1. 前言
前端中经常会遇到在系统中根据数据导出一个pdf文件出来,一般都是后端来实现的,既然后端可以实现,前端为什么就不行呢,正好有一次也写了这个需求,就写了个小demo
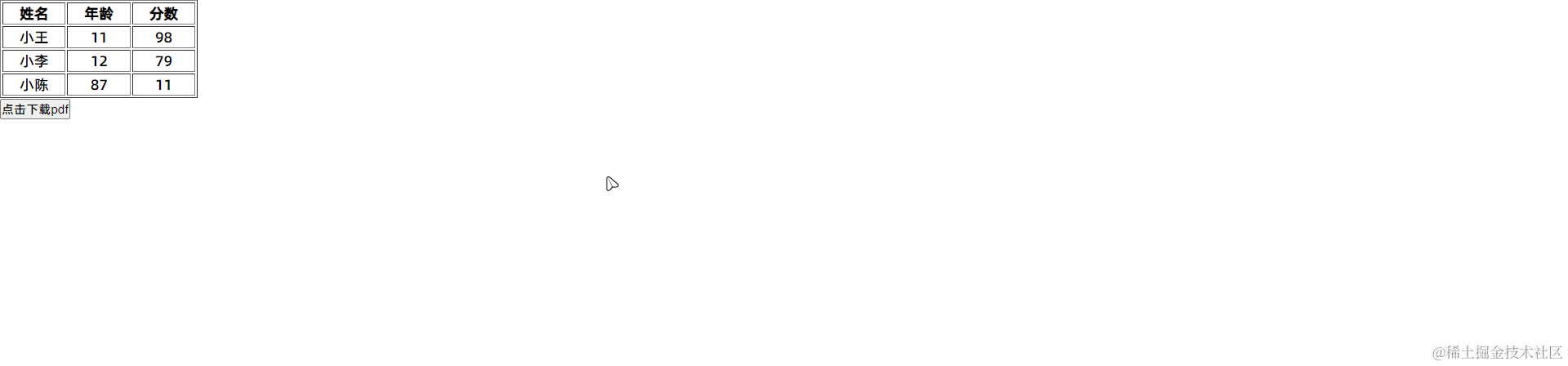
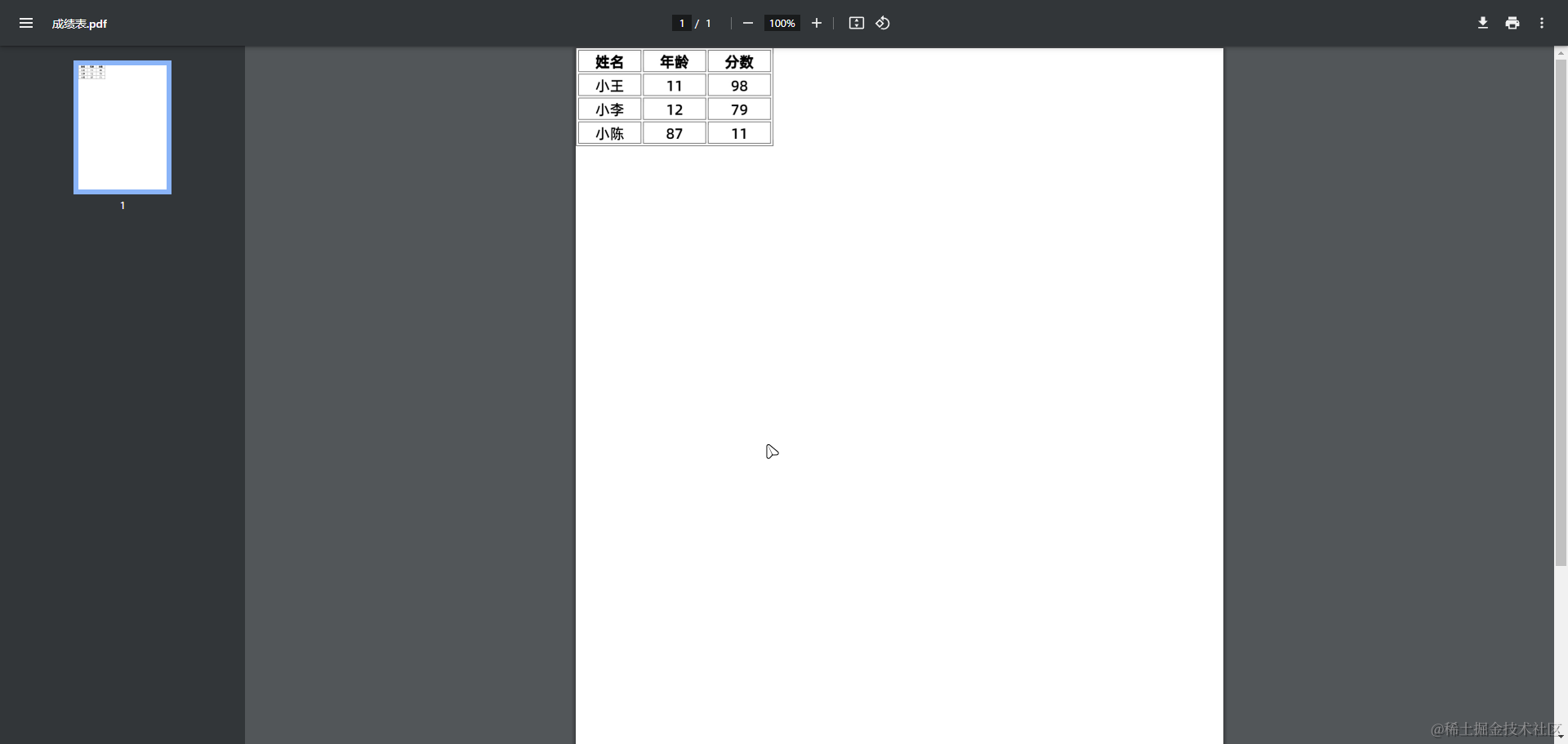
示例图:


2. 实现步骤
- 首先下载
html2pdf.js这个库yarn add html2pdf.js // 或 npm i html2pdf.js - 在项目中需要使用此功能的地方引用此组件
- 使用
html2pdf.js// 获取一个dom对象,这个dom对象就是pdf中显示的内容 let element = document.querySelector('.tableBox');// 设置html2pdf的配置 let opt = {margin: 0, // 设置PDF页面的边距为0,即没有边距filename: `成绩表.pdf`, // 指定生成文件的名称image: { type: 'jpeg', quality: 1 }, // 设置生成PDF时使用的图像格式为JPEG,质量为1(最高质量)// 这是一个用于将HTML元素转换为canvas的库html2canvas: {scale: 2, // 缩放比例为2,即生成的canvas尺寸是原始尺寸的两倍allowTaint: false, // 设置为false,表示不允许加载跨域的图片useCORS: true, // 设置为true,允许跨域加载的图片使用CORS策略},// 控制PDF页面的分页行为// mode: 设置为avoid-all,尽量避免分页// after: 在生成PDF时,当遇到id为levelAnalysis的元素后进行分页pagebreak: { mode: 'avoid-all', after: '#levelAnalysis' },enableLinks: true, // 支持文本中放链接,可点击跳转 };// 执行pdf的导出 // html2pdf()将html转换为pdf // set(opt)表示转换为pdf时使用指定的配置 // form表示html2pdf中将指定的dom元素加入pdf // save()表示将创建完成的pdf保存到本地 html2pdf().set(opt).from(element).save();
3. 总结
Vue3中生成本地pdf并下载主要使用了html2pdf.js第三方库,通过此库,可以将指定的dom通过canvas转换为一张图片,这样pdf中只需要加载这个图片即可,然后通过指定的配置与指定的API即可将pdf保存到本地