Mac电脑用户在长时间使用电脑之后,时常会看到“暂存盘已满”的提示,这无疑会给后续的电脑使用带来烦恼,那么苹果电脑暂存盘已满怎么清理呢,下面将给大家带来一些干货帮你更好地解决这个问题。
首先我们要搞明白为什么暂存盘会满,才能更好的解决苹果电脑暂存盘已满怎么清理的问题。mac电脑在使用过程中,缓存文件会让程序更好更快的运行,而缓存文件就是存储在苹果电脑暂存盘之内,平时没什么事,但如果提示满了则会占据多余的空间还会对电脑运行有影响。

一、Mac清理磁盘空间
一、Finder工具清理
此时就需要做清理的操作,第一个方法就是借助Finder工具,首先打开“Finder”,然后“转到文件夹”,在弹窗中输入“~/Library/Caches”一行代码,然后就可以删除mac电脑中的缓存文件啦,这个方法主要是从文件夹底层删除多余的缓存,从而解决苹果电脑暂存盘已满怎么清理的问题,优势很明显,直接了当,缺点就是不太懂电脑的人一般不太会操作。

二、卸载多余程序&清空废纸篓
第二个方法卸载多余的应用程序和文件,这里包括清理缓存和系统日志与临时文件等,值得注意的是,及时养成及时清空废纸篓的好习惯有助于释放mac电脑存储空间!

除了以上两个方法以外,通过清理废纸篓或者优化软件的设置,都能起到清理暂存盘的效果。
三、借助专业的磁盘清理工具——CleanMyMac
清理磁盘空间的方法有很多,可以手动删除不需要的文稿、卸载不需要的软件等,也可以采用自动清理的办法,今天给大家带来了两种自动清理的方法。

方法一:使用Mac内置的工具
1.从屏幕左上角的“苹果”菜单中选取“关于本机”。
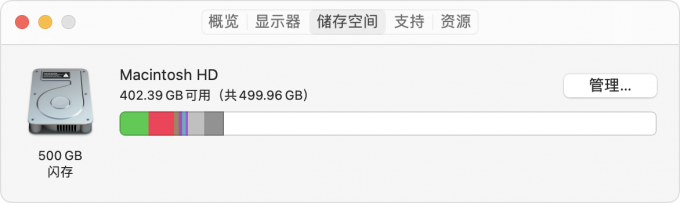
2.点按“储存空间”。首先,储存空间指示条会估算已用和可用的储存空间大小,完成计算后,它会显示多个分段,这些分段代表了多个文件类别。

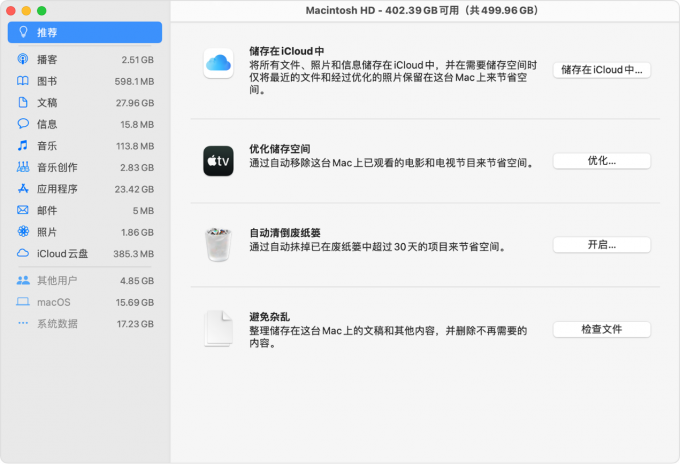
3.点按“管理”按钮以打开“储存空间管理”窗口:

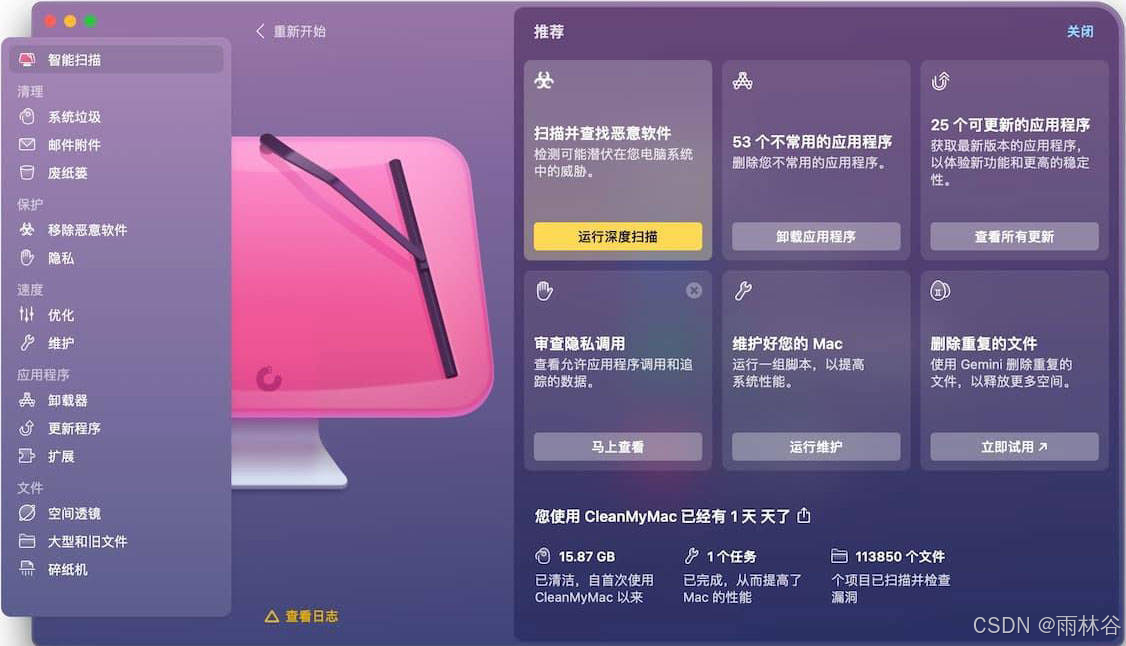
方法二:使用CleanMyMac扫描清理
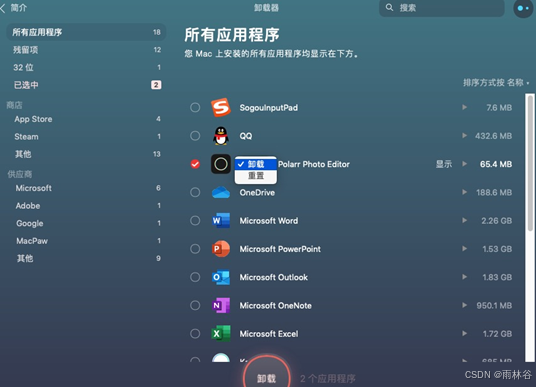
上文介绍了其清理软件缓存的功能,为了更好的清理磁盘空间,也需要卸载一些不需要的软件。那些AppStore下载的软件可以直接拖入废纸篓删除,但是来自官网、或者其他途径下载的软件就不支持拖入废纸篓卸载。针对这个问题,CleanMyMac也提供了一种解决方案。

来到它卸载器的功能界面,它可以检测软件来源,可以借助CleanMyMac的卸载器功能卸载。这也是我们清理磁盘空间的好方法。
二、Mac如何清理内存
电脑发生了卡顿和“可用内存”大小有关。如果你的mac有卡顿、软件启动变慢的情况,可以尝试清理内存,那么内存该怎么清理呢?
方法一:活动监视器退出软件
在下方程序坞中找到“启动台”,点开启动台之后找到“活动监视器”,在活动监视器界面找到我们不需要的应用,点击上方叉号在弹出的确认退出进程窗口,点击“退出”即可清理对应的内存。

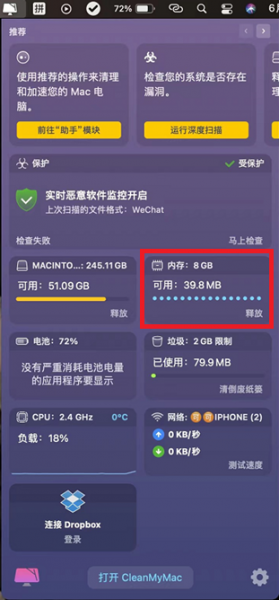
方法二:使用CleanMyMac X 软件
下载安装CleanMyMac X之后,电脑右上角有个电脑图标,点击即可打开图片 所示界面,想要清理内存,只需要在此次点击“释放”即可。

CleanMyMac X这样的第三方清理工具软件会让操作变得更加便捷简单,只需要在你的mac电脑上安装CleanMyMac X,通过非常简洁的界面就可以实现系统缓存、垃圾清理、软件卸载等一系列功能,让你的电脑焕然一新。

CleanMyMac X 中文免费安装包(此链持续指向最新版):https://souurl.cn/DyQP4d
CleanMyMac X激活码(永久许可证):
RS6S-LFUA-5FCR-CNCC
RS6S-LFPD-VHOS-2AIV
RS6S-LF0O-8WMN-I9IG
RS6S-LFX3-VSKB-Q9AI
CleanMyMac X 更多激活码获取:https://souurl.cn/4B1rMY

















