和 publications
publishing {// 配置maven 仓库repositories {// 本地仓库位于USER_HOME/.m2/repositorymavenLocal()
// // 其他maven仓库
// maven { url uri('/Users/h__d/Desktop/1') }
// // aliyun镜像仓库
// maven {
// // 凭证 访问仓库的 账号和密码
// credentials {
// username 'username' // 仓库发布用户名
// password 'password' // 仓库发布用户密码
// }
// // 仓库地址
// url 'https://maven.aliyun.com/nexus/content/groups/public/'
// }}// 配置需要发布的jar的信息,即aar包的信息。publications是一个容器,类型是 PublicationContainer,其可以配置的信息类型是MavenPublication,可以理解成是一个列表集合,// 而集合中存储的对象是 MavenPublication,而对象的名称可以由自己随便定义。 所以 publications 也是可以配置多个的,如:releasepublications {// 任务名称:release (名称可以随便定义)比如release表示发布正式包,debug表示snapshot包release(MavenPublication) {// 上传指定aar包的方式有两种// 依赖 bundleReleaseAar 任务,并上传其产出的aarafterEvaluate { artifact(tasks.getByName("bundleReleaseAar")) } // 方式一:生成aar包// artifact "$buildDir/outputs/aar/${project.name}-release.aar" // 方式二:指定生成的aar路径groupId = "com.github.cncomer"artifactId = "okpermission"version = "1.0.0"artifact sourceJar// 依赖传递// 经过基础与上传源码后,是能正常依赖与使用的,但是aar包原本依赖的一下第三方包是不会自动依赖,需要手动添加依赖。// 把library中的依赖信息,手动添加到 pom 文件中,就可以完成依赖传递,如下:// pom文件中声明依赖,从而传递到使用方,注意需要--no-configuration-cache选项pom.withXml {def dependenciesNode = asNode().appendNode('dependencies')configurations.implementation.allDependencies.each {// 避免出现空节点或 artifactId=unspecified 的节点if (it.group != null && (it.name != null && "unspecified" != it.name) && it.version != null) {println "dependency=${it.toString()}"def dependencyNode = dependenciesNode.appendNode('dependency')dependencyNode.appendNode('groupId', it.group)dependencyNode.appendNode('artifactId', it.name)dependencyNode.appendNode('version', it.version)dependencyNode.appendNode('scope', 'implementation')}}}}}
}执行下面的任务检查库是否能安装到mavenLocal($HOME/.m2/repository)
./gradlew publishToMavenLocal
// or if you named your publication "release"
./gradlew publishReleasePublicationToMavenLocal
执行成功后会输出BUILD SUCCESSFUL。
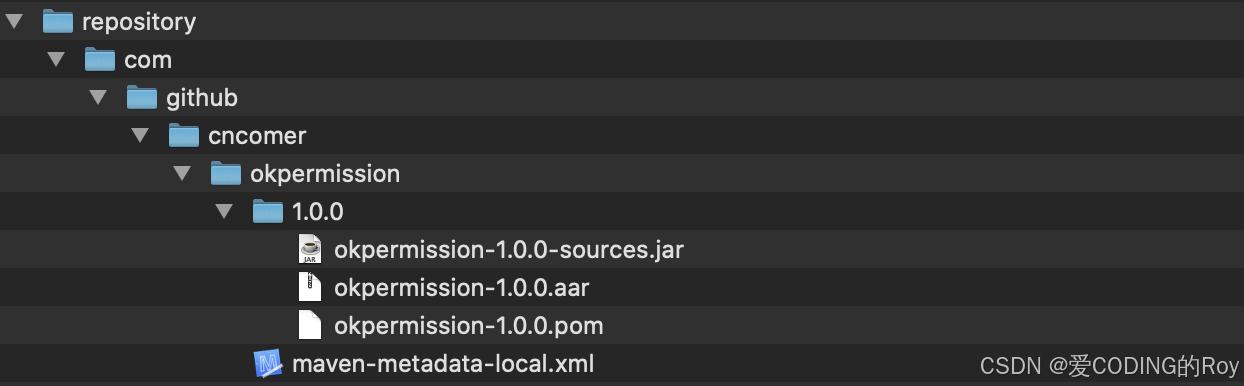
在USER_HOME.m2/repository下生成了软件包文件。

8.添加jitpack.yml配置文件
JitPack.io默认的构建环境是java8,如果我们的项目使用的gradle插件版本8.5.0,需要Java17,就需要在根项目创建jitpack.yml文件,指定Java版本。
参考Building :: Documentation for JitPack.io
//jitpack.yml
jdk:
- openjdk17
如果需要一个指定的版本,可以输入以下内容:
//jitpack.yml
before_install:
- sdk install java 11.0.10-open
- sdk use java 11.0.10-open
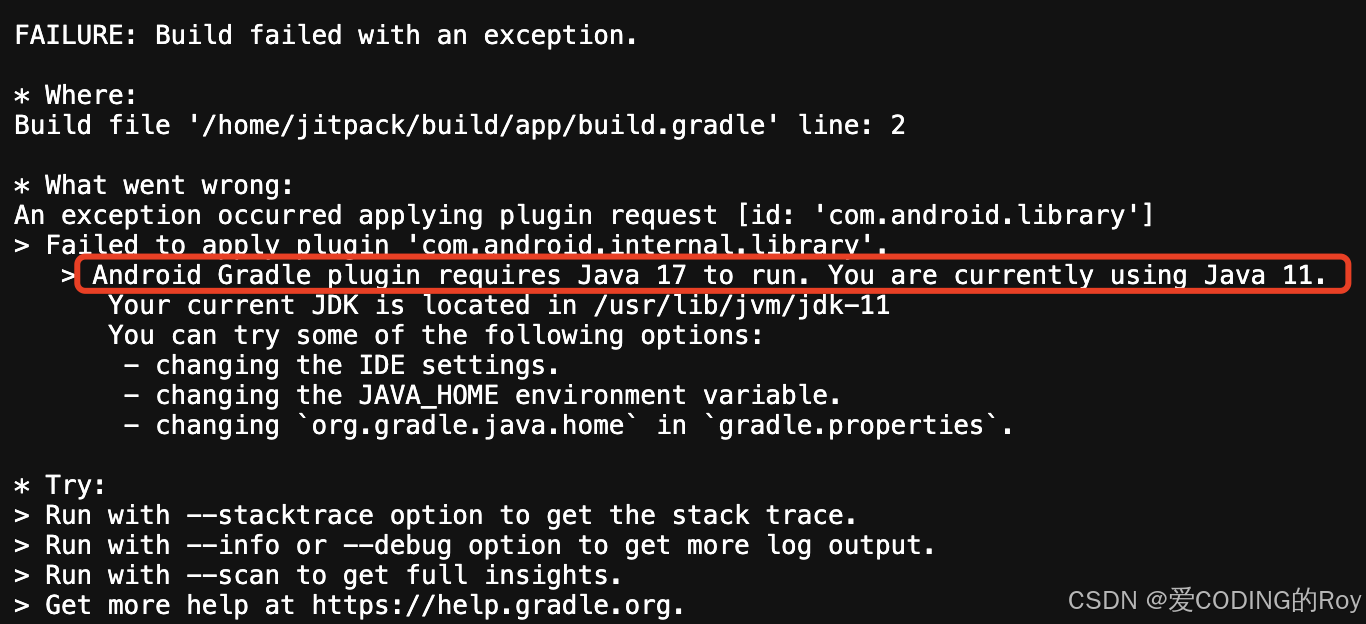
否则可能在JitPack上看到编译错误

 或者
或者

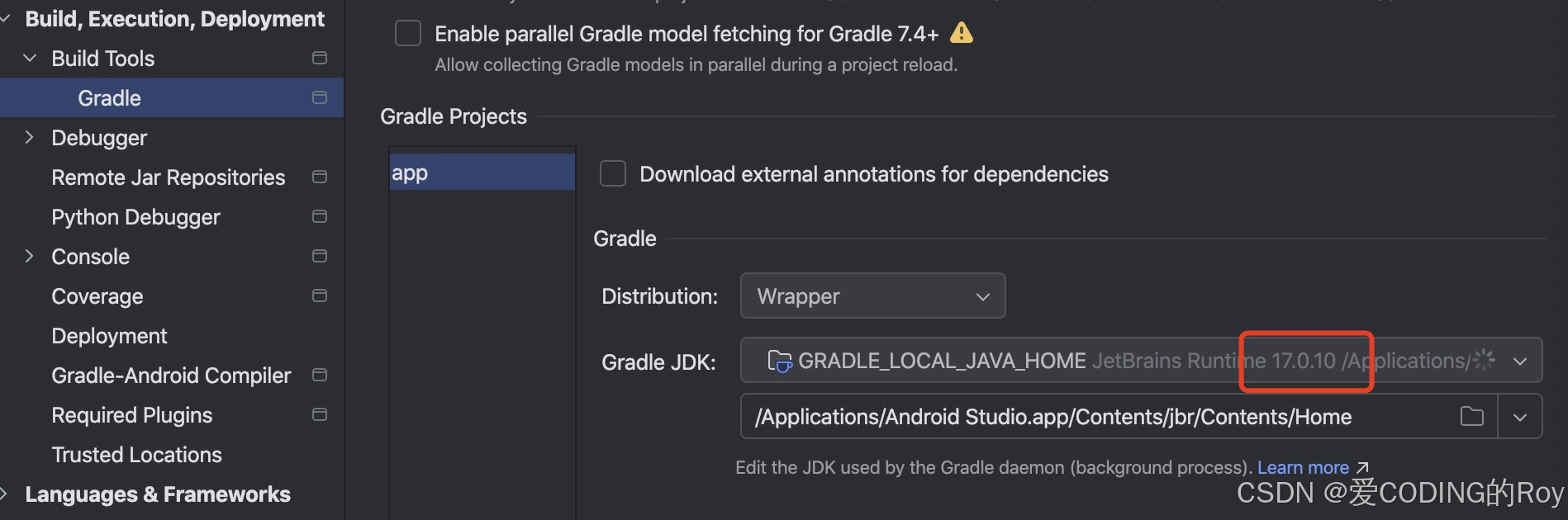
这些编译错误都是Gradle插件所需的java版本高于编译环境的java版本导致的。我们可以从Android Studio设置里查看gradle使用的java版本。

9.将本地存储库推送到 GitHub.com,请运行以下命令。
git push -u origin main
如果默认分支并非名为“main”,请将“main”替换为默认分支的名称。
-u 的作用是将本地的分支与远程的对应分支关联起来,这样在后续的操作中,可以直接使用 git push 或 git pull 命令来同步这两个分支,而无需每次都指定远程仓库名和分支名。
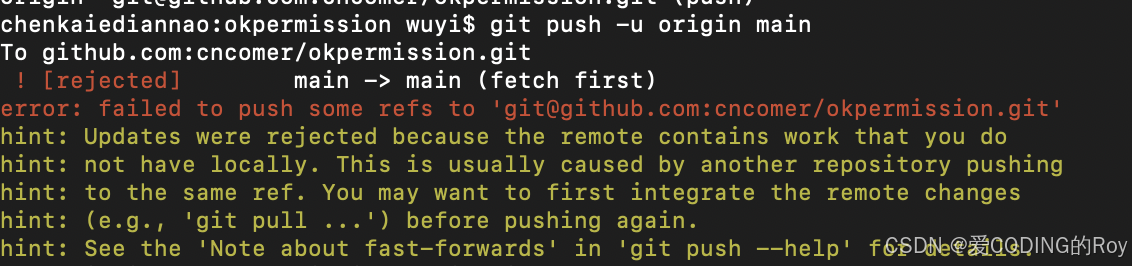
此时可能会报错,比如
如果前面在Github上创建存储库的时候选择了创建README、.gitignore,就会碰到这个问题。

大概意思就是需要先pull更新一下,然而git pull origin main的时候又提示
git pull fatal: refusing to merge unrelated histories
这个错误发生在尝试使用git pull命令合并两个独立的git仓库时。Git拒绝合并没有共同祖先的两个分支的历史记录,因为这样的合并可能会导致数据丢失。自Git 2.9版本以后,默认情况下,如果尝试合并两个没有共同历史的分支,Git会拒绝进行合并,并提示这是一个“unrelated histories”错误。
解决方法:
你可以使用--allow-unrelated-histories选项来允许这样的合并操作。执行以下命令:
git pull --allow-unrelated-histories
这将允许Git合并两个独立的历史,进行不带控制的合并。如果你确信这两个仓库之间的合并是有意为之,这样做是安全的。如果不确定,你可能需要仔细检查合并的结果,确保没有丢失重要的更改。
$ git pull --allow-unrelated-histories origin main
From github.com:cncomer/okpermission
* branch main -> FETCH_HEAD
CONFLICT (add/add): Merge conflict in .gitignore
Auto-merging .gitignore
Automatic merge failed; fix conflicts and then commit the result.
提示有冲突,解决后commit,然后再git push -u origin main,正常提交到了Github。
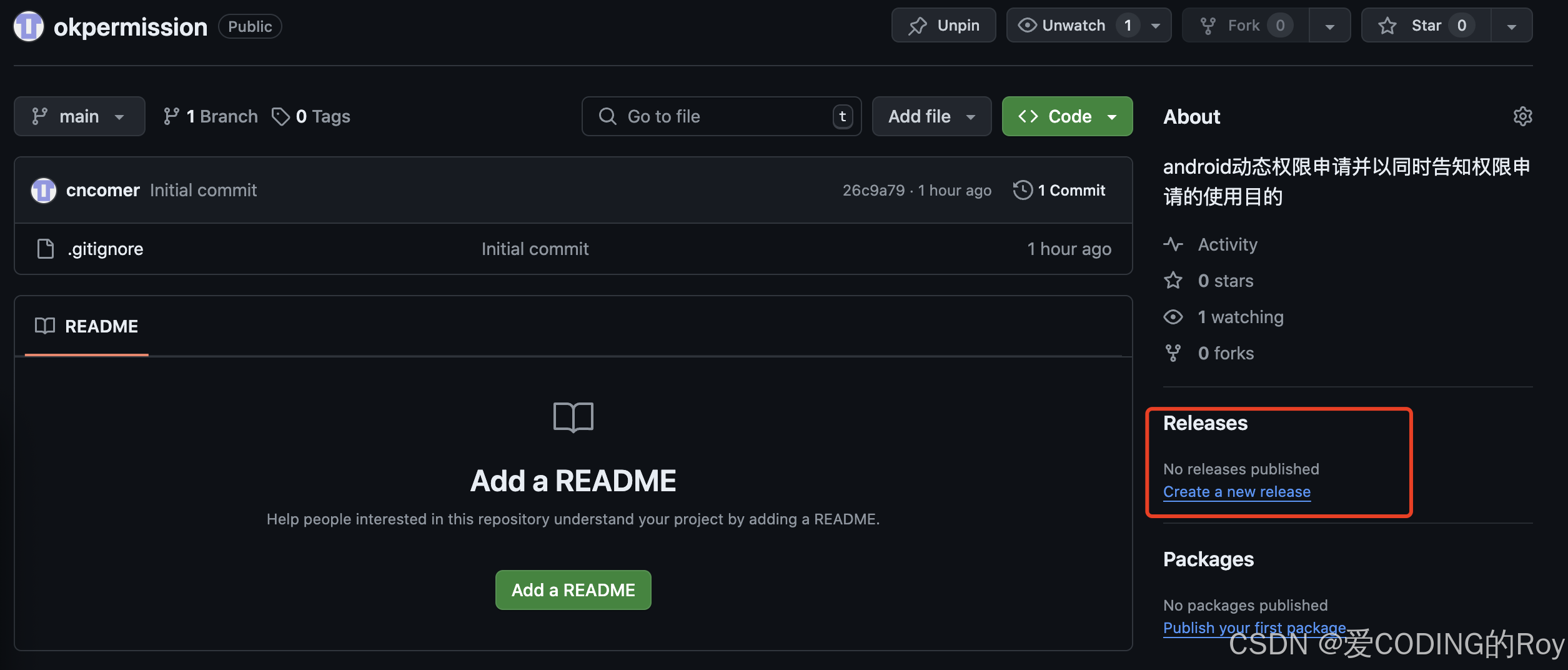
在Github上创建存储库的发行版

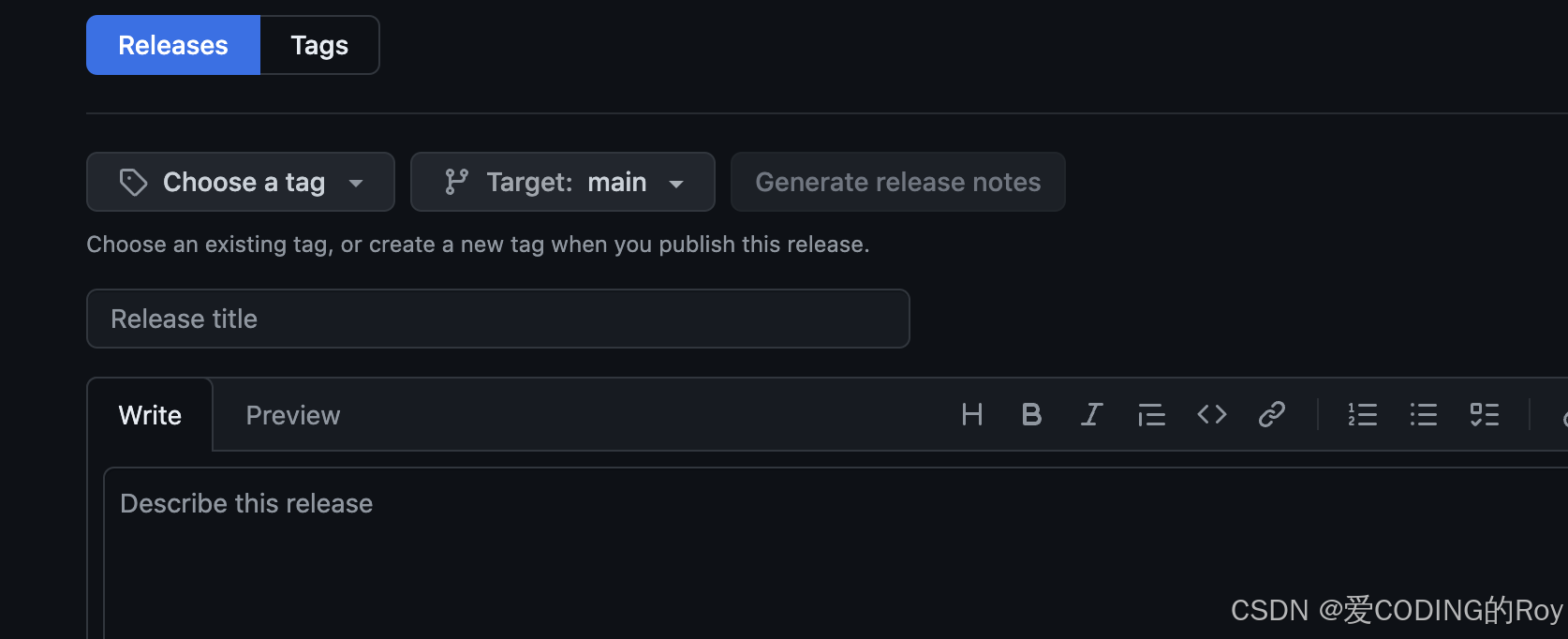
在存储库主页右边的Release处会显示当前项目的最新发行版信息,我们现在还没有,所以点击Create a new release来创建一个。

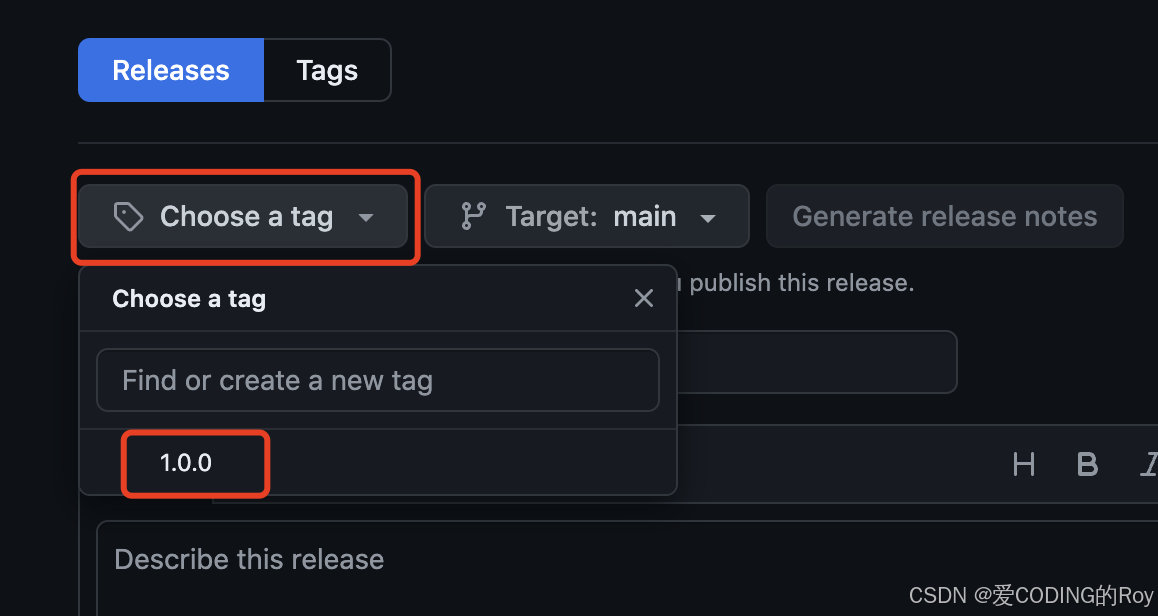
这里要注意下,发行版需要基于某个tag, 如果没有必须先创建一个,否则没法下一步。
本地仓库中添加一个名为1.0.0的tag
git tag 1.0.0
接着将tag推送到Github
git push origin 1.0.0
我们回到创建发行版编辑界面,可以选择我们刚才创建的tag,来创建对应的发行版,创建完成后该发行版会自动在JitPack执行构建,并发布到JitPack仓库。

添加JitPack仓库依赖
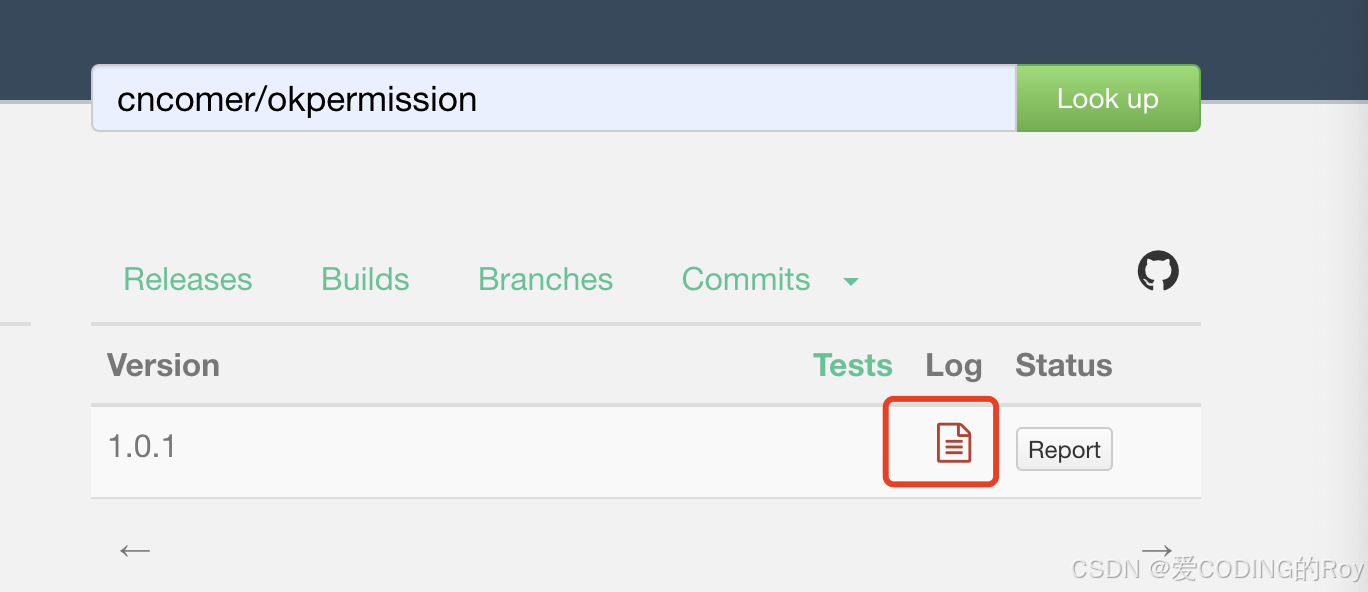
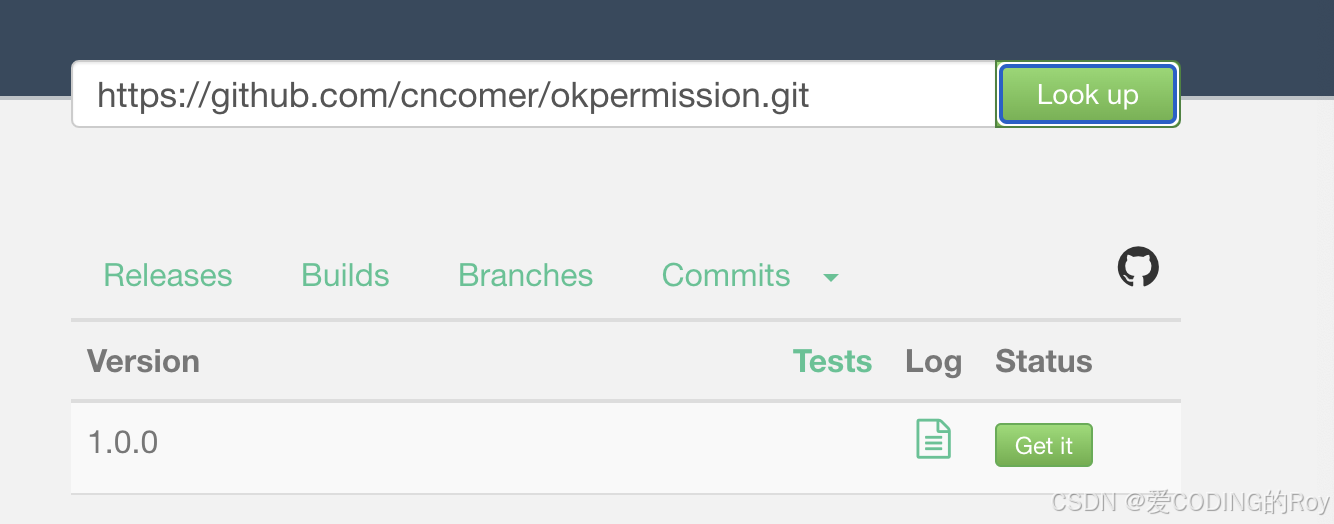
在JitPack.io输入Git repo url,点击Look up检索。

如果Log下面对应的图标是绿色的,就代表库项目构建成功了,可以作为依赖项使用了。
点击Get it, 就会看到添加依赖的方法。
Step 1. 在根项目settings.gradle文件中添加JitPack仓库,一般添加在repositories末尾。
dependencyResolutionManagement {repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)repositories {//其他仓库//JitPack仓库maven { url 'https://jitpack.io' }}
}Step 2. 在项目build.gradle中添加依赖。
dependencies {implementation 'com.github.cncomer:okpermission:1.0.0'
}点击Log查看构建状态: