1.什么是HTML?基本语法
HTML: Hyper Text Markup Language (超文本标记语言)
超文本?超级文本,例如流媒体,声音、视频、图片等。
标记语言?这种语言是由大量的标签组成。HTML标签参考手册
任何一个标签都有开始标签和结束标签,例如:
<标签> :开始标签
</标签> :结束标签
HTML严格意义上来只能说是一种规范,一种浏览器上的规范,
标签语言,不能称为编程语言,因为HTML中没有变量、数据类型
控制语句if、for,这些都没有。
2.HTML运行在哪?
运行在浏览器上。
五大主流浏览器:
IE: 微软
Firefox:火狐(FF)
chrome:谷歌
opera:欧朋
safari:MAS OS专用(苹果专用浏览器)
国内前端程序员主要安装三个:
FF
IE
chrome
前端程序员开发完成之后需要在不同的浏览器上运行程序,以便发现兼容问题。
3.HTML怎么开发
新建一个.html或者.htm结尾的文件。
使用记事本打开就能开发,浏览器打开就能运行,不需要编译。
4.什么是web?
web就是网站开发
5.web程序员包括:
web前端程序员:
需要精通:HTML css JavaScript
web前端页面展示的时候,是需要动态的数据的,这些数据是后台JAVA程序或c++程序提供的
web后台程序员:
需要精通:
后台可能是c语言,c++,JAVA PHP python
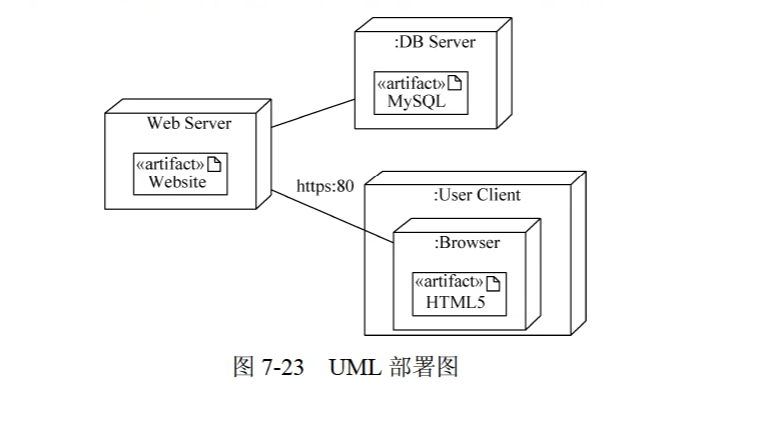
这种系统构架被称为:B/S结构系统。
B:browser(浏览器)
S:server(服务器)
6.EditPlus: (需要购买使用权,有30天免费使用期限)
打开开发(打开.HTML文件进行开发)
7.HTML是哪个组织制定的标准呢?
w3c,
html实际上是W3C制定了HTML的规范,每个浏览器生产厂家都会遵守规范。HTML程序员也会按照这个规范去写代码。
HTML规范目前最高的版本是:HTML5.0,简称H5.
我们这里学习HTML4.0(主要是学习一下HTML的基础用法。)
W3C制定了很多规范:
HTML/XML/http协议/https协议......
http协议:超文本传输协议,浏览器和web服务器传消息的协议
为了方便中国web前端程序员的开发,提供大量的帮助文档。为开发提供方便。
w3school:先出现的,和W3C没有关系
w3cschool:后出现的,和W3C没有关系
8.B/S结构系统的原理(粗略)
第一步:用户在浏览器上输入URL(WWW.BAIDU.COM)
第二步:回车(这一步相当于向服务器发送了一个请求)
请求:request
browser(浏览器)-----> server(服务器)
第三步:服务器会给浏览器一个响应,最终响应一段HTML代码给浏览器,
浏览器会给HTML代码进行执行展示一个结果。
响应:response
server(服务器)-----> browser(浏览器)
重点:目前,浏览器向服务器发送请求有两种方式(两种方式没有区别)
1.用户输入URL
2.超链接
9. HTML的语法
基础语法不严格,不区分大小写
字符串也要求不严格,可以单引号或双引号,不加引号也可以
<!--这个是告诉浏览器采用那种字符编码方式打开该页面。一般这个编码方式要和自己的文件编码方式相同,不然会乱码-->
<meta charset="utf-8">
windows默认均是采用GBKF的简体中文(这是因为windows的是中文)方式打开HTML页面的,而程序员在工作区一般采用utf-8编码格式
10.利用thead,tbody和tfoot将表格分为三部分
11. 图片
<img src="图片的存放当前路径">
开始标签和结束标签之间如果没有内容的话,可以直接把结束标签删除掉,然后在开始标签末尾加 /
width属性:指定图片的宽度,高度会等比例缩放!不要手动设置高度,不然会失真
title属性:设置鼠标悬停时的体式信息
alt属性:用来设置当图片加载失败时的提示信息
1px=1像素
12.超链接
<a href="跳转地址"></a>
href属性:指链接到外部或者本地的路径
<a href="http//:www.baidu.com">百度</a>
target属性:设置最终打开窗口的位置
-blank:新窗口
-self:当前窗口
-parent:当前窗口的父窗口
-top:当前窗口的顶级窗口
13. HBuilderx软件
HBuilderx的下载和安装
此软件可以自动创建html的文件,里面包含其HTML的基本语法组成。
这样就方便多了!
14. HTML 常用标签
-
HTML 提供了6 个等级的网页标题,标题标签
<h1> - <h6> -
<p></p>标签用于定义段落,它可以将整个网页分为若干个段落。 -
如果希望某段文本强制换行显示,就需要使用换行标签
<br />。 -
字体加粗
<b></b> -
字体倾斜
<i></i> -
水平线<hr color="red"> </hr>color参数指定颜色 -
插入字:<ins></ins>
-
删除字:<del</del>
-
右上加字:<sup></sup>
-
右下加字:<sub></sub>
-
font标签:<>
15. HTML 实体符号
-
空格:
< > -
大于号:<>> -
小于号:<<>
16.表格
表格标签基本格式
<table> </table>是用于定义表格的标签。<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。(tr即 table row)<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。- 字母td 指表格数据(table data),即数据单元格的内容。
表头标签
<th>标签表示HTML 表格的表头部分(table head 的缩写)
表头标签会使单元格内的文本加粗居中显示。
17.表单
表单用户注册实例