文章目录
- 一、登录
- 1.生成验证码
- 2.验证码作用
- 1.大体流程
- 2.代码层面(我们都是从前端开始看起)
一、登录
1.生成验证码
基本思路:
- 后端生成一个表达式,例如3+4=?@7,显而易见@后面是答案
- 截取出来题干和答案
- 把题干1+1=?变成图片,变成流,传到前端
- 答案7存入Redis
2.验证码作用
1.大体流程
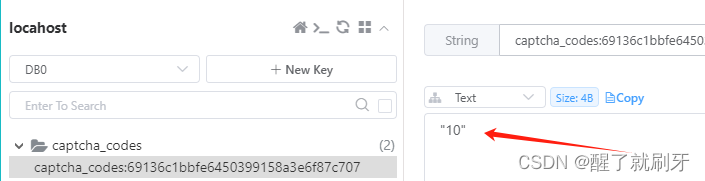
刷新RouYi前台后,查看Redis

Redis中存入了答案"10",并且"10"是存在Key值为captcha_codes中的,之后我们只需要根据Key值来提取答案即可验证用户输入的验证码是否正确。

2.代码层面(我们都是从前端开始看起)
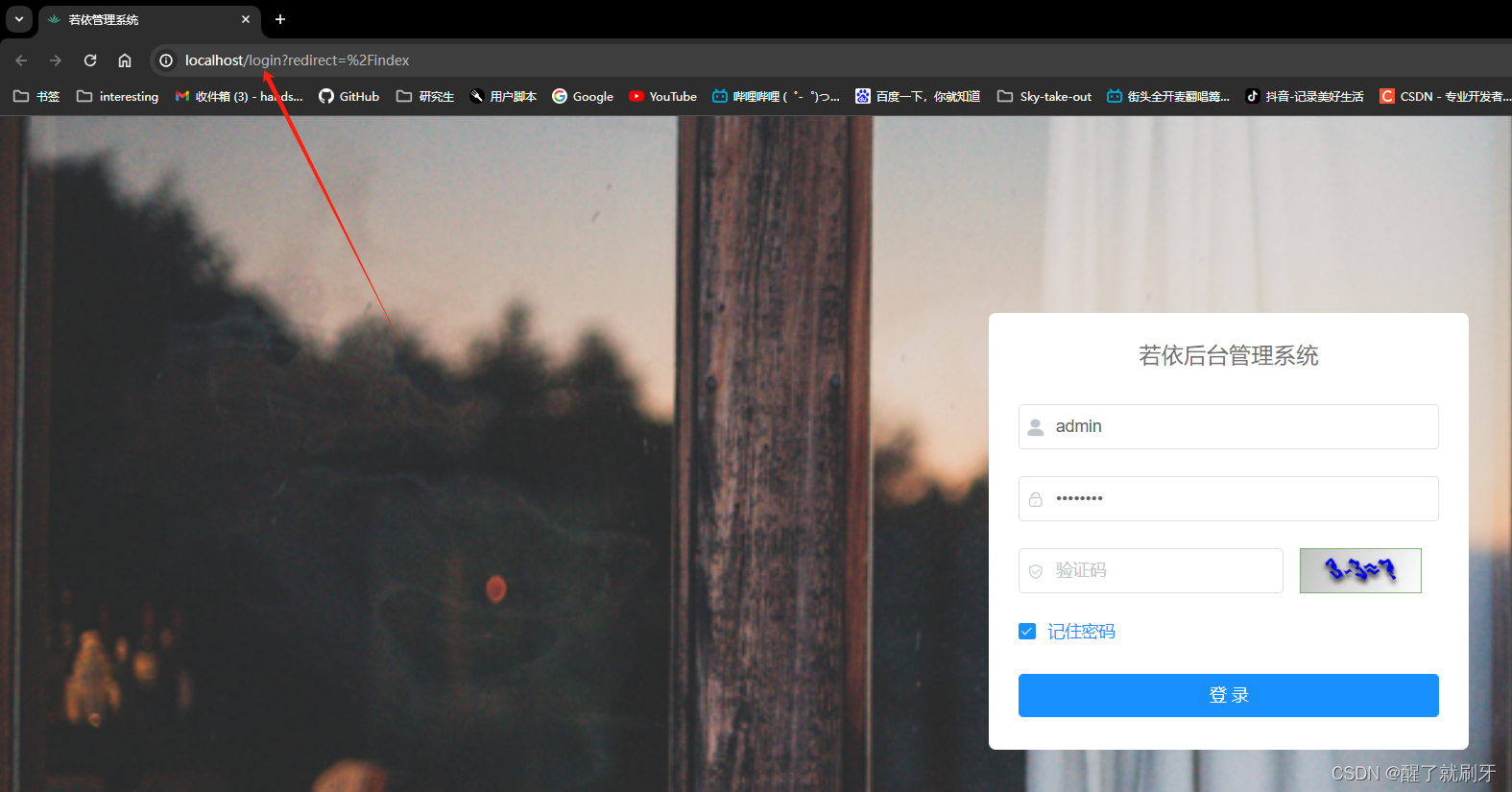
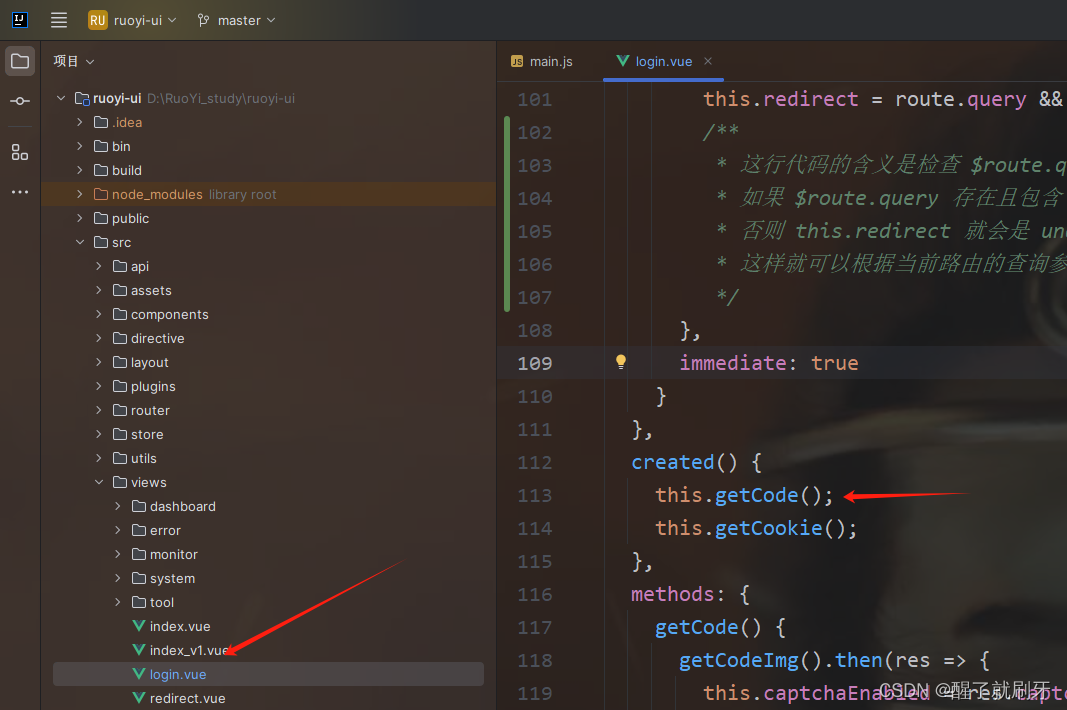
Step1:找到地址栏中的地址,如下图所示为login。

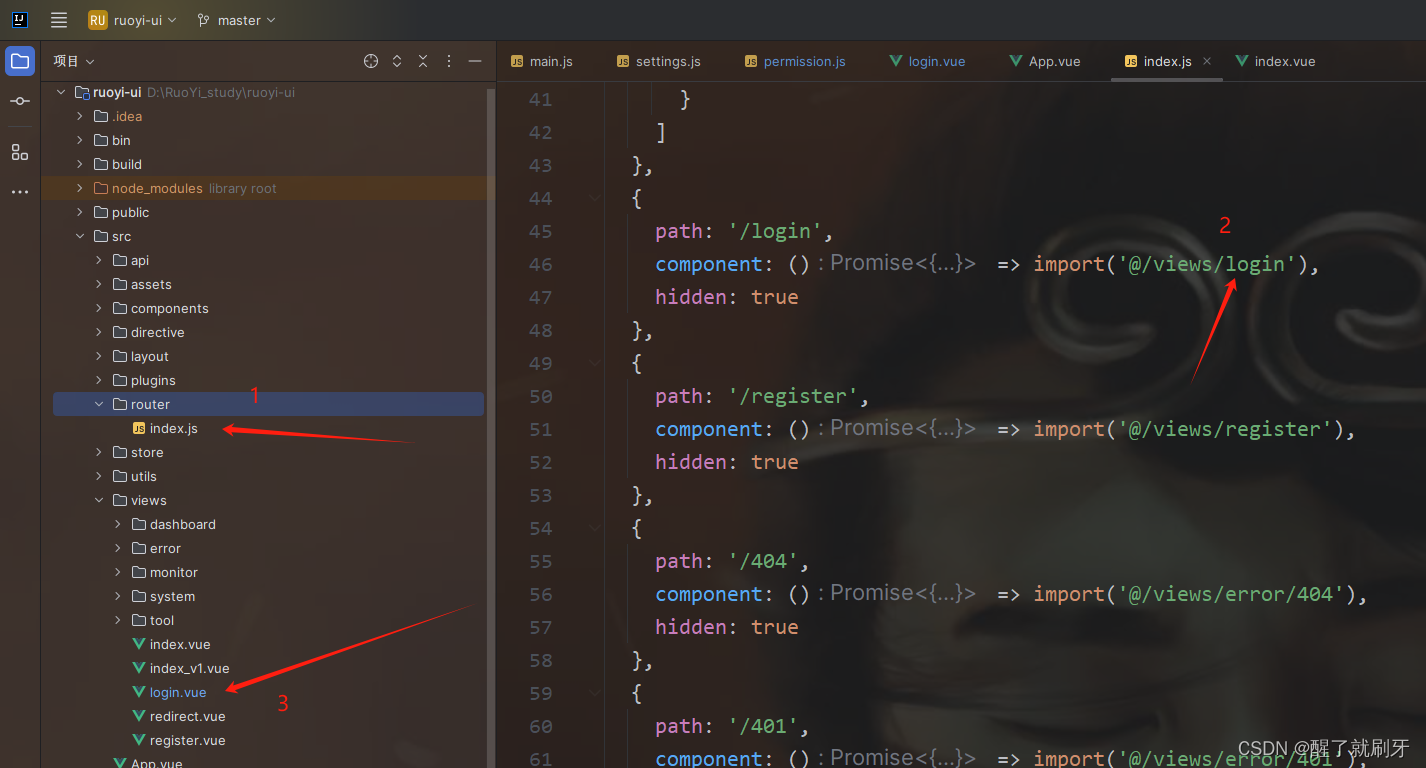
Step2:找到地址login在路由中指向的vue文件。按照下图顺寻进行查找。

Step3:下图我们可以看到在这个login.vue文件created时,执行了函数this.getcode()。

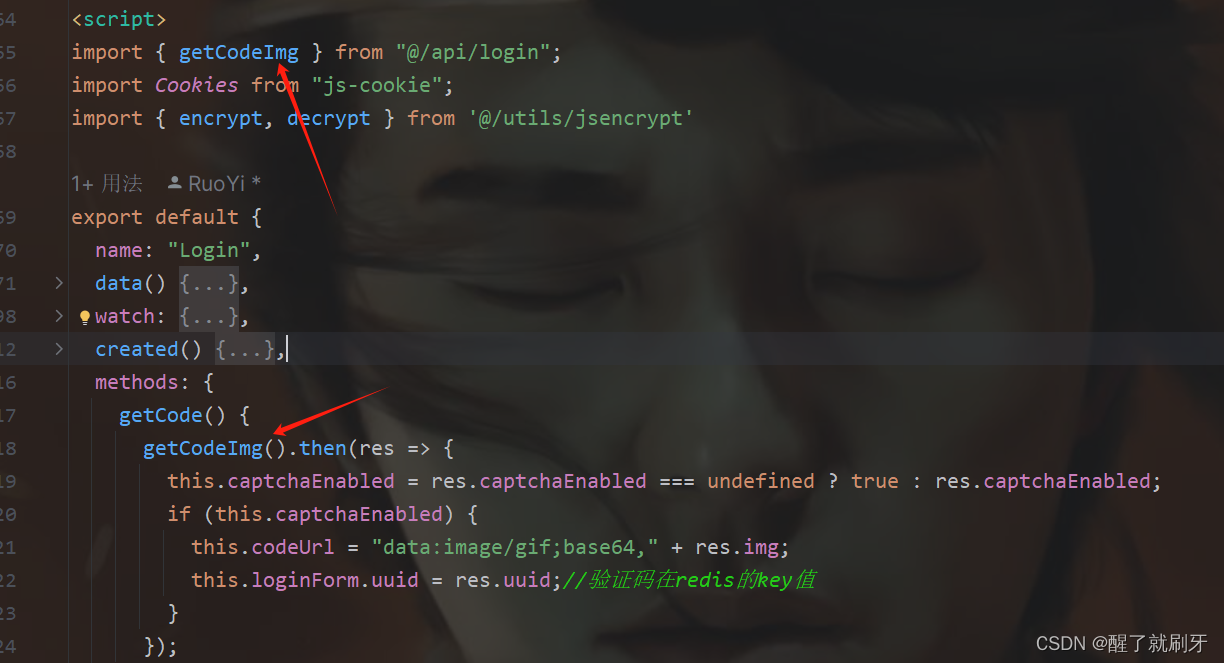
Step4:从下面代码我们可以看到getCode()调用了getCodeImg()方法。
methods: {getCode() {getCodeImg().then(res => { //调用了getCodeImg()方法this.captchaEnabled = res.captchaEnabled === undefined ? true : res.captchaEnabled;if (this.captchaEnabled) {this.codeUrl = "data:image/gif;base64," + res.img;this.loginForm.uuid = res.uuid;//验证码在redis的key值}});},
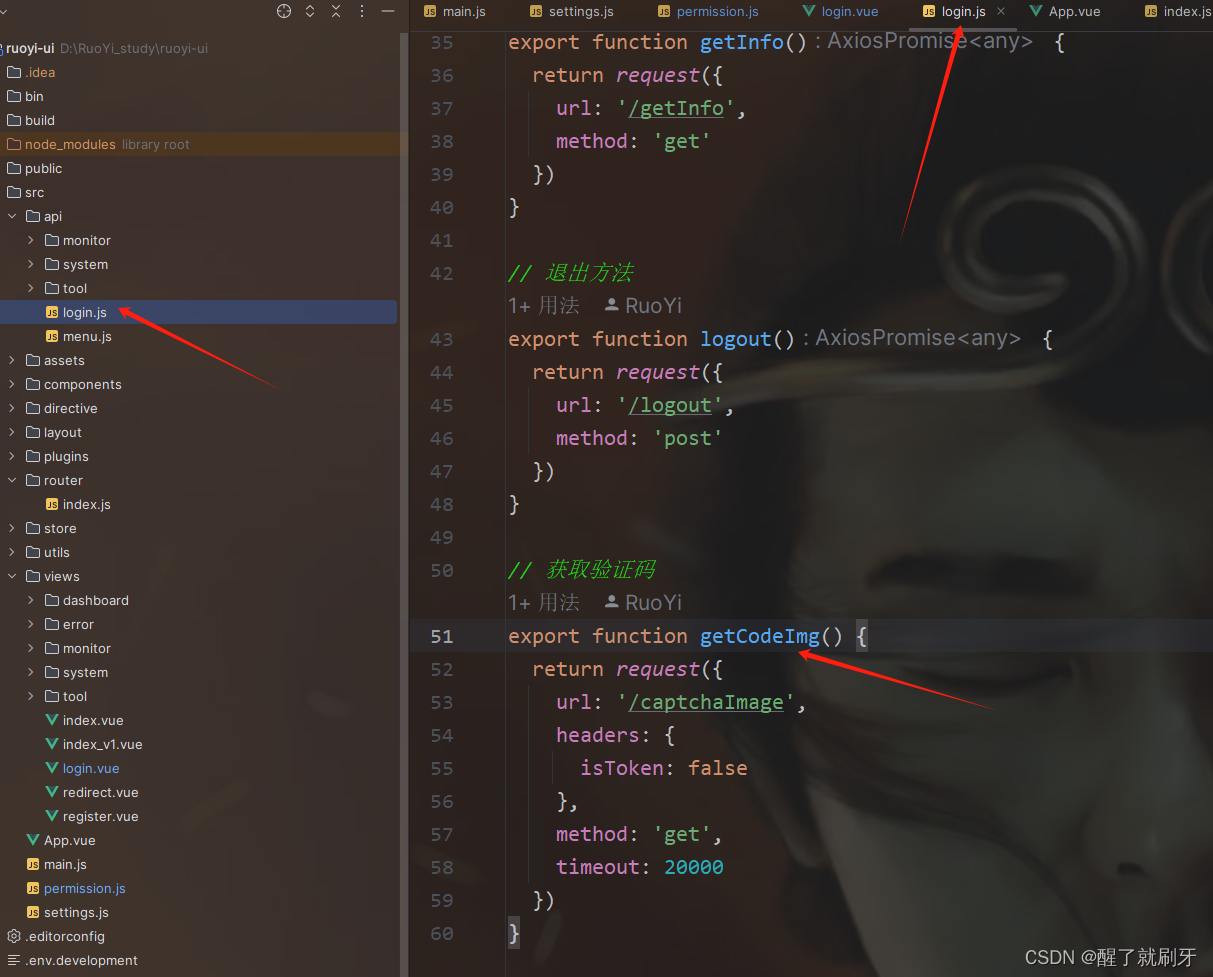
Step5:而从下图我们可以看出getCodeImg是在api目录下的login文件中。

Step6:我们找到getCodeImg()函数,它封装了一个request对象,里面是axios的东西。