大家好,我是前端宝哥。

太棒了! Tailwind CSS 终于发布了 4.0 版本的 Alpha 版本!
还记得去年夏天在 Tailwind Connect 大会上,他们分享了 Oxide 的预告吗? 这个全新的高性能引擎是 Tailwind CSS 的全新升级,旨在简化开发体验,并充分利用近年来 Web 平台的发展。
原本计划作为 v3.x 版本发布的 Oxide,最终进化成了 v4.0。 因为这个新引擎带来了如此多的改变,以至于它完全可以称得上是 Tailwind CSS 的一个全新版本!
目前它还处于早期阶段,还有很多工作要做,但他们已经 开源了开发进度,并发布了第一个公开的 v4.0.0-alpha,现在就可以开始尝试使用它啦!
为了留点惊喜,我先简单介绍一下,等到正式版发布,你一定会有更多惊喜!
速度飞快的新引擎
新引擎从头开始重写,充分利用了他们对 Tailwind CSS 的理解,优化了代码,让你开发更快更顺手。
速度提升 10 倍! 现在构建 Tailwind CSS 官网只需要 105 毫秒,而之前需要 960 毫秒,Catalyst UI 套件也从 341 毫秒缩短到 55 毫秒。
体积更小: 即使加入了 Rust 重写的部分和 Lightning CSS 等重量级原生包,新引擎的安装体积也缩小了 35% 以上!
Rust 赋能: 他们将框架中最消耗资源和可并行化的部分迁移到 Rust,而核心部分仍然使用 TypeScript,保证扩展性。
仅需一个依赖: 新引擎唯一依赖的是 Lightning CSS。
自定义解析器: 他们自己编写了 CSS 解析器,并设计了专门的数据结构,使解析速度比使用 PostCSS 快了两倍。
统一的工具链
Tailwind CSS v4 不再只是一个插件,而是一个完整的 CSS 处理工具。他们直接将 Lightning CSS 集成到框架中,所以你不需要再单独配置 CSS 处理流程。
内置 @import 处理: 无需再设置和配置像
postcss-import这样的工具。内置厂商前缀添加: 不再需要在项目中添加
autoprefixer。内置嵌套支持: 无需插件,可以直接使用嵌套 CSS,开箱即用。
语法转换: 将现代 CSS 特性,例如
oklch()颜色和媒体查询范围,转换成浏览器兼容性更好的语法。
他们仍然会提供 PostCSS 插件,但他们也正在探索第一方打包器插件,并且在这个第一个 alpha 版本中,发布了一个官方的 Vite 插件,你可以现在就开始尝试使用它。
面向现代 Web 设计
Tailwind CSS v4 面向未来,努力构建一个在未来几年内依然保持领先的框架。
原生级联层: 他们现在使用真实的 @layer 规则,这解决了他们在过去一直困扰的很多特异性问题。
明确定义的自定义属性: 他们使用 @property 定义内部自定义属性,并设置正确的类型和约束,使得像渐变背景的过渡成为可能。
使用 color-mix 实现透明度修饰符: 使用 CSS 变量作为颜色,甚至调整
currentColor的透明度,都变得更加容易。核心功能中的容器查询: 他们直接在核心功能中添加了对容器查询的支持,使用新的
@min-*和@max-*变体来支持容器查询范围。
他们还在不断完善颜色调色板,添加了广色域颜色,并引入了对其他现代 CSS 特性(例如 @starting-style 、锚点定位等等)的支持。
可组合的变体
新的架构让组合不同的变体成为可能,例如 group-*、peer-*、has-* 以及 v4 中新引入的 not-* 变体。
在之前的版本中,像 group-has-* 这样的变体是在框架中明确定义的,但现在 group-* 可以与现有的 has-* 变体组合,而 has-* 变体可以与其他变体(例如 focus)组合:
<div class="group"><div class="group-has-[&:focus]:opacity-100"> <div class="group-has-focus:opacity-100"> <!-- ... --> </div> </div>这种组合方式没有限制,你甚至可以写出类似 group-not-has-peer-not-data-active:underline 这样的代码(当然,这在大多数情况下不会用到)。
零配置的内容检测
你会注意到,至少在这些早期的 alpha 版本中,甚至无法配置你的 content 路径。对于大多数项目来说,你可能永远不再需要这么做——Tailwind 会自动为你找到模板文件。
他们使用两种方式来实现这一点,具体取决于你将 Tailwind 集成到项目的方式:
使用 PostCSS 插件或 CLI: Tailwind 会扫描整个项目,查找模板文件,并使用他们内置的很多启发式算法来加快速度,例如,不扫描
.gitignore文件中的目录,并忽略二进制文件格式。使用 Vite 插件: 他们依赖于模块图。这样效率更高,而且不会出现误报或漏报。他们希望在未来将这种方法扩展到 Vite 生态系统之外,使用其他打包器插件。
他们当然会在将来引入一种显式配置内容路径的方法,但他们想知道这种自动方法对每个人的效果如何——它在他们的项目中运行得非常好。
CSS优先配置
Tailwind CSS v4.0 的一个主要目标是让框架感觉更像是原生 CSS,而不是一个 JavaScript 库。
安装完成后,你可以使用常规的 CSS @import 语句将其添加到项目中:
@import "tailwindcss";并且,你不需要再在 JavaScript 配置文件中设置所有自定义项,而只需使用 CSS 变量:
@import "tailwindcss";@theme {--font-family-display: "Satoshi", "sans-serif";--breakpoint-3xl: 1920px;--color-neon-pink: oklch(71.7% 0.25 360);--color-neon-lime: oklch(91.5% 0.258 129);--color-neon-cyan: oklch(91.3% 0.139 195.8);
}特殊的 @theme 指令告诉 Tailwind 根据这些变量生成新的实用程序和变体,让你可以在标记中使用像 3xl:text-neon-lime 这样的类:
Data to enrich your online business添加新的 CSS 变量的行为类似于框架早期版本中的 extend,但你可以通过在定义所有自定义值之前使用 --color-*: initial 这样的语法清除命名空间来覆盖整套变量:
@import "tailwindcss";@theme {--color-*: initial;--color-gray-50: #f8fafc;--color-gray-100: #f1f5f9;--color-gray-200: #e2e8f0;/* ... */--color-green-800: #3f6212;--color-green-900: #365314;--color-green-950: #1a2e05;
}他们还在不断完善一些命名约定,但你可以在 GitHub 上查看默认主题 来了解可以自定义的内容。
如果你不想明确地清除默认主题,而是想从头开始,可以导入 "tailwindcss/preflight" 和 "tailwindcss/utilities" 来跳过导入默认主题:
@import "tailwindcss";
@import "tailwindcss/preflight" layer(base);
@import "tailwindcss/utilities" layer(utilities);
@theme {--color-*: initial; --color-gray-50: #f8fafc; --color-gray-100: #f1f5f9; --color-gray-200: #e2e8f0; /* ... */ --color-green-800: #3f6212; --color-green-900: #365314; --color-green-950: #1a2e05;
}他们还会在自定义 CSS 中,将所有主题值作为原生 CSS 变量提供:
dist/main.css
:root {--color-gray-50: #f8fafc;--color-gray-100: #f1f5f9;--color-gray-200: #e2e8f0;/* ... */--color-green-800: #3f6212;--color-green-900: #365314;--color-green-950: #1a2e05;
}这样,你就可以轻松地在任意值中引用任何主题值,而无需使用 theme() 函数:
<div class="p-[calc(var(--spacing-6)-1px)]"> <!-- ... --> </div>在使用像 Framer Motion 这样的 UI 库时,你也可以使用主题值,而无需使用 resolveConfig() 函数:
import { motion } from "framer-motion"export const MyComponent = () => ()变化之处
他们非常重视向后兼容性,但在 v4 中,他们做了一些值得分享的改变:
移除过时的实用程序: 他们移除了一些很久以前就停止文档化的实用程序,例如
text-opacity-*、flex-grow-*和decoration-slice,用它们更现代的替代方案(如text-{color}/*、grow-*和box-decoration-slice)代替。PostCSS 插件和 CLI 成为独立的包: 由于并非所有人都需要它们,因此主 tailwindcss 包不再包含它们,而是应该使用 @tailwindcss/postcss 和 @tailwindcss/cli 单独安装。
默认边框颜色:
border实用程序以前默认使用 gray-200,现在默认使用currentColor,就像浏览器一样。他们做出了这个改变,是为了防止你意外地在项目中使用错误的灰色,尤其是在使用zinc、slate或其他灰色系颜色作为主要灰色的时候。环绕效果默认宽度 1 像素:
ring实用程序以前默认使用 3 像素的蓝色环绕效果,现在使用 1 像素的 currentColor 环绕效果。他们自己在项目中使用ring-*实用程序作为边框的替代方案,并使用outline-*来实现焦点环绕效果,因此他们认为使它们保持一致是一个有益的改变。
其他一些细微的实现细节变化可能会在你的项目中以某种方式体现,但没有像这些改变这样刻意为之。如果你遇到任何意外情况,请告知他们。
v4.0 版本路线图
这个新引擎从头开始重写,到目前为止,他们一直专注于使用新的配置方法重新设计开发体验。
他们非常重视向后兼容性, 这就是他们将在今年晚些时候发布稳定版 v4.0 之前需要完成的大部分工作。
支持 JavaScript 配置文件: 重新引入对经典 tailwind.config.js 文件的兼容性,以便轻松迁移到 v4。
显式内容路径配置: 当自动内容检测不足以满足你的设置时,可以明确地告诉 Tailwind 模板文件的位置。
支持其他暗黑模式: 目前他们只支持使用媒体查询的暗黑模式,还需要重新实现选择器和变体策略。
插件和自定义实用程序: 他们还没有对插件或编写自动支持变体的自定义实用程序的支持。显然,在正式发布之前,他们会实现这些功能。
前缀支持: 目前还没有办法为你的类配置前缀,但他们一定会将其带回来。
安全列表和阻止列表: 目前还无法强制
Tailwind生成特定类或阻止生成其他类。important 配置支持: 目前还无法让所有实用程序都使用
!important生成,但他们计划实现它。theme() 函数支持: 对于新项目来说,这并非必需,因为你现在可以使用 var(),但他们将实现它以确保向后兼容性。
独立的 CLI: 他们还没有为新引擎开发独立的 CLI,但在 v4.0 发布之前,一定会提供它。
除此之外,他们肯定还会发现很多 bug 需要修复,一些令人兴奋的新 CSS 特性需要添加,以及一些需要在正式发布之前进行改进的新 API。
他们不想承诺具体的发布时间表,但他们个人希望在夏季假期开始之前将 v4.0 版本标记为稳定版。
尝试一下 alpha 版本吧!
他们已经发布了几个 alpha 版本,你现在就可以在你的项目中尝试使用它们。
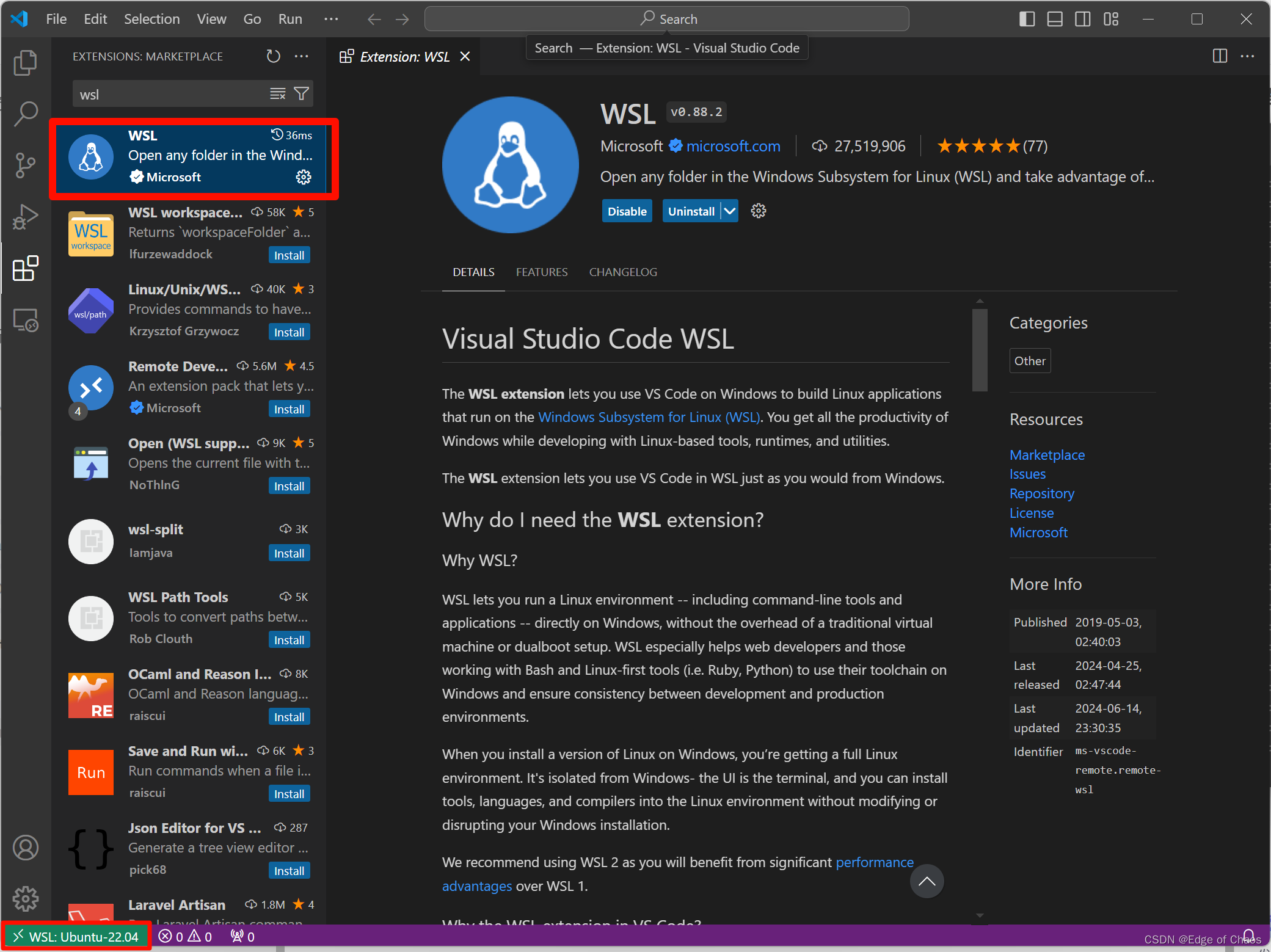
如果你使用的是 VS Code 的 Tailwind CSS IntelliSense 扩展,请确保从扩展页面切换到预发布版本。如果你使用的是他们的 Prettier 插件,请确保安装最新版本。
如果你发现任何问题,请在 GitHub 上告知他们。他们希望在发布稳定版之前,将它打造成无懈可击的版本,因此你发现的任何问题都会对他们有很大帮助。
使用 Vite
安装 Tailwind CSS v4 alpha 和新的 Vite 插件:
$ npm install tailwindcss@next @tailwindcss/vite@next然后将他们的插件添加到 vite.config.ts 文件中:
import tailwindcss from '@tailwindcss/vite'
import { defineConfig } from 'vite'export default defineConfig({plugins: [tailwindcss()],
})最后,在你的主 CSS 文件中导入 Tailwind:
@import "tailwindcss";使用 PostCSS
安装 Tailwind CSS v4 alpha 和独立的 PostCSS 插件包:
$ npm install tailwindcss@next @tailwindcss/postcss@next然后将他们的插件添加到 postcss.config.js 文件中:
module.exports = {plugins: {'@tailwindcss/postcss': {}}
}最后,在你的主 CSS 文件中导入 Tailwind:
@import "tailwindcss";使用 CLI
安装 Tailwind CSS v4 alpha 和独立的 CLI 包:
$ npm install tailwindcss@next @tailwindcss/cli@next接下来,在你的主 CSS 文件中导入 Tailwind:
@import "tailwindcss";最后,使用 CLI 工具编译你的 CSS:
$ npx @tailwindcss/cli@next -i app.css -o dist/app.css往期推荐
38个Vue、Nuxt 和 Vite 技巧、窍门和实践的合集
Vue 如何处理异步组件加载错误
Vue 3 将推出新特性,可以抛弃虚拟DOM了!
Vue 小技巧:何时使用可组合函数
怎么才能做出一个牛逼的Vue 组件库?
掌握插槽魔法,助你进阶 Vue 开发,赋予组件无限可能!
微软 Edge 推出 "WebUI 2.0":从 React 到 Web Components + HTML,速度提升了42%
我是前端宝哥,每日分享前端开发技术,关注下面二维码,围观我的朋友圈。

备注【文章群】可以进文章分享群,
备注【技术群】可以进技术交流群,
备注【副业群】可以进程序员副业群。
关注下方公众号加星标,送我的电子书资料
回复「小抄」,领取Vue、JavaScript 和 WebComponent 小抄 PDF
回复「Vue脑图」获取 Vue 相关脑图
回复「思维图」获取 JavaScript 相关思维图
回复「简历」获取简历制作建议
回复「简历模板」获取精选的简历模板
回复「电子书」下载我整理的大量前端资源,含面试、Vue实战项目、CSS和JavaScript电子书等。
回复「知识点」下载高清JavaScript知识点图谱
回复「读书」下载成长的相关电子书

觉得好看,请关注我,点“在看”