目录
一、项目演示
二、项目测试环境
三、项目详情
四、完整的项目源码
原创外卖点餐:基于Android studio 实现外卖(点)订餐系统
非原创奶茶点餐:网络资源模板--基于 Android Studio 实现的奶茶点餐App+报告
一、项目演示
网络资源模板--基于Android studio 外卖订餐App
二、项目测试环境

三、项目详情
1.启动页

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"xmlns:android="http://schemas.android.com/apk/res/android"android:background="@drawable/bg_welcome"><ImageViewandroid:layout_width="200dp"android:layout_height="200dp"android:layout_marginTop="130dp"android:src="@drawable/icon"android:layout_gravity="center"/></LinearLayout>2.登录页

`LoginActivity` 是一个用户登录界面,允许用户输入账号和密码进行登录验证。如果账号不存在,则显示相应提示;如果密码错误,则提示重新输入;如果验证通过,则跳转到主界面 `MainActivity`。用户也可以点击注册按钮 `tvRegister` 跳转到注册界面 `RegisterActivity` 进行新账号注册。
package com.example.ordersystem.Activity;import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;import com.example.ordersystem.DataBase.UserDao;
import com.example.ordersystem.R;public class LoginActivity extends AppCompatActivity {private static final int RESULT_OK = 1;private Button btnLogin;private EditText etAccount;private EditText etPassword;private TextView tvRegister;private UserDao userDao;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_login);initView();}public void initView() {// 绑定控件btnLogin = findViewById(R.id.btn_login);tvRegister = findViewById(R.id.tv_register);etAccount = findViewById(R.id.et_account);etPassword = findViewById(R.id.et_password);// 匿名内部类方式实现按钮点击事件btnLogin.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String acc = etAccount.getText().toString().trim();String pass = etPassword.getText().toString().trim();userDao = new UserDao(getApplicationContext());userDao.open();if (!userDao.isExist(acc)) {Toast.makeText(LoginActivity.this,"账号不存在,请重新输入!", Toast.LENGTH_SHORT).show();} else {if (userDao.getPassword(acc).equals(pass)) {Intent intent = new Intent(LoginActivity.this, MainActivity.class);// 创建意图对象,进行跳转startActivity(intent);// 销毁该活动finish();} else {Toast.makeText(LoginActivity.this, "密码错误,请重新输入!", Toast.LENGTH_SHORT).show();}}// 关闭DB访问对象userDao.close();}});tvRegister.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intent = new Intent(LoginActivity.this, RegisterActivity.class);startActivityForResult(intent,1);}});}@Overrideprotected void onActivityResult(int requestCode, int resultCode, Intent data) {super.onActivityResult(requestCode, resultCode, data);switch (requestCode) {case 1:if (resultCode == RESULT_OK) {String acc = data.getStringExtra("acc");String pass = data.getStringExtra("pass");etAccount.setText(acc);etPassword.setText(pass);}break;default:break;}}
}3.注册页

该代码实现了一个Android注册功能,用户可以输入账号、密码和确认密码进行注册,包括验证账号是否已存在、密码不能为空以及确认密码是否一致,并将注册信息存储到数据库中。
package com.example.ordersystem.Activity;import android.content.Intent;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;import com.example.ordersystem.Bean.User;
import com.example.ordersystem.DataBase.UserDao;
import com.example.ordersystem.R;public class RegisterActivity extends AppCompatActivity {private static final int RESULT_OK = 1;private Button btnRegister;private Button btnCancel;private EditText etAccount;private EditText etPassword;private EditText etConfirmPassword;private UserDao userDao;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_register);initView();}public void initView() {// 绑定控件etAccount =findViewById(R.id.et_account);etPassword = findViewById(R.id.et_password);etConfirmPassword = findViewById(R.id.et_confirm_password);btnRegister = findViewById(R.id.btn_register);btnCancel = findViewById(R.id.btn_cancel);// 设置点击事件btnRegister.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String acc = etAccount.getText().toString().trim();String pass = etPassword.getText().toString().trim();String confirm = etConfirmPassword.getText().toString().trim();User user = new User(acc, pass);userDao = new UserDao(getApplicationContext());userDao.open();if (userDao.findUser(user)) {Toast.makeText(RegisterActivity.this, "账号已存在", Toast.LENGTH_SHORT).show();} else if (TextUtils.isEmpty(pass) || TextUtils.isEmpty(confirm)) {Toast.makeText(RegisterActivity.this, "密码不能为空", Toast.LENGTH_SHORT).show();} else if(!pass.equals(confirm)) {Toast.makeText(RegisterActivity.this, "两次输入的密码不同", Toast.LENGTH_SHORT).show();} else {userDao.addUser(user);Toast.makeText(RegisterActivity.this, "注册成功!", Toast.LENGTH_SHORT).show();Intent intent = new Intent(RegisterActivity.this, LoginActivity.class);//将账号和密码传递过去intent.putExtra("acc", acc);intent.putExtra("pass", pass);setResult(RESULT_OK, intent);finish();}userDao.close();}});btnCancel.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {finish();}});}
}4.首页

这段代码实现了一个首页(HomeFragment)的功能,包括展示美食列表、下拉刷新功能和随机展示美食。美食数据由固定的 `Food` 对象数组提供,通过 `RecyclerView` 和 `FoodAdapter` 实现列表展示,同时支持下拉刷新功能,刷新时随机重新排列展示的美食列表。
package com.example.ordersystem.Fragment;import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.swiperefreshlayout.widget.SwipeRefreshLayout;import java.util.ArrayList;
import java.util.List;
import java.util.Random;import com.example.ordersystem.Bean.Food;
import com.example.ordersystem.Adapter.FoodAdapter;
import com.example.ordersystem.R;public class HomeFragment extends Fragment {private Food[] foods = {new Food("口水鸡", R.drawable.p1, "19.9", "4.7", "味道很好,菜量很足,本地销售冠军"),new Food("满杯百香果", R.drawable.p2, "7.0", "4.5", "总计1699人收藏,近30日80人复购"),new Food("巴西烤肉披萨", R.drawable.p3, "29.8", "4.7", "精选品牌,热销掌柜,网红店"),new Food("龙门花甲", R.drawable.p4, "15.9", "4.6", "套餐很划算,干净又卫生"),new Food("美味炸鸡", R.drawable.p5, "21.8", "4.4", "近3小时11人下单"),new Food("煎饼果子", R.drawable.p6, "5.9", "4.8", "非常用心地在做美食"),new Food("黄焖鸡米饭", R.drawable.p7, "11.9", "4.9", "好吃,分量足,性价比高"),new Food("西施烤肉饭", R.drawable.p8, "18.8", "4.5", "爆款烤肉饭,全是回头客"),new Food("十三香龙虾", R.drawable.p9, "98.0", "4.9", "本店销量第3名,正宗13香"),new Food("招牌辣子鸡", R.drawable.p10, "24.9", "4.7", "辣子鸡中的高人气店铺"),new Food("招牌无骨炸鸡", R.drawable.p11, "21.9", "4.9", "本店回头客第一名,炸鸡品类优质商品"),new Food("红烧排骨饭", R.drawable.p12, "28.9", "4.6", "本地拌饭套餐热销第2名")};private List<Food> foodList = new ArrayList<>();private FoodAdapter foodAdapter;private SwipeRefreshLayout swipeRefresh;@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {View view = inflater.inflate(R.layout.fragment_home, container, false);// 创建数据源initFoods();RecyclerView recyclerView = view.findViewById(R.id.recycler_view);GridLayoutManager gridLayoutManager = new GridLayoutManager(getContext(),2);recyclerView.setLayoutManager(gridLayoutManager);// 创建适配器,同时加载数据源foodAdapter = new FoodAdapter(foodList);// 设置适配器recyclerView.setAdapter(foodAdapter);swipeRefresh = view.findViewById(R.id.swipe_refresh);swipeRefresh.setColorSchemeResources(R.color.design_default_color_primary);swipeRefresh.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {@Overridepublic void onRefresh() {refreshFoods();}});return view;}private void initFoods() {foodList.clear();Random random = new Random();int index = random.nextInt(foods.length);for (int i = index; i < foods.length; i++) {foodList.add(foods[i]);}for (int i = 0; i < index; i++) {foodList.add(foods[i]);}}private void refreshFoods() {new Thread(new Runnable() {@Overridepublic void run() {try {Thread.sleep(2000);} catch (InterruptedException e) {e.printStackTrace();}getActivity().runOnUiThread(new Runnable() {@Overridepublic void run() {initFoods();foodAdapter.notifyDataSetChanged();swipeRefresh.setRefreshing(false);}});}}).start();}}
5.购物车

这段代码实现了一个购物车页面(CartFragment),功能包括展示购物车列表、下拉刷新购物车、提交订单和清空购物车。购物车数据通过数据库(使用 `CartDao`)管理,包括从数据库加载购物车数据和提交订单后清空购物车。用户可以通过下拉刷新购物车内容,并通过对话框确认提交订单。
代码中还使用了 `Handler` 处理异步消息,用于更新购物车列表的显示。
package com.example.ordersystem.Fragment;import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.swiperefreshlayout.widget.SwipeRefreshLayout;import com.google.android.material.floatingactionbutton.FloatingActionButton;import java.util.ArrayList;
import java.util.List;import com.example.ordersystem.Adapter.CartAdapter;
import com.example.ordersystem.Bean.Cart;
import com.example.ordersystem.DataBase.CartDao;
import com.example.ordersystem.R;public class CartFragment extends Fragment{public static final int UPDATE_CART = 1;private List<Cart> cartList = new ArrayList<>();;private CartAdapter cartAdapter;private CartDao cartDao;private SwipeRefreshLayout swipeRefresh;@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {initCart();// 当购物车为空时执行,否则跳过if (cartList.isEmpty()) {View view = inflater.inflate(R.layout.cart_empty, container, false);return view;}View view = inflater.inflate(R.layout.fragment_cart, container, false);// 获取控件实例RecyclerView recyclerView = view.findViewById(R.id.recycler_view);FloatingActionButton fab = view.findViewById(R.id.fab);swipeRefresh = view.findViewById(R.id.swipe_refresh);swipeRefresh.setColorSchemeResources(R.color.design_default_color_primary);// 设置布局管理器,一列显示GridLayoutManager layoutManager = new GridLayoutManager(getContext(), 1);recyclerView.setLayoutManager(layoutManager);// 创建适配器cartAdapter = new CartAdapter(cartList);// 设置适配器recyclerView.setAdapter(cartAdapter);// 下拉刷新,重新加载数据源swipeRefresh.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {@Overridepublic void onRefresh() {refershCart();}});// 订单提交fab.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {AlertDialog alertDialog = new AlertDialog.Builder(view.getContext()).setTitle("提示").setIcon(R.drawable.ic_order).setMessage("您确定要提交订单吗?").setPositiveButton("确定", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialogInterface, int i) {cartDao.openDB();cartDao.commitOrder();cartDao.clearCart();cartDao.closeDB();Toast.makeText(getContext(), "下单成功!请下拉刷新页面~", Toast.LENGTH_SHORT).show();}}).setNegativeButton("取消", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialogInterface, int i) {Toast.makeText(getContext(), "订单已取消", Toast.LENGTH_SHORT).show();}}).show();}});return view;}// 初始化数据源,从数据库中获取所有记录的List对象,然后遍历存到cartList中private void initCart() {cartList.clear();cartDao = new CartDao(getContext());cartDao.openDB();List<Cart> tempList = cartDao.getAllCart();cartDao.closeDB();for (int i = 0; i < tempList.size(); i++) {cartList.add(tempList.get(i));}}// 刷新购物车private void refershCart() {new Thread(new Runnable() {@Overridepublic void run() {try {Thread.sleep(2000);} catch (InterruptedException e) {e.printStackTrace();}getActivity().runOnUiThread(new Runnable() {@Overridepublic void run() {initCart();cartAdapter.notifyDataSetChanged();swipeRefresh.setRefreshing(false);Toast.makeText(getContext(), "刷新成功!", Toast.LENGTH_SHORT).show();}});}}).start();}// 多线程,异步消息机制private Handler handler = new Handler() {@Overridepublic void handleMessage(Message msg) {switch (msg.what) {case UPDATE_CART:cartAdapter.notifyDataSetChanged();break;default:break;}}};}
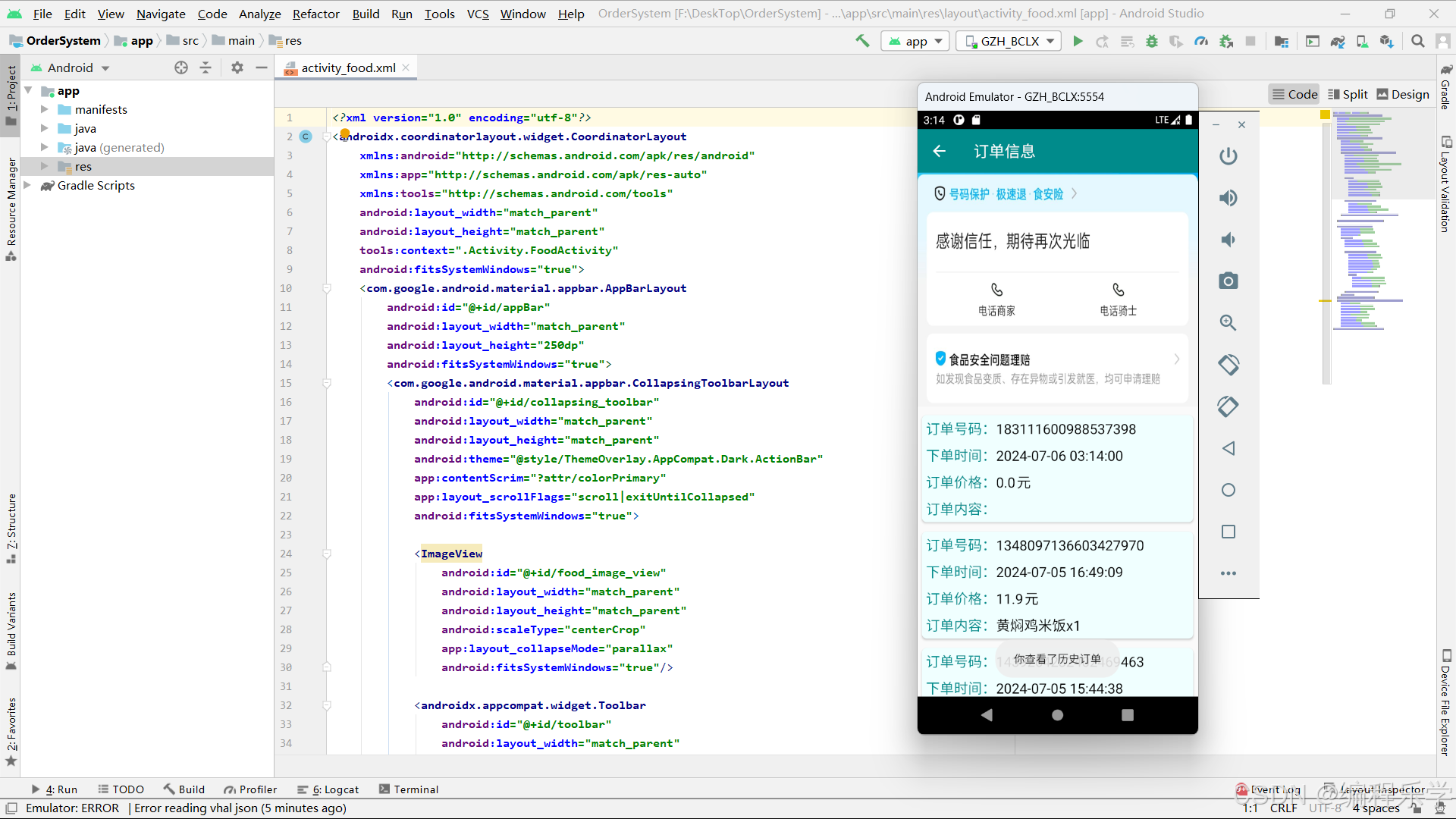
6.商品详情页

该代码实现了一个食物详情页面,用户可以查看食物的名称、图片和详细描述,并能够将食物加入购物车。
package com.example.ordersystem.Activity;import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.os.Bundle;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;import androidx.appcompat.widget.Toolbar;import com.bumptech.glide.Glide;
import com.google.android.material.appbar.CollapsingToolbarLayout;
import com.google.android.material.floatingactionbutton.FloatingActionButton;import com.example.ordersystem.Bean.Food;
import com.example.ordersystem.DataBase.FoodDao;
import com.example.ordersystem.R;public class FoodActivity extends AppCompatActivity {public static final String FOOD_DATA = "food_data";private FloatingActionButton fab;private FoodDao foodDao;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_food);initView();}private void initView() {foodDao = new FoodDao(this);Intent intent = getIntent();// 获取通过参数传递过来的序列化对象,向下转型为FoodFood food = (Food)intent.getSerializableExtra(FOOD_DATA);// 获取对象的属性String foodName = food.getName();int foodImageId = food.getImageId();String foodComment = food.getComment();// 获取工具栏、折叠栏等实例Toolbar toolbar = findViewById(R.id.toolbar);CollapsingToolbarLayout collapsingToolbar = findViewById(R.id.collapsing_toolbar);ImageView foodImageView = findViewById(R.id.food_image_view);TextView foodContentText = findViewById(R.id.food_content_text);fab = findViewById(R.id.fab);// 设置自定义工具栏setSupportActionBar(toolbar);ActionBar actionBar = getSupportActionBar();// 设置默认返回按钮if (actionBar != null) {actionBar.setDisplayHomeAsUpEnabled(true);}collapsingToolbar.setTitle(foodName);Glide.with(this).load(foodImageId).into(foodImageView);String foodContent = generateFoodContent(foodComment);foodContentText.setText(foodContent);fab.setOnClickListener(new View.OnClickListener(){@Overridepublic void onClick(View view) {foodDao.openDB();foodDao.addFood(food);Toast.makeText(FoodActivity.this, "成功将"+foodName+"加入购物车!", Toast.LENGTH_SHORT).show();foodDao.closeDB();}});}// 生成食物内容private String generateFoodContent(String foodComment) {StringBuilder stringBuilder = new StringBuilder();for (int i = 0; i < 100; i++) {stringBuilder.append(foodComment);}return stringBuilder.toString();}// 菜单栏返回按钮的点击事件@Overridepublic boolean onOptionsItemSelected(MenuItem item) {switch (item.getItemId()) {case android.R.id.home:finish();return true;}return super.onOptionsItemSelected(item);}
}7.我的页面

这段代码实现了一个包含抽屉菜单的个人信息界面(PersonFragment),具体功能如下:
1. 在 `onCreateView()` 方法中,加载布局并初始化视图控件(如订单、个人信息、分享按钮和圆形头像),设置点击事件监听器。
2. `NavigationView` 设置了菜单项的选中监听器,用于关闭抽屉菜单。
3. `onClick()` 方法根据点击事件执行不同的操作:
- 点击个人信息按钮 (`person`),显示提示信息并打开左侧抽屉菜单。
- 点击历史订单按钮 (`order`),显示提示信息并跳转到订单活动 (`OrderActivity`)。
- 点击分享按钮 (`share`),调用 `shareSoftware()` 方法分享软件信息。
总体来说,这段代码实现了个人信息页面的基本功能,包括按钮点击事件处理和抽屉菜单的使用。
package com.example.ordersystem.Fragment;import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;import androidx.core.view.GravityCompat;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.fragment.app.Fragment;import com.google.android.material.navigation.NavigationView;import de.hdodenhof.circleimageview.CircleImageView;
import com.example.ordersystem.Activity.OrderActivity;
import com.example.ordersystem.R;public class PersonFragment extends Fragment implements View.OnClickListener{private TextView order, person, share;private CircleImageView circleImage;private DrawerLayout drawerLayout;@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {View view = inflater.inflate(R.layout.fragment_person, container, false);// 获取控件实例order = view.findViewById(R.id.order);person = view.findViewById(R.id.person);share = view.findViewById(R.id.share);circleImage = view.findViewById(R.id.circle_image);drawerLayout = view.findViewById(R.id.drawer_layout);NavigationView navigationView = view.findViewById(R.id.nav_view);navigationView.setCheckedItem(R.id.nav_call);// 设置监听器order.setOnClickListener(this);person.setOnClickListener(this);share.setOnClickListener(this);circleImage.setOnClickListener(this);// 菜单项选中事件的监听器navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {@Overridepublic boolean onNavigationItemSelected(MenuItem item) {drawerLayout.closeDrawers();return true;}});return view;}// 分享这个软件到其他用户private void shareSoftware() {Intent intent = new Intent(Intent.ACTION_SEND);intent.setType("text/plain");String msg = "想随时查找美食吗?快来下载订餐系统吧!";intent.putExtra(Intent.EXTRA_TEXT,msg);startActivity(Intent.createChooser(intent,"分享到...."));}@Overridepublic void onClick(View view) {switch (view.getId()) {case R.id.person:Toast.makeText(getContext(), "你查看了个人信息", Toast.LENGTH_SHORT).show();drawerLayout.openDrawer(GravityCompat.START);break;case R.id.order:Toast.makeText(getContext(), "你查看了历史订单", Toast.LENGTH_SHORT).show();Intent intent = new Intent(getActivity(), OrderActivity.class);startActivity(intent);break;case R.id.share:shareSoftware();break;}}
}
8.我的订单页

这段代码实现了一个订单展示页面(OrderActivity),具体功能如下:
1. 在 `onCreate()` 方法中,设置布局并初始化视图,包括RecyclerView用于展示订单列表,SwipeRefreshLayout用于下拉刷新,以及自定义的Toolbar用于显示操作栏。
2. `initView()` 方法初始化了界面元素,设置了RecyclerView的布局管理器和适配器(OrderAdapter),并添加了下拉刷新的监听器。
3. `initOrder()` 方法从数据库获取订单数据,并初始化到 `orderList` 中。
4. `refreshOrder()` 方法通过新线程模拟耗时操作(2秒钟),然后更新订单数据,并通知适配器数据变化,同时关闭下拉刷新动画并显示刷新成功的提示。
5. `onOptionsItemSelected()` 方法监听返回按钮的点击事件,点击返回按钮时关闭当前活动。
总体来说,这段代码实现了一个简单的订单展示功能,包括从数据库加载数据、下拉刷新功能、以及返回按钮的处理。
package com.example.ordersystem.Activity;import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.swiperefreshlayout.widget.SwipeRefreshLayout;import android.os.Bundle;
import android.view.MenuItem;
import android.widget.Toast;import java.util.ArrayList;
import java.util.List;import com.example.ordersystem.Adapter.OrderAdapter;
import com.example.ordersystem.Bean.Order;
import com.example.ordersystem.DataBase.OrderDao;
import com.example.ordersystem.R;public class OrderActivity extends AppCompatActivity {private List<Order> orderList = new ArrayList<>();private OrderAdapter orderAdapter;private OrderDao orderDao;private SwipeRefreshLayout swipeRefresh;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_order);initView();}private void initView() {// 滚动布局RecyclerView recyclerView = findViewById(R.id.recycler_view);// 下拉刷新swipeRefresh = findViewById(R.id.swipe_refresh);swipeRefresh.setColorSchemeResources(R.color.design_default_color_primary);// 自定义工具栏Toolbar toolbar = findViewById(R.id.toolbar);setSupportActionBar(toolbar);ActionBar actionBar = getSupportActionBar();if (actionBar != null) {actionBar.setDisplayHomeAsUpEnabled(true);}initOrder();GridLayoutManager layoutManager = new GridLayoutManager(this, 1);recyclerView.setLayoutManager(layoutManager);orderAdapter = new OrderAdapter(orderList);recyclerView.setAdapter(orderAdapter);swipeRefresh.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {@Overridepublic void onRefresh() {refreshOrder();}});}// 初始化数据(获取数据源)private void initOrder() {orderList.clear();orderDao = new OrderDao(this);orderDao.openDB();List<Order> tempList = orderDao.getAllOrder();orderDao.closeDB();for (int i = 0; i < tempList.size(); i++) {orderList.add(tempList.get(i));}}// 刷新订单信息private void refreshOrder() {new Thread(new Runnable() {@Overridepublic void run() {try {Thread.sleep(2000);} catch (InterruptedException e) {e.printStackTrace();}runOnUiThread(new Runnable() {@Overridepublic void run() {initOrder();orderAdapter.notifyDataSetChanged();swipeRefresh.setRefreshing(false);Toast.makeText(OrderActivity.this, "刷新成功!", Toast.LENGTH_SHORT).show();}});}}).start();}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {switch (item.getItemId()) {case android.R.id.home:finish();return true;}return super.onOptionsItemSelected(item);}
}四、完整的项目源码
👇👇👇👇👇快捷获取方式👇👇👇👇👇