DHTMLX Scheduler是一个全面的 UI 组件,用于处理面向业务的 Web 应用程序中复杂的调度和任务管理需求。但是,某些场景可能需要自定义解决方案。例如,如果项目的资源(即劳动力)有限,则需要确保以更高的精度分配他们的工作量。为此,应用条形图等数据可视化工具会很有用。
DHTMLX Suite允许您更快地构建跨平台、跨浏览器 Web 和移动应用程序。它包括一组丰富的即用式 HTML5 组件,这些组件可以轻松组合到单个应用程序界面中。
DHTMLX Scheduler 最新版下载 DHTMLX Suite 最新版下载
在本教程中,您将学习如何将我们的 Scheduler 组件连接到DHTMLX Suite中的 JavaScript Chart 库,从而增强对调度应用程序任何视图中的资源工作负载的控制。
DHTMLX Scheduler 与 Suite 图表库的连接指南
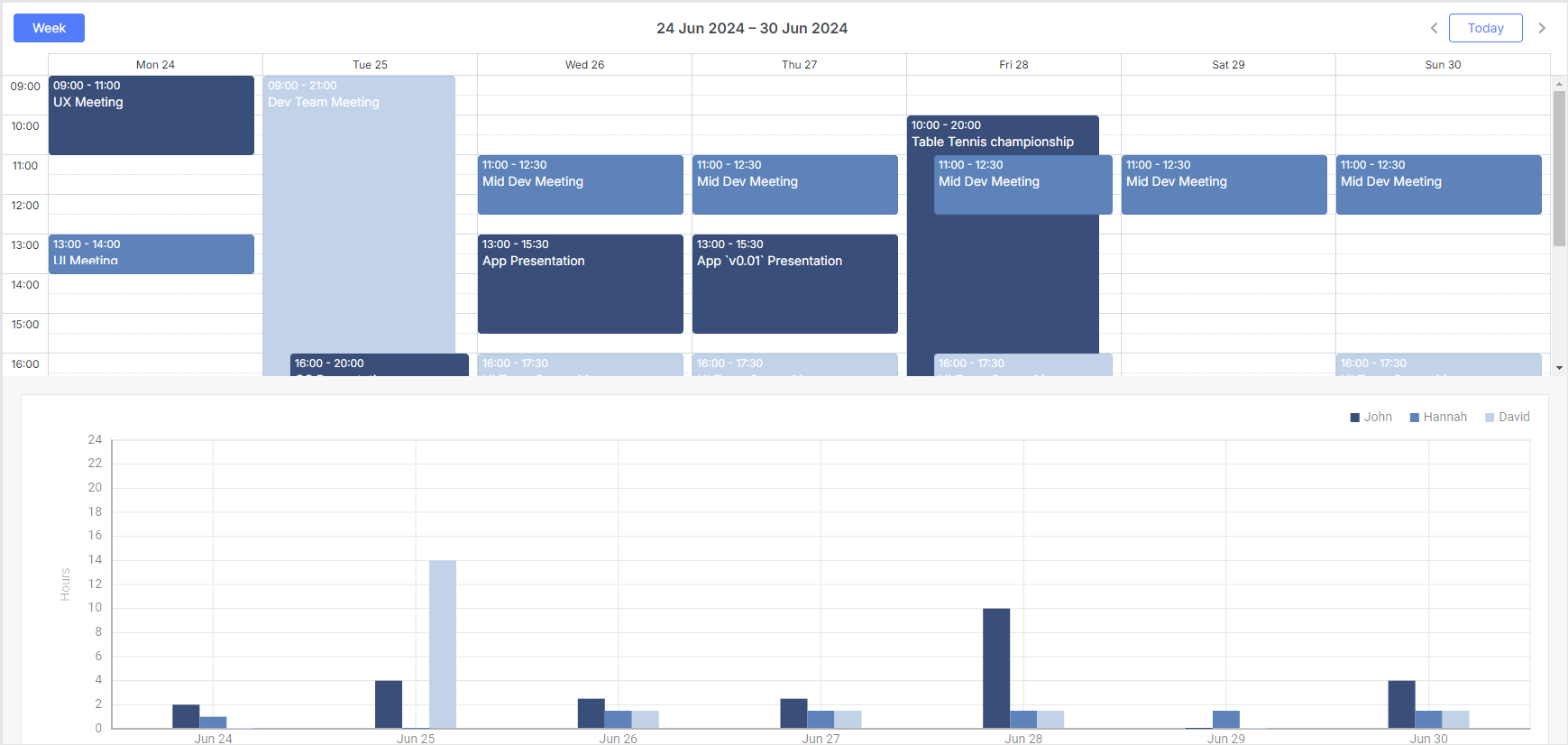
如果您需要在我们的JavaScript 调度库中添加一种用于管理资源工作量的辅助机制,您可以使用基于 Suite 的 Chart 小部件的条形图对其进行补充,如下面的示例所示。使用此示例,您可以更改员工的工作时间,这些更改将动态显示在图表中。此外,您还可以通过单击图表图例中的员工姓名来隐藏和显示两个小部件中特定员工的数据。

步骤 1:初始化并配置调度程序
一般来说,DHTMLX Scheduler 可以通过调度程序的标记或标头配置属性在页面上初始化。
在这篇文章中,我们使用第二种选择:
scheduler.init ( " scheduler_here " , new Date ( 2024 , 5 , 24 ) , "week" ) ;
现在,我们进行调度程序配置:
- 限制显示的工作时间,并将时间步长设置为30分钟:
scheduler.config.first_hour = 9; scheduler.config.last_hour = 22; scheduler.config.time_step = 30; scheduler.config.cascade_event_display = true;
- 添加通过灯箱将事件分配给不同人员/员工的功能,并根据他们的工作场所为其着色。为此,您需要创建一个员工数组 ( owner_opts ),并将他们的选择控件添加到灯箱:
let owners = [{ key: 1, label: 'John' },{ key: 2, label: 'Hannah' },{ key: 3, label: 'David' }
];scheduler.locale.labels.section_select = 'Owner';scheduler.config.lightbox.sections = [{ name:"text", height:50, map_to:"text", type:"textarea", focus:true },{ name:"select", height:40, map_to:"owner_id", type:"select", options:owners},{ name:"time", height:72, type:"time", map_to:"auto"}
];scheduler.templates.event_class = function(start, end, ev){return `owner_${ev.owner_id}`;
}
- 在 CSS 文件中设置这些事件的样式:
<style>.owner_1 {--dhx-scheduler-event-background: #394E79;--dhx-scheduler-event-color: white;}.owner_2 {--dhx-scheduler-event-background: #5E83BA;--dhx-scheduler-event-color: white;}.owner_3 {--dhx-scheduler-event-background: #C2D2E9;--dhx-scheduler-event-color: white;}
</style>
接下来,我们转到 DHTMLX 图表。
步骤 2:初始化和配置图表
首先,您需要创建一个配置,在其中指定图表的类型和其他设置。使用getConfig函数:
function getConfig() {return {type: "bar",css: "dhx_widget--bg_white dhx_widget--bordered",
// Set the coordinate axes in accordance with the displayed datascales: {"bottom": {text: "day",textTemplate: function(day) {return day;}},"left":{title: "Hours",max: 24}},
// Configure the chart series series: [{id: "A",value: "John",fill: "#394E79",color: "none"},{id: "B",value: "Hannah",fill: "#5E83BA",color: "none"},{id: "C",value: "David",fill: "#C2D2E9",color: "none"}],
// Add the chart legend configurationlegend: {series: ["A", "B", "C"],form: "rect",valign: "top",halign: "right"}}
}
之后,使用dhx.Chart对象构造函数初始化条形图:
const chart = new dhx.Chart ( " chart " , getConfig ( ) ) ;
步骤 3:将数据从 Scheduler 传输到 Chart
由于 Scheduler 和 Chart 使用不同的数据格式,因此您需要先转换 Scheduler 数据,然后再将其传输到 Chart。为此,您需要获取一周中每一天的所有事件,计算每个事件的持续时间(以小时为单位),并将这些小时数分配给 3 个不同的对象(您的场景中的对象数量可能不同,我们的演示中有 3 个),具体取决于这些事件分配给哪个所有者。
您需要编写自定义函数并使用部分 Scheduler API:
1.创建calculateEventsLoad()函数:
function calculateEventsLoad(){
2.通过 API 获取调度程序视图日期:
let state = scheduler.getState();let min = state.min_date;
3.声明变量来存储计算的数据:
let tempDuration_a, tempDuration_b, tempDuration_c;let workload = [];
4.计算每个业主的工作量:
for(let i = 0; i<7; i++){tempDuration_a = 0;tempDuration_b = 0;tempDuration_c = 0;
5.获取一周中每一天的活动:
let dayEvs = scheduler.getEvents(scheduler.date.add(new Date(min), i, "day"), scheduler.date.add(new Date(min), i+1, "day"));
6.计算每个业主的活动工作量:
dayEvs.forEach(ev => {const duration = (ev.end_date - ev.start_date) / (1000 * 60 * 60);switch (ev.owner_id) {case "1":tempDuration_a += duration;break;case "2":tempDuration_b += duration;break;case "3":tempDuration_c += duration;break;}});
7.将结果数据推送到数组中,并将该数据传递给图表组件:
workload[i] = {"workload_a": tempDuration_a,"workload_b": tempDuration_b,"workload_c": tempDuration_c,"day": scheduler.date.add(new Date(min), i, "day").getDate()};}generateChartData(workload);
}
8.创建将准备好的数据转换为图表格式并将其解析为图表的函数:
function generateChartData(workload){// Generate and parse prepared chart's dataconst chartData = workload.map(el => ({day : el.day,"John" : el.workload_a,"Hannah" : el.workload_b,"David" : el.workload_c,}));chart.data.parse(chartData);
调用calculateEventsLoad()函数时,您将看到包含准确数据的图表和调度程序。
步骤 4:将 Scheduler 与 Chart 同步
最后,您需要同步组件以确保在调度日历中所做的更改将立即显示在条形图中。您应该使用调度程序事件侦听器将调度程序更新同步到图表中,如下例所示:
scheduler.attachEvent("onEventChanged", function(id,ev){calculateEventsLoad();
});scheduler.attachEvent("onEventAdded", function(id,ev){calculateEventsLoad();
});scheduler.attachEvent("onEventSave",function(id,ev,is_new){calculateEventsLoad();return true;
})scheduler.attachEvent("onViewChange", function (new_mode , new_date){calculateEventsLoad();
});
步骤 5:同步 Chart 和 Scheduler 中的过滤功能
条形图带有过滤功能,可以通过单击图表的图例来显示和隐藏特定员工的数据。您可以将此过滤功能与调度程序同步,以在那里过滤事件。
首先,您需要创建一个变量来存储过滤器值:
const filterOptions = new Set([1, 2, 3]);
然后,创建一个辅助函数来改变这个变量:
function setFilter(ownerID){if(filterOptions.has(ownerID)){filterOptions.delete(ownerID);}else{filterOptions.add(ownerID);}scheduler.setCurrentView();
}
使用图表组件的toggleSeries事件单击图表图例中的复选框后,将调用此辅助函数:
chart.events.on("toggleSeries", function(id){switch (id) {case "A":setFilter(1);break;case "B":setFilter(2);break;case "C":setFilter(3);break;}
});
现在,您应该使用结果数组在调度程序中进行过滤:
scheduler.filter_week = function(id, event){return filterOptions.has(parseInt(event.owner_id));
}
就是这样。按照上述步骤,您可以像我们的示例中那样使用条形图来丰富您的 JavaScript 调度程序,以更准确地管理资源工作负载。
总结
正确使用资源是任何项目中有效任务管理的关键方面。使用 JavaScript 调度日历,您必须确保资源(员工、房间、设备)以最佳方式加载任务或约会。使用附加工具(例如 Suite 的 Chart 小部件)可以更全面地了解此事,本教程提供了快速顺利完成集成所需的所有信息。