1、寻找测试目标
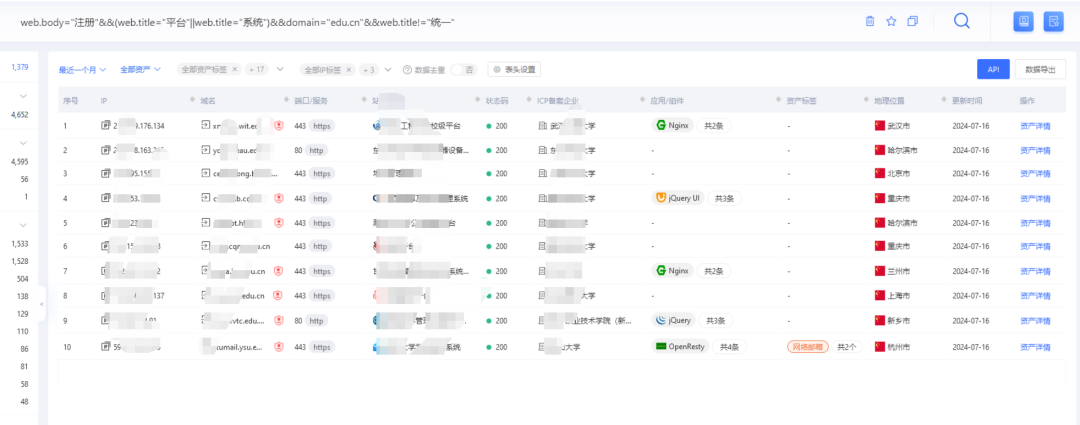
可能各位师傅会有苦于不知道如何寻找测试目标的烦恼,这里我惯用的就是寻找可进站的思路。这个思路分为两种,一是弱口令进站测试,二是可注册进站测试。依照这个思路,我依旧是用鹰图进行了一波资产的搜集,如图所示:

这里的我简单解释一下语句,首先我们找的是可注册的,所以body中要有注册,其次首测某平台,某系统,这样容易形成通杀,只要找到一个漏洞,其余系统也可拿下,最后统一平台可以忽略,因为基本很难进去,方便筛选目标,当然各位师傅也可以进行微调。
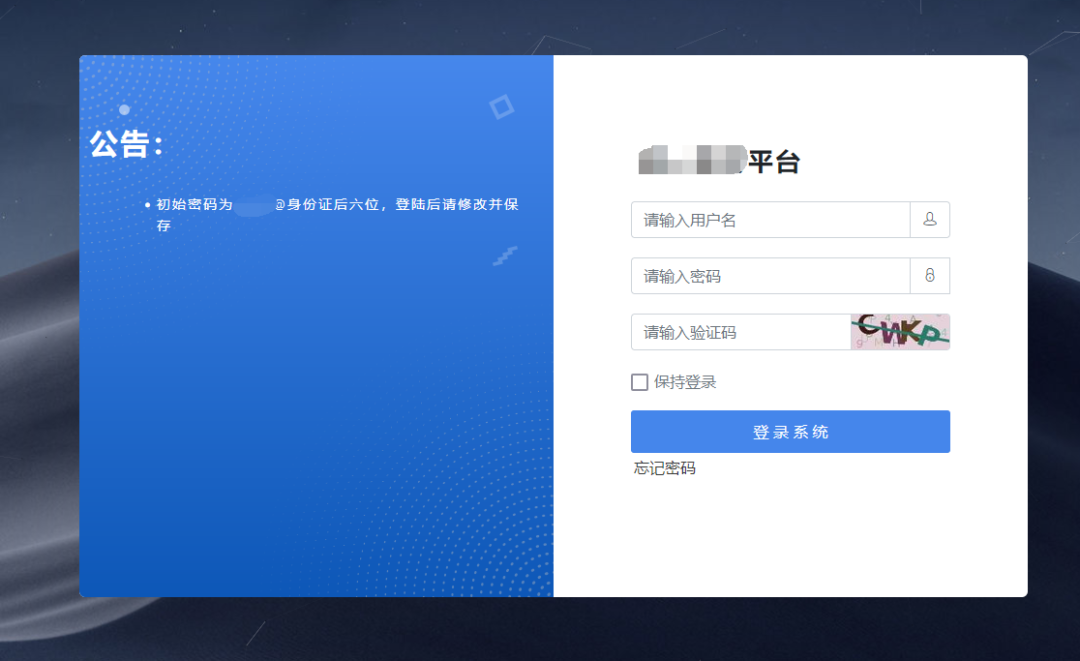
最后,我们锁定了一个站点:

这里,我们发现,虽然没有注册,但是有初始密码,我们可以搜集学号以及一些学生的身份信息来去进行测试,是否有弱口令。接下来来到了身份信息搜集阶段
2、个人信息搜集
搜集学号等信息我常用的有以下几种方法:
1、直接搜,如XXX大学学号
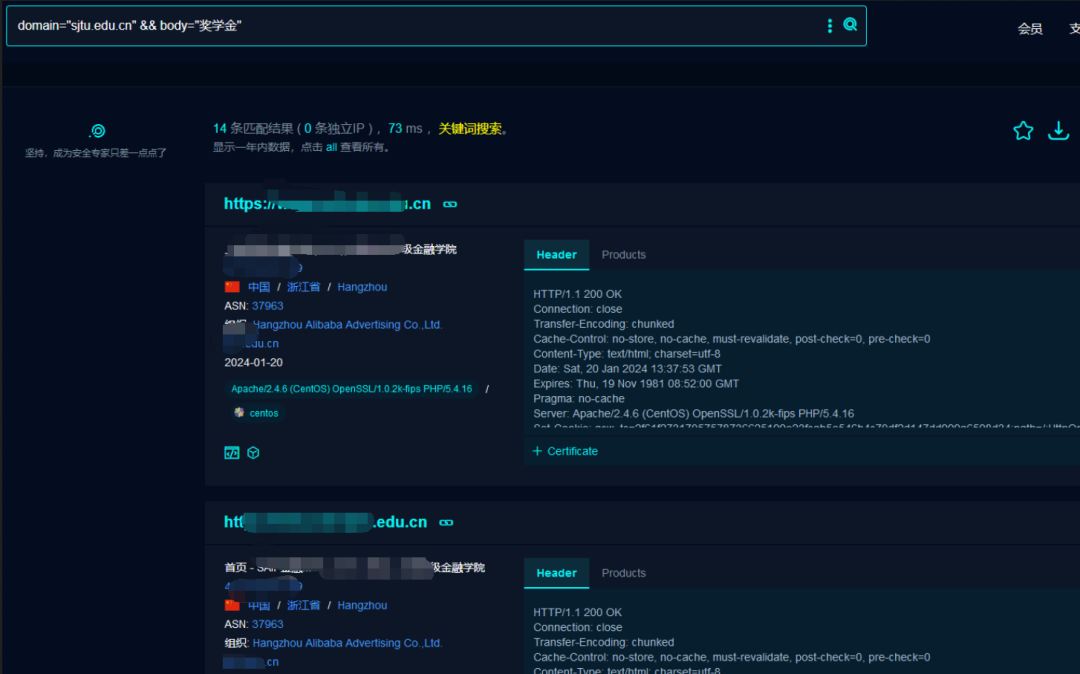
2、fofa 这里的思路是搜集某大学的公示、成绩、名单、奖学金、转专业……这些关键字眼会让我们更快的找到学生的个人信息,说不定还能检一波敏感信息泄露的rank分。这里我们简单演示一下:

3、直接去学校官网去搜 当然怎么搜肯定是有技巧的。初进学校官网,我们可以从学院设置下手,比如很多学校官网都会有学院设置,包含了XXX学院,我们可以进入某学院,之后再在该学院的通告、公式中找寻名单等关键字。举个简单例子:

这些进入学院站点可以有效进行一波收集,几乎不会出现搜集不到信息的情况
4、去短视频平台搜索 XXX大学学生证、学号等
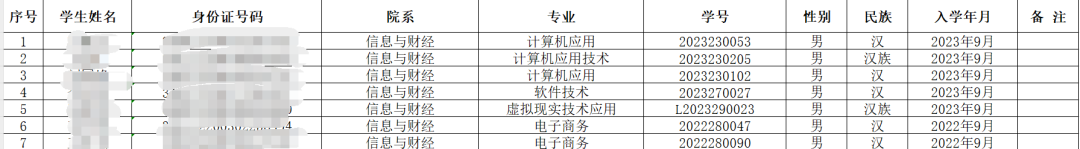
按照这种方法,我们也是成功找到了一处信息,不过学校竟然把sfz信息都给放出来了:敏感信息泄露+1

利用我们找到的敏感信息进入了上文提到的平台(弱口令)。弱口令+1
3、越权
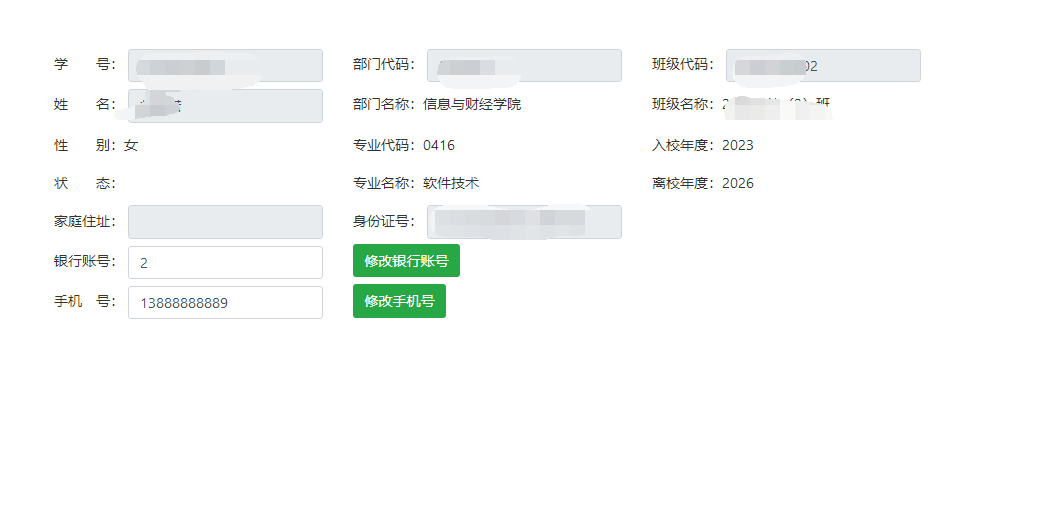
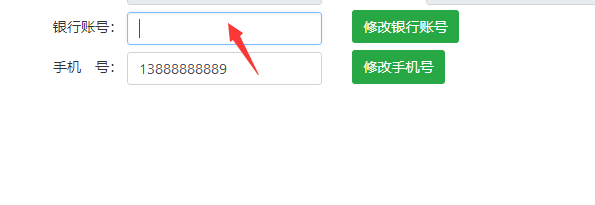
登录成功后,进入个人信息界面(能修改、删除信息的地方都可以多去关注,容易造成越权):

这里,我们点击修改手机号进行数据包分析:

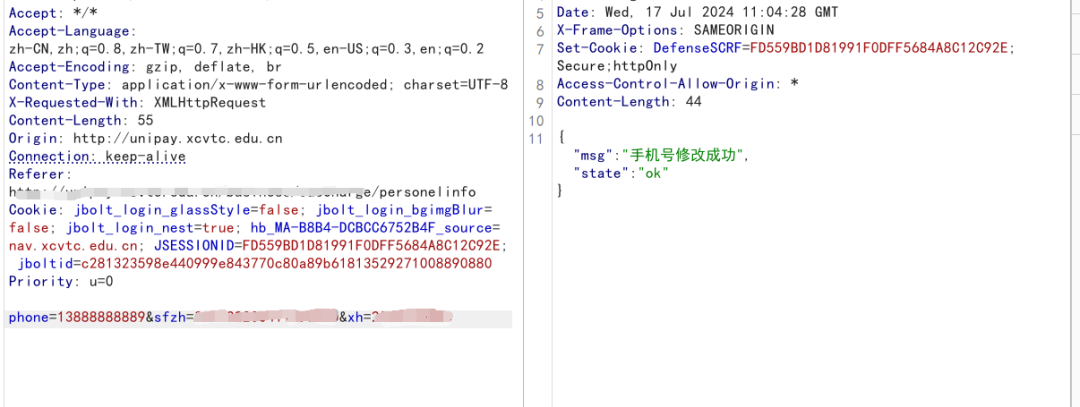
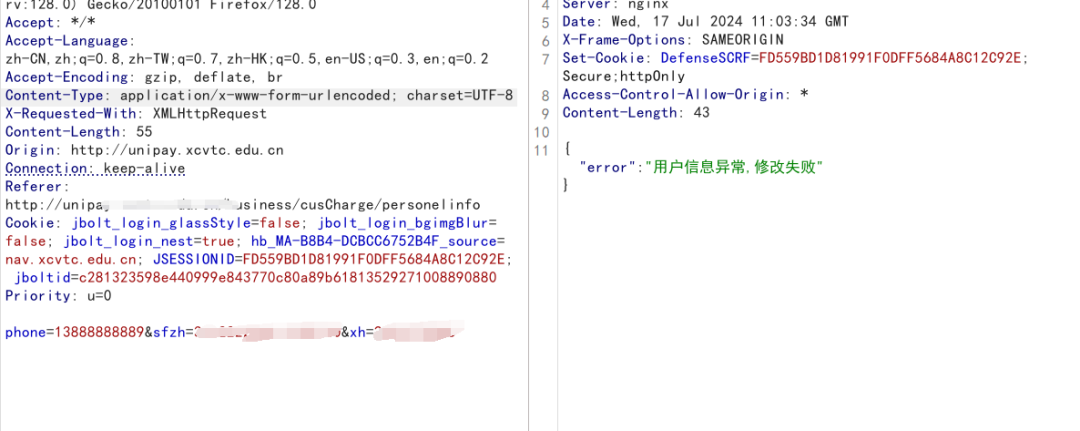
可以看到有两个参数,分别是学号和sfz,经过测试,是两个一起鉴权的,只修改其中一个是无法成功修改信息的,必须要两个一致才行,否则就会修改失败:

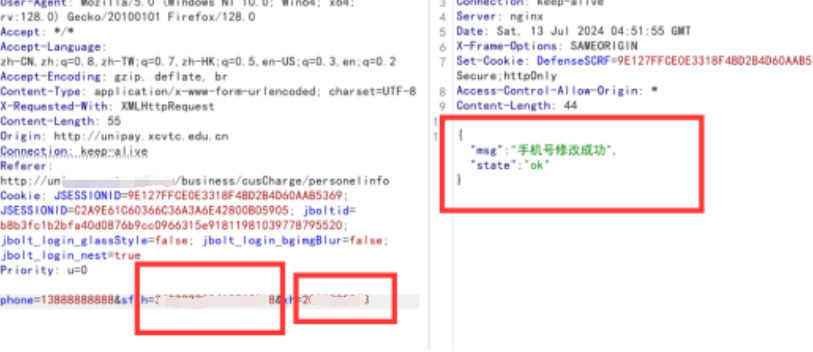
但是我们有了找到的敏感信息就可以成功修改他人信息了,这里也是有1000+的学生信息可以修改,这里换上一组上文泄露的学号+sfz,成功越权修改他人信息:

4、存储XSS(bypass)
最后,我把测试点放到了修改银行卡号这里,这里除了上文提到的越权还有一个漏洞,就是XSS,我们可以输入字母等!
首先我测试了经典的弹窗语句

结果被过滤了:

直接变成了空,这里我就先用简单的字符进行测试,看看返回包的情况:
这里修改为aaa,返回包中如下:

可以看到是在value中,那么我们的payload就需要加上引号等进行闭合,于是我修改语句加上闭合

但是依旧被过滤。
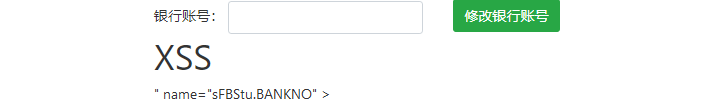
之后我想到一个不常用的标签,那就是<h1>,尝试过后,成功解析:

所用payload:”><h1>XSS</h1>
5、总结
介绍了测试目标的搜集思路、个人信息搜集方法以及XSS姿势,希望可以帮助各位师傅。
更多网络安全优质免费学习资料与干货教程看主页简介加v。
申明:本账号所分享内容仅用于网络安全技术讨论,切勿用于违法途径,
所有渗透都需获取授权,违者后果自行承担,与本号及作者无关,请谨记守法。















![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 堆内存申请(100分) - 三语言AC题解(Python/Java/Cpp)](https://i-blog.csdnimg.cn/direct/40d570b89cff47c2bb237840f17b76a3.png)



