搭配thymeleaf + layui合成
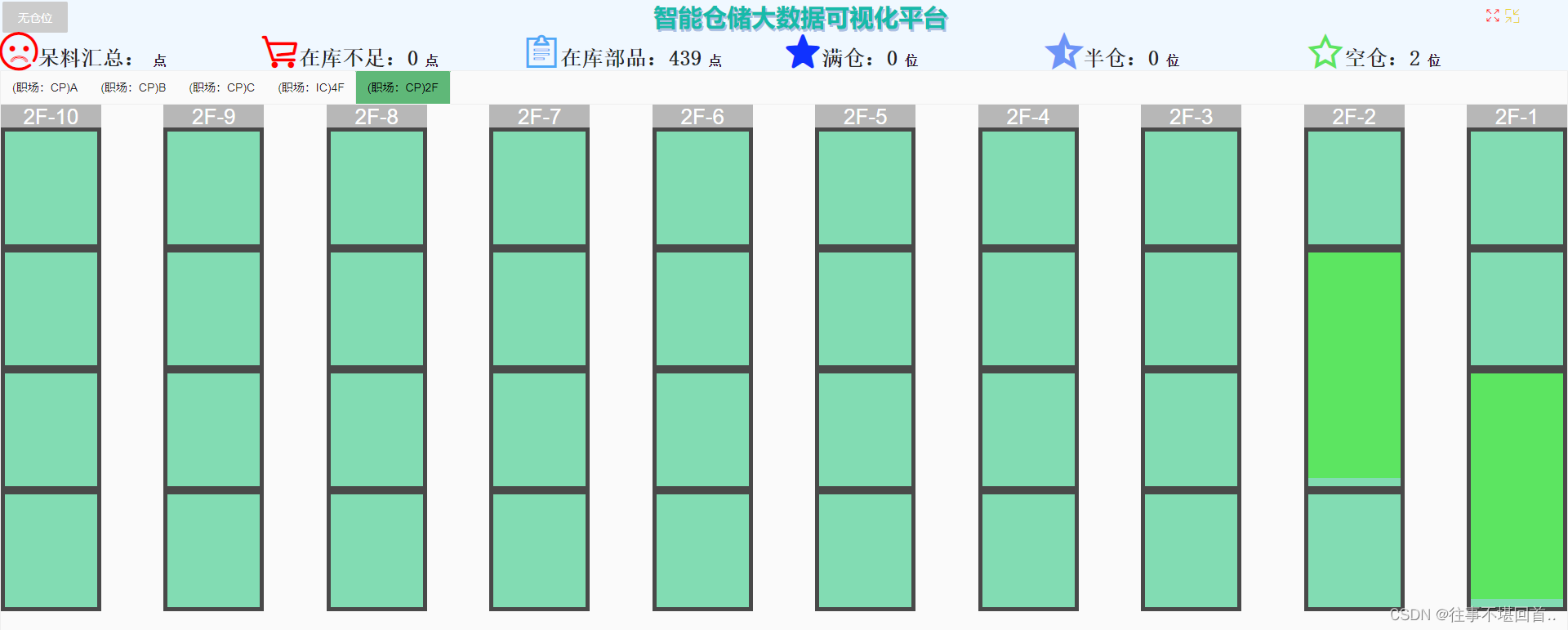
货架一
1. css
#gudinghuojia2F .layui-row { display: flex; justify-content: space-between; height: 100%;}
#gudinghuojia2F .layui-col-xs10 {margin-right: 4%;}
#gudinghuojia2F .layui-col-xs10:last-child {margin-right: 0;}
.inner-title{font-size: 26px;height: 28px;background-color: #b7b7b7; color: #fff;}
.inner-div {background: #82dcb3;}
.inner-div:not(:first-child) {border: 5px solid #494949;height: calc(80% / 4);}
2.html片段
<div style="height: 100%;"><div class="layui-row" ><div class="layui-col-xs10" th:each="i : ${#numbers.sequence(10, 1, -1)}" ><div class="inner-title" th:text="${‘2F’ + '-' + i}" style="text-align: center;"></div><div class="inner-div" th:each="ii : ${#numbers.sequence(4, 1, -1)}" th:id="${‘2F’ + '-' + i + '-1-'+ ii}"></div></div></div>
</div>
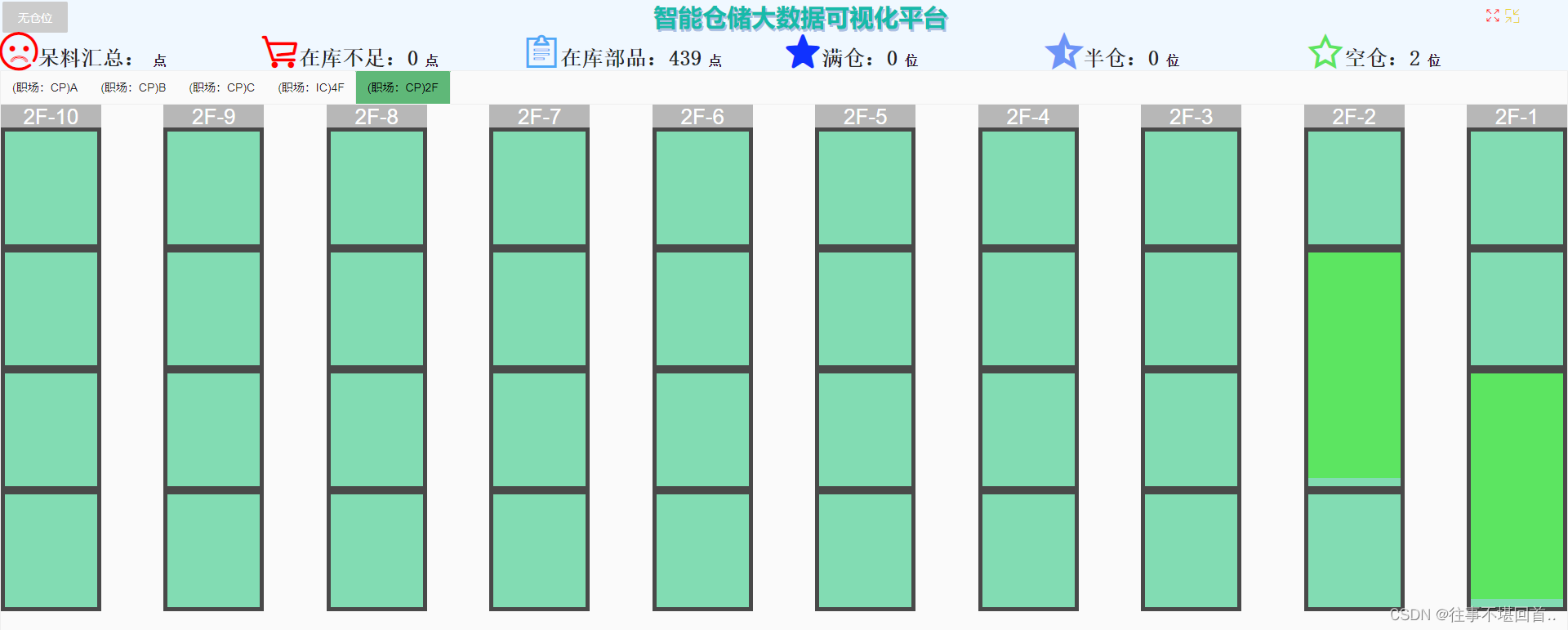
3.效果(效果只是图中的货架,上面部分只是截图效果贴上来的,代码并没有包含):

货架二
1. css
.layout_4F{height: 100%;width: 70%;display: block; position: relative;}.tongdao {position: absolute;color: #ccd9d9c7;text-align: center; letter-spacing: 10vh; font-size: x-large;} /* 设置字之间的间隔为10vh,设置所有通道的背景为白色 */.ltongdao{position: absolute;left: calc(6% + 10px);top: 14%;writing-mode: vertical-rl;letter-spacing: 12vh;font-size: xxx-large;color: #ccd9d9c7;}.rtongdao{position: absolute;right: 17%;height: 60%;width: 5%;top: 15%;line-height: 300%;font-size: xxx-large;color: #ccd9d9c7;}.container {position: relative;width: 100%; height: 100vh; background-color: #fff;}.chu{position: absolute;height: 4%;line-height: 100%;background-color: #e7dfdf;letter-spacing: 10vh; font-size: 3vh;color: #75b9b9c7;}.chu1{top: calc(12% + 6px);l}.btongdao{position: absolute;right: 40%;bottom: 20%;height: 8%;font-size: xx-large;letter-spacing: 10vh;color: #ccd9d9c7;}.wai{height: 6%;width: 100%;top: calc(6% + 10px);}.zhong{position: absolute; text-align: center; left: calc(12% + 6px); right: 27%;}.quyu2{top: calc(28% + 6px);height: 20%;border: 10px solid #ccc;border-bottom: 5px #000 dashed;}.quyu3{left: 29%;top:51%;height: calc(20%);border: 10px solid #ccc;border-bottom: 5px #000 dashed;}.top {position: absolute;width: 80%; height:5%;border: 10px solid #ccc;border-bottom: 5px #000 dashed; }.right {position: absolute;right: 0;height: 60%; top: 12%;width:15%;}.bottom {position: absolute;bottom: 0;width: 70%;left: calc(12% + 6px);height:20%;border: 10px solid #ccc;border-bottom: 5px #000 dashed;}.left {position: absolute;height: 80%;top: calc(12% + 10px);bottom: 0; width: 6%;border: 10px solid #ccc;border-right: 5px #000 dashed;}.da{height: 100%;width: 100%;}/*.content-div { *//* 中间区域 *//*position: absolute;top: 16%; *//* 调整以适应悬浮div的高度 *//*right: 27%; *//* 调整以适应悬浮div的宽度 *//*bottom: 27%; *//* 调整以适应悬浮div的高度 *//*left: 15%; *//* 调整以适应悬浮div的宽度 *//*}*/.parent {display: flex; /*Flexbox布局的简写属性,必须设置这个,否则就需要设置浮动,但设置浮动很麻烦*/ }.b_child {height: calc(100% / 5); }.b_child_child{width: calc(100% / 12); /* 占据列高度宽度的各1/10 ,但每个div都有边框3px,因此需要减去6px,否则内容会超出父div之外*/}.l_child {height: calc(100% / 3 - 3px);}.t_child {width: calc(100% / 3 - 3px); }.r_child {width: calc(100% / 5); /* 占据整个div的高度的1/5 */}.r_child_child{height: calc(100% / 10 - 2px);}.c2_child_child{height: calc(100% / 5);} /*本来是5部分的,第一部分为一面墙,固定给10%的宽度,剩下的90,4个平分*/.c3_child_child{height: calc(100% / 5);} /*本来是5部分的,第一部分为一面墙,固定给10%的宽度,剩下的90,3个平分*/.c2_child_child_lie{width: calc(100% / 11 );} /*2区域内每个小单元格*/.c3_child_child_lie{width: calc(100% / 8);} /*3区域内每个小单元格*/.ts{position: absolute;color: #eb8383;font-size: 3vh;right: 0;}.ge{border: 1px solid #ccc;background-color: #f5f5f5;}.inner-div:hover, .da:hover, .b_child_child:hover, .l_child:hover, .t_child:hover, .r_child_child:hover, .c2_child_child_lie:hover, .c3_child_child_lie:hover{box-shadow: 6px 5px 10px rgba(0, 0, 0, 0.8); background-color: #bebeeb; cursor: pointer; position: relative; z-index: 999;}/*transform: scale(1.1); 放大效果 z-index: 999;/*放大的话就需要设置在最上层,否则会被遮挡,设置z-index就必须设置position ,不要设置放大,最下面的这个大区域,如果放大就会超过屏幕大小了,导致滚动条蹦出来*//* transition: all 0.2s ease-out; 添加过渡效果 */
2. html (参数中的lay是货架参数,内包含da大区域,zhong中区域,ceng层,lie 列,的数量),只看效果把id全干掉就好了,不影响生成效果,我的id只是为了渲染实时在库数进行颜色变更
<!DOCTYPE html>
<html xmlns:th="http://www.w3.org/1999/xhtml">
<HEAD><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</HEAD>
<body><div id ="daJian" class="container" th:fragment="LayoutByDaJian"><div class="right parent" style="border: 10px solid #ccc;border-left: 5px #000 dashed;"><!-- 111111111111111111111111111111111111111111 --><div class="r_child"><div class="da ge" th:id="${lay.da + '-1-1-1-0' }"></div></div> <!--大区域的中区域1的第一层只有一列,且大件料是只有0,么有AB,如果以后有AB那就需要修改代码--><div class="r_child" th:each="i : ${#numbers.sequence(2, 5)}" th:id="${lay.da + '-1-' + i}"><!--1是中区域,需要写死,有5层,其中第一层写死,第二层到第五层动态生成--><div class="r_child_child ge" th:each="ii : ${#numbers.sequence(1, 10)}" th:id="${lay.da + '-1-' + i + '-' + ii + '-0'}"></div></div></div><div class="zhong quyu2" ><!-- 222222222222222222222222222222222222 --><div class="c2_child_child parent" th:each="i : ${#numbers.sequence(5, 2, -1)}" th:id="${lay.da + '-2-' + i}"> <!--倒序遍历生成--><div class="c2_child_child_lie ge" th:each="ii : ${#numbers.sequence(1, 11)}" th:id="${lay.da +'-2-'+ i + '-' + ii + '-0'}"></div></div><div class="c2_child_child parent"><div class="da ge" th:id="${lay.da + '-2-1-1-0' }"></div></div></div><div class="zhong quyu3" ><!-- 333333333333333333333333333333333333333333 --><div class="c3_child_child parent" th:each="i : ${#numbers.sequence(5, 2, -1)}" th:id="${lay.da + '-3-' + i}"><div class="c3_child_child_lie ge" th:each="ii : ${#numbers.sequence(1,8)}" th:id="${lay.da +'-3-'+ i + '-' + ii + '-0'}"></div></div><div class="c3_child_child parent"><div class="da ge" th:id="${lay.da + '-3-1-1-0' }"></div> </div></div><div class="bottom"><!-- 44444444444444444444444444444444444444444444444444444444444 --><div class="b_child parent" th:each="i : ${#numbers.sequence(5, 2, -1)}" th:id="${lay.da + '-4-' + i}"><div class="b_child_child ge" th:each="ii : ${#numbers.sequence(1, 12)}" th:id="${lay.da +'-4-'+ i + '-' + ii + '-0'}"></div></div><div class="b_child "> <div class="da ge" th:id="${lay.da + '-4-1-1-0' }"></div></div></div><div class="left"><!-- 555555555555555555555555555555555555555555 --><div class="l_child ge" th:each="i : ${#numbers.sequence(3, 1, -1)}" th:id="${lay.da +'-5-1-'+ i + '-0'}"></div></div><div class="top parent"><!-- 666666666666666666666666666666666666666 --><div class="t_child ge" th:each="i : ${#numbers.sequence(1, 3)}" th:id="${lay.da +'-6-1-'+ i + '-0'}"></div></div><span class="ts">*虚线为货架底部</span><div class="ltongdao"> 内通道</div><div class="wai tongdao"> 外通道</div><div class="rtongdao"> 内通道</div><!-- 中中中中中中中中中中中中中中中中中中中中中间 --><div class="zhong chu chu1"> 废物回收处</div><div class="zhong tongdao" style="height: 4%;top:calc(16% + 6px);"> 内通道</div><div class="zhong chu" style="top:calc(20% + 6px)"> 空箱放置处</div><div class="zhong tongdao" style="height: 4%;top:calc(24% + 6px);"> 内通道</div><!-- 中中中中中中中中中中中中中中中中中中中中中间 --><div class="btongdao"> 内通道</div>
</div>
</body>
</html>
3. 效果