vue3创建blog项目
- cmd
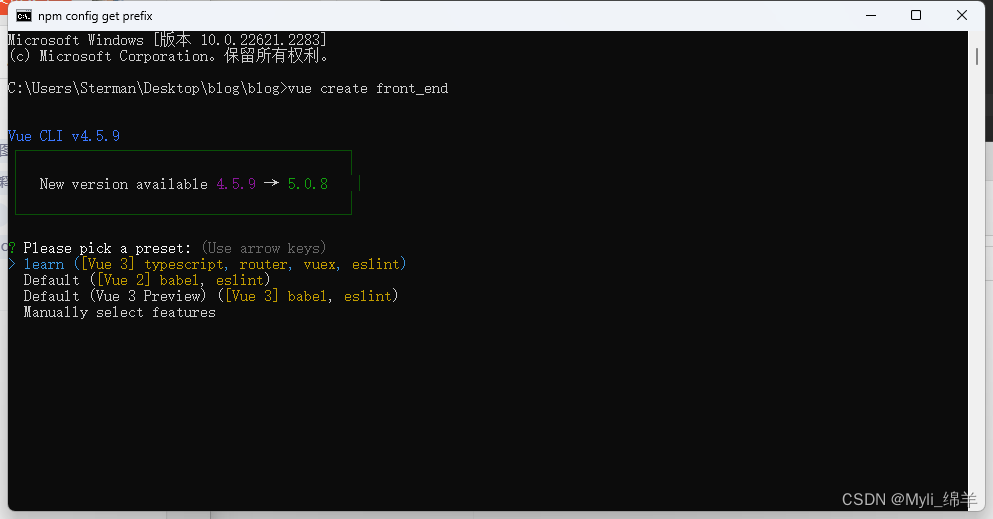
- 创建
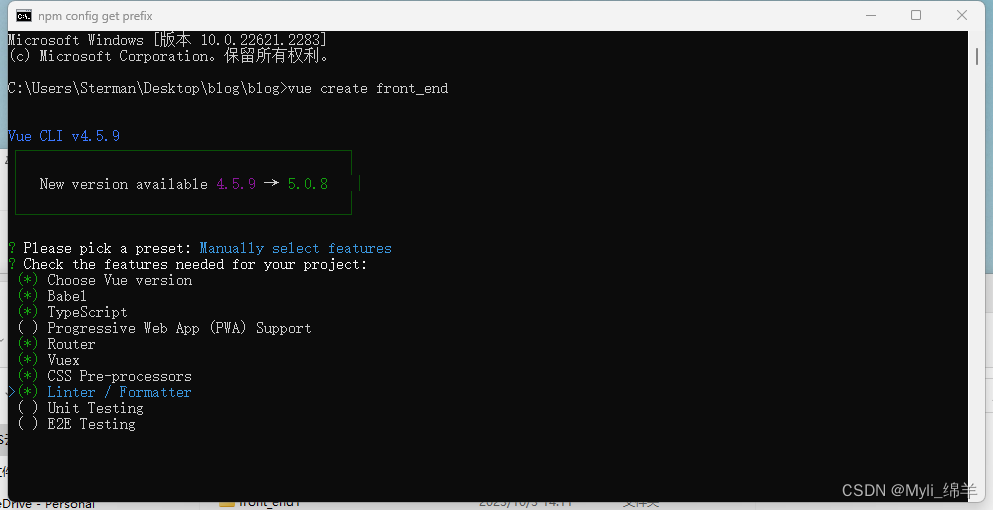
- Manually select features
- Choose Vue version
- Use class-style component syntax? (Y/n)
- Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n)
- Use history mode for router?
- Pick a CSS pre-processor?
- Pick a linter / formatter config?
- Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
- Save this as a preset for future projects?
- 下载配置中
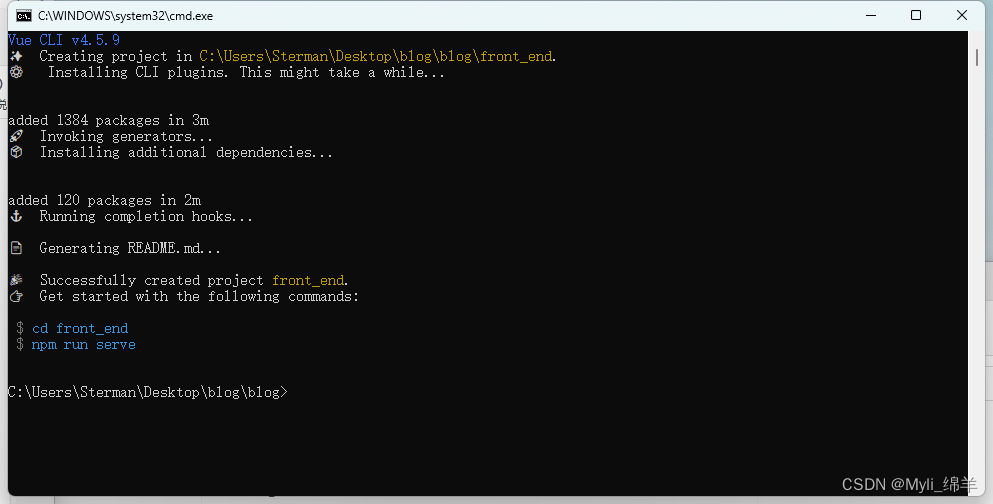
- 下载完成
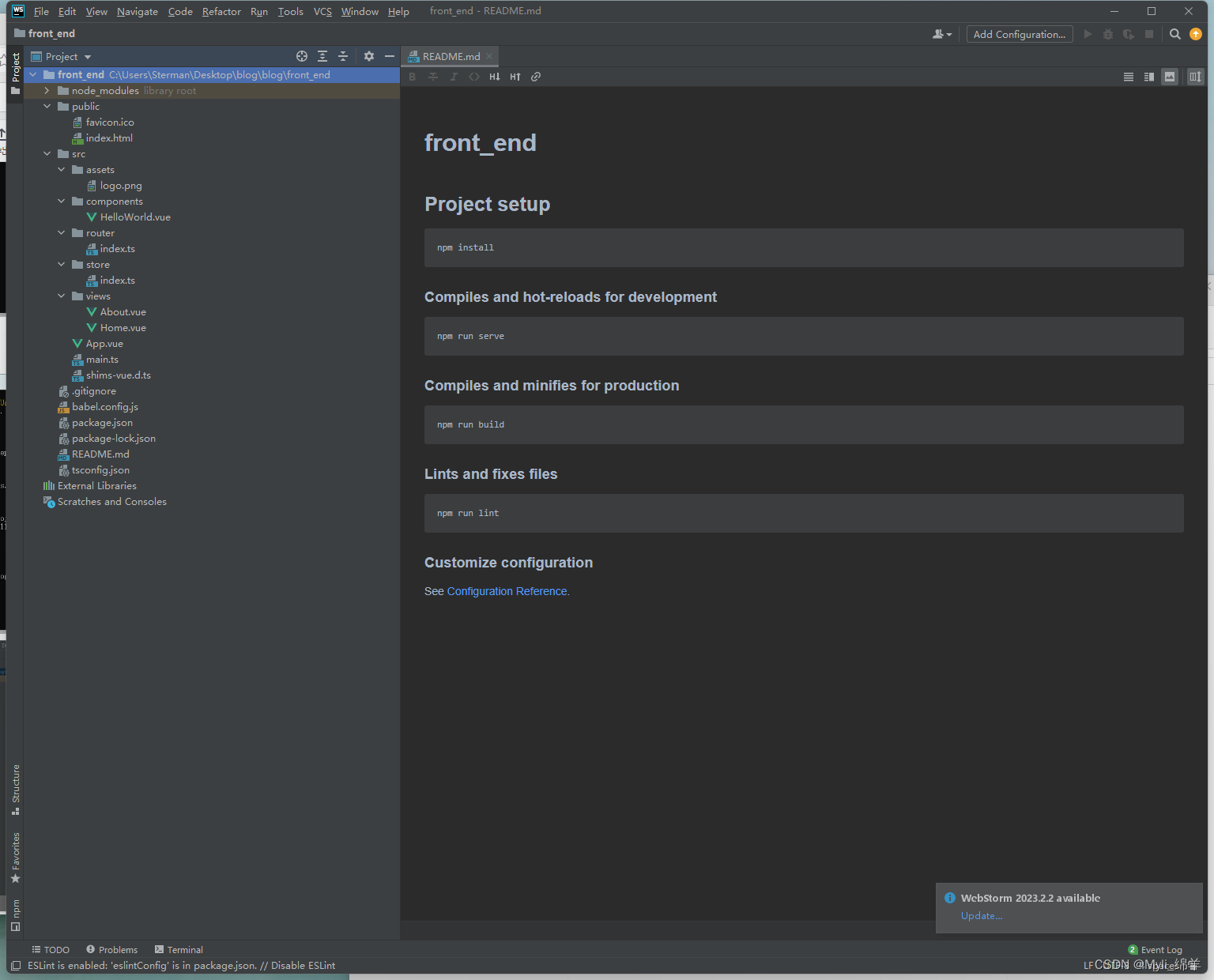
- 使用ws打开项目
- 先加载一下
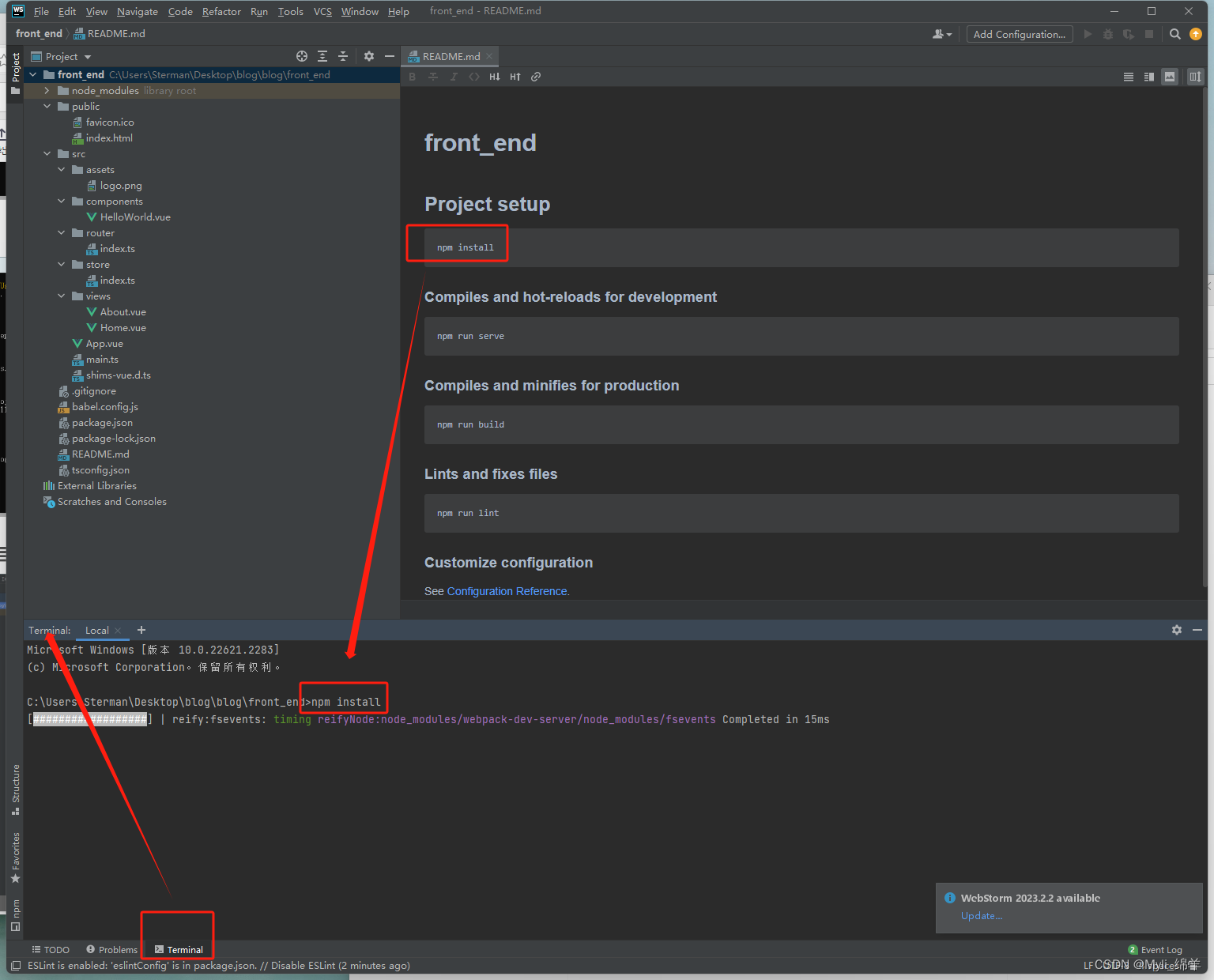
- npm install
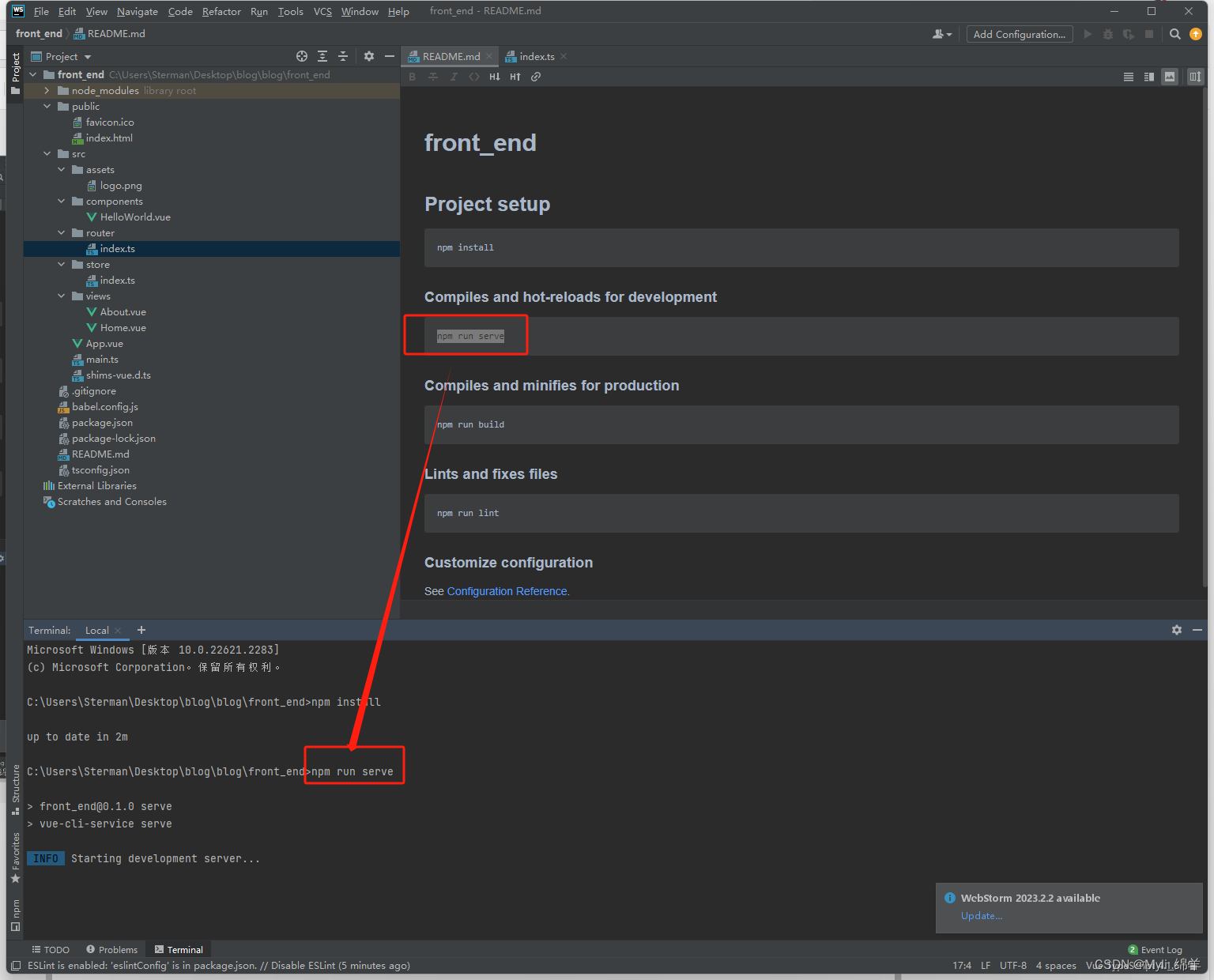
- npm run serve
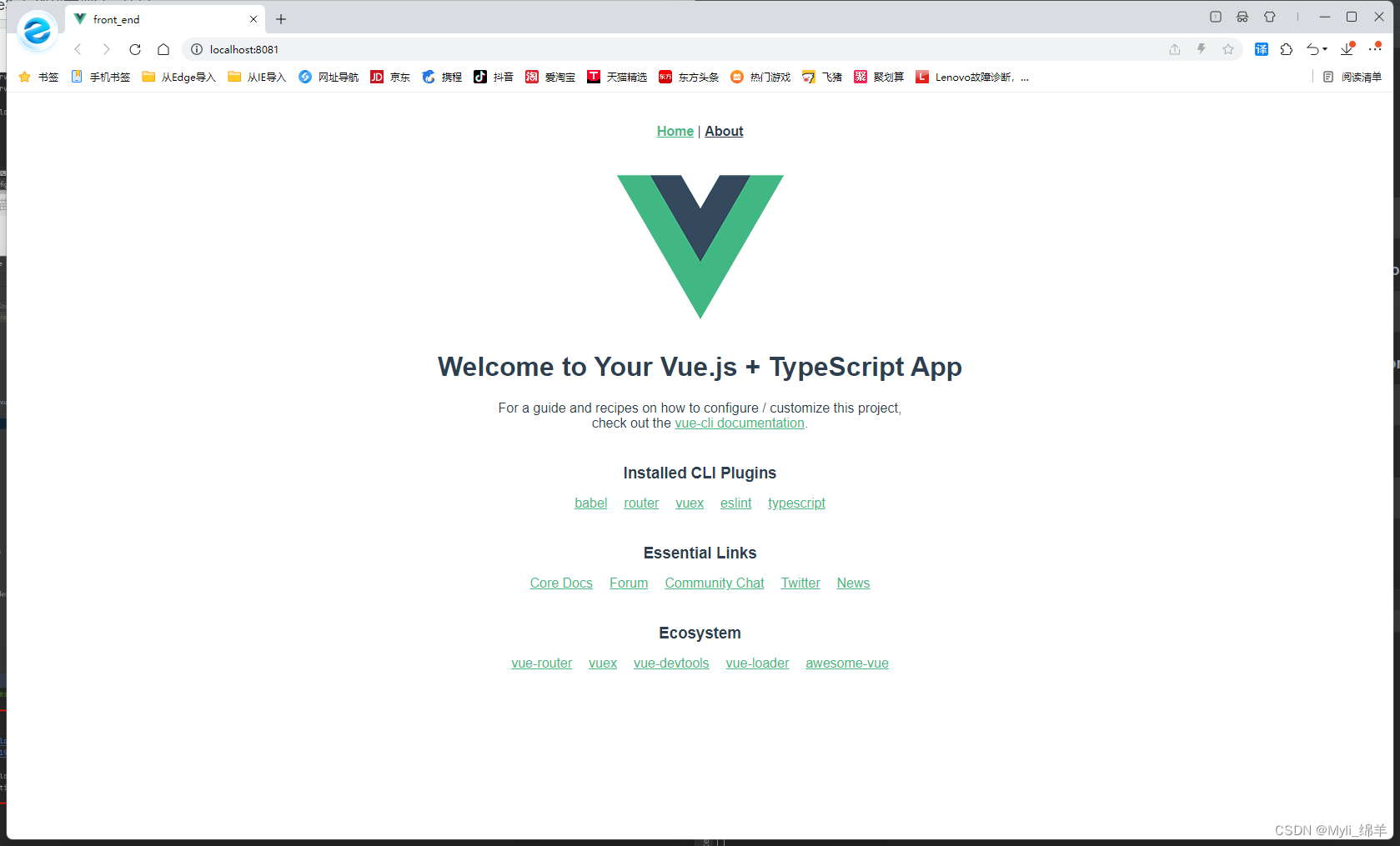
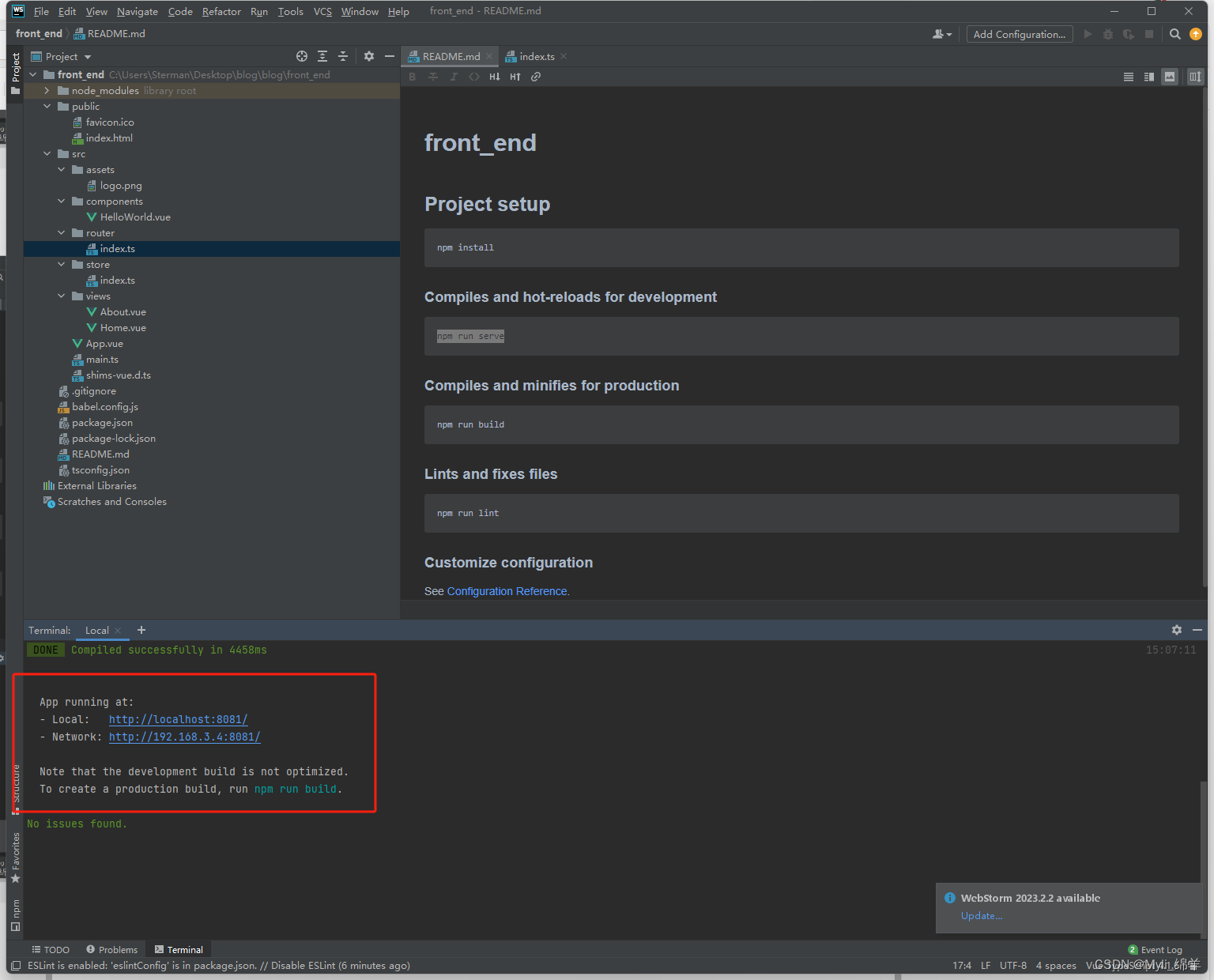
- 前端项目启动成功!
cmd

创建
vue create 项目名

注意:此时 我的脚手架是4.5.9
如果脚手架过低 npm uninstall vue-cli -g
npm install -g @vue/cli

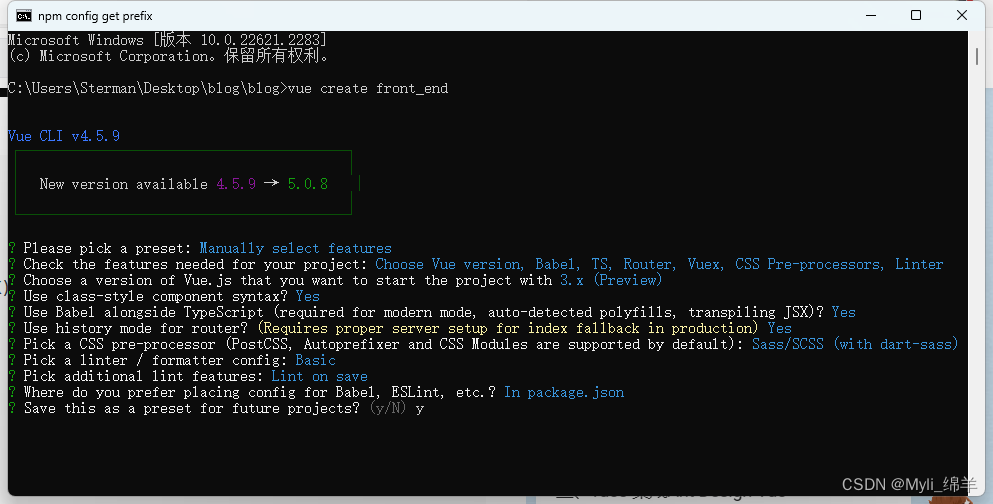
Manually select features
选择 Manually select features 手动创建

Choose Vue version 选择vue脚手架的版本
Babel: 使用babel,便于将我们源代码进行转码(把es6=>es5)【推荐选择】
TypeScript: 使用TypeScript进行源码编写,使用ts可以编写强类型js,对我们的开发有很大的好处
Progressive Web App(PWA):使用渐进式网页应用(PWA)可以让网站的体验变得更好,能够模拟一些原生功能
Router: 使用vue-router【推荐选择】
Vuex: 使用vuex状态管理器
CSS Pre-processors:使用CSS预处理器,比如:less,sass等
Linter/Formatter:使用代码风格检查和格式化(如:ESlint)【推荐选择】eslint:是一个代码检查工具,用来检查你的代码是否符合指定的规范(例如: = 的前后必须有一个空格)[但会出现过于严苛的情况]
Unit Testing: 使用单元测试
E2E Testing: 使用E2E测试, end to end(端到端)是黑盒测试的一种
下边是我的选择:

Choose Vue version

Use class-style component syntax? (Y/n)
是否使用Class(类)风格装饰器,
即通过export default class Home extends Vue{} 创建Vue实例
y【推荐选择】
Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n)
使用Babel做转义, 与TypeScript一起用于自动检测
y【推荐选择】
Use history mode for router?
路由模式, 是否选择history模式,启用history模式,项目build之后,可能会出现打开页面空白的情况哦
y【推荐选择】
Pick a CSS pre-processor?
选择一种css 预处理器
Sass/SCSS(with dart-sass)【推荐选择】
node-sass是自动编译实时的,
dart-sass需要保存后才会生效。
Pick a linter / formatter config?
选择一种代码格式化检测工具
TSLint: ts格式检验工具
ESLint with error prevention only: ESLint 只会进行错误提醒【推荐选择】
ESLint + Airbnb config: ESLint Airbnb标准
ESLint + Standard config: ESLint Standard 标准
ESLint + Prettier: ESLint(代码质量检测)+ Prettier(代码格式化工具)
Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
Babel, PostCSS, ESLin等配置文件怎么存放, 是放到单独的配置文件中?
还是package.json里?
这里方便配置清晰好看, 我选择每个配置单独文件。
全放在package.json。【推荐选择】
【看个人,我是嫌全部单独配置文件,项目列表多且杂】
Save this as a preset for future projects?
是否需要保存当前配置,在以后的项目中可快速构建? 保存后, 后续创建项目时可以直接选择该配置, 不需单独配置
【我是希望以后这个文件样式还会用到,选择y,
单独需要写一个名字,用来以后再找这个配置模式的东西
】

下载配置中

下载完成

使用ws打开项目

先加载一下
npm install

npm run serve


前端项目启动成功!