一、click one for uniapp置顶:
全部免费开源 (你商业用途也没关系,不过可以告诉我公司名或者项目名,放在官网上好看点。哈哈-_-)
二、写在之前
距离上一篇更新已经大约4个月了,公司的事情,自己的一些琐事一直没时间来更新。
好消息是:最近闲下来一两周基础的框架已经完善的差不多了。剩下的只是复用组件和搭建组件了。
三、架构方向和定位
设计端:用于拖拽设计(uniapp实现)
服务端:用户实现json转换成页面。(java实现(后续会提供python,go,nodejs),当然最终客户端给的是一个json,也支持任何其他服务端语言对接转换)
转换的框架库:
uview2.x (第一个版本会加入)、
colorui,uni官方的组件框架(后续加入)
定位:
1、在线UI拖拽实现 (辅助前端或者后端解决80%的页面问题,最终用户肯定还是会根据页面需求去修修改改。细微调整。)
2、店铺装修模板
3、产品设计使用模板
四、自定义属性和手写属性
因为css的属性样式实在太多,该版本不会一个一个展示出来,只会展示常用属性。看着那浩如繁星的属性,还不如自己手写。
五、设计逻辑和基础属性
1、控件全部自定义实现
此处以uswiper举例
在fields.js中引入
import uswiper from './compoment/uswiper'//轮播图uswiper中显示的就是这个的样式了
其中怎么显示他的预览样式和方法呢?
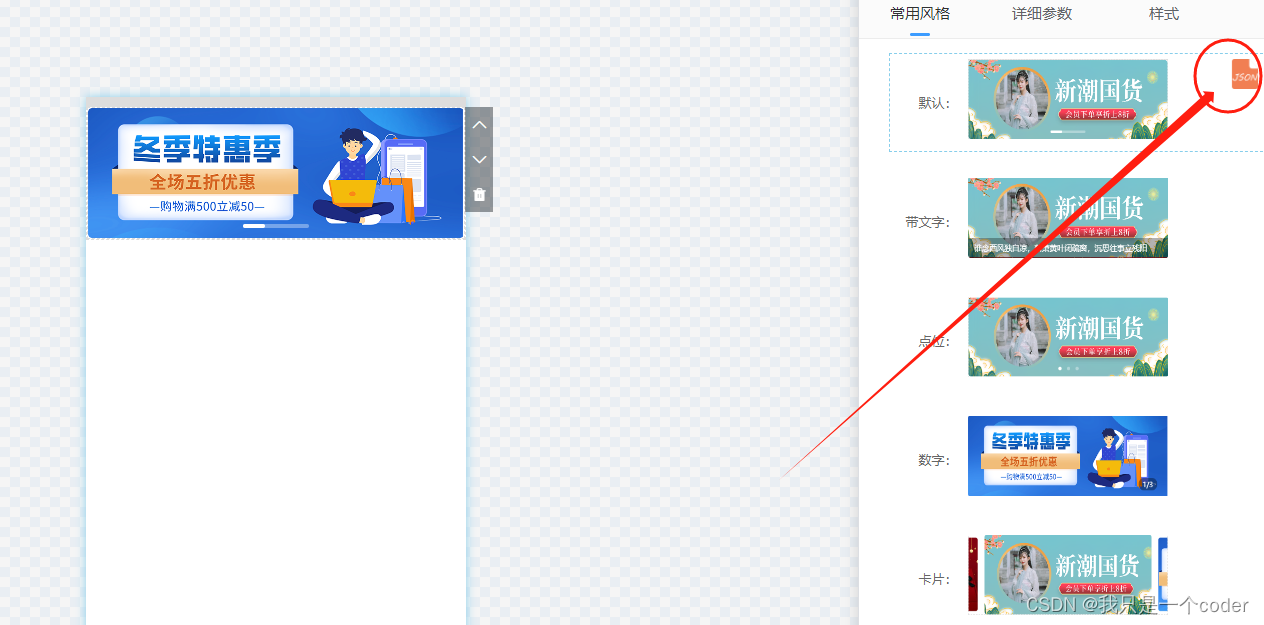
uswiper: {title: "轮播",tabs: [{name: "常用风格", props: [{type: "style", value: "1", sources: [{label: "默认", value: "1", url: " /d4443b71e13c4fb29023c8a0d187222e.png",properties: [{ showTitle: false }, { autoplay: true }, { circular: true }, { show_dot: false }, { show_zb: true }, { show_num: false }, { indicatorStyle: "" }, { previousMargin: "" }, { nextMargin: "" }]},{label: "带文字", value: "2", url: " /fe4ddbeda92e498c82b7465b8b5278a2.png",properties: [{ showTitle: true }, { autoplay: true }, { circular: true }, { show_dot: false }, { show_zb: true }, { show_num: false }, { indicatorStyle: "" }, { previousMargin: "" }, { nextMargin: "" }]},{label: "点位", value: "3", url: "https://dev.mzhkit.com/qyyimgs/f32555a5b024467694a9fa7ad0902ebe.png",properties: [{ showTitle: false }, { autoplay: true }, { circular: true }, { show_dot: true }, { show_zb: true }, { show_num: false }, { indicatorStyle: "" }, { previousMargin: "" }, { nextMargin: "" }]},{label: "数字", value: "4", url: " 5318817aa6ae4d97b2a44c98e402a6ef.png",properties: [{ showTitle: false }, { autoplay: true }, { circular: true }, { show_dot: false }, { show_zb: true }, { show_num: true }, { indicatorStyle: "{'right':'5%'}" }, { previousMargin: "" }, { nextMargin: "" }]},{label: "卡片", value: "5", url: " 034d50f2753f4ab9a2313d13a548949c.png",properties: [{ zb_stype: "1" }, { showTitle: false }, { autoplay: true }, { circular: true }, { show_dot: false }, { show_zb: false }, { show_num: false }, { indicatorStyle: "" }, { previousMargin: "30" }, { nextMargin: "30" }]},]}]},{name: "详细参数", params: true, props: [{label: "显示title", field: "showTitle", type: "select", value: false, sources: [{ label: "是", value: true },{ label: "否", value: false }]},{label: "自动播放", field: "autoplay", type: "select", value: false, sources: [{ label: "是", value: true },{ label: "否", value: false }]},{label: "轮询播放", field: "circular", type: "select", value: true, sources: [{ label: "是", value: true },{ label: "否", value: false }]},{label: "显示指标", field: "show_zb", type: "select", value: true, sources: [{ label: "是", value: true },{ label: "否", value: false }]},{label: "指标样式", field: "zb_stype", parent_id: "5", type: "select", value: "1", sources: [{ label: "横向", value: "1" },{ label: "点位", value: "2" },{ label: "数字", value: "3" }]},{label: "指标位置", field: "indicatorStyle", type: "textarea", value: "", height: "100"},{label: "组件高度", field: "height", value: "130",type:"number", tips: "px"},// tips:"{'top':'xrpx/x%','left':'xrpx/x%'...}]},{ name: "样式" },]},title:标题
tabs:右侧有多少个属性面板
props:属性值(具体的属性值,可自行配置,参考控件本身的属性值)
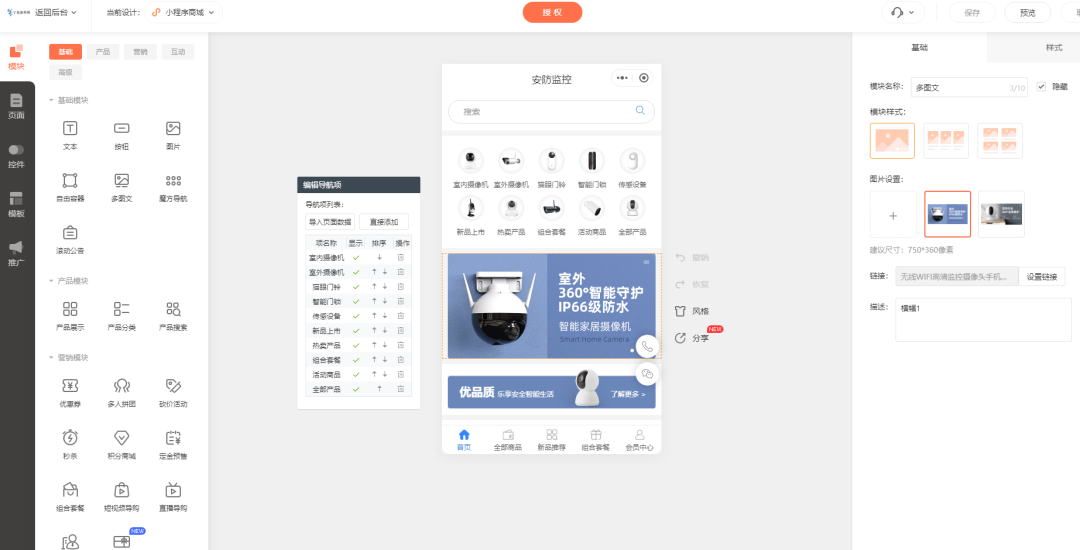
最终效果如图所示

其中控件所需的json格式,点击此处也可以弹出来。也在上述json中进行配置。后端按此json格式返回即可(因为人力记忆有限,这样做之后,后端也方便)。
后续导出的时候,会按照用户的自定义习配置去导出,例如 click one for uniapp 请求服务端习惯代码是 this.$http.get / post 当然你的习惯可能是 this.xx.xxx 导出也批量替换。当然替换之后,能否运行,可能还需要用户自己在mian.js中 加入自己的代码。
六、click one for uniapp能做什么?
能不能导出taro,Flutter er(dart),android(java),ios(swift) 是否可行?在作者看来是可行的。当然需要用户非常非常熟悉这两端的代码,在导出的json中进行转换生成即可(当然效果肯定也不是100%)。
当然,如果使用者特别精通两端。可以自行配置支持的属性和方式。
作者swift不是特别精通,理想中的最终版本可能会支持 Flutter ,android ,taro,swift(看发展,实在没这个精力。哈哈。)
七:关于生态规划和发布时间/收费问题
作者会默认加入三大框架和一些插件市场比较优秀的好看的模板组件(让用户可免费使用)。
今年肯定会发布一个初始版本,希望大家踊跃stat,哈哈。
完全开源,永久免费。
也会提供服务端搭建好的版本(用git上的源码搭建)线上版本,永久不存在任何社区版和公司版。官网线上版本也和git完全保持一致。