FFmpeg 命令:从入门到精通 | ffmpeg filter(过滤器 / 滤镜)
- FFmpeg 命令:从入门到精通 | ffmpeg filter(过滤器 / 滤镜)
- ffmpeg fliter 基本内置变量
- 视频裁剪
- 文字水印
- 图片水印
- 画中画
- 视频多宫格处理
FFmpeg 命令:从入门到精通 | ffmpeg filter(过滤器 / 滤镜)
本节主要介绍了ffmpeg filter,列举了一些常用的滤镜及其使用方法。
ffmpeg 滤镜种类非常多,这也是 ffmpeg 学习的重难点。
ffmpeg fliter 基本内置变量
| 变量 | 说明 |
|---|---|
| t | 以秒为单位表示的时间戳,如果输入的时间是未知的则是 NAN |
| n | 输入帧的顺序编号,从0开始 |
| pos | 输入帧的位置,如果是未知的则是 NAN |
| w | 输入视频帧的宽度 |
| h | 输入视频帧的高度 |
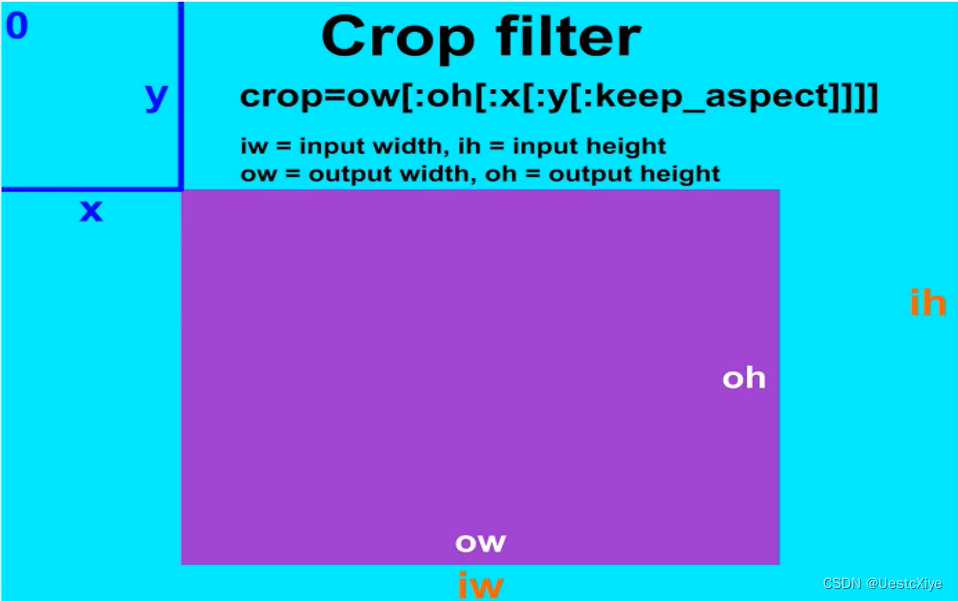
视频裁剪
输入图像大小:iw * ih,起始坐标 (x, y),裁剪输出大小:ow * oh。

直接显示:
ffplay -i input.jpg -vf crop=ow:oh:x:y
输出图片:
ffmpeg -i input.jpg -vf crop=ow:oh:x:y output.jpg
裁剪中间区域,大小为 100 * 100:
ffmpeg -i input.jpg -vf crop=100:100 output.jpg
裁剪中间区域,大小为输入视频的 2/3:
ffmpeg -i input.flv -vf crop=2/3*in_w:2/3*in_h output.flv
裁剪中间区域的正方形,大小为输入视频的高:
ffmpeg -i input.flv -vf crop=out_w=in_h output.flv
或
ffmpeg -i input.flv -vf crop=in_h output.flv
示例1:
ffmpeg -i input.jpg -vf crop=iw/3:ih:iw/3:0 output.jpg
从坐标 (iw/3, 0) 开始裁剪出一个宽度为 iw/3、高度为 ih 的图片,命名为 output.jpg 并保存。
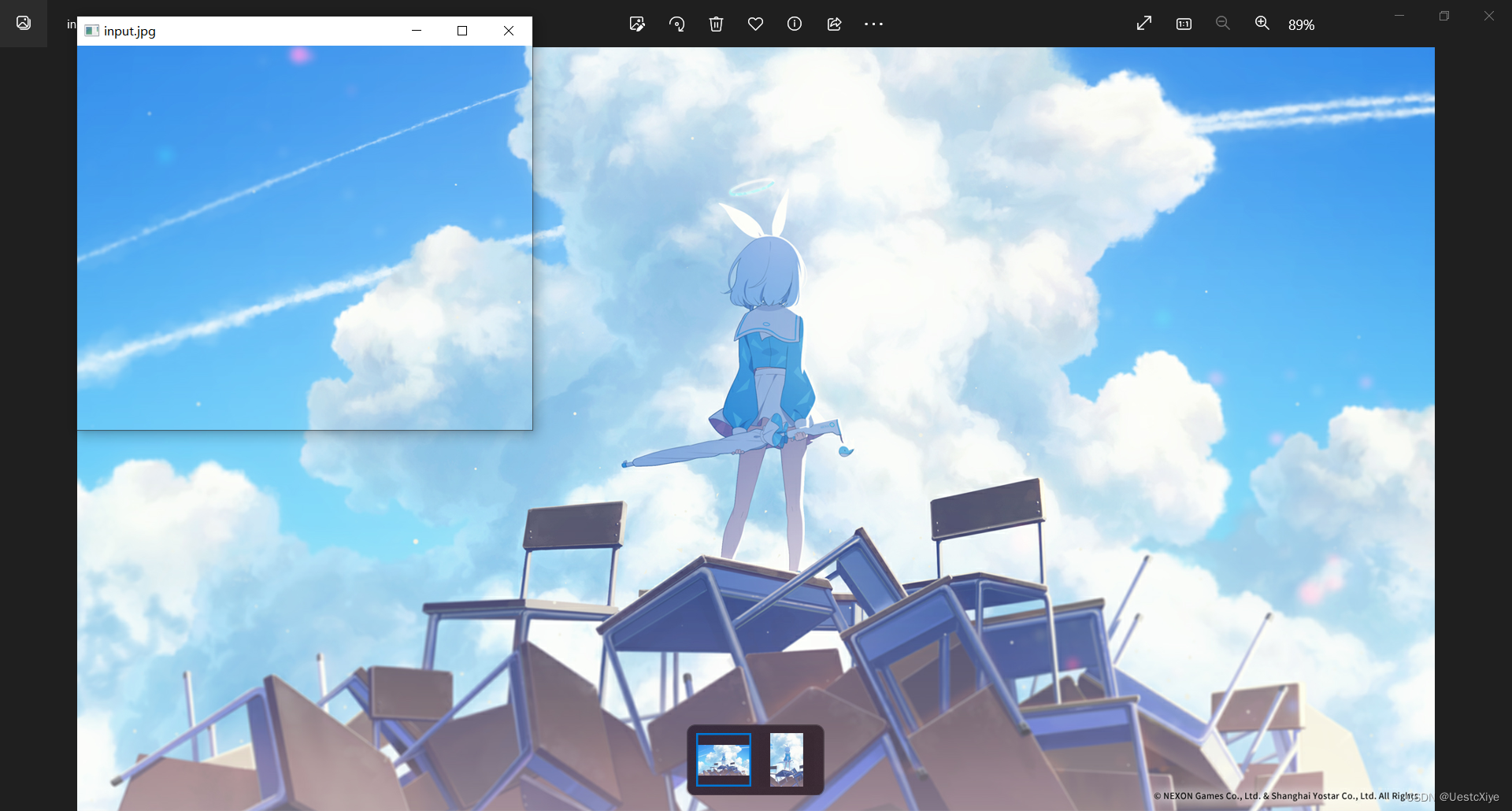
input.jpg:

output.jpg:

示例2:
ffplay -i input.jpg -vf crop=iw/3:ih/2:0:0
从坐标 (0, 0) 开始裁剪出一个宽度为 iw/3、高度为 ih/2 的图片,并显示:

文字水印
在视频中增加文字水印需要准备的条件比较多,需要有文字字库处理的相关文件,在编译 FFmpeg 时需要支持 FreeType、FontConfig、iconv,系统中需要有相关的字库,在 FFmpeg 中增加纯字母水印可以使用 drawtext滤镜进行支持,下面就来看一下 drawtext 的滤镜参数:
| 参数 | 类型 | 说明 |
|---|---|---|
| text | 字符串 | 文字内容 |
| textfile | 字符串 | 存储文字内容的文件 |
| box | 布尔值 | 文字区域背景框,默认为 false |
| boxcolor | 色彩 | 展示字体区域块的颜色 |
| font | 字符串 | 字体名称,默认为 Sans 字体 |
| fontsize | 整数 | 字体大小 |
| x 和 y | 字符串 | 文字水印出现的位置,以视频左上角为起始坐标,默认都为0 |
| alpha | 浮点数 | 透明度,值为 0 ~ 1 的浮点数,默认为 1 |
示例1:将文字的水印加在视频的左上角
ffplay -i input.mp4 -vf "drawtext=fontsize=100:fontfile=FreeSerif.ttf:text='hello world':x=20:y=20"
将字体的颜色设置为绿色:
ffplay -i input.mp4 -vf "drawtext=fontsize=100:fontfile=FreeSerif.ttf:text='hello world':fontcolor=green"
如果想调整文字水印显示的位置,调整 x 与 y 参数的数值即可:
ffplay -i input.mp4 -vf "drawtext=fontsize=100:fontfile=FreeSerif.ttf:text='hello world':fontcolor=green:x=400:y=200"
修改透明度:
ffplay -i input.mp4 -vf "drawtext=fontsize=100:fontfile=FreeSerif.ttf:text='hello world':fontcolor=green:x=400:y=200:alpha=0.5"
文字水印还可以增加一个框,然后给框加上背景颜色:
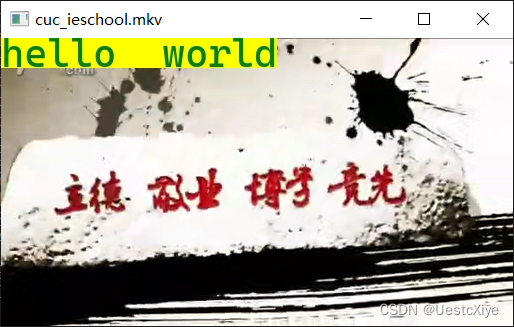
ffplay -i cuc_ieschool.mkv -vf "drawtext=fontsize=40:fontfile=FreeSerif.ttf:text='hello world':fontcolor=green:box=1:boxcolor=yellow"
效果:

注意:引号中间是整个滤镜的,每个参数用冒号隔开。
示例2:以本地时间作为水印内容
有些时候文字水印希望以本地时间作为水印内容,可以在 drawtext 滤镜中配合一些特殊用法来完成,在 text 中显示本地当前时间,格式为年月日时分秒的方式。
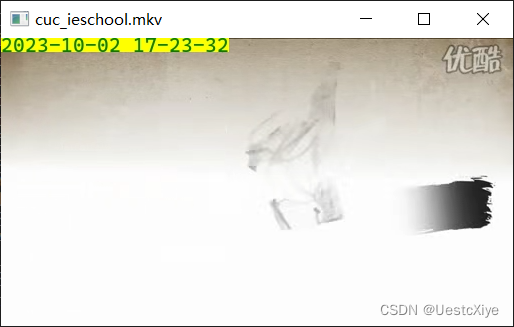
ffplay -i cuc_ieschool.mkv -vf "drawtext=fontsize=20:fontfile=FreeSerif.ttf:text='%{localtime\:%Y\-%m\-%d %H-%M-%S}':fontcolor=green:box=1:boxcolor=yellow"
效果:

注:时间会实时显示,不断变动。
在使用 ffmpeg 转码存储到文件时需要加上-re(表示按照时间戳来打水印,因为是在转码,1s会有多帧,按照当前时间显示会有异常),否则时间不对。
ffmpeg -re -i input.mp4 -vf "drawtext=fontsize=30:fontfile=FreeSerif.ttf:text='%{localtime\:%Y\-%m\-%d %H-%M-%S}':fontcolor=green:box=1:boxcolor=yellow" output.mp4
在个别场景中,需要定时显示水印,定时不显示水印,这种方式同样可以配合 drawtext 滤镜进行处理,使用 drawtext 与 enable 配合即可,例如每 3 秒钟显示一次文字水印:
ffplay -i input.mp4 -vf "drawtext=fontsize=60:fontfile=FreeSerif.ttf:text='test':fontcolor=green:box=1:boxcolor=yellow:enable=lt(mod(t\,3)\,1)"
注意:在使用 ffmpeg 转码存储到文件时需要加上 -re,否则时间不对。
表达式参考:FFmpeg Utilities Documentation 3 Expression Evaluation
- lt(x, y):Return 1 if x is lesser than y, 0 otherwise。x 小于 y 返回 1,否则返回 0
- mod(x, y):Compute the remainder of division of x by y。x 对 y 取余。
示例3:跑马灯效果
跑马灯是指文字水印在视频界面上波动,也是根据 mod 公式动态的修改水平的 x, y 坐标达到跑马灯的效果。
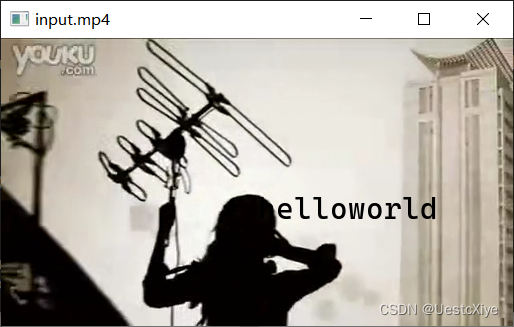
ffplay -i input.mp4 -vf "drawtext=fontsize=30:fontfile=FreeSerif.ttf:text='helloworld':x=mod(100*t\,w):y=abs(sin(t))*h*0.7"
效果:文字水印以正弦函数行式循环出现。

修改字体透明度,修改字体颜色:
ffplay -i input.mp4 -vf "drawtext=fontsize=40:fontfile=FreeSerif.ttf:text='liaoqingfu':x=mod(50*t\,w):y=abs(sin(t))*h*0.7:alpha=0.5:fontcolor=white:enable=lt(mod(t\,3)\,1)"
效果:

图片水印
FFmpeg 除了可以向视频添加文字水印之外,还可以向视频添加图片水印、视频跑马灯等。
为视频添加图片水印可以使用 movie 滤镜,下面就来熟悉一下 movie 滤镜的参数:
| 参数 | 类型 | 说明 |
|---|---|---|
| filename | 字符串 | 输入文件名,可以是文件、协议、设备等 |
| format_name 或 f | 字符串 | 输入文件的封装格式 |
| stream_index | 整数 | 输入文件的流索引编号 |
| seek_point 或 sp | 浮点数 | 输入流的时间位置 |
| streams 或 s | 字符串 | 输入的多个流的流信息 |
| loop | 整数 | 循环次数 |
| discontinuity | 时间差值 | 支持跳动的时间戳差值 |
ffmpeg -i input.mp4 -vf "movie=logo.png[watermark];[in][watermark]overlay=x=10:y=10[out]" output.mp4
参数:
- -i:原始视频文件路径
- 水印图片路径:logo.png
- 水印位置:(x, y) = (10, 10) <= (left, top),距离左侧、顶部各 10 像素
- 输出文件路径:output.mp4
- in:表示的是 input.mp4,名字可以随便定
- watermark:表示待叠加的 logo.png,名字可以随便定
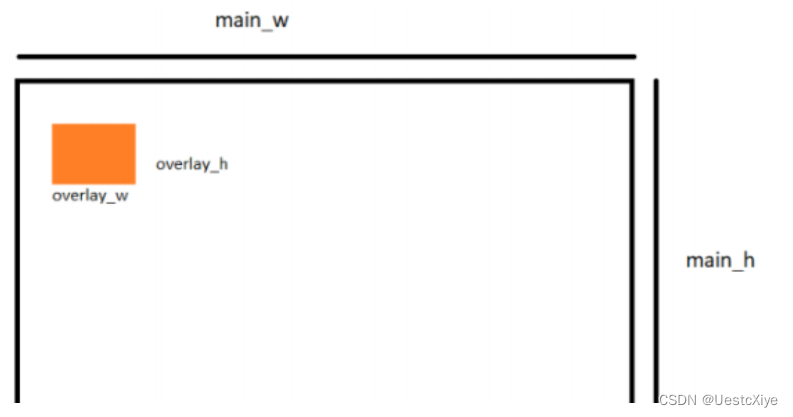
如何确定图片水印的位置?

| 参数 | 说明 |
|---|---|
| main_w | 视频单帧图片宽度 |
| main_h | 视频单帧图片高度 |
| overlay_w | 视频单帧图片宽度 |
| main_h | 视频单帧图片高度 |
对应地可以将 overlay 参数设置成如下值来改变水印图片的位置:
| 图片水印位置 | overlay 值 |
|---|---|
| 左上角 | 10:10 |
| 右上角 | main_w-overlay_w-10:10 |
| 左下角 | 10:main_h-overlay_h-10 |
| 右下角 | main_w-overlay_w-10:main_h-overlay_h-10 |
Tips:如果水印图片是透明背景的,效果会更好。
同样的,我们也可以加上跑马灯效果:
ffplay -i input.mp4 -vf "movie=logo.png[watermark];[in][watermark]overlay=x=mod(50*t\,main_w):y=abs(sin(t))*h*0.7[out]"
画中画
画中画顾名思义就是播放的一个视频上面有叠加了另一个视频。
在播放在使用 FFmpeg 处理流媒体文件时,有时需要使用画中画的效果。
在 FFmpeg 中,可以通过 overlay 将多个视频流、多个多媒体采集设备、多个视频文件合并到一个界面中,生成画中画的效果。
在前面的滤镜使用中,以至于以后的滤镜使用中,与视频操作相关的处理,大多数都会与 overlay 滤镜配合使用,尤其是用在图层处理与合并场景中,下面就来了解一下 overlay 的参数:
| 参数 | 类型 | 说明 |
|---|---|---|
| x | 字符串 | x 坐标 |
| y | 字符串 | y 坐标 |
| eof_action | 整数 | 遇到 eof 表示时的处理方式。repeat(值为0):重复前一帧,子画面保存前一帧;endcall(值为1):停止所有的流,主画面和子画面全部停止;pass(值为2):保留主画面,子画面关闭。默认为repeat(值为0) |
| shortest | 布尔值 | 值为 true 时,最短的视频终止时全部视频终止。默认值为 false |
| format | 整数 | 设置 output 的像素格式。有以下几种格式:yuv420(值为0)、yuv422(值为1)、yuv444(值为2)、rgb(值为3).默认值为yuv420(值为0) |
显示画中画效果:
ffplay -i input.mp4 -vf "movie=sub_320x240.mp4[sub];[in][sub]overlay=x=20:y=20[out]"
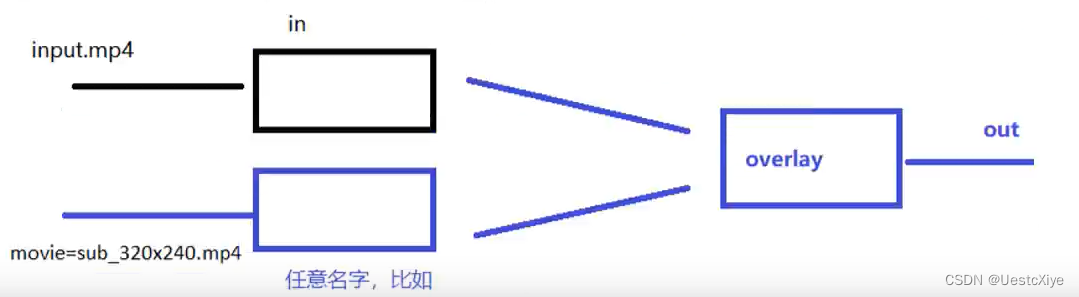
图解:

参数:
- [sub]:表示要叠加的子画面
- [in]:表示输入的视频
- [in][sub]overlay=x=20:y=20[out]:表示输入和 sub 子画面叠加,叠加的位置由 x, y 决定,out 表示输出,sub 子画面的名字可以随意修改
效果:

子画面停止退出显示,主画面正常播放:
ffplay -i input.mp4 -vf "movie=sub_320x240.mp4[sub];[in][sub]overlay=x=20:y=20:eof_action=2[out]"
最短的视频播完则整个画面停止播放:
ffplay -i input.mp4 -vf "movie=sub_320x240.mp4[sub];[in][sub]overlay=x=20:y=20:shortest=1[out]"
重新设定子画面尺寸:
ffplay -i input.mp4 -vf "movie=sub_320x240.mp4,scale=640x480[sub];[in][sub]overlay=x=20:y=20[out]"
跑马灯效果:
ffplay -i input.mp4 -vf "movie=sub_320x240.mp4[test];[in][test]overlay=x=mod(50*t\,main_w):y=abs(sin(t))*main_h*0.7[out]"
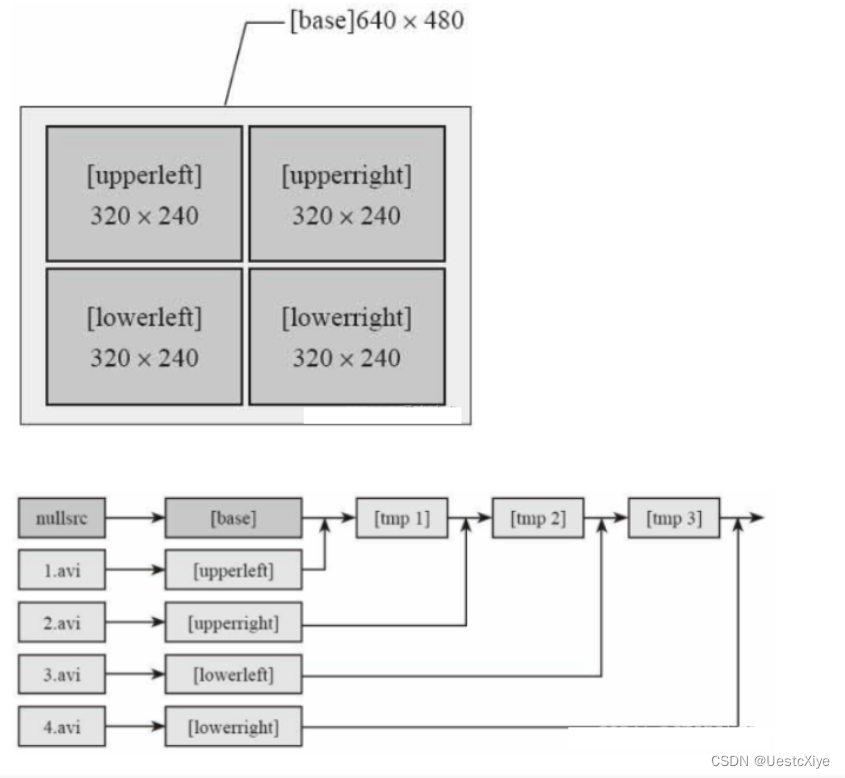
视频多宫格处理
视频除了画中画显示,还有一种场景为以多宫格的方式呈现出来,除了可以输入视频文件,还可以输入视频流、采集设备等。
从前文中可以看出进行视频图像处理时,overlay 滤镜为关键画布,可以通过 FFmpeg 建立一个画布,也可以使用默认的画布。
如果想以多宫格的方式展现,则可以自己建立一个足够大的画布,下面就来看一下多宫格展示的例子:
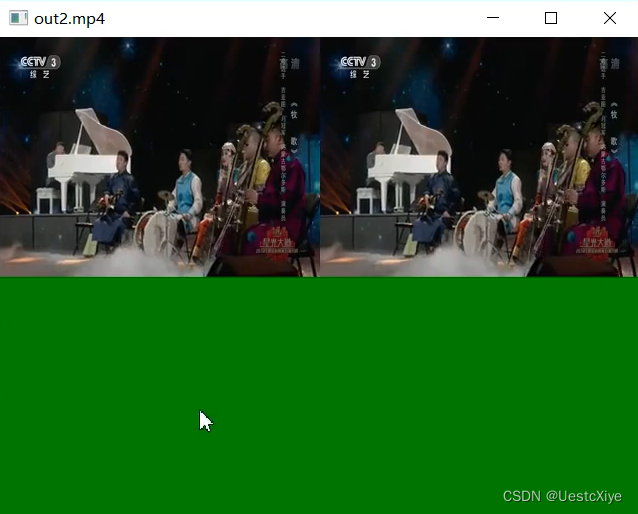
ffmpeg -i 1.mp4 -i 2.mp4 -i 3.mp4 -i 4.mp4 -filter_complex "nullsrc=size=640x480[base];[0:v] setpts=PTS-STARTPTS,scale=320x240[upperleft];[1:v]setpts=PTS-STARTPTS,scale=320x240[upperright];[2:v]setpts=PTS-STARTPTS, scale=320x240[lowerleft];[3:v]setpts=PTS-STARTPTS,scale=320x240[lowerright];[base][upperleft]overlay=shortest=1[tmp1];[tmp1][upperright]overlay=shortest=1:x=320[tmp2];[tmp2][lowerleft]overlay=shortest=1:y=240[tmp3];[tmp3][lowerright]overlay=shortest=1:x=320:y=240" out.mp4
看到这么长的命令可能已经晕了,其实将命令拆分解析一下就很简单了,对命令进行拆分解析:
ffmpeg -i 1.mp4 -i 2.mp4 -i 3.mp4 -i 4.mp4 #所有输入
-filter_complex "nullsrc=size=640x480[base]; #创建了一个base的画面,大小640*480
[0:v] setpts=PTS-STARTPTS,scale=320x240[upperleft]; #视频1命令为upperleft,缩放为320x240
[1:v]setpts=PTS-STARTPTS,scale=320x240[upperright]; #视频2命令为upperright,缩放为320x240
[2:v]setpts=PTS-STARTPTS, scale=320x240[lowerleft]; #视频3命令为lowerleft,缩放为320x240
[3:v]setpts=PTS-STARTPTS,scale=320x240[lowerright]; #视频4命令为lowerright,缩放为320x240
[base][upperleft]overlay=shortest=1[tmp1]; # [base][upperleft]叠加生成[tmp1],upperleft没设置就是叠加在(0,0)位置
[tmp1][upperright]overlay=shortest=1:x=320[tmp2]; #[tmp1][upperright]叠加生成[tmp2],叠加在(320,0)位置
[tmp2][lowerleft]overlay=shortest=1:y=240[tmp3]; #[tmp2][lowerleft]叠加生成[tmp3]
[tmp3][lowerright]overlay=shortest=1:x=320:y=240" #[tmp3][lowerright]叠加生成最终的输出
out.mp4
说明:
- 1.mp4、2.mp4、3.mp4、4.mp4 为文件路径
- out.MP4 为输出文件路径
- 通过 nullsrc 创建 overlay 画布,画布大小 640:480
- 使用[0:v][1:v][2:v][3:v]将输入的 4 个视频流去除,分别进行缩放处理
- 基于 nullsrc 生成的画布进行视频平铺,命令中自定义 upperleft, upperright, lowerleft, lowerright 进行不同位置平铺。
图解:

效果:

当画面的某部分没有视频时,那块背景显示为绿色。如下所示: