CSS使用三种方式
方式1:在标签的style属性上设置CSS样式(行内样式)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>在标签的style属性上设置CSS样式</title></head><body><div style="width:300px;height:100px;background-color:beige">hello,北京</div><br/><div style="width:300px;height:100px;background-color:beige">hello,上海</div><br/><div style="width:300px;height:100px;background-color:beige">hello,天津</div><br/></body>
</html>问题分析
*标签多了,样式多了,代码量庞大
*可读性差
*CSS代码没有复用性
方式2:在head标签中,使用style标签来定义需要的css样式(head标签style指定)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>在head标签中,使用style标签来定义需要的CSS样式</title><style type="text/css">div{width:300px;height:100px;background-color: beige;}span{border:1px solid red;}</style></head><body><div>hello,北京</div><br/><div>hello,上海</div><br/><span>hello,span</span></body>
</html>问题分析
*只能在同一页面内复用代码维护不方便
*实际项目中会有很多页面,需要到对应页面去修改。工作量大
方式3:把CSS样式写成单独的CSS文件,再通过link标签引入(引入外部CSS文件)
div{width:200px;height:100px;background-color:brown;
}
span{border:2px dashed blue;
}<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>把CSS样式写成单独的CSS文件,再通过link标签引入</title><!--1.rel:relation 关联2.href表示要引入的css文件的位置,可以使web完整路径3.type="text/css"可以有也可以没有4.实际开发中推荐使用第3种方式--><link rel="stylesheet"type="text/css"href="./CSS/mycss.css"></head><body><div>hello,北京</div><br/><div>hello,上海</div><br/><span>hello,span</span></body>
</html>CSS选择器
CSS元素选择器
1.最常见的CSS选择器是元素选择器。换句话来说,文档的元素就是最基本的选择器
2.CSS元素/标签选择器通常是某个HTML元素,比如p、h1、a div等
3.比如:

4.应用实例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>元素选择器</title><!--为了讲课方便,直接在这里写css样式说明:元素选择器会默认修饰所有的对应的元素--><style type="text/css">h1{color:beige;}p{color:blue;}</style></head><body><h1>夏目友人帐</h1><p>hello,world</p></body>
</html>ID选择器
1.id选择器可以为标有特定id的HTML元素指定特定的样式
2.id选择器以“#”来定义
3.比如:

4.应用实例 id-selector.html

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>id 选择器</title><!--1.使用id选择器,需要先在要修饰元素指定id属性,id值是程序员自己指定2.id是唯一的,不能重复3.在<style>标签中指定id选择器时,前面需要有#id值--><style type="text/css">#xmyrz{color:gold;}#css1{color:green;}</style></head><body><h1 id="xmyrz">夏目友人帐</h1><p id="css1">hello,world</p></body>
</html>class选择器(类选择器)
1.class类选择器,可以通过class属性选择去使用这个样式
2.基本语法
![]()
3.应用实例 class-selector.html

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>类选择器</title><!--1.使用class选择器,需要在被修饰的元素上,设置class属性,属性值程序员指定2.class属性的值,可以重复3.需要在<style></style>指定类选择器的具体样式,前面需要是.类选择器名称--><style type="text/css">.class01{color:red;}.class02{color:sandybrown;}</style></head><body><div class="class01">韩顺平教育</div><p class="class02">hello,world</p></body>
</html>组合选择器
1.组合选择器可以让多个选择器共用同一个css样式代码
2.语法格式

3.应用实例 all-seletor.html

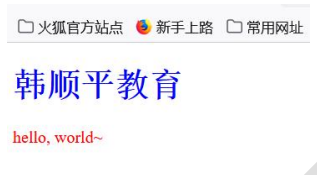
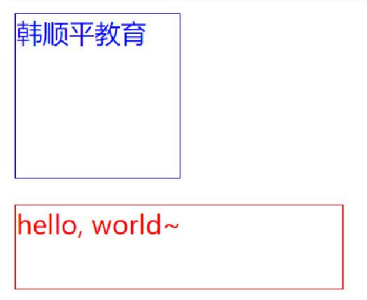
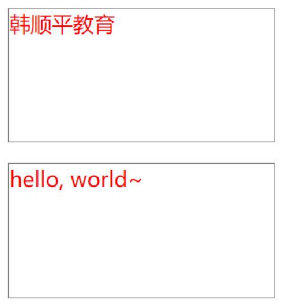
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>组合选择器</title><style type="text/css">/*组合选择器选择器1,选择器2,选择器n{属性:值;}*/.class01,#id01{width:300px;height:100px;boarder:2px solid red;}</style></head><body><div class="class01">韩顺平教育</div><p id="id01">hello,world~</p></body>
</html>优先级说明
行内样式>ID选择器>class选择器>元素选择器
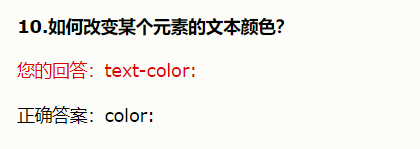
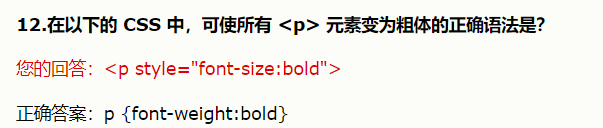
CSS课后练习
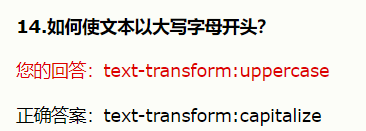
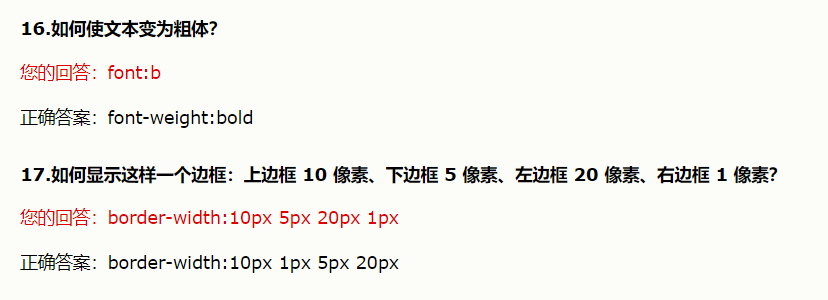
CSS 测验




/*顺时针方向指定的*/